Vil du effektivt integrere Testimonials i din WordPress-side og samtidig udnytte brugergrænsefladen i Elementor optimalt? I denne vejledning vil du lære, hvordan du kan designe tiltrækkende vurderinger med Elementor's anbefalingselement. Testimonial-elementer er ikke kun en fremragende måde at opbygge tillid hos dine besøgende, men de kan også hjælpe med at præsentere dit indhold på en visuelt tiltalende måde.
Vigtigste indsigter
- Brugen af anbefalingselementet i Elementor er simpel og brugervenlig.
- Muligheder for tilpasning som tekstformatering, billedejustering og rammeindstillinger hjælper med at tilpasse testimonials til din stil.
- Integration af stjernevurderinger kan fremhæve flere positive tilbagemeldinger.
Trin-for-trin vejledning
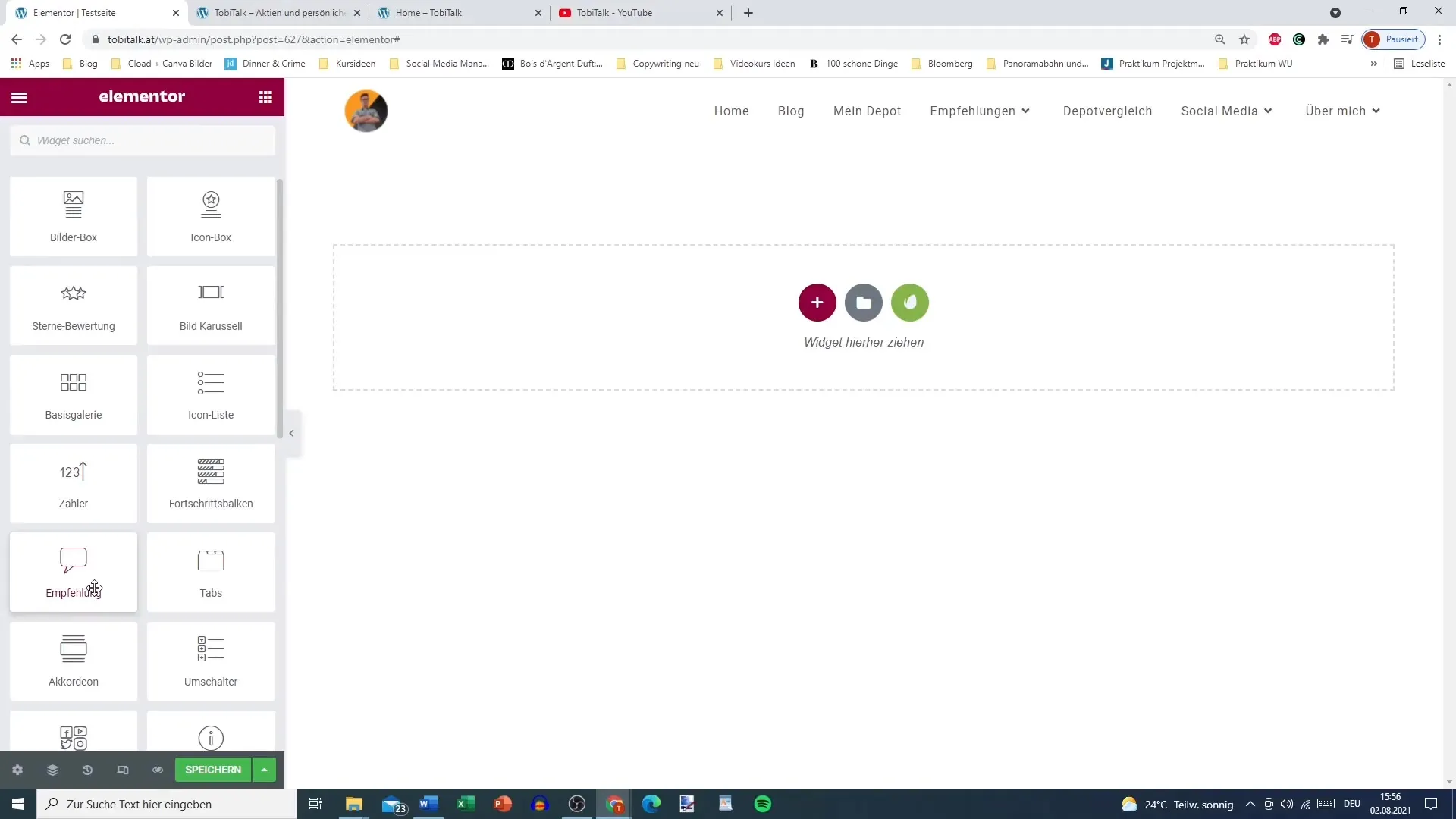
Trin 1: Vælg anbefalingselement
I starten skal du placere anbefalingselementet fra Elementor i dit layout. Det er lignende opbygget som billedboksen og giver dig mulighed for at integrere både tekst og billeder.

