Det Testimonial-Karussell är ett imponerande verktyg för att attraktivt presentera kundomdömen på din WordPress-webbplats. Med hjälp av Elementor kan du på några få steg skapa ett karussell som inte bara är visuellt tilltalande utan också stärker trovärdigheten för ditt företag. I denna guide visar jag dig hur du effektivt ställer in Testimonial-Karussell och anpassar det efter dina behov.
Viktigaste insikterna
- Användning av Testimonial-Karussell för att visa kundernas åsikter.
- Anpassningar av layout, stil och funktionalitet är enkla att göra.
- Uppmärksamhet på detaljer ökar professionalismen på din webbplats.
Steg-för-steg-guide
Steg 1: Lägg till Testimonial-Karussell
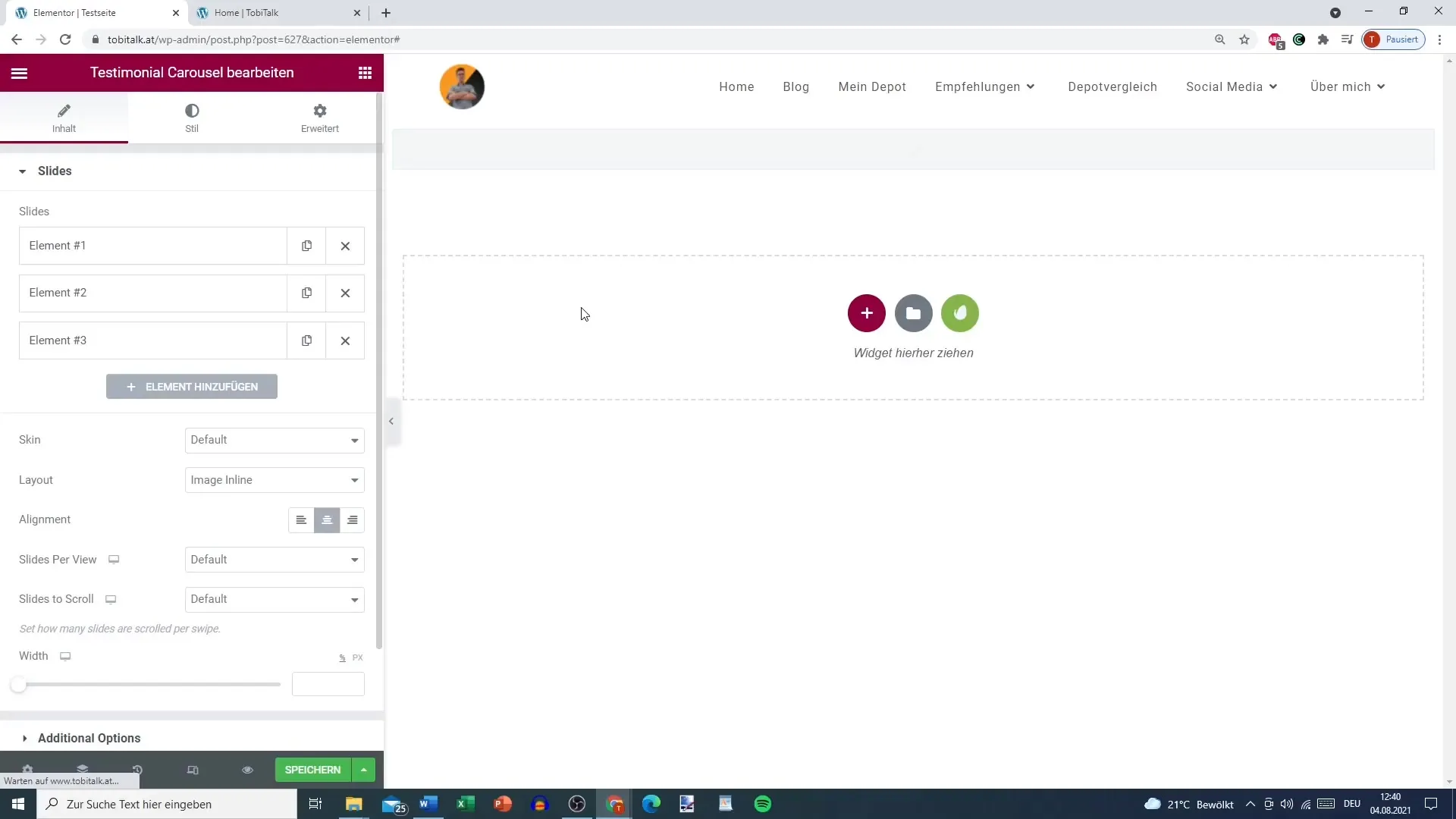
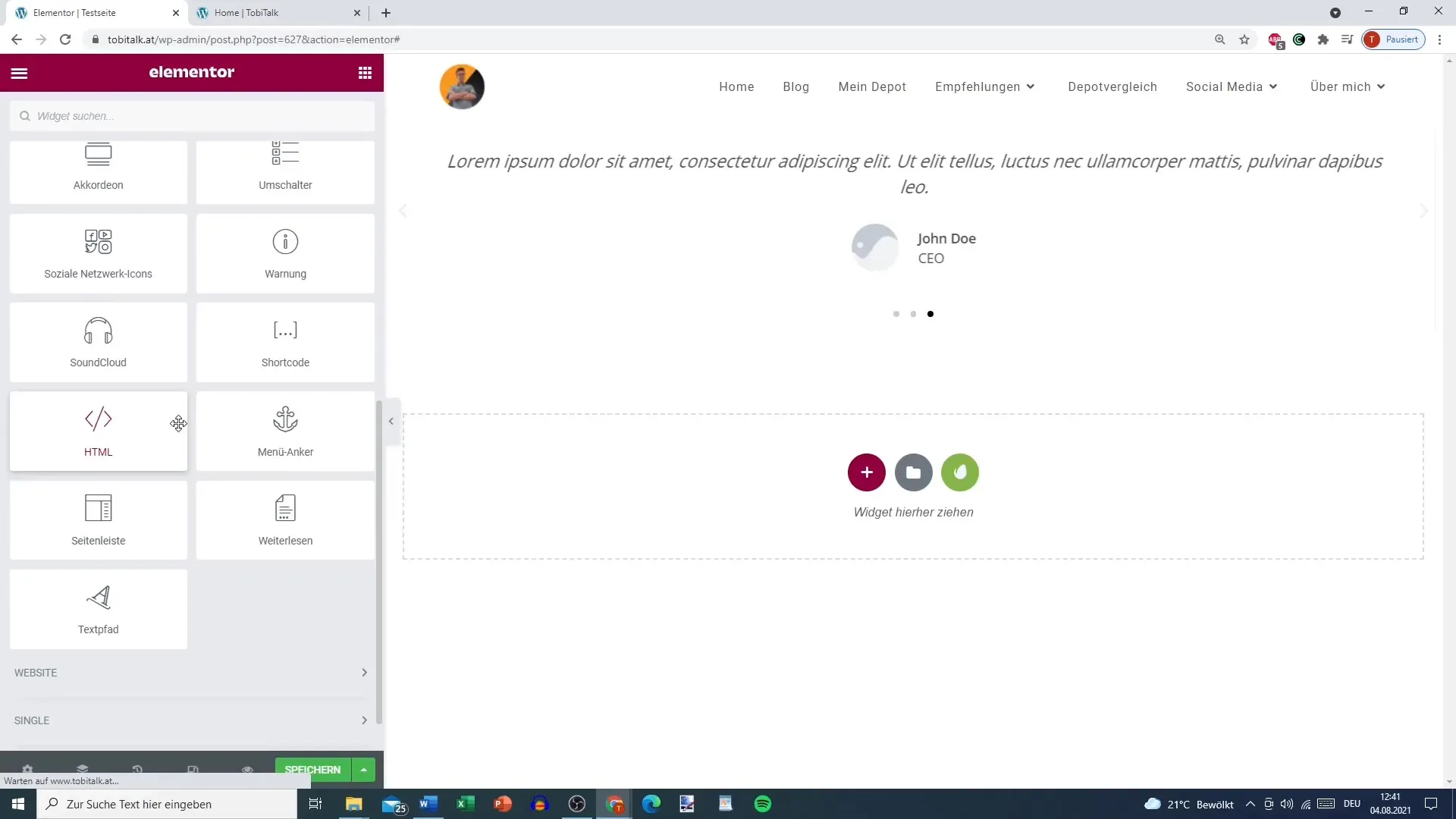
För att börja med att skapa Testimonial-Karussell måste du öppna Elementor och hitta den aktuella widgeten.

