Tout le monde qui s'occupe de la création de sites Web sait que le lien vers d'autres pages joue un rôle fondamental dans le design Web et l'expérience utilisateur. Les liens externes te permettent de renvoyer à des contenus précieux qui peuvent compléter ou soutenir ta propre page. De plus, il est important de comprendre comment et pourquoi mettre en œuvre ces liens de manière efficace pour optimiser l'expérience utilisateur et s'assurer que les visiteurs ne sont pas simplement « engloutis » par ta page. Dans ce guide, tu apprendras en détail comment placer correctement les liens externes en HTML et comment l'attribut Target est utilisé pour ouvrir des liens dans un nouvel onglet ou une nouvelle fenêtre.
Principales conclusions
- Les liens externes renvoient à d'autres sites Web et sont importants pour la diffusion d'informations.
- L'attribut Target peut aider à ouvrir des liens dans un nouvel onglet ou une nouvelle fenêtre, améliorant ainsi l'expérience utilisateur.
- Il est important d'informer les utilisateurs qu'ils visitent une autre page.
Guide étape par étape
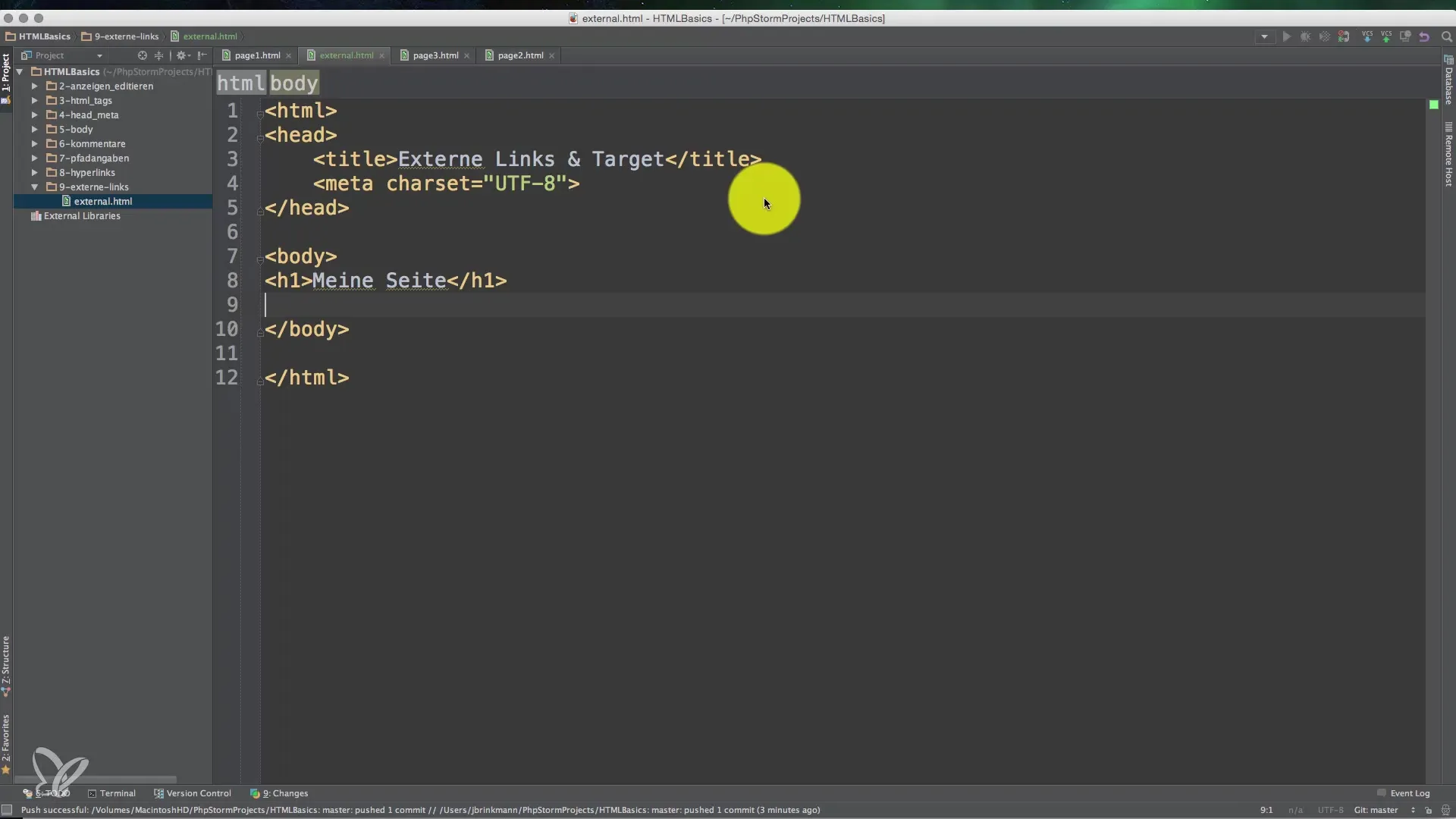
Tout d'abord, tu dois comprendre à quoi ressemble un lien simple en HTML.
