Vous avez un document HTML plus long et vous souhaitez faciliter la navigation pour vos visiteurs ? Alors les liens d'ancrage sont exactement ce qu'il vous faut. Les liens d'ancrage vous permettent de faire référence à des sections spécifiques d'une page et d'améliorer considérablement l'expérience utilisateur. Dans ce guide, vous apprendrez, étape par étape, comment ajouter efficacement des ancres dans votre document HTML.
Principales conclusions
- Les liens d'ancrage permettent une navigation facile au sein d'un document.
- Définir des IDs est essentiel pour le bon fonctionnement des liens d'ancrage.
- Les utilisateurs peuvent accéder directement à des informations pertinentes via des liens d'ancrage, sans avoir besoin de parcourir l'ensemble de la page.
Guide étape par étape
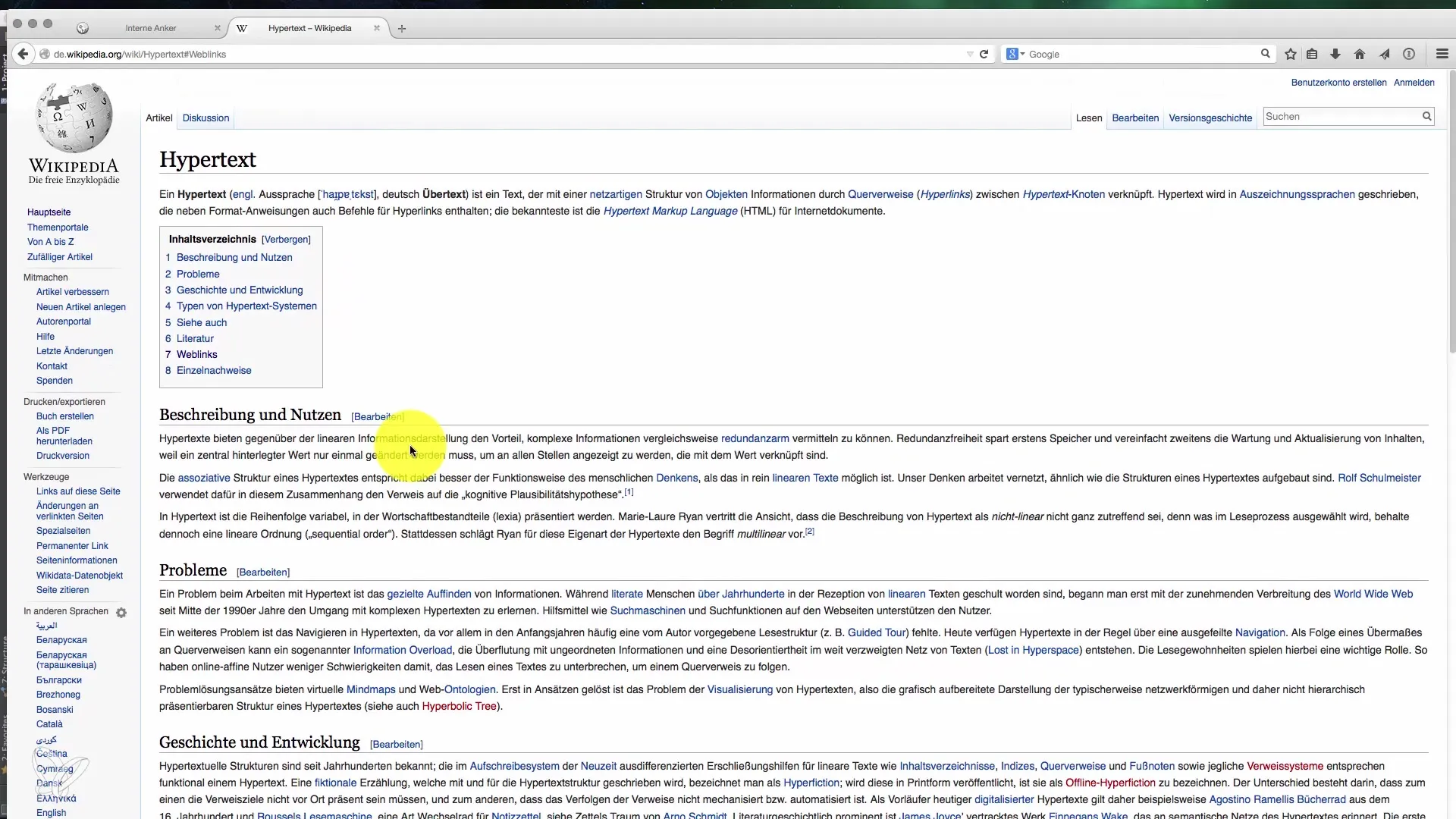
Tout d'abord, vous avez besoin d'un document structuré de manière à ce que la navigation soit logique. Assurez-vous que votre document contient plusieurs sections entre lesquelles vous souhaitez créer des liens.

