Tabs er et effektivt middel til at præsentere informationer på din WordPress-hjemmeside på en overskuelig måde. De gør det muligt at vise store mængder indhold i et kompakt format uden at siden virker overfyldt. I denne tutorial viser jeg dig trin for trin, hvordan du kan bruge Tabs i Elementor for at gøre dit indhold tiltalende og brugervenligt.
Vigtigste erkendelser
- Tabs er en nyttig funktion i Elementor til organiseret præsentation af informationer.
- Du kan indsætte forskellige indhold i Tabs, inklusive tekst, billeder og links.
- Tilpasning af designelementer som farver og skrifttyper er afgørende for at personalisere udseendet af Tabs.
Trin-for-trin vejledning
For at oprette og redigere Tabs i Elementor, følg nedenstående trin.
Trin 1: Vælg Tabs-widget
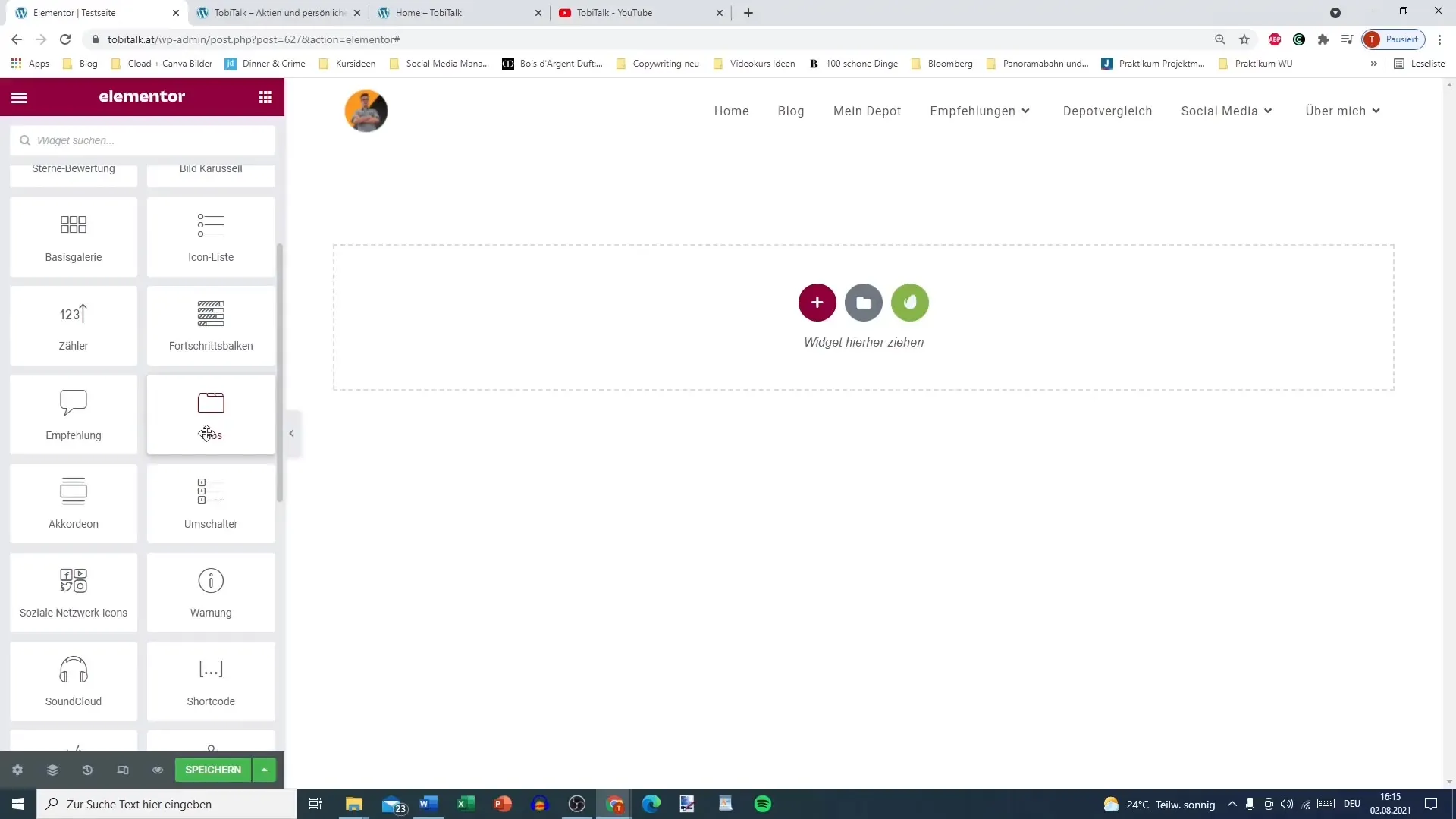
Først skal du finde Tabs-widget'en i Elementor. Denne findes i sektionen "Generelt" i din Elementor-bibliotek. Søg efter "Tabs"-widget'en og træk den til det ønskede område på din side.