Étape 1: Créer un simple lien externe
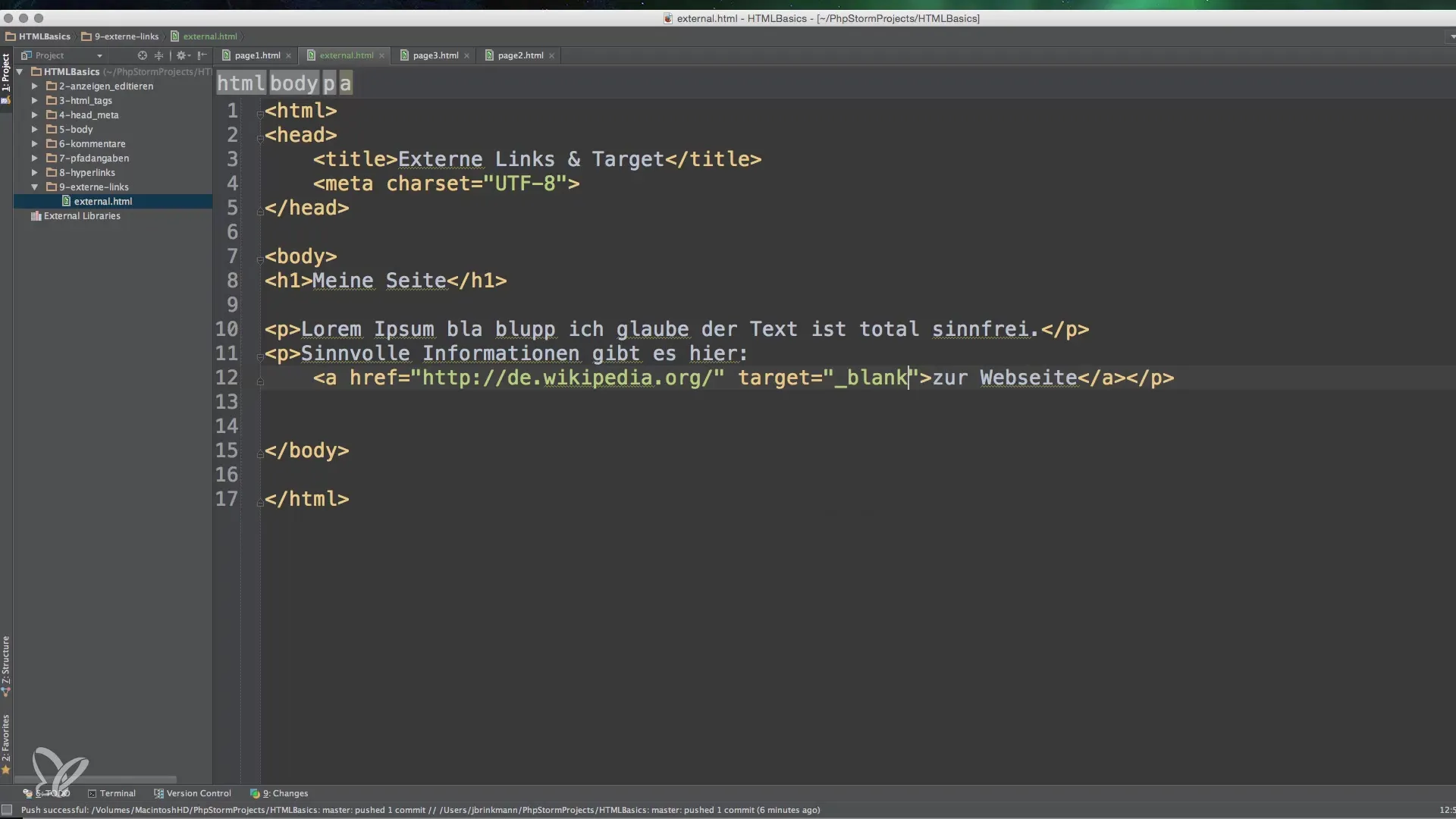
Tu as la possibilité de créer un lien externe en utilisant la balise HTML suivie de l'adresse vers laquelle tu souhaites lier.

