Préparation du texte et l'utilisation des titres sont des éléments centraux lors de la création de pages web. Pour créer une mise en page web attrayante, il est crucial de structurer des contenus authentiques. Dans ce guide, tu apprendras comment utiliser des fonctionnalités HTML de base pour la mise en forme du texte et l'implémentation de titres. Passons directement à la pratique !
Principales conclusions
- La structure des textes sur une page web se fait par différents types de titres.
- Les textes de substitution comme « Lorem Ipsum » sont utiles pour tester les mises en page.
- Les bons paragraphes et titres améliorent la lisibilité et l'expérience utilisateur.
Guide étape par étape
1. Insertion de titres
Commence par ajouter un titre sur ta page HTML. Utilise pour cela la balise H1 pour le titre principal qui résume le sujet de ta page. Un titre concis aide les visiteurs à comprendre le contenu de la page en un coup d'œil.

2. Utilisation des paragraphes
Après le titre, il est important de diviser le texte en paragraphes significatifs. Utilise la balise P pour créer des paragraphes et veille à ce que chaque paragraphe ait une déclaration claire. Par exemple, tu peux commencer un nouveau paragraphe pour chaque nouvelle pensée ou idée.

3. Génération de texte de substitution
Si tu ne disposes pas de suffisamment de texte, tu peux utiliser des textes de substitution comme « Lorem Ipsum ». Visite le site loremipsum.de pour générer facilement des textes. Copie le texte de substitution et colle-le dans ta structure HTML pour simuler une mise en page réaliste.

4. Utiliser la hiérarchie des titres
Utilise une hiérarchie claire de titres pour clarifier la structure de ton contenu. Après la balise H1, tu peux utiliser H2 pour les sous-titres et H3 pour les titres de sections plus courtes. Cette structure est essentielle pour faciliter le parcours du texte par les lecteurs.
5. Combiner paragraphes avec titres
Assure-toi de créer plusieurs paragraphes pour chaque titre. Cela donne de la profondeur à tes textes et permet aux lecteurs d'obtenir des informations détaillées sans être accablés. Une règle de base serait d'avoir au moins deux paragraphes par titre pour bien développer les contenus.

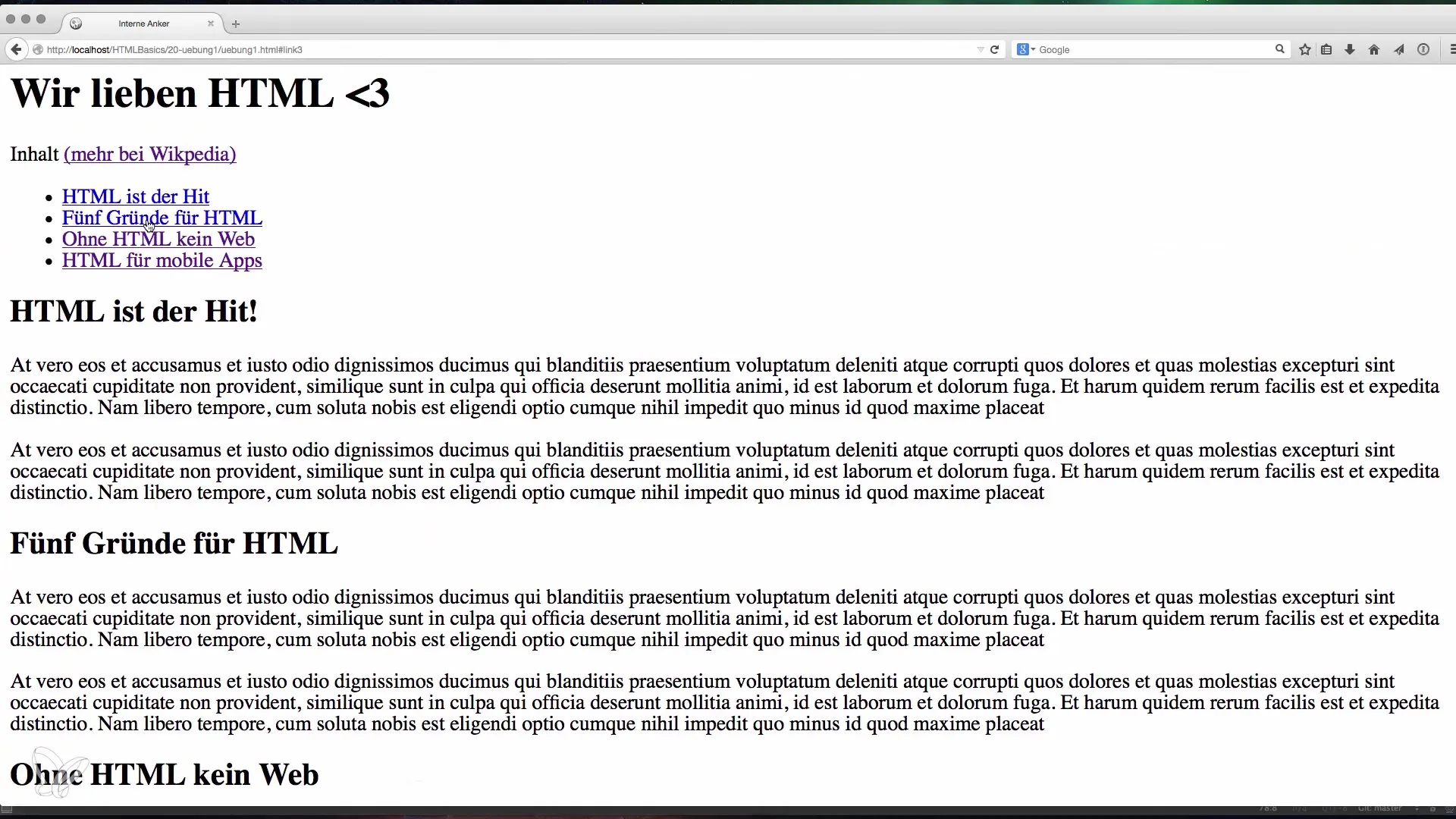
6. Créer une table des matières
Si tu as une grande quantité de texte, il peut être utile de créer une table des matières. Une table des matières cliquable améliore l'utilisabilité, car les lecteurs peuvent rapidement naviguer vers la section qui les intéresse. Assure-toi que tous les liens sont correctement définis et mènent aux sections pertinentes.

7. Contrôle final et ajustements
Après avoir structuré tes textes, paragraphes et titres, il est important de vérifier l'ensemble de la page. Assure-toi que tous les éléments fonctionnent bien ensemble et que la lisibilité est assurée. Il se peut que tu doives effectuer des ajustements pour atteindre l'expérience utilisateur que tu vises.
Résumé – Principes de la préparation du texte en HTML
Dans ce guide, tu as appris comment améliorer la structure de tes pages HTML en utilisant efficacement les titres et les paragraphes. Ajoute des textes de substitution pour tester tes mises en page de manière réaliste, et crée une table des matières pour une meilleure navigation utilisateur.
Questions fréquentes
Comment ajouter des titres en HTML ?Tu utilises la balise H1 pour les titres principaux, H2 pour les sous-titres, etc.
Qu'est-ce qu'un texte de substitution ?Les textes de substitution sont des contenus d'exemple utilisés pour illustrer des mises en page, comme « Lorem Ipsum ».
Est-il possible d'avoir plusieurs paragraphes sous un titre ?Oui, il est recommandé d'utiliser au moins deux paragraphes par titre pour approfondir le contenu.
Pourquoi une table des matières est-elle importante ?Une table des matières permet aux lecteurs de naviguer rapidement vers les sections pertinentes pour eux.