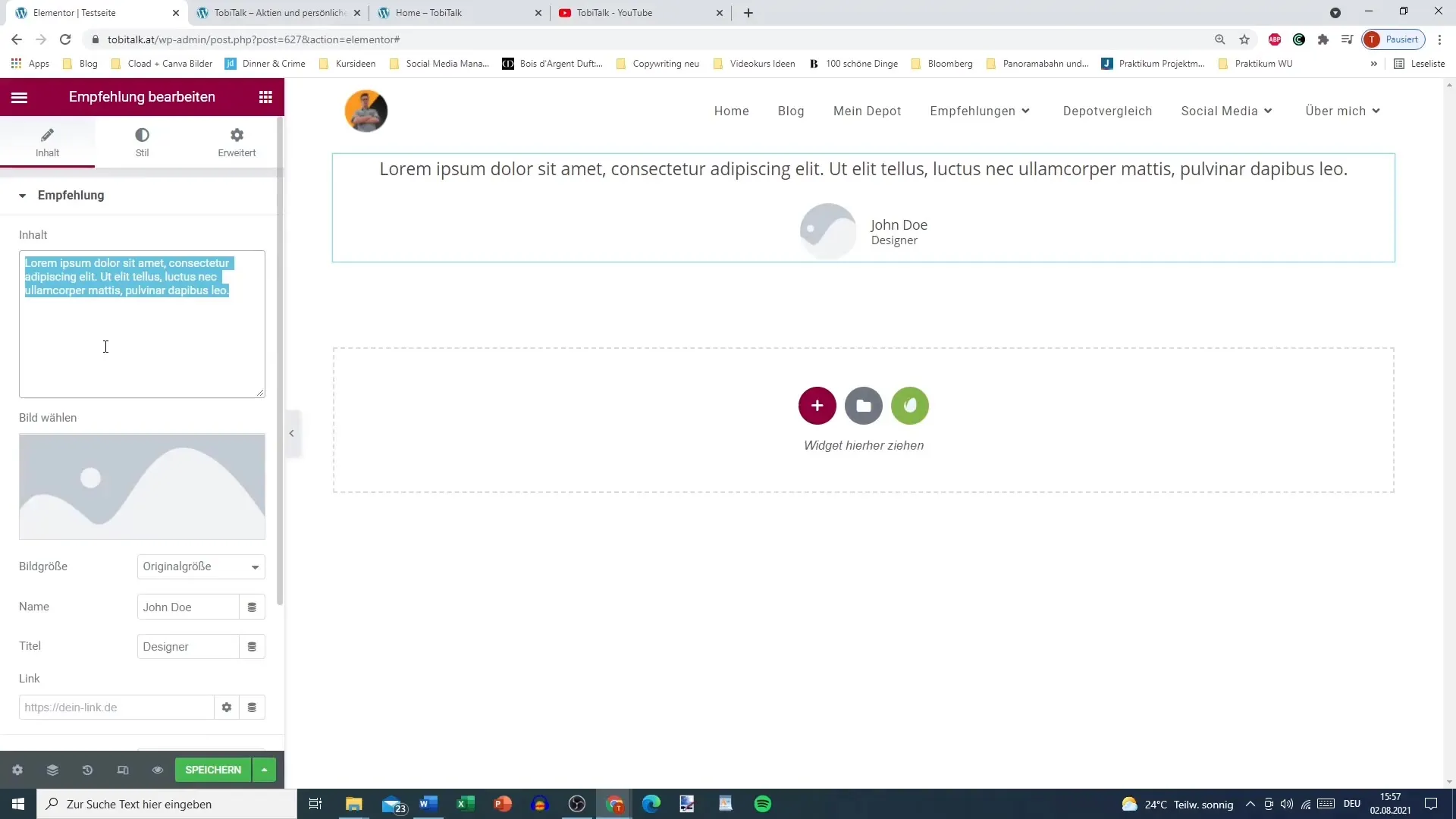
Trin 2: Tilføj tekst til testimonial
Kopier teksten til den testimonial, du ønsker at præsentere. Du kan for eksempel bruge en positiv vurdering eller en personlig anbefaling. Sørg for, at teksten udtrykker begejstring for produktet eller tjenesten.

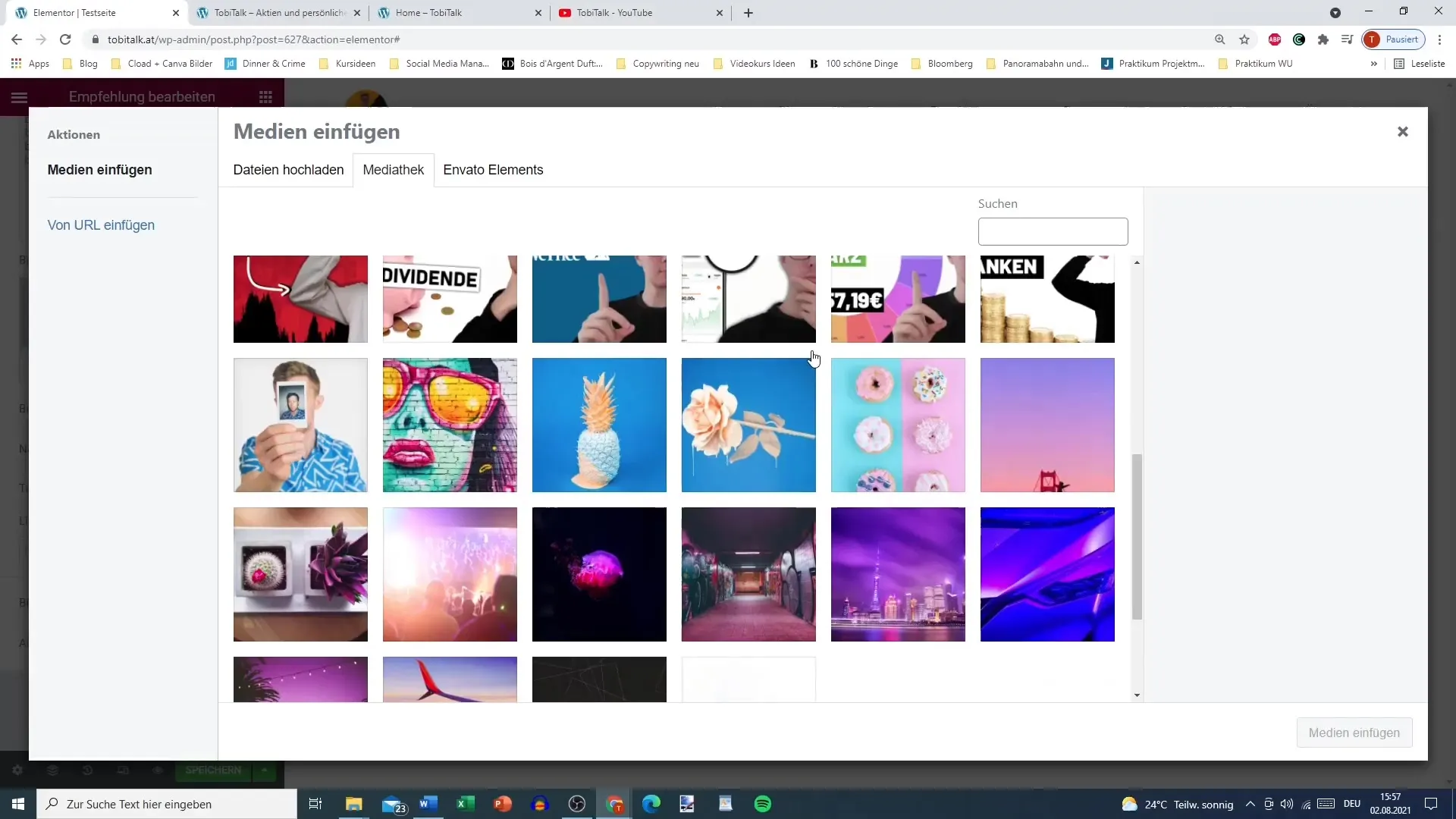
Trin 3: Upload billede
Når du har indtastet teksten, skal du vælge et billede, der passer optimalt til din testimonial. Dette