HTML est le fondement de chaque site web, et la structure d'un document HTML est basée sur des tags appelés. Ces tags te permettent d'organiser les contenus et de définir leur structure. Dans cet article, tu apprendras à connaître les concepts fondamentaux et les tags importants de HTML qui t'aideront à développer tes propres projets web.
Guide étape par étape
1. Introduction aux tags HTML
Commençons par le concept fondamental des tags HTML. En essence, les tags sont les instructions qui sont interprétées par les navigateurs pour afficher le contenu correctement. Lors de la création d'un document HTML, il est important que tu aies le logiciel nécessaire pour écrire le code. Un éditeur populaire est le PHP Storm Editor, qui t'offre la fonctionnalité de surlignage syntaxique.

2. Comprendre la structure d'un document HTML
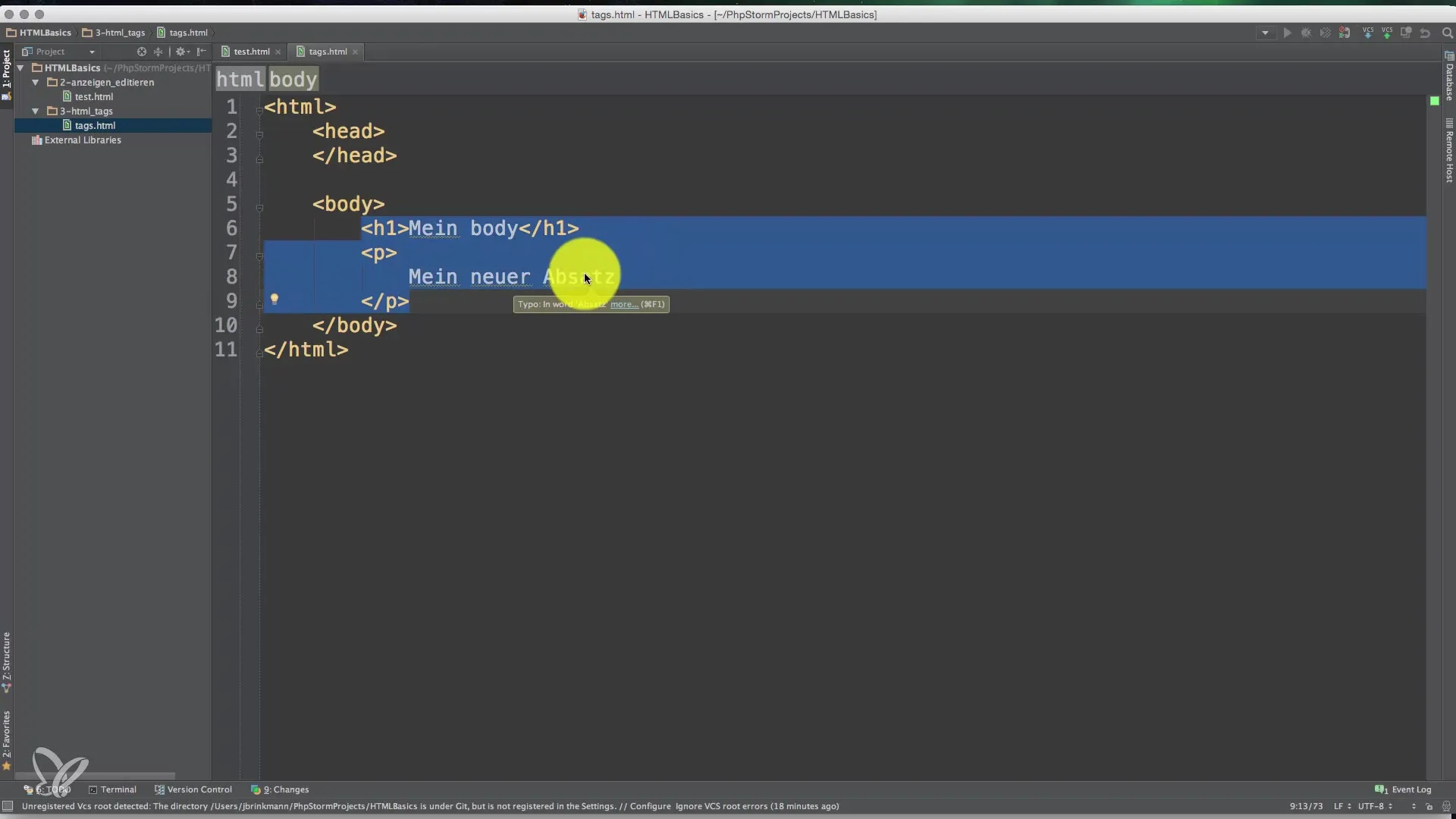
Un document HTML est enveloppé par la balise. Ce tag est le tag extérieur et définit qu'il s'agit d'un document HTML. À l'intérieur de ce document, il y a deux zones principales : la zone d'en-tête () et la zone de corps (). La zone d'en-tête contient des méta-informations qui ne sont pas affichées directement sur la page web, tandis que la zone de corps comprend le contenu visible de ta page web.
3. La zone d'en-tête
