Mit der richtigen Kombination aus Adobe Photoshop und After Effects kannst du beeindruckende animierte GIF-Banner erstellen. In dieser Anleitung zeige ich dir, wie du einen Banner mit einem impulsiven Texteffekt designen und animieren kannst, der perfekt für Events oder Wettbewerbe geeignet ist. Lass uns gemeinsam in den Prozess eintauchen!
Wichtigste Erkenntnisse
- Die Erstellung eines animierten GIF-Banners erfordert eine gute Zusammenarbeit zwischen Adobe Photoshop und After Effects.
- Die Animation sollte einfach und klar gestaltet werden, um einen effektiven visuellen Eindruck zu hinterlassen.
- Der Export als GIF ist einfach und ermöglicht eine unkomplizierte Verbreitung deiner Animation.
Schritt-für-Schritt-Anleitung
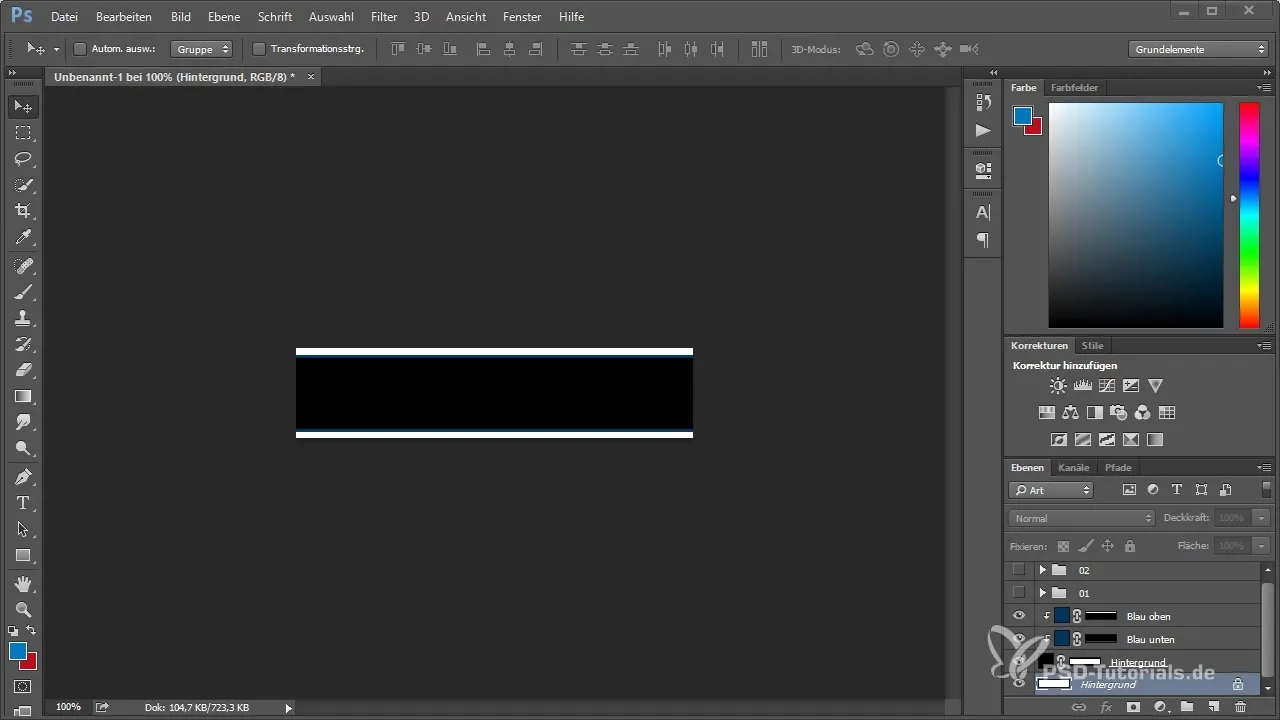
Schritt 1: Vorbereiten der Photoshop-Datei
Bevor wir mit After Effects arbeiten, ist es wichtig, die Grafiken in Photoshop vorzubereiten. Erstelle eine neue PSD-Datei und strukturiere die Ebenen klar. Ich empfehle, jede Text- und Bildebene in separate Ordner zu sortieren, damit die Animation später übersichtlicher ist. Zum Beispiel kannst du einen Ordner für den Text und einen für den Hintergrund anlegen.