kan være produktbilledet eller et billede af forfatteren af testimonialen, for eksempel af dig selv.

Trin 4: Tilføj navn og titel
Nu er det tid til at indsætte navnet på den person, der har skrevet testimonialen. Husk også at tilføje en titel for at øge troværdigheden. Du kunne for eksempel bruge "Designer" eller "Tilfreds kunde".

Trin 5: Link til produktet
Hvis der er et link til det vurderede produkt, skal du tilføje det her. Dette kan skabe en direkte forbindelse til testimonialen og give mere interaktivitet.
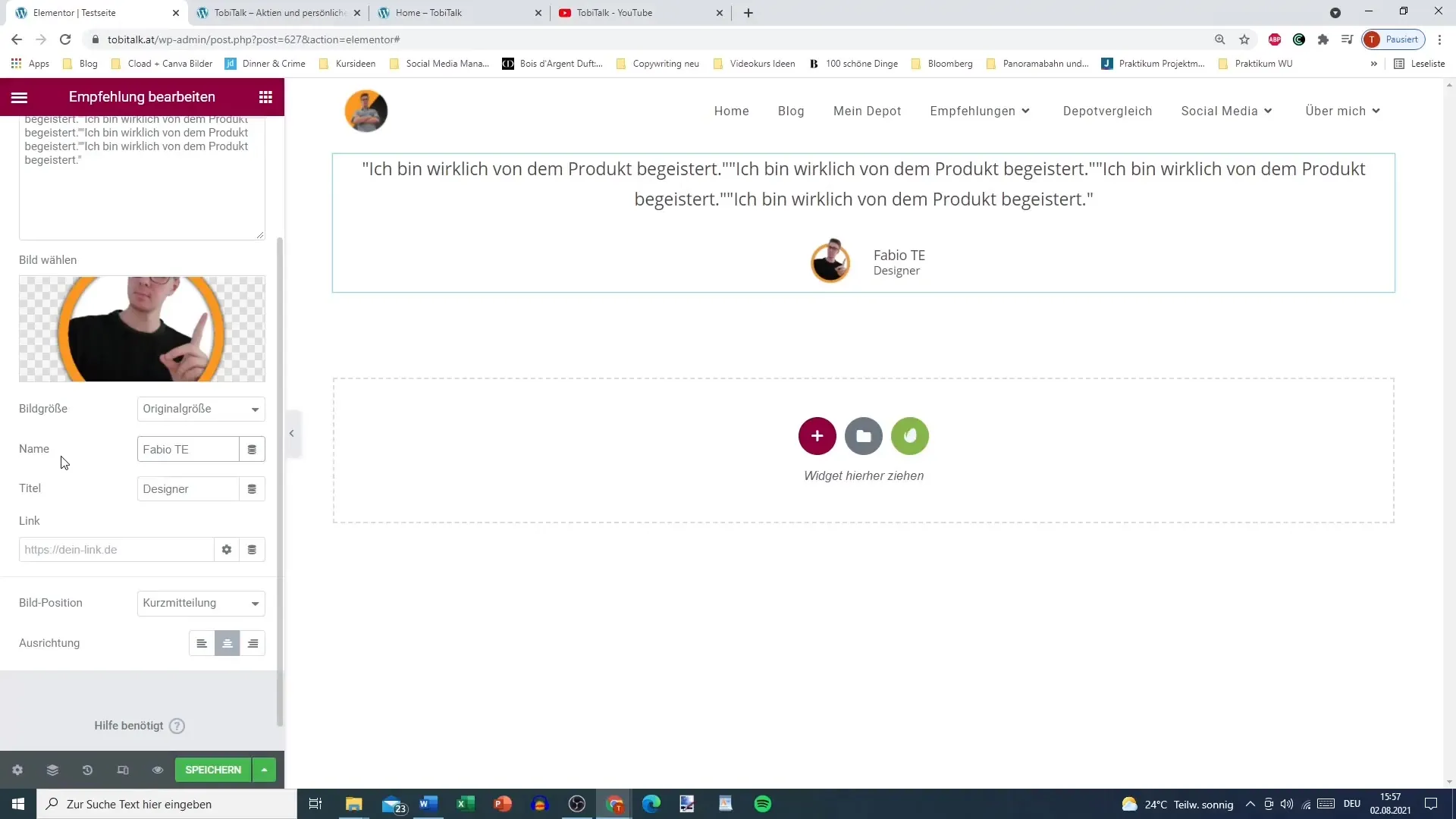
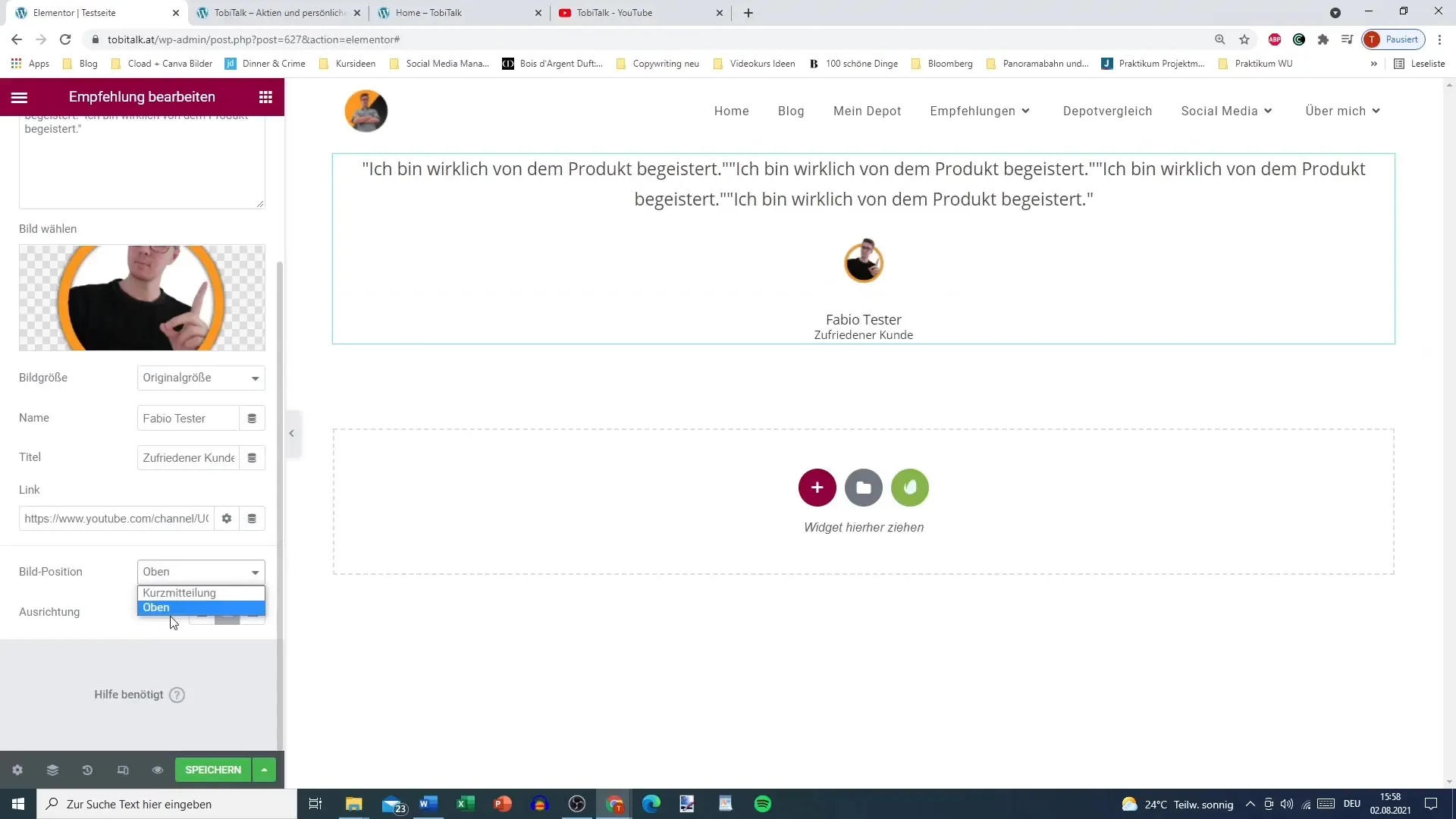
Trin 6: Juster billedeposition
Der er forskellige måder at positionere billedet i forhold til teksten på. Du kan vælge, om billedet skal placeres øverst, ved siden af, eller endda på en helt anden måde. Det anbefales ofte at placere billedet ved siden af navnet, da det virker mere visuelt tiltalende.

