Les-événements de clic sont un concept fondamental dans la programmation avec JavaScript. Ils te permettent de réagir aux interactions des utilisateurs et de créer des contenus dynamiques. Dans ce guide, tu apprendras comment gérer efficacement les événements de clic en appliquant des bonnes pratiques et en séparant ta logique JavaScript de ton code HTML.
Principales conclusions
- Il convient d'éviter de déplacer directement des fonctions dans les gestionnaires d'événements.
- La séparation de HTML, CSS et JavaScript améliore la maintenabilité du code.
- L'utilisation d'IDs de gestionnaires d'événements permet une réutilisation dans différents contextes.
Guide étape par étape
Étape 1: Comprendre les bases
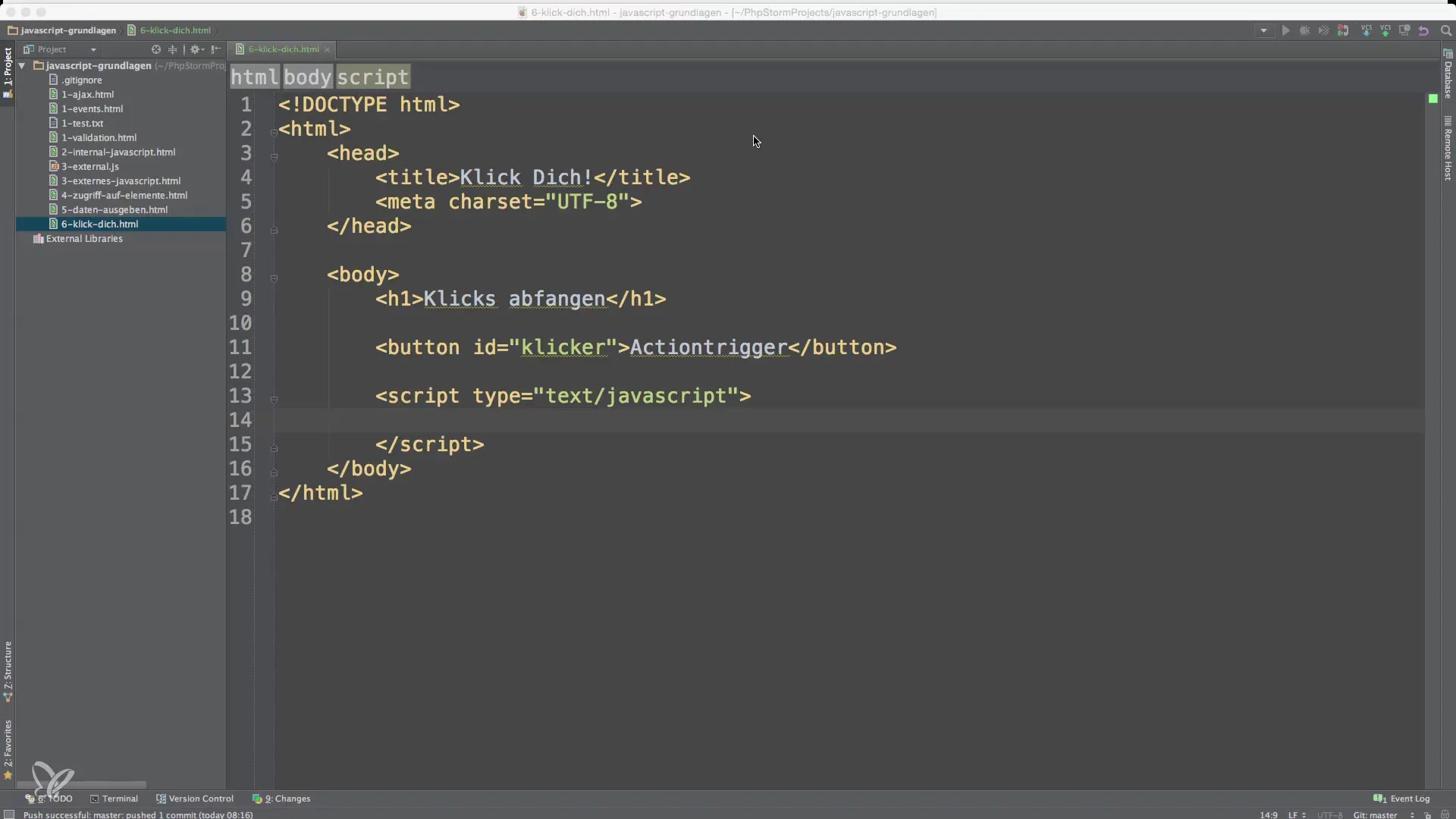
Une compréhension de base simple des événements de clic nécessite de savoir comment JavaScript interagit avec les éléments HTML. Tu devrais d'abord être conscient que les fonctions pour déclencher des événements ne doivent pas se trouver directement dans le code HTML. Cela maintient le code clair.