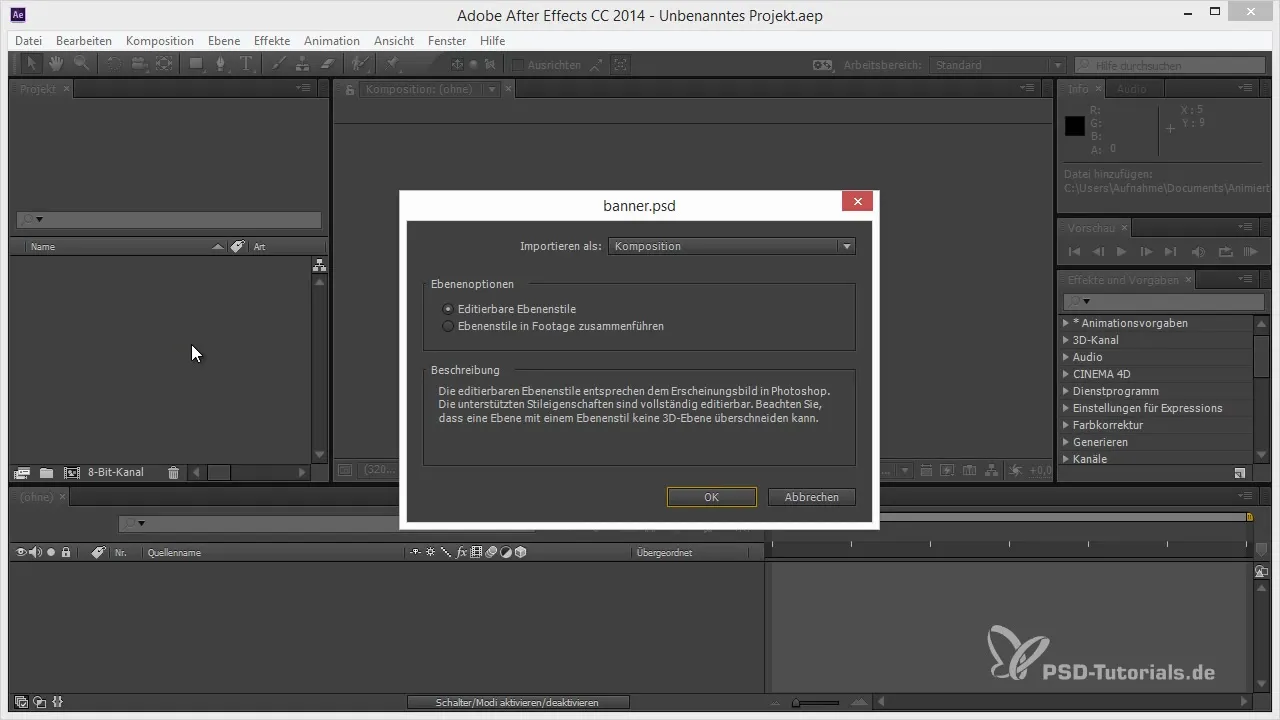
Schritt 2: Importiere die PSD-Datei in After Effects
Nachdem du deine PSD-Datei gespeichert hast, öffne After Effects und importiere die Datei als Komposition. Stelle sicher, dass du die „Ebenengrößen beibehalten“-Option aktivierst, um eine ordnungsgemäße Darstellung der Elemente zu gewährleisten. Dies sorgt dafür, dass jede Ebene in der Komposition dieselbe Größe wie im Photoshop-Dokument hat.