Dans la zone d'en-tête, tu peux indiquer des informations telles que le titre, les polices et les liens vers d'autres ressources comme les feuilles de style CSS ou les fichiers JavaScript. Ces données ne sont pas visibles pour les utilisateurs, mais aident le navigateur à afficher la page correctement. Un exemple typique de zone d'en-tête pourrait ressembler à ceci :
4. La zone de corps
Dans la zone de corps, tu ajoutes ton contenu visible. C'est ici que vont les textes, images, liens et autres éléments que l'utilisateur peut voir. Il est important de noter que la zone de corps est également encapsulée dans des tags, à savoir avec la balise.
5. Découvrir les tags HTML importants
Parmi les tags HTML les plus fondamentaux, il y a le tag d'en-tête.
6. Reconnaître les tags HTML

7. L'utilisation des tags dans le document
Tous les contenus qui se trouvent entre des tags relatifs à un tag appartiennent à celui-ci.

8. La structure des éléments HTML
Il est crucial que tu comprennes la structuration de ton document HTML.
9. Vérifier le code source
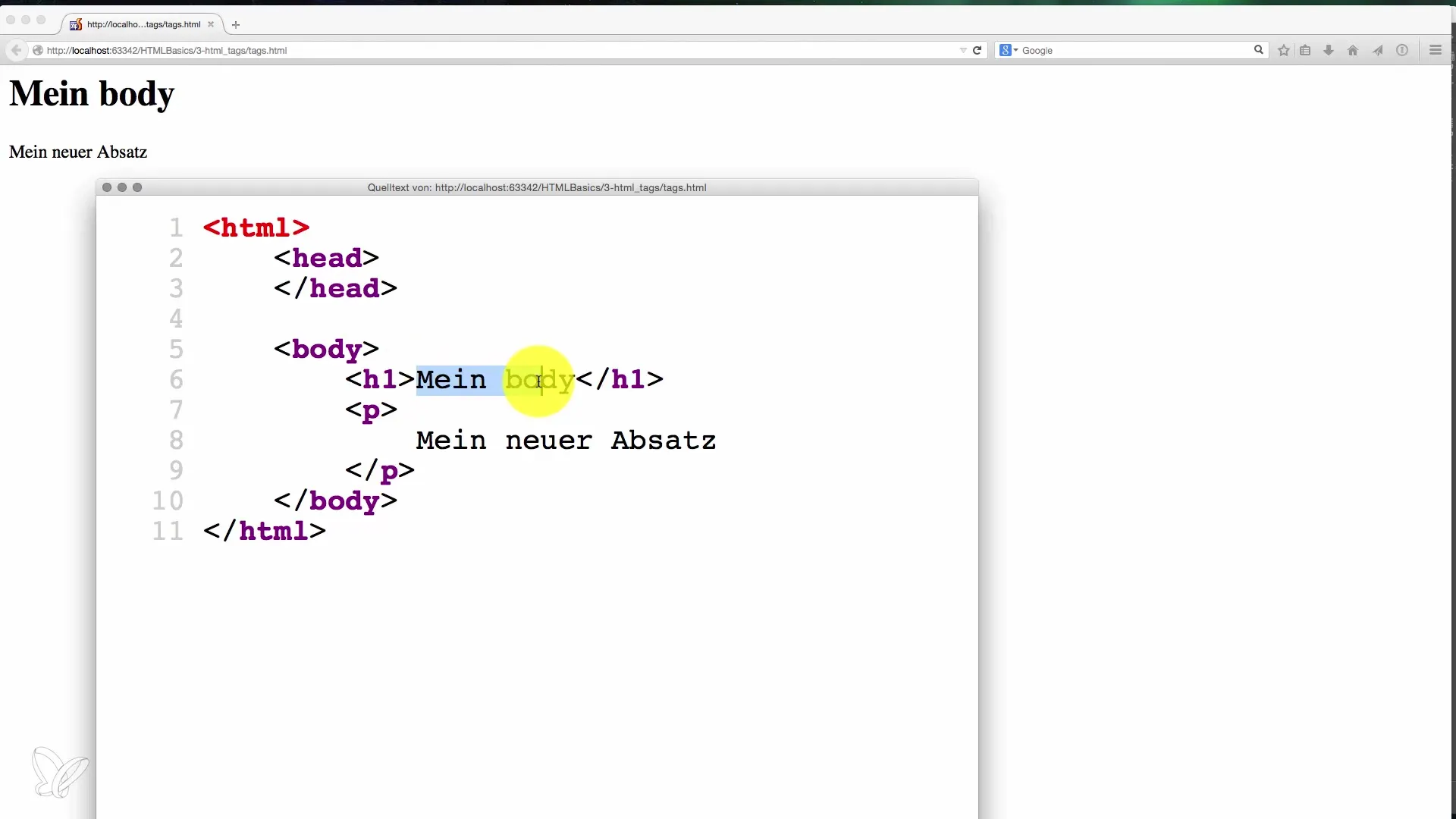
Lorsque tu ouvres ton fichier HTML dans un navigateur, tu peux également vérifier le code source pour t'assurer que tout est correctement implémenté. Tu peux le faire en cliquant avec le bouton droit de la souris sur la page et en sélectionnant « Afficher le code source de la page ».
