Wenn du an der Entwicklung von interaktiven Webseiten arbeitest, kommst du nicht um jQuery herum. Es ist ein bewährtes Tool, das die Arbeit mit JavaScript erheblich vereinfacht. Doch wusstest du, dass es noch eine Erweiterung gibt, die das User Interface deiner Anwendung optimieren kann? Diese Erweiterung nennt sich jQuery UI. In diesem Tutorial erfährst du, was jQuery UI ist und wie du es effektiv in deinen Projekten einsetzen kannst.
Wichtigste Erkenntnisse
jQuery UI ist ein Addon für jQuery, das dir eine Vielzahl von Funktionen zur Verfügung stellt, um User Interface-Elemente schnell und effizient zu erstellen. Dazu gehören draggable und droppable Elemente, Dialogfenster, Datepicker und viele weitere Widgets. jQuery UI beschleunigt den Entwicklungsprozess und erweitert die Möglichkeiten deiner Webanwendungen enorm.
Schritt-für-Schritt-Anleitung
Was ist jQuery UI?
jQuery UI ist ein Addon für jQuery, das speziell für die Gestaltung und Entwicklung von Benutzeroberflächen gedacht ist. Es bietet viele nützliche Features, die es dir ermöglichen, ansprechende und interaktive Elemente zu gestalten.

