At integrere SoundCloud i din WordPress-hjemmeside er en fremragende måde at præsentere din musik og dele den med dit fællesskab. Med Elementor, en af de mest populære sidebyggere til WordPress, er det hurtigt og ukompliceret. I denne vejledning vil du lære, hvordan du effektivt kan bruge SoundCloud-elementet til at integrere din musik på din hjemmeside.
Vigtigste indsigter
- Du har brug for det direkte SoundCloud-link til dit nummer eller din profil.
- Du kan tilpasse forskellige aspekter af SoundCloud-spilleren, såsom synligheden af knapper.
- Der er muligheder for at tilpasse designet og funktionaliteten af spilleren for bedst muligt at integrere den på din hjemmeside.
Trin-for-trin vejledning
Først skal du sikre dig, at du har installeret og aktiveret Elementor. Når det er gjort, kan du begynde med integrationen.
Trin 1: Forbered SoundCloud-linket
For at kunne indsætte din musik på din hjemmeside skal du først have det direkte link til dit SoundCloud-nummer eller -profil. Linket skal være i formatet soundcloud.com/{dit_konto}/{dit_nummer}. Sørg for at kopiere dette link præcist som det står, for at sikre at integrationen fungerer.

Trin 2: Indsæt SoundCloud-elementet i Elementor
Åbn Elementor-editoren for siden, hvor du vil indsætte SoundCloud-elementet. Søg i venstre sidebar efter SoundCloud-elementet. Du finder det muligvis under "Generelt" eller kan blot søge efter "SoundCloud". Træk elementet til det ønskede område på din side.
Trin 3: Indsæt SoundCloud-tracker-linket
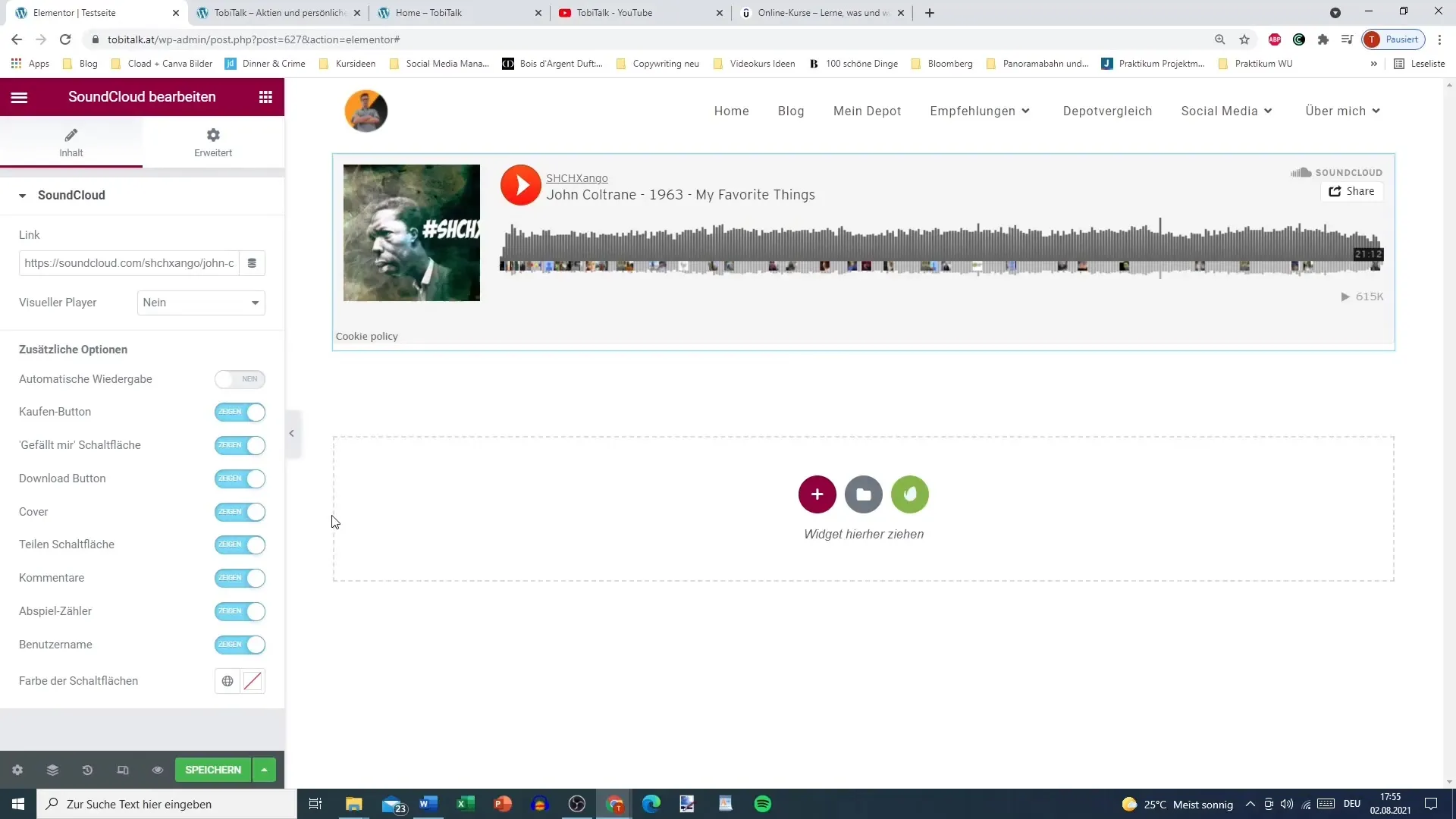
Nu har du placeret SoundCloud-elementet på din side. Klik på elementet for at åbne indstillingerne. Her finder du et felt, hvor du kan indsætte dit kopierede SoundCloud-link.
