Du stehst gerade vor der Herausforderung, das Aussehen deines Quiz in HTML mit CSS aufzufrischen. Das Ziel ist es, dem Quiz ein ansprechendes Design zu geben, damit die Nutzer ein besseres Erlebnis haben. In diesem Tutorial werde ich dir zeigen, wie du durch gezielte CSS-Anpassungen ein einfaches, aber effektives Layout für dein Quiz erstellen kannst. Lass uns direkt in die Gestaltung einsteigen.
Wichtigste Erkenntnisse
- Die Verwendung von CSS kann das Erscheinungsbild deiner Webseite entscheidend verbessern.
- Wähle ansprechende Farben, Schriftarten und Layouts, um die User Experience zu optimieren.
- Ein strukturiertes Layout fördert die Interaktivität und Benutzerfreundlichkeit.
Schritt-für-Schritt-Anleitung
1. Hintergrundgestaltung
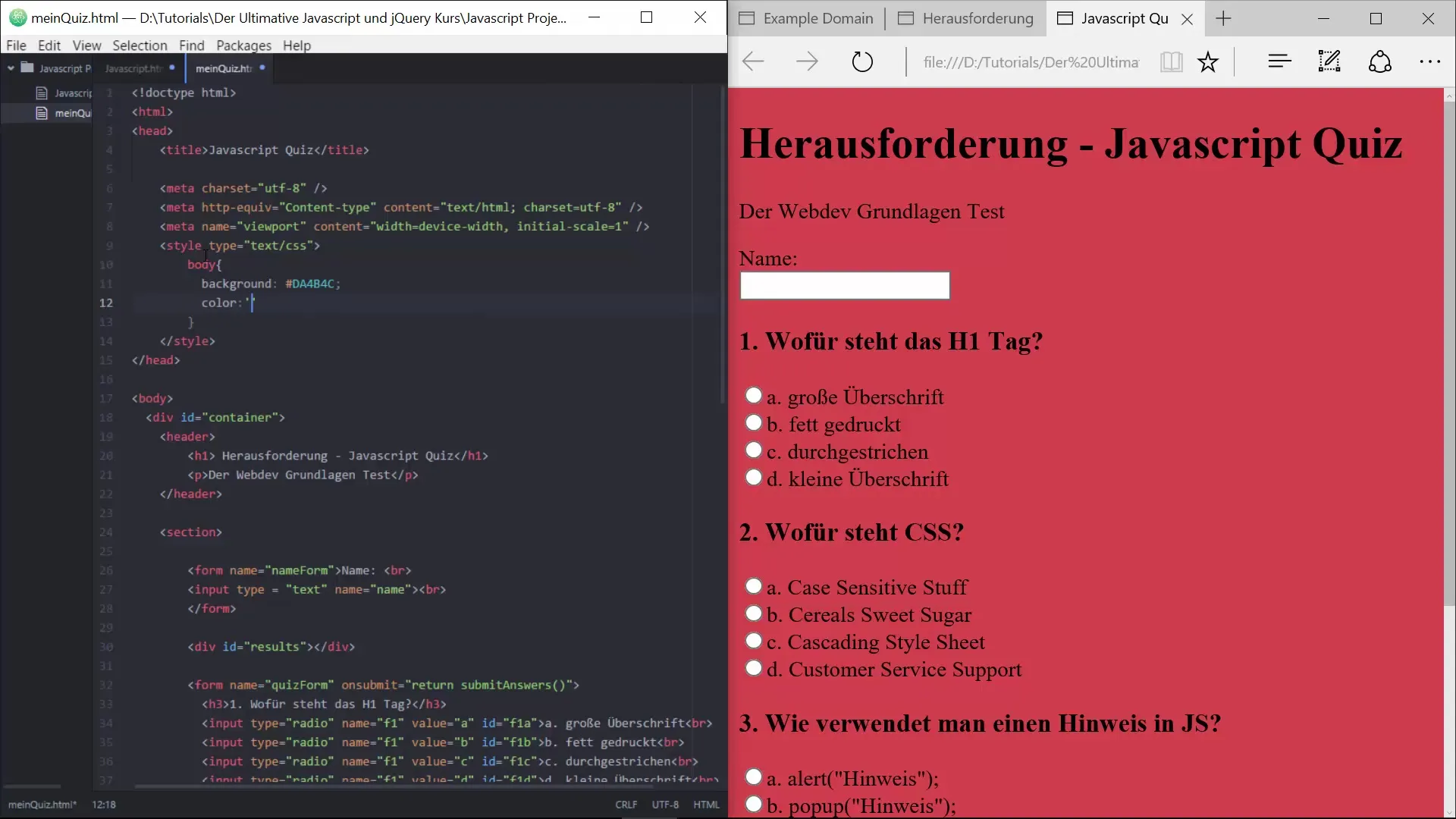
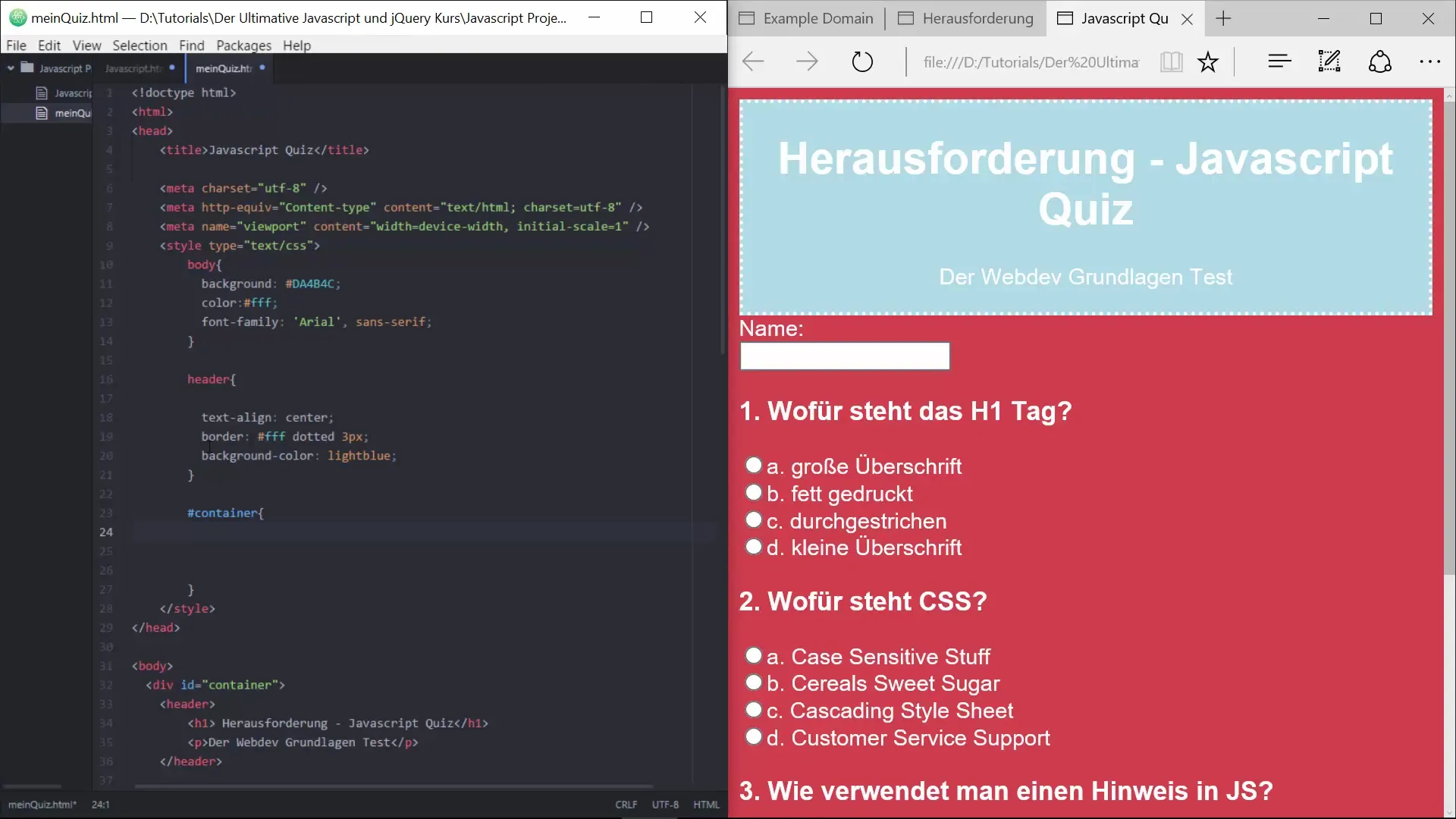
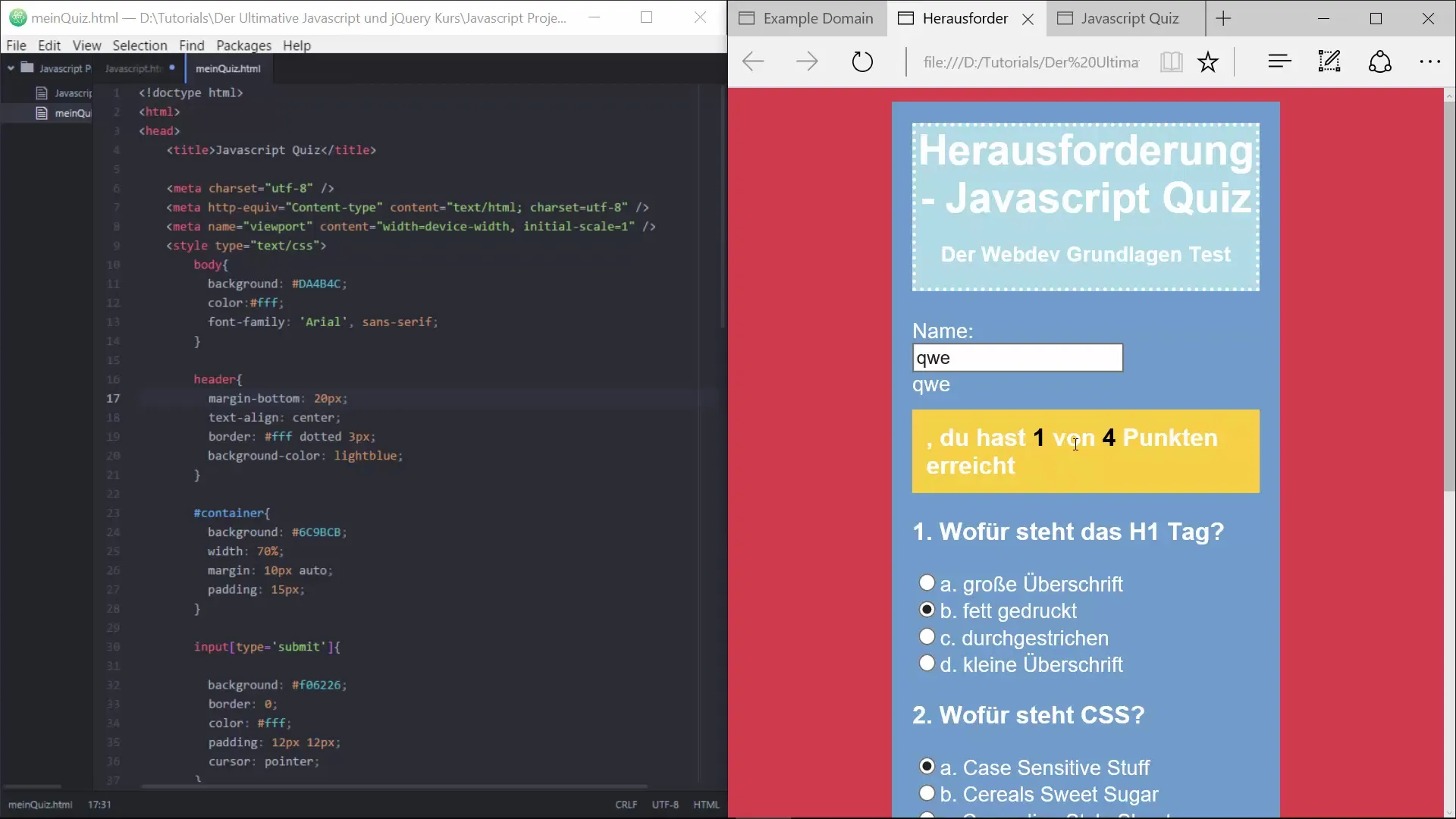
Das erste, was du tun solltest, ist, dem Body deiner Webseite eine ansprechende Hintergrundfarbe zu verpassen. Ein einfacher, aber effektiver Weg, deinem Quiz eine freundliche Atmosphäre zu geben, ist eine sanfte Farbwahl. Ich empfehle, eine Farbe wie „#b4c“ zu verwenden.

Durch das Hinzufügen dieser Hintergrundfarbe stellst du sicher, dass das grundlegende Layout weniger langweilig wirkt als das ursprüngliche Schwarz-Weiß-Design.
