Die Nutzung von interaktiven Elementen in PDF-Dokumenten kann das Leseerlebnis erheblich verbessern. Hyperlinks und Textanker ermöglichen es dem Leser, einfach zwischen verschiedenen Inhalten zu navigieren, sei es zu externen Webseiten oder innerhalb des Dokuments selbst. Diese Anleitung wird dir die Schritte aufzeigen, wie du in InDesign passende Hyperlinks und Textanker erstellst.
Wichtigste Erkenntnisse
- Hyperlinks ermöglichen das Verknüpfen von Text und Objekten mit Webseiten oder E-Mail-Adressen.
- Textanker erlauben es, innerhalb eines Dokuments zu springen, was besonders bei langen Texten hilfreich ist.
- Beide Funktionen sind einfach einzurichten und verbessern die Benutzerfreundlichkeit deiner PDFs.
Schritt-für-Schritt-Anleitung
Schritt 1: Hyperlink zu einer Webseite erstellen
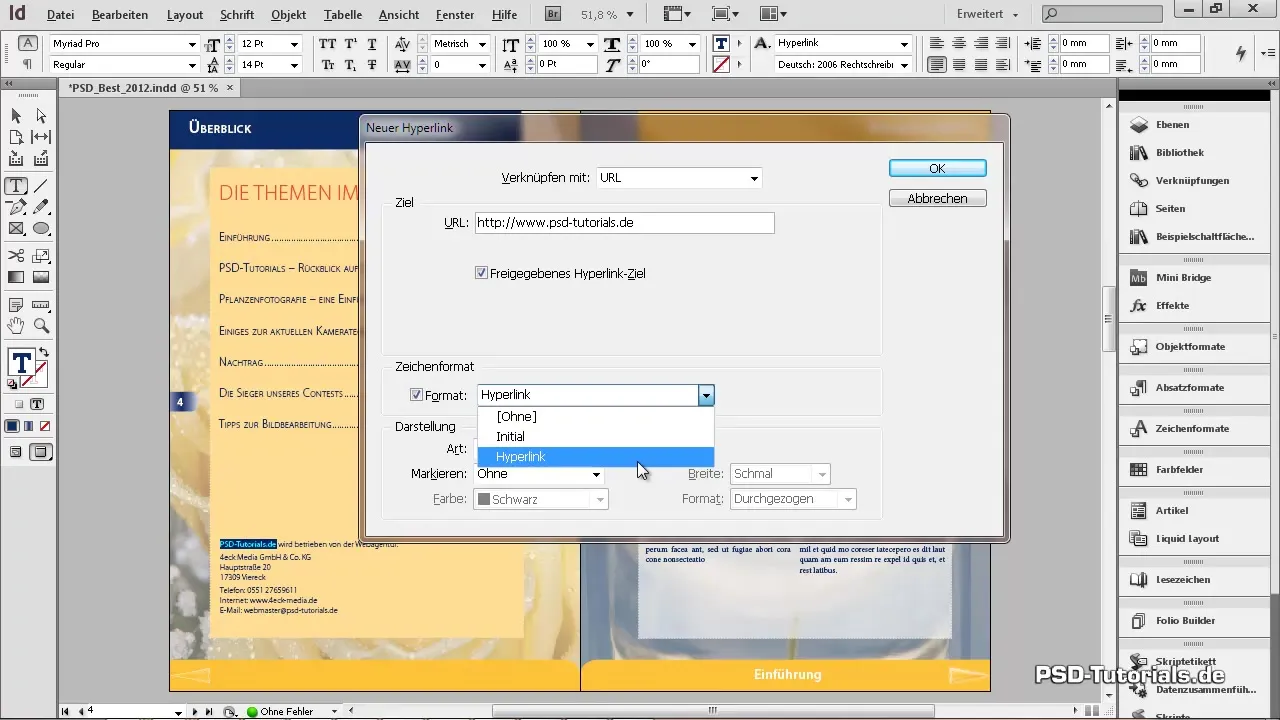
Um einen Hyperlink zu einer Webseite in deinem Dokument zu erstellen, beginne damit, die Textstelle, die später als Link fungieren soll, mit dem Textwerkzeug zu markieren. Klicke dann mit der rechten Maustaste und wähle im Kontextmenü den Eintrag „interaktiv“ und dann „neuer Hyperlink“.

