Vill du ge din webbplats ett modernt utseende och ge besökarna möjlighet att följa dig på sociala nätverk? Sociala nätverks-ikoner är ett utmärkt val för att öka engagemanget hos användarna. I den här guiden får du veta hur du effektivt integrerar och anpassar dessa ikoner med Elementor. Låt oss dyka rakt in i stegen!
Viktigaste insikter
- Integreringen av sociala nätverksikoner i Elementor är enkel och erbjuder många anpassningsalternativ.
- Du kan lägga till länkar till olika sociala nätverk och designa dem individuellt.
- Se till att länkar öppnas i nya fönster för att förbättra användarupplevelsen.
Steg-för-steg-guide
För att lägga till sociala nätverksikoner på din WordPress-sida, följ dessa steg:
Steg 1: Välj widget för sociala nätverksikoner
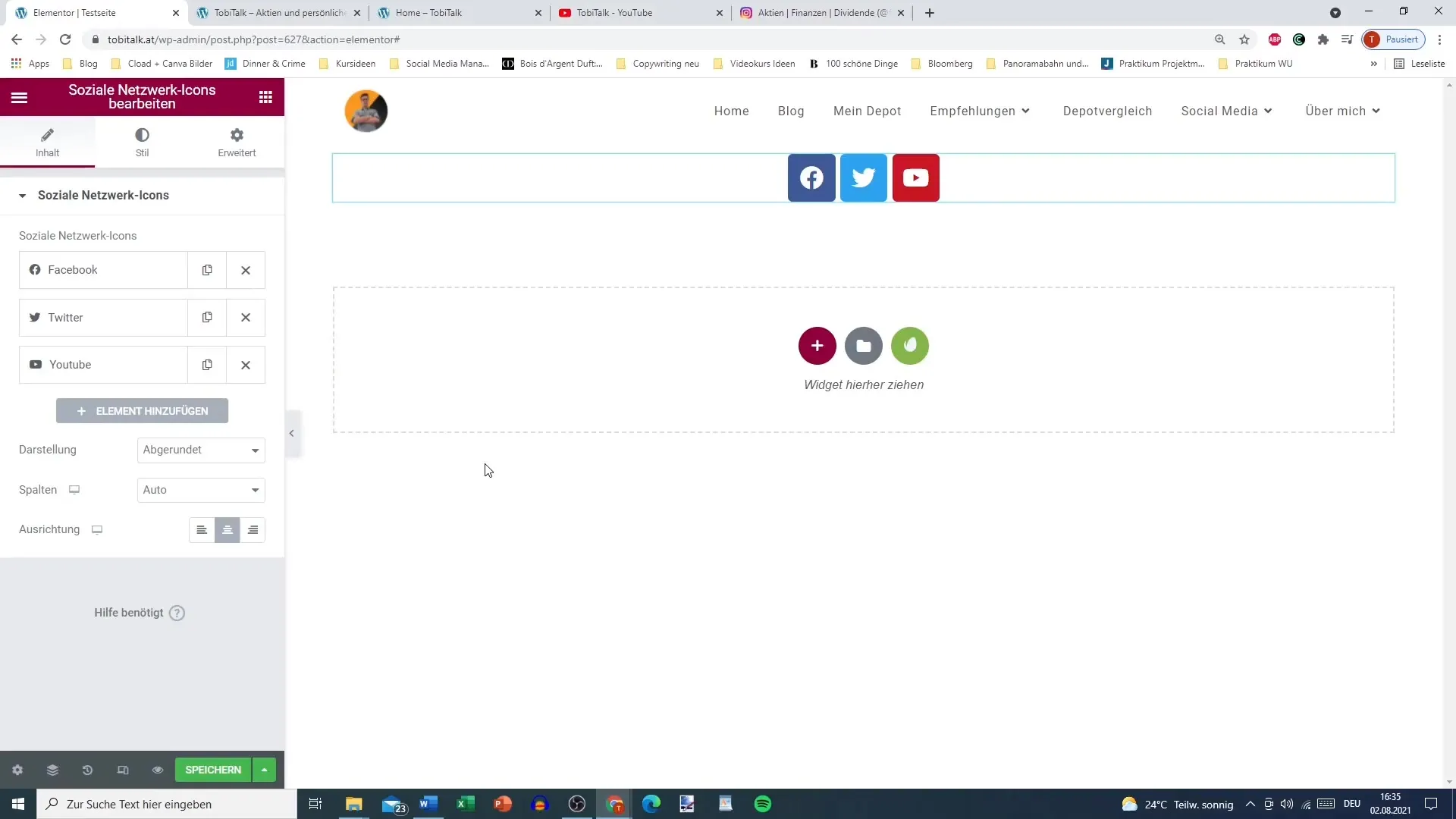
Öppna Elementor-redigeraren för den sidan där du vill lägga till de sociala ikonerna. Sök i Elementor-panelen efter widgeten för sociala nätverksikoner. Dra widgeten till önskad plats på din sida.

