Användningen av bilder är avgörande för att skapa en attraktiv webbplats. En väldesignad galler kan avsevärt förbättra den visuella kvalitén på din sida och öka användarupplevelsen. I den här guiden får du lära dig hur du skapar och anpassar ett bildgalleri med Elementor för att uppnå bästa resultat.
Viktigaste insikterna
- Grundgalleriet i Elementor erbjuder enkla alternativ för bildval, -ordning och -format.
- Du kan välja och namnge bilder från ditt mediabibliotek eller din nedladdningsmapp.
- Designalternativen för kolumner, bildstorlekar och avstånd lämnar stor utrymme för kreativ design.
- Det är viktigt att göra bildtexter och ramar tilltalande för att optimera galleriet.
Steg-för-steg-guide
För att skapa ett bildgalleri i Elementor, följ denna detaljerade guide.
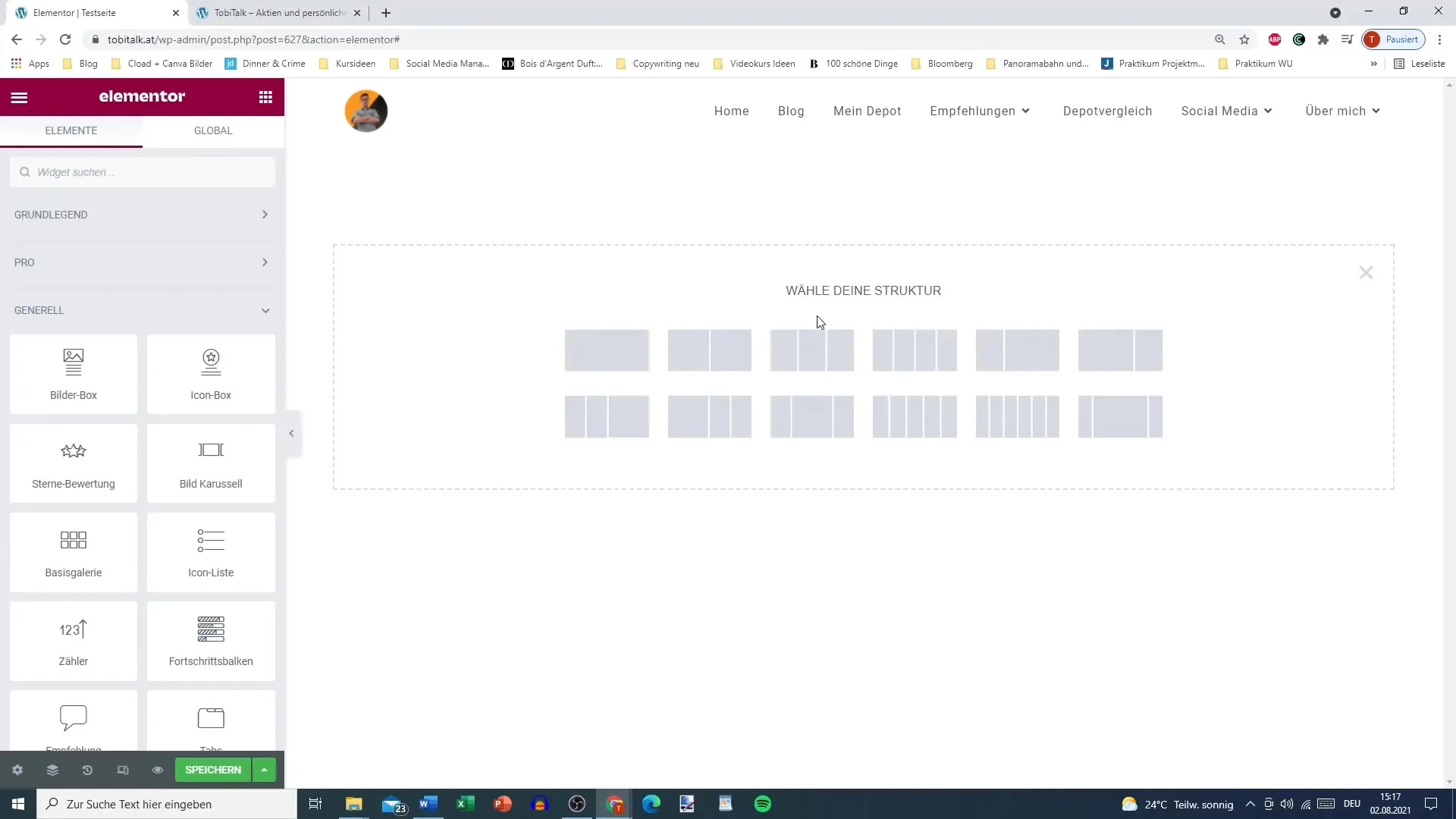
Steg 1: Skapa en ny sektion
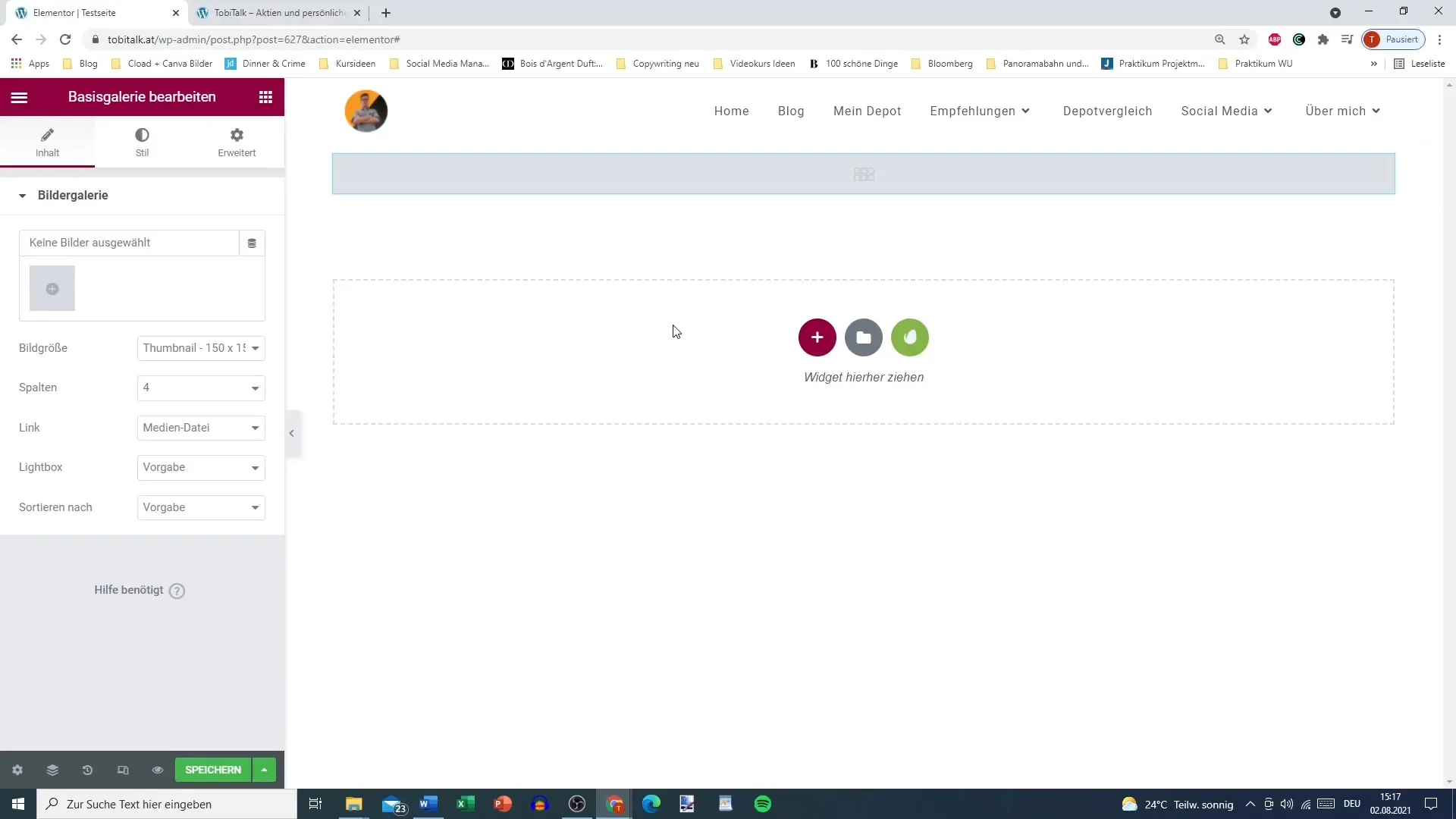
För att börja med ditt bildgalleri, öppna först en ny sektion i Elementor. Dra grundgalleriet från widgetlistan till den önskade sektionen på din sida.

