Testimonial-Karussel er et imponerende værktøj til at præsentere kundeudtalelser på din WordPress-hjemmeside på en tiltalende måde. Med Elementor kan du på få trin oprette et karussel, der ikke kun er visuelt tiltalende, men også styrker troværdigheden af din virksomhed. I denne vejledning viser jeg dig, hvordan du effektivt opsætter Testimonial-Karussel og tilpasser det til dine behov.
De vigtigste indsigter
- Brug af Testimonial-Karussel til at præsentere kundeanmeldelser.
- Tilpasninger af layout, stil og funktionalitet er lette at gennemføre.
- Opmærksomhed på detaljer øger professionaliteten af din hjemmeside.
Trin-for-trin vejledning
Trin 1: Tilføj Testimonial-Karussel
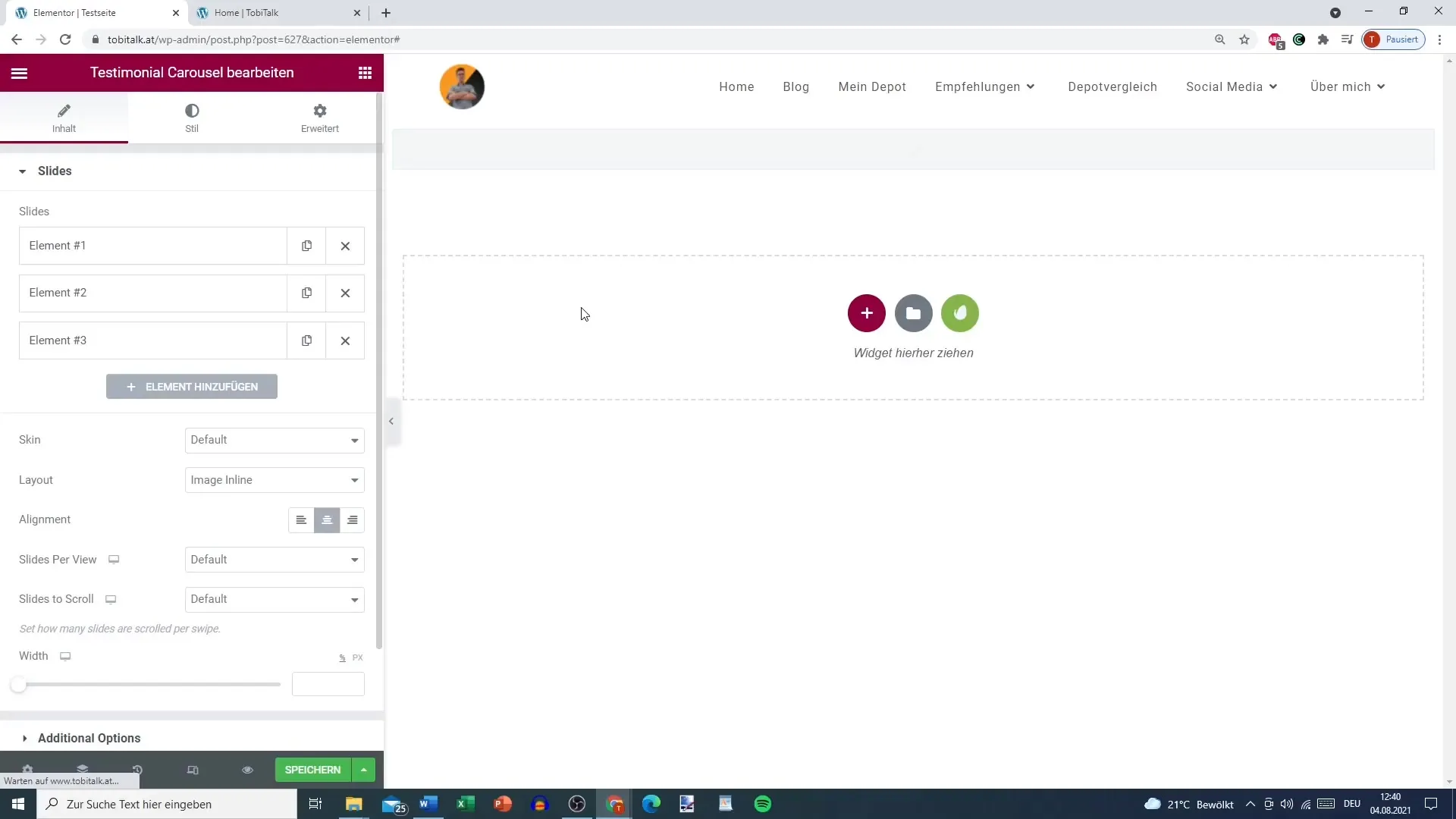
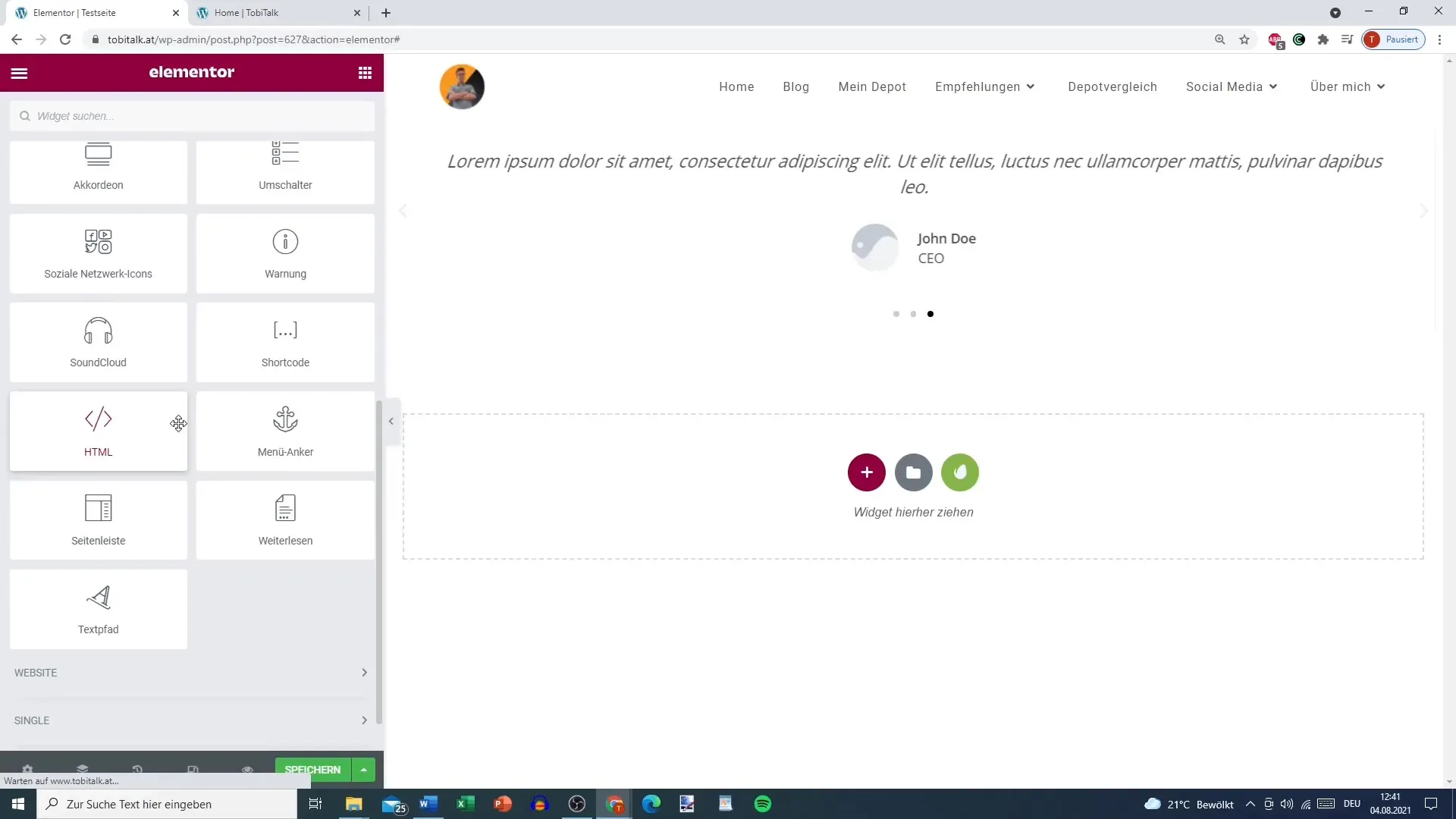
For at begynde at oprette Testimonial-Karussel skal du åbne Elementor og finde den relevante widget.