10. Conclusion et perspectives
Après avoir maintenant eu un aperçu des tags fondamentaux, tu peux commencer à créer tes propres documents HTML et à expérimenter. Les tutoriels ultérieurs se concentreront sur la structuration et l'organisation de ces tags pour transmettre des connaissances plus approfondies.
Résumé – Fondamentaux des tags HTML : Un guide complet
Dans ce guide, tu as appris les éléments fondamentaux des tags HTML. Tu sais maintenant comment structurer des documents HTML, quels tags sont importants et comment rendre le contenu visible. Avec ces connaissances, tu es prêt à créer tes propres pages web.
Questions fréquentes
Comment commencer avec HTML ?Tu peux utiliser un éditeur de texte comme Notepad ou un outil spécialisé comme PHP Storm pour écrire du HTML.
Quelle est la différence entre et ?Le tag contient des informations non visibles, tandis que le tag héberge le contenu visible de ta page web.
Combien de tags devrais-je utiliser dans un document ?Tu devrais utiliser un seul tag par document, car c'est l'en-tête principal.
Qu'est-ce que les tags de fermeture ?Les tags de fermeture sont nécessaires pour marquer la fin d'une certaine zone de contenu.
Puis-je utiliser des tags à l'intérieur d'autres tags ?Oui, l'imbrication de tags est un concept fondamental en HTML.