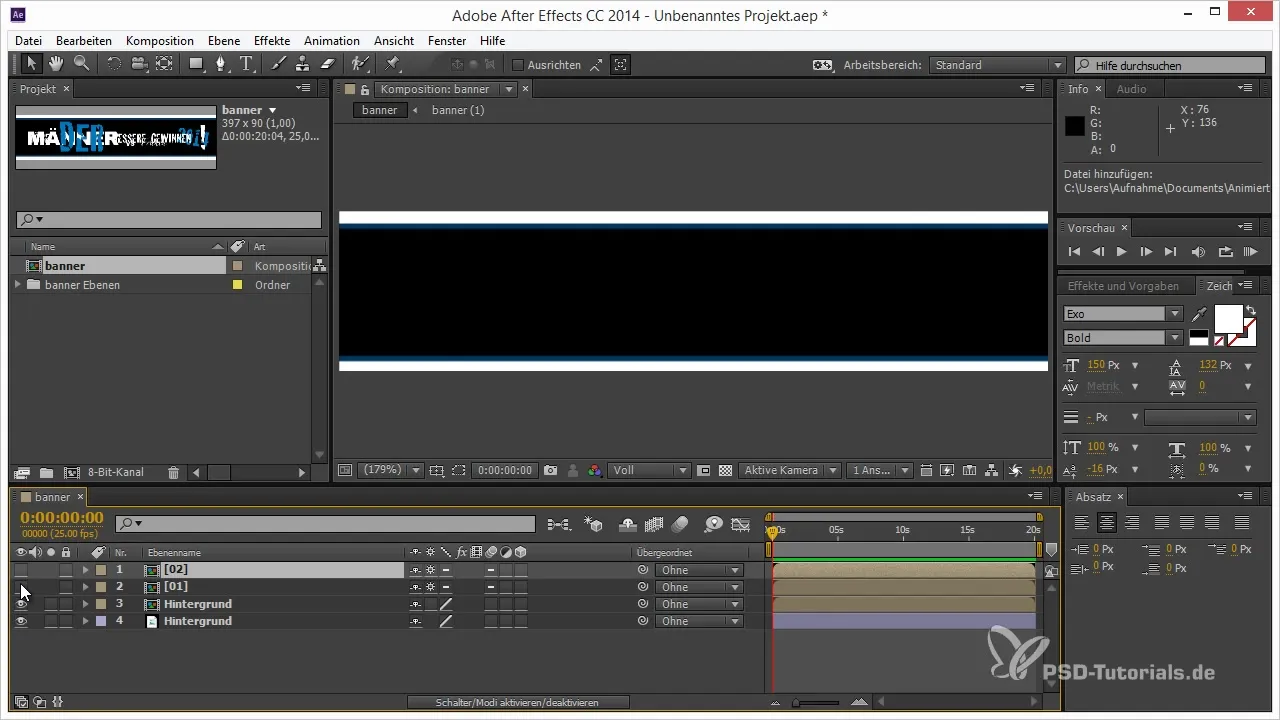
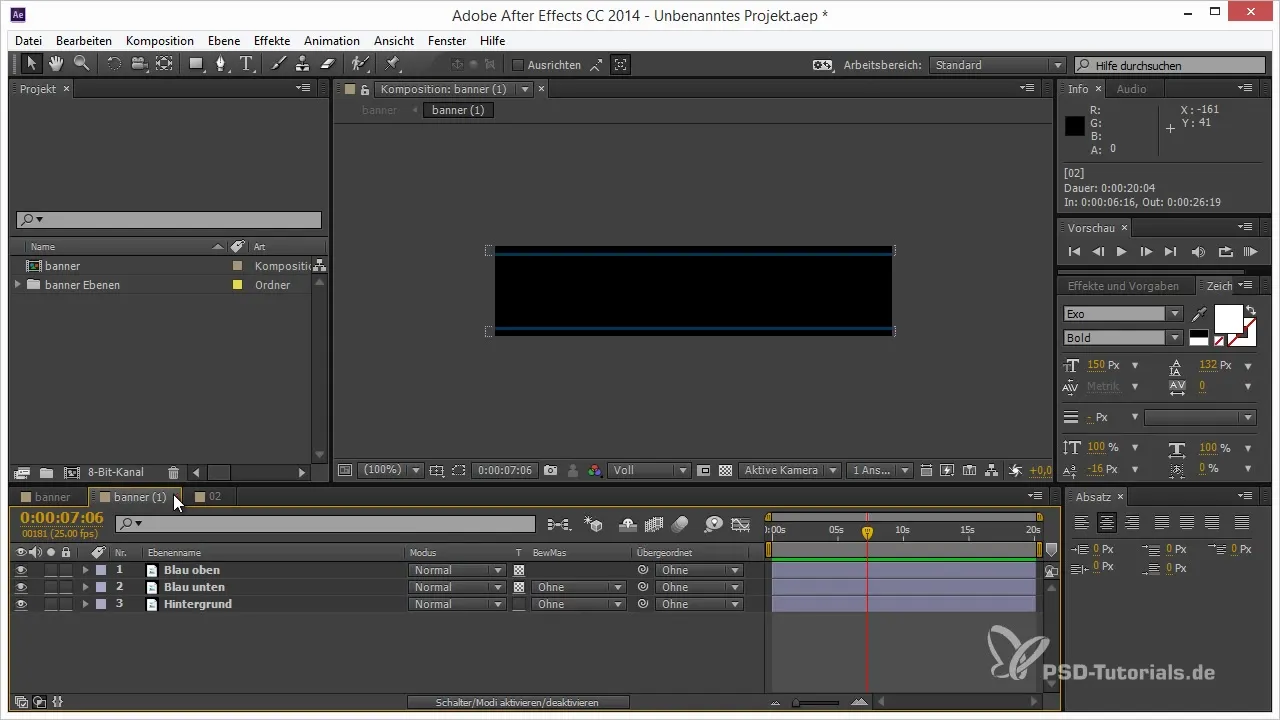
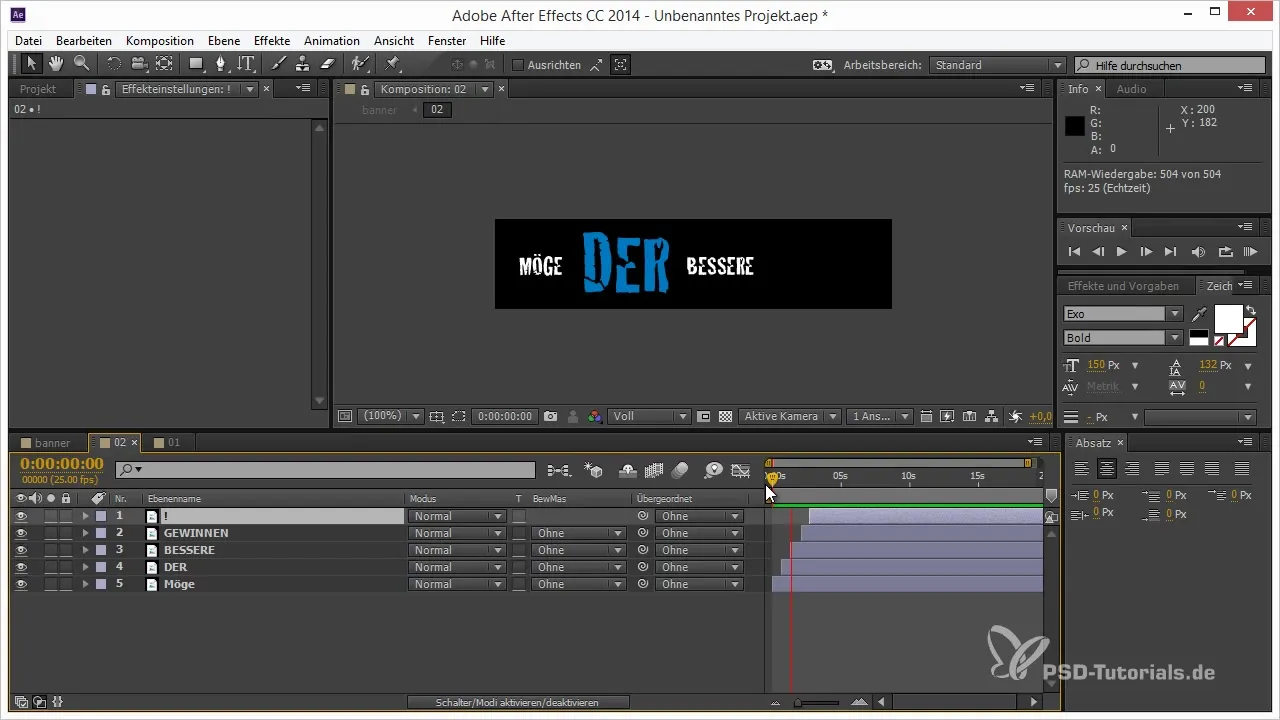
Schritt 3: Arbeiten mit Unterkompositionen
In After Effects siehst du deine PSD-Datei als Komposition mit den verschiedenen Ordnern. Diese Ordner werden als Unterkompositionen dargestellt, was dir erlaubt, die Inhalte auf einfache Weise zu animieren. Wähle die einzelnen Elemente aus und beginne damit, die Animation zu planen und die ersten Keyframes zu setzen.

Schritt 4: Einfache Animation erstellen
Für die Animation einer GIF-Banners ist es oft am besten, die Animation einfach zu halten. Beginne mit dem Animieren des Textes „Männer VSS Frauen“. Setze die Keyframes für das Einblenden der Texte und passe das Timing an, sodass die Elemente nacheinander erscheinen. Experimentiervorschläge zum Timing können das Gesamterlebnis stark verbessern.

