Du möchtest eine interaktive Uhr auf deiner Webseite implementieren? Keine Sorge, dies ist einfacher als es scheint! In dieser Anleitung zeigen wir dir, wie du mit wenigen Zeilen Code eine Uhr erstellst, die sich im Sekundentakt aktualisiert. So erhältst du nicht nur ein nützliches Tool, sondern auch ein effektives Projekt, um deine JavaScript- und jQuery-Fähigkeiten zu verbessern. Lass uns gleich loslegen!
Wichtigste Erkenntnisse
- Verwendung von JavaScript zur Erstellung einer dynamischen Uhr.
- Nutzung von setTimeout, um die Uhrzeit regelmäßig zu aktualisieren.
- Formatierung der Uhrzeit, damit sie in einem ansprechenden Format angezeigt wird.
Schritt-für-Schritt-Anleitung
Schritt 1: Grundlagen schaffen
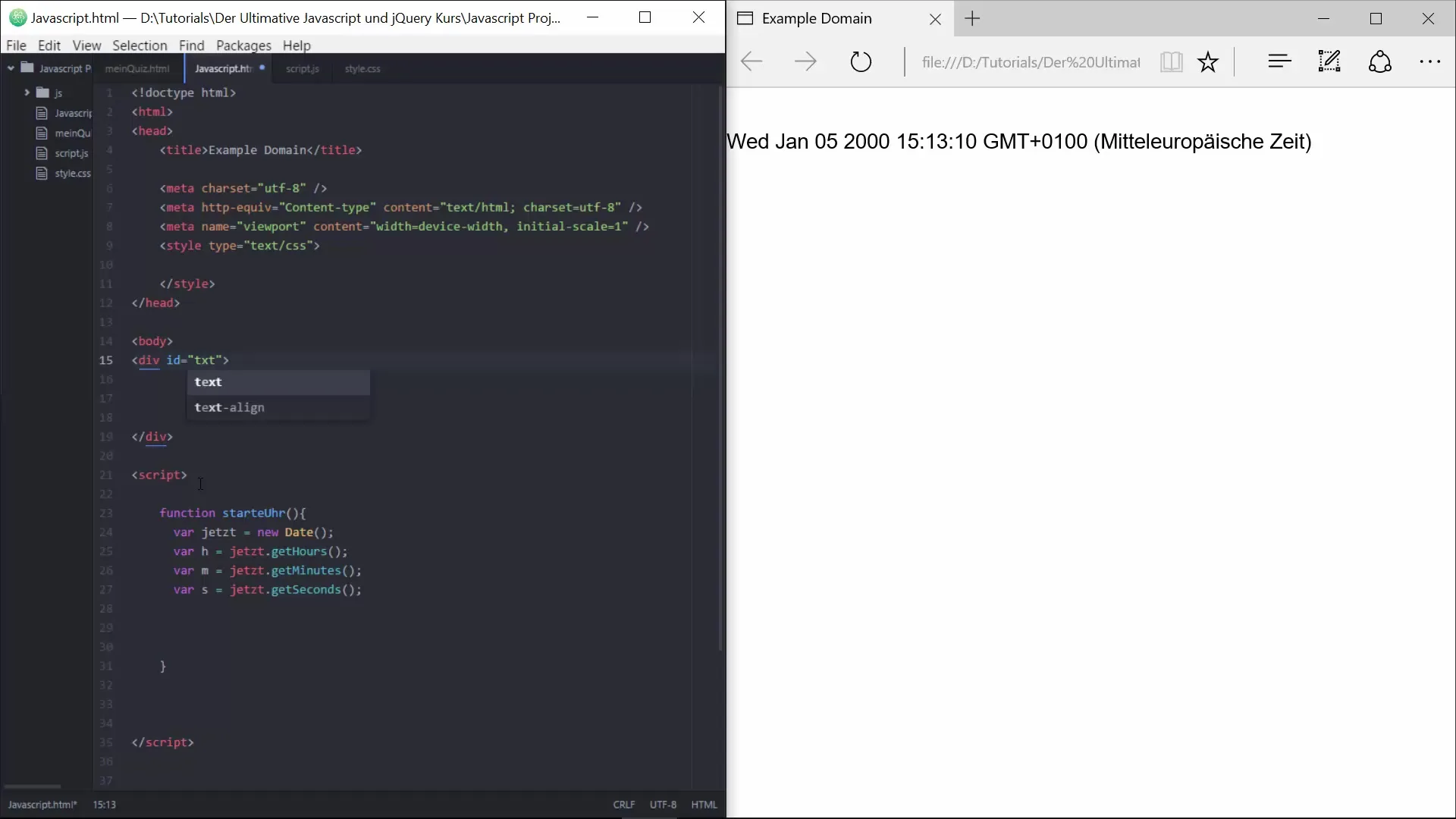
Zunächst beginnen wir mit der Einrichtung der Basis für unser Projekt. Der erste Schritt besteht darin, den vorherigen Code zu löschen, den wir nicht mehr benötigen. Du möchtest einen klaren Anfang schaffen.