Trin 2: Indhold indsætte
Her kan du nu indsætte de enkelte anmeldelser. Hver testimonial består af en vurderingstekst, et billede af kunden eller produktet samt navnet og titlen på afsenderen.

Trin 3: Tilføj billede
Tilføj billeder af de personer eller produkter, som testimonialen tilhører. I det relevante felt kan du nemt uploade billederne, så de vises i karussellen.

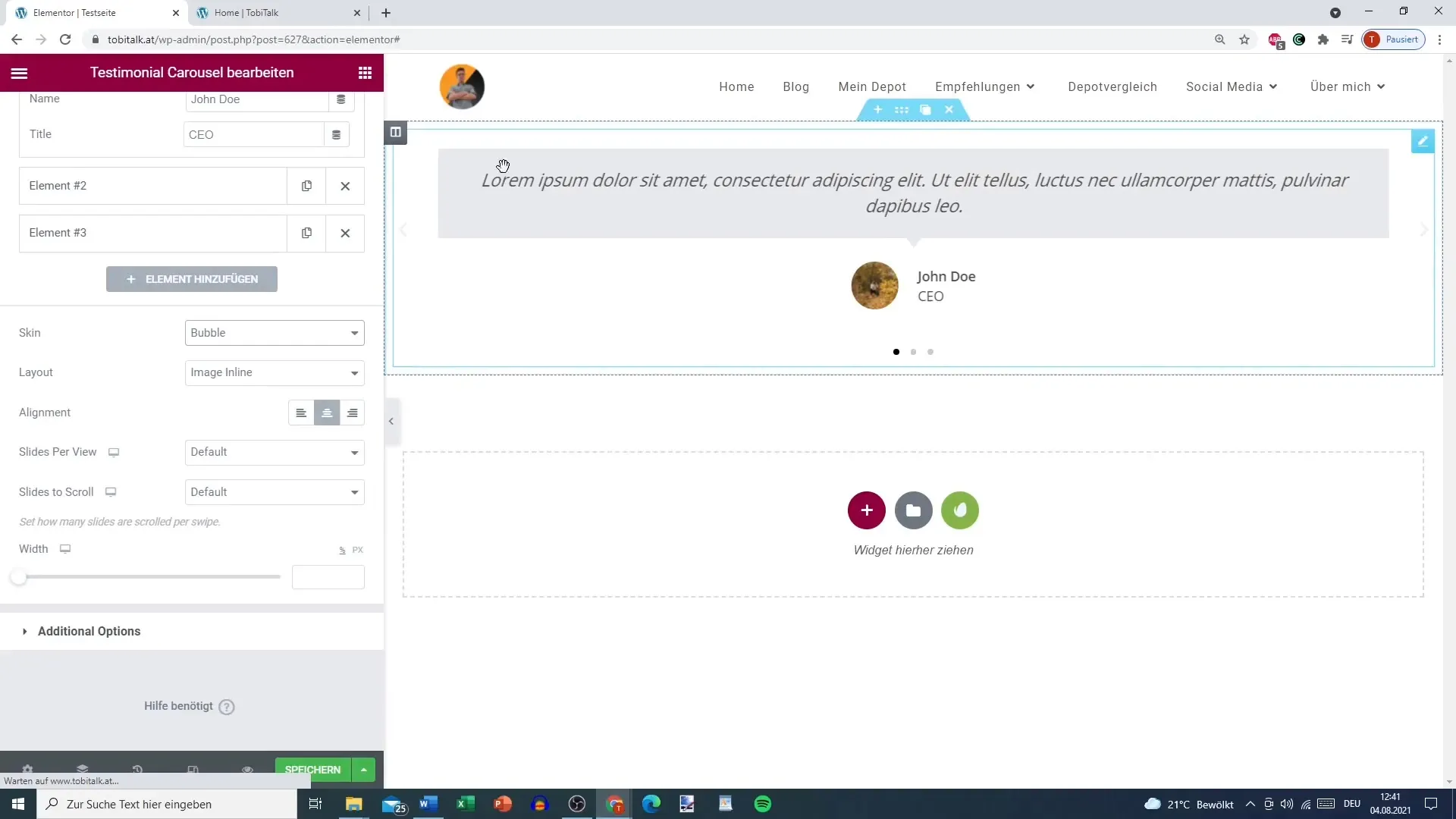
Trin 4: Tilpas testimonial