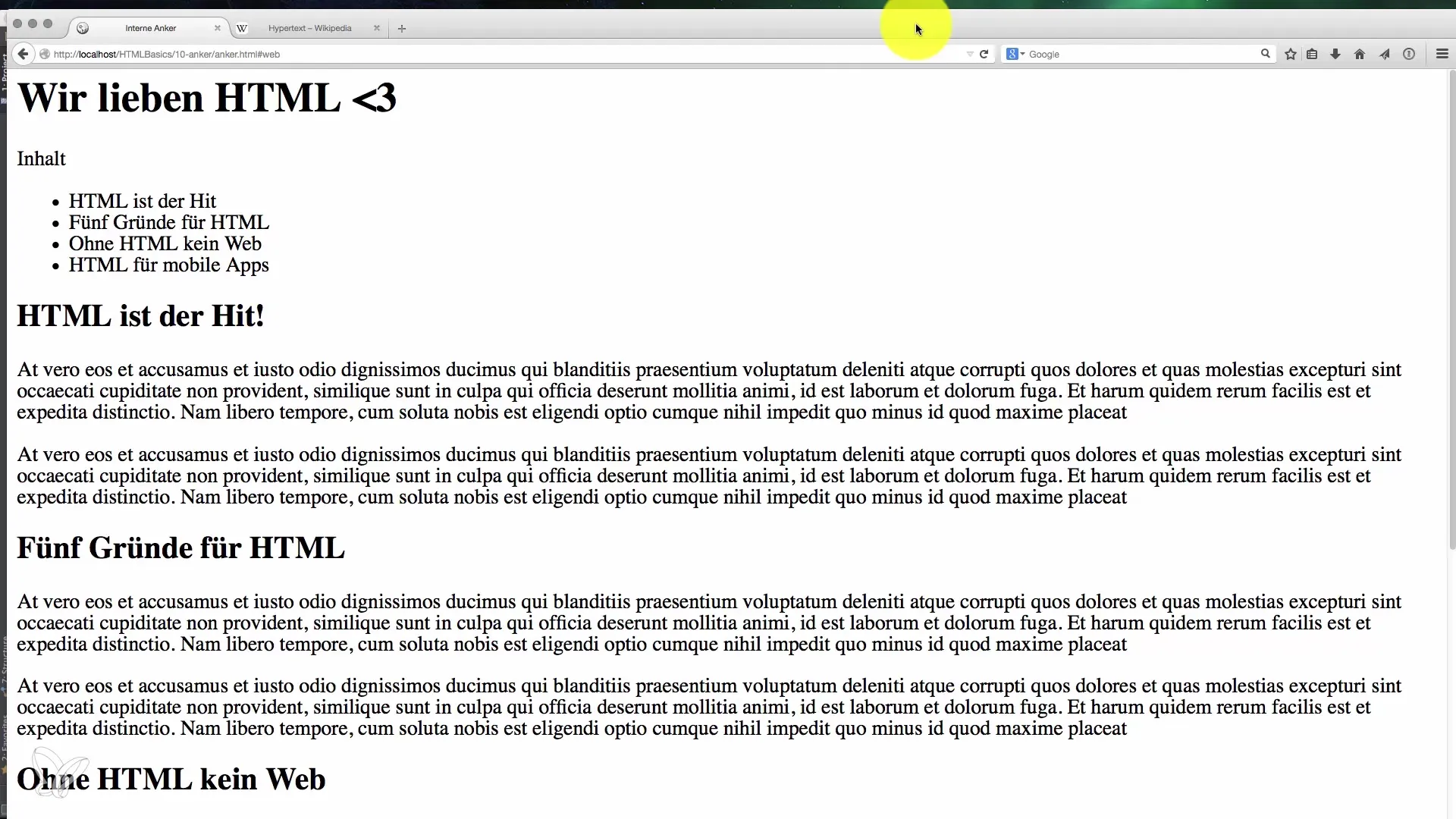
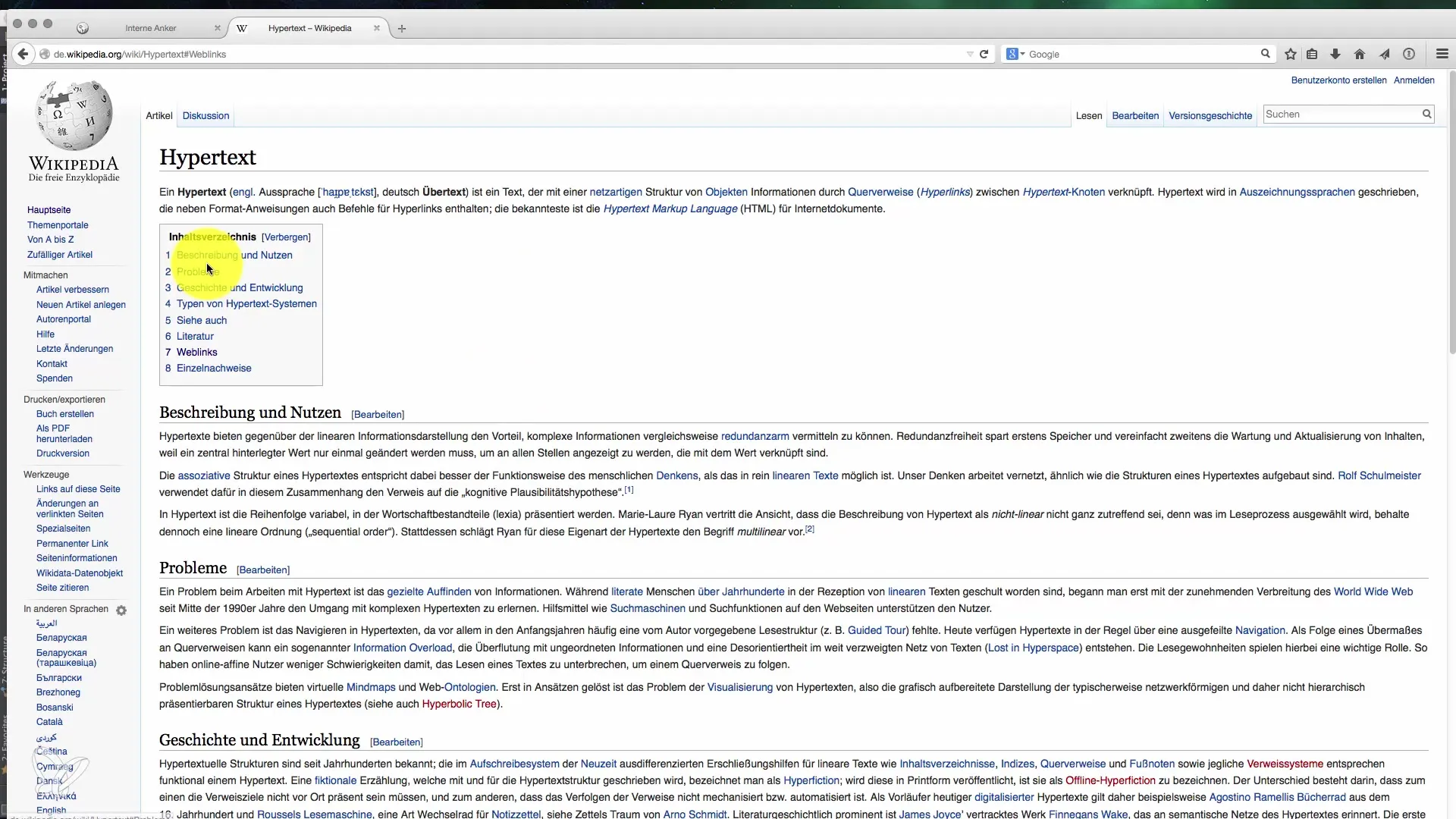
1. Créez une table des matières
La table des matières doit contenir une liste de liens vers les sections mentionnées dans le document. Utilisez < ; ul> et < ; li>.