Steg 2: Välj önskade sociala nätverk
När widgeten har lagts till ser du standardikoner som Facebook, Twitter och YouTube. Du kan redigera dessa ikoner eller lägga till nya. Klicka på "+"-symbolen för att integrera ytterligare sociala nätverk, som t.ex. Instagram.
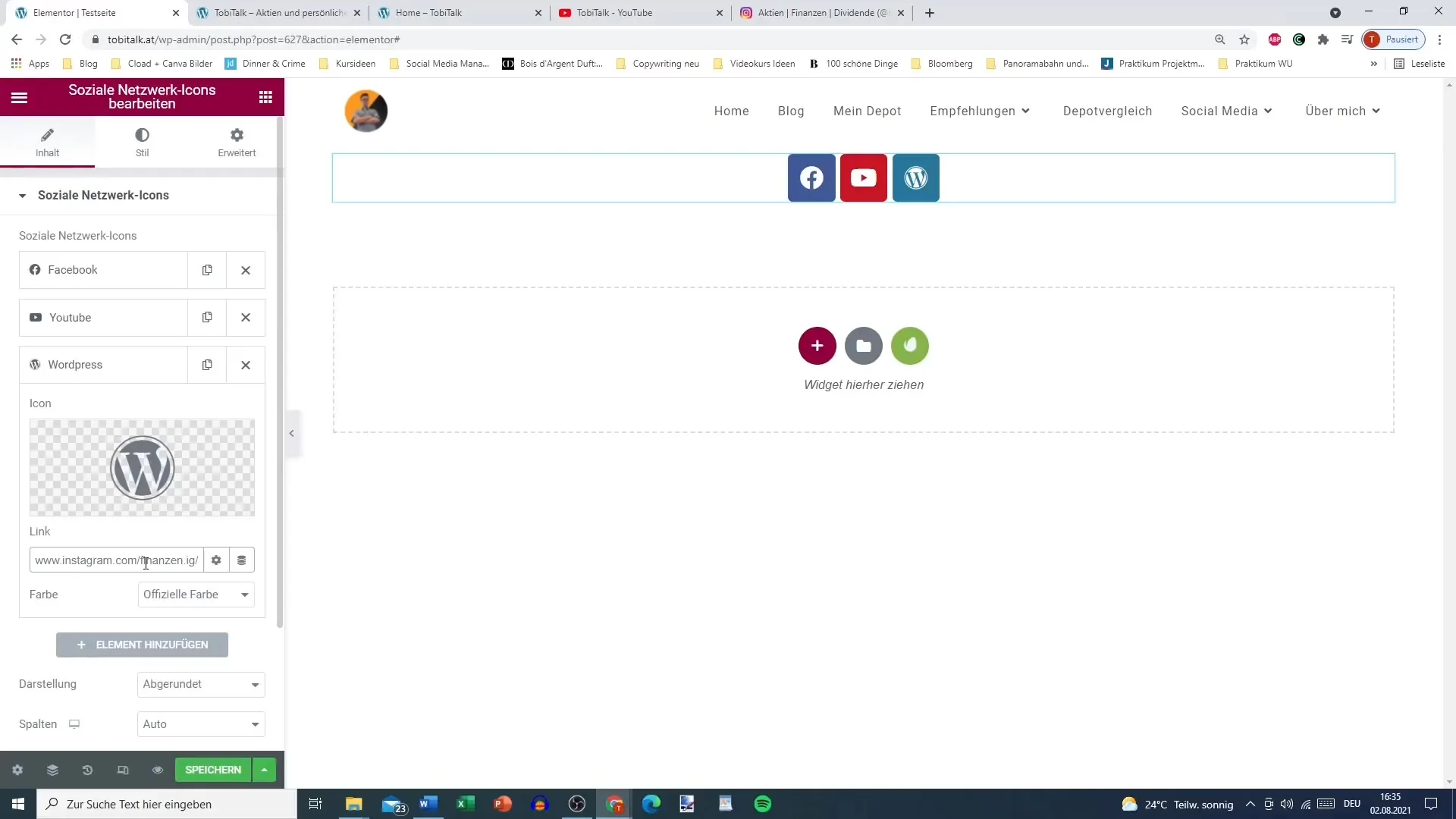
Steg 3: Lägga till länkar till de sociala nätverken
För varje social nätverksikon måste du ange den motsvarande länken. Klicka på den önskade ikonen och klistra in länken till ditt sociala nätverk. Se till att kopiera länken direkt från webbläsaren och klistra in den här.

Steg 4: Välj och anpassa ikoner
