Når du designer hjemmesider med Elementor, er den rigtige håndtering af afstande afgørende for udseendet af din side. Afstanden fungerer som et usynligt element, der øger den visuelle komfort og strukturerer indholdet klart. I denne vejledning lærer du, hvordan du anvender afstande i Elementor for at give dine sider den perfekte layout.
Vigtigste indsigter
- Afstande hjælper med at strukturere indholdet og skabe en klar adskillelse mellem forskellige elementer.
- Indstillingen af afstandsværdierne sker nemt via en skyder.
- Du kan justere både øvre og nedre afstande for at skabe mere plads.
Trin-for-trin vejledning
For at tilføje en afstand i Elementor, skal du følge disse trin:
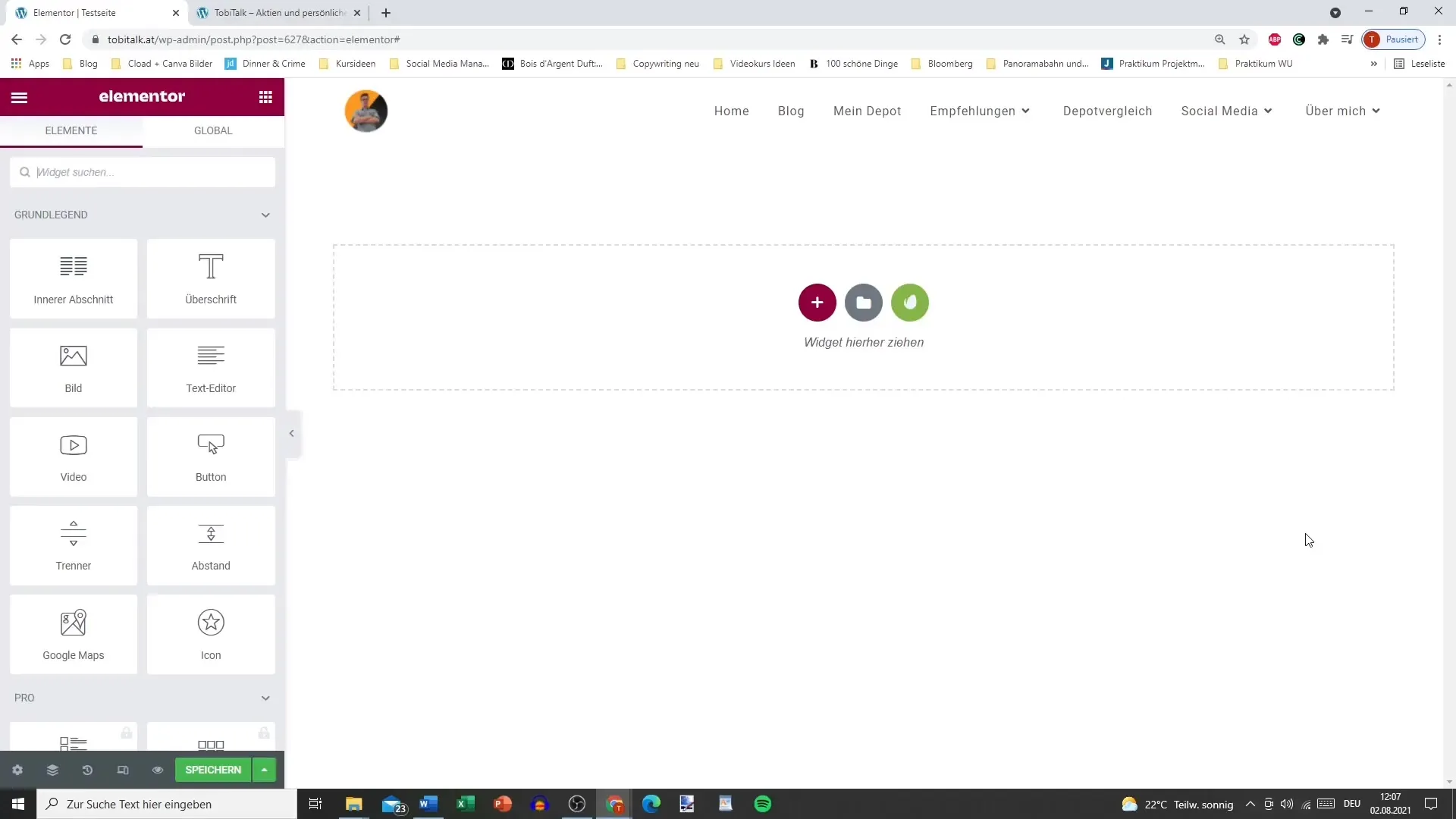
Først skal du vælge det relevante element, hvor du ønsker at tilføje en afstand. Åbn din Elementor-editor og find det element, du ønsker at tilføje en afstand til. Det kan være et afsnit, en overskrift eller en tekstblok.

Klik på „+“-symbolet for at tilføje et nyt element. I dette specifikke element tilføjer vi en afstand. Bemærk, at du i første omgang ikke vil se noget synligt, da det er en afstand uden synlig linje.