Trin 4: Juster spiller-indstillingerne
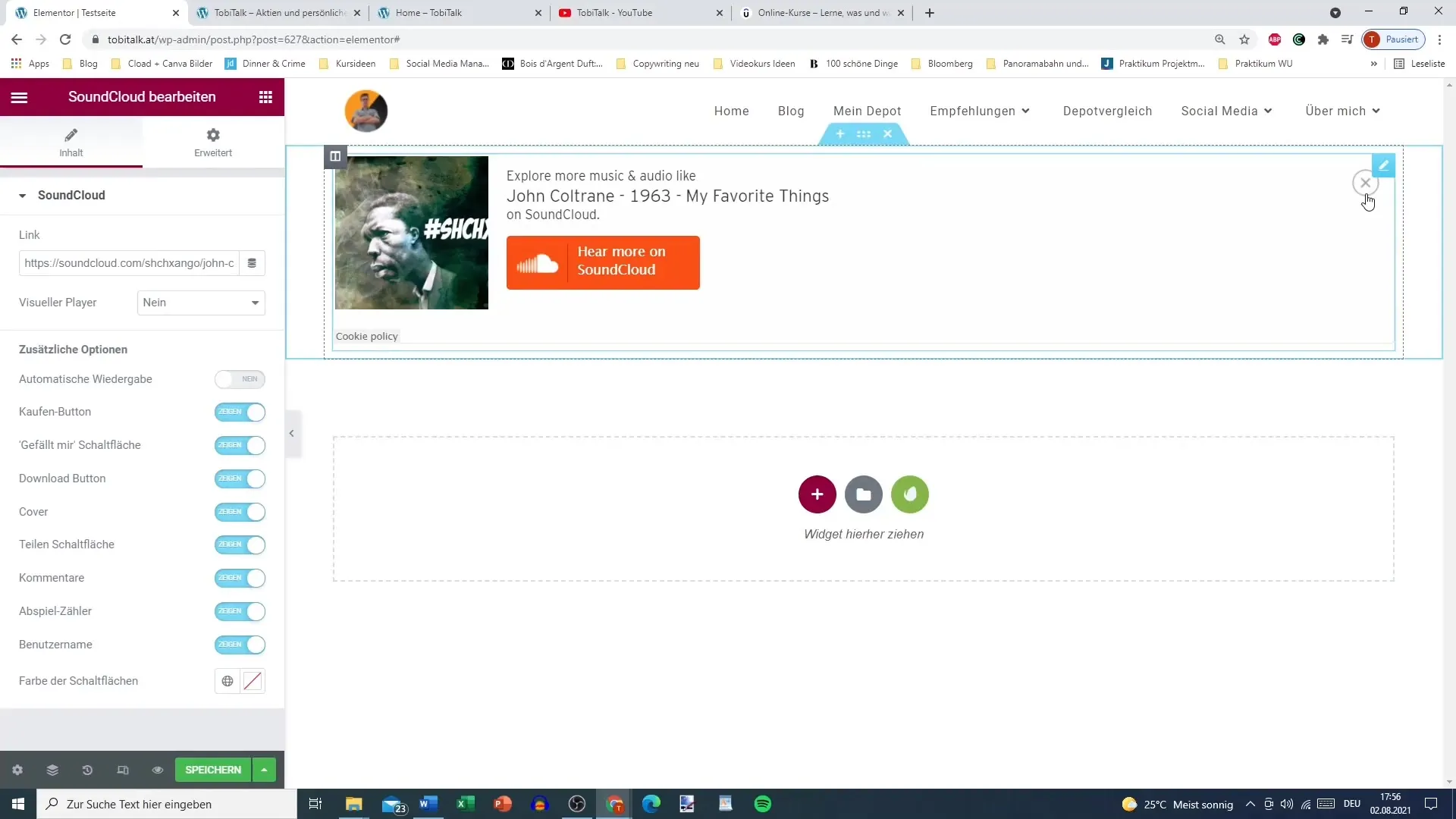
Efter du har indsat linket, kan du justere synligheden af visse elementer i spilleren. For eksempel kan du vælge, om du vil vise "Download"-knappen, "Synes godt om"-knappen eller kommentarfunktionen. For et minimalistisk udseende vil du muligvis holde nogle af disse muligheder deaktiverede.
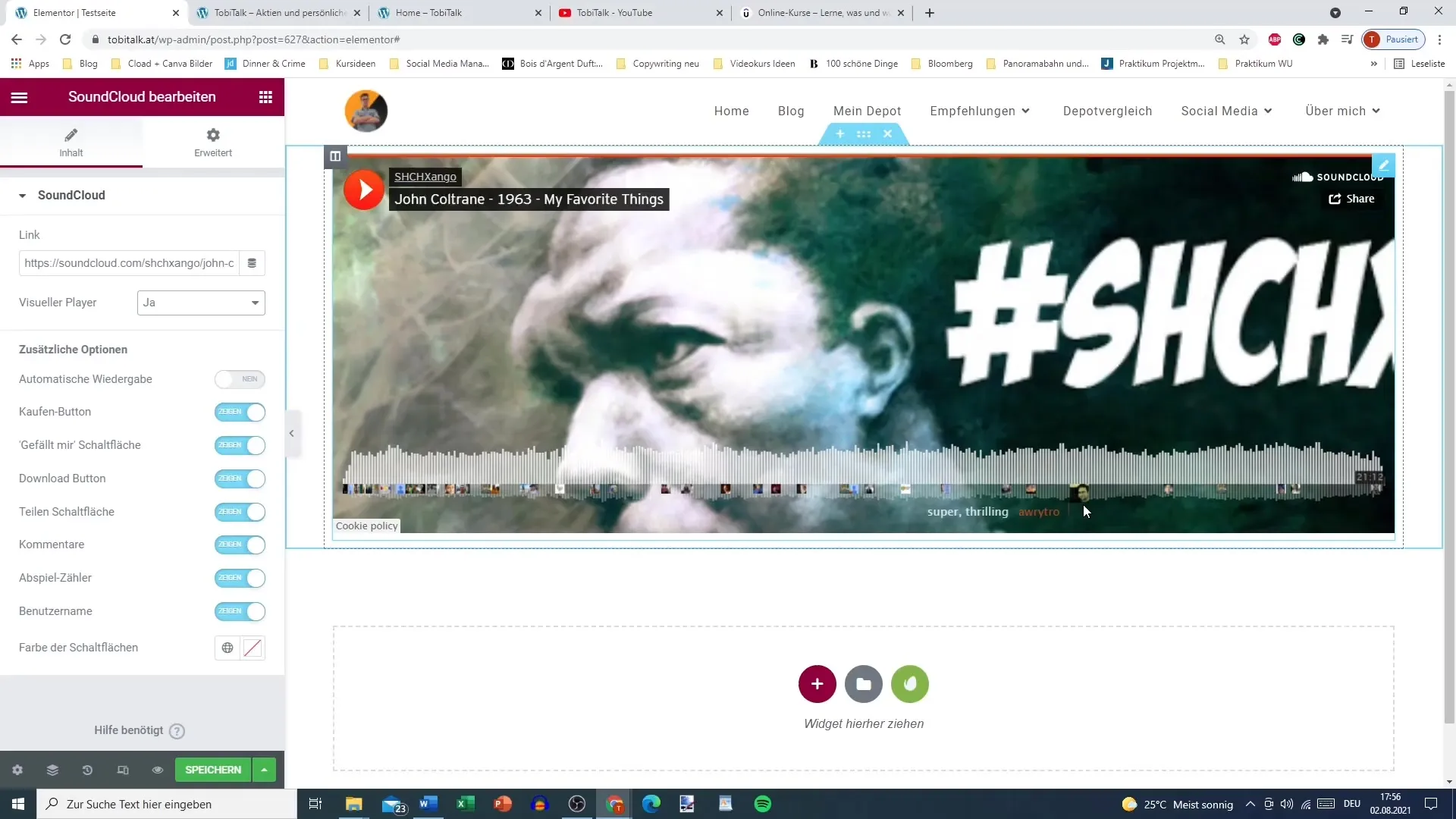
Trin 5: Vælg visuel spiller
Du har muligheden for at vælge mellem en visuel spiller og en ikke-visuel spiller. Den visuelle spiller viser coveret af nummeret og har en bevægende musiklinje. Den ikke-visuelle spiller er enklere og fokuserer kun på audioafspilningen. Overvej hvilken mulighed der er bedst for din hjemmeside.

Trin 6: Yderligere tilpasninger