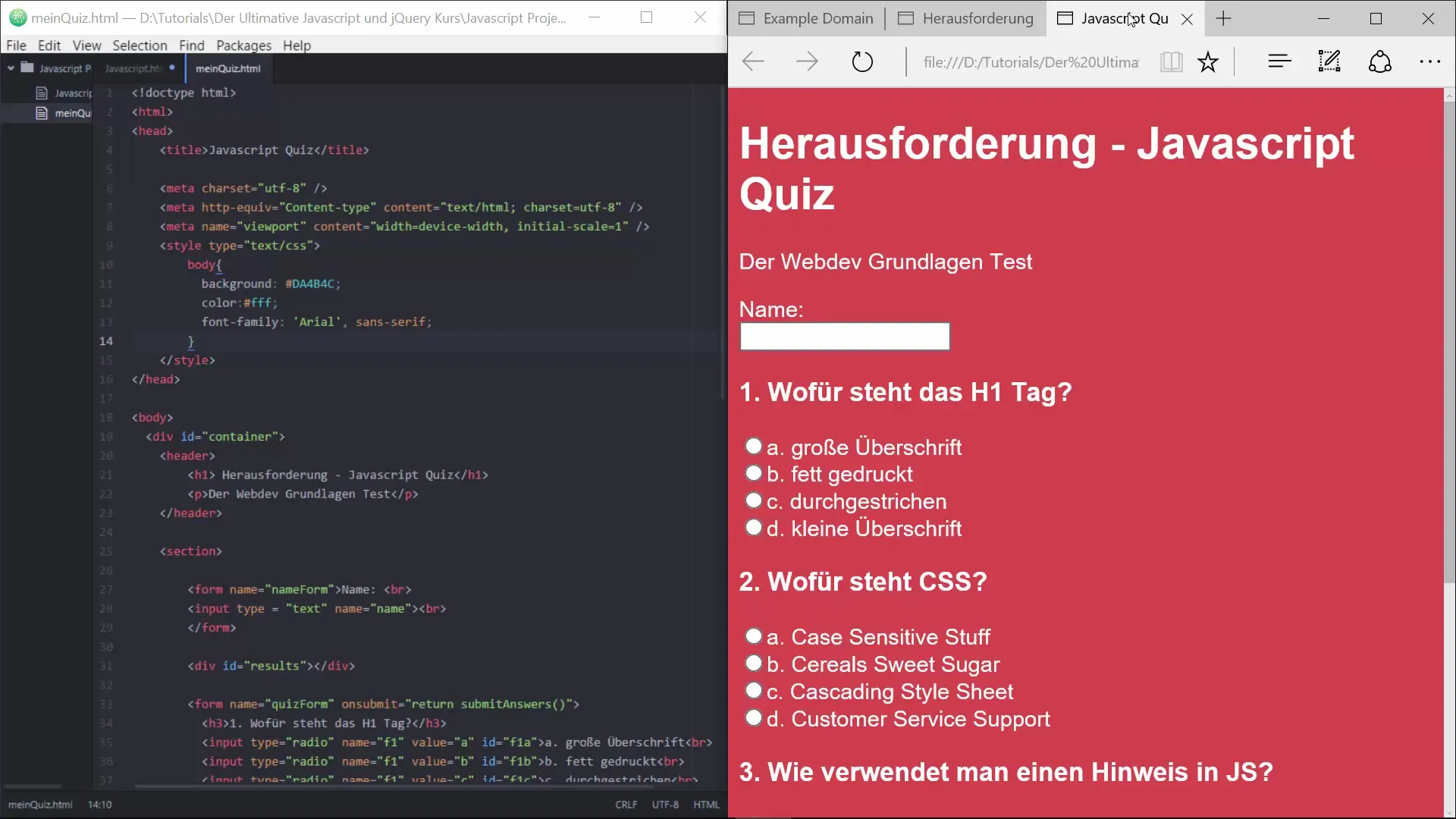
2. Textfarbe und Schriftart anpassen
Als Nächstes solltest du die Textfarbe ändern, um sicherzustellen, dass sie gut auf dem neuen Hintergrund zur Geltung kommt. Ein reines Weiß mit dem Hexadezimalwert „#FFF“ ist hierfür optimal. Zudem solltest du die Schriftart auswählen; Arial eignet sich hervorragend für eine moderne Präsentation und sorgt für Lesbarkeit.

Indem du diese Anpassungen vornimmst, erhält dein Quiz ein visuell ansprechenderes Erscheinungsbild.