Steg 2: Infoga innehåll
Här kan du nu infoga de enskilda omdömena. Varje Testimonial består av en omdömestext, en bild av kunden eller produkten, samt namnet och titeln på avsändaren.

Steg 3: Lägg till bild
Lägg till bilder av de personer eller produkter som Testimonialet handlar om. Via det aktuella fältet kan du enkelt ladda upp bilderna så att de visas i karusellen.

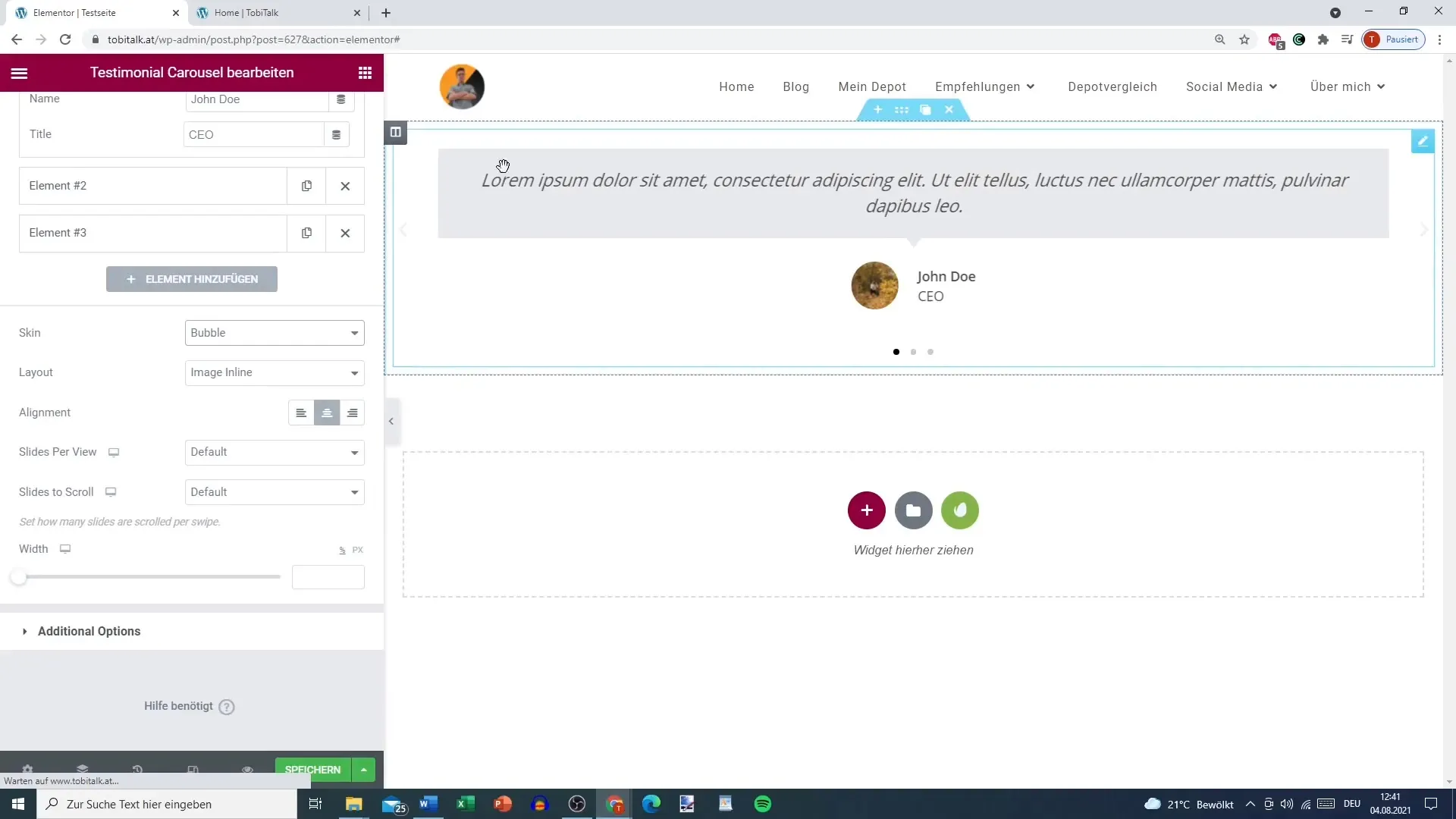
Steg 4: Anpassa Testimonial