Benutzeroberflächen effizient gestalten
Ein Hauptvorteil von jQuery UI ist, dass es dir viel Arbeit abnimmt, die du sonst selbst mit CSS, HTML und JavaScript erledigen müsstest. Statt alles von Grund auf zu erstellen, kannst du auf die vielen vorgefertigten Widgets und Interaktionen zurückgreifen, die jQuery UI bietet. Beispiele hierfür sind draggable Elemente und Dialogfenster.
Draggable Elemente einsetzen
Nehmen wir als erstes das draggable Widget. Es ermöglicht dir, Elemente innerhalb deiner Webseite per Drag-and-Drop zu verschieben. Das bedeutet, dass du nur eine minimale Menge an Quellcode benötigst, um eine funktionale Benutzeroberfläche zu erstellen.
Visual Feedback nutzen
Ein bemerkenswertes Feature von jQuery UI ist das visuelle Feedback, das es liefert. Wenn du ein draggable Element verschiebst, verändert sich dessen Erscheinungsbild, sodass der Benutzer sofort sieht, dass ein Element bewegt wird. Dieses visuelle Feedback verbessert die Benutzererfahrung erheblich.

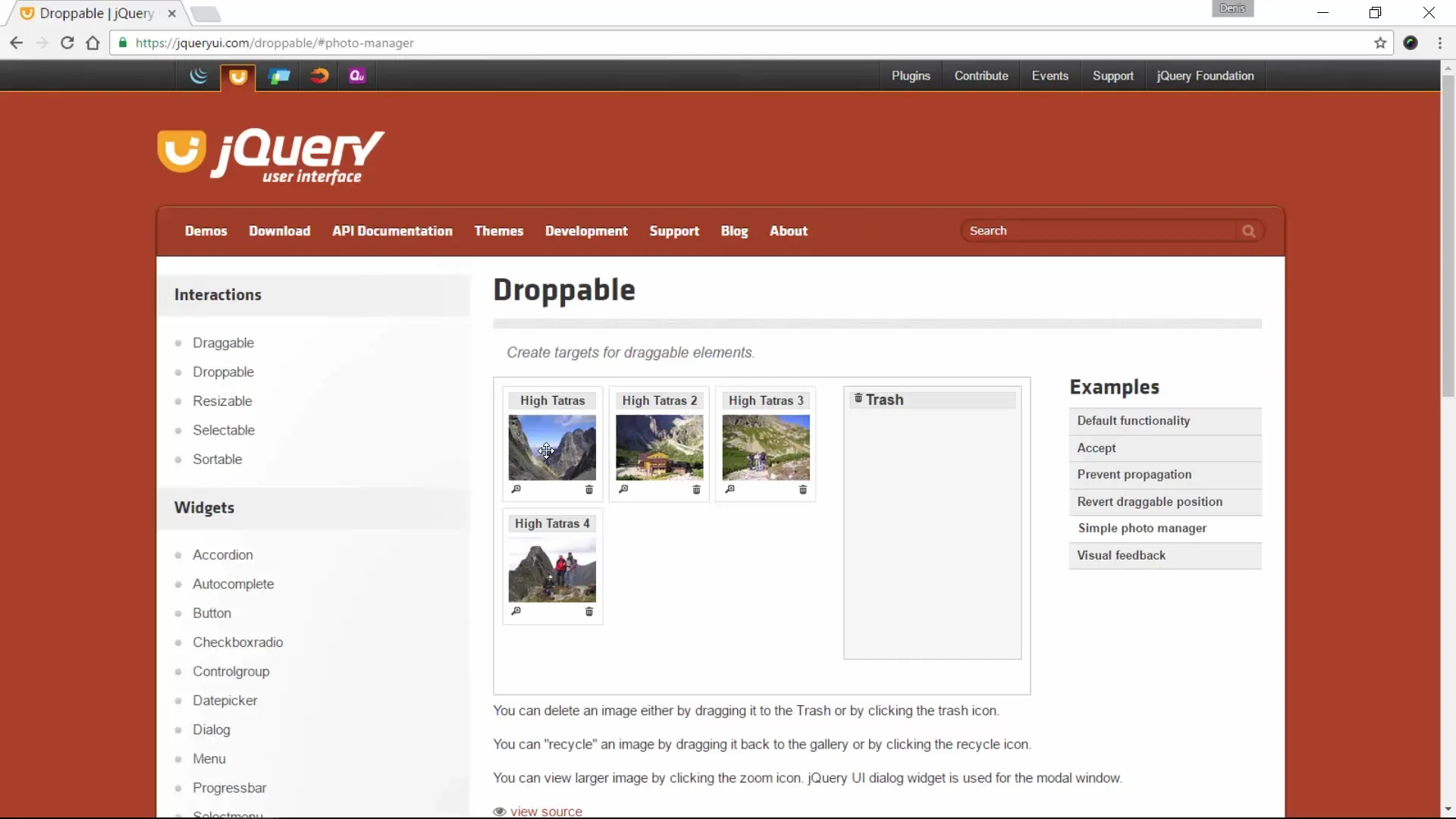
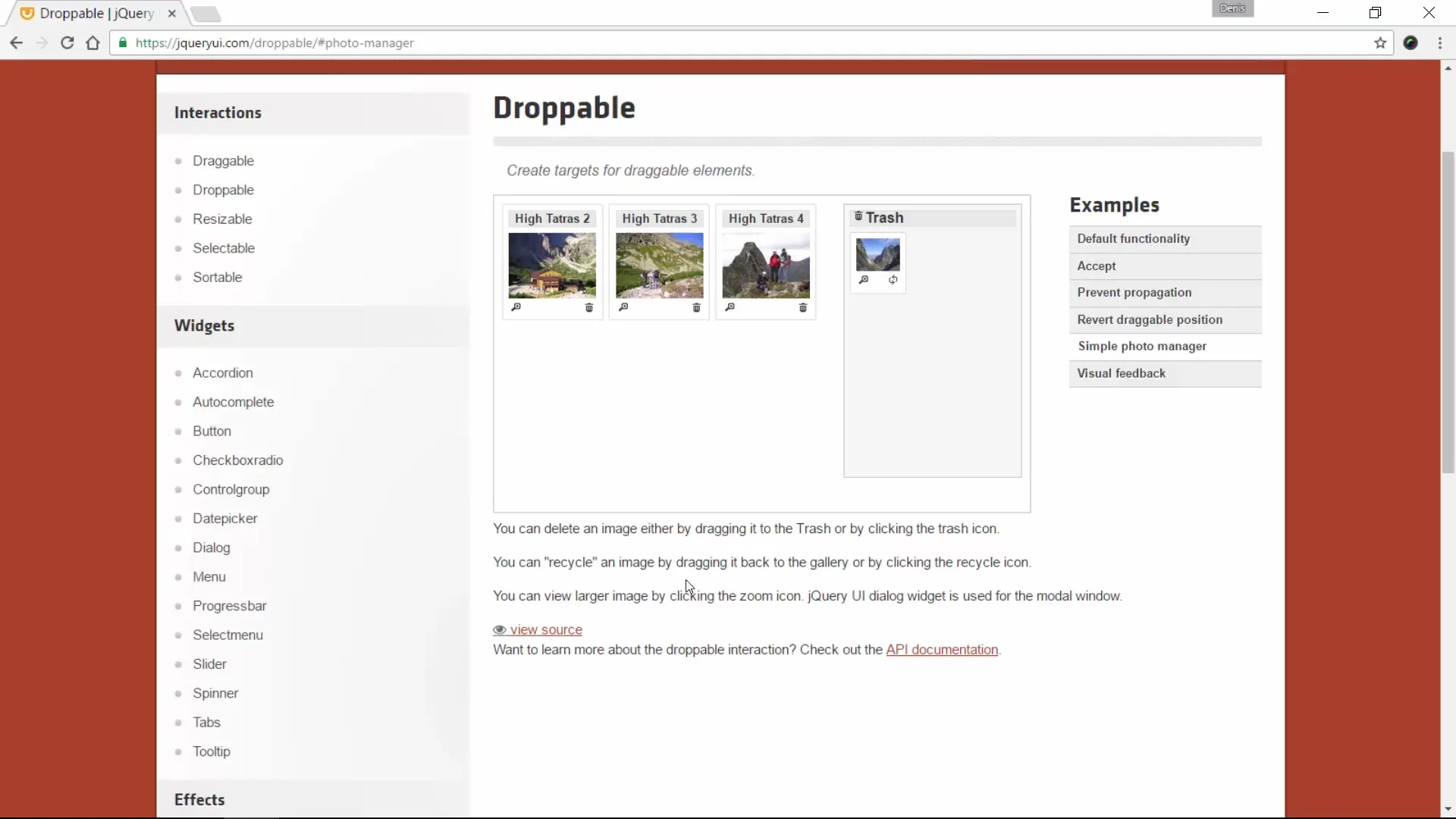
Droppable Elemente erstellen
Zu jQuery UI gehören auch droppable Elemente, die besonders nützlich sind, wenn du beispielsweise eine Anwendung entwickelst, bei der Nutzer Dateien oder Bilder hochladen und sortieren wollen. Du kannst einen „Mülleimer“-Ordner einrichten, in den Nutzer Dateien hineinziehen können, um sie zu löschen.

Fokus auf die Nutzererfahrung
Dank jQuery UI sparst du viel Entwicklungszeit. Viele der oft wiederkehrenden Funktionen sind bereits integriert, sodass du dich auf die Kreativität und Benutzerfreundlichkeit deiner Anwendung konzentrieren kannst.

Beispiele für jQuery UI Widgets
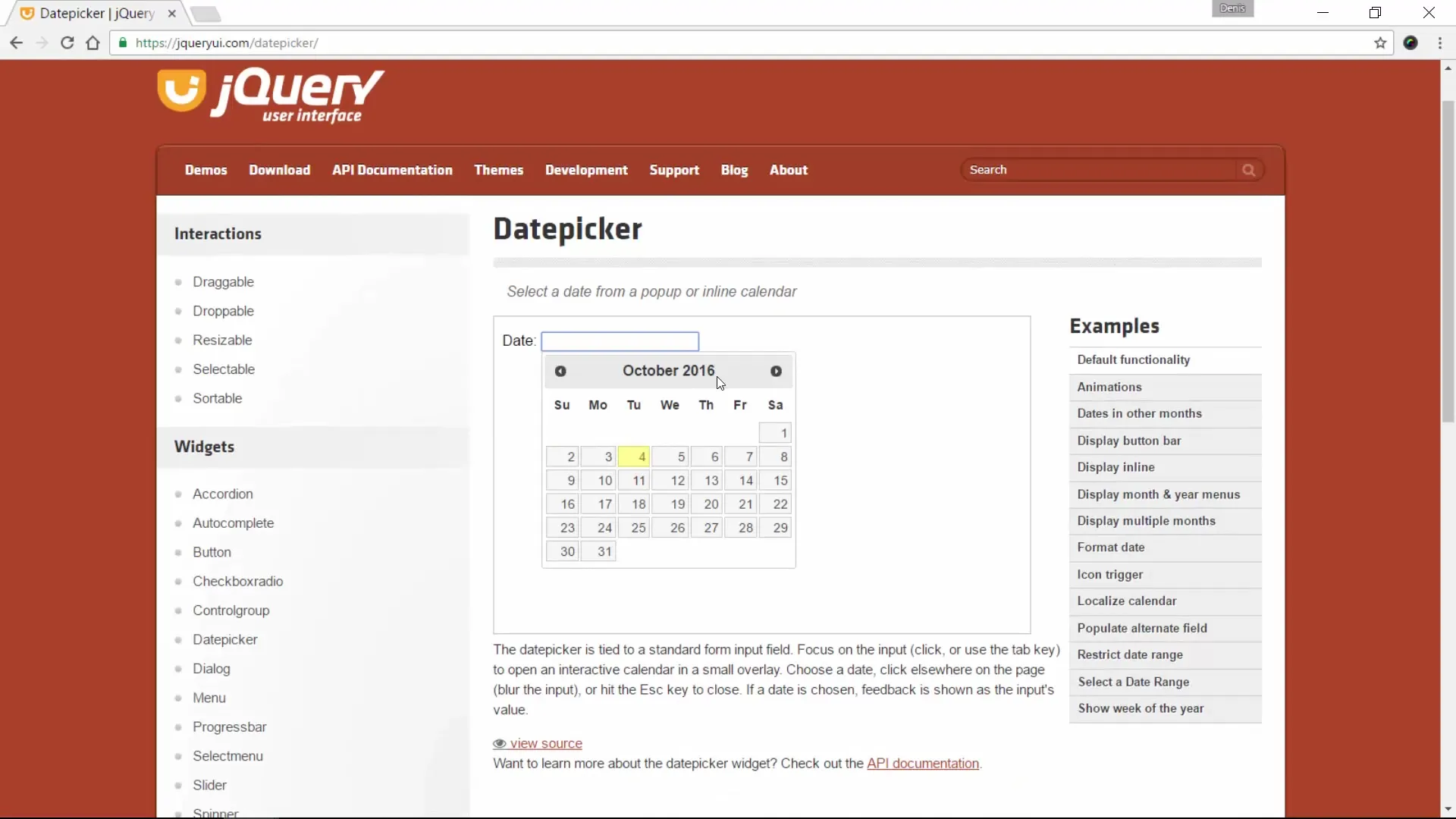
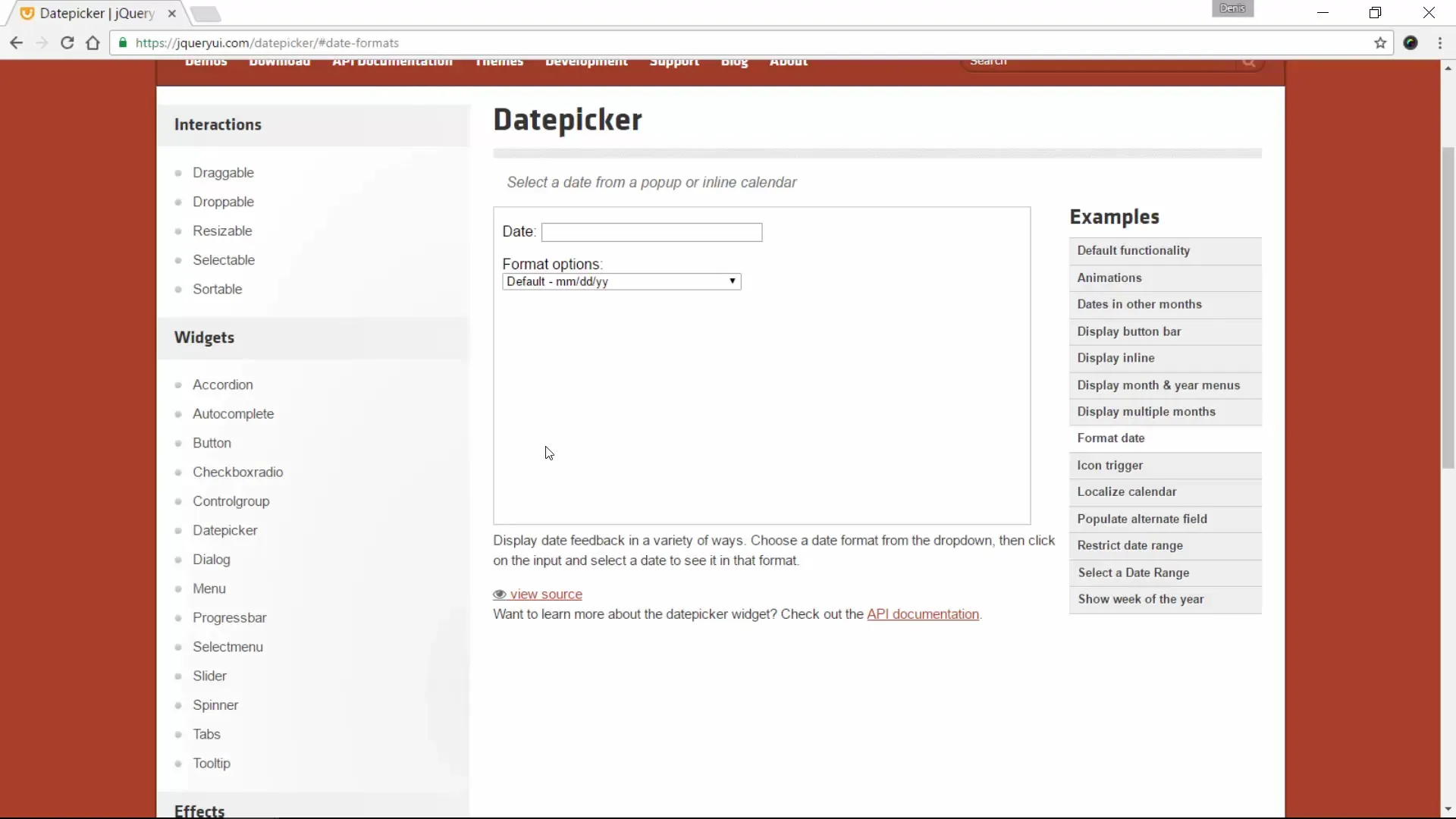
jQuery UI stellt nicht nur grundlegende Widgets zur Verfügung, sondern auch zahlreiche Optionen, die dir vielfältige Möglichkeiten eröffnen. Du kannst beispielsweise ein Dialogfenster oder einen Datepicker erstellen, ohne von Grund auf programmieren zu müssen.

