Du möchtest ein spannendes Brain-Game entwickeln, das sowohl deine Programmierfähigkeiten herausfordert als auch anderen Freude bereitet? Dieser Leitfaden führt dich Schritt für Schritt durch den Prozess der Erstellung des grundlegenden HTML und CSS für dein Spiel. Hierbei wirst du lernen, wie du die Struktur und das Styling effektiv umsetzt, um ein funktionsfähiges Interface zu schaffen.
Wichtigste Erkenntnisse
- Die Struktur eines HTML-Dokuments ist unerlässlich für die Layout-Planung.
- CSS spielt eine zentrale Rolle bei der Gestaltung und Positionierung von Elementen auf der Webseite.
- Das richtige Ansprechen von IDs und Klassen ist ausschlaggebend für das Styling der einzelnen Elemente.
Schritt-für-Schritt-Anleitung
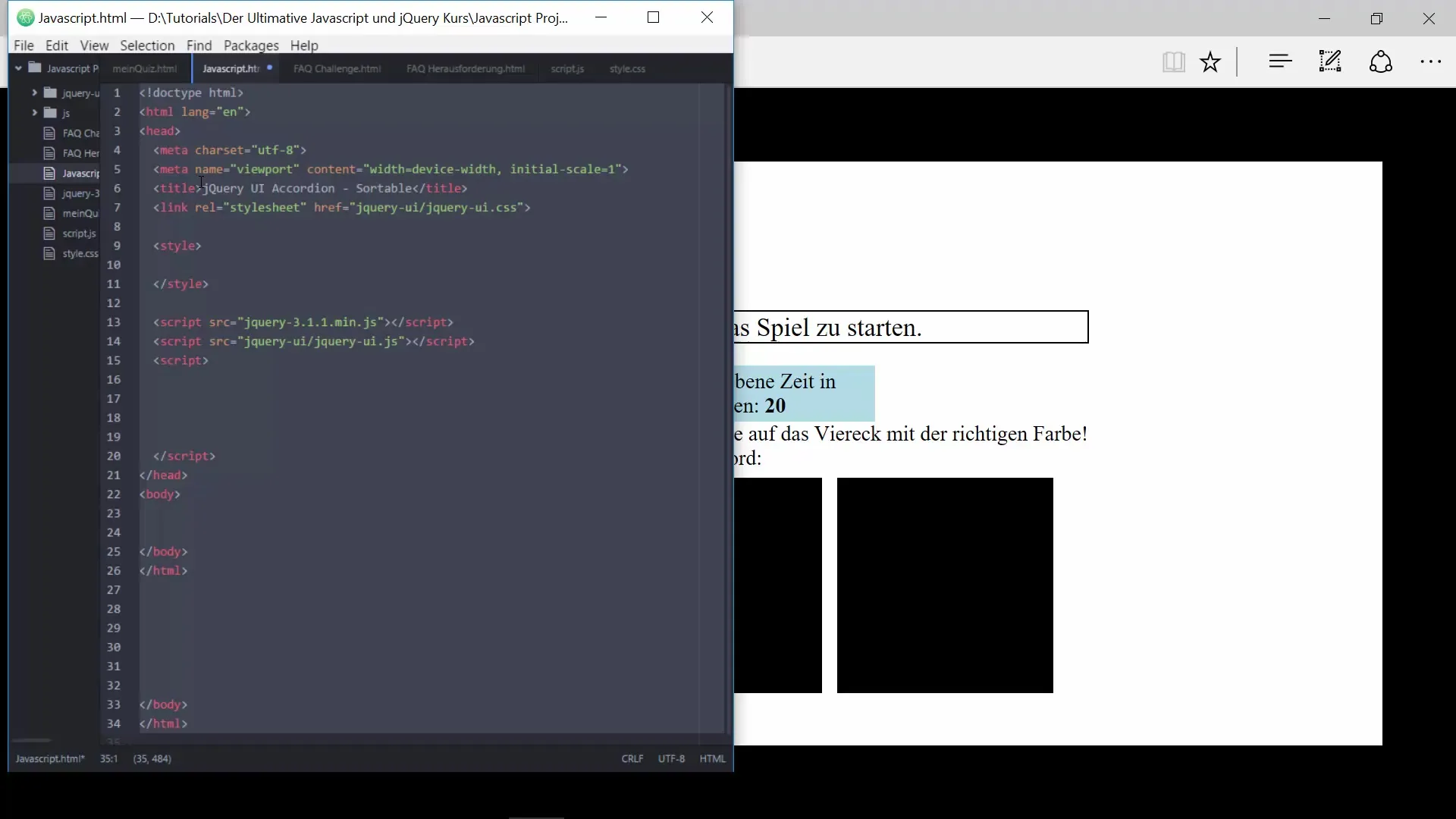
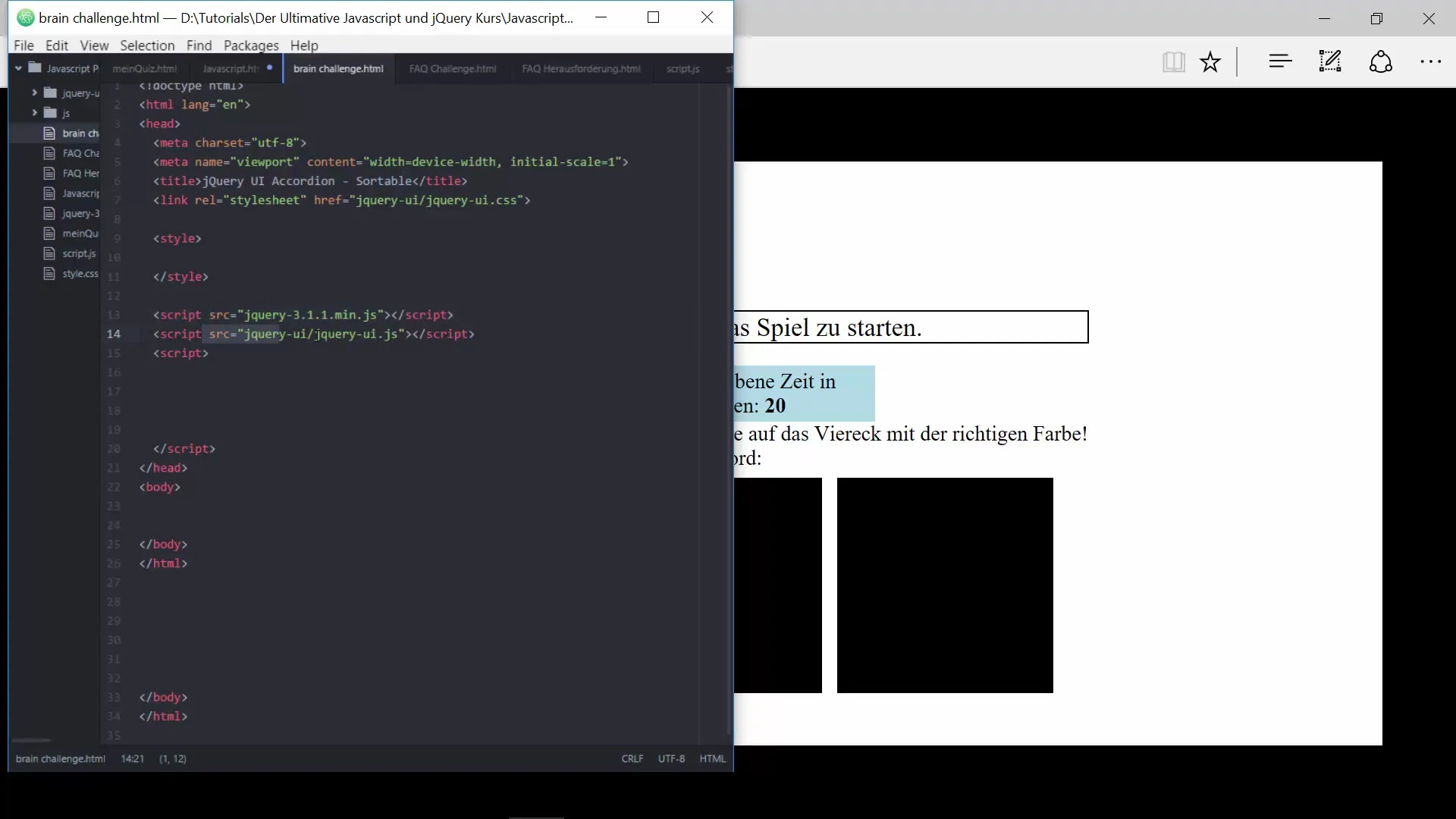
1. Grundlegende HTML-Struktur erstellen
Zuerst statistisch das Skelett deiner Webseite auf. Erstelle eine leere HTML-Datei mit den grundlegenden Tags wie , , und . Füge jQuery und jQuery UI-Bibliotheken hinzu, da diese im späteren Verlauf benötigt werden. Speichere die Datei unter dem Namen brain.html.