Im Dialogfenster, das sich öffnet, wähle im Dropdown-Menü den Eintrag „URL“. Trage die Adresse der Webseite ein, zu der der Link führen soll. In diesem Beispiel verwenden wir „www.ssd-tutorials.de“. Um die Textstelle hervorzuheben, kannst du ein Zeichenformat auswählen. Falls du das Format „Hyperlink“ verwenden möchtest, stelle sicher, dass es in deinem Dokument definiert ist.

Lass die Darstellung als unsichtbares Rechteck aktiviert, wenn du möchtest, dass der Link nicht markiert ist. Schließe den Dialog mit „OK“, um den Hyperlink anzulegen.
Schritt 2: Hyperlink für eine E-Mail-Adresse erstellen
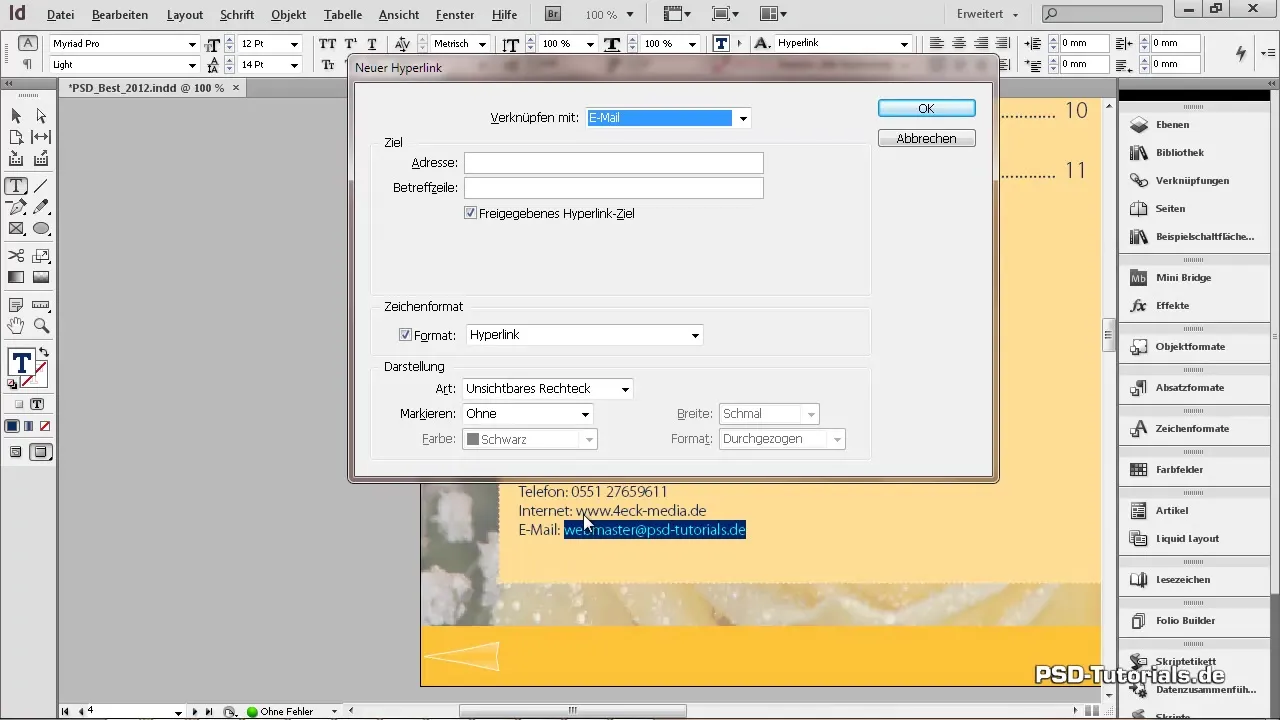
Markiere die Textstelle, die mit einer E-Mail-Adresse verbunden sein soll. Wähle über das Kontextmenü erneut „interaktiv“ und klicke auf „neuer Hyperlink“. In diesem Fall wählst du diesmal die Option „E-Mail“.