2. Ajoutez des IDs pour les sections
Pour créer des liens d'ancrage vers les sections de votre table des matières, vous devez ajouter un ID unique à chaque section cible. Cet ID sera ensuite utilisé pour naviguer directement vers ces sections.

3. Formatez les liens dans la table des matières
Lorsque vous créez les liens dans votre table des matières, vous liez les IDs des sections respectives. Cela se fait via l'attribut href, en utilisant le symbole “#” suivi du nom de l'ID.

4. Testez les liens
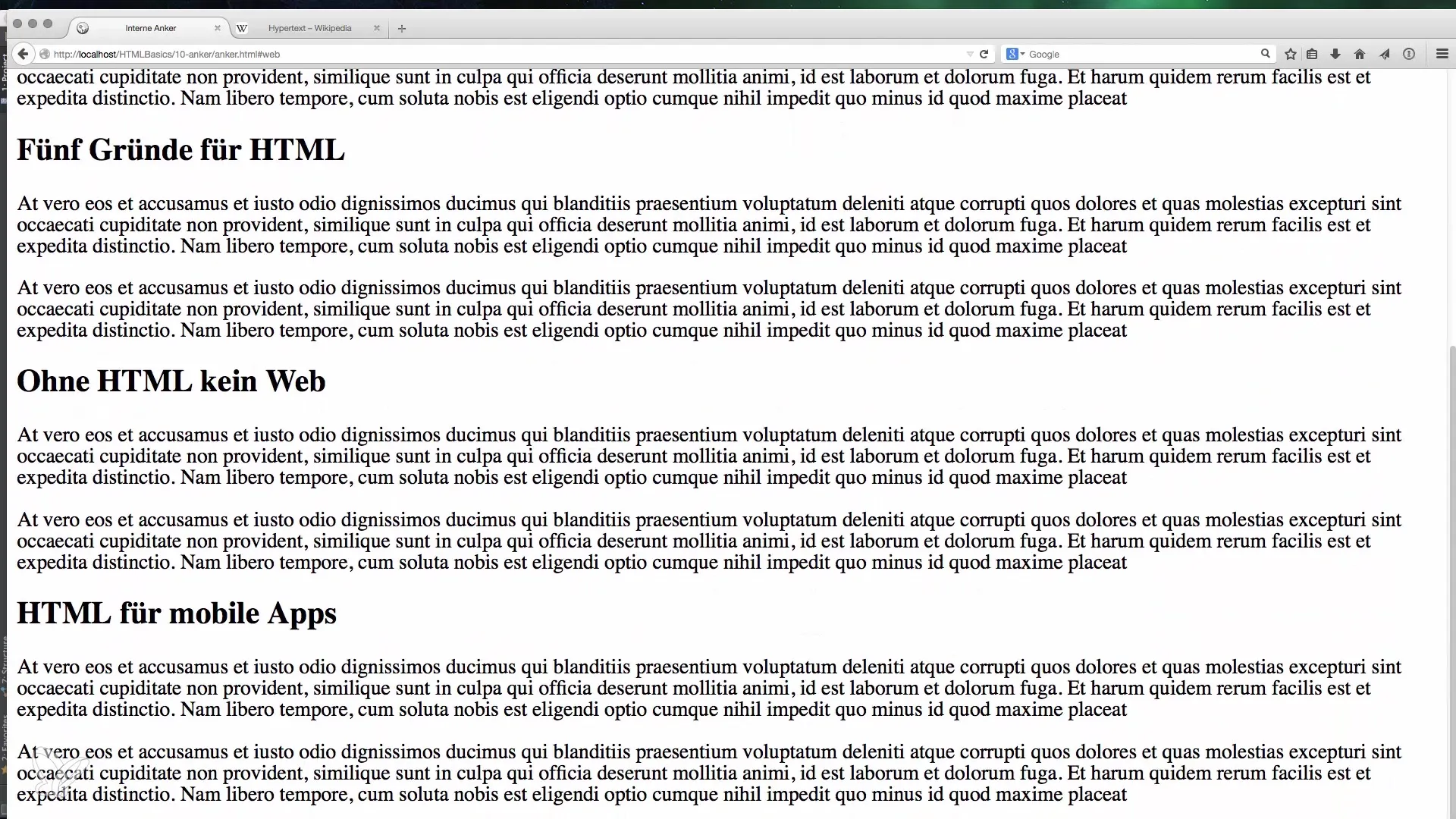