Étape 2: Créer un exemple simple
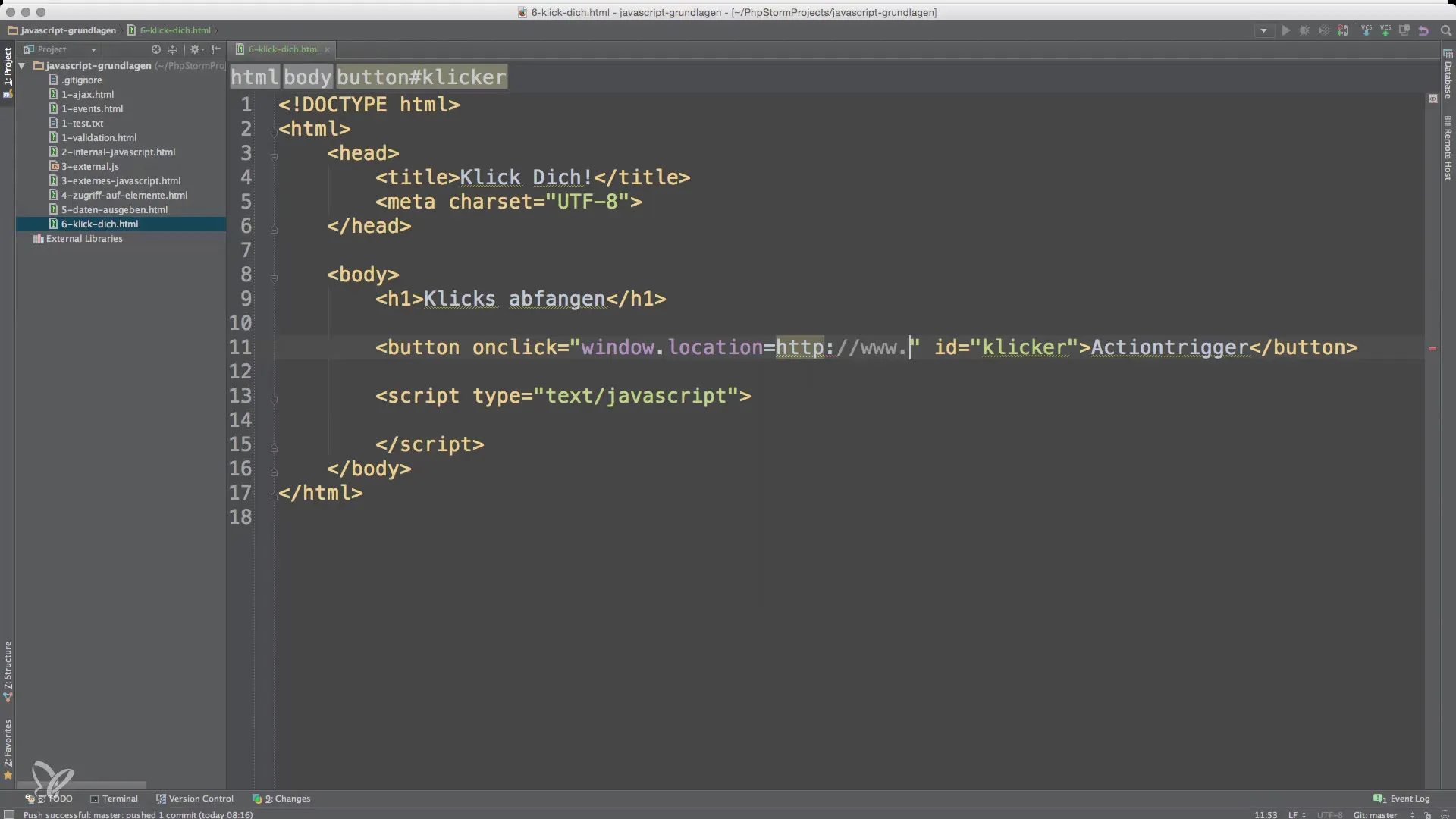
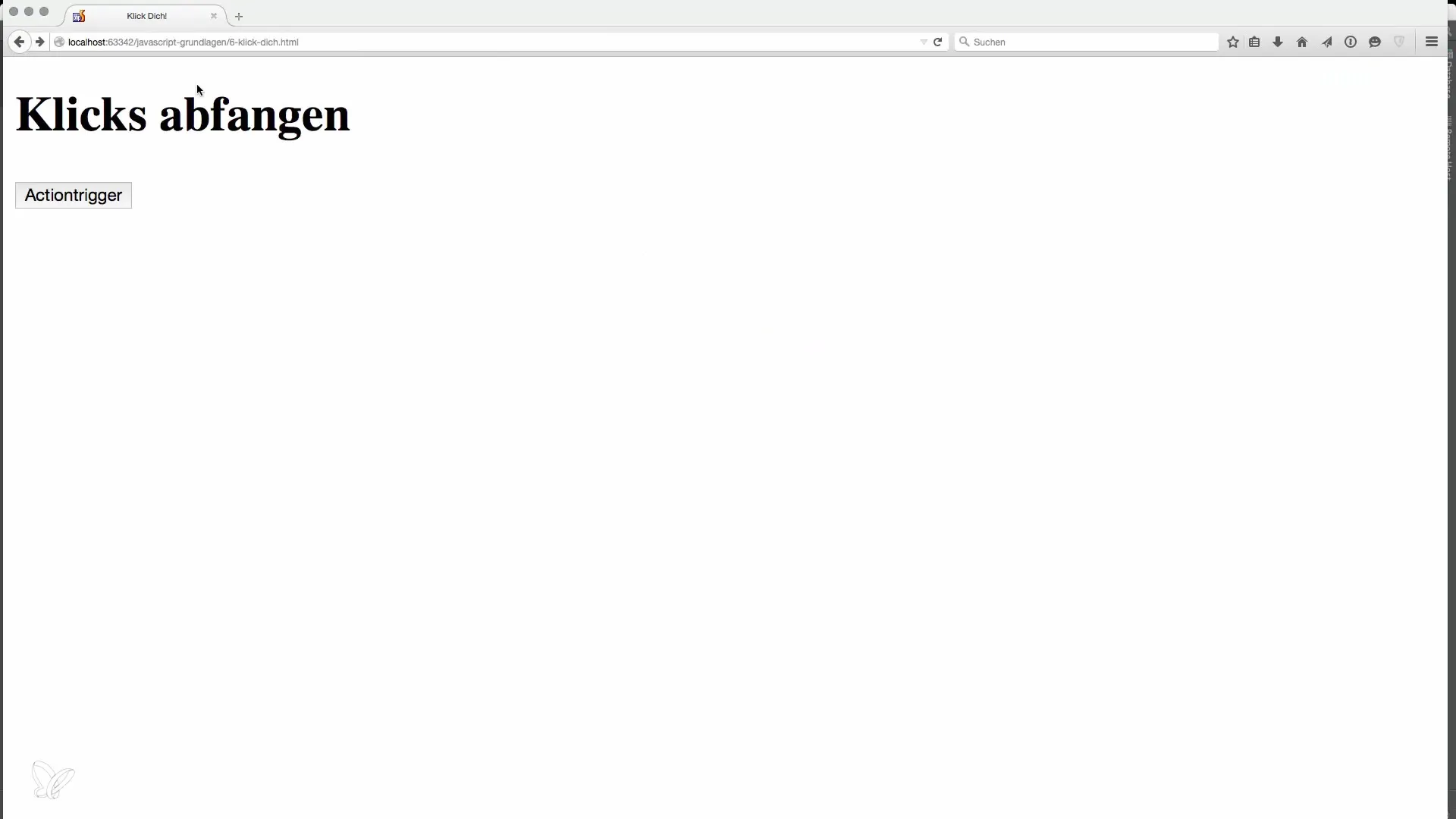
Pour cela, nous allons d'abord créer un bouton qui change l'URL de la page actuelle. Fixe le gestionnaire onclick directement sur le bouton. Bien que cela paraisse simple, cela peut rapidement devenir désordonné. Utilise des liens statiques pour rendre la logique plus compréhensible.