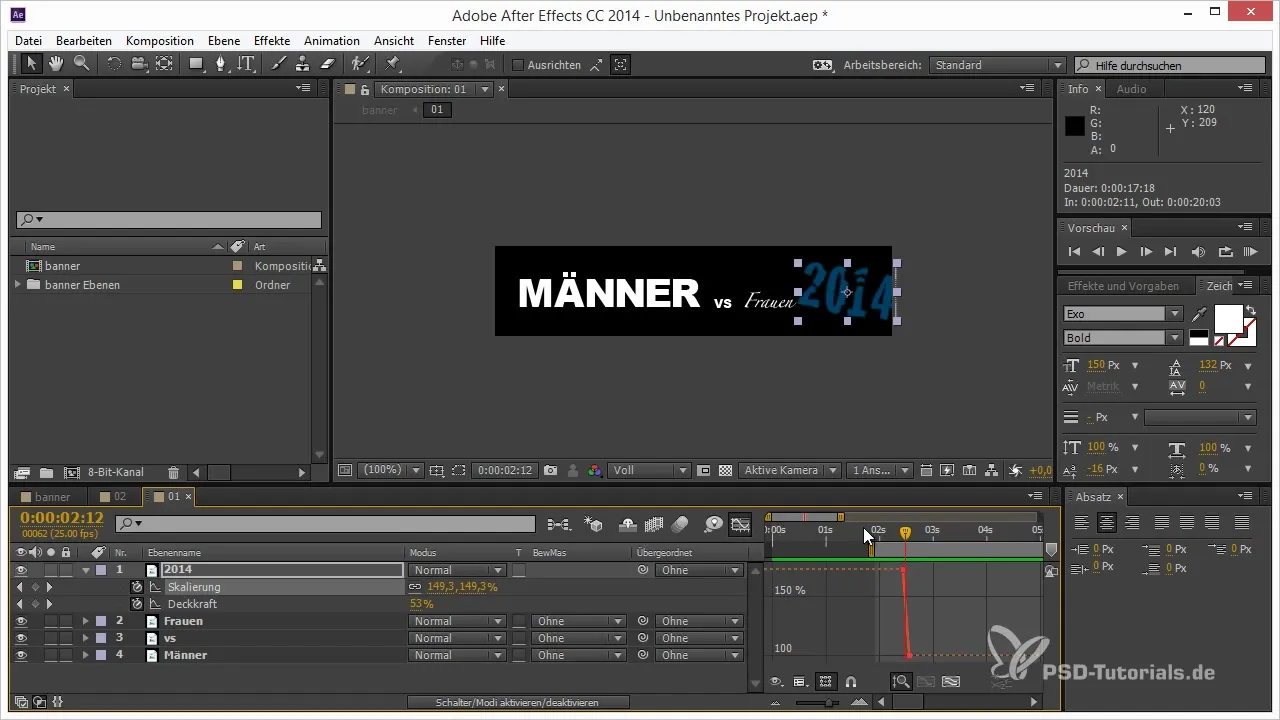
Schritt 5: Impulsiven Effekt hinzufügen
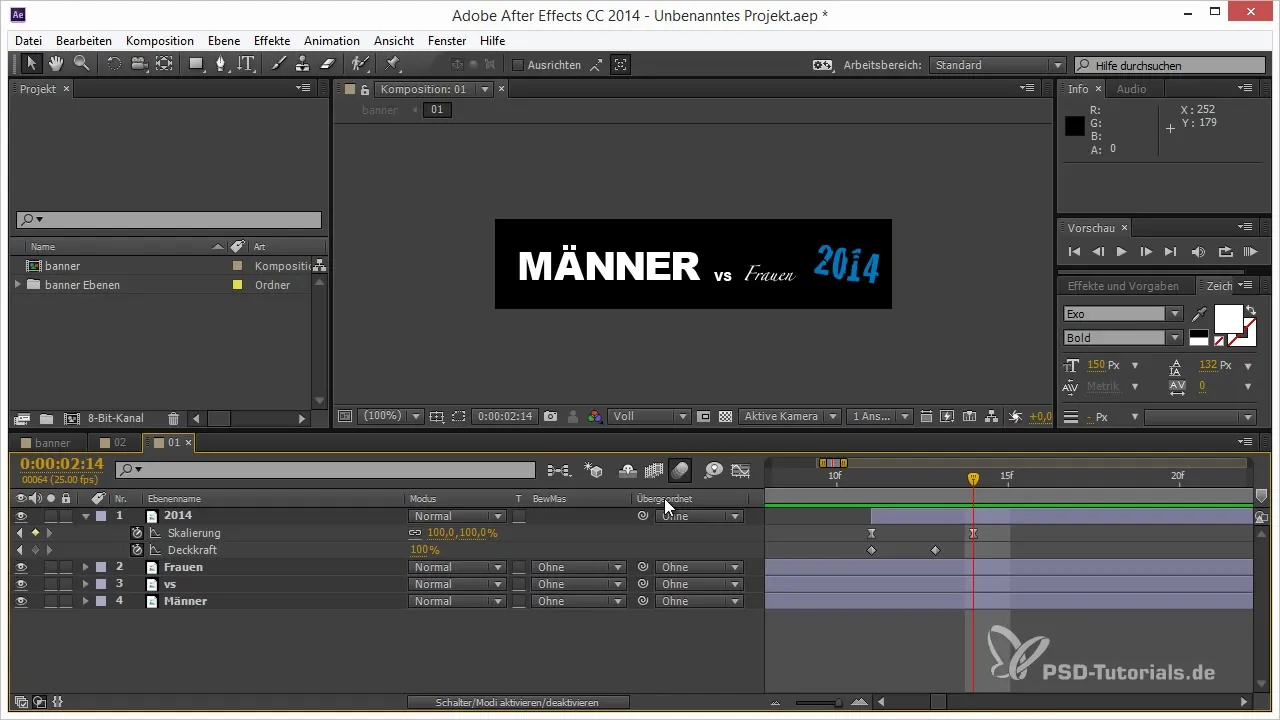
Jetzt kommt der zentrale Effekt, der dem Banner seinen „Wums“ verleiht. Wähle den Text „2014“ aus und animiere die Skalierung sowie die Deckkraft. Setze Keyframes für die Skalierung, sodass der Text vergrößert und gleichzeitig transparent wird. Achte darauf, die Animation in den Kurven zu verfeinern, um einen plötzlichen und dynamischen Effekt zu erzielen.