Füge die E-Mail-Adresse ein, die du verknüpfen möchtest. Es ist praktisch, den Text, den du bereits markiert hast, in die Zwischenablage zu kopieren und hier einzufügen. Du kannst auch einen Betreff festlegen, zum Beispiel „Test“. Lass die restlichen Einstellungen wie das Zeichenformat auf „Hyperlink“ und klicke auf „OK“.

Schritt 3: Hyperlinks überprüfen
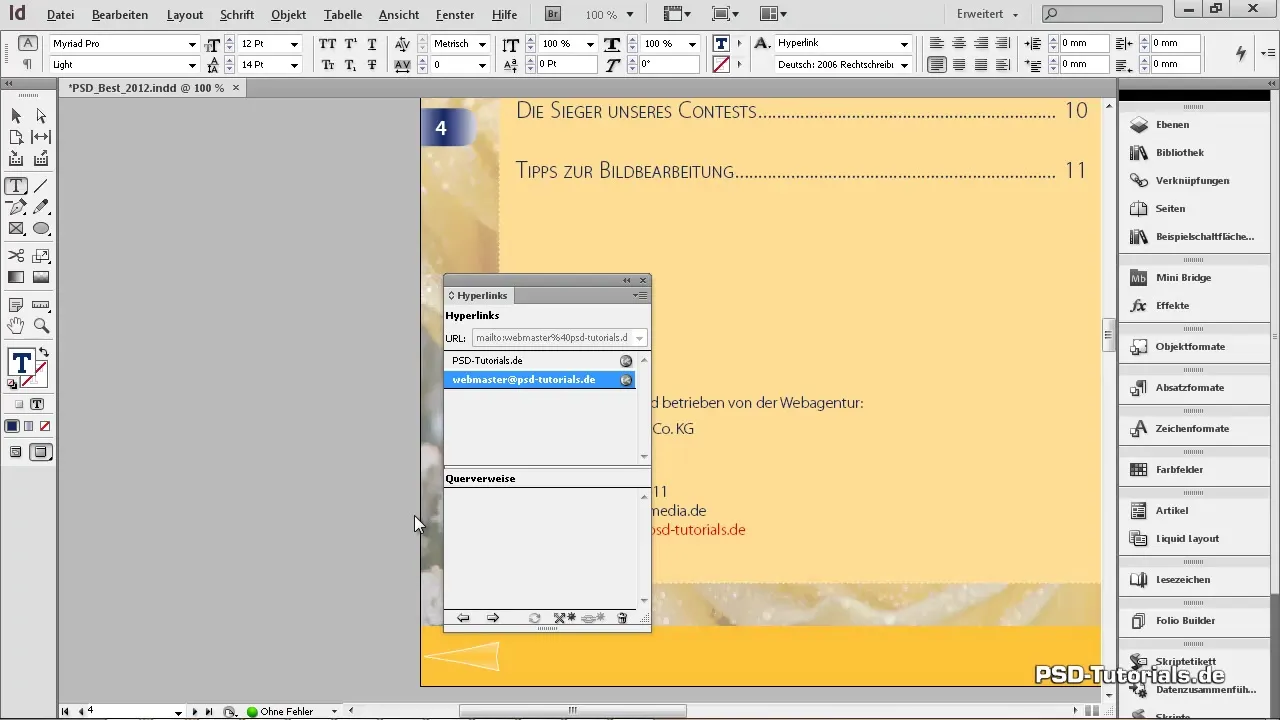