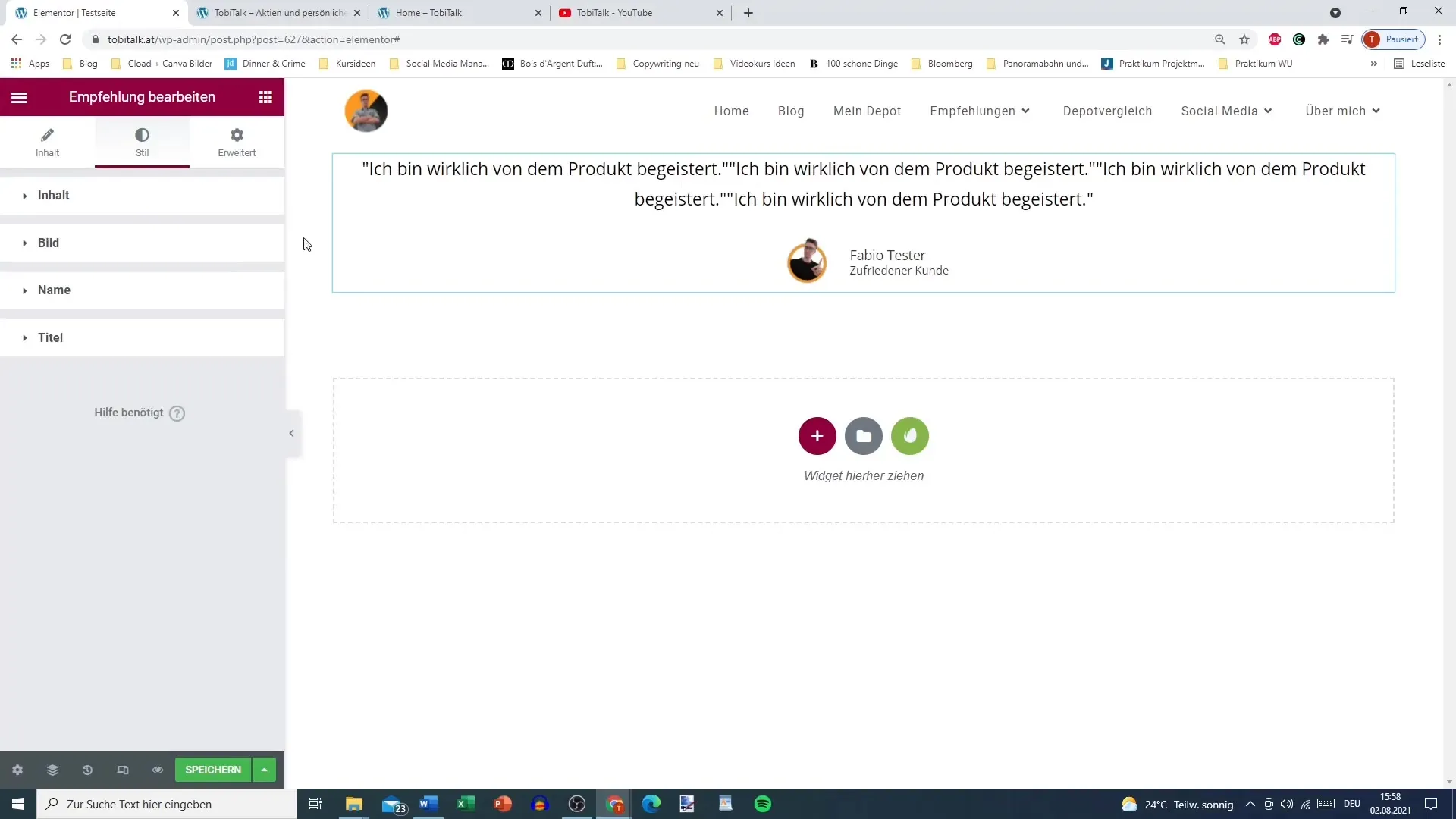
Trin 7: Design teksten
For at fremhæve indholdet kan du designe teksten i sort eller i andre kraftige farver. Dette sikrer, at vurderingerne er tydeligt synlige og tiltalende.