Dans cet exemple, « vers le site Web » est le texte cliquable pour l'utilisateur. Lorsque ton utilisateur clique sur ce lien, il sera redirigé vers la page Wikipédia.
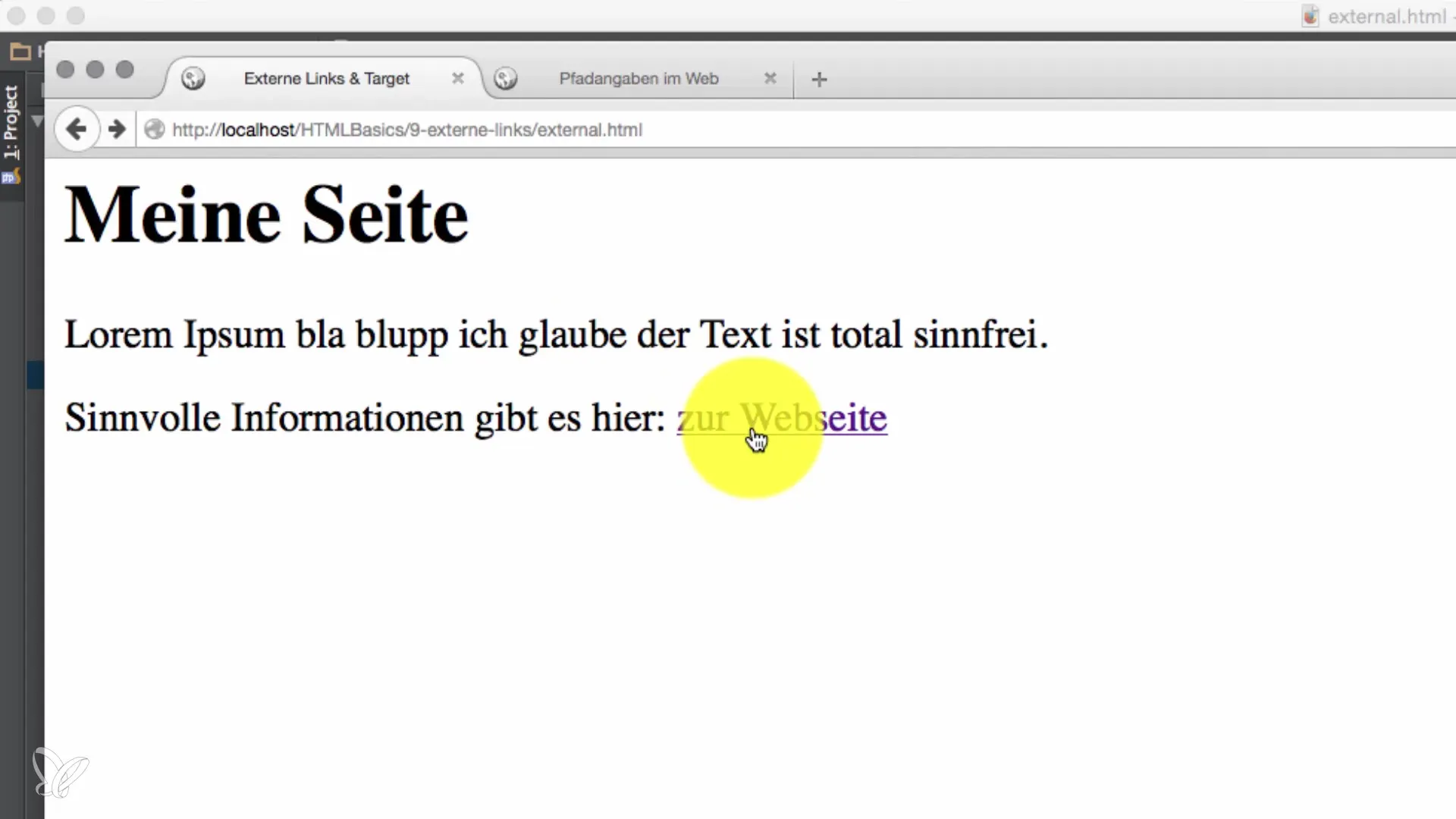
Étape 2: Tester le lien externe
Après avoir créé le lien, tu devrais t'assurer qu'il fonctionne réellement. Clique sur le lien dans ton navigateur et vérifie s'il mène au bon site Web. Un lien fonctionnel ouvrira la page Wikipédia dans un nouvel onglet ou une nouvelle fenêtre si tu n'utilises pas l'attribut Target.