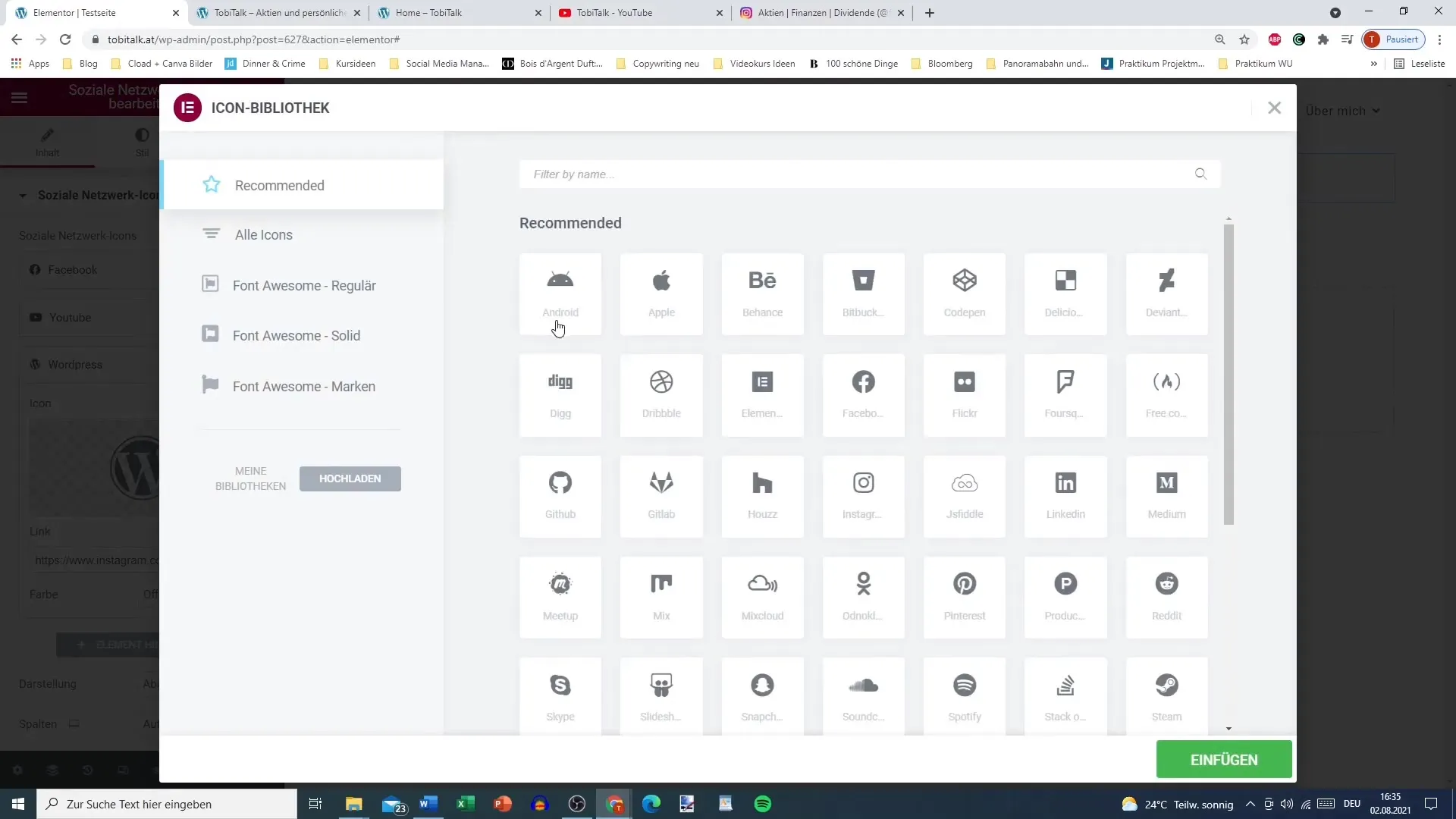
För att personalisera designen av ikonerna, klicka på ikonen och gå till ikonbiblioteket. Här kan du välja från olika ikoner. Om du behöver en symbol som inte finns tillgänglig, är det bäst att avstå för att säkerställa en konsekvent användarupplevelse.

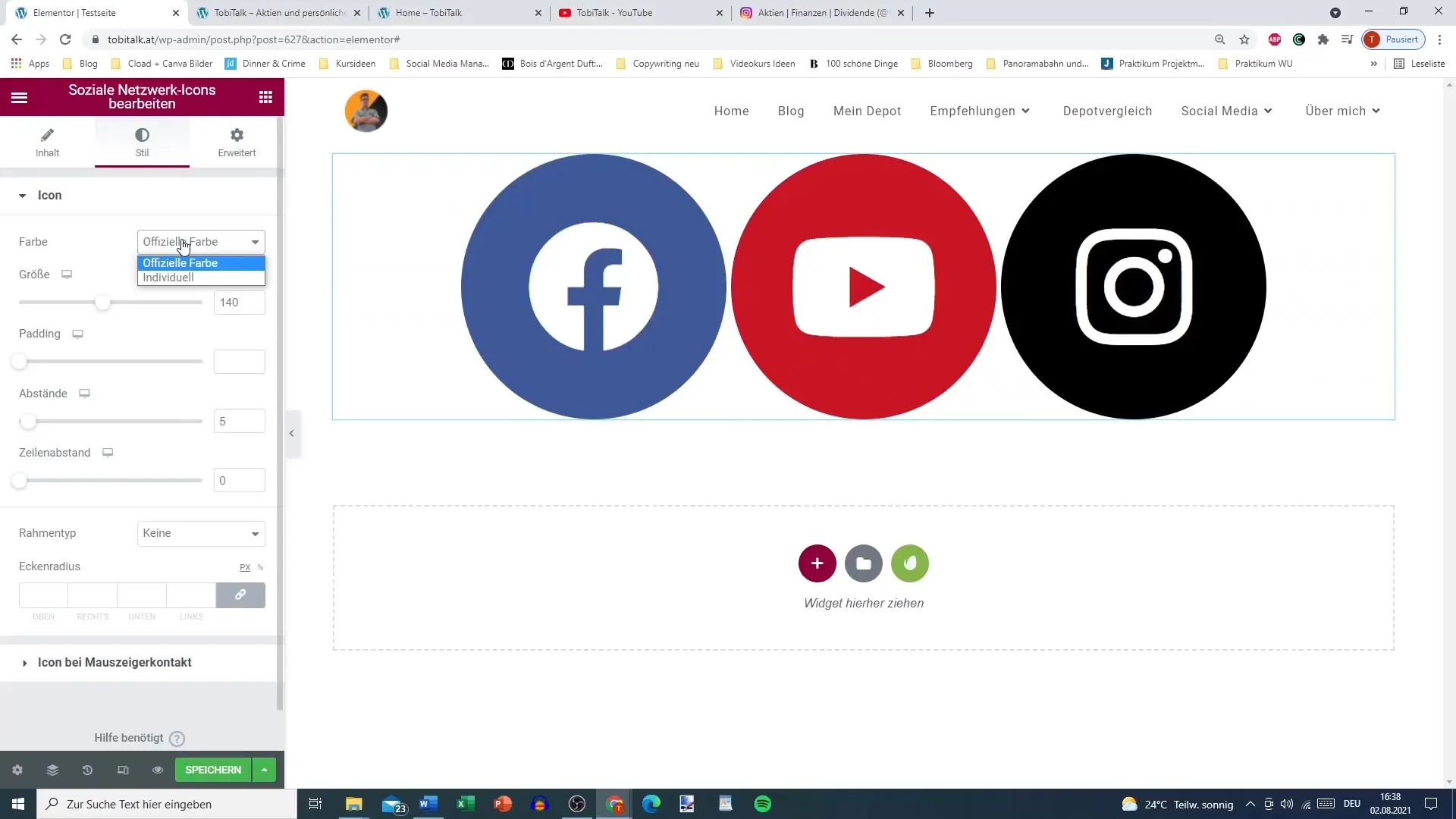
Steg 5: Ställ in anpassade färger
Du har möjlighet att ställa in officiella eller egna färger för ikonerna. Välj alternativet "Anpassad färg" för att justera primärfärgen och bakgrunden efter dina önskemål. Detta säkerställer att ikonerna passar bra in i din övergripande design och är iögonfallande.