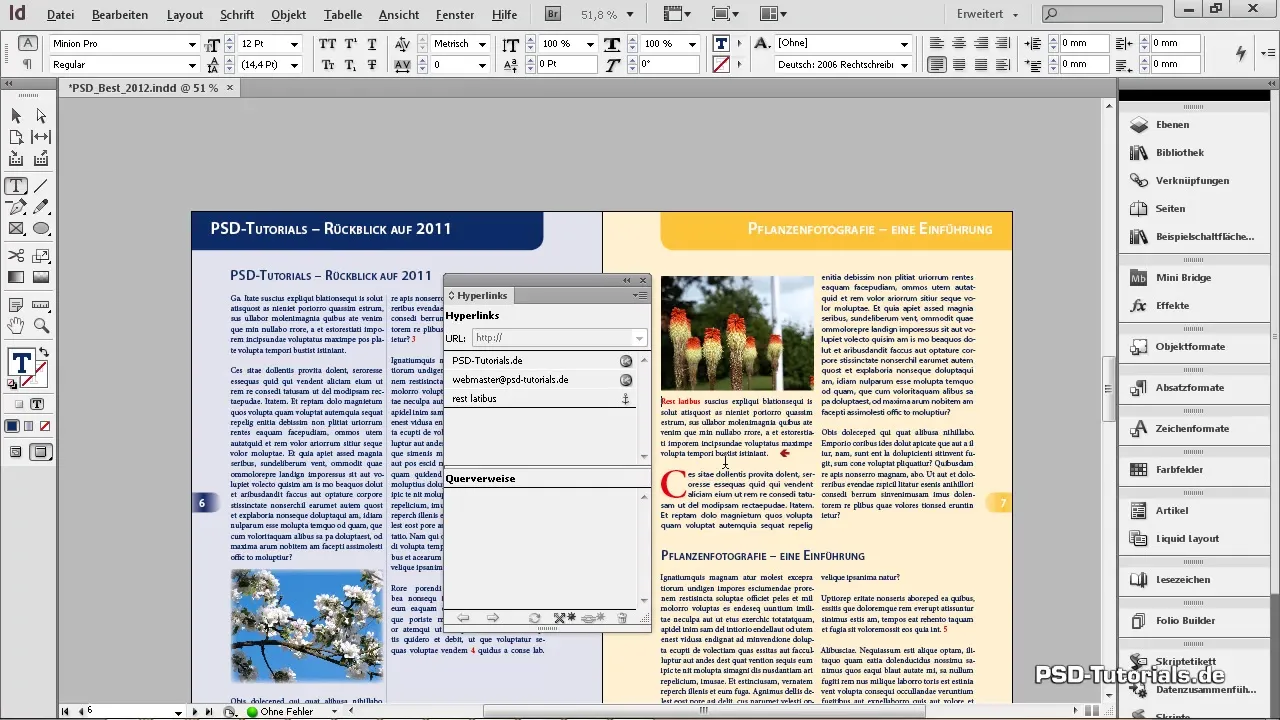
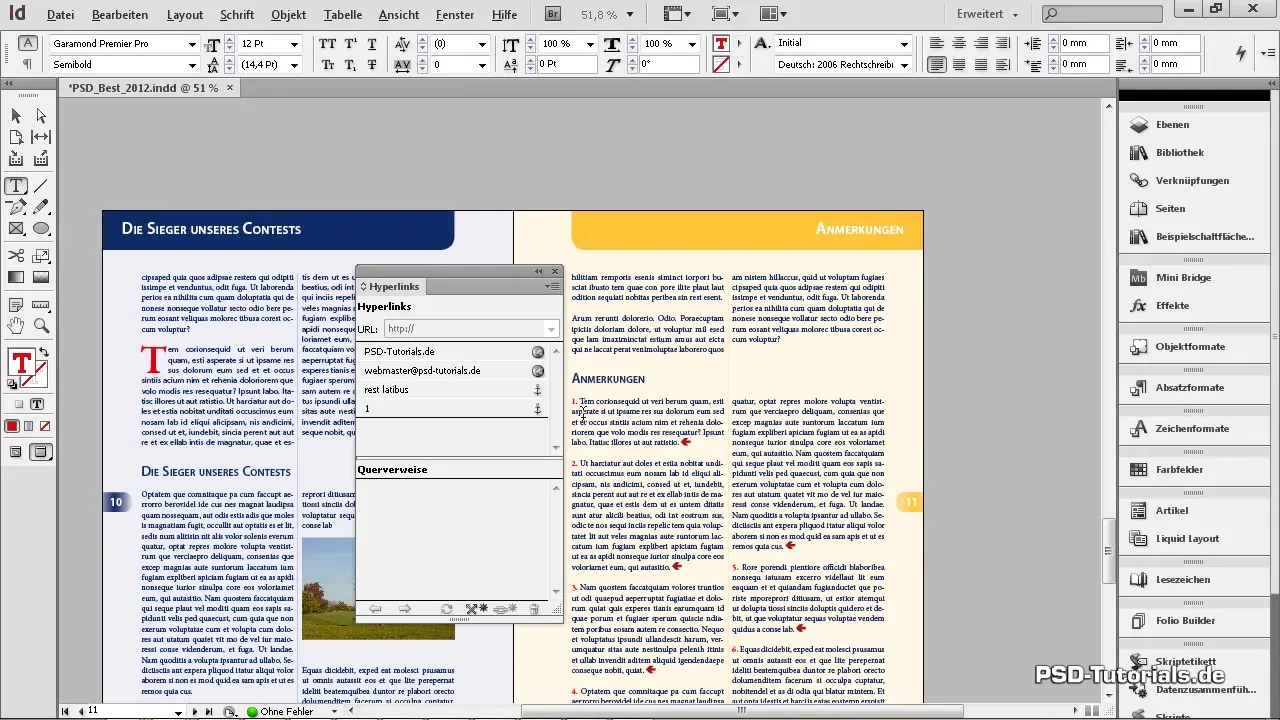
Um sicherzustellen, dass alle Hyperlinks korrekt eingerichtet sind, kannst du das Hyperlink-Bedienfeld öffnen. Gehe dazu zum Menü „Fenster“, wähle „interaktiv“ und dann „Hyperlinks“. Hier kannst du alle im Dokument verwendeten Hyperlinks sehen und bei Bedarf löschen.

Schritt 4: Textanker erstellen