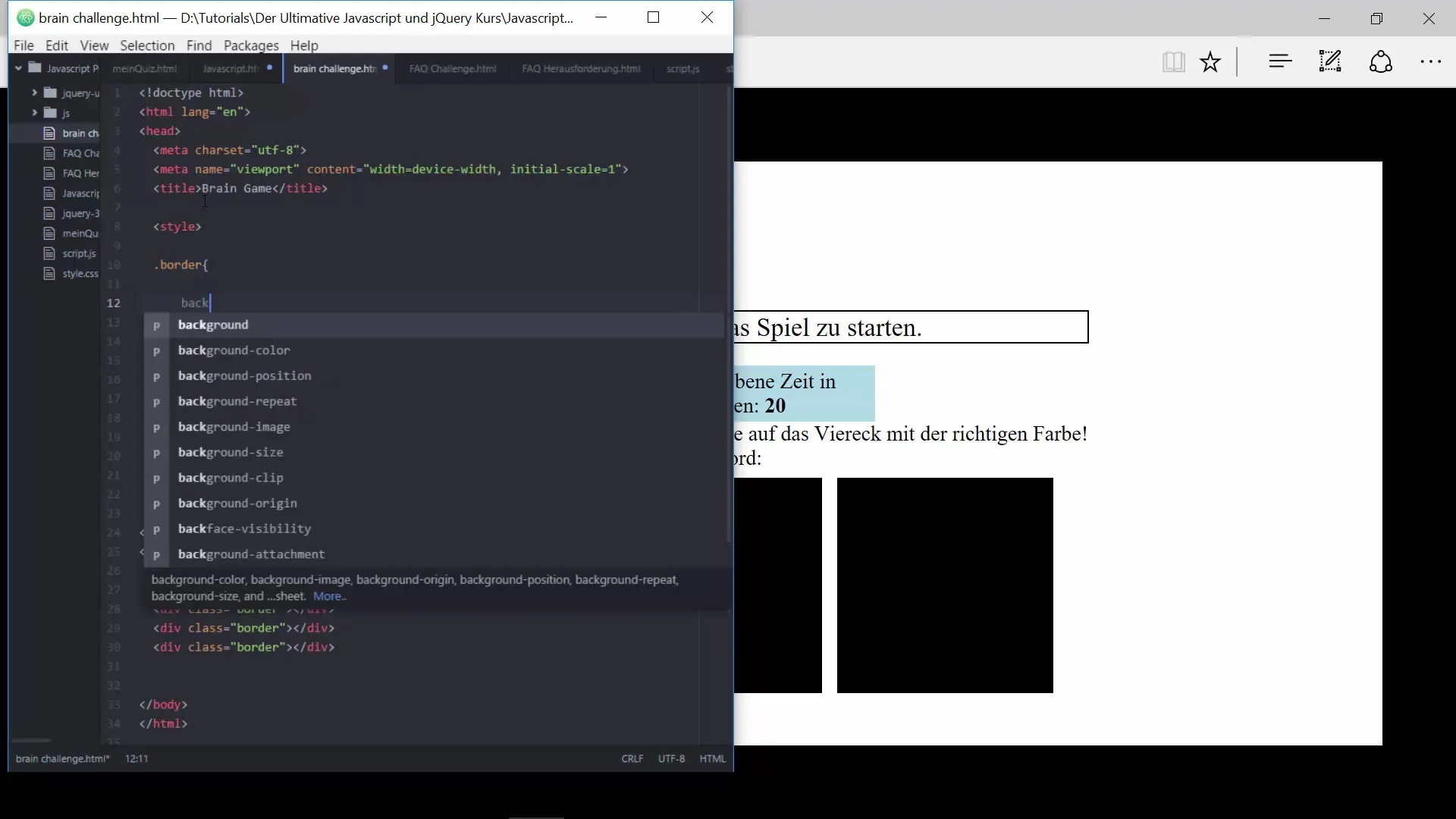
2. Erstellen des Rahmens
Nun fügst du den grundlegenden Rahmen für dein Spiel hinzu. Dazu erstellst du ein
3. Hinzufügen von IDs für die Ränder
Um die verschiedenen Teile des Rahmens eindeutig ansprechen zu können, vergib IDs wie left, right, top und bottom. Dies ermöglicht es dir, die Eigenschaften jedes Rahmens unabhängig voneinander zu definieren.

4. Positionierung der Ränder
Positioniere Deine Ränder, indem du den Abstand zu den Kanten des Fensters auf null setzt. Definiere Breite und Höhe für die Ränder, damit sie gut in dein Layout passen. Du kannst auch festlegen, dass diese fixe Positionen haben.
5. Erstellen der Vierecke für das Spiel
Jetzt fügst du die Vierecke hinzu, die die Hauptspieloberfläche bilden.

6. Styling der Vierecke
Stelle sicher, dass die Vierecke eine Breite und Höhe von 30 % des Containers haben. Nutze CSS-Eigenschaften wie background-color für die Farben der Vierecke und float, um sie nebeneinander anzuordnen.
7. Positionierung des Center Squares
Der Center Square muss mittig im Layout positioniert werden. Sorge dafür, dass die anderen Vierecke so positioniert sind, dass sie symmetrisch angeordnet sind und die gesamte Breite des Rahmens ausfüllen.
8. Hinzufügen der Textelemente
Jetzt wird es Zeit, die Textelemente zu integrieren.