Il est maintenant temps de charger votre document dans le navigateur et de vérifier si les liens fonctionnent. Cliquez sur les liens dans la table des matières et vérifiez si vous accédez aux sections correspondantes de la page.

5. Erreurs et ajustements
Si vous constatez qu’un lien ne fonctionne pas comme prévu, vérifiez si les IDs sont correctement définis et correctement référencés dans les liens. C'est une erreur fréquente qui peut être facilement corrigée.

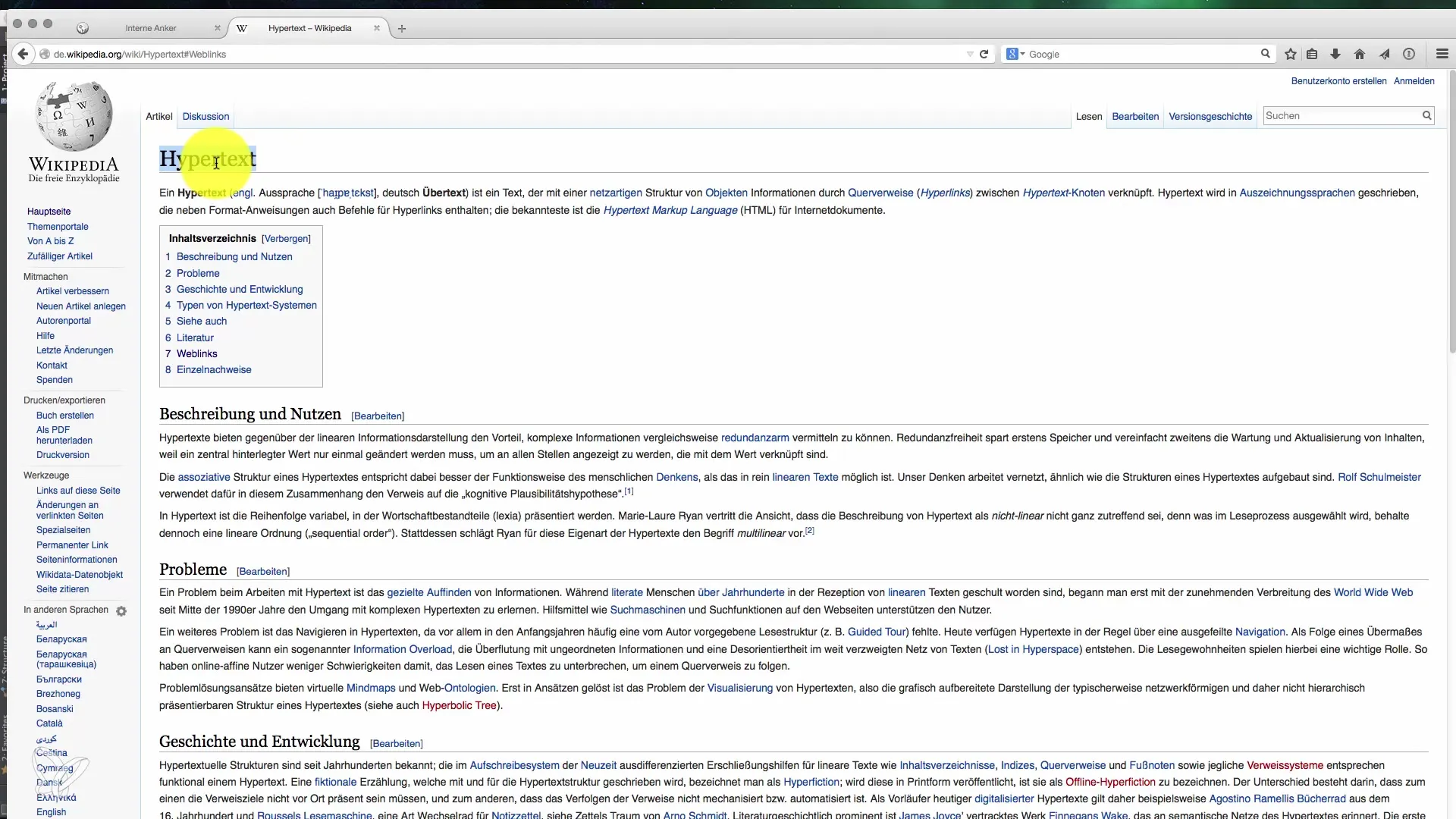
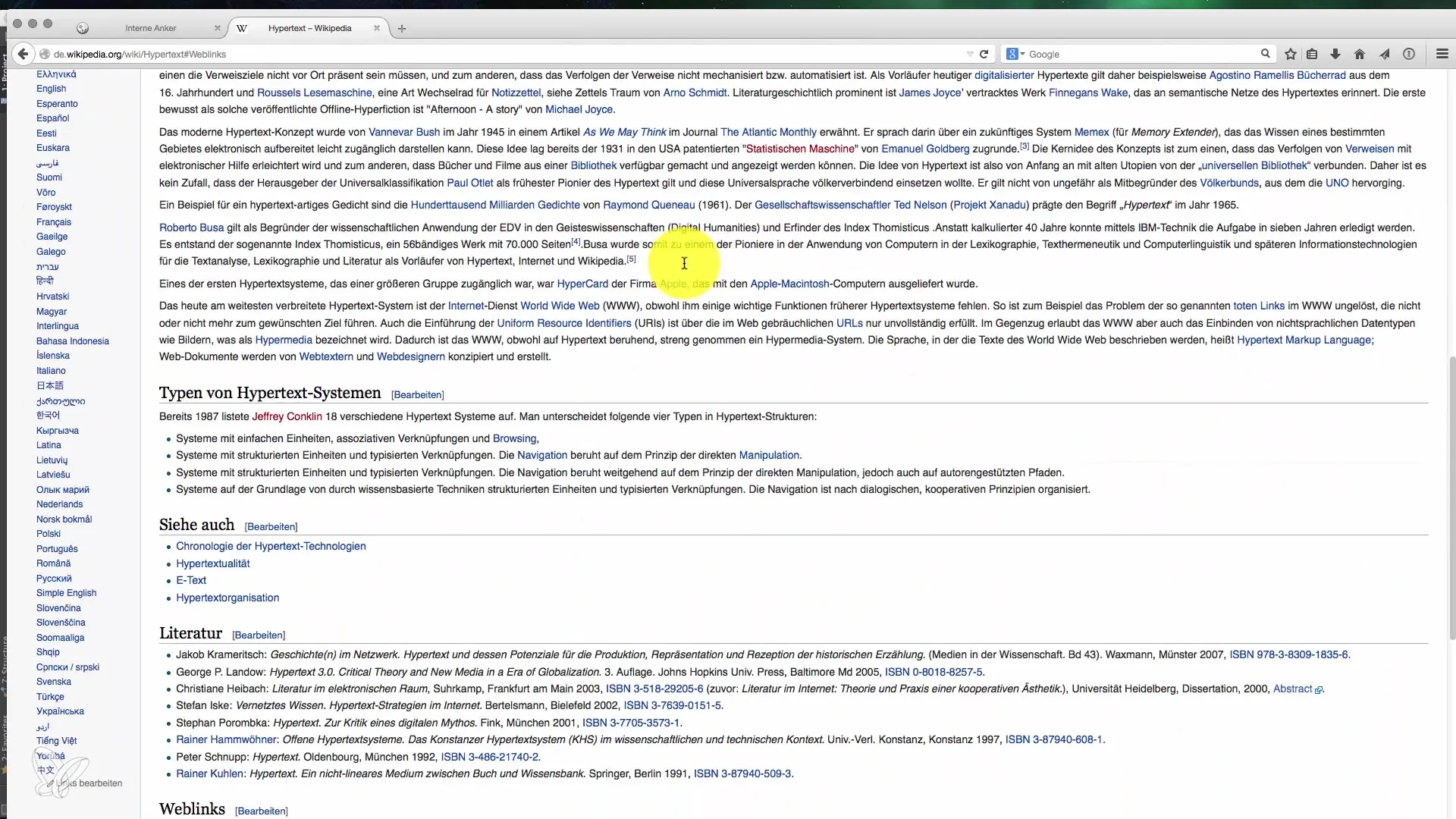
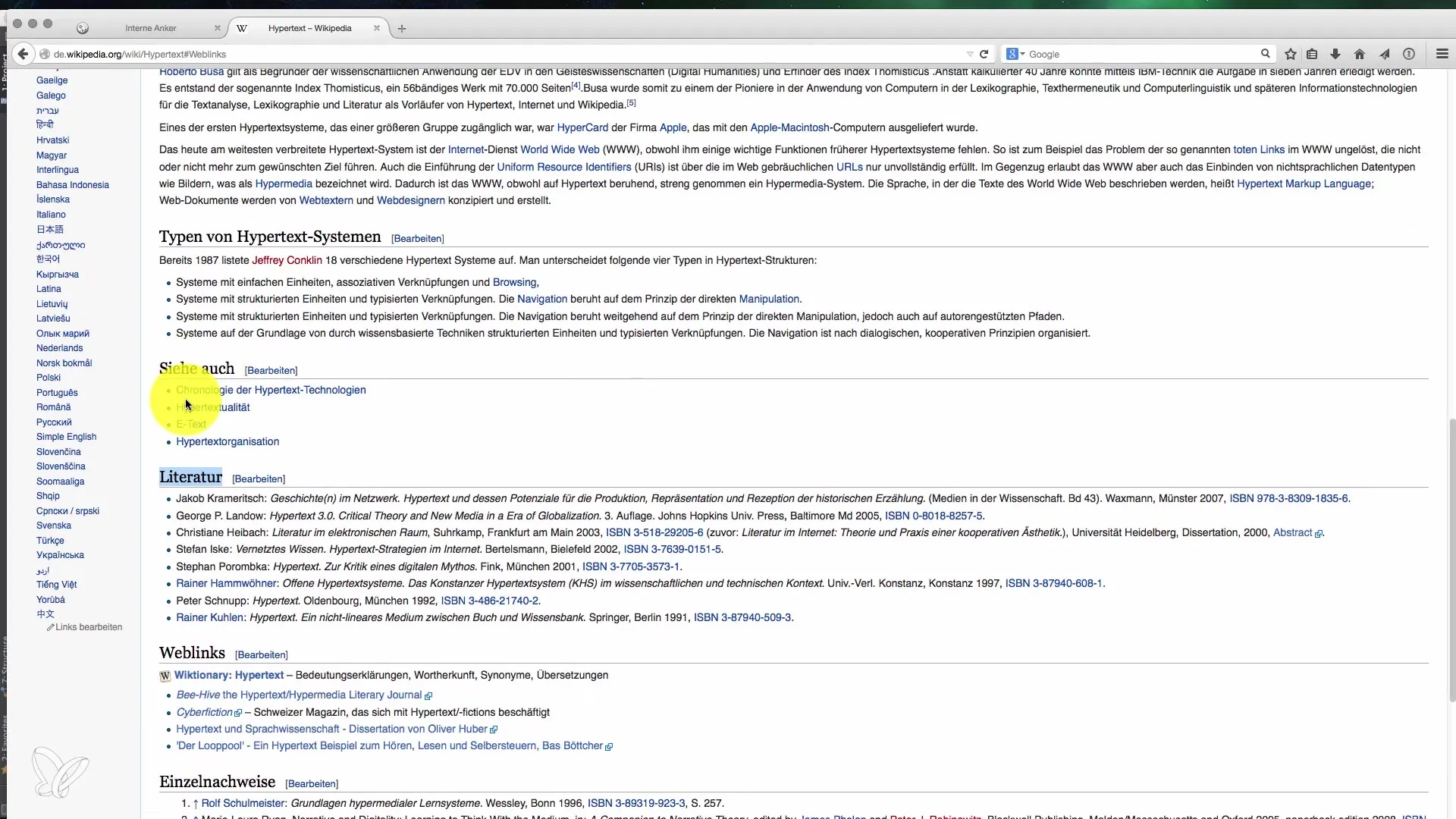
6. Liens externes et ancres