Trin 2: Navngiv Tabs
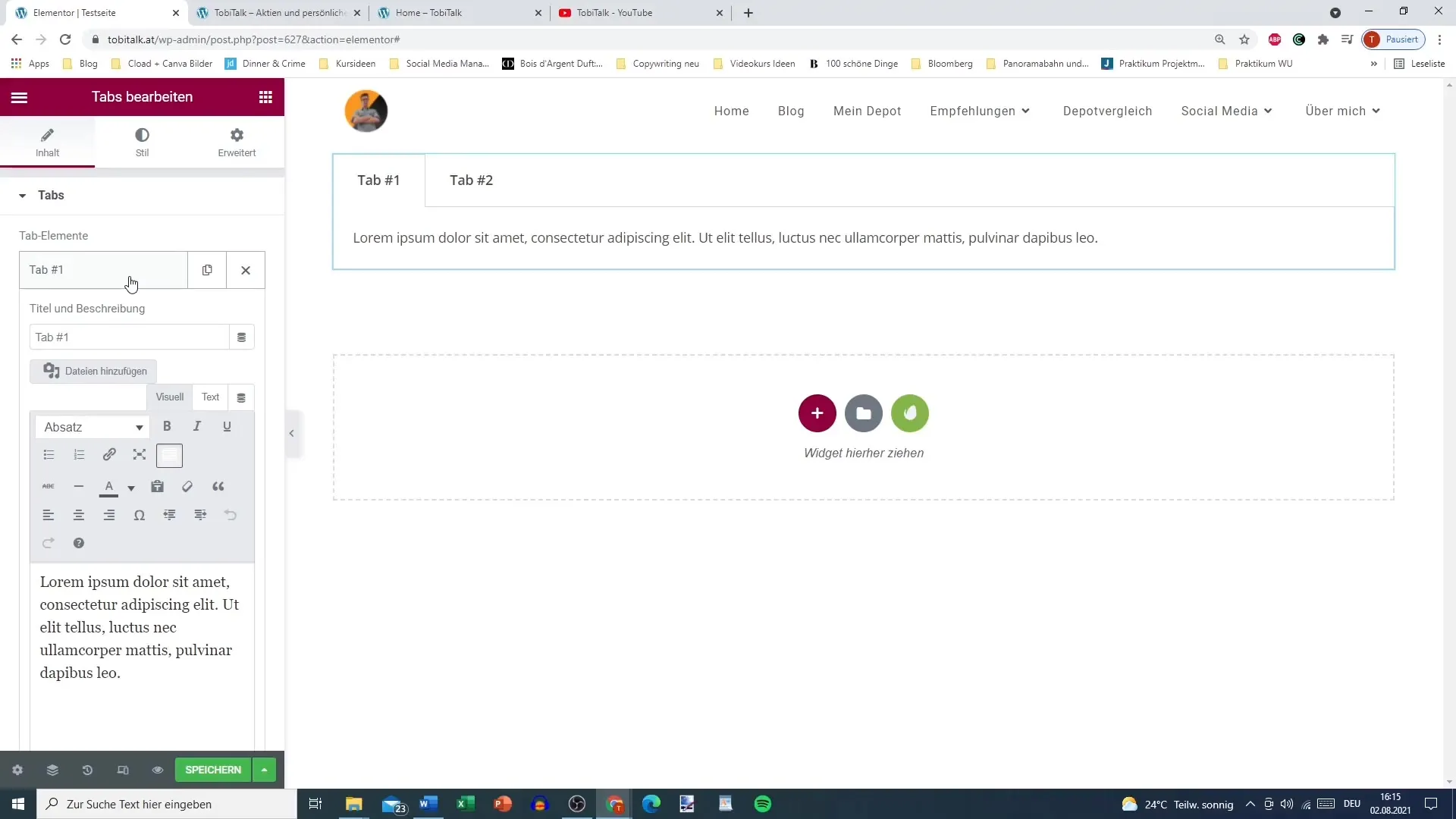
Nu kan du begynde at navngive dine Tabs. Klik på den første fane og giv den et navn, for eksempel "Tab 1". Tilføj dernæst en anden Tab med et navn som "Tab 2". Her kan du blive kreativ og give Tabs meningsfulde titler, der passer til dit indhold.

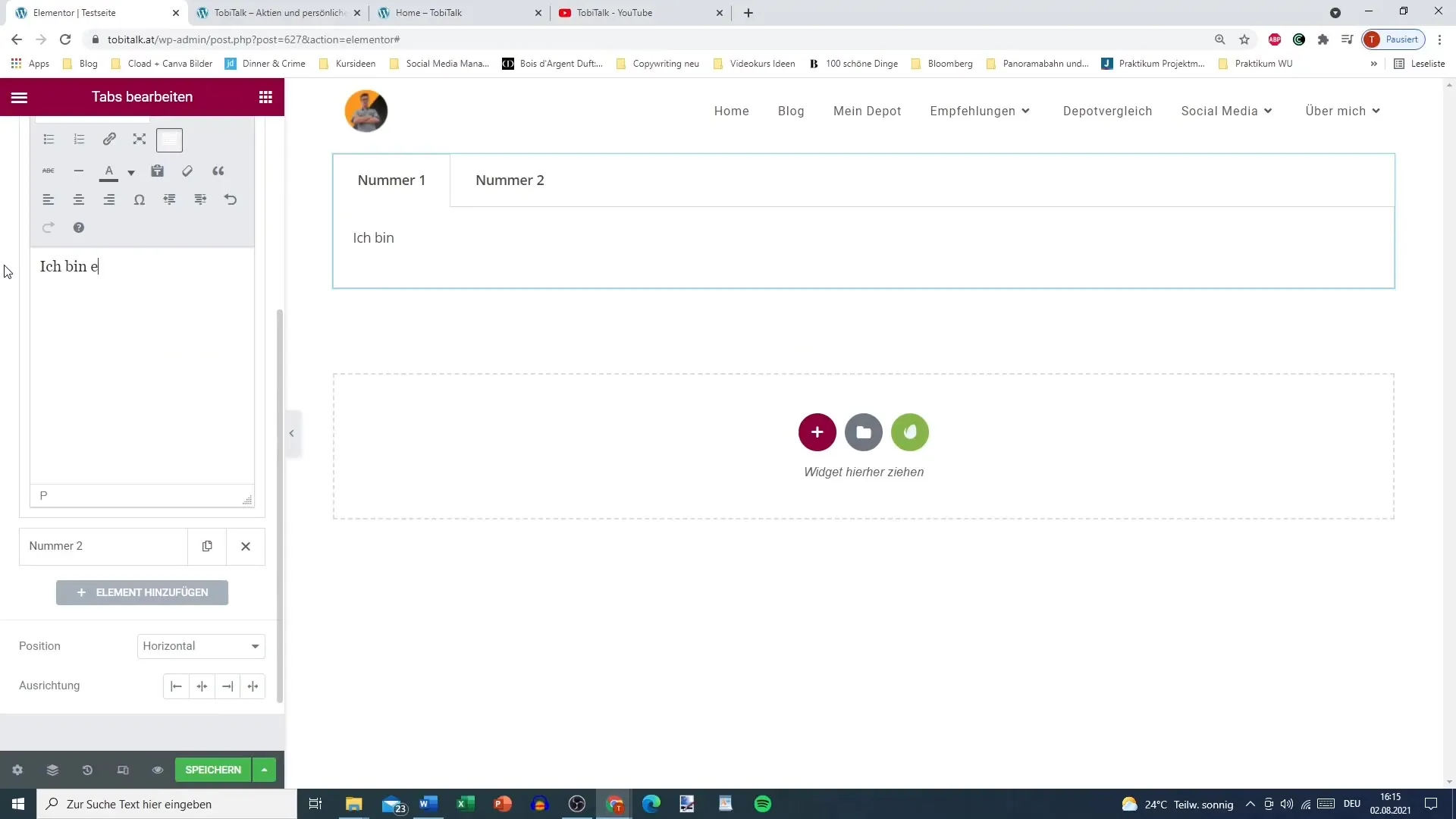
Trin 3: Rediger indhold
Når Tabs er navngivet, er det tid til at indsætte indholdet. Klik på den første Tab for at åbne redigeringsværktøjet for indholdet. Her kan du indtaste