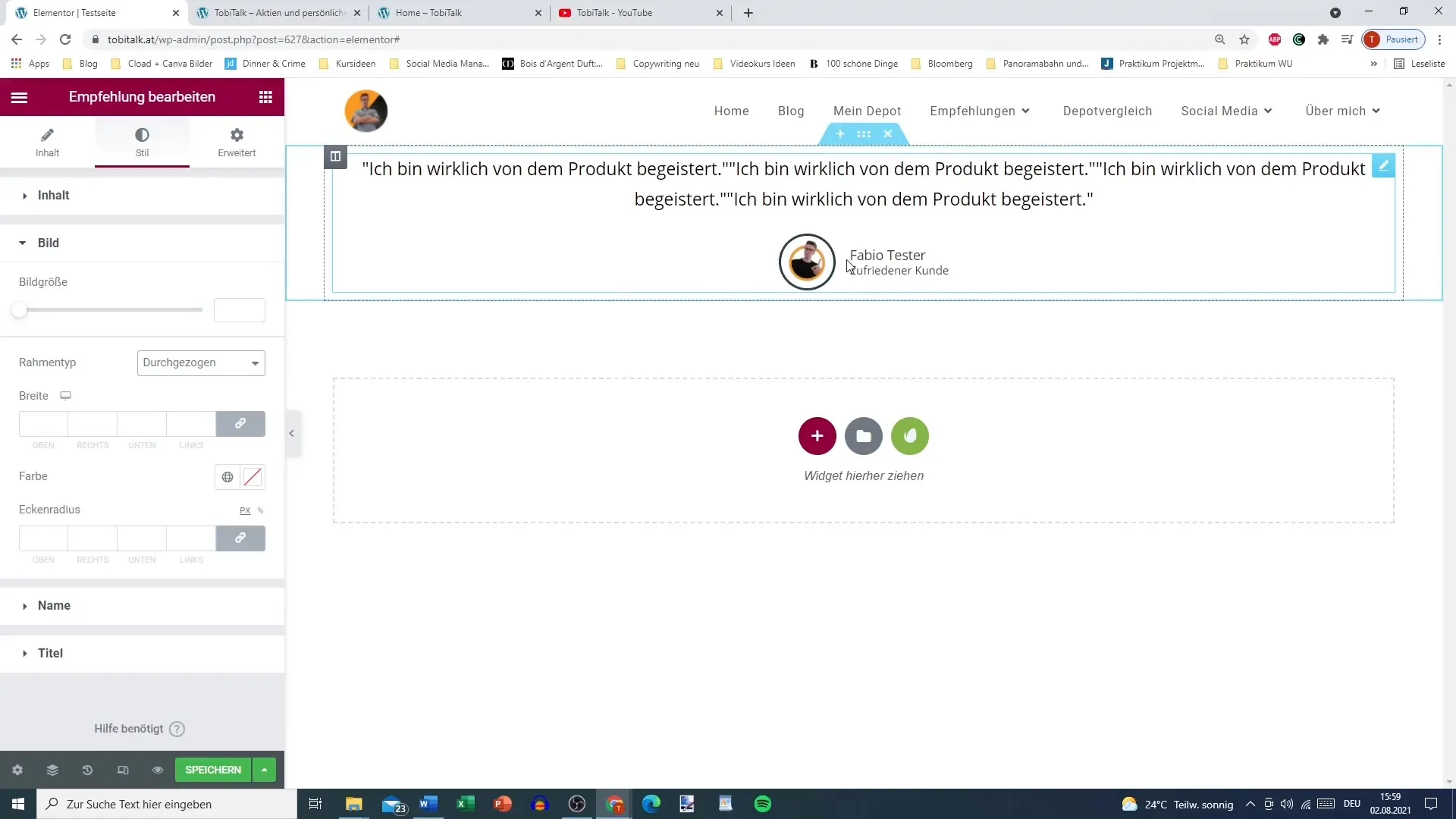
Trin 8: Juster billede størrelse og ramme
Du kan justere størrelsen på billedet samt tilføje rammer og hjørneradier for at forbedre testimonialens visuelle udseende. Sørg dog for, at baggrunden af billedet passer godt til den valgte ramme for at sikre et harmonisk udseende.

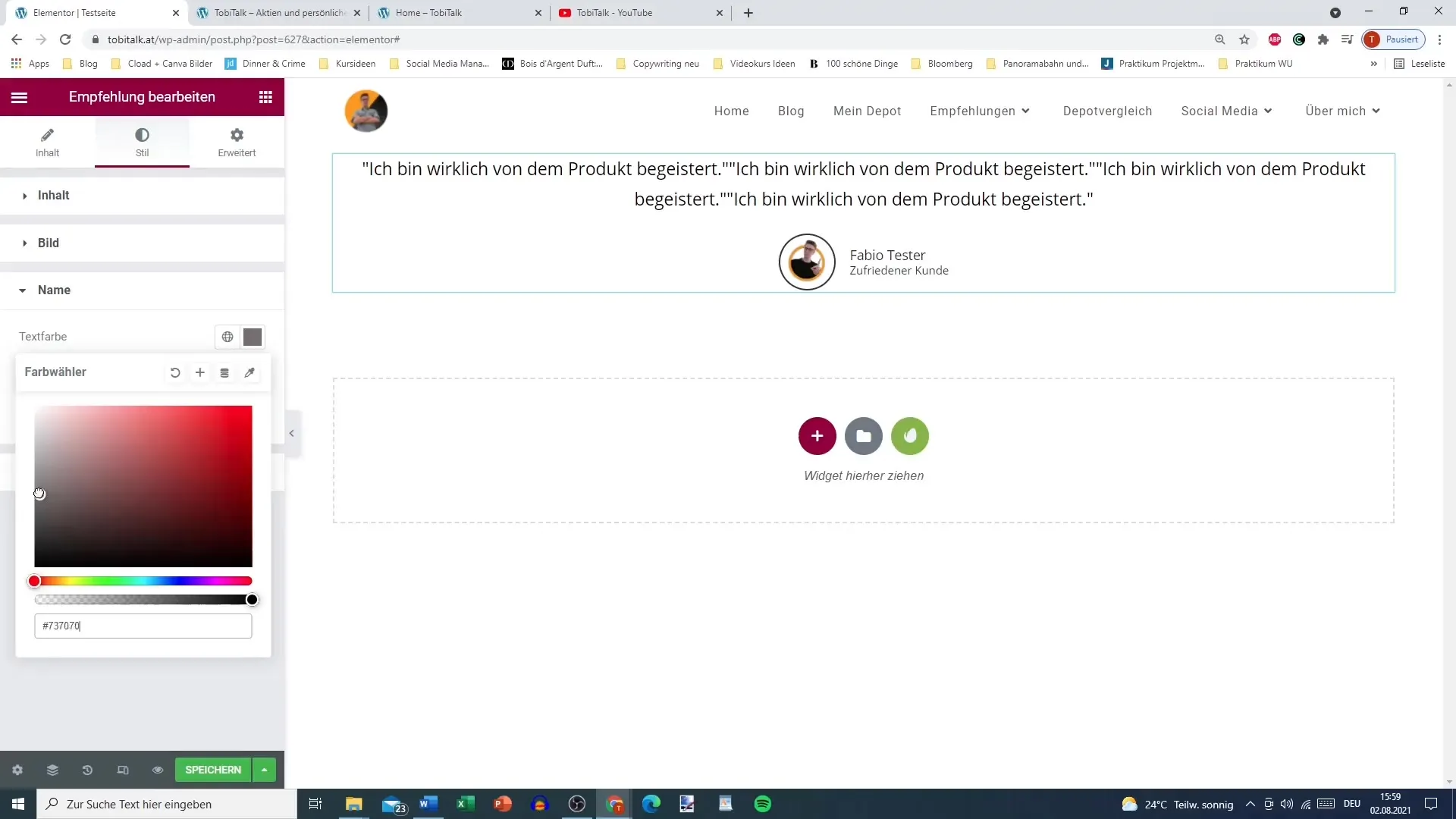
Trin 9: Juster tekstfarve for navn og titel