Hvis du ønsker det, kan du justere farven på afspilningsknappen. Standardfarven er en typisk orange fra SoundCloud. Du har dog muligheden for at vælge en anden farve for at tilpasse designet på din side.
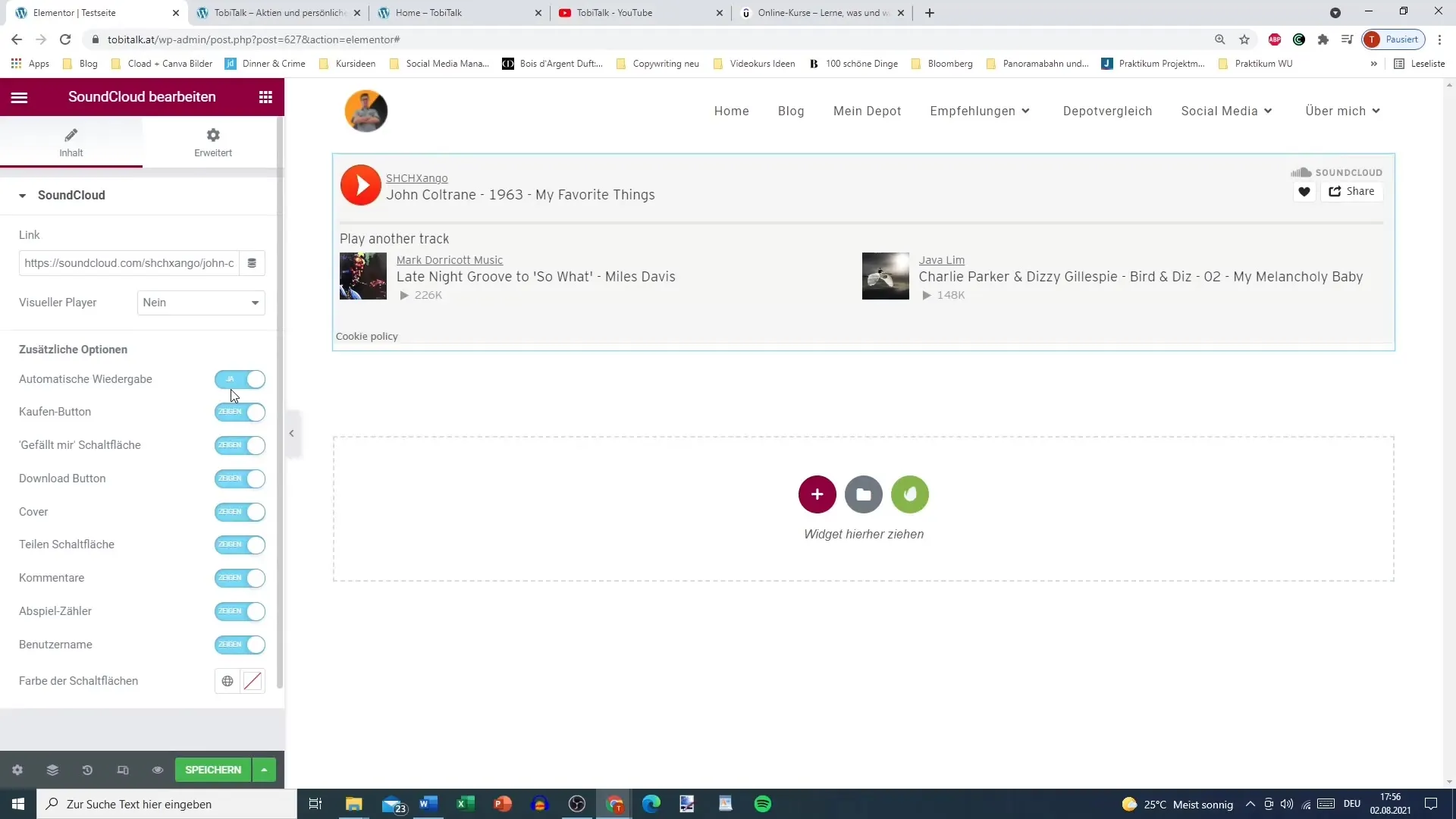
Trin 7: Automatisk afspilning
Der er en mulighed for automatisk afspilning af lyden, når siden indlæses. Det anbefales dog at slå denne funktion fra, da de fleste besøgende foretrækker selv at bestemme, hvornår de vil høre musik.

Trin 8: Forhåndsvisning og offentliggørelse
Når du har tilpasset alle indstillinger, bør du se en forhåndsvisning af dine ændringer. Sørg for, at SoundCloud-spilleren fungerer som ønsket og viser alle nødvendige funktioner. Hvis alt ser godt ud, kan du offentliggøre ændringen.

Opsummering – SoundCloud-integration i Elementor til WordPress
Med de enkle trin til integration af SoundCloud-elementet i Elementor kan du effektivt præsentere din musik. Sørg for at bruge det rigtige link og tilpasse synligheden af de forskellige spiller-elementer efter din smag.
Ofte stillede spørgsmål
Hvordan får jeg SoundCloud-linket?Du kan finde og kopiere linket til dit SoundCloud-nummer på SoundCloud-websitet.
Kan jeg tilpasse SoundCloud-spilleren?Ja, du kan tilpasse forskellige elementer af spilleren, herunder synligheden af knapper og farven på afspilningsknappen.
Hvad sker der, hvis jeg aktiverer automatisk afspilning?Automatisk afspilning starter nummeret med det samme, når siden indlæses. Det anbefales at slå denne funktion fra.
Fungerer SoundCloud-elementet med ethvert WordPress-tema?Ja, SoundCloud-elementet burde fungere med de fleste WordPress-temaer, så længe Elementor er installeret.