Schritt 6: Bewegungsunschärfe aktivieren
Um das Gefühl von Dynamik zu verstärken, aktiviere die Bewegungsunschärfe für die Animationsebenen. Dies sorgt dafür, dass die Bewegungen weicher und lebendiger wirken, sobald die Elemente in oder aus der Szene gleiten.

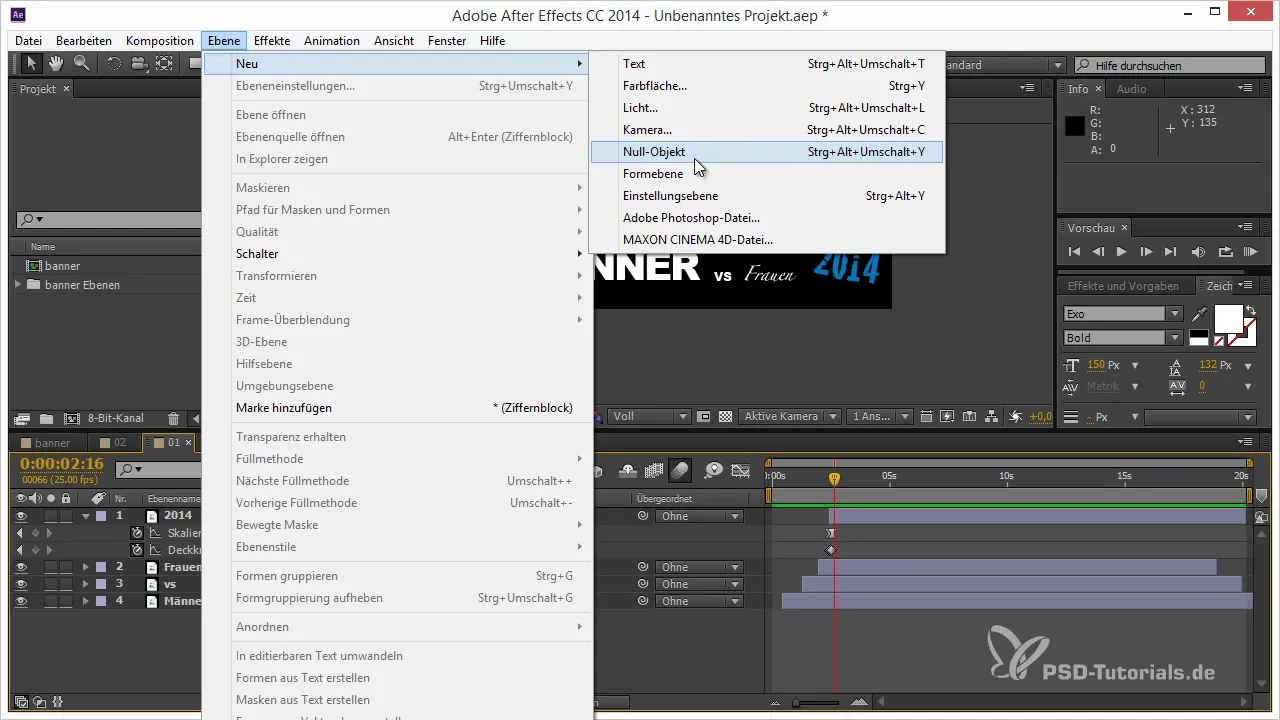
Schritt 7: Erschütterungseffekt hinzufügen
Um dem Banner noch mehr Lebendigkeit zu verleihen, erstelle ein Nullobjekt und ordne alle animierten Elemente diesem Objekt unter. Mit einer speziellen Expression kannst du eine Erschütterung hinzufügen, die den Banner leicht wackeln lässt, wenn der 2014-Text erscheint. Das wird einen kraftvollen visuellen Effekt erzeugen.