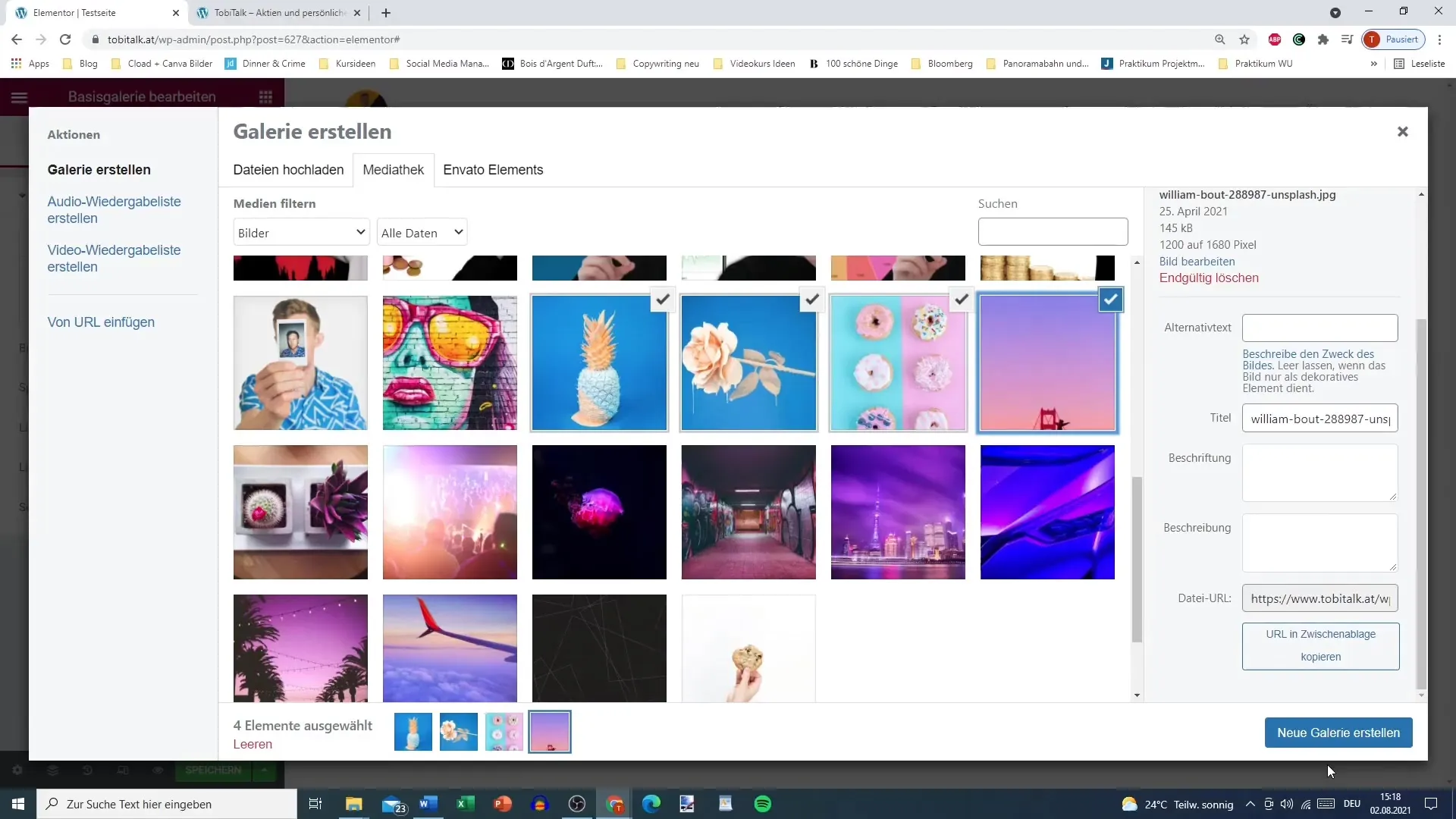
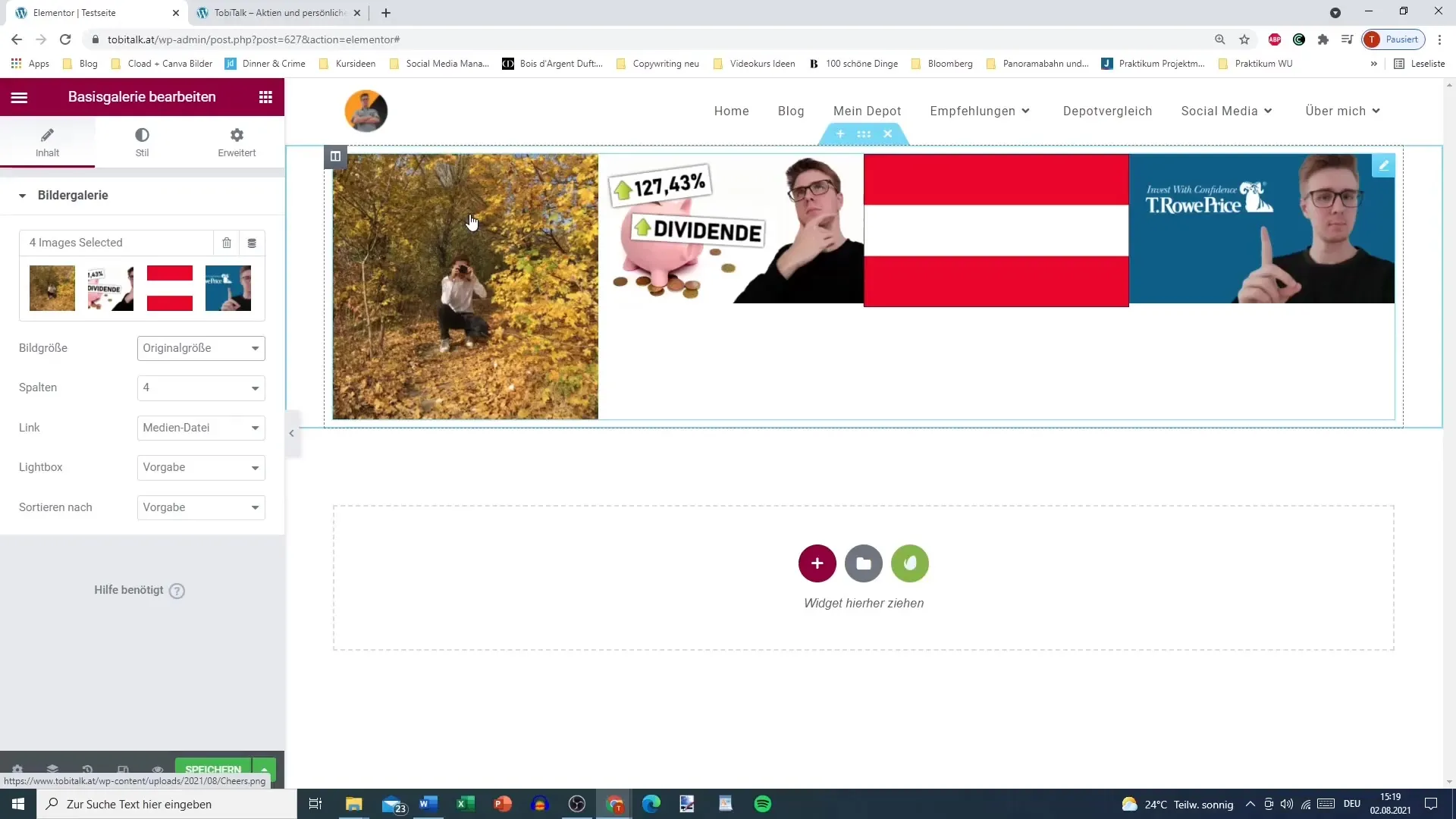
Steg 2: Välj bilder
Nu kan du välja de bilder du vill ha. Du har möjlighet att ladda upp bilder från ditt mediabibliotek eller din dator. Välj helt enkelt fyra bilder som du vill visa i galleriet.

Steg 3: Lägg till titlar och beskrivningar
Varje bild i ditt galleri kan du namnge och beskriva individuellt. Detta ger besökarna på din sida mer kontext om de avbildade innehållen.

