Es-tu prêt à élargir tes connaissances sur la structure des documents web ? Un élément central de la structure documentaire est les titres. Ils aident non seulement à organiser ton contenu, mais fournissent également aux moteurs de recherche et aux navigateurs des informations importantes sur la hiérarchie et le contexte de ta page. Dans ce guide, tu apprendras tout ce qu'il faut savoir sur les différents types de titres en HTML et comment les utiliser efficacement.
Principales conclusions
- Il existe six niveaux de hiérarchie de titres en HTML : H1 à H6.
- Chaque page ne devrait contenir qu'un seul titre H1.
- Les titres H2 à H6 servent à subdiviser le contenu et doivent être utilisés judicieusement.
- La signification sémantique des titres soutient à la fois la convivialité et le référencement.
Guide étape par étape
Étape 1: Le titre H1
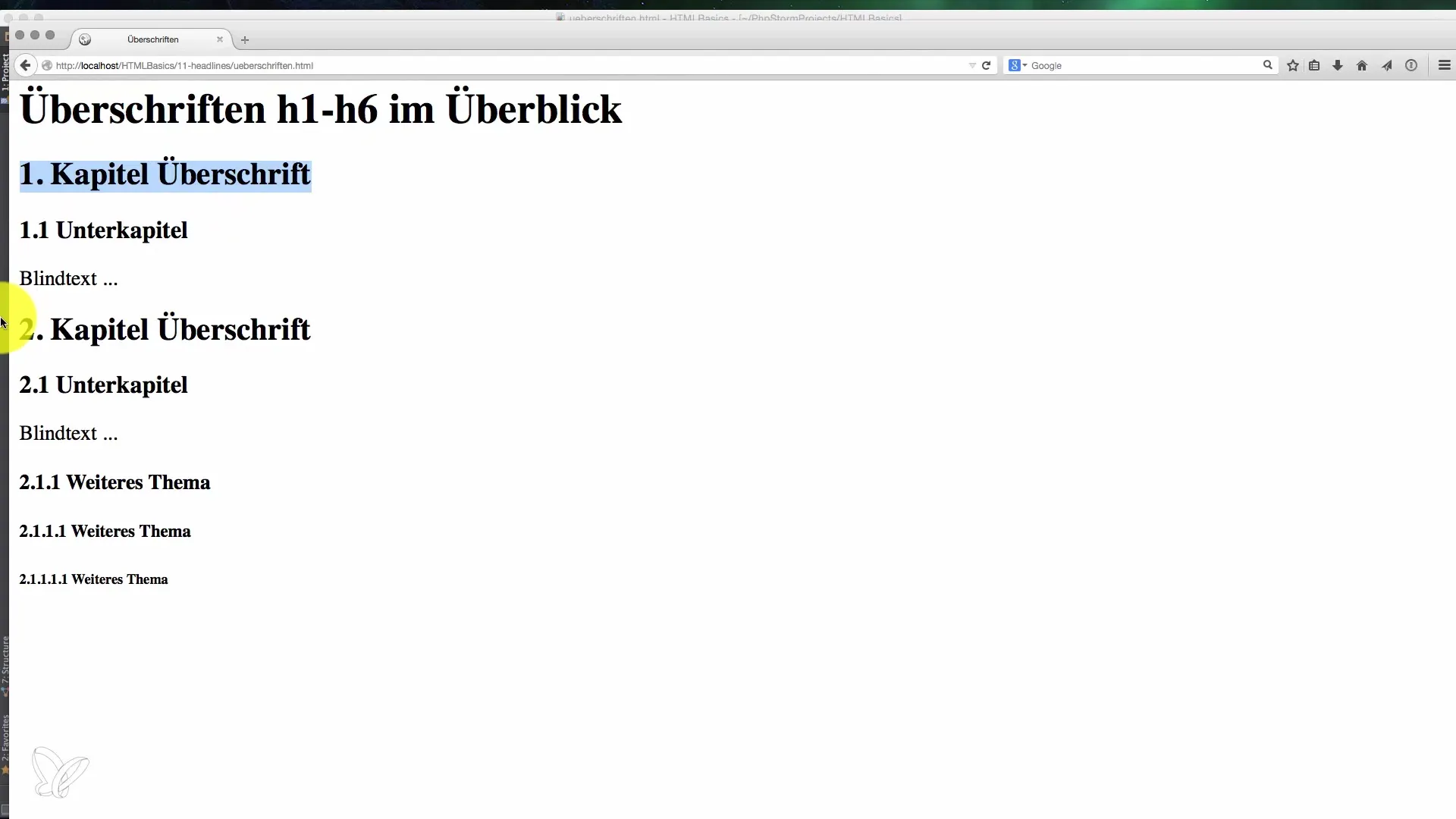
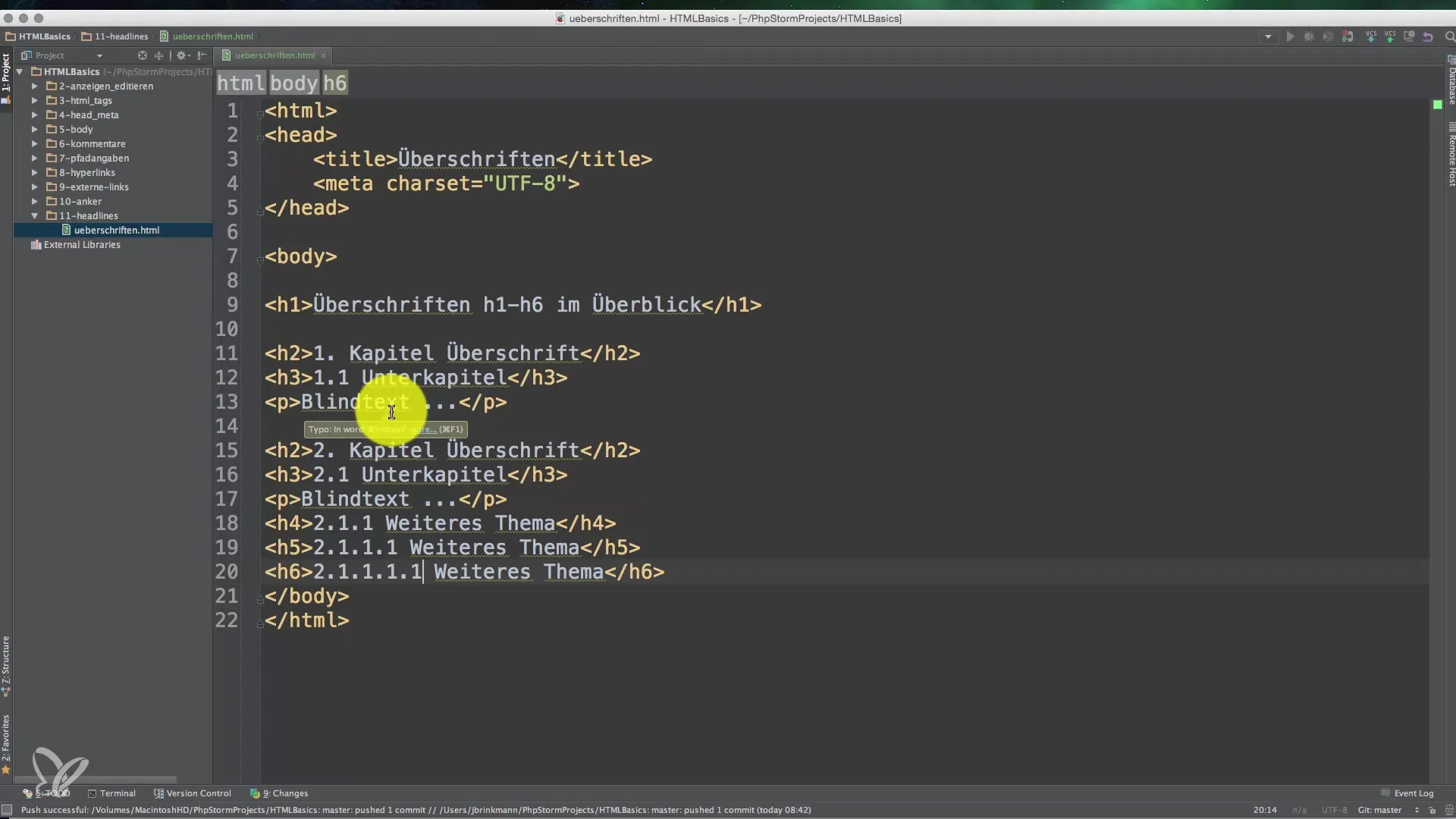
Commençons par le titre H1. Celui-ci devrait représenter le titre principal de ta page et résumer le contenu essentiel. Utilise-le une seule fois par document pour créer de la clarté pour les utilisateurs et les moteurs de recherche. Par exemple, un H1 pour une recette pourrait être un titre comme « La meilleure recette de pain ». Le H1 doit toujours refléter le cœur du contenu.