Étape 3: Utilisation de l'attribut Target
Si tu souhaites que le lien s'ouvre dans une nouvelle fenêtre ou un nouvel onglet, tu peux utiliser l'attribut target.
L'attribut _blank fait en sorte que le navigateur ouvre le lien dans un nouvel onglet, tandis que la page d'origine reste ouverte.
Étape 4: Comprendre les objectifs
L'attribut Target peut être utilisé à différentes fins. Dans le cas de liens externes, _blank est la valeur la plus courante pour améliorer l'expérience utilisateur en s'assurant que les utilisateurs ne perdent pas la page d'origine.

Tu peux également envisager de fournir un avertissement lorsque les utilisateurs cliquent sur des liens externes. Cela peut aider à informer les utilisateurs de la navigation à venir.
Étape 5: Mise en œuvre pratique sur ton site Web
Lorsque tu crées ou modifies un site Web, assure-toi d'intégrer les liens externes de manière judicieuse. Les liens vers des contenus précieux, comme Wikipédia, peuvent offrir un contexte supplémentaire et aider tes visiteurs à en savoir plus sur un sujet.

Étape 6: Finaliser le lien
Avant de finaliser ton lien, assure-toi d'avoir correctement inséré tous les composants nécessaires. Vérifie que l'URL et le texte du lien sont bien choisis et correctement écrits.
Étape 7: Tester les liens externes
Après avoir créé les liens, il est crucial de tester l'ensemble de la fonctionnalité. Parcours tes liens et assure-toi qu'ils fonctionnent correctement et répondent aux attentes des utilisateurs.
Résumé - Notions de base sur les liens externes et les cibles en HTML
En utilisant des liens externes et en mettant en œuvre correctement l'attribut Target en HTML, tu peux améliorer considérablement l'expérience utilisateur de ton site Web. Les liens externes offrent à tes visiteurs la possibilité d'obtenir des informations complémentaires, et l'ouverture dans de nouvelles fenêtres ou onglets permet de garantir qu'ils peuvent rester sur ta page. En appliquant ces techniques, ton site Web sera non seulement plus informatif, mais également plus convivial.
Questions fréquemment posées
Pourquoi devrais-je utiliser des liens externes ?Les liens externes offrent à tes visiteurs des informations supplémentaires et soutiennent la compréhension des contenus.
Que fait l'attribut target=« _blank » ?Il ouvre le lien dans un nouvel onglet ou une nouvelle fenêtre, de sorte que la page d'origine reste ouverte.
Y a-t-il des risques à utiliser des liens externes ?Oui, les liens externes peuvent être défectueux ou mener à des pages non sécurisées, ce qui peut nuire à l'expérience utilisateur.
Comment tester un lien externe ?Clique sur le lien dans ton navigateur et vérifie si la page se charge correctement.
Dois-je toujours utiliser target=« _blank » pour les liens externes ?Il est recommandé de le faire pour les liens externes afin d'améliorer l'expérience utilisateur, mais ce n'est pas obligatoire.