Étape 3: Déplacer la fonction
Au lieu d'écrire la logique directement dans le gestionnaire onclick, tu crées une fonction séparée. Appelle-la par exemple locationHandler. Cette fonction pourrait alors afficher des indices pour l'utilisateur et modifier l'URL.
Tu peux étendre la fonction pour traiter également des appels AJAX ou des cookies, ce qui augmente encore la réutilisabilité.
Étape 4: Lier le gestionnaire d'événements
Maintenant, tu lieras le bouton à ta fonction en utilisant la méthode getElementById. Cela te permet de mieux gérer le gestionnaire onclick.
Fais attention à ne transmettre que le nom de la fonction, pas l'appel de la fonction elle-même. Si tu ajoutes des parenthèses, la fonction sera exécutée immédiatement au chargement de la page et non pas lors d'un clic.
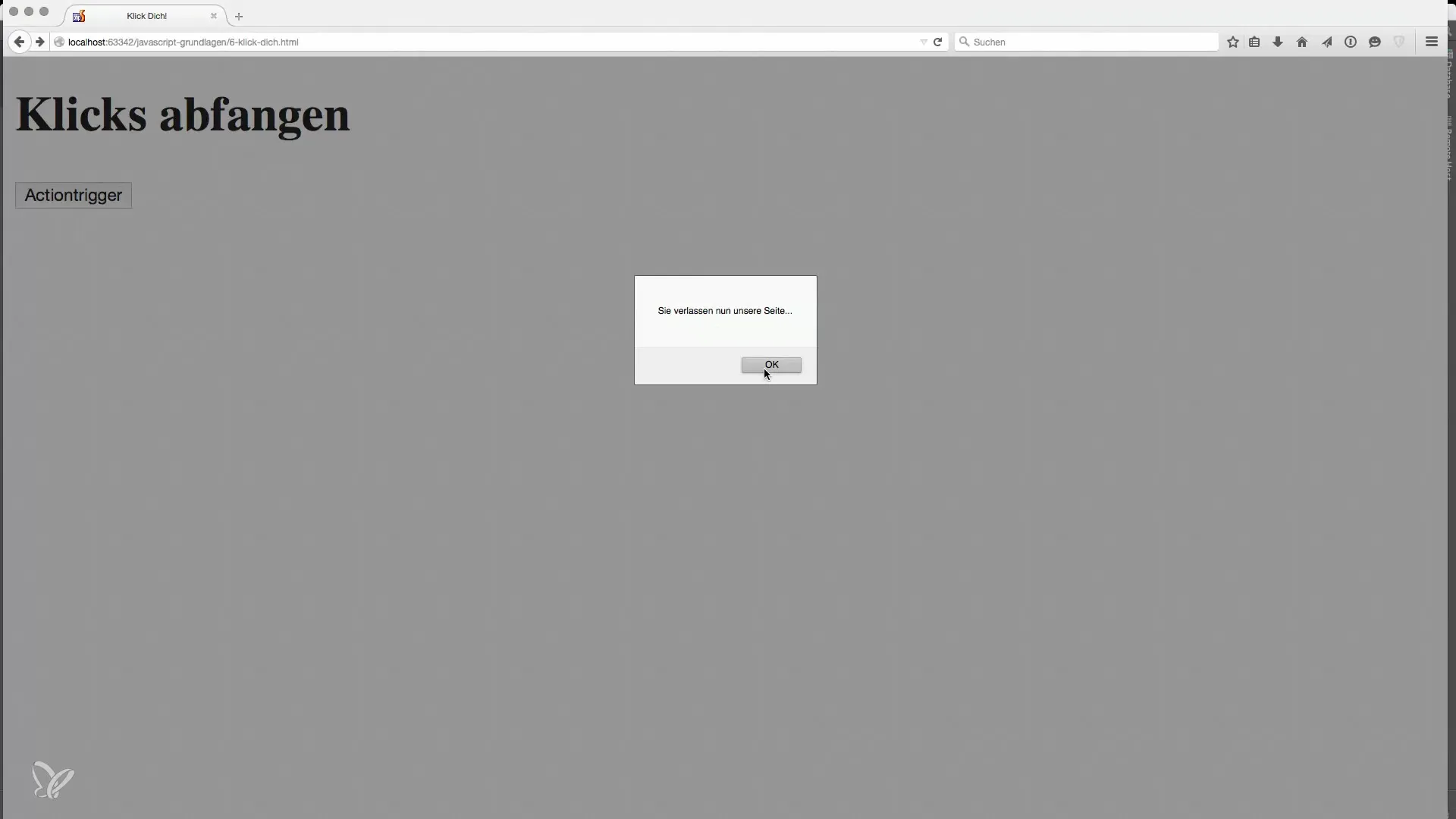
Étape 5: Afficher un message à l'utilisateur
Pour améliorer l'expérience utilisateur, tu peux afficher un message informant l'utilisateur avant de quitter la page. Cela contribue à la convivialité et maintient le code clair.

Étape 6: Séparer HTML et JavaScript
Un autre aspect clé est la séparation de JavaScript et HTML. Idéalement, tu souhaites que JavaScript soit dans un fichier séparé afin d'améliorer la maintenabilité et la réutilisabilité. La séparation en différents fichiers est un bon principe que tu devrais suivre lors de la programmation.

Étape 7: Principes de réutilisabilité
