Dans la conception de contenus sur le Web, les paragraphes jouent un rôle décisif. Ils aident à présenter les textes de manière claire et structurée, permettant ainsi aux lecteurs de facilement comprendre les informations. Dans ce guide, tu apprendras à utiliser les paragraphes avec la balise HTML
de manière efficace. Découvrons ensemble comment tu peux préparer tes textes de manière sémantiquement correcte, afin qu’ils soient compréhensibles non seulement pour les humains, mais aussi pour les moteurs de recherche et d'autres outils.
Principales conclusions
- Les paragraphes sont créés avec la balise HTML.
- Les sauts de ligne manuels avec
ne sont pas la solution optimale. - Les paragraphes apportent une clarté sémantique à ton texte.
- CSS peut être utilisé pour contrôler l'apparence des paragraphes.
Guide étape par étape
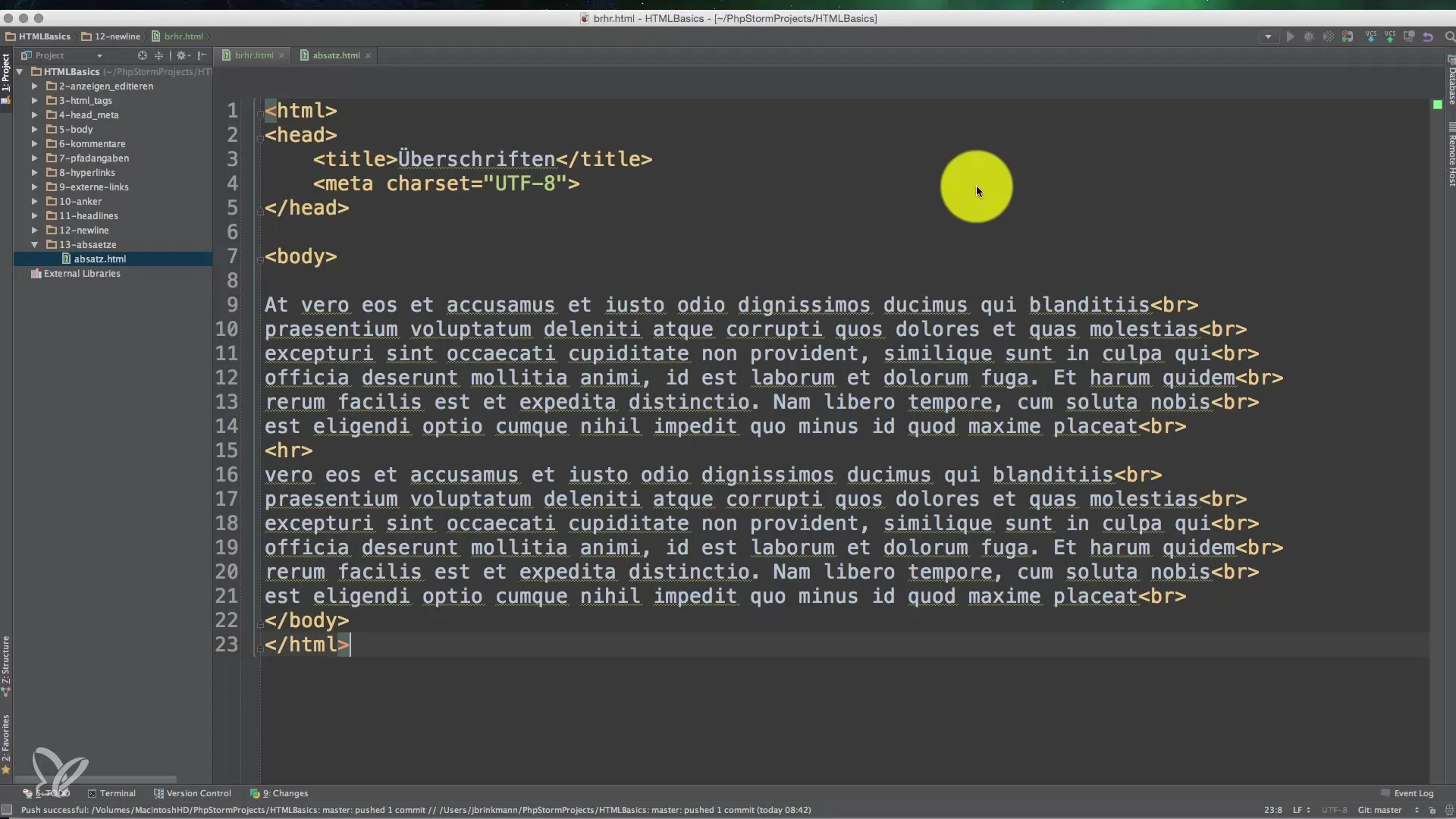
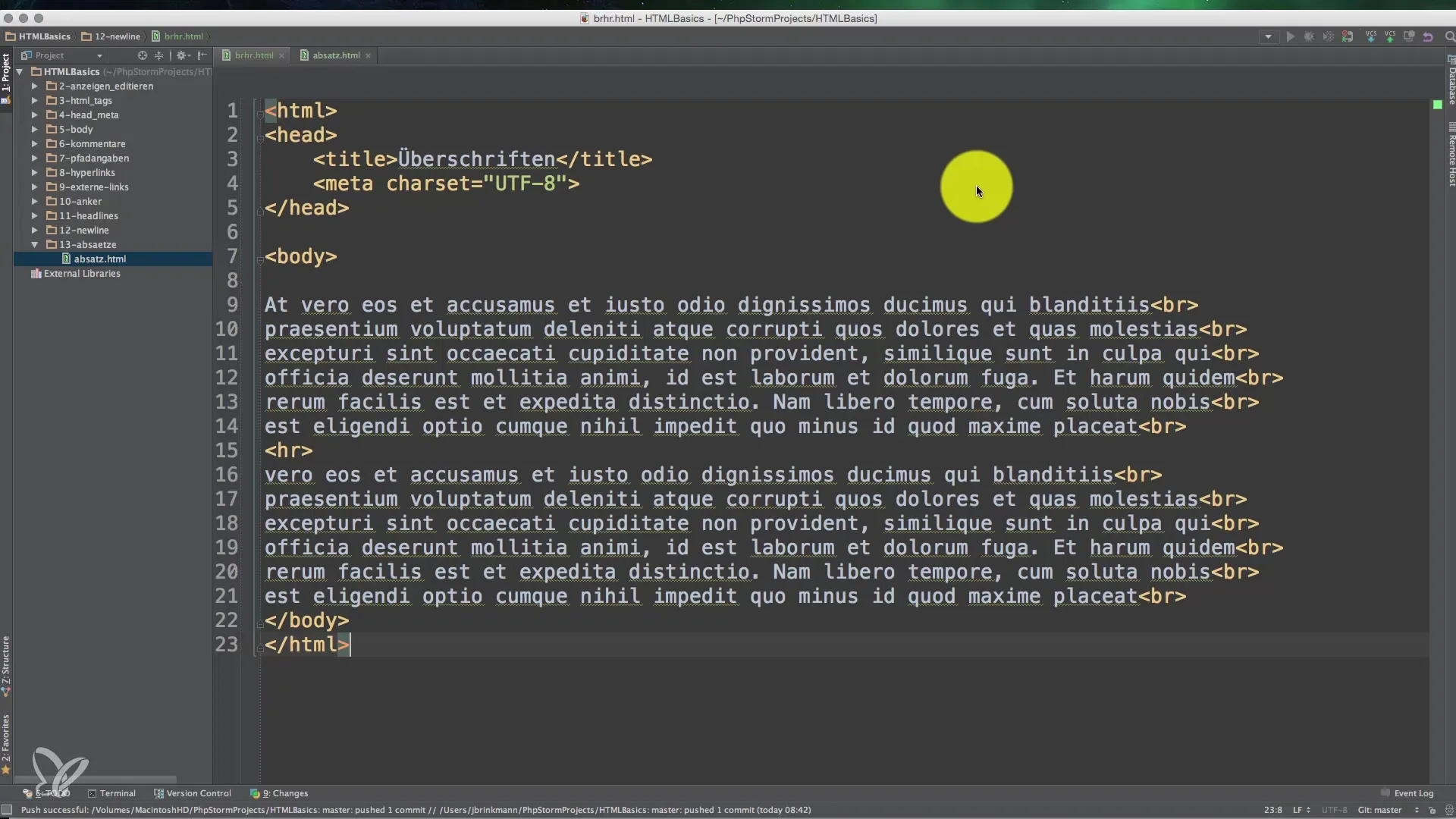
Commençons par les bases de l'utilisation de la balise < ; p> ; pour les paragraphes. La balise p signifie « Paragraph » et est utilisée pour marquer des textes liés.

