En inbjudande och användarvänlig Formular kan förbättra interaktionen med dina besökare avsevärt. Det Multistep-Formular är en särskilt attraktiv lösning för att dela upp långa formulär och underlätta för användarna att fylla i. I den här guiden visar jag dig steg för steg hur du kan erstellen ett sådant formulär med Elementor.
Viktigaste insikter Ett Multistep-Formular strukturerar datainmatningen i flera överskådliga steg, vilket sänker avhoppsgraden och ökar användarvänligheten. Du kan justera varje steg individuellt och därigenom utforma layout och funktionalitet enligt dina önskemål.
Steg-för-steg-guide
För att skapa ditt Multistep-Formular, följ dessa detaljerade steg:
Steg 1: Öppna Elementor och formulär-widgeten
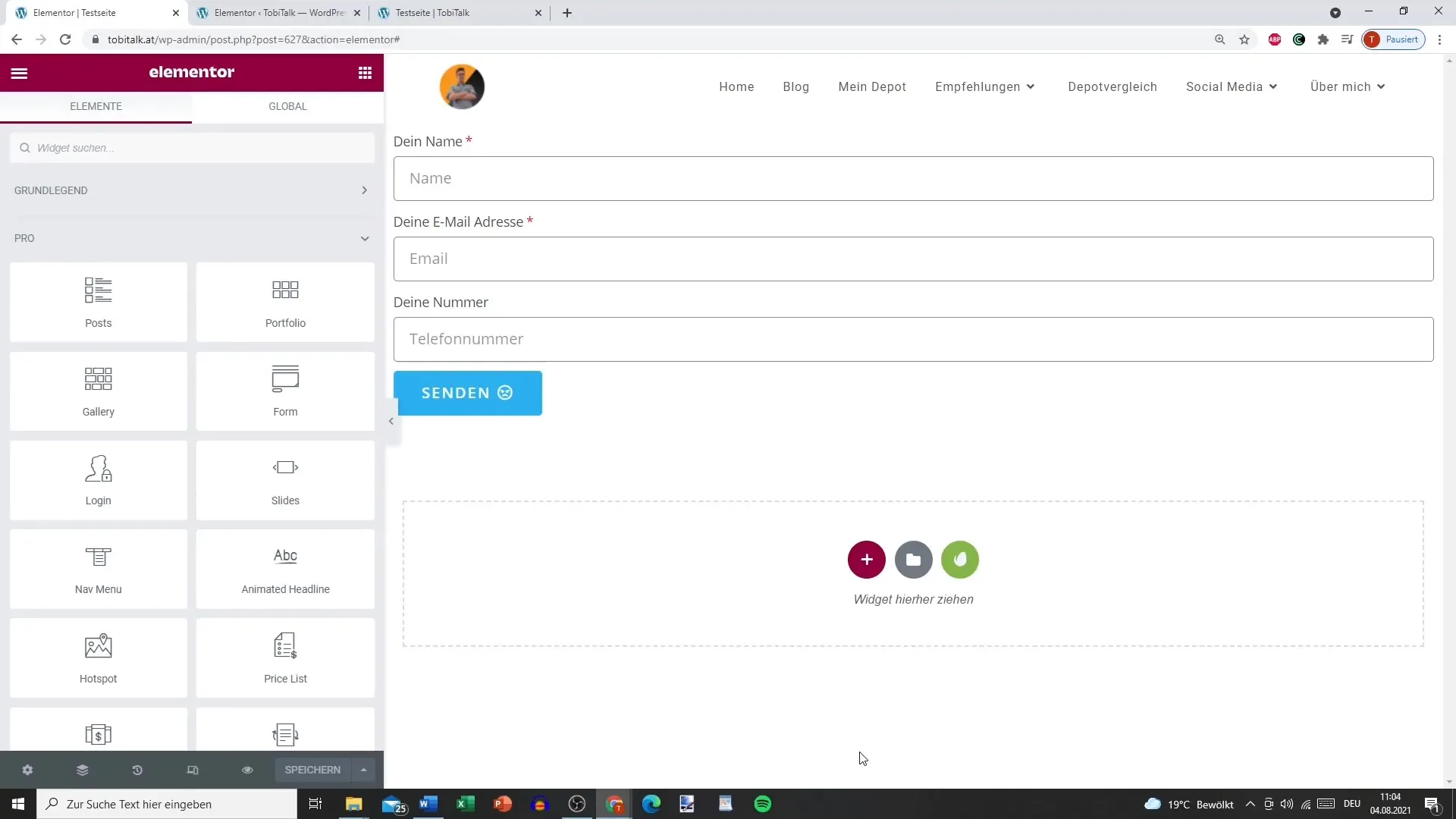
Först måste du öppna Elementor och redigera en ny layout eller en befintlig sida. När du är inne i Elementor drar du formulär-widgeten till din sida.

