Le texte est un élément central dans le développement web et son alignement est décisif pour l'image visuelle globale de votre site web. Que vous réalisiez un projet simple ou travailliez sur une application web complexe, le bon alignement peut améliorer votre design. Ce tutoriel vous transmet les bases de l'alignement du texte avec CSS et vous montre comment positionner les textes de manière appropriée.
Principales conclusions
- L'alignement du texte peut être contrôlé à l'aide de la propriété CSS text-align.
- Par défaut, l'alignement du texte dans la plupart des navigateurs est « à gauche ».
- L'alignement peut être changé en « à droite », « centré » ou « justifié ».
- L'alignement influence également la mise en page et le flux de lecture du texte.
Guide étape par étape
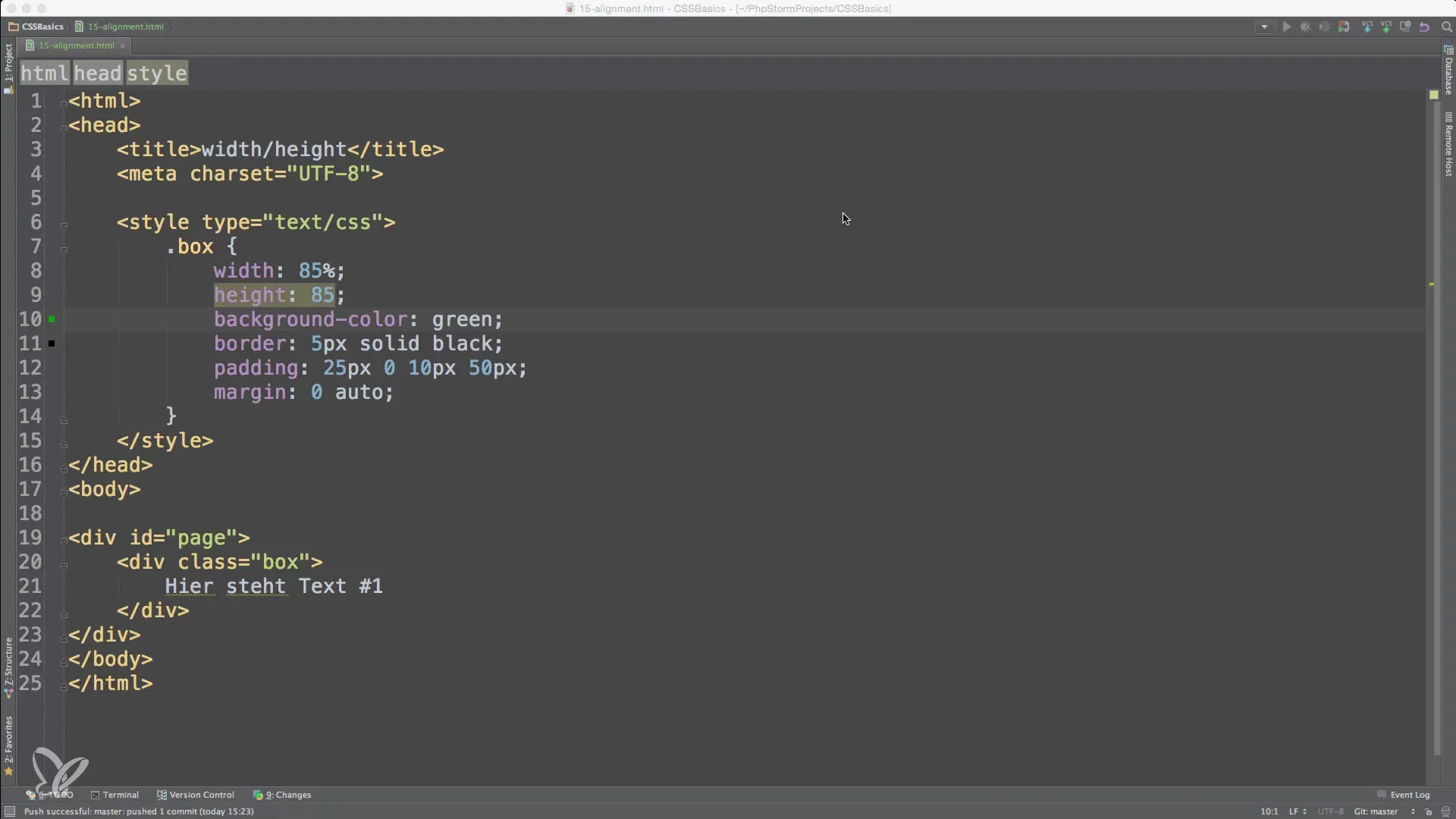
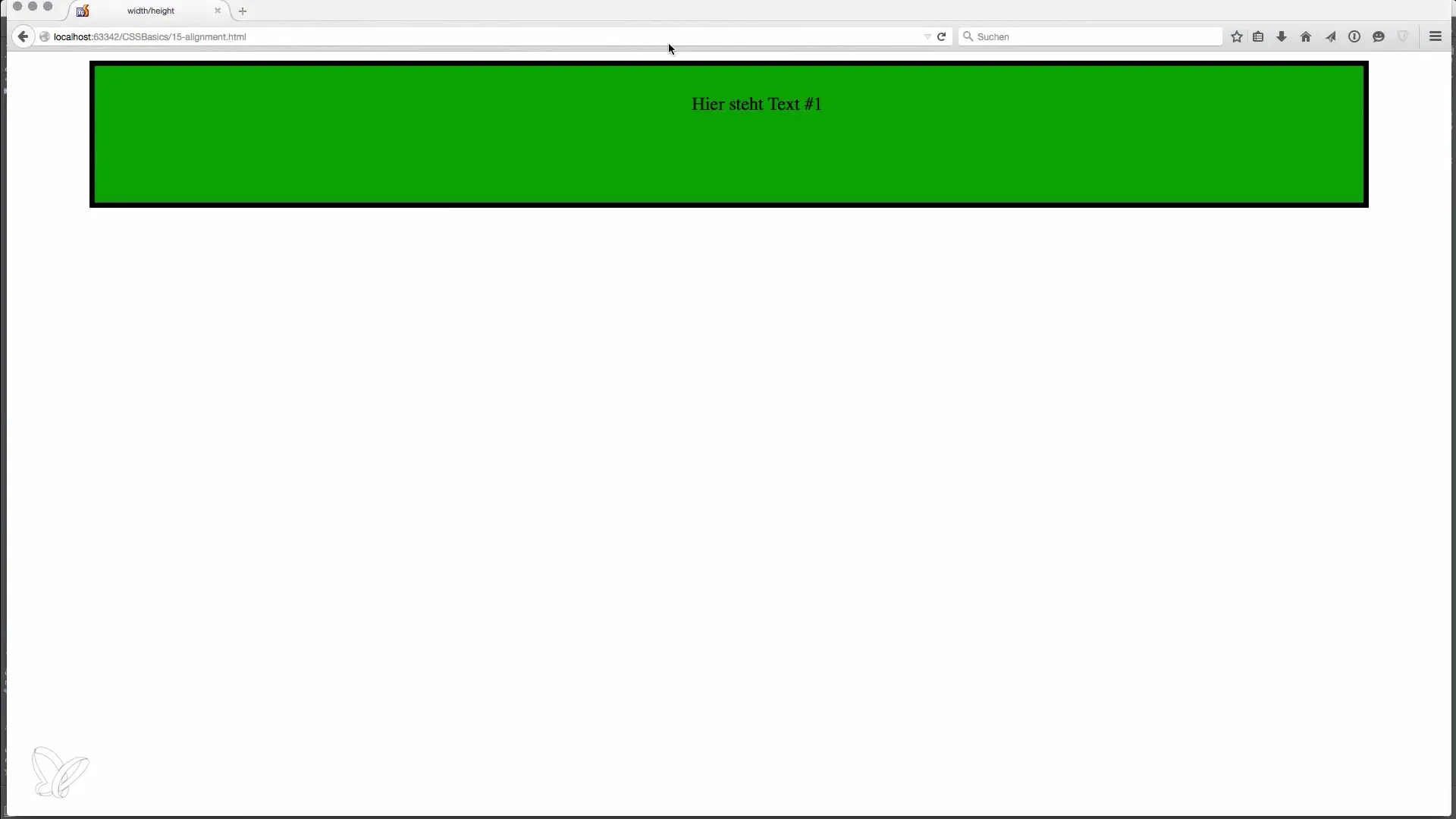
1. Aligner le texte à gauche
Pour tester l'alignement par défaut, nous ajoutons d'abord un bloc de texte dont l'alignement est défini sur « à gauche ». Cette fonctionnalité est atteinte grâce à la propriété CSS text-align : left ; . C'est la forme la plus courante d'alignement du texte et correspond au comportement de la plupart des systèmes d'écriture occidentaux.

2. Aligner le texte au centre
Pour centrer le texte, nous modifions la règle CSS en text-align : center ; . Cet alignement est souvent utilisé pour mettre en avant des titres ou des sections de texte particulières. L'ensemble du texte s'aligne uniformément au centre, ce qui est souvent efficace pour des raisons esthétiques.