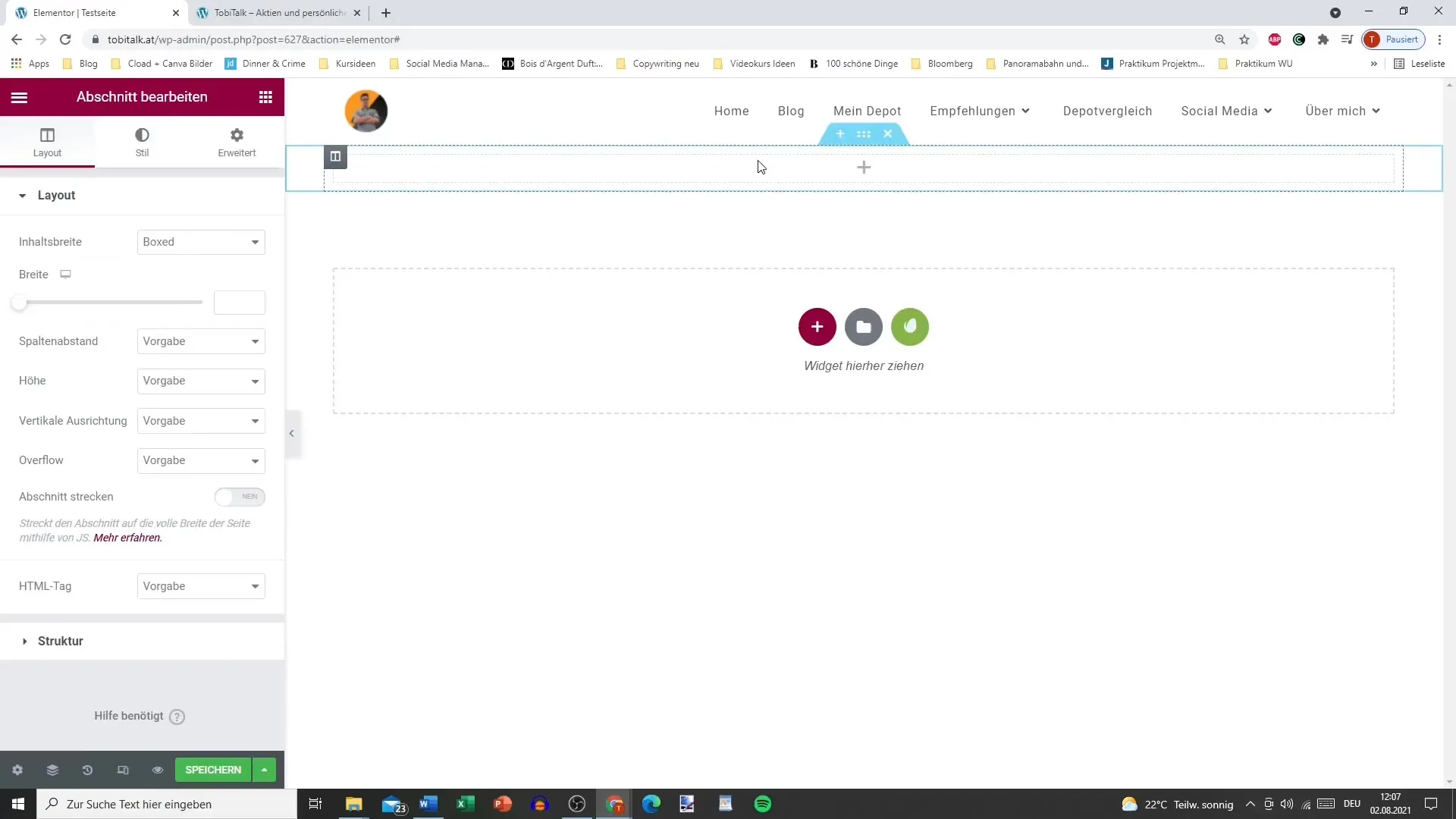
Afstanden fungerer præcis som skillelinjen, vi har set før. Du har mulighed for at tilpasse afstanden, uden at det virker visuelt forstyrrende. Baggrunden forbliver som du har defineret den.