tekst. Sørg for, at teksten er klar og informativ for læseren. Du kan også indsætte billeder i Tab'en ved hjælp af billedværktøjet.

Trin 4: Tilføj yderligere indhold
Hvis du vil udføre flere handlinger, kan du også indsætte links. Gå tilbage til Tab'en og find muligheden for at tilføje links. Du kan sætte et link til en ekstern hjemmeside eller til specifikt indhold på din egen side.
Trin 5: Tilpas design
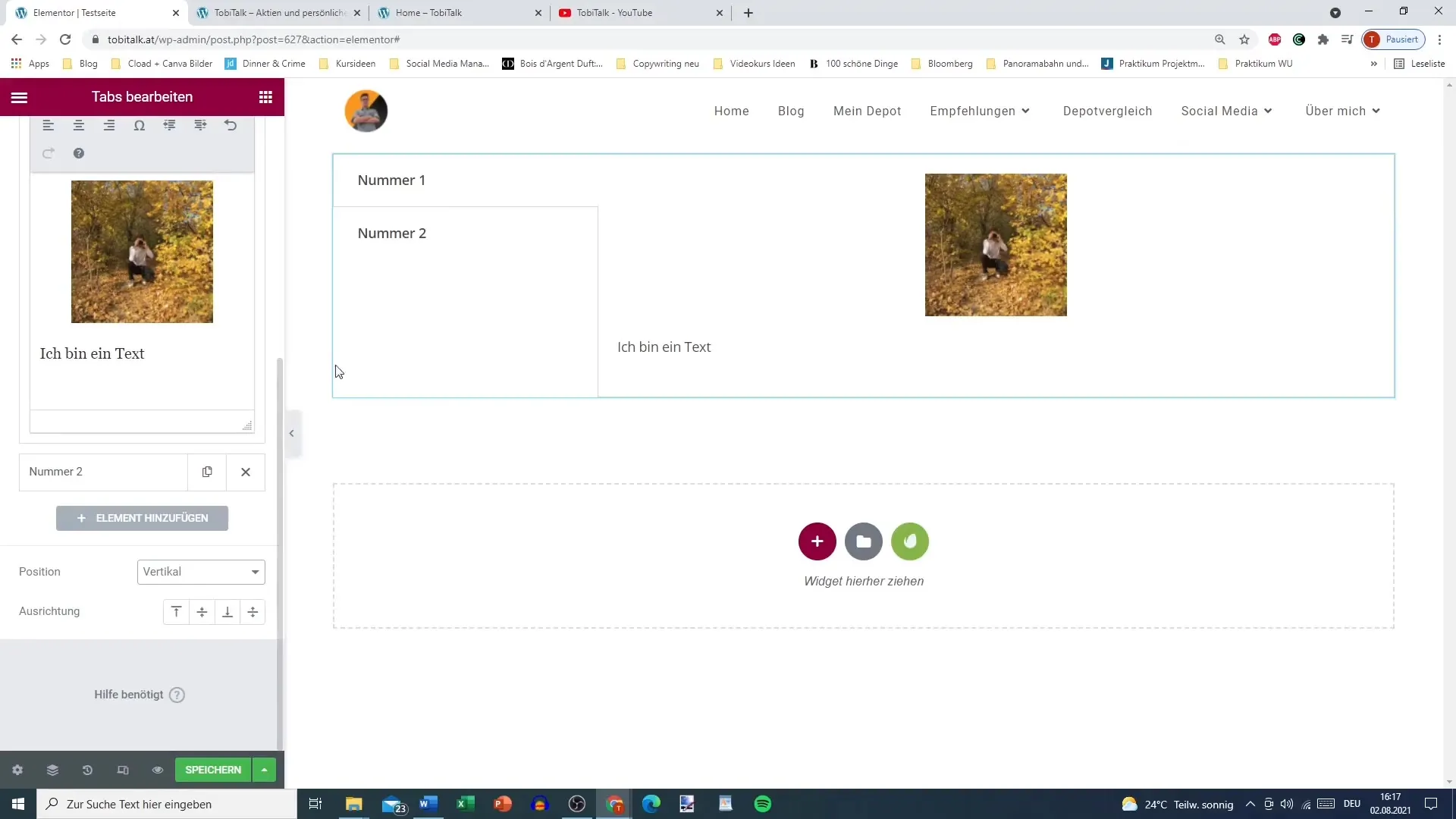