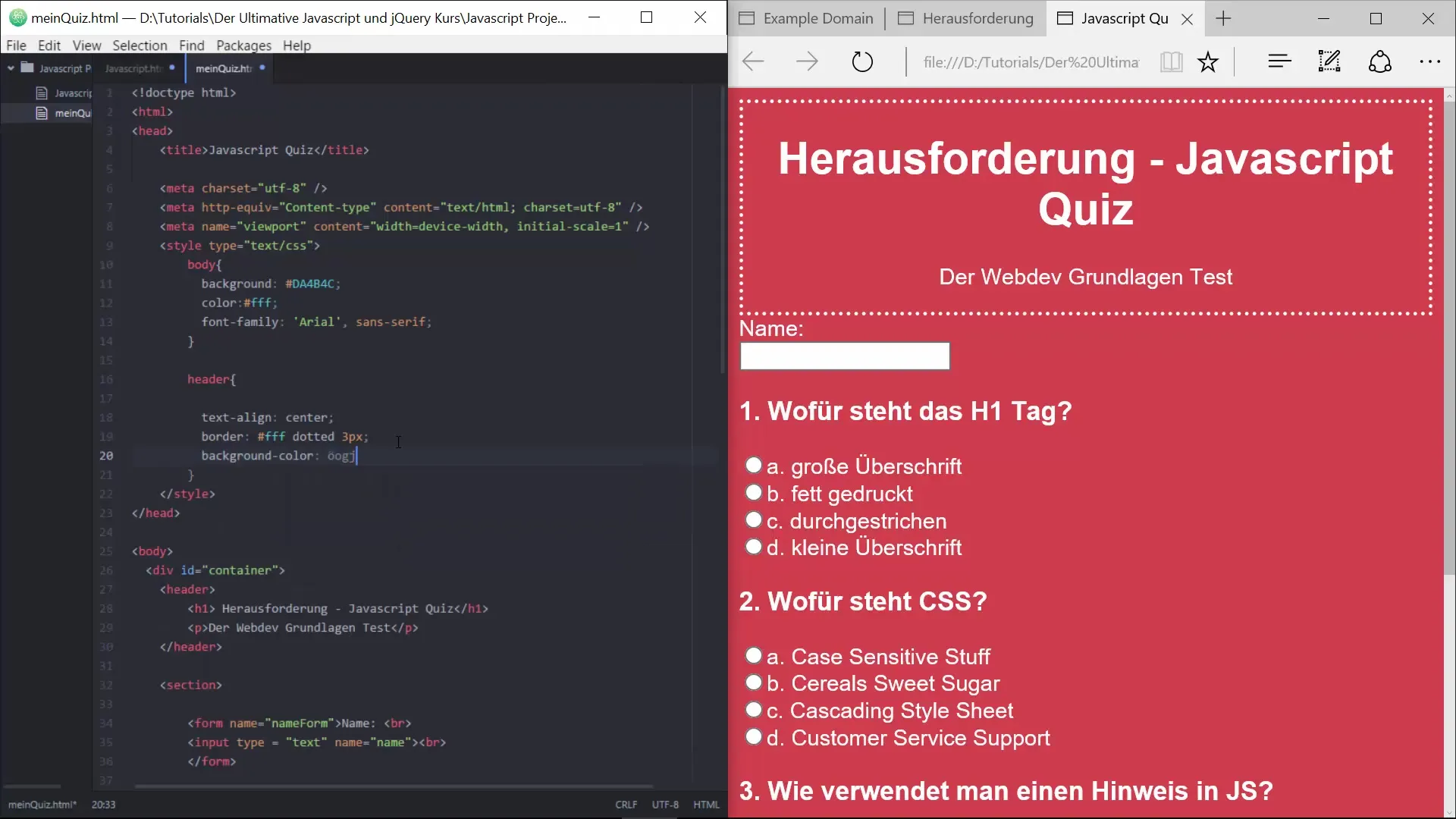
3. Header-Stil anpassen
Dein Header sollte ebenfalls gestylt werden, um ihn von der restlichen Seite zu unterscheiden. Setze den Text in den Header um, indem du ihn zentrierst und einen weißen, gepunkteten Rahmen hinzufügst. Der Rahmen sorgt für eine klare Abhebung.

Ein Beispiel für den CSS-Code, den du verwenden kannst: „border: 3px dotted #FFF;“ verbessert die visuelle Struktur.
4. Hintergrundfarbe des Headers
Du kannst die Hintergrundfarbe des Headers auf einen hellen Blauton setzen, um mit dem Gesamtbild des Quiz zu harmonieren. Ein Farbcode wie „lightblue“ sorgt für eine frische und einladende Optik.

Durchsetzen kannst du hierbei den CSS-Befehl „background-color: lightblue;“.