For en tiltalende præsentation kan du formatere vurderingsteksten. Der er forskellige layoutmuligheder, du kan bruge: standardtekst, boble-layout med grå baggrund eller andre formater.

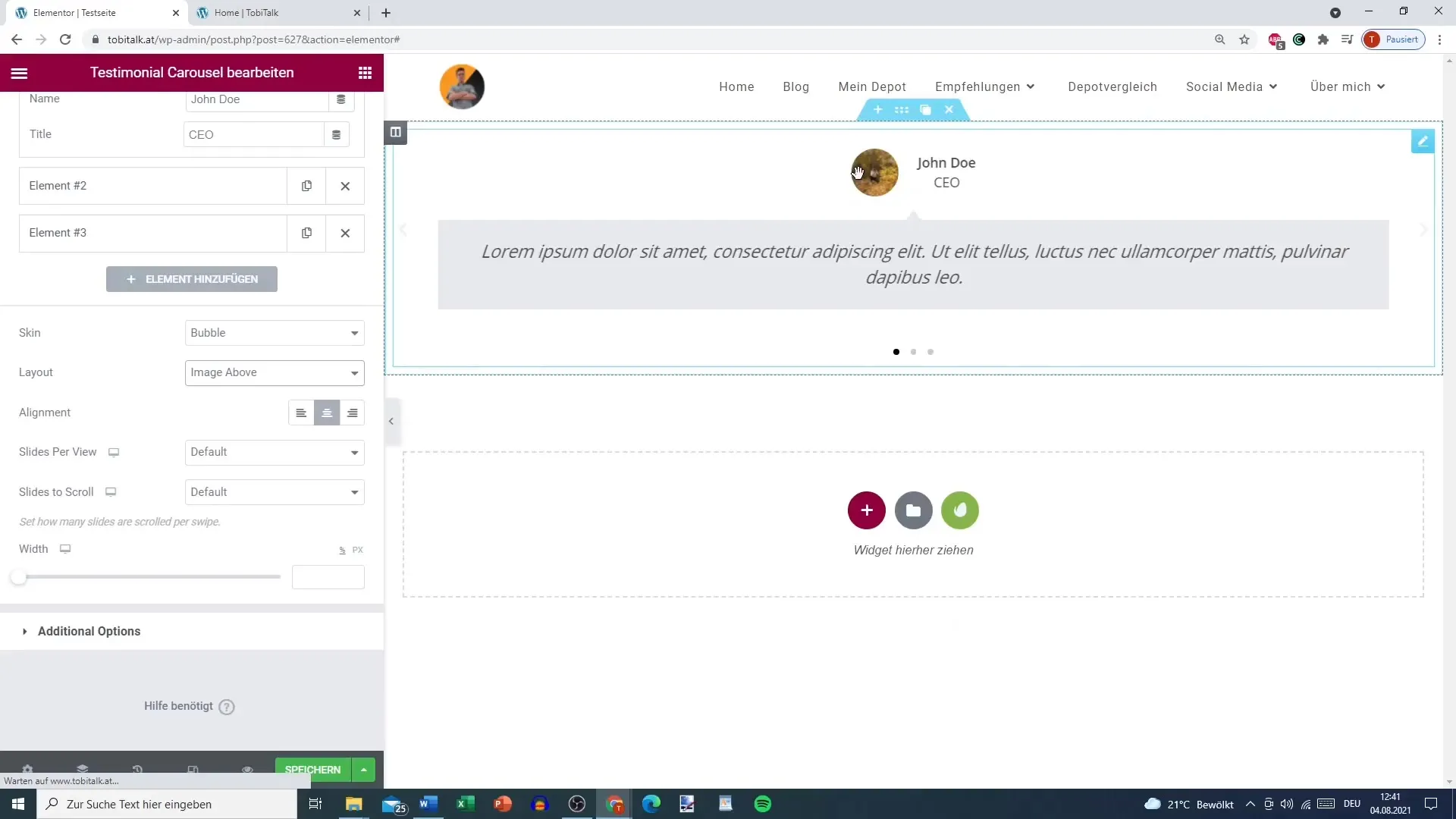
Trin 5: Vælg layoutmuligheder
Her har du mulighed for at bestemme layoutet for karussellen. Du kan, afhængigt af din præference, indsætte billedet på forskellige positioner (f.eks. øverst, til venstre eller til højre).

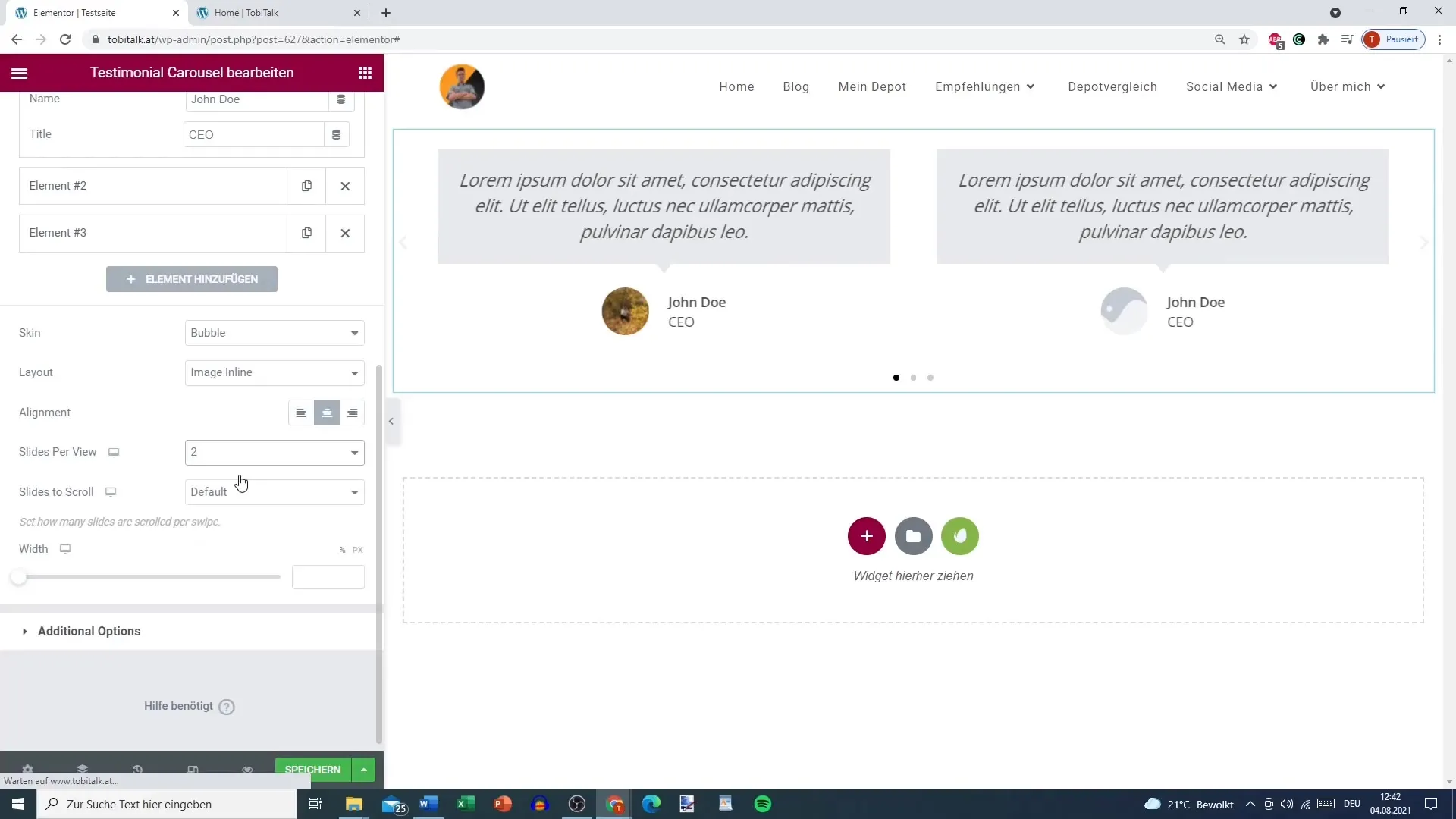
Trin 6: Bestem slides