Næste trin er at tilpasse designet af dine Tabs. Gå til indstillingerne for Tab'en og vælg, om Tabs skal arrangeres horisontalt eller vertikalt. Jeg anbefaler, at du vælger den vertikale opstilling, da den i de fleste tilfælde er mere overskuelig.

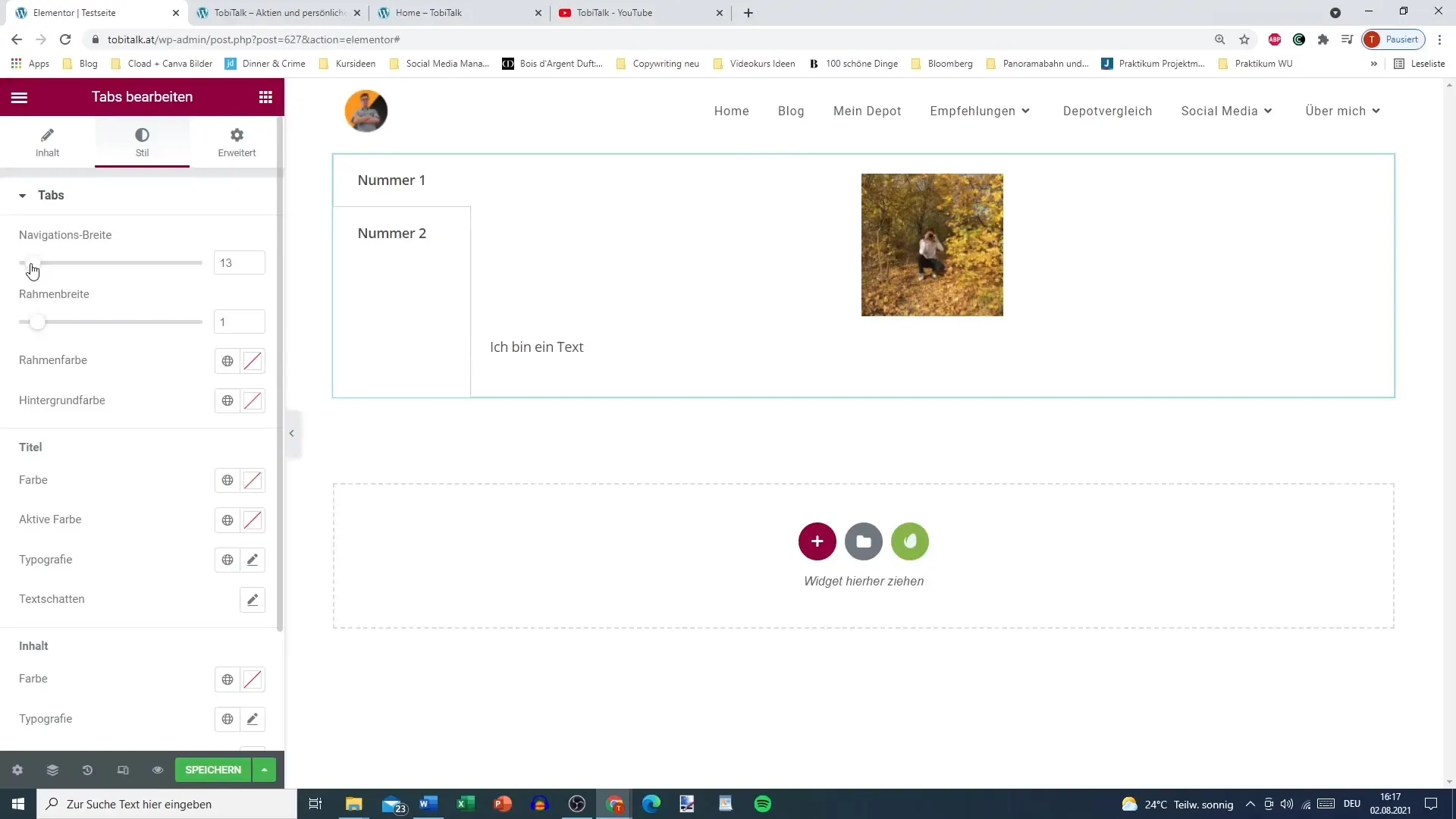
Trin 6: Fastlæg bredde og stilarter
Du kan også justere bredden på Tab-baren for at sikre, at den passer godt til dit indhold. Det er vigtigt også at fastlægge rammebredden, da dette påvirker det overordnede udseende af Tabs. Du kan vælge mellem forskellige størrelser, hvor en smal ramme ofte virker mere elegant.