5. Container für das Quiz erstellen
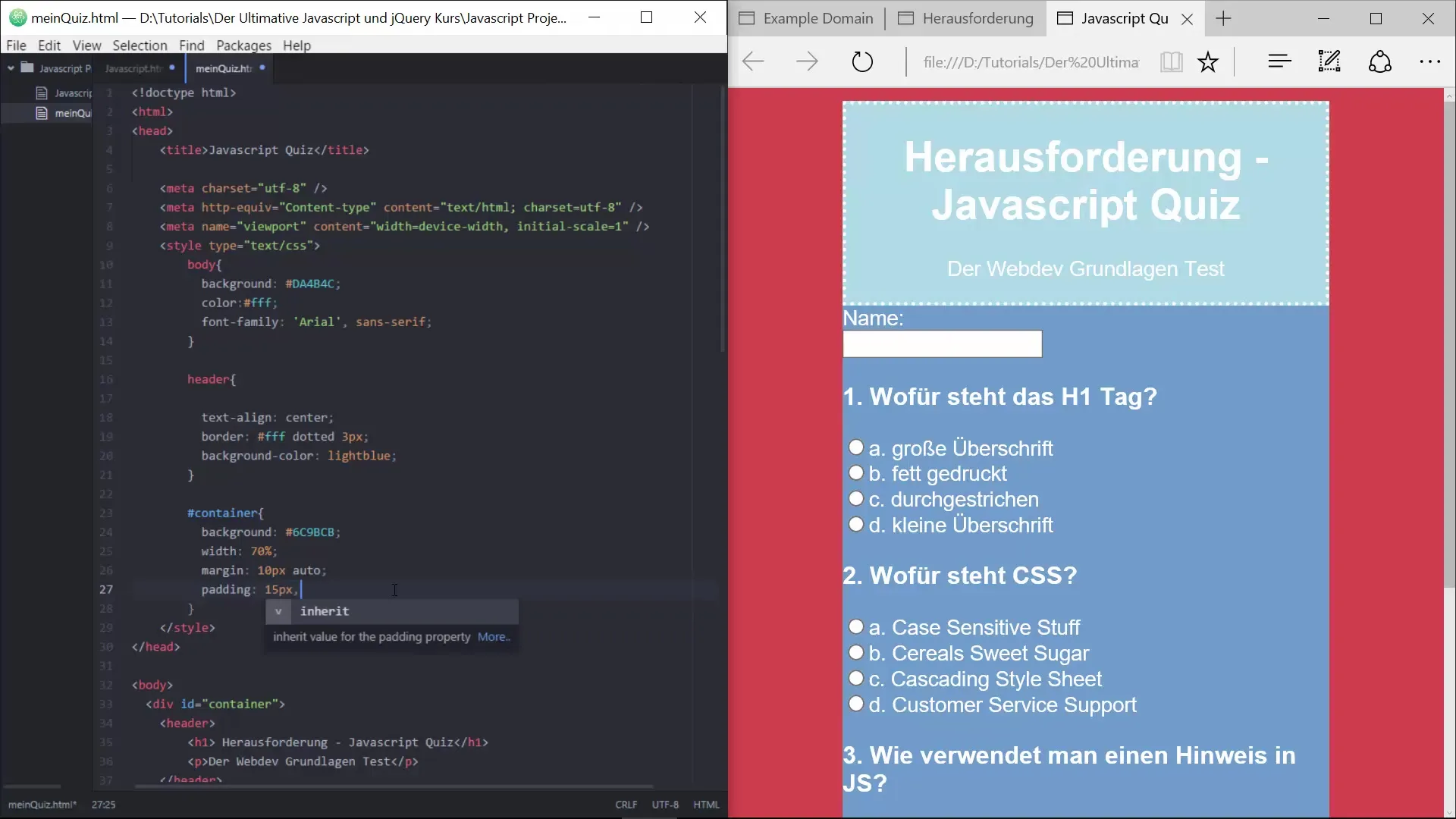
Jetzt ist es an der Zeit, einen Container für dein Quiz zu erstellen. Ein Container sollte visuelle Abgrenzungen schaffen und das Layout stabilisieren. Setze den Hintergrund des Containers auf „#6c9BCB“ und stelle sicher, dass seine Breite 50% der Gesamtseite beträgt.

Verwende Margins und Paddings, um den Container entsprechend zu zentrieren und ihm Platz zu verschaffen.
6. Padding für besseres Layout
Um dem Container mehr Atmung zu geben, füge inneres Padding hinzu. Ein Wert von 15 Pixel verbessert die Lesbarkeit und macht den Bereich optisch ansprechender.

Durch das Hinzufügen von Padding erhält dein Container ein weicheres Design.