Steg 2: Lägg till grunderna i formuläret
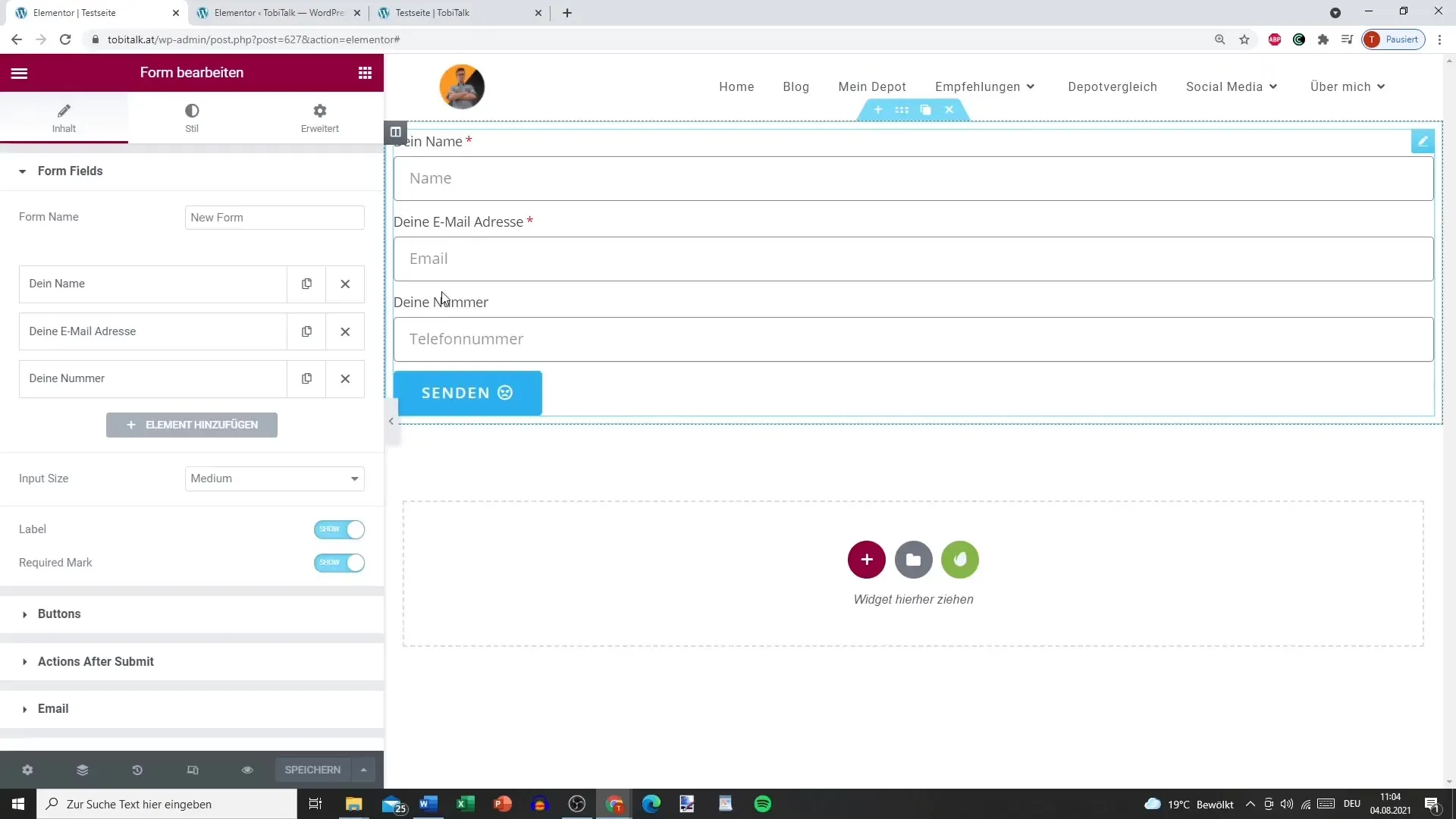
I det första steget lägger du till de grundläggande inmatningsfälten i ditt formulär. Du kan använda textfält, kryssrutor eller andra inmatningsfält. Se till att fälten är tydligt märkta för att undvika missförstånd.

Steg 3: Konfigurera fälten för Multistep-processen
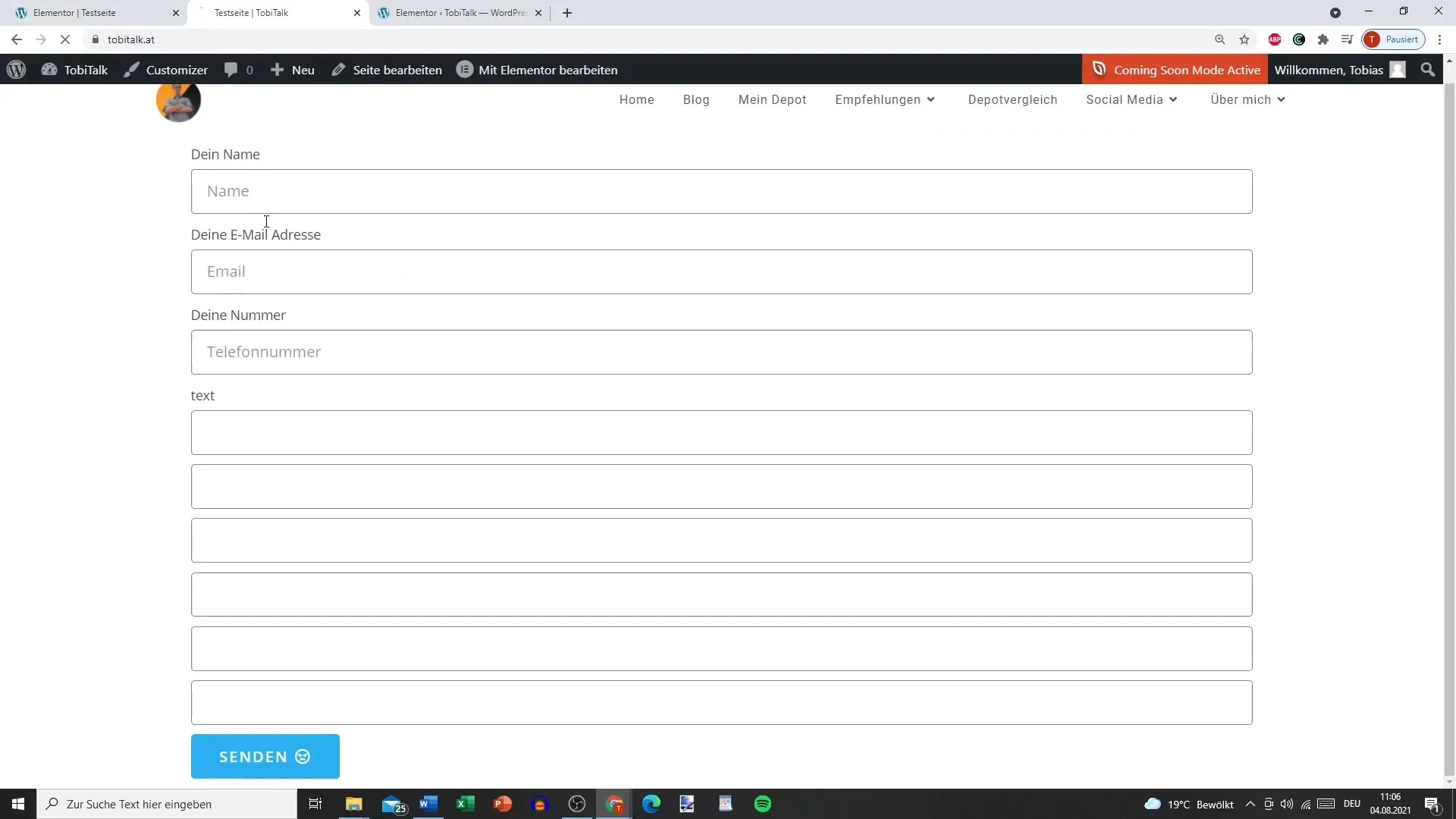
Du kan lägga till fler fält och strukturera formulärinmatningarna. Här bör du se till att även obligatoriska fält tydligt anges. En överskådlig struktur är avgörande så att användaren inte blir överväldigad.