Steg 6: Ställ in länkalternativet
Ett avgörande steg är valet av alternativet "Öppna länk i nytt fönster". Klicka på länkalternativet för varje ikon för att aktivera den här funktionen. Detta säkerställer att användarna inte lämnar din webbplats när de klickar på de sociala ikonerna.
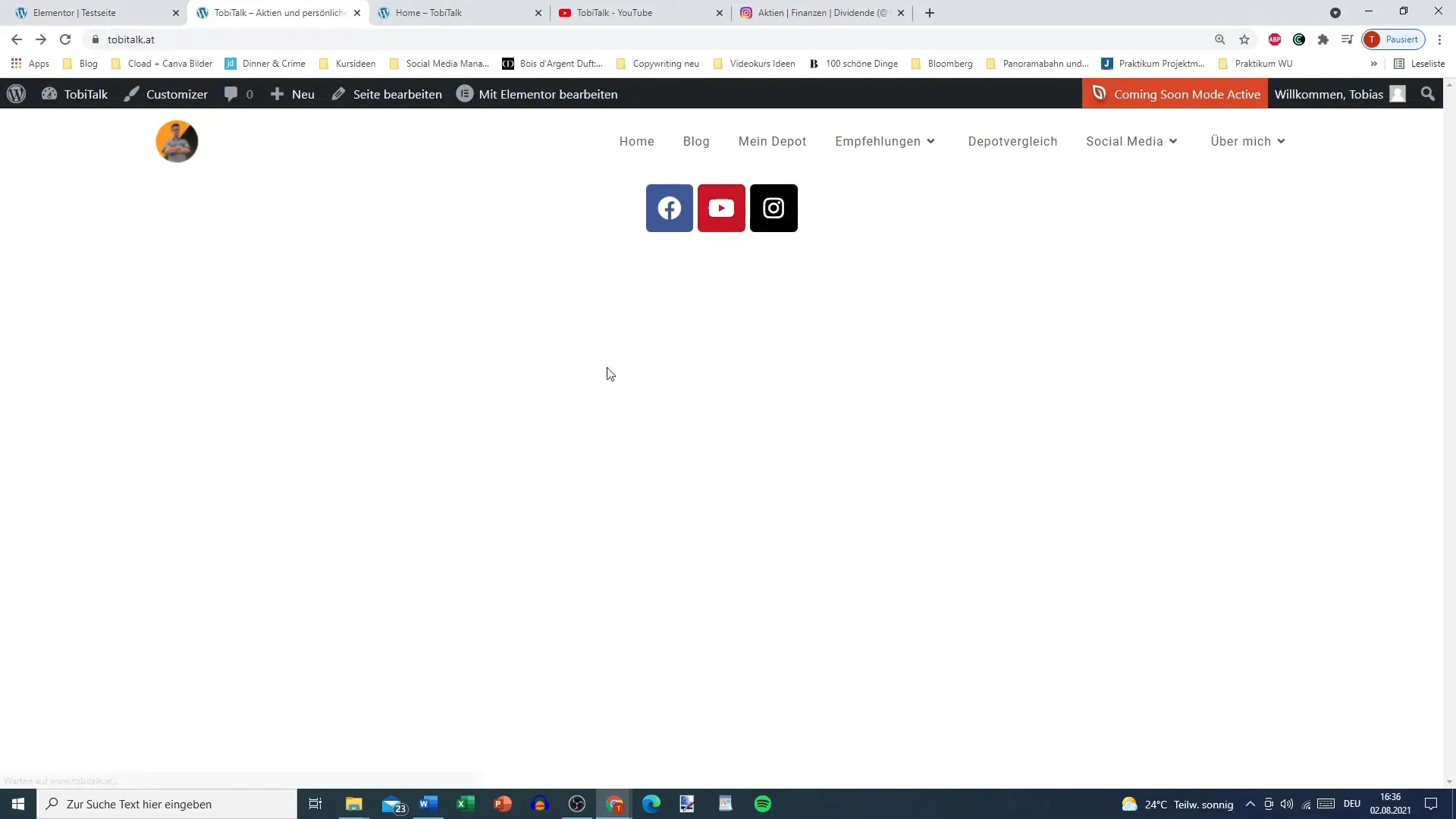
Steg 7: Spara ändringar och uppdatera
När du har gjort alla nödvändiga justeringar, klicka på "Spara" och uppdatera sidan. Kontrollera att länkarna fungerar korrekt och öppnas i en ny flik.

Steg 8: Anpassa ikoner i önskad stil