För en attraktiv presentation kan du formatera omdömestexten. Det finns olika layoutalternativ som du kan använda: standardtext, bubble-layout med grå bakgrund eller andra format.

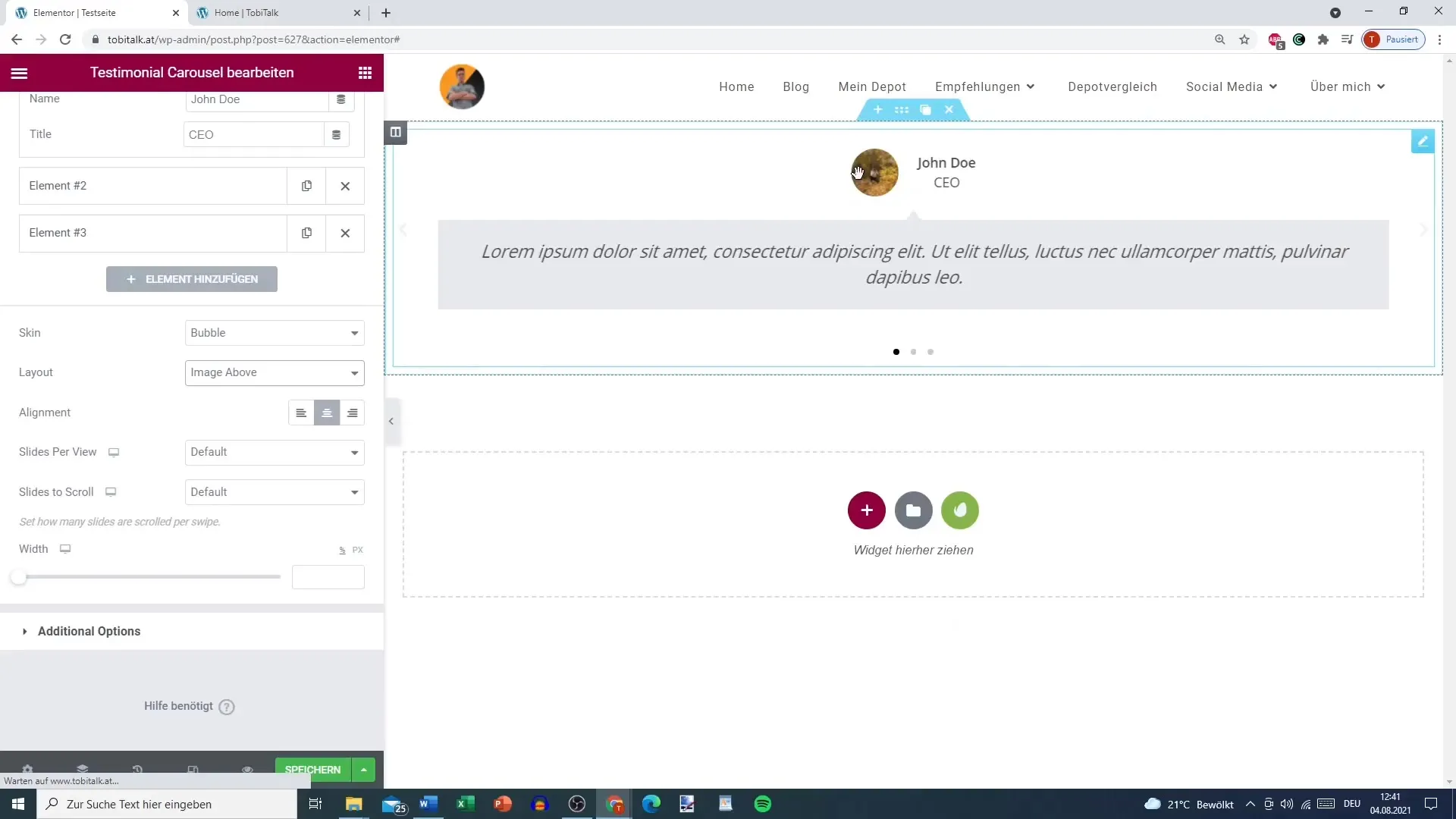
Steg 5: Välj layoutalternativ
Här har du möjlighet att bestämma layouten för karusellen. Du kan, beroende på preferens, placera bilden på olika positioner (t.ex. överst, till vänster eller höger).

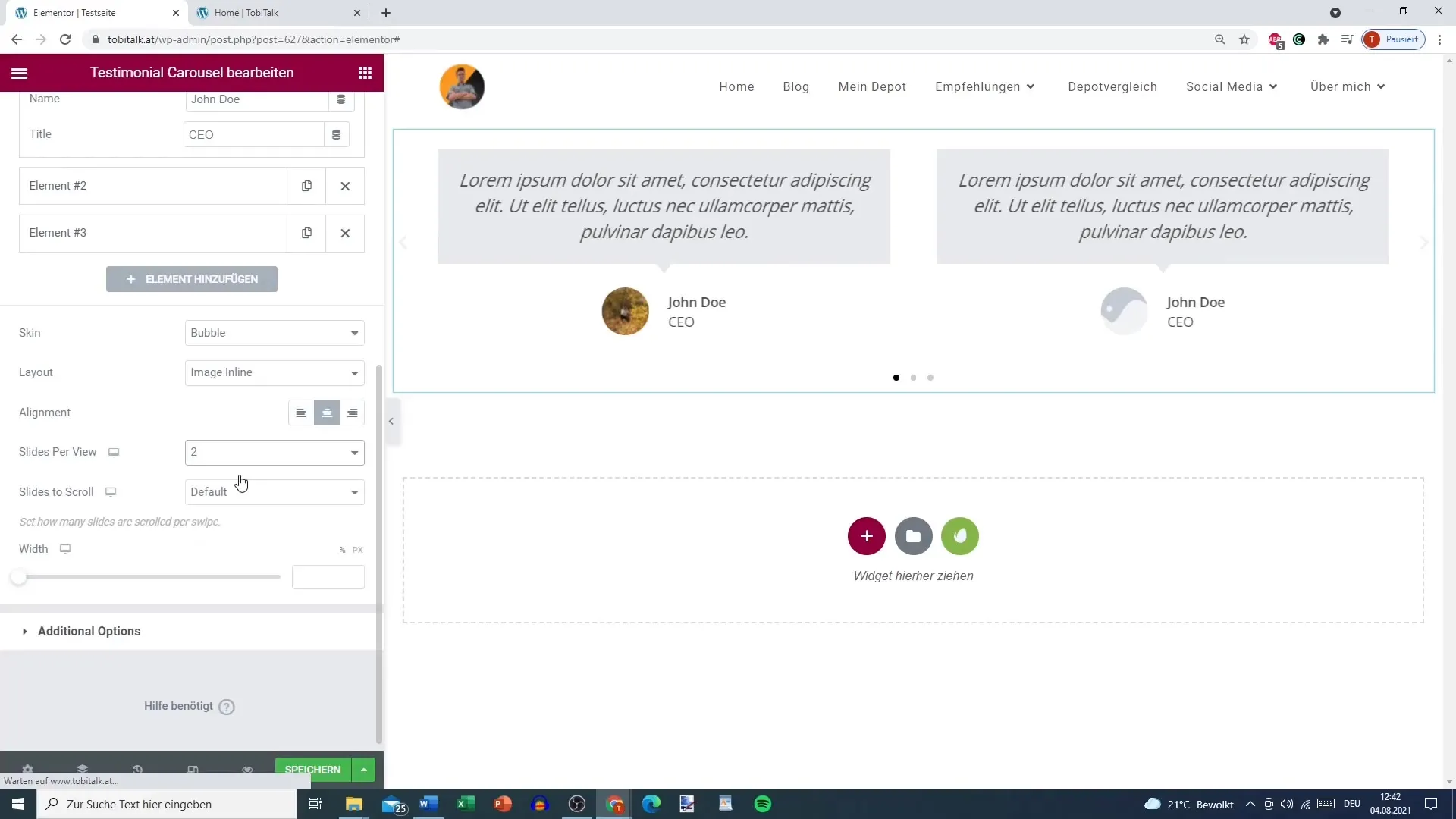
Steg 6: Bestäm slides