Justér tekstfarven for navnet og titlen ved at bruge mere dæmpede nuancer. En dæmpet farvetone sikrer, at fokus forbliver på selve testimonialen.

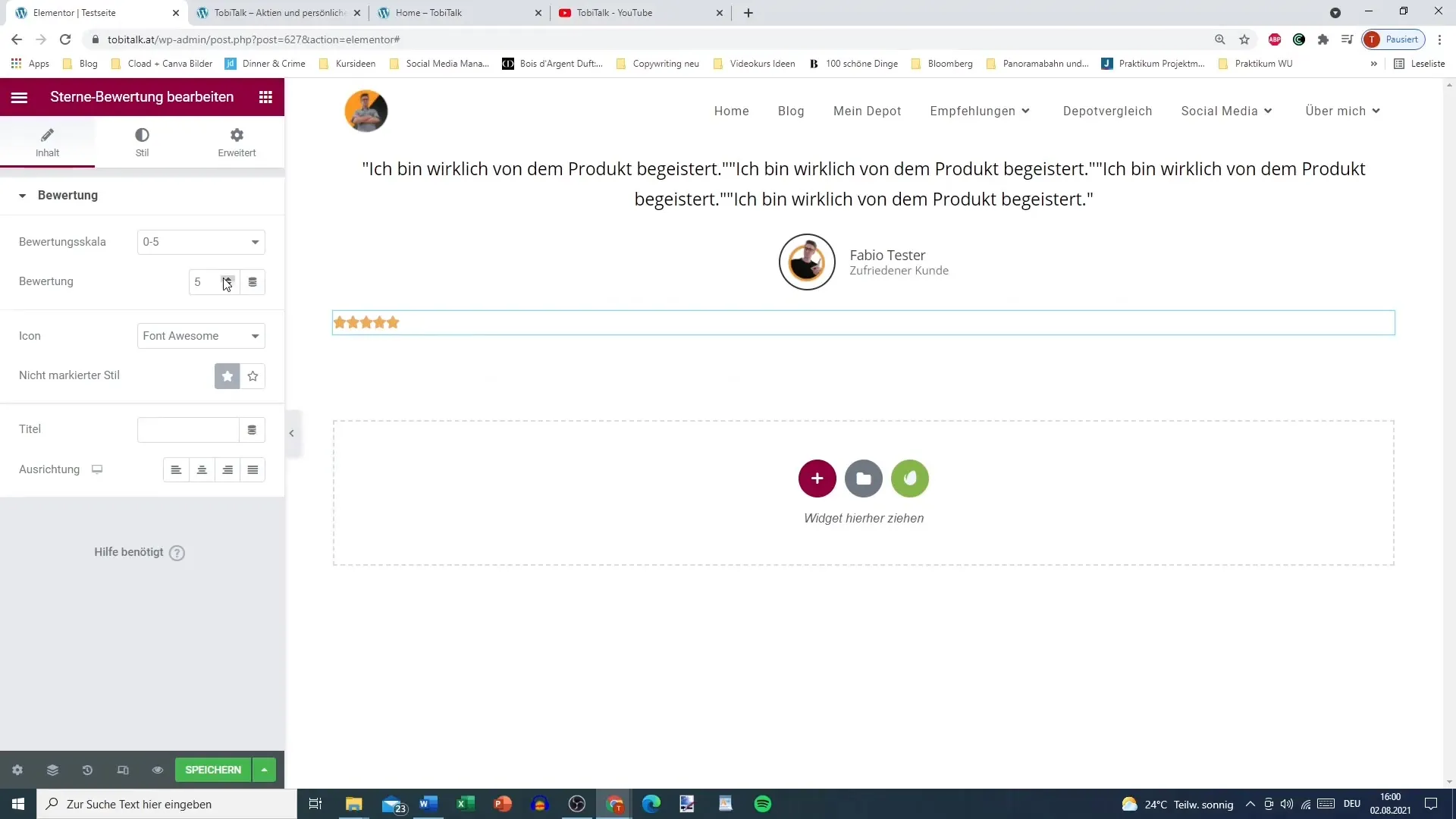
Trin 10: Integrer stjernevurdering
Hvis du ønsker det, kan du også tilføje en stjernevurdering for at forskønne testimonialen yderligere. En vurdering på 4,8 stjerner kan for eksempel styrke tilliden hos potentielle købere og intensivere den positive opfattelse af produktet.