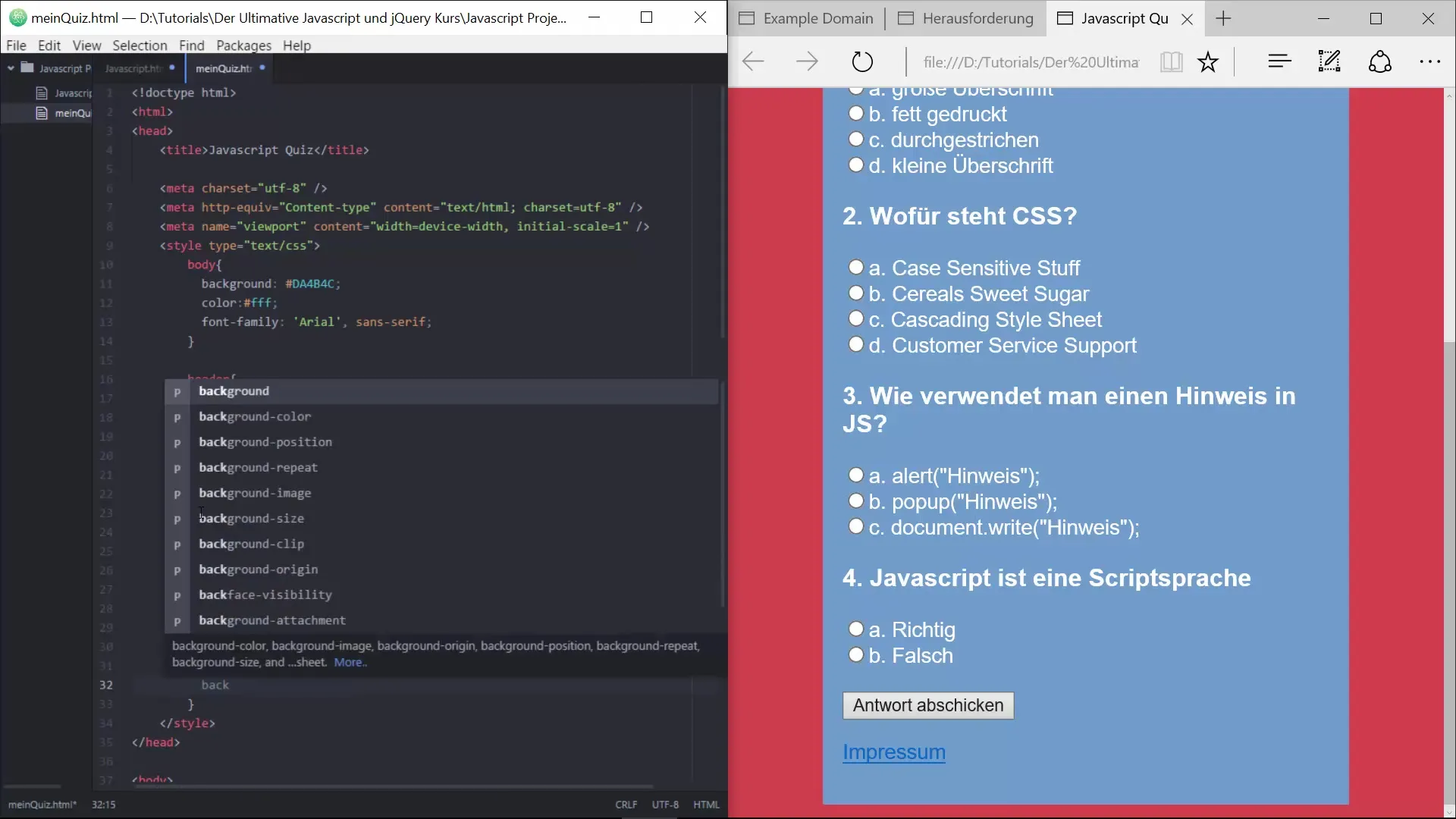
7. Den Absende-Button stylen
Der Button, der für die Einreichung des Quiz verwendet wird, zählt zu den wichtigen Elementen. Setze die Hintergrundfarbe des Buttons auf ein kräftiges Orange (z. B. „#f06226“), um ihn hervorzubringen. Entferne den Standardrahmen, um einen klareren und moderneren Look zu schaffen.

Zusätzlich solltest du den CSS-Befehl „cursor: pointer;“ verwenden, damit die Benutzer sofort erkennen können, dass es sich um ein interaktives Element handelt.
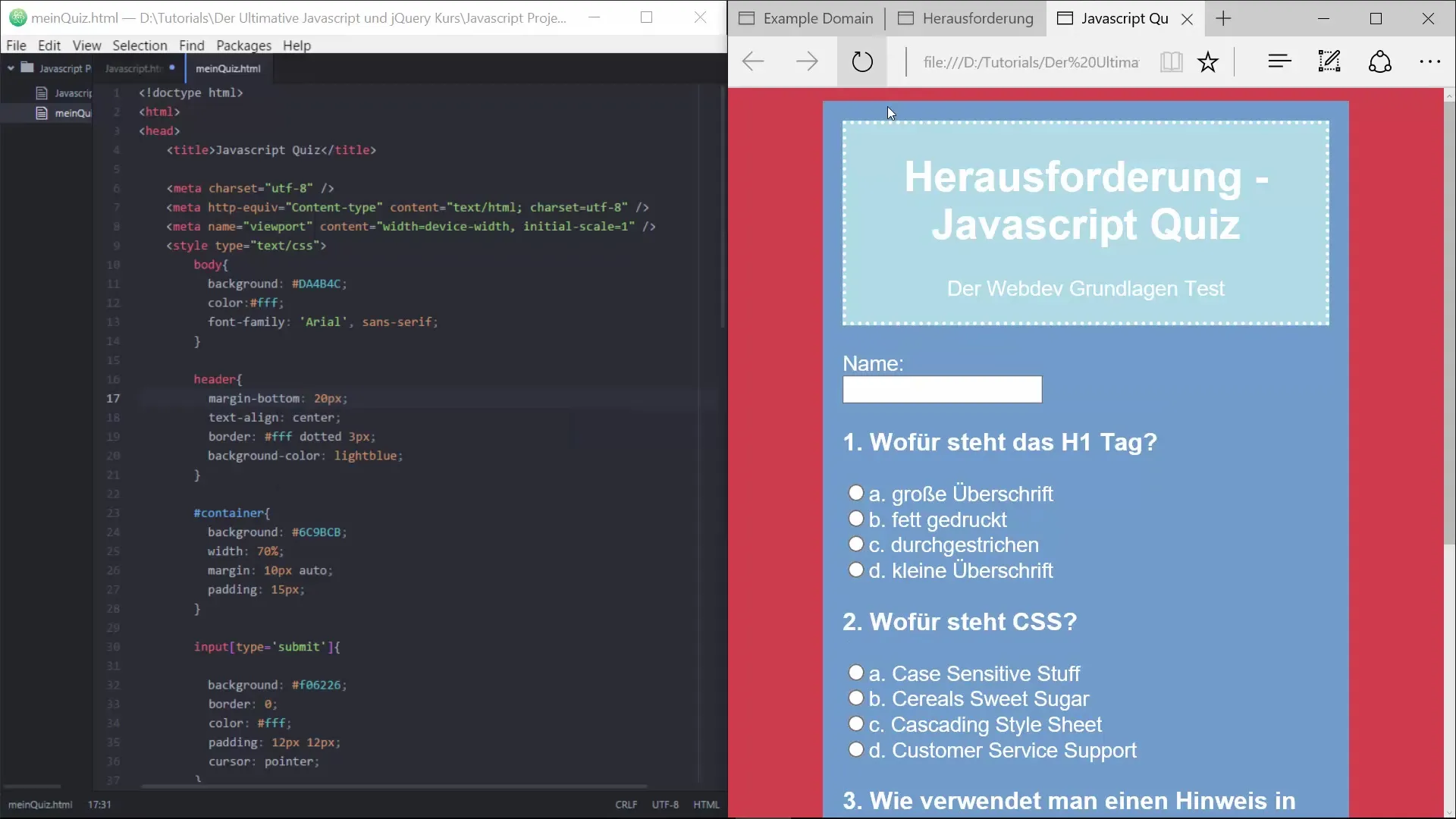
8. Abstand im Header erhöhen
Um dem Header etwas mehr Raum zu geben und ihn vom Rest des Inhalts abzusetzen, füge eine Margen unten von 20 Pixeln hinzu. Dies verbessert die visuelle Trennung und sorgt für ein angenehmes Gesamtbild.

Durch das Hinzufügen von Margin erhält der Header die Wunder, die es braucht.
9. Styling des Antwortbereichs
Der Antwortbereich ist ein weiterer wichtiger Abschnitt. Da er maßgeblich zur Benutzererfahrung beiträgt, solltest du auch hier ein ansprechendes Design wählen. Der CSS-Code wird zur Anzeige der Ergebnisse verwendet und kann erst nach der Einbindung des JavaScripts vollständig angepasste werden.

Das endgültige Styling des Antwortbereichs wird in späteren Abschnitten des Kurses ergänzt.