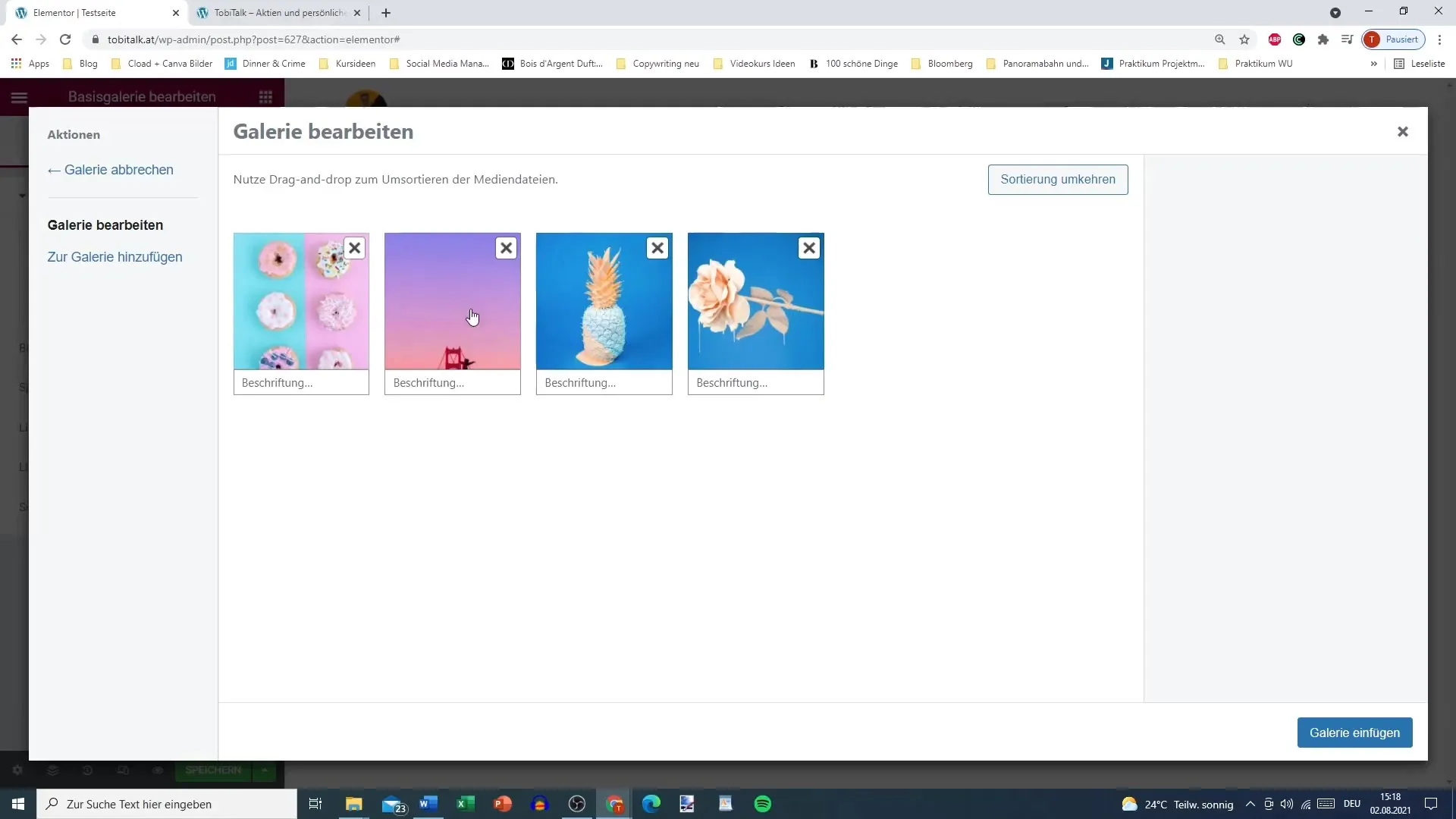
Steg 4: Anpassa och ordna galleriet
För att göra galleriet överskådligt kan du bestämma i vilken ordning bilderna ska visas. Dra bilderna till önskad position – till exempel ananasen på plats två och rosen på plats fyra.

Steg 5: Bestäm bildstorlek och antal kolumner
Välj nu bildstorleken. Du kan behålla originalstorleken eller beskära bilderna till en medelstorlek. Bestäm också hur många kolumner du vill använda – två eller tre kolumner är ofta rationella, medan fem kolumner kan verka överfulla.