Schritt 8: Feinjustierung der Animation
Spiele mit den Keyframes und der Stärke der Erschütterung, um sicherzustellen, dass der Bewegungsablauf geschmeidig und ansprechend aussieht. Experimentiere mit unterschiedlichen Werten, um den perfekten Look zu finden, bis du mit dem Ergebnis zufrieden bist.

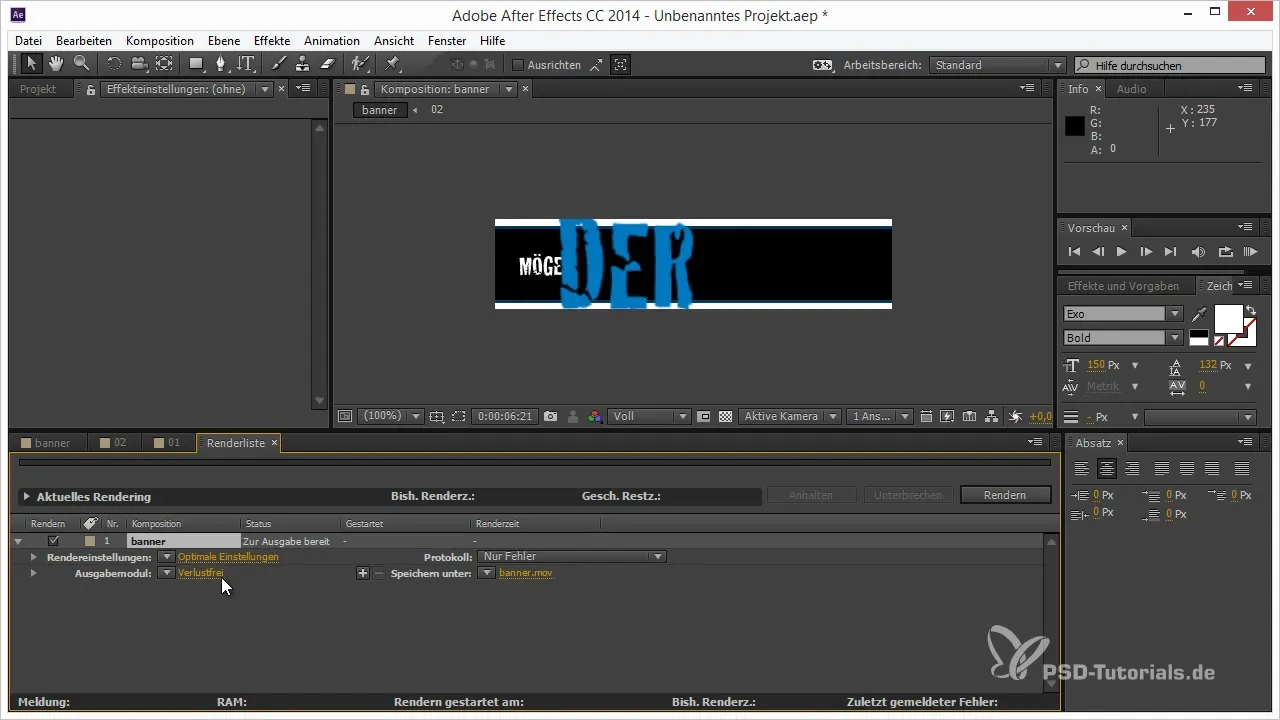
Schritt 9: Exportieren in ein Videoformat
Wenn die Animation fertig ist, exportiere das Ergebnis über die Renderliste. Wähle ein geeignetes Format, wie etwa QuickTime, um die Animation für den nächsten Schritt vorzubereiten. Stelle sicher, dass du alle Effekte korrekt darstellst.