Steg 4: Namnge stegen
I detta steg kan du ge de olika formulärelementen specifika beteckningar. Exempelvis kan du använda "Början", "Ytterligare data" och "Nästan klart". Detta ger användarna tydlig vägledning.
Steg 5: Uppdatera och testa stegen
Uppdatera formuläret och kontrollera presentationen. Stegen bör vara tydligt strukturerade så att användarna lätt kan följa framstegen. Möjligheten att gå vidare utan inmatning är också viktig här.

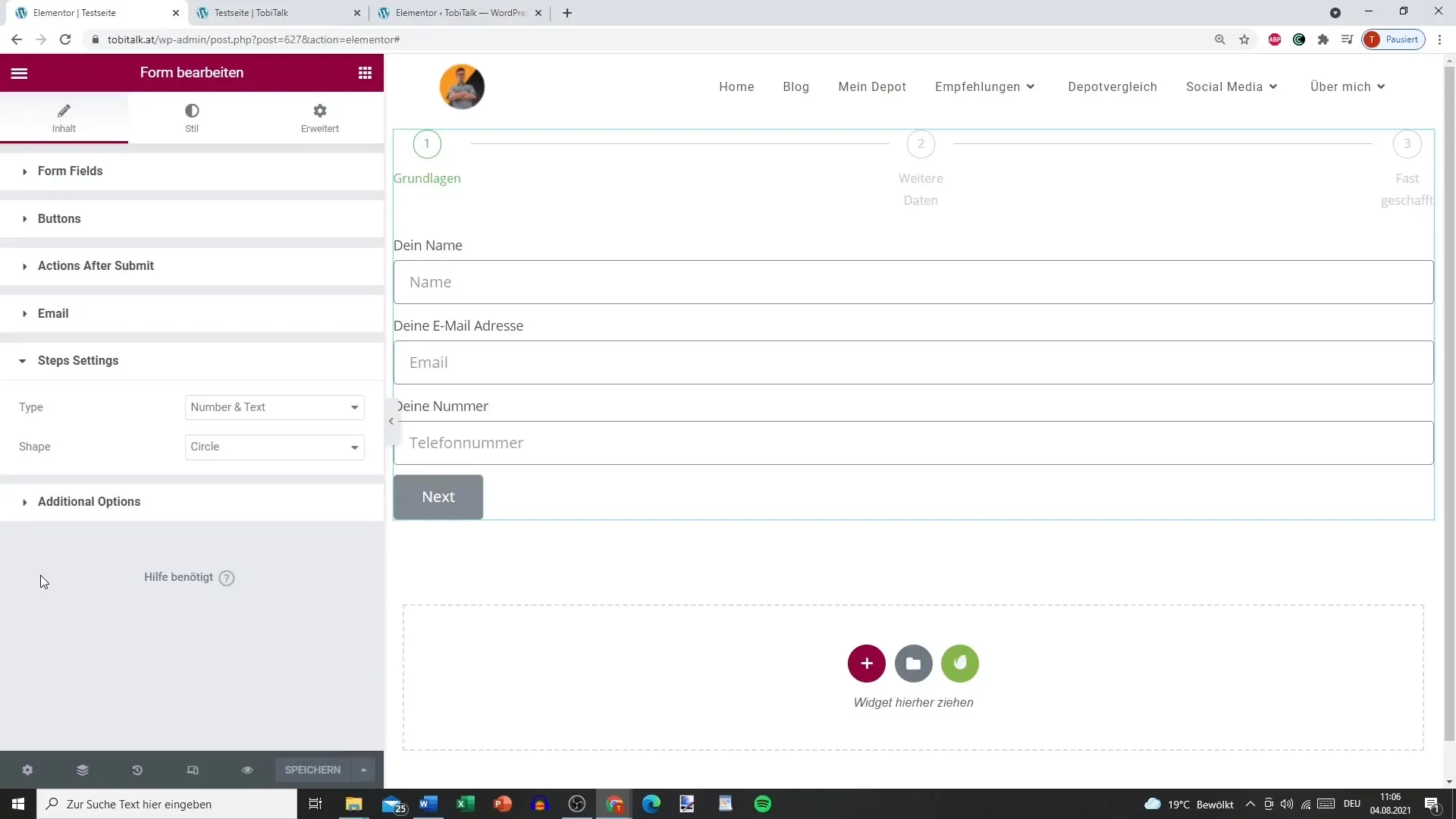
Steg 6: Ställ in STEP Settings