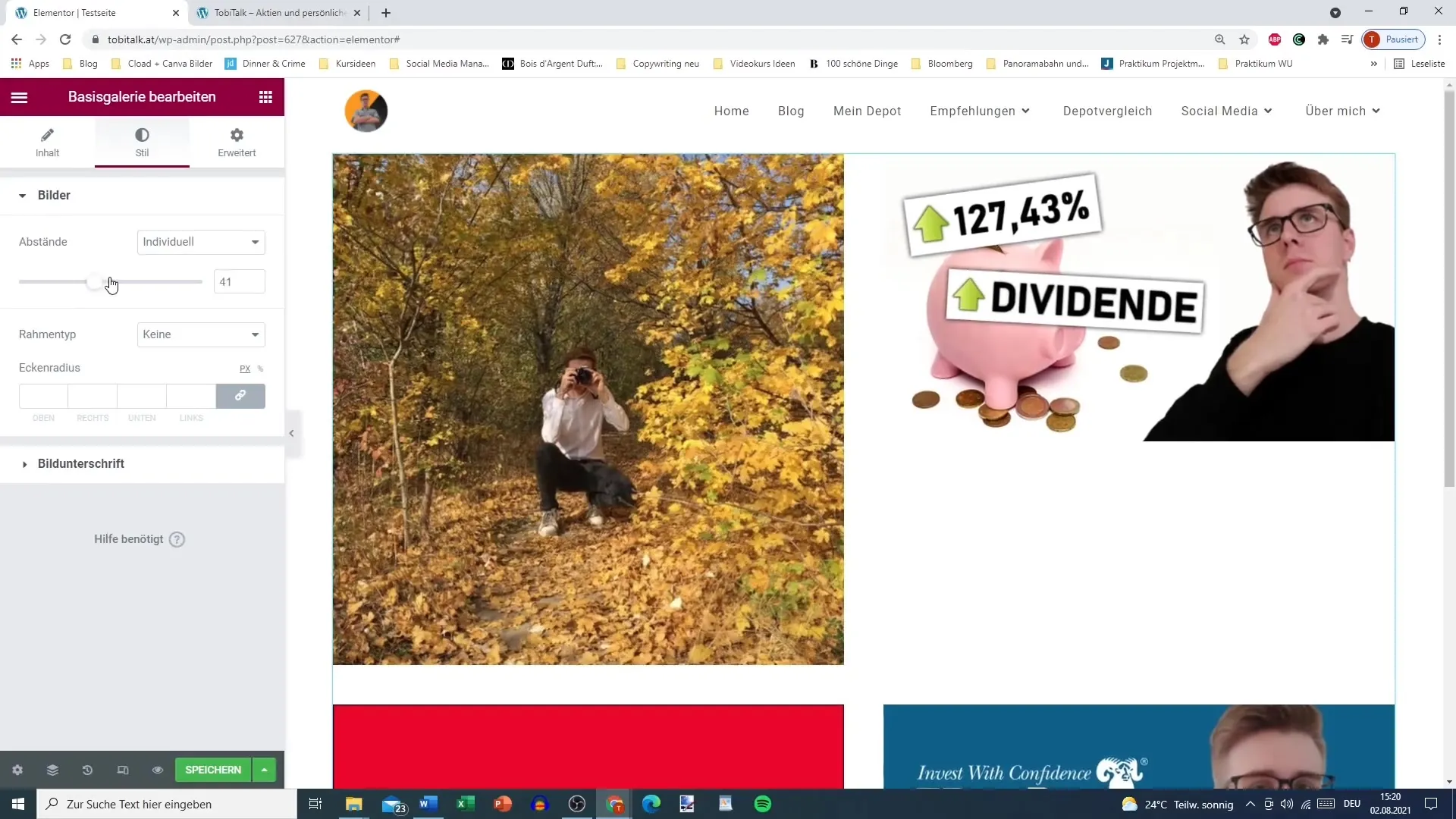
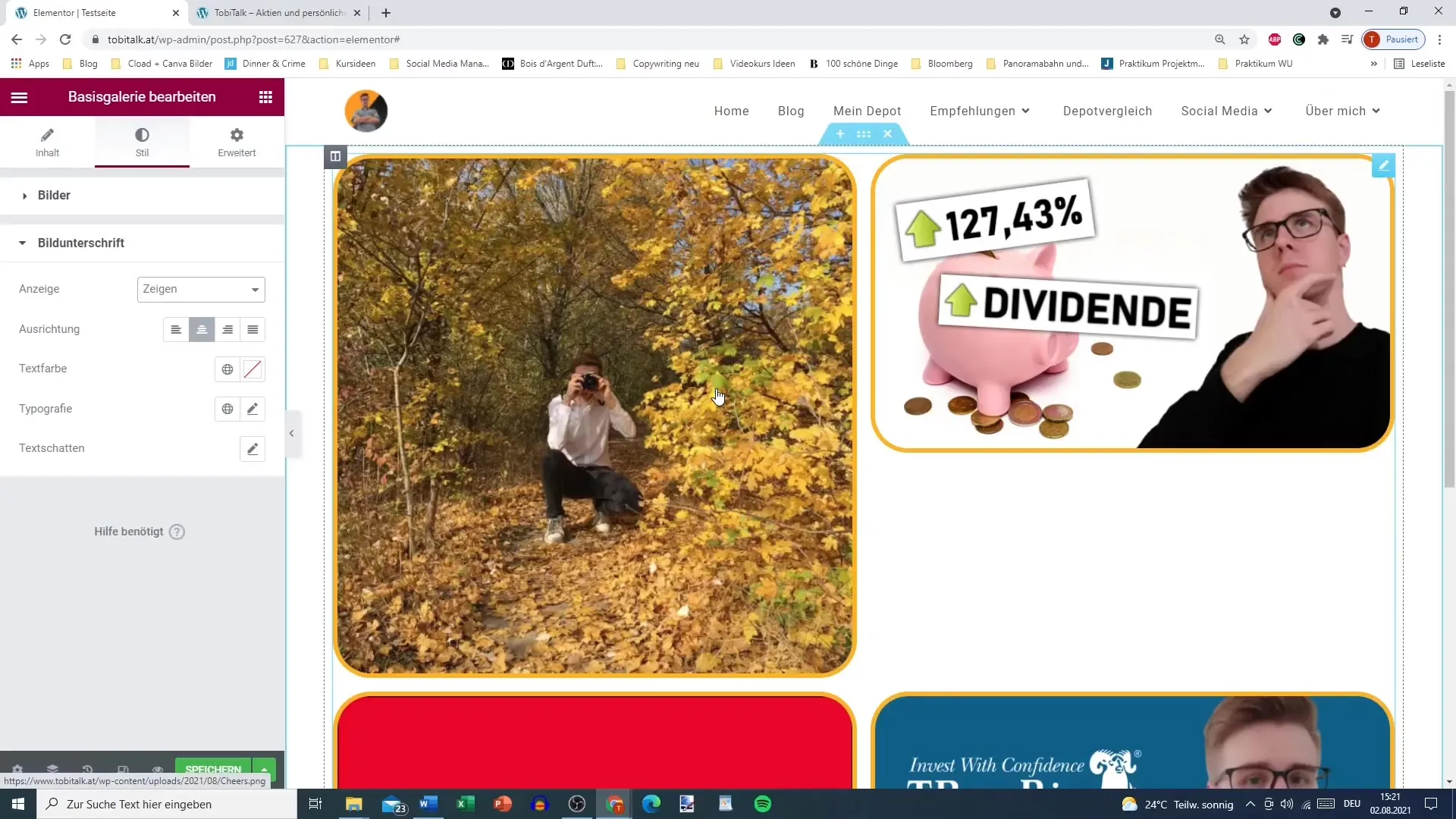
Steg 6: Konfigurera galleri-stilar
Nu är det dags att finslipa layoten på ditt galleri. Här kan du bestämma avstånd mellan bilderna så att de inte står för nära varandra. Du kan också lägga till ramar och anpassa deras stil – exempelvis med rundade hörn.