9. Styling der Textelemente
Gestalte die Textelemente, indem du Größen und Ausrichtungen über das CSS festlegst. Stelle sicher, dass sie gut sichtbar sind und zur Ästhetik des Spiels passen. Experimentiere mit Schriftgrößen und Farben, um die Lesbarkeit zu verbessern.

10. Zusammenfassung und letzter Feinschliff
Du hast nun erfolgreich die grundlegende Struktur und das Styling deines Brain-Games erstellt. Überprüfe alles auf der Vollbildansicht und stelle sicher, dass alle Elemente korrekt positioniert sind und das Layout ansprechend wirkt.
Zusammenfassung – So erstellst du ein Brain-Game mit HTML und CSS
In dieser Anleitung hast du Schritt für Schritt gelernt, wie du die grundlegende Struktur und das Design deines Spiels aufbaust, um ein ansprechendes und interaktives Spielerlebnis zu bieten.
Häufig gestellte Fragen
Wie kann ich das Spiel responsive machen?Um das Spiel responsive zu gestalten, kannst du vh (Viewport Height) und vw (Viewport Width) verwenden, um Höhen und Breiten prozentual anzupassen.
Was mache ich, wenn meine CSS-Anpassungen nicht angezeigt werden?Überprüfe, ob der Pfad zu deiner CSS-Datei korrekt ist und, ob der zum Stylesheet im -Teil eingebaut ist.
Wie kann ich die Farben der Vierecke ändern?Du kannst die Farben in der CSS-Klasse square einfach ändern, indem du den background-color Wert anpasst.