Det speciella med Multistep-Formular är STEP Settings. Här kan du bestämma om stegen ska visas numrerade eller textmässigt. Ikoner eller former som cirklar eller kvadrater är också valbara och ger ditt formulär ett tilltalande utseende.

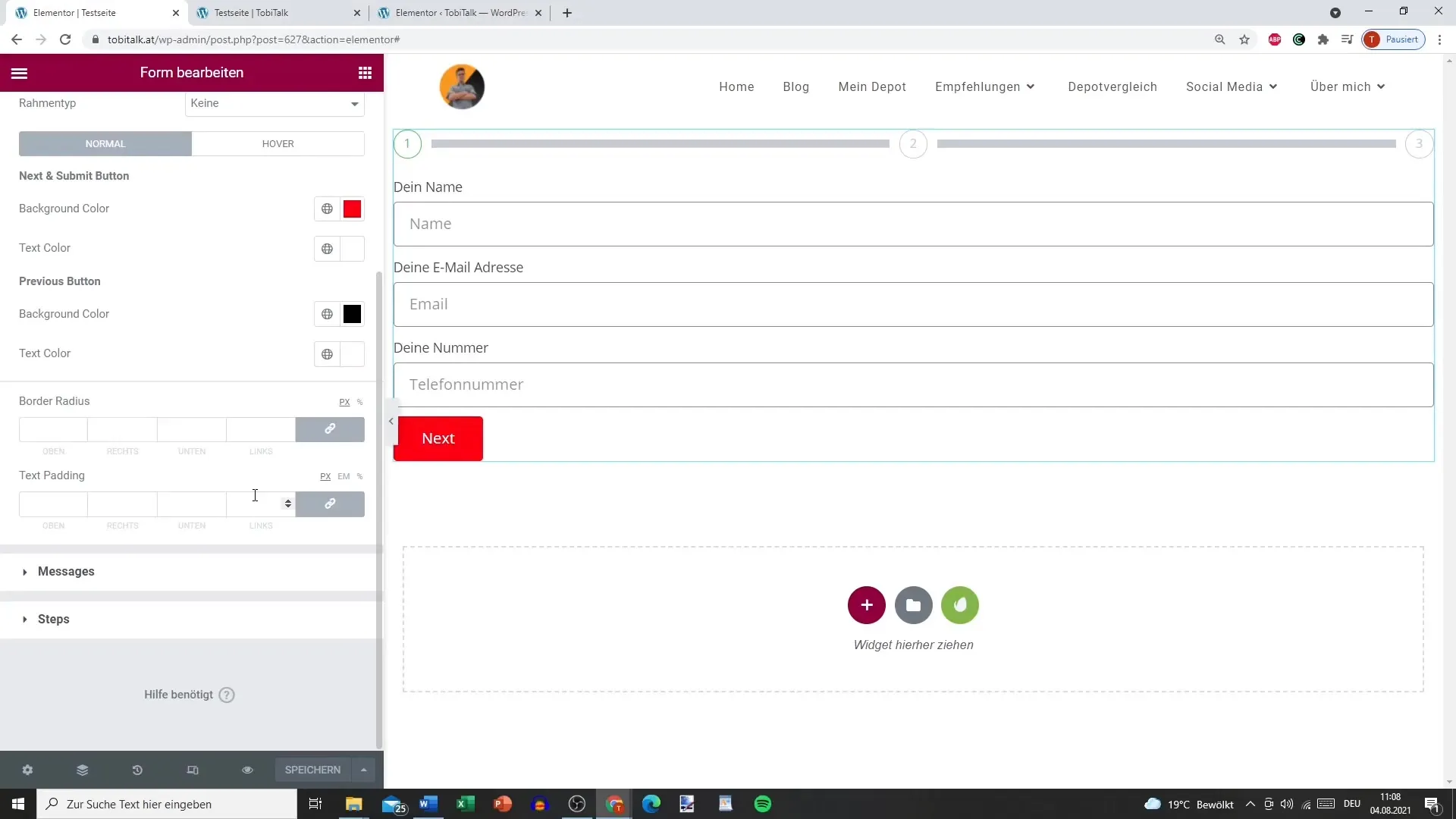
Steg 7: Anpassa designen av knapparna och avstånden
För en tilltalande design bör du styla knapparna för "Nästa steg" och "Tillbaka" individuellt. Du kan justera färger och typsnitt för att skapa en tilltalande användargränssnitt.
Steg 8: Testa formuläret
Genomför ett test för att se allt i aktion. Se till att stegen är tydligt synliga och att användaren kan navigera smidigt genom formuläret. Detta säkerställer att allt fungerar som du planerat.

Sammanfattning – Skapa ett Multistep-Formular med Elementor
Med Elementor kan du enkelt skapa ett tilltalande Multistep-Formular. Genom att välja tydligt strukturerade steg och en användarvänlig design underlättar du för användarna att fylla i och ökar sannolikheten för att de slutför formuläret.
Vanliga frågor
Hur skapar jag ett Multistep-Formular i Elementor?Du lägger först till formulär-widgeten, strukturerar det i olika steg och uppdaterar inställningarna.
Kan jag namnge stegen individuellt?Ja, du kan ge varje steg en specifik beteckning för att ge användarna vägledning.
Vad gör jag om formuläret inte fungerar korrekt?Kontrollera STEP Settings och testa formuläret igen för att se till att alla steg visas korrekt.
Vilka designanpassningar kan jag göra?Du kan justera färger, typsnitt och avstånden mellan elementen för att utforma formuläret efter dina önskemål.
Är alla steg obligatoriska fält?Det beror på dina krav. Du kan definiera obligatoriska fält eller tillåta användarna att hoppa över stegen.


