Att integrera SoundCloud i din WordPress-webbplats är ett utmärkt sätt att visa upp din musik och dela den med ditt community. Med Elementor, en av de mest populära sidbyggarna för WordPress, är det snabbt och enkelt. I denna guide får du veta hur du effektivt kan använda SoundCloud-elementet för att integrera din musik på din webbplats.
Viktigaste insikter
- Du behöver den direkta SoundCloud-länken till din låt eller profil.
- Du kan anpassa olika aspekter av SoundCloud-spelaren, såsom synligheten av knappar.
- Det finns alternativ för att anpassa design och funktionalitet för spelaren så att den passar in på din webbplats.
Steg-för-steg-guide
Först bör du se till att du har installerat och aktiverat Elementor. När det är gjort kan du börja med integrationen.
Steg 1: Förbered SoundCloud-länken
För att kunna infoga din musik på din webbplats måste du först ha den direkta länken till din SoundCloud-låt eller -profil. Länken ska vara i formatet soundcloud.com/{ditt_konto}/{din_låt}. Se till att du kopierar denna länk exakt som den är för att säkerställa att integrationen fungerar.

Steg 2: Infoga SoundCloud-elementet i Elementor
Öppna Elementor-editorn för den sida där du vill infoga SoundCloud-elementet. Sök i den vänstra sidopanelen efter SoundCloud-elementet. Du hittar det kanske under "Allmänt" eller kan helt enkelt söka efter "SoundCloud". Dra elementet till det önskade området på din sida.
Steg 3: Infoga SoundCloud-spellänk