Si vous souhaitez ajouter un lien externe dans votre document, vous pouvez également le faire. Assurez-vous que vous formatez correctement à la fois le lien de la table des matières et le lien d'ancre, afin que la navigation fonctionne de manière transparente.

7. Optimisez l'expérience utilisateur
En plus des liens d'ancrage, vous pourriez envisager d'utiliser des styles CSS pour attirer l'attention sur certaines zones ou améliorer encore le comportement de défilement pour une meilleure expérience utilisateur.
Résumé - Liens dans les documents HTML - Comment créer des ancres ciblées
Avec le bon guide, vous pouvez utiliser efficacement les liens d'ancrage dans votre document. Les étapes pour créer et tester ces liens vous aideront à améliorer considérablement l'ergonomie de votre site Web. Que ce soit pour des articles longs, des guides ou des pages étendues - l'utilisation correcte des liens d'ancrage peut optimiser la navigation pour vos utilisateurs et leur permettre d'accéder rapidement à l'endroit souhaité.
Questions fréquentes
Comment puis-je créer un lien d'ancrage ?Ajoutez un ID à la section souhaitée et créez un lien dans votre table des matières avec #ID.
Pourquoi ne puis-je pas accéder à ma section ?Vérifiez la syntaxe de votre lien d'ancrage et si l'ID est correctement défini.
Puis-je utiliser des liens d'ancrage pour des pages externes ?Oui, vous pouvez combiner des liens d'ancrage avec des URL externes, mais assurez-vous que l'ancre correspondante est correctement référencée.
Est-ce que cela fonctionne aussi sur les appareils mobiles ?Oui, les liens d'ancrage fonctionnent également sur les appareils mobiles et améliorent l'expérience utilisateur.
Comment puis-je améliorer le comportement de défilement ?Vous pouvez utiliser CSS pour obtenir un défilement plus fluide, par exemple avec scroll-behavior : smooth ; .