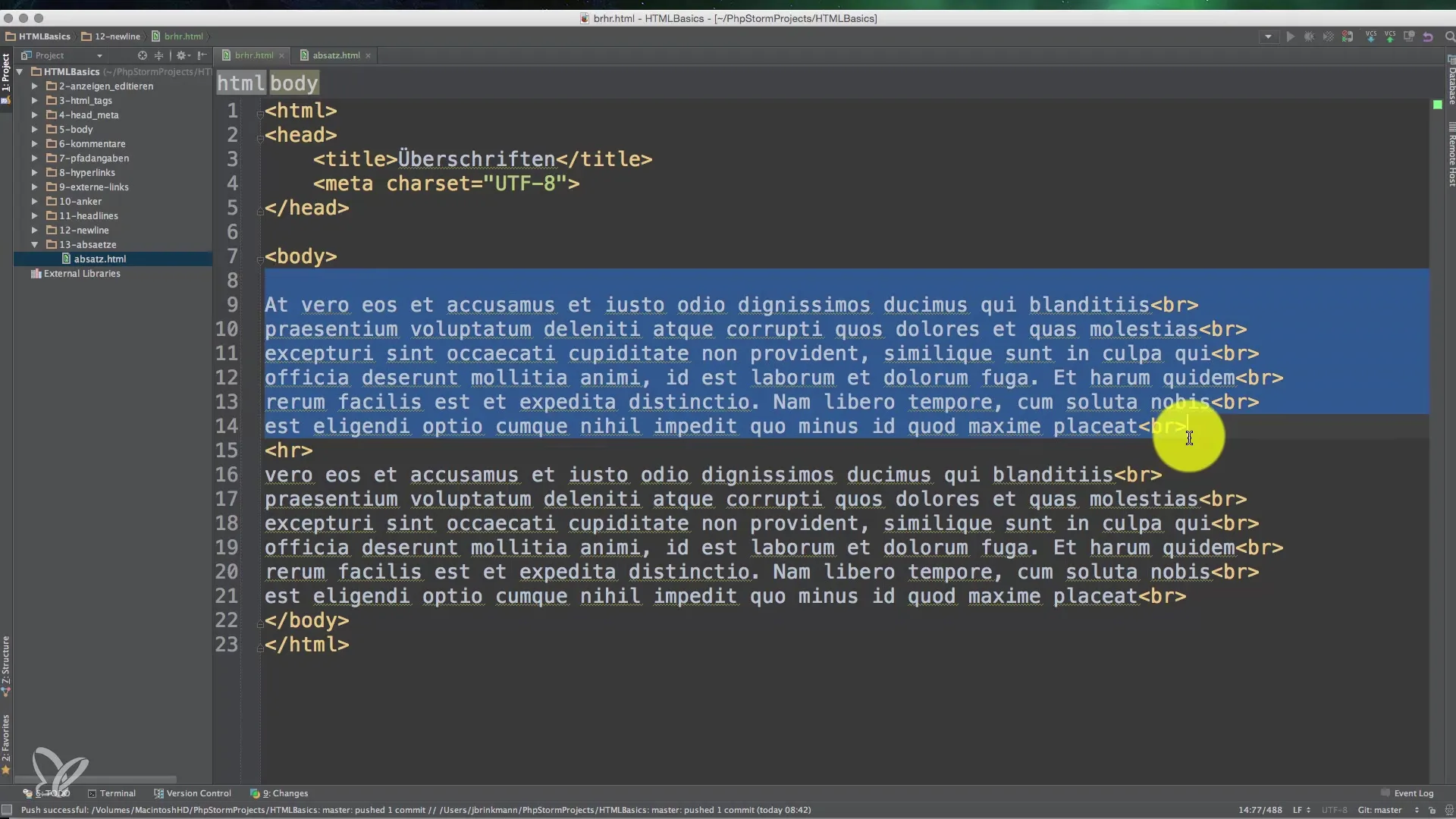
Commençons par un exemple de la manière dont les paragraphes sont définis en HTML. Au lieu d'utiliser des sauts de ligne manuels, concentre-toi sur le fait de regrouper le texte entier en groupes logiques. Cela est beaucoup plus clair tant pour les lecteurs que pour l'interprétation par les moteurs de recherche.

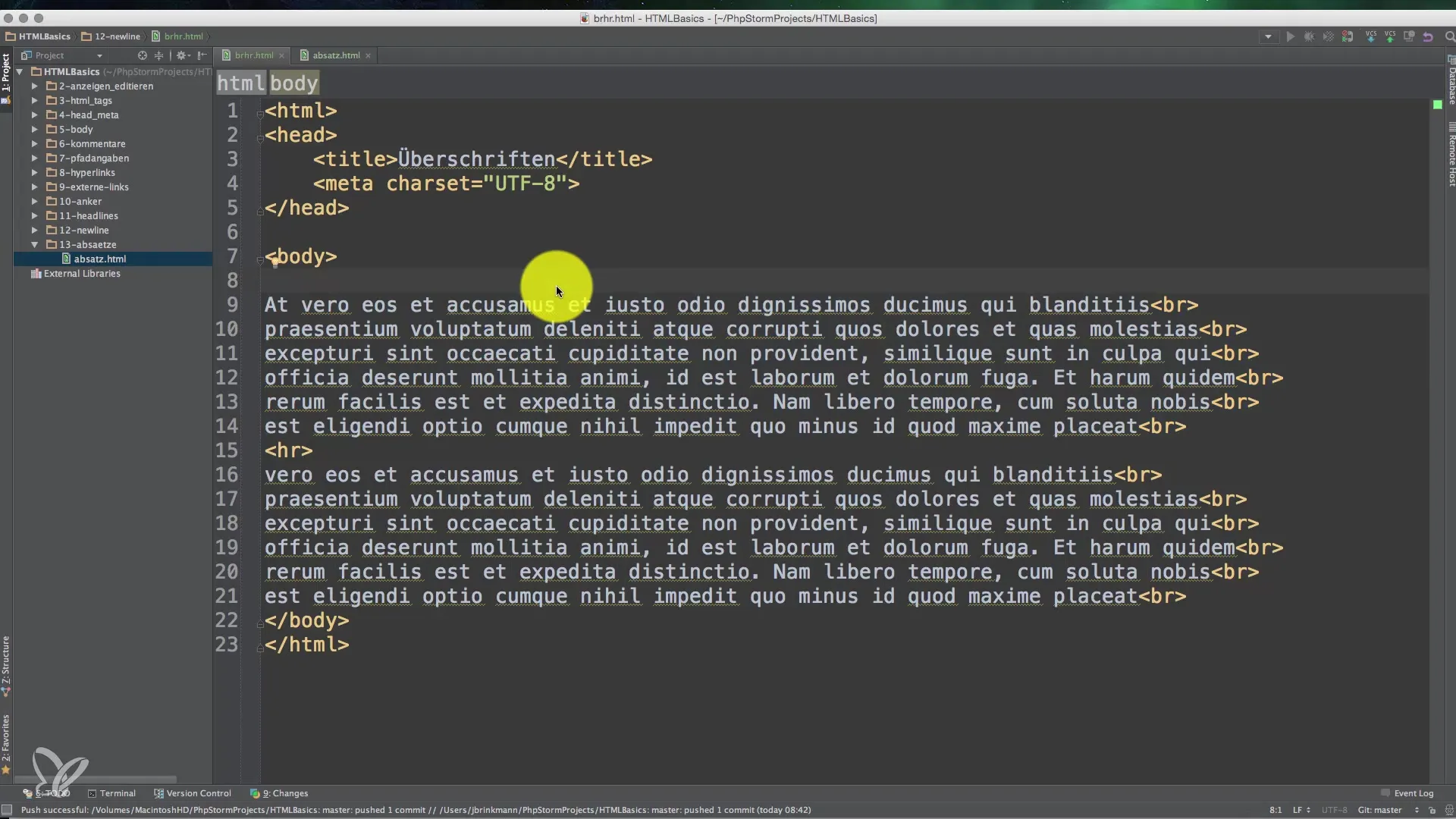
Une idée reçue dans le design web est l'utilisation de la balise
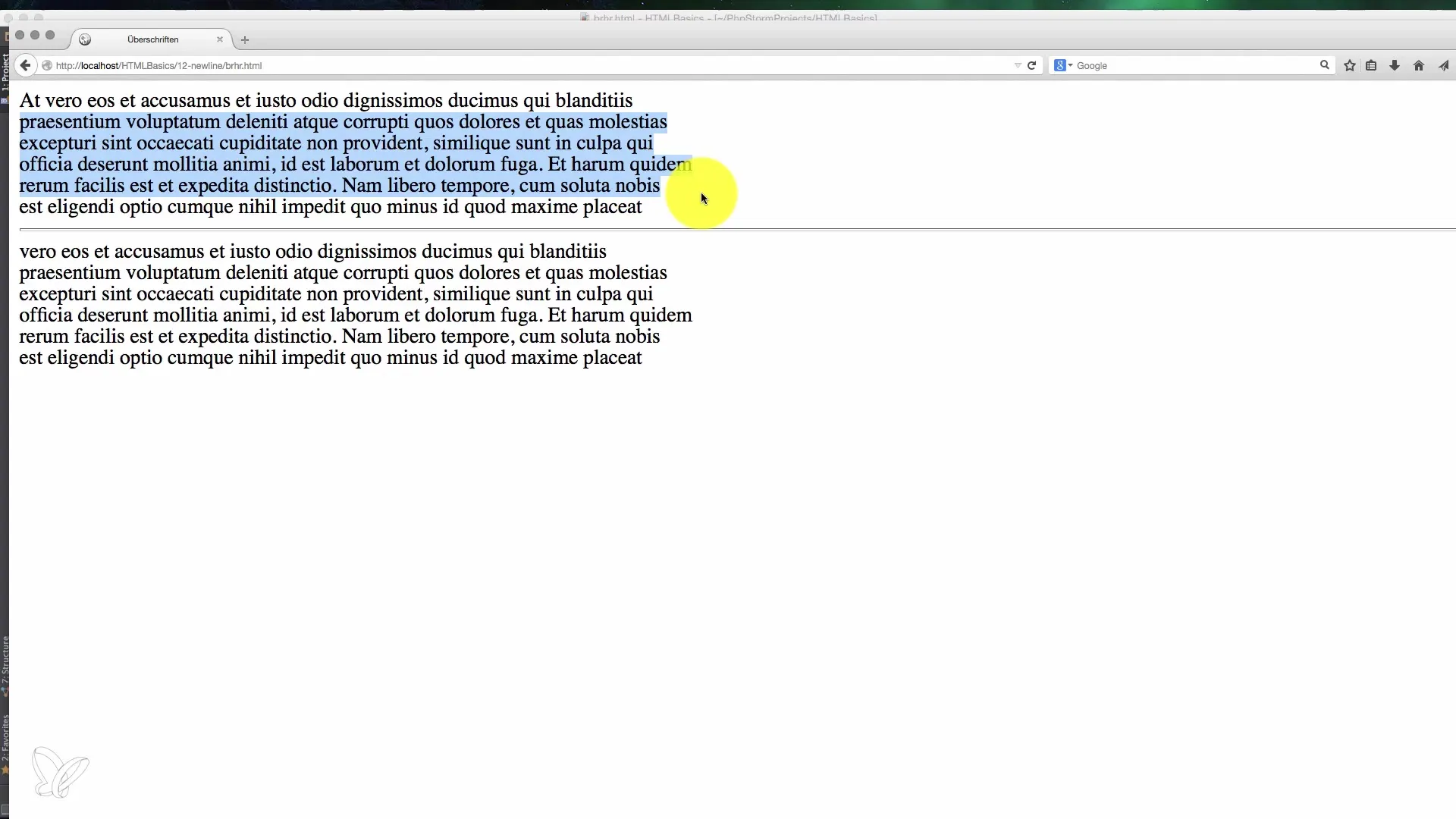
. Dans le passé, de nombreux développeurs ont utilisé cette balise pour créer des sauts de ligne. Cependant, cela conduit souvent à des problèmes. Si tu divises un texte en de nombreuses lignes, les lecteurs perdent le fil conducteur. De plus, il est souvent difficile pour les navigateurs et les systèmes d'assistance d'interpréter correctement le contenu.