Bestäm hur många testimonials som ska visas per slide. I regel är en eller två bättre för att inte påverka läsbarheten negativt.

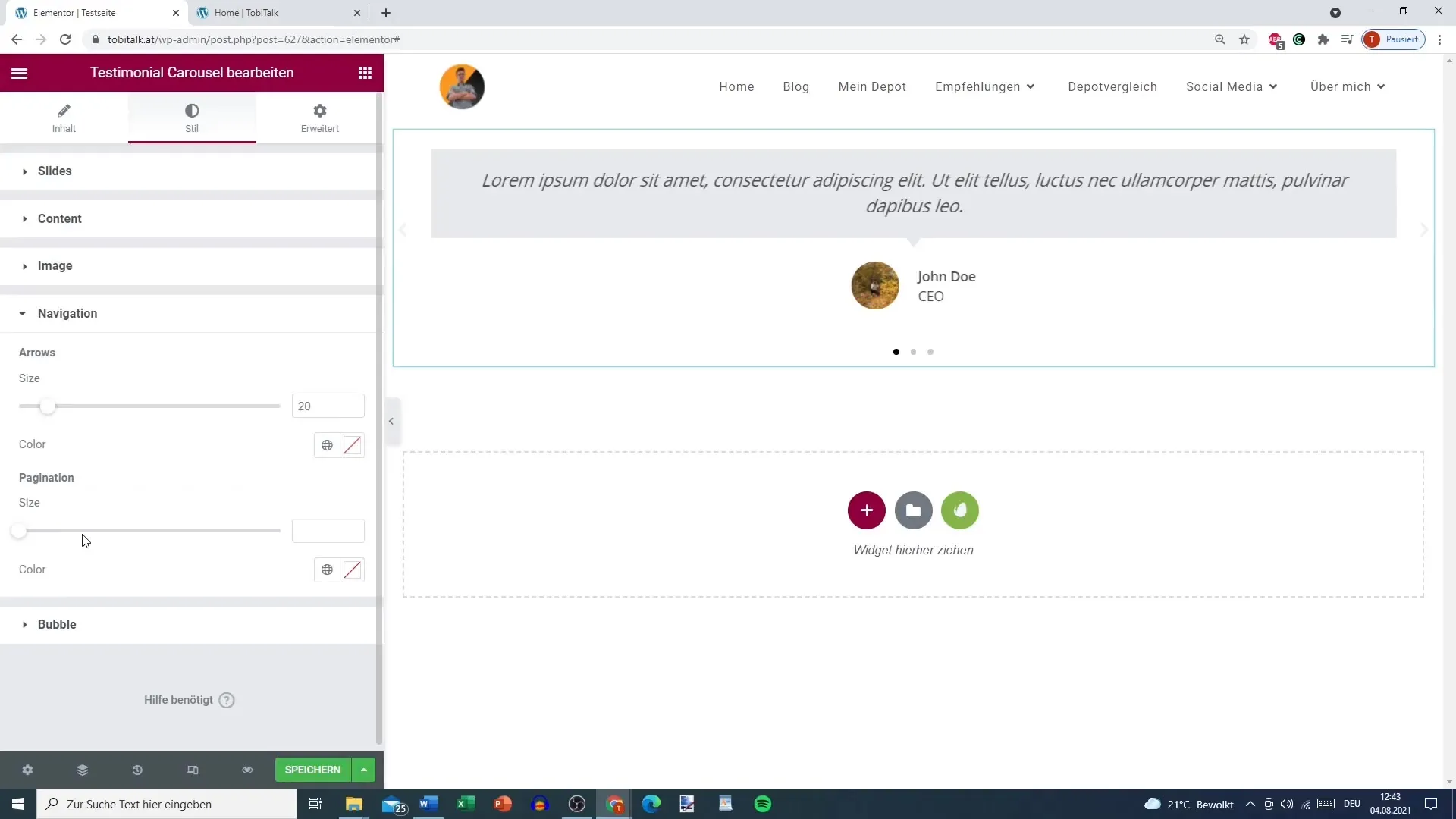
Steg 7: Navigation och autoplay
Aktivera navigationsenheterna genom att välja om du vill aktivera pilar och punkter för navigeringen. Autoplay kan också ställas in så att karusellen automatiskt scrollar genom testimonials.
Steg 8: Bestäm interaktionsalternativ
Bestäm om karusellen ska pausas när användaren rör vid den med musen eller klickar. Detta ligger i din hantering av karusellen.