Einfache Implementierung in deine Webseite
Im nächsten Abschnitt werden wir konkret darauf eingehen, wie du jQuery UI in deine Webseite integrieren kannst. Du wirst sehen, dass es nicht viel Aufwand benötigt, um die Funktionen und Features von jQuery UI zu nutzen.

Fazit zur Nutzung von jQuery UI
Viele Entwickler neigen dazu, eigene Lösungen für UI-Probleme zu erstellen, obwohl es bereits hochentwickelte Tools gibt. jQuery UI ist eines dieser Tools, das dir dabei hilft, deine Entwicklungszeit zu verkürzen und gleichzeitig die Funktionalität und Benutzererfahrung deiner Webseite erheblich zu steigern.
Zusammenfassung - jQuery UI effektiv nutzen: Ein Leitfaden
In diesem Leitfaden hast du gelernt, was jQuery UI ist und welche Möglichkeiten es dir bietet, um Benutzeroberflächen zu verbessern. Mit den vorgefertigten Widgets und Interaktionen kannst du interaktive und ansprechende Anwendungen entwickeln, ohne viel Zeit für die Codierung aufzuwenden. Nutze jQuery UI, um Effizienz und Benutzerfreundlichkeit in deinen Projekten zu maximieren.
Häufig gestellte Fragen
Was ist jQuery UI?jQuery UI ist ein Addon für jQuery, das viele nützliche Features zur Gestaltung von Benutzeroberflächen bietet.
Wie funktioniert das draggable Widget?Das draggable Widget ermöglicht es Benutzern, Elemente innerhalb der Webseite per Drag-and-Drop zu verschieben.
Was sind droppable Elemente?Droppable Elemente sind spezielle Bereiche, in die andere Elemente gezogen werden können, um bestimmte Aktionen auszuführen, z.B. Dateien löschen.
Warum sollte ich jQuery UI verwenden?jQuery UI sparte Entwicklungszeit, da viele Funktionen bereits integriert sind, was dir erlaubt, dich auf das Design und die Benutzererfahrung zu konzentrieren.
Kann ich jQuery UI einfach in meine bestehende Webseite integrieren?Ja, jQuery UI lässt sich unkompliziert in bestehende Webseiten integrieren, sodass du sofort von den verfügbaren Widgets profitieren kannst.


