Et indbydende og brugervenligt formular kan forbedre interaktionen med dine besøgende betydeligt. Multistep-formularen er en særligt attraktiv løsning til at opdele lange formularer og gøre det lettere for brugerne at indtaste oplysninger. I denne vejledning viser jeg dig trin for trin, hvordan du kan erstellen en sådan formular med Elementor.
Vigtigste indsigter En Multistep-formular strukturerer dataindtastningen i flere overskuelige trin, hvilket reducerer afvisningsraten og øger brugervenligheden. Du kan tilpasse hvert trin individuelt og designe layoutet og funktionaliteten efter dine ønsker.
Trin-for-trin vejledning
For at oprette din Multistep-formular, følg disse detaljerede trin:
Trin 1: Åbn Elementor og formular-widgeten
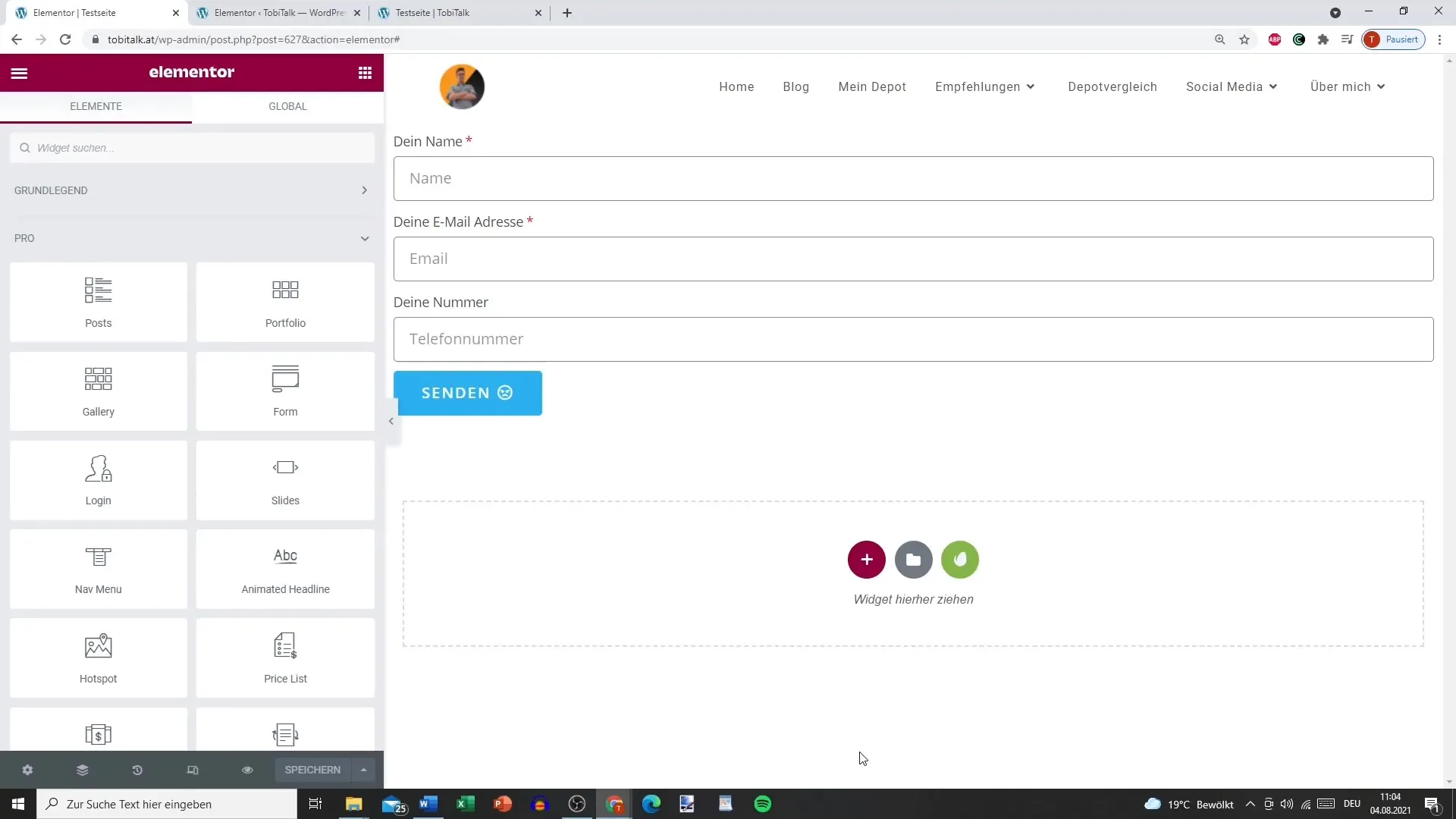
Først skal du åbne Elementor og redigere et nyt layout eller en eksisterende side. Når du er i Elementor, trækker du formular-widgeten over på din side.