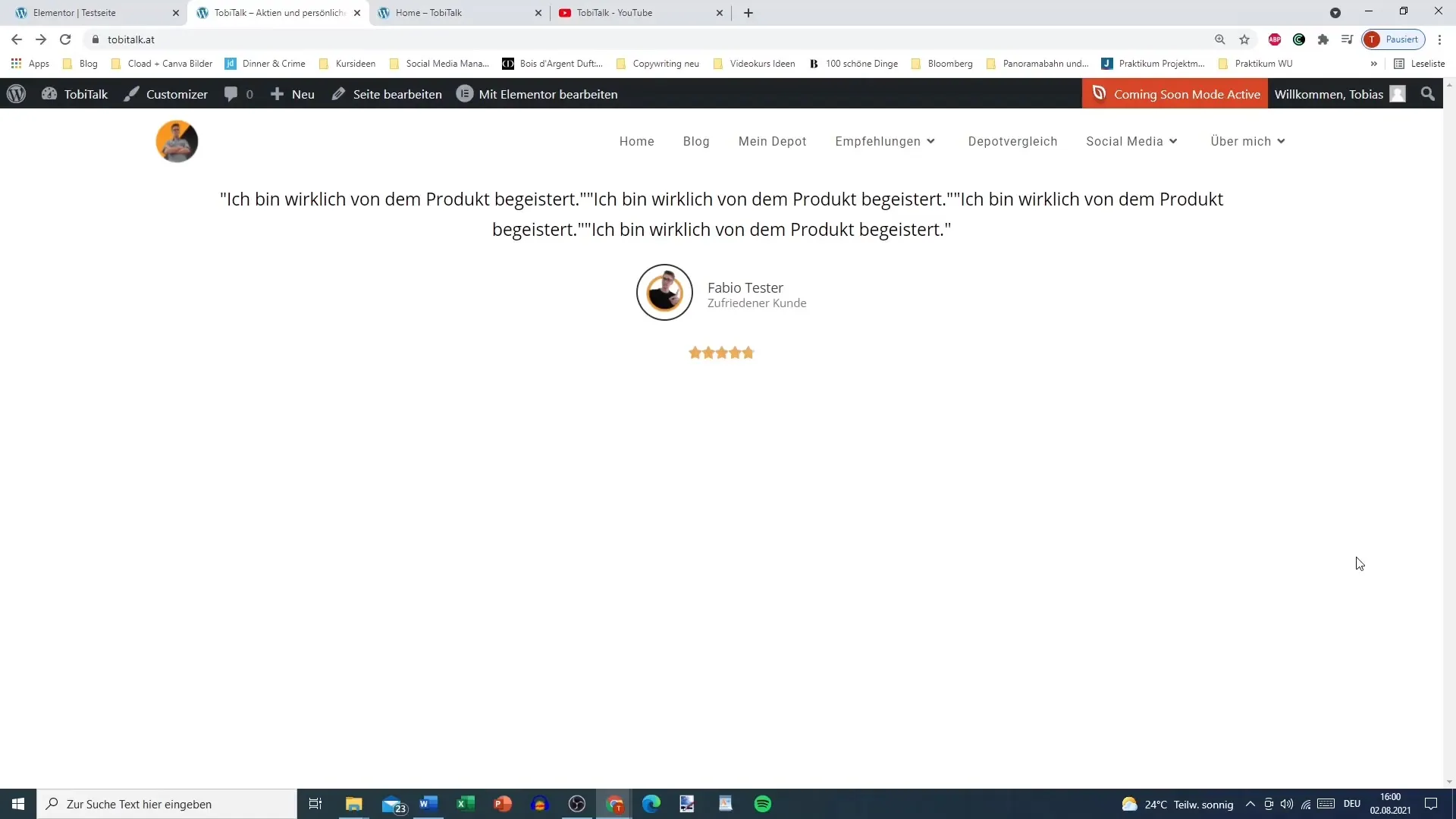
Trin 11: Præsenter testimonialen
Når du har tilføjet alle elementerne, kan du se din testimonial og foretage eventuelle justeringer. Sørg for, at hele designet ser tiltalende ud og passer til identiteten på din hjemmeside.

Opsummering – Elementor til WordPress: Anbefalinger gjort nemme
Med disse trin kan du hurtigt og nemt tilføje testimonials i Elementor. Tilpasning af tekst, billede og stjernevurderinger sikrer, at anbefalingerne ikke kun er informative, men også visuelt tiltalende for dine besøgende.
Ofte stillede spørgsmål
Hvad er anbefalingselementet i Elementor?Anbefalingselementet giver dig mulighed for nemt at vise vurderinger eller anbefalinger på din hjemmeside.
Hvordan tilpasser jeg designet af testimonialen?Du kan tilpasse tekstfarven, billede størrelsen og rammerne for at designe testimonialen individuelt.
Kan jeg tilføje stjernevurderinger?Ja, du kan integrere stjernevurderinger for at øge troværdigheden af din testimonial.