Bestem, hvor mange testimonials der skal vises pr. slide. Generelt er en eller to bedre for ikke at forringe læsbarheden.

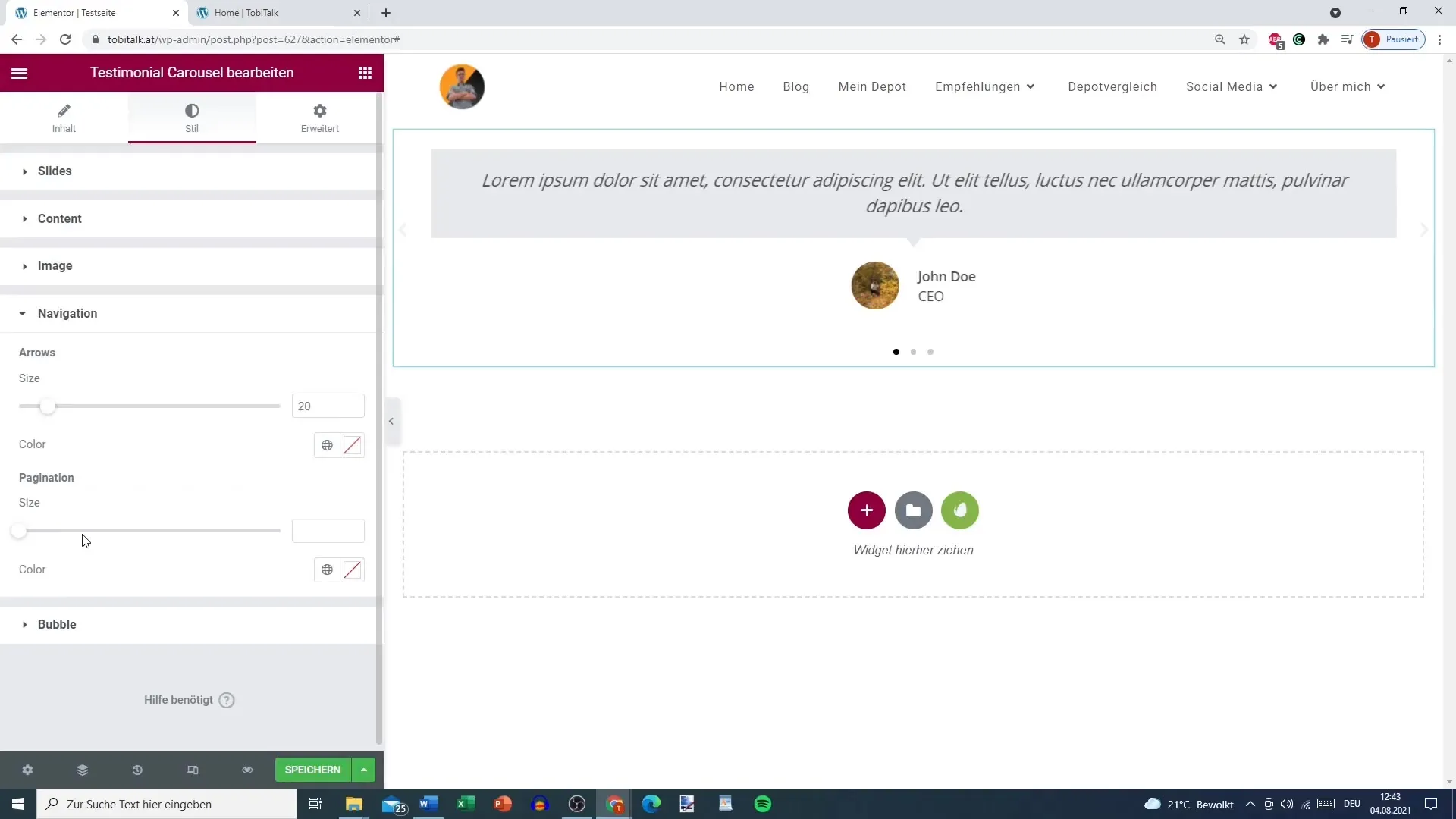
Trin 7: Navigation og autoplay
Aktivér navigationselementerne ved at vælge, om du vil aktivere pile og punkter til navigation. Autoplay kan også aktiveres, så karussellen automatisk ruller gennem testimonials.
Trin 8: Bestem interaktionsmuligheder
Beslut om karussellen skal pause, når brugeren berører eller klikker på den. Dette afhænger af din håndtering af karussellen.