Trin 2: Tilføj grundlaget for formularen
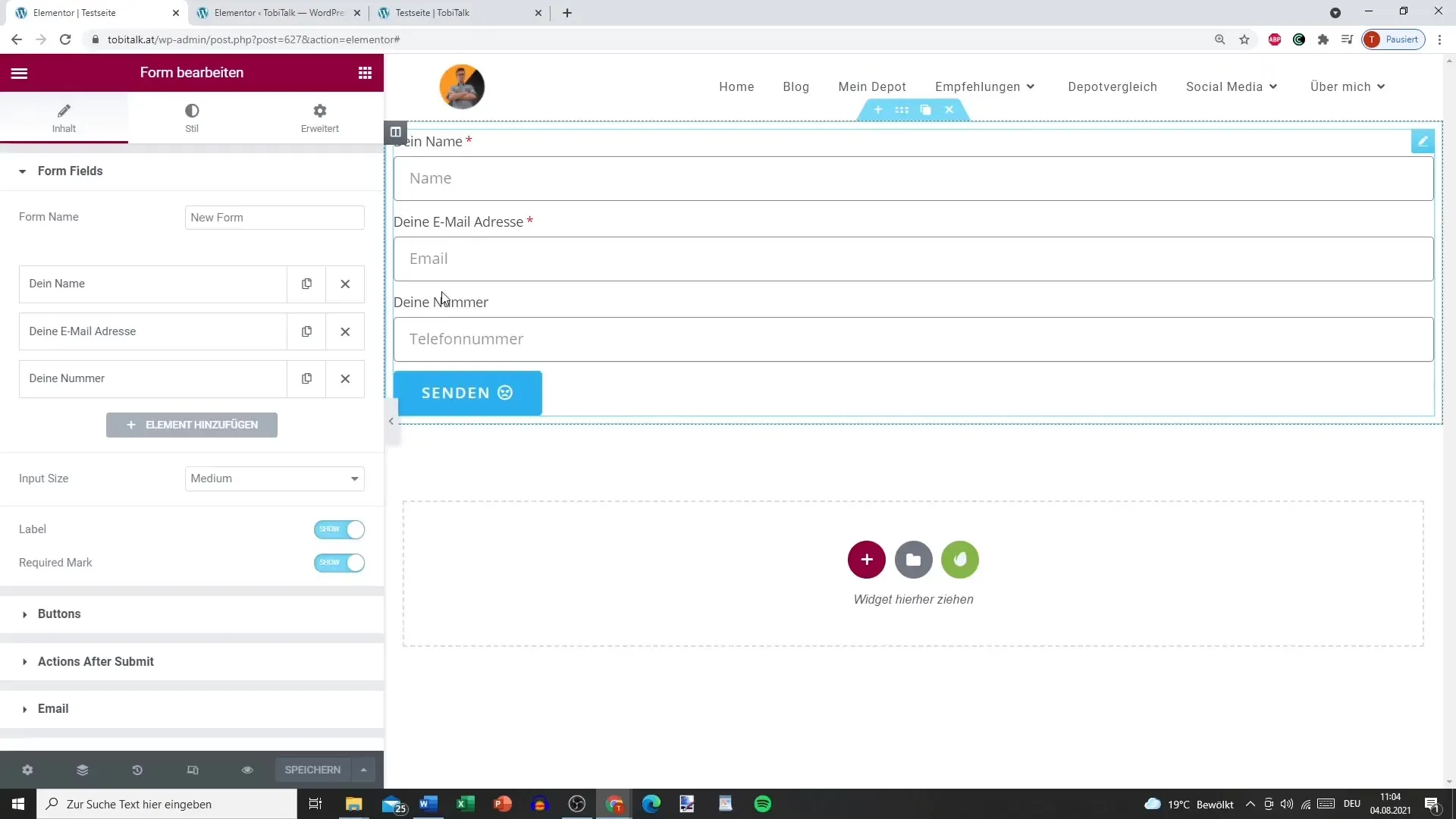
Í det første trin tilføjer du de grundlæggende inputfelter til din formular. Du kan bruge tekstfelter, afkrydsningsfelter eller andre inputfelter. Sørg for, at felterne er klart mærket for at undgå misforståelser.

Trin 3: Opsæt felterne til Multistep-processen
Du kan tilføje flere felter og strukturere formularindputtet. Her skal du også sørge for at markere obligatoriske felter. En overskuelig opbygning er afgørende, så brugeren ikke bliver overvældet.
Trin 4: Navngiv trinene