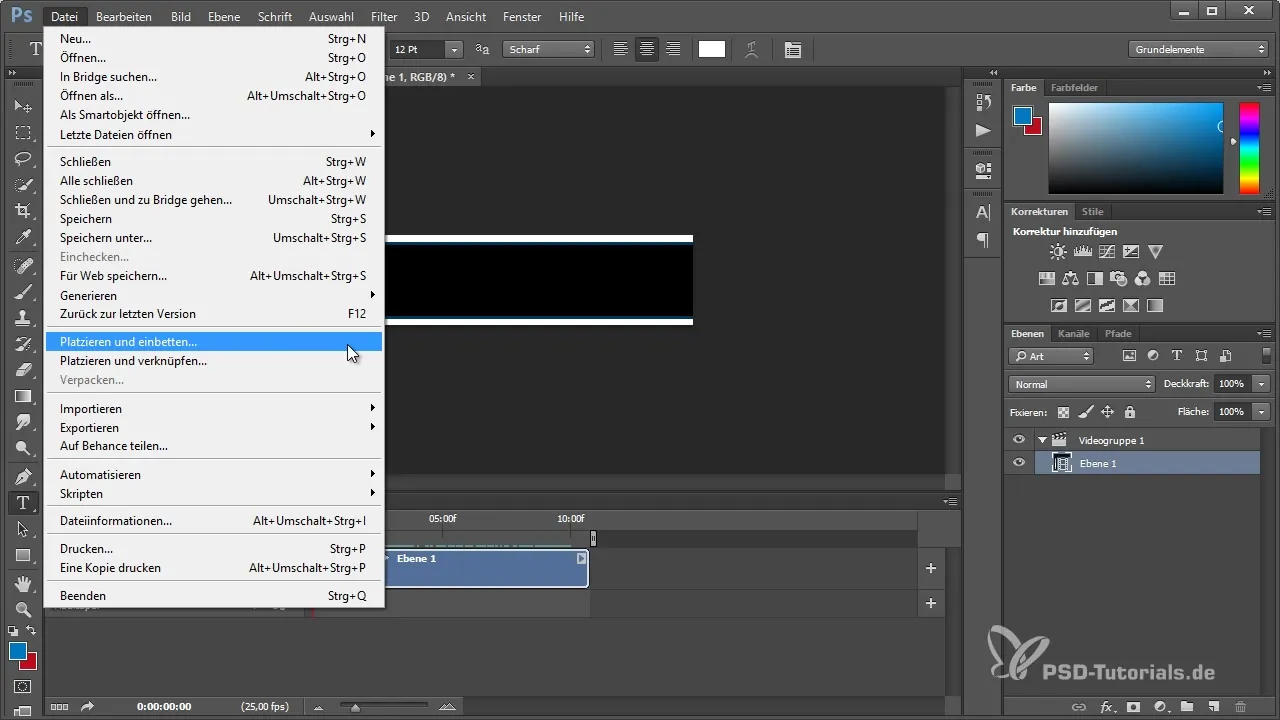
Schritt 10: GIF-Export in Photoshop
Nun importiere das gerenderte Video in Photoshop, um es in ein GIF zu konvertieren. Öffne die Timeline in Photoshop und wähle „Für Web speichern“. Stelle sicher, dass das Format auf GIF eingestellt ist und passe die Optionen für die Animation an, um sicherzustellen, dass sie in einer Schleife abgespielt wird.

Schritt 11: Überprüfen und speichern
Bevor du das GIF speicherst, überprüfe die Farbpalette und achte darauf, dass die Animation reibungslos läuft. Reduziere die Anzahl der Farben, um sicherzustellen, dass die GIF-Datei klein und schnell ladbar bleibt. Speichere das GIF schließlich unter einem passenden Namen in einem gewünschten Ordner.

Zusammenfassung - Animierte GIF-Banner mit After Effects und Photoshop erstellen
Du hast nun gelernt, wie du einen animierten GIF-Banner mit Adobe Photoshop und After Effects erstellen kannst. Von der Gestaltung in Photoshop bis zum Export in Photoshop für das GIF-Format hast du alle nötigen Schritte durchlaufen, um eindrucksvolle Animationen zu gestalten.
Häufig gestellte Fragen
Wie lange dauert die Erstellung eines animierten GIF-Banners?Die Dauer hängt von deiner Erfahrung und der Komplexität des Designs ab, kann aber in der Regel zwischen 1 bis 3 Stunden variieren.
Kann ich die GIF-Datei in sozialen Medien verwenden?Ja, du kannst die GIF-Datei in sozialen Medien oder auf Websites verwenden, um Aufmerksamkeit zu erzielen.
Welche Software-Versionen benötige ich?Für die Anleitung werden Adobe Photoshop und After Effects benötigt. Stelle sicher, dass du eine aktuelle Version hast, um alle Funktionen nutzen zu können.