En liant un unique gestionnaire à différents éléments, tu peux améliorer ton code. Au lieu d'écrire à plusieurs reprises du code qui appelle la même fonction dans différents contextes, crée un gestionnaire universel qui réagit aux clics sur différents éléments.
Cette approche favorise la clarté et la compréhension de ton JavaScript et réduit les erreurs à long terme.
Étape 8: Conclusion et prochaines étapes
Après avoir appris ces bases, tu seras en mesure d'utiliser de manière judicieuse les événements de clic et d'y travailler. Il est conseillé d'appliquer les concepts appris dans un petit projet pour consolider tes connaissances.

Résumé – Concepts fondamentaux de JavaScript : Gérer efficacement les événements de clic
Dans ce guide, tu as appris les bases de la gestion des événements de clic en JavaScript. Tu as vu comment créer des gestionnaires d'événements, les séparer du HTML et augmenter la maintenabilité du code. Utilise les pratiques discutées pour continuer à développer tes compétences en JavaScript.
Questions fréquentes
Comment puis-je gérer plusieurs événements de clic sur différents boutons ?En attribuant la même fonction à plusieurs IDs, tu permets le même comportement pour différents éléments.
Pourquoi devrais-je séparer JavaScript du code HTML ?La séparation améliore la maintenabilité, la lisibilité et la réutilisabilité du code.
Quelles sont les alternatives à onclick ?Il existe de nombreux autres événements en JavaScript, comme onmouseover, onmouseout et onchange, que tu peux utiliser pour différentes interactions utilisateur.