Byt till stilalternativet i Elementor-redigeraren. Här kan du justera storleken på ikonerna, förändra avståndet mellan ikonerna och bestämma om ikonerna ska ha rundade eller fyrkantiga kanter.

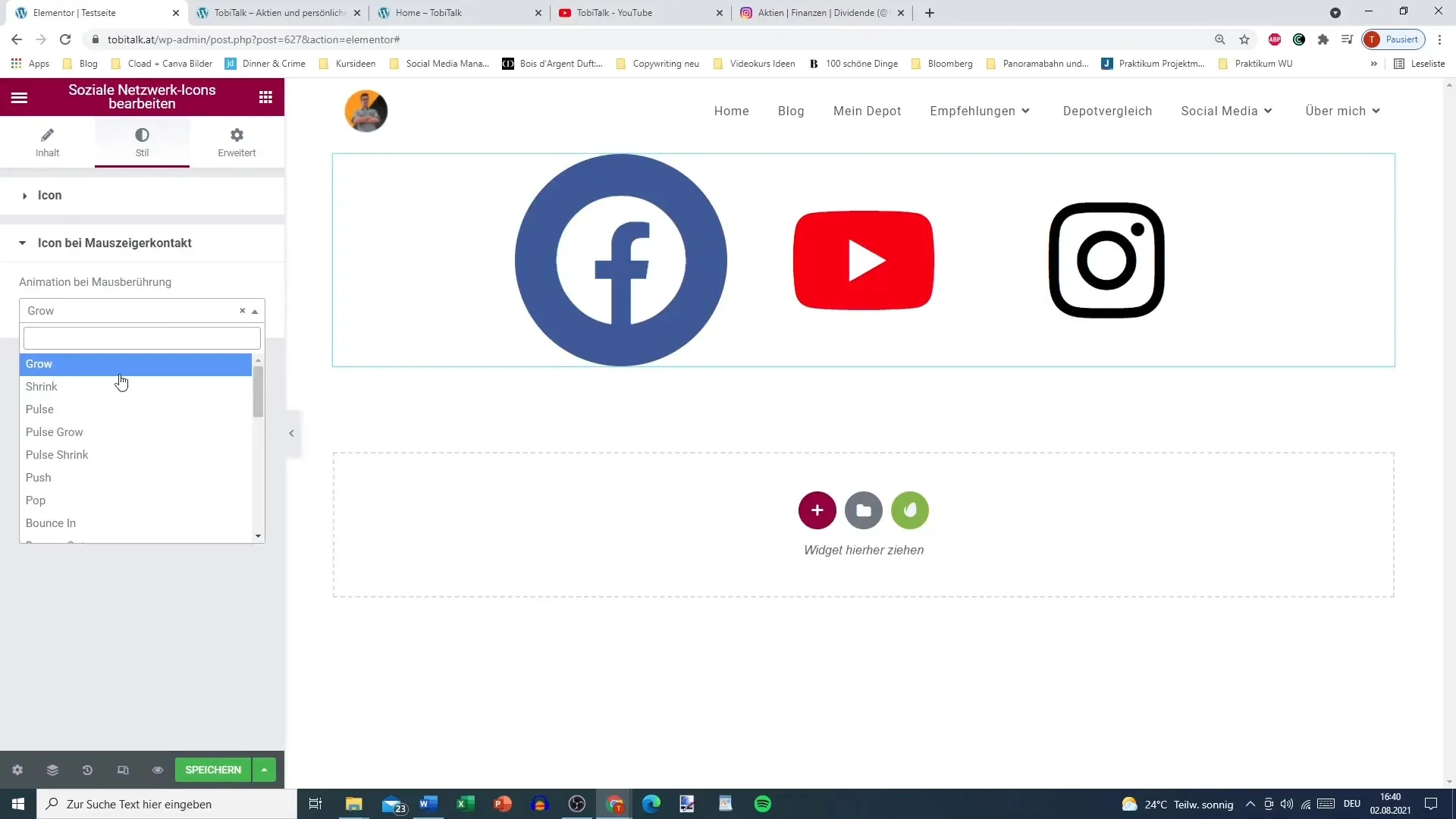
Steg 9: Lägg till interaktionsalternativ
Vill du ge dina ikoner en extra interaktiv touch? Lägg till visuella effekter under muspekarkontaktalternativen, som t.ex. "Grow" eller "Pulse". Dessa effekter får ikonerna att sticka ut vid beröring.

Steg 10: Positionera ikoner på lämplig plats
Slutligen, tänk på var du bäst vill placera ikonerna på din sida. Många användare väljer att sätta