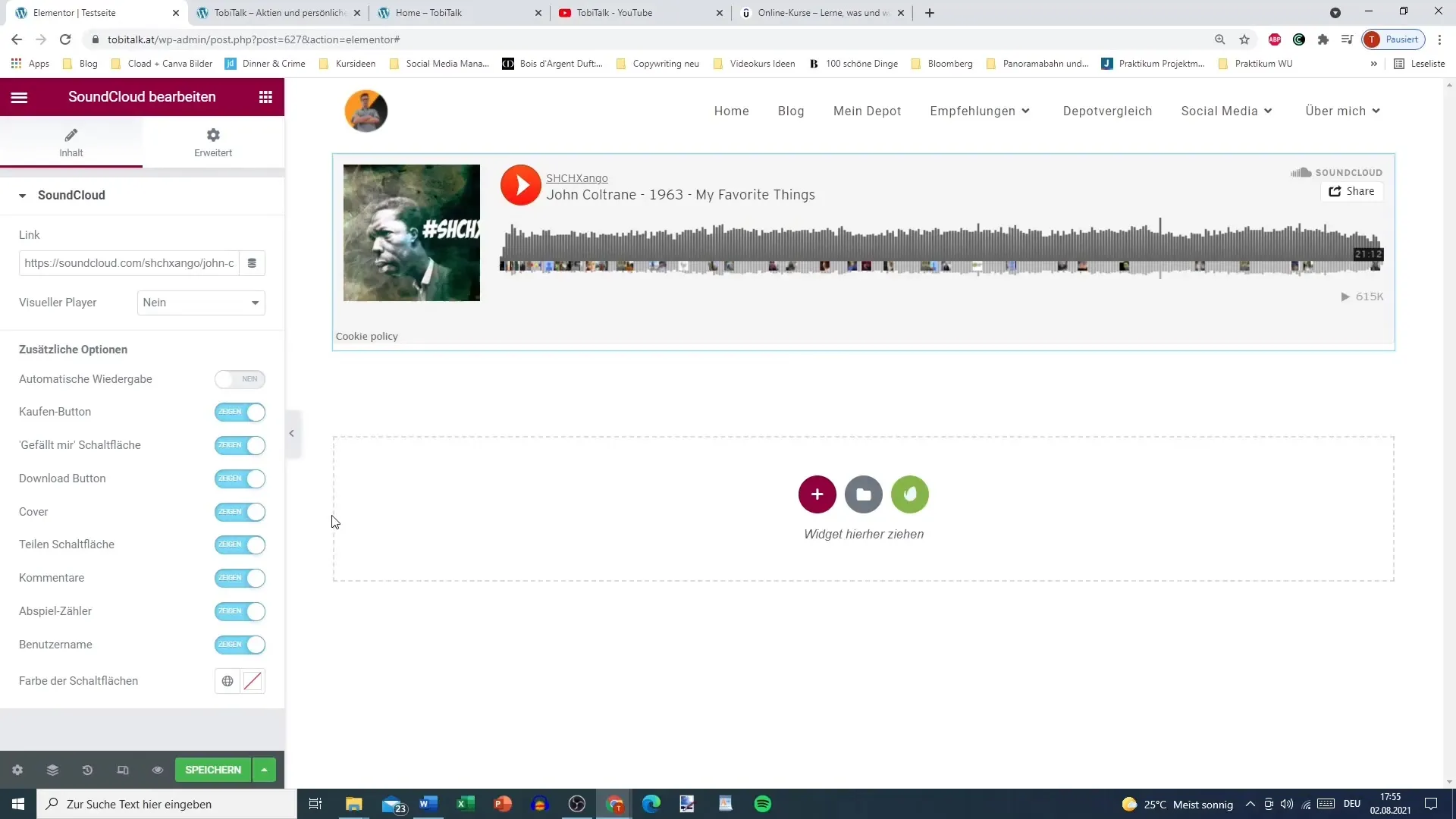
Nu har du placerat SoundCloud-elementet på din sida. Klicka på elementet för att öppna inställningarna. Här hittar du ett fält där du kan klistra in din kopierade SoundCloud-länk.
Steg 4: Anpassa spelarens inställningar
Efter att du har infogat länken kan du anpassa synligheten av vissa element i spelaren. Till exempel kan du bestämma om du vill visa "Nedladdning"-knappen, "Gilla"-knappen eller kommentarsfunktionen. För en minimalistisk vy kanske du låter några av dessa alternativ vara avstängda.
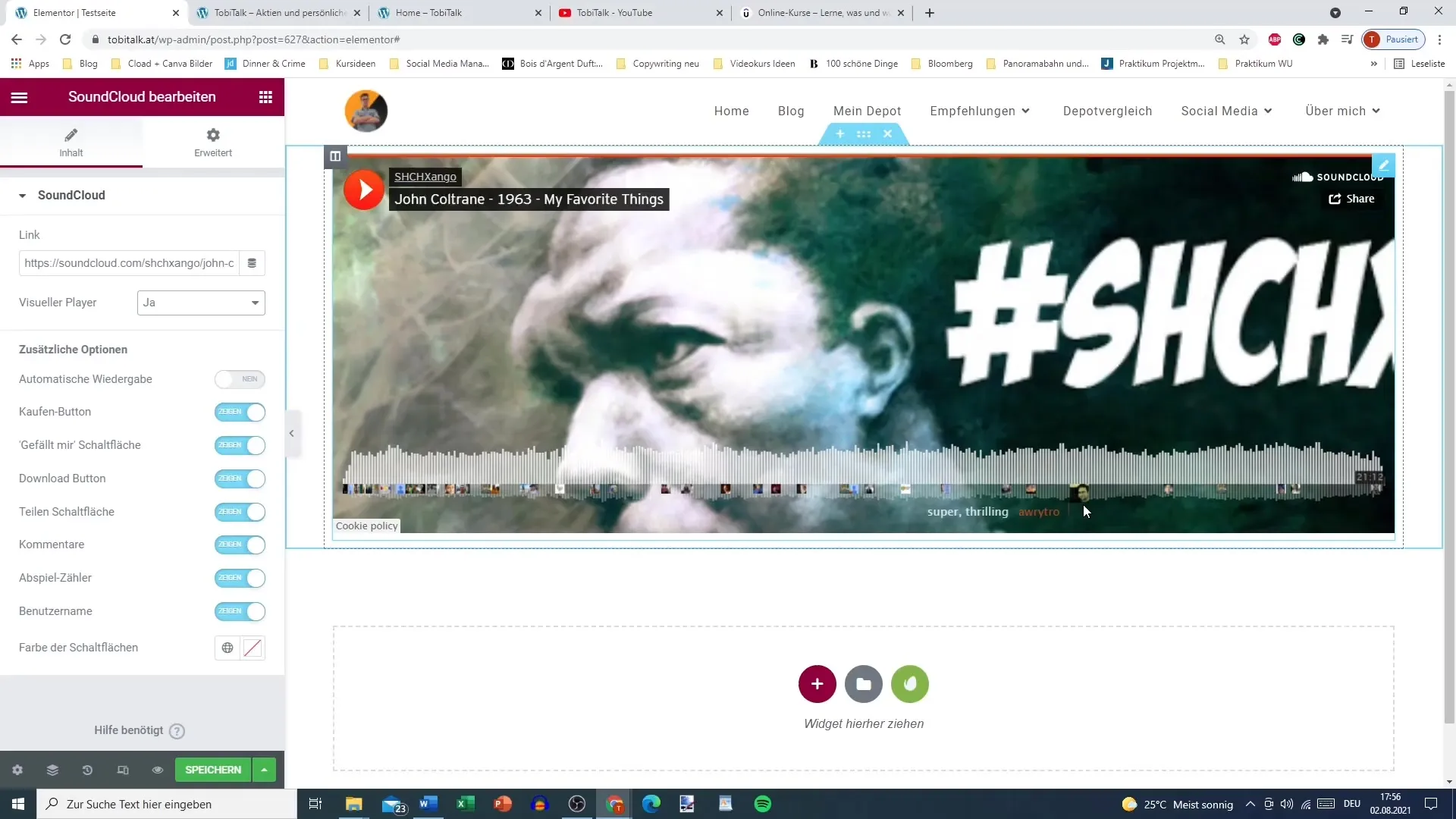
Steg 5: Välj visuell spelare