Jetzt fügen wir eine Funktion hinzu, die für das Starten der Uhr zuständig ist. Nenne diese Funktion „startUhr“. Damit wir die aktuelle Zeit nutzen können, verwenden wir das new Date-Objekt.
Schritt 2: Uhrzeit erfassen
Innerhalb der Funktion startUhr musst du zuerst die Stunden, Minuten und Sekunden erfassen. Du kannst dies leicht durch die Methoden getHours(), getMinutes() und getSeconds() erreichen.
Schritt 3: Element für die Uhr im HTML erstellen
Als Nächstes benötigst du ein HTML-Element, in dem die Uhrzeit angezeigt wird. Weise diesem Element die ID „uhr“ zu. Dies ist wichtig, denn später wirst du das Element mithilfe dieser ID ansprechen.
Schritt 4: Inhalt der Uhr setzen
Jetzt, wo die Uhrzeit erfasst wurde, ist es an der Zeit, den HTML-Inhalt der Uhr zu aktualisieren. Du kannst dies tun, indem du den innerHTML des „uhr“-Elements auf die formatierte Zeit setzt. Die Zeit sollte in der Form „HH:MM:SS“ angezeigt werden.
Schritt 5: Die Uhrzeit regelmäßig aktualisieren
Um die Uhrzeit regelmäßig zu aktualisieren, kannst du die setTimeout-Funktion verwenden. Diese Funktion führt die startUhr-Funktion alle 500 Millisekunden aus.
Schritt 6: „onload“-Event hinzufügen
Um sicherzustellen, dass die Funktion zur Uhr gestartet wird, wenn die Webseite geladen wird, musst du das „onload“-Event im HTML-Bereich setzen. Schreibe dazu: onload="startUhr()".
Schritt 7: Formatierung der Zeit
Nun musst du sicherstellen, dass die Darstellung der Uhrzeit auch einheitlich aussieht. Wenn die Stunden, Minuten oder Sekunden kleiner als 10 sind, sollten sie mit einer führenden Null versehen werden. Dazu erstellst du eine Funktion namens kleiner10, die das überprüft.
Schritt 8: Anwendung der Formatierung
Du musst diese neue Funktion auf die Stunden, Minuten und Sekunden anwenden, bevor du sie in den HTML-Inhalt einfügst. So sieht die Uhr bedeutend ansprechender aus.

Schritt 9: Verbesserung des Layouts
Du kannst die Uhr noch weiter verbessern, indem du CSS-Styles hinzufügst. Überlege dir, wie die Uhr aussehen könnte: zentrale Ausrichtung, große Schriftarten, auffällige Hintergrundfarben. Damit wird die Uhr nicht nur funktional, sondern auch visuell ansprechend.
Zusammenfassung – Interaktive Uhr mit JavaScript bauen
Du hast nun gelernt, wie du mit JavaScript eine interaktive Uhr erstellen kannst, die sich kontinuierlich im Sekundentakt aktualisiert. Das Projekt ist nicht nur einfach umzusetzen, sondern bietet dir auch die Möglichkeit, deine JavaScript-Kenntnisse zu vertiefen und zu erweitern.
Häufig gestellte Fragen
Wie kann ich die Fortschrittsgeschwindigkeit der Uhrzeit anpassen?Durch Ändern des Wertes in setTimeout() passt du die Aktualisierungsrate an, beispielsweise von 500 Millisekunden auf 1000 Millisekunden für eine Aktualisierung pro Sekunde.
Wie kann ich die Uhr in eine Webseite integrieren?Integriere den JavaScript-Code in den -Tag deiner HTML-Seite und füge das entsprechende HTML-Element mit der ID „uhr“ hinzu.
Kann ich das Design der Uhr individuell gestalten?Ja, du kannst das Styling der Uhr mit CSS anpassen, um das Aussehen und die Positionierung nach deinen Wünschen zu verändern.
Unterstützt die Uhr 12-Stunden-Format?Ja, du kannst die Stunden mit einer Bedingung anpassen, um das 12-Stunden-Format zu implementieren. Dies erfordert eine kleine Änderung an der Stunden-Formatierung.