dem i headern eller footern. Du kan också ordna dem i en vertikal eller horisontell layout.
Sammanfattning – Så integrerar du sociala nätverksikoner i din WordPress-sida med Elementor
Att lägga till och anpassa sociala nätverksikoner i Elementor är en okomplicerad process som hjälper dig att modernisera din webbplats och öka användarengagemanget. Du kan välja individuella färger, länkar i nya fönster och olika stilar för att anpassa ikonerna efter dina designpreferenser.
Vanliga frågor
Hur lägger jag till sociala nätverksikoner i Elementor?Dra widgeten för sociala nätverksikoner till din Elementor-redigerare och lägg till de önskade länkarna.
Kan jag anpassa ikonerna individuellt?Ja, du kan anpassa färger, storlekar och stilar på ikonerna efter dina önskemål.
Varför ska länkar öppnas i nya fönster?Att öppna i nya fönster säkerställer att användarna stannar på din webbplats medan de besöker de sociala nätverken.
Hur kan jag lägga till olika sociala nätverk?Klicka på "+"-symbolen i widgeten och lägg till nya sociala nätverk från listan.
Hur kan jag ställa in effekter för ikonerna?I stilalternativet kan du välja interaktionseffekter som "Grow" eller "Pulse" för att göra ikonerna mer livliga.