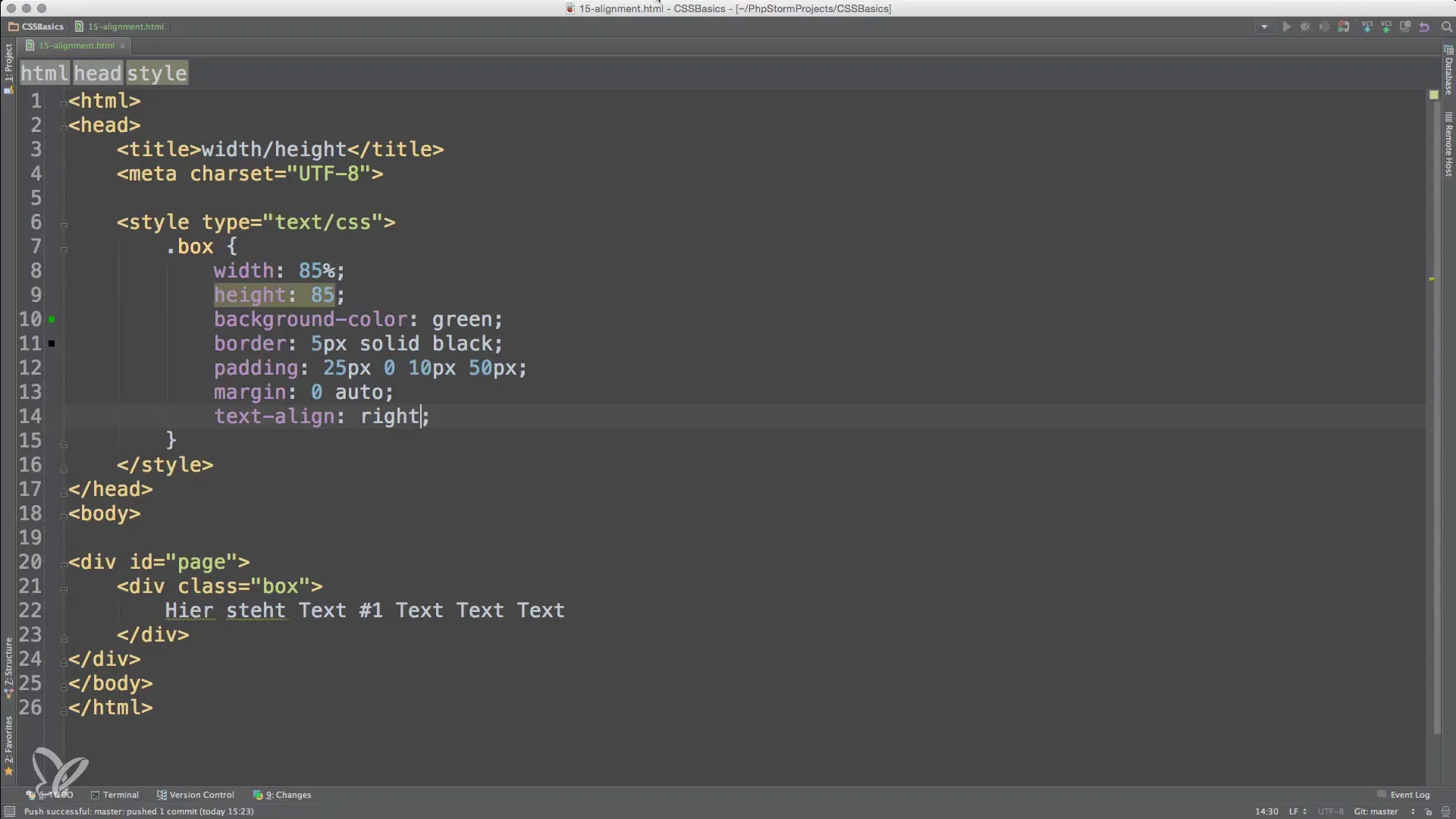
3. Aligner le texte à droite
Avec la règle CSS text-align : right ; , vous pouvez faire en sorte que le texte soit aligné sur le bord droit. Cette technique peut être utile pour des mises en page ou des directives de design spécifiques et est souvent utilisée dans des sites web multilingues qui se lisent de droite à gauche, comme l'arabe.

4. Utiliser les textes justifiés
Les textes justifiés, où le texte est réparti uniformément sur toute la largeur, peuvent également être réalisés avec CSS. Cela se fait par la propriété text-align : justify ; . Ce type d'alignement donne un aspect soigné au texte, mais peut parfois entraîner des espaces indésirables dans les lignes.
Résumé – Les bases de l'alignement du texte avec CSS
Dans ce tutoriel, vous avez appris comment aligner des textes dans vos projets web avec CSS. L'alignement par défaut est « à gauche », mais avec de simples modifications, vous pouvez centrer le texte, l'aligner à droite ou le présenter en justifié. Ces compétences sont importantes pour rendre vos sites web attrayants et faciles à utiliser.
Questions fréquemment posées
Comment puis-je aligner correctement le texte en plusieurs langues ?Vous pouvez utiliser la propriété CSS direction pour formater le texte pour les langues RTL.
Quelle est la différence entre text-align et float ?text-align contrôle l'alignement du contenu à l'intérieur d'un élément, tandis que float fait flotter les éléments et les retire du flux normal du document.
Puis-je changer l'alignement du texte en fonction de la taille de l'écran ?Oui, vous pouvez utiliser des Media Queries en CSS pour définir différentes mises en page ou alignements pour différentes tailles d'écran.