I dette trin kan du give de enkelte formelementer specifikke betegnelser. For eksempel kan du bruge "Start", "Yderligere data" og "Næsten færdig". Dette giver brugerne en klar orientering.
Trin 5: Opdater og test trinene
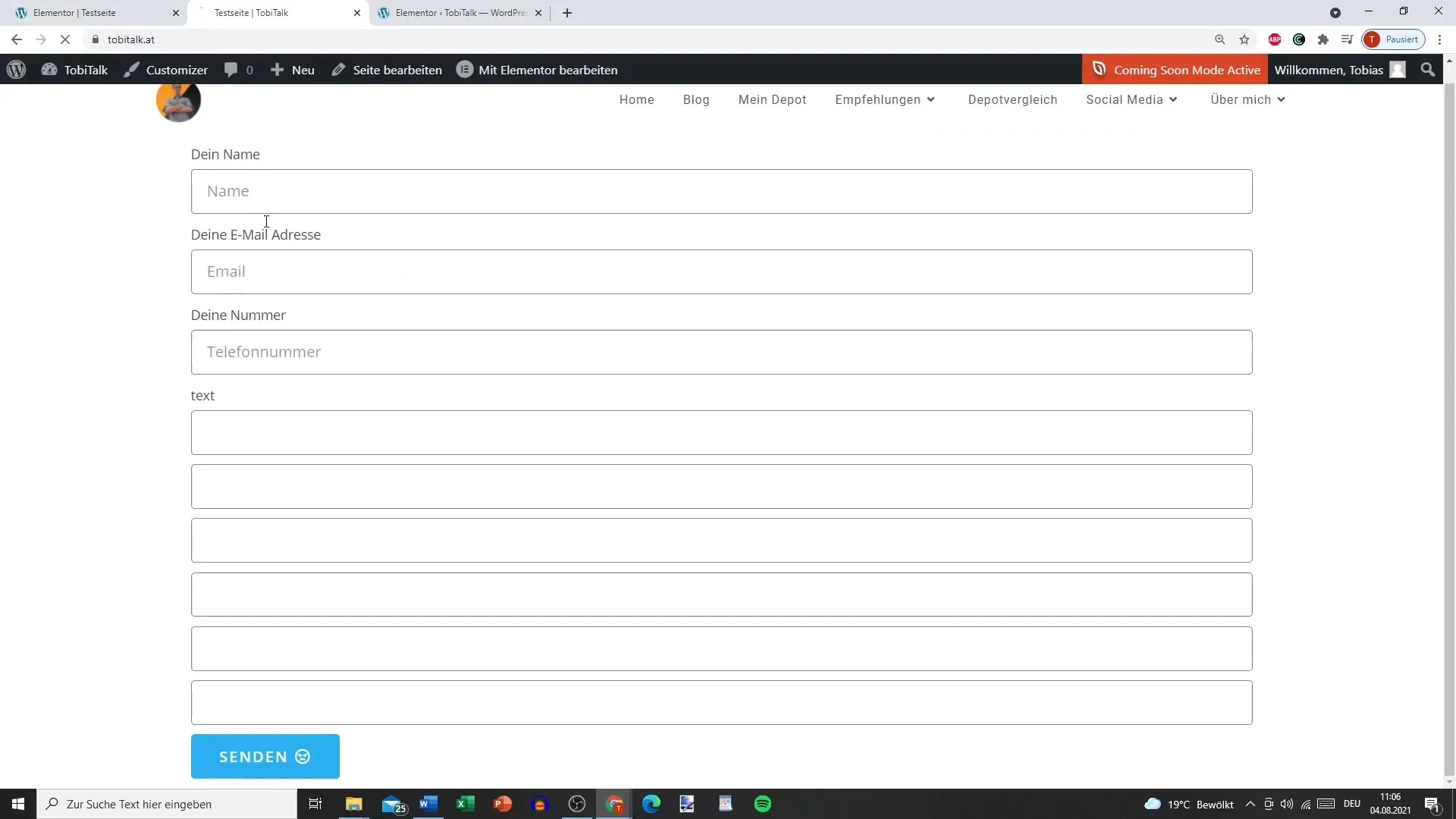
Opdater formularen og kontroller præsentationen. Trinene skal være klart struktureret, så brugerne nemt kan følge fremskridtene. Muligheden for at gå videre uden input er også vigtig her.

Trin 6: Indstil STEP-indstillingerne
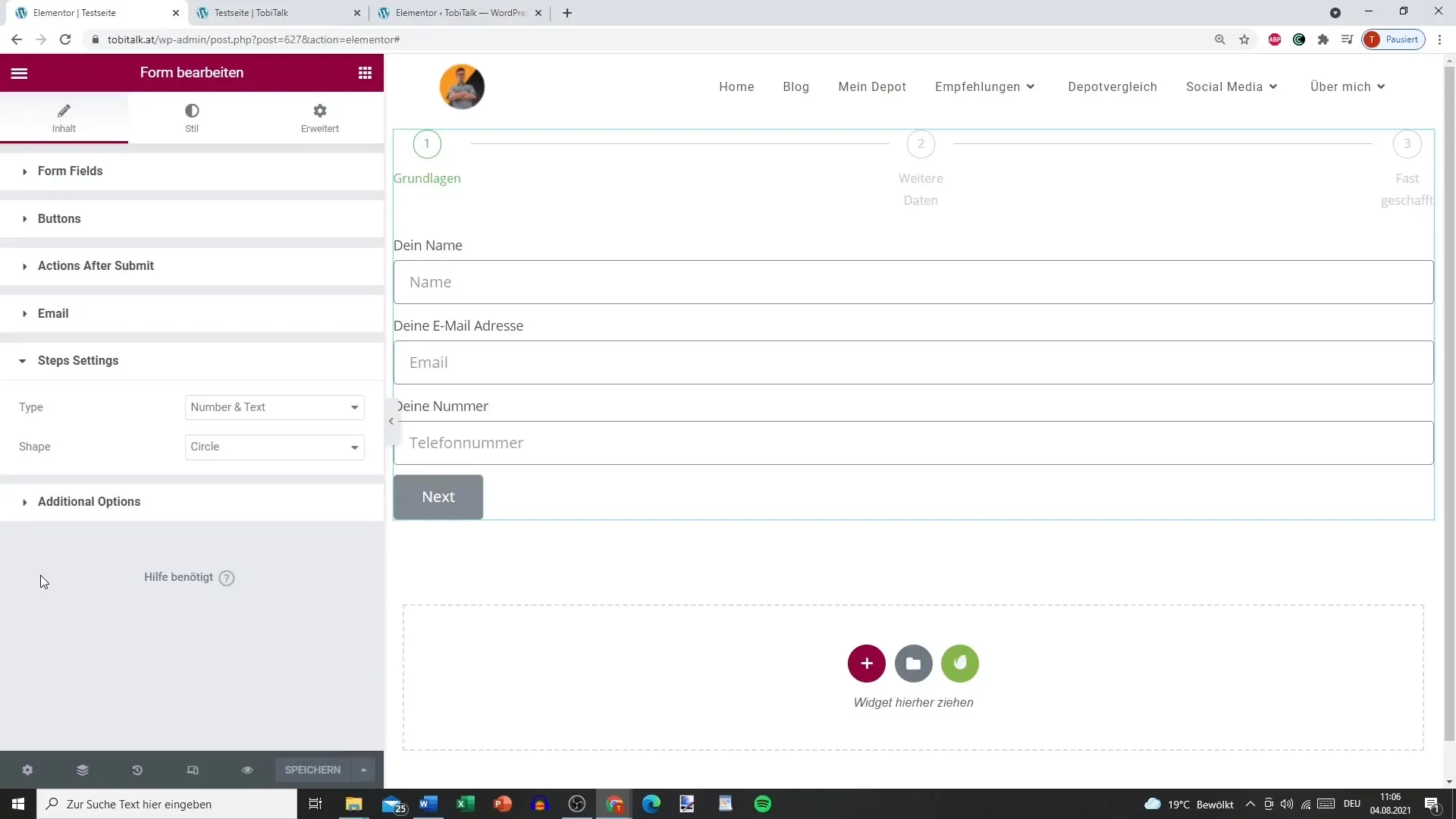
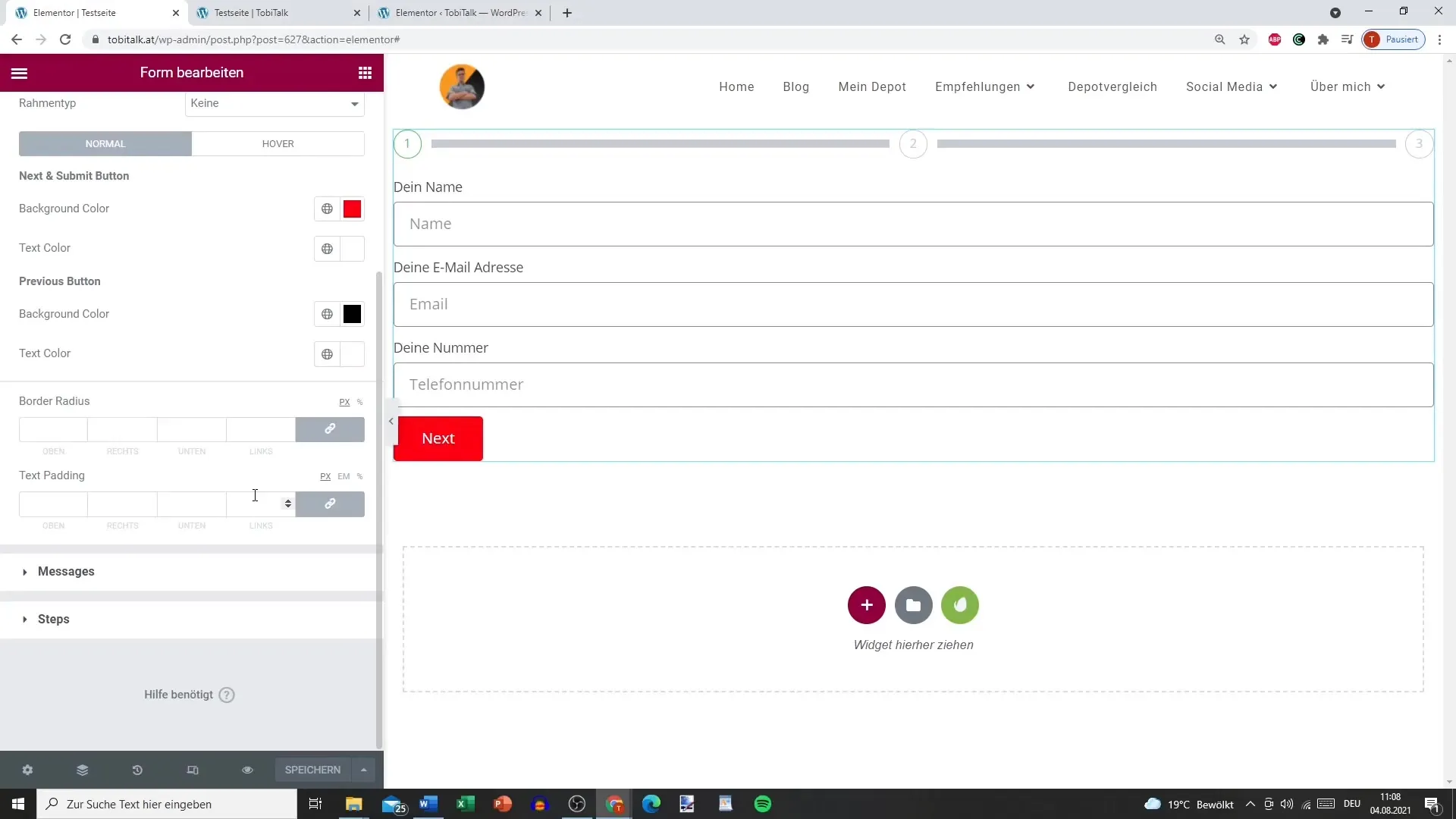