Um innerhalb deines Dokuments zu navigieren, setzt du Textanker. Gehe zu der Textstelle, die das Ziel des Ankers sein soll. Markiere diese Stelle und rufe wieder das Kontextmenü auf; wähle „interaktiv“ und dann „neuer Hyperlink-Ziel“.

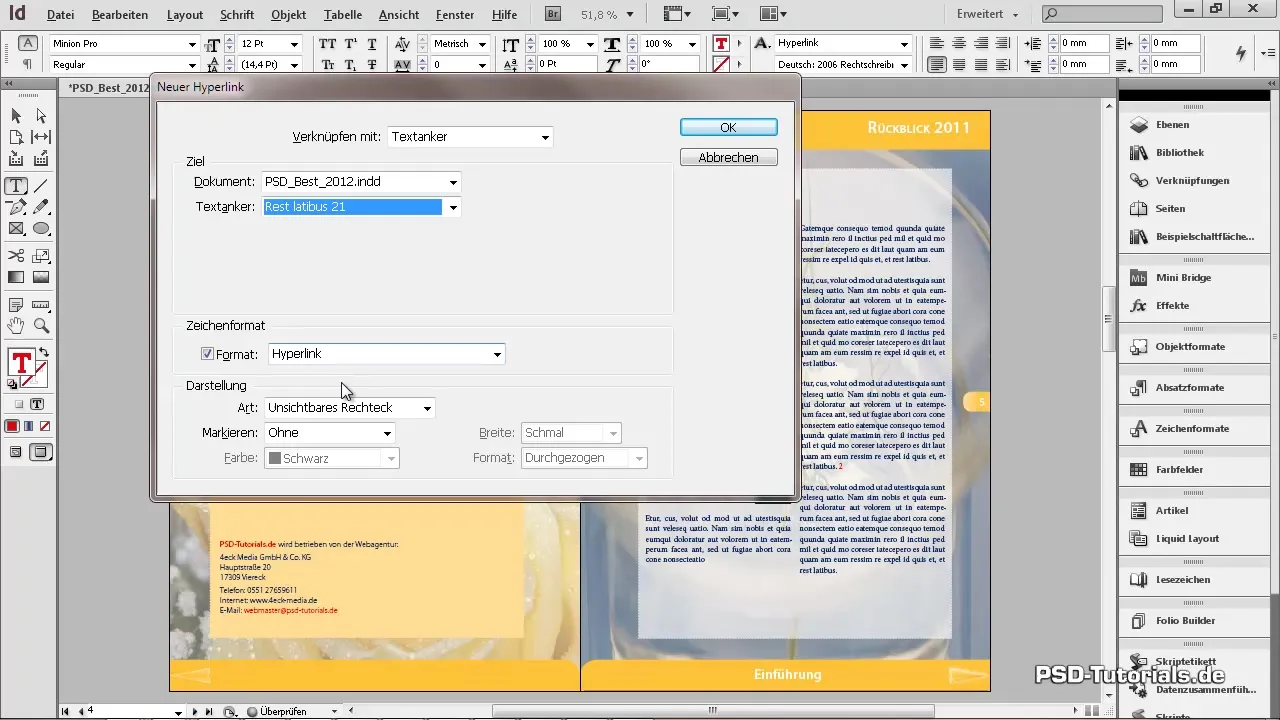
Wähle im Feld „Art“ die Option „Textanker“ aus und gib einen Namen für den Textanker ein. Klicke auf „OK“, um den Textanker zu speichern.