10. Zusammenfassung und Ausblick
Ziel dieses Tutorials war es, dir die grundlegenden Schritte zur ansprechenden Gestaltung deines Quiz mit CSS aufzuzeigen. Nachdem die stilistischen Elemente implementiert sind, kannst du dich auf das JavaScript konzentrieren und die Interaktivität deines Quiz gestalten.
Zusammenfassung – Quiz CSS-Style für entscheidende Optik
Durch das gezielte Styling deiner Quiz-Seite hast du die Benutzererfahrung entscheidend verbessert. Mit dem Wissen, das du in diesem Tutorial gesammelt hast, bist du gut gewappnet, um kreativ mit CSS zu arbeiten und dein Quiz weiter zu optimieren.
Häufig gestellte Fragen
Wie ändere ich die Hintergrundfarbe?Du kannst die Hintergrundfarbe des Body in CSS mit „background-color: #Farbcode;“ ändern.
Wie zentriere ich den Header?Durch die Angabe von „text-align: center;“ in CSS wird der Text zentriert.
Was ist Padding in CSS?Padding beschreibt den inneren Abstand innerhalb eines Elements, um es visuell angenehmer zu gestalten.
Kann ich eigene Farben wählen?Ja, du kannst jede gewünschte Farbe verwenden, indem du einen Hexadezimalwert oder Farbnamen angibst.
Wie aktiviere ich JavaScript für mein Quiz?JavaScript kannst du in deiner HTML-Datei einbinden, um interaktive Funktionen zu implementieren.