Du har möjlighet att välja mellan en visuell spelare och en icke-visuell spelare. Den visuella spelaren visar omslaget av låten och har en rörlig musikbar. Den icke-visuella spelaren är enklare och fokuserar endast på ljuduppspelningen. Tänk på vilken alternativ som passar din webbplats bäst.

Steg 6: Ytterligare anpassningar
Om du vill kan du anpassa färgen på play-knappen. Standardnyansen är en typisk orange färg från SoundCloud. Du har dock möjlighet att välja en annan färg för att anpassa designen på din sida.
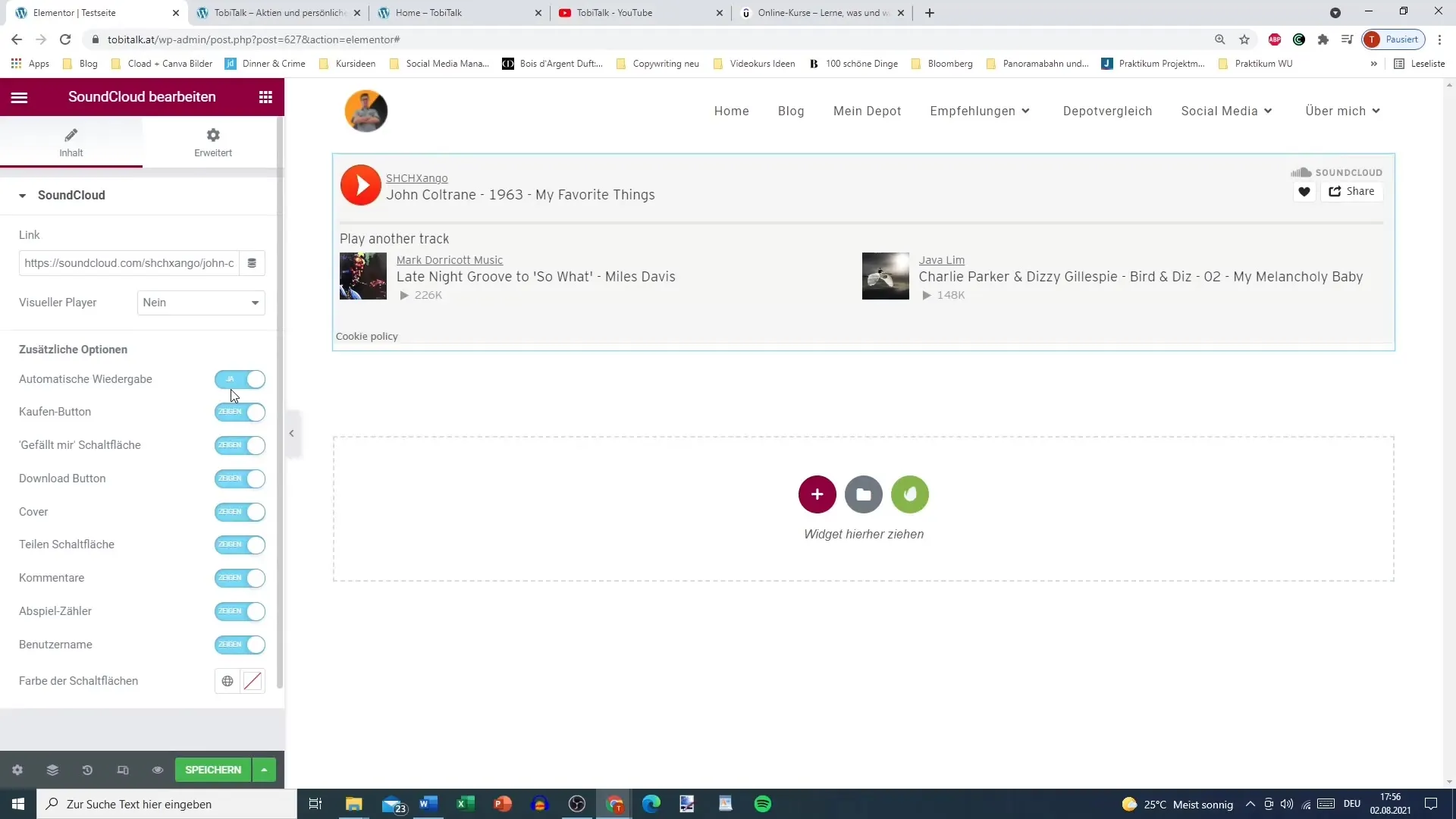
Steg 7: Automatisk uppspelning
Det finns ett alternativ för automatisk uppspelning av ljudet när sidan laddas. Det rekommenderas dock att stänga av denna funktion, eftersom de flesta besökare föredrar att själva bestämma när de vill lyssna på musik.