Étape 2: Les titres H2
Le niveau suivant de la hiérarchie est le titre H2. Il est utilisé pour marquer les sections principales de ton contenu. Les cas d'utilisation typiques incluent les titres de chapitre ou les sections qui traitent d'un sujet spécifique dans le titre principal. Un exemple de H2 pourrait être « Ingrédients pour le pain ».

Étape 3: Les titres H3
Si tu souhaites subdiviser davantage ton contenu, les titres H3 entrent en jeu. Les titres H3 doivent être utilisés pour les sous-sections des titres H2. Cette structure permet une hiérarchisation claire et facile à comprendre. Un exemple possible pourrait être « Levure sèche vs. levure fraîche », qui précise le H2 sur les ingrédients.
Étape 4: Titres H4 à H6
Tu peux affiner davantage la structure avec des titres H4, H5 et H6. Le titre H4 pourrait contenir, par exemple, des détails sur les « options de garniture » dans ta recette, tandis que H5 et H6 peuvent être utilisés pour des informations très spécifiques, comme « variétés de fromage » ou « alternatives de légumes ».
Étape 5: La bonne dénomination
Il est important que les titres H1 à H6 soient formulés de manière claire et précise. Ils aident les lecteurs à trouver rapidement les informations recherchées. De plus, les moteurs de recherche peuvent mieux comprendre la pertinence et la structure de ton contenu lorsque tu respectes cette hiérarchie.

Étape 6: Signification sémantique des titres
La signification sémantique de tes titres est cruciale. Bien que la taille de la police et l'apparence soient importantes, la fonctionnalité est primordiale. Lors de la programmation de tes documents HTML, le choix des éléments de titre doit être basé sur les niveaux de signification des contenus, et non seulement sur leur mise en page visuelle.
Étape 7: Conclusion sur l'utilisation des titres
En appliquant la bonne hiérarchie des titres, tu améliores non seulement l'expérience utilisateur, mais aussi l'optimisation SEO de ton site web. Assure-toi d'utiliser les H1 à H6 de manière judicieuse et de bien structurer chaque titre. Ainsi, tu aides les moteurs de recherche à mieux indexer le contenu de ta page et les visiteurs trouvent plus rapidement ce qu'ils cherchent.

Résumé – Titres en HTML : Structure et utilisation
Dans ce guide, tu as appris l'importance et l'utilisation des titres en HTML. Tu sais maintenant combien il est important d'avoir une hiérarchie claire de H1 à H6 pour la structure et la recherche de ton contenu. Utilise ces connaissances pour créer un site web convivial et efficace.
Questions fréquentes
Qu'est-ce que le titre H1 ?Le titre H1 est le titre principal d'une page et décrit le contenu central.
Combien de titres H1 devrais-je utiliser ?Il ne devrait y avoir qu'un seul titre H1 par document.
Que sont les titres H2 et H3 ?Les H2 sont les titres des sections principales, les H3 sont les titres des sous-sections au sein d'une zone H2.
Comment utiliser les titres H4 à H6 ?Ces titres servent à subdiviser davantage le contenu et sont judicieux lorsqu'il y a des informations très spécifiques.
Pourquoi la signification sémantique des titres est-elle importante ?Elle aide les moteurs de recherche et les utilisateurs à mieux comprendre et naviguer dans les contenus.