Trin 9: Tilpas stil og afstand
Tag nu fat i stilen af karussellen. Afstandene til tekst og billede kan du justere individuelt for at opnå et harmonisk helhedsindtryk.

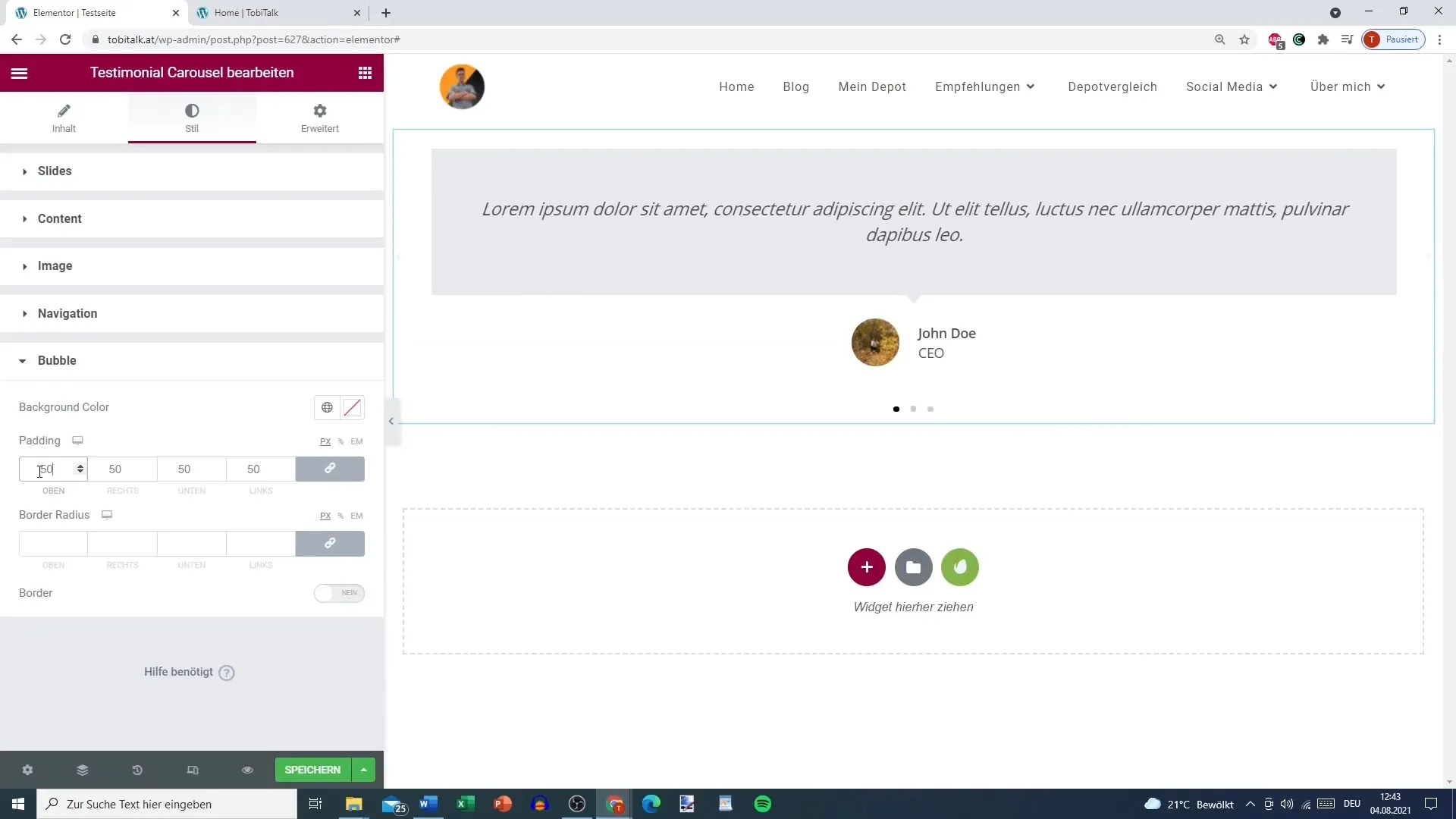
Trin 10: Foretag layoutoptimeringer
Eksperimenter med flagrende muligheder såsom border radius eller rammer for testimonial-boblen for at forfine designet.

Resumé – Testimonial Karussel i Elementor: Tips og Tricks
Testimonial-Karussel i Elementor er et alsidigt og let implementerbart element, der giver dine kundeanmeldelser en professionel ramme. Du har mulighed for at foretage individuelle tilpasninger, der gør karussellen både funktionel og visuelt tiltalende. Ved omhyggeligt at placere testimonials bidrager du til en positiv brugeroplevelse på din hjemmeside, og støtter dermed din forretningsvækst.
Ofte stillede spørgsmål
Hvordan tilføjer jeg et Testimonial-Karussel i Elementor?Gå til Elementor, vælg Testimonial-Karussel widgeten og indsæt den på det ønskede sted på din side.
Kan jeg ændre rækkefølgen af testimonials?Ja, du kan flytte testimonials i den rækkefølge, du ønsker, ved blot at trække dem i back-end af Elementor.
Hvor mange testimonials bør vises på en slide?Det anbefales at vise en eller to testimonials pr. slide for at bevare læsbarheden.
Kan jeg tilpasse designet af Testimonial-Karussel?Ja, Elementor tilbyder mange muligheder for tilpasning af layout, stil og afstand til karussellen.