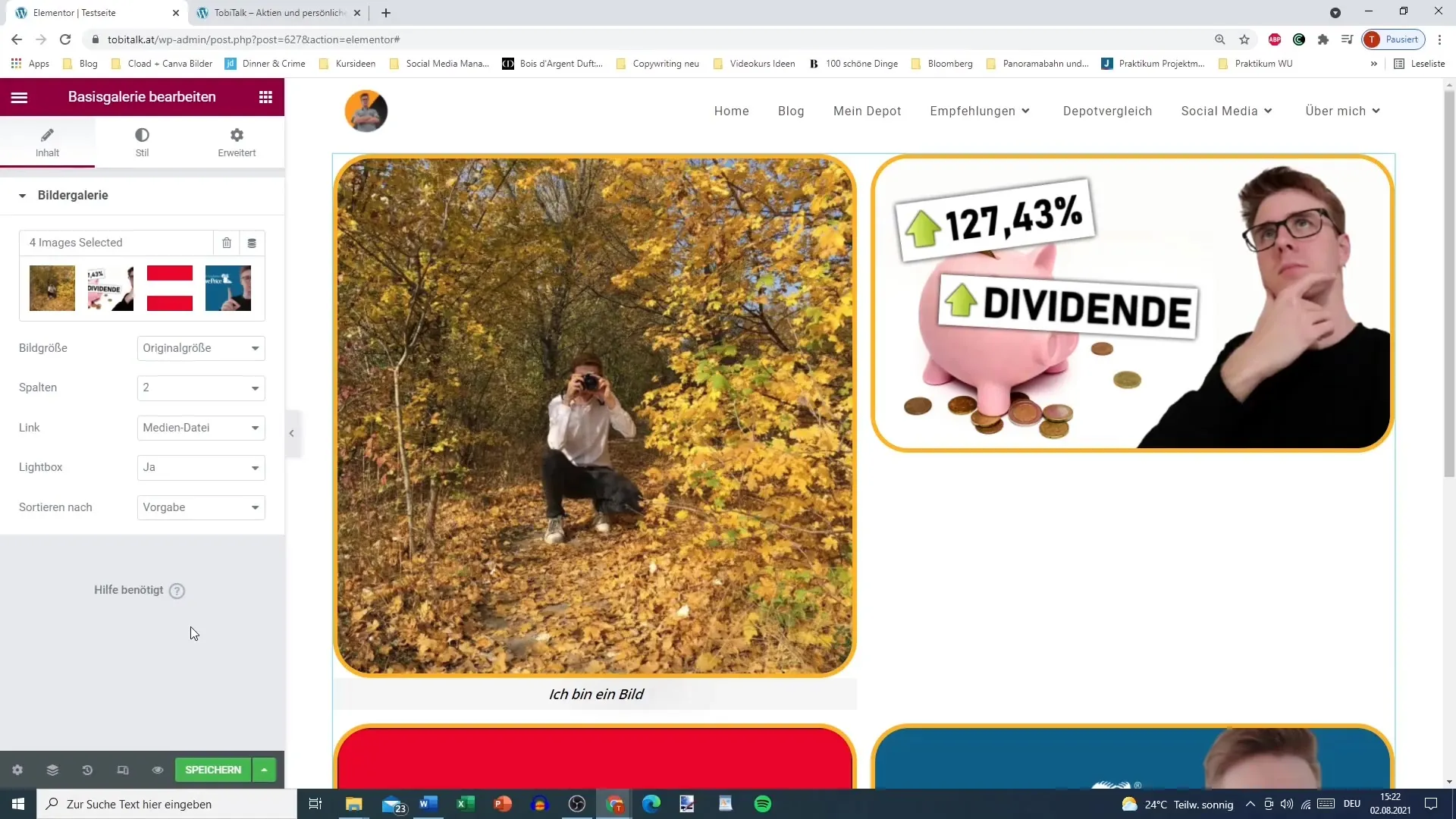
Steg 7: Hantera bildtexter
Du kan antingen visa eller dölja bildtexterna. Om du vill ha bildtexter, lägg till dem direkt i mediabiblioteket. Därefter kan du ange justering (höger, vänster eller centrerad) av texterna samt anpassa deras färg och typografi.

Steg 8: Sista justeringar och granskning
Se till att bilderna harmoniserar bra. Undvik att blanda bilder i olika storlekar, eftersom detta kan påverka det övergripande intrycket. Det är klokt att redigera bilderna i förväg så att de ger ett enhetligt utseende.

Sammanfattning – Bildgalleri i Elementor
Genom att använda Elementor för att skapa ett bildgalleri kan du göra din webbplats visuellt tilltalande. Genom enkla steg för att välja, ordna och redigera dina bilder får du ett professionellt galleri som dina besökare kommer att uppskatta.
Vanliga frågor
Hur lägger jag till bilder i mitt galleri?Du kan välja och ladda upp bilder från ditt mediabibliotek eller din dator.
Hur kan jag ändra ordningen på mina bilder?Dra bilderna i galleriet till önskad position.
Vilka bildstorlekar kan jag välja?Du kan välja originalstorlek, medelstorlek eller anpassade storlekar.
Kan jag lägga till bildtexter?Ja, du kan lägga till titlar och beskrivningar för varje bild i galleriet.
Vad kan jag göra om bilderna är av olika storlekar?Det är klokt att redigera bilderna i förväg för att säkerställa ett enhetligt utseende.