Nous allons maintenant voir ce qui se passe lorsque nous observons le texte avec différentes tailles d'écran. Est-ce que ton saut de ligne manuel pourrait apparaître complètement différemment sur des petits écrans ? C'est un problème important que tu devrais éviter. Sur différents appareils et tailles d'écran, l'affichage du texte peut varier considérablement, ce qui peut conduire à une expérience de lecture moins engageante.

Lors de la création de paragraphes, il est important de prêter attention à l'espacement entre les paragraphes. Par défaut, les navigateurs ajoutent un certain espacement aux paragraphes, créant ainsi une séparation visuelle. Cela peut être ajusté davantage par CSS pour obtenir l'effet souhaité.
Nous pouvons maintenant ajouter du style. Tu as la liberté d'utiliser CSS pour influencer davantage les formats des paragraphes, par exemple par des polices, des couleurs ou des espacements. Profite des possibilités offertes par CSS pour garantir que tes paragraphes restent visuellement attrayants et lisibles.

Ce que tu dois garder à l'esprit, c'est que tous les navigateurs mettent en valeur visuellement les paragraphes par défaut. Cette mise en relief automatique aide à structurer clairement le texte et à faciliter le suivi. Un texte bien structuré a non seulement une valeur informative, mais contribue également à l'expérience utilisateur.

Questions fréquemment posées
Comment utiliser la balise - dans HTML ?Tu entoures le texte qui doit être affiché comme un paragraphe avec la balise.
Pourquoi ne devrais-je pas utiliser de sauts de ligne manuels avec ?Les sauts de ligne manuels peuvent rendre la structure du texte confuse et entraîner des problèmes d'affichage sur différents appareils.
Comment puis-je ajuster l'espacement entre les paragraphes ?Tu peux utiliser CSS pour modifier l'espacement entre les paragraphes et optimiser l'apparence de tes textes.
Quel est l'avantage d'une structure HTML sémantique ?Une structure sémantique améliore l'accessibilité pour les utilisateurs et les moteurs de recherche, car ils peuvent interpréter le contenu plus facilement.
Les paragraphes sont-ils importants pour le SEO ?Oui, des paragraphes bien structurés contribuent à une meilleure lisibilité, ce qui peut avoir un impact positif sur le SEO.