Schritt 5: Hyperlink mit Textanker verknüpfen
Gehe zurück zur Textstelle, die als Hyperlink fungieren soll, und markiere diese. Wähle erneut „interaktiv“ und dann „neuer Hyperlink“. Dieses Mal wählst du im Dropdown-Menü „Textanker“ aus und suchst den Textanker, den du zuvor angelegt hast.

Bestätige mit „OK“, um die Verknüpfung zu erstellen. Um die Funktion zu testen, kannst du das Hyperlink-Bedienfeld aufrufen und auf den kleinen Pfeil klicken, um sicherzustellen, dass der Link zur richtigen Textstelle führt.

Schritt 6: Rückkehr-Funktion erstellen
Um die Benutzererfahrung zu verbessern, solltest du eine Funktion erstellen, die es dem Leser ermöglicht, zur vorherigen Stelle zurückzukehren. Markiere dazu die entsprechende Stelle und rufe über das Kontextmenü „interaktiv“ die Option „in Schaltfläche umwandeln“ auf. Vergib einen Namen, zum Beispiel „Zurück“, und füge eine Aktion hinzu, die zur vorherigen Ansicht zurückspringt.

Hier kannst du auch visuelle Effekte, wie das Herabsetzen der Deckkraft, hinzufügen, um den Mauscursor bei Überfahren der Schaltfläche anzuzeigen.
Schritt 7: Anmerkungen und Randziffern verknüpfen
Du kannst die gleichen Schritte nutzen, um Anmerkungen oder Randziffern im Text zu verknüpfen. Setze an den entsprechenden Stellen Textanker und verlinke sie mit Hyperlinks ähnlich wie zuvor beschrieben.

Mit einem einfachen Klick auf den Hyperlink kannst du anschließend überprüfen, ob die Verknüpfungen fehlerfrei funktionieren. Dadurch wirst du in der Lage sein, ein interaktives Dokument zu erstellen, das benutzerfreundlich und ansprechend ist.
Zusammenfassung – Interaktive Hyperlinks und Textanker in InDesign erstellen
Die Verwendung von Hyperlinks und Textankern in InDesign ermöglicht es dir, ein interaktives PDF-Dokument zu erstellen, das deine Leser begeistert. Diese Elemente fördern die Navigation und verbessern das Gesamterlebnis beim Lesen.
Häufig gestellte Fragen
Wie kann ich einen Hyperlink in InDesign erstellen?Um einen Hyperlink zu erstellen, markiere die gewünschte Textstelle, gehe zu „interaktiv“ und wähle „neuer Hyperlink“.
Was sind Textanker in InDesign?Textanker sind Verknüpfungen innerhalb eines Dokuments, die es Lesern ermöglichen, zu bestimmten Textstellen zu springen.
Kann ich Hyperlinks zu E-Mail-Adressen erstellen?Ja, du kannst Hyperlinks für E-Mail-Adressen erstellen, indem du im Hyperlink-Dialog die Option „E-Mail“ wählst und die Adresse angibst.
Wie überprüfe ich meine Hyperlinks in InDesign?Du kannst alle Hyperlinks über das Hyperlink-Bedienfeld im Menü „Fenster“ einsehen und verwalten.
Kann ich eine Rückkehrfunktion für Hyperlinks einfügen?Ja, du kannst eine Schaltfläche erstellen, die eine Rückkehr zur vorherigen Ansicht im PDF-Dokument ermöglicht.