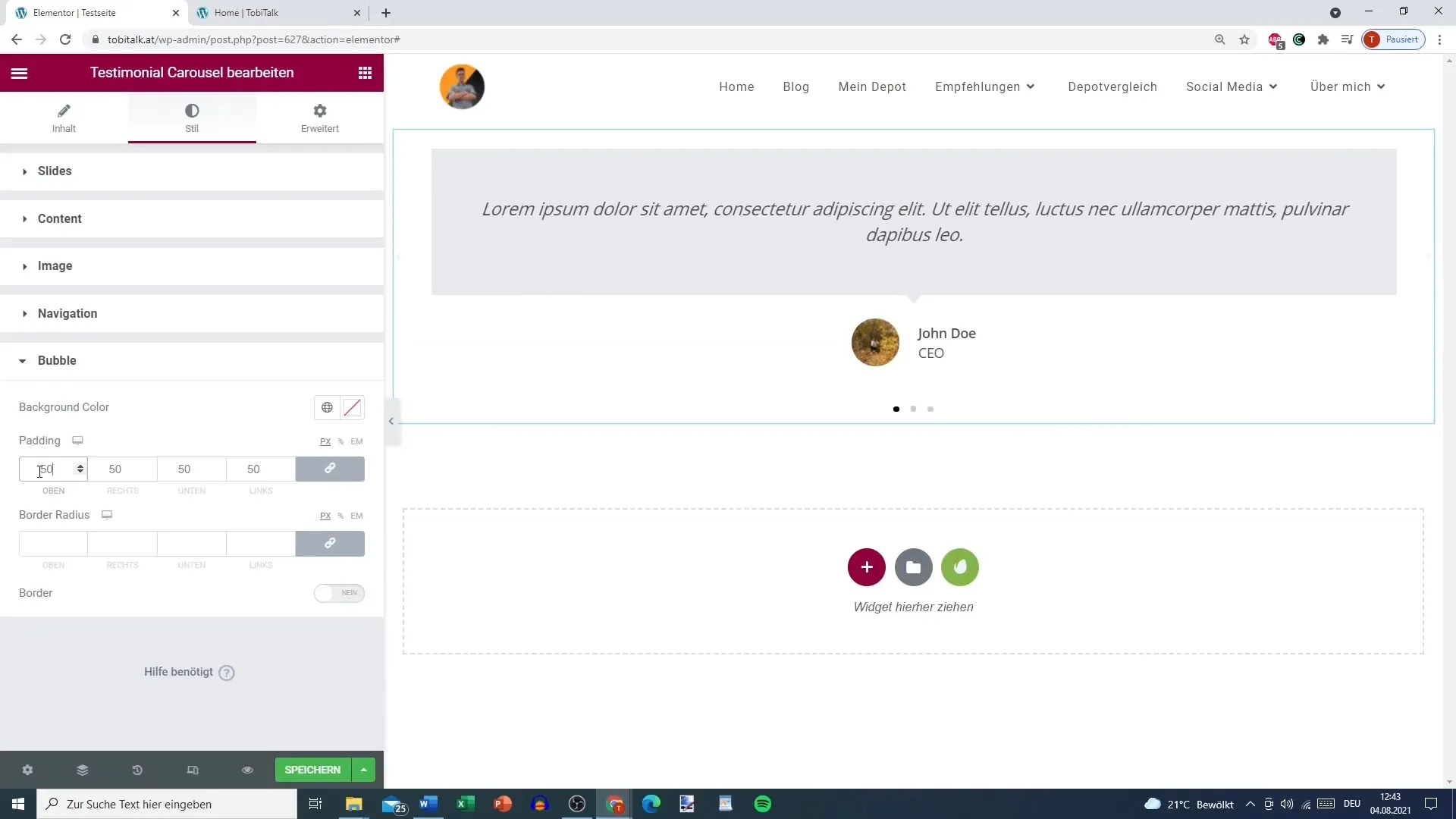
Steg 9: Justera stil och avstånd
Arbeta nu med stilen för karusellen. Du kan ställa in avstånden till text och bild individuellt för att uppnå en harmonisk helhet.

Steg 10: Gör layoutoptimeringar
Experimentera med designalternativ som border-radius eller ram för Testimonial-bubblan för att förfina designen.

Sammanfattning – Testimonial Carousel i Elementor: Tips och tricks
Testimonial-Karussell i Elementor är ett mångsidigt och lättimplementerat element som ger dina kundomdömen en professionell ram. Du har möjlighet att göra individuella anpassningar som gör karusellen både funktionell och visuellt tilltalande. Genom noggrant placerande av testimonials bidrar du till en positiv användarupplevelse på din webbplats och stödjer därmed din affärstillväxt.
Vanliga frågor
Hur lägger jag till ett Testimonial-Karussell i Elementor?Gå till Elementor, välj widgeten för Testimonial-Karussell och placera den på önskad plats på din sida.
Kan jag ändra ordningen på testimonials?Ja, du kan flytta testimonials i den ordning du vill genom att helt enkelt dra dem i Elementor backend.
Hur många testimonials bör visas på en slide?Det rekommenderas att visa ett eller två testimonials per slide för att behålla läsbarheten.
Kan jag anpassa designen för Testimonial-Karussellen?Ja, Elementor erbjuder många alternativ för anpassning av layout, stil och avstånd för karusellen.