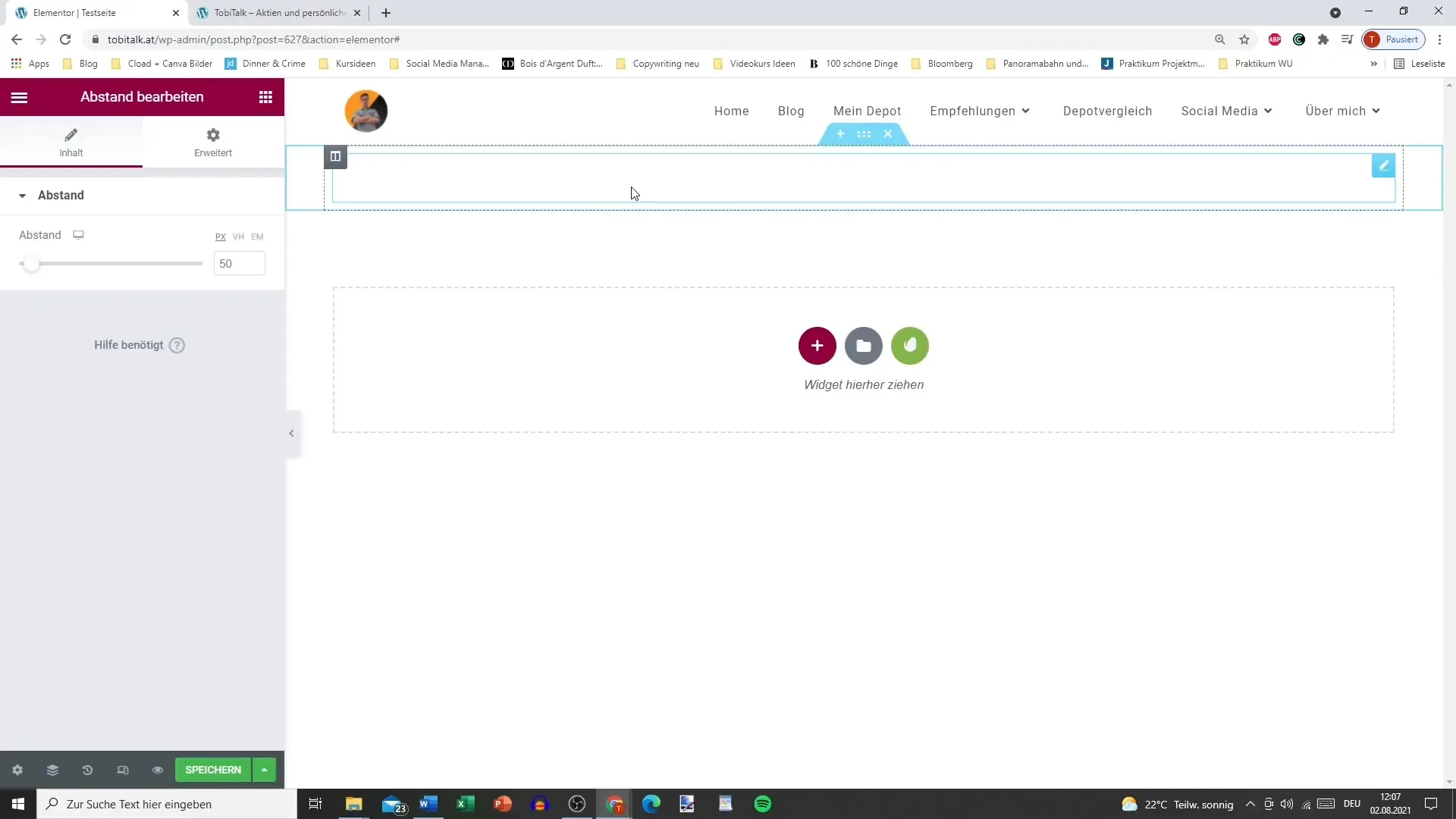
Du skal ikke justere andet end afstanden, så pixelværdien. For eksempel kan du indstille et maksimum på 600 pixel, hvilket svarer til et stort område med plads.
Det er også muligt at fastsætte en minimal afstand på 10 pixel. Denne fleksibilitet giver dig mulighed for at designe afstandene efter dine ønsker for at skabe en harmonisk brugeroplevelse.
Hvis du for eksempel har oprettet et afsnit og mener, at det ville være gavnligt at skabe mere plads, kan du simpelthen tilføje en afstand. Det sikrer, at det næste afsnit ikke grænser op til det forrige.
D disse tilpasninger er især vigtige, afhængig af hvilken type hjemmeside du laver, eller hvilke krav din klient har. Ved at tilføje afstande kan du forbedre læsbarheden og det overordnede layout af din side.

Endelig, når du har flere sektioner, vil du se forskellen, så snart du tilføjer afstande mellem disse sektioner. Således bliver indholdet struktureret og overskueligt, hvilket betydeligt forbedrer brugeroplevelsen.
Sammendrag – Brug afstand korrekt i Elementor
I denne vejledning har du lært, hvor vigtigt afstande er i Elementor, og hvordan du effektivt kan bruge dem til at designe din hjemmeside tiltalende og overskuelig. De rigtige afstande bidrager væsentligt til strukturen og indtrykket af dit indhold.
Hyppigt stillede spørgsmål
Hvordan tilføjer jeg en afstand i Elementor?Klik på plus-symbolet og vælg afstandselementet for at tilføje det.
Kan jeg indstille afstanden individuelt?Ja, du kan justere både øvre og nedre afstande individuelt.
Hvad er den maksimale afstand, jeg kan indstille?Den maksimale afstand kan indstilles til op til 600 pixel.
Hvad sker der, hvis jeg sætter afstanden til nul?Hvis du sætter afstanden til nul, er der ingen plads mellem sektionerne.
Er der minimale afstande?Ja, den minimale afstand kan indstilles til 10 pixel.