Steg 8: Förhandsgranskning och publicering
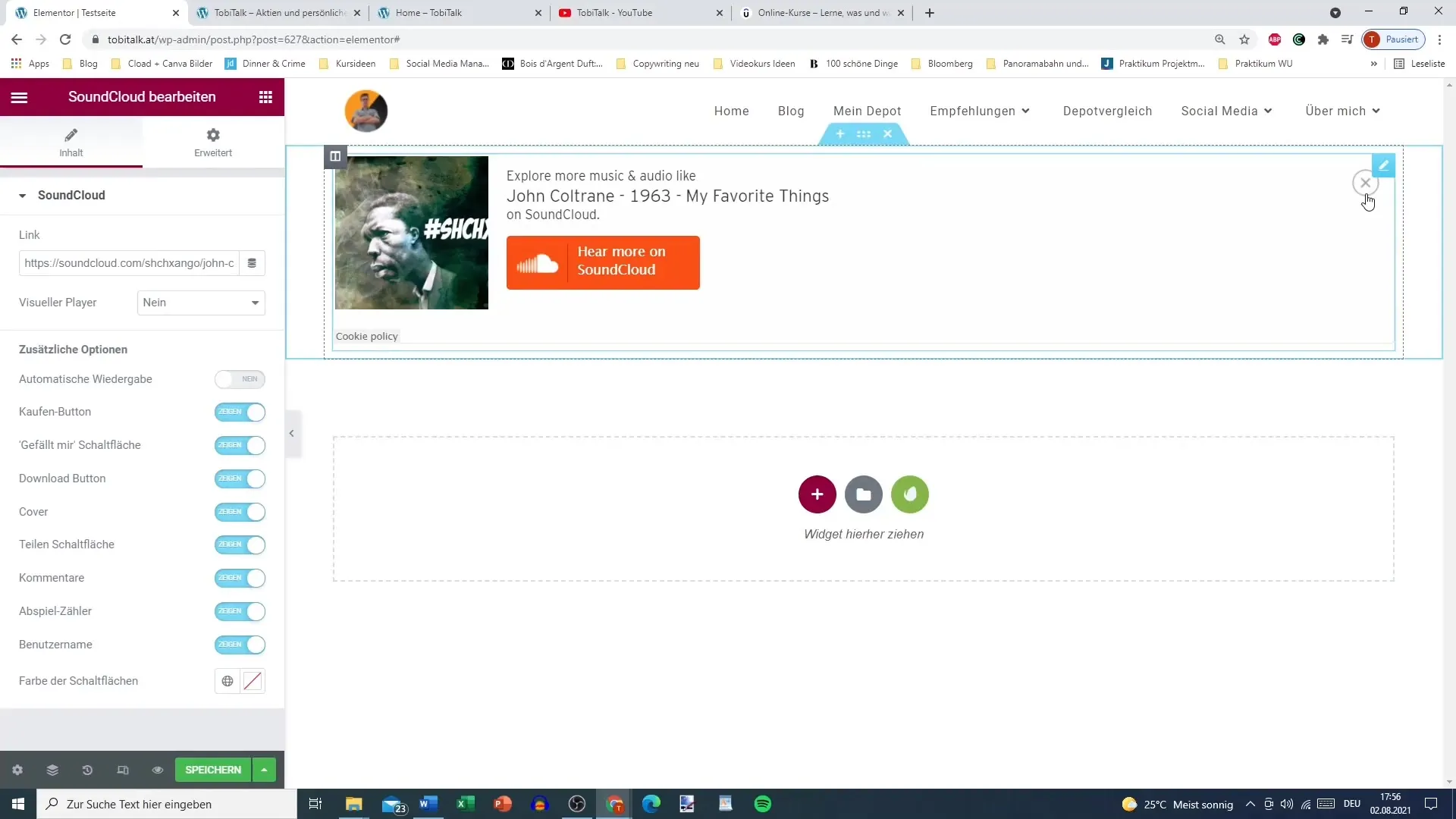
När du har anpassat alla inställningar bör du förhandsgranska dina ändringar. Se till att SoundCloud-spelaren fungerar som den ska och visar alla nödvändiga funktioner. Om allt ser bra ut kan du publicera ändringen.

Sammanfattning – SoundCloud-integration i Elementor för WordPress
Med de enkla stegen för att integrera SoundCloud-elementet i Elementor kan du effektivt visa din musik. Se till att använda rätt länk och anpassa synligheten av de olika spelarelementen efter din smak.
Vanliga frågor
Hur får jag SoundCloud-länken?Du kan hitta och kopiera länken till din SoundCloud-låt på SoundCloud-webbplatsen.
Kan jag anpassa SoundCloud-spelaren?Ja, du kan anpassa olika element i spelaren, inklusive synligheten av knappar och färgen på play-knappen.
Vad händer om jag aktiverar automatisk uppspelning?Automatisk uppspelning startar spåret direkt när sidan laddas. Det rekommenderas att stänga av denna funktion.
Fungerar SoundCloud-elementet med varje WordPress-tema?Ja, SoundCloud-elementet bör fungera med de flesta WordPress-teman så länge Elementor är installerat.