Det særlige ved Multistep-formularen er STEP-indstillingerne. Her kan du fastsætte, om trinene skal vises numerisk eller tekstligt. Ikoner eller former som cirkler eller firkanter er også valgbare og giver din formular et tiltalende udseende.

Trin 7: Juster designet af knapperne og afstandene
For et tiltalende design bør du style knapperne til "Næste trin" og "Tilbage" individuelt. Du kan tilpasse farver og skrifttyper for at skabe en tiltalende brugergrænseflade.
Trin 8: Test formularen
Foretag en test for at se det hele i aktion. Sørg for, at trinene er klart synlige, og at brugeren nemt kan navigere gennem formularen. Derved sikrer du, at alt fungerer, som du har planlagt.

Sammenfatning – Opret Multistep-formular med Elementor
Med Elementor kan du nemt oprette en attraktiv Multistep-formular. Ved at vælge klart strukturerede trin og et brugervenligt layout gør du det lettere for brugerne at indtaste oplysninger og øger sandsynligheden for, at de udfylder formularen til ende.
Ofte stillede spørgsmål
Hvordan opretter jeg en Multistep-formular i Elementor?Du tilføjer først formular-widgeten, strukturerer den i forskellige trin og opdaterer indstillingerne.
Kan jeg navngive trinene individuelt?Ja, du kan give hvert trin en specifik betegnelse for at give brugerne orientering.
Hvad gør jeg, hvis formularen ikke fungerer korrekt?Kontroller STEP-indstillingerne, og test formularen igen for at sikre, at alle trin vises korrekt.
Hvilke designjusteringer kan jeg foretage?Du kan tilpasse farver, skrifttyper og afstanden mellem elementerne for at designe formularen som du ønsker.
Er alle trin obligatoriske felter?Det afhænger af dine krav. Du kan definere obligatoriske felter eller tillade brugerne at springe trin over.