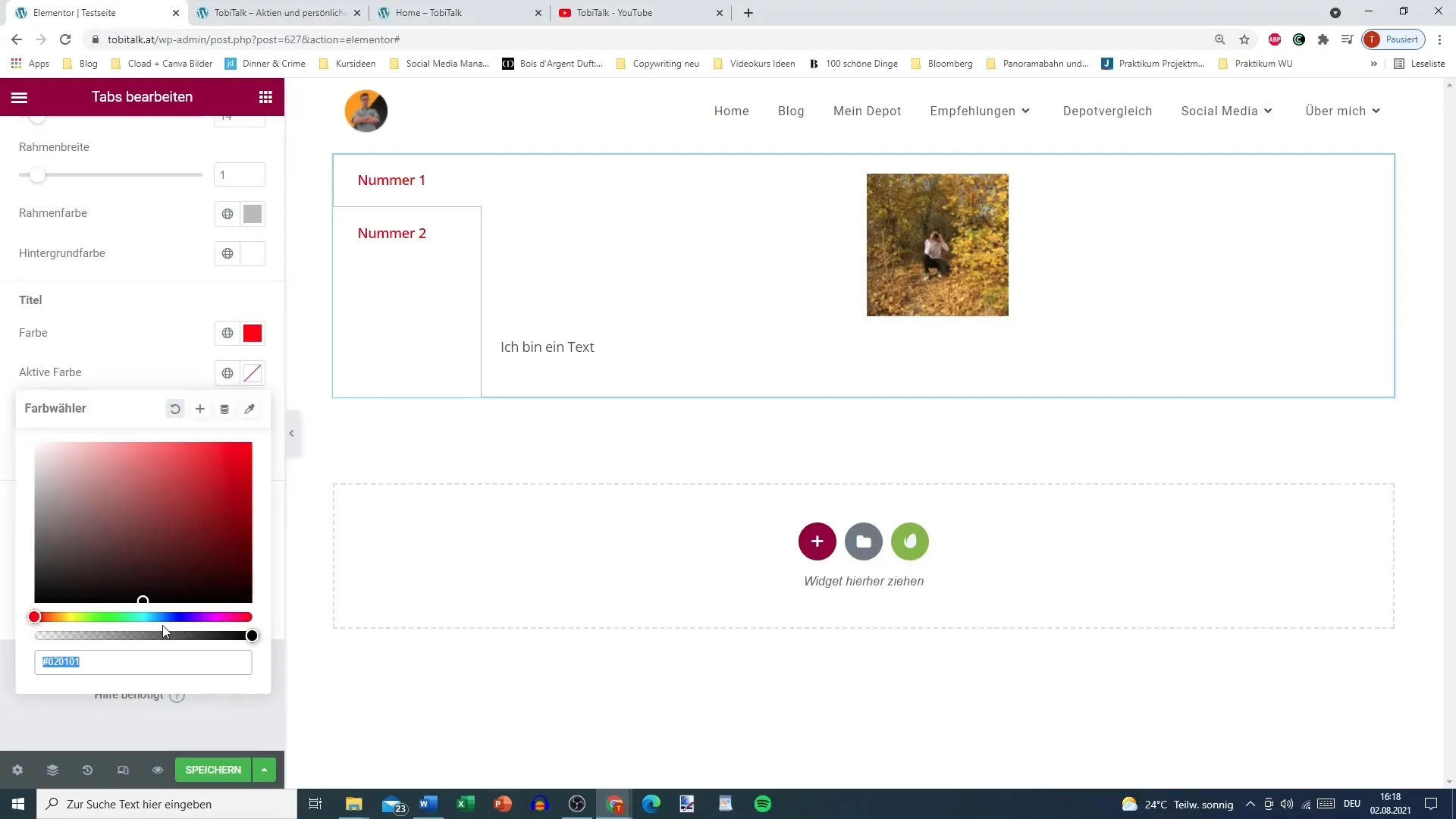
Trin 7: Tilpas farver
For at gøre dine Tabs tiltalende er farver meget vigtige. Vælg en baggrundsfarve for de aktive og inaktive Tabs, der passer til dit webdesign. For eksempel kunne du vælge en blå farve for den aktive Tab og en mørkere farve for de inaktive.

Trin 8: Tilføj tekststyling
Det sidste trin i din proces er tekststyling. Du kan ændre skriftfarven, tilpasse skrifttyper og endda tilføje tekstskygger for at forbedre læsbarheden. Overvej, hvordan du bedst kan optimere skrifttypen i forhold til den samlede design af din side for at opnå en ensartet præsentation.
Resume - Brug Tabs i Elementor til WordPress med succes
Brugen af Tabs i Elementor giver dig en spændende mulighed for at præsentere indhold på din WordPress-hjemmeside på en engagerende og organiseret måde. Du får dermed kontrol over designet og brugeroplevelsen, hvilket resulterer i en bedre hjemmeside.
Ofte stillede spørgsmål
Hvordan tilføjer jeg Tabs i Elementor?Du kan vælge Tabs-widget'en fra Elementor-biblioteket og trække den til den ønskede placering på din side.
Kan jeg indsætte billeder i Tabs?Ja, du kan indsætte billeder og mange andre indhold som tekst eller links i Tabs.
Hvordan tilpasser jeg farverne på Tabs?Du kan tilpasse farverne for aktive og inaktive Tabs i designmulighederne for Tabs-widget'en.
Understøtter Elementor også vertikale Tabs?Ja, i indstillingerne kan du arrangere Tabs enten horisontalt eller vertikalt.
Hvad kan jeg præsentere i Tabs?Du kan præsentere tekst, billeder, links og mange andre indhold i dine Tabs.


