Les espaces et les sauts de ligne ont une logique propre en HTML, qui diffère de ce à quoi tu es peut-être habitué au quotidien. Dans ce guide, tu apprendras comment utiliser les espaces et les sauts de ligne correctement dans les documents HTML et ainsi structurer tes pages web.
Principales conclusions
- HTML ignore les espaces et les sauts de ligne superflus dans le code source.
- Pour les sauts de ligne, tu as besoin de la balise
pour les afficher réellement. - Trop d'espaces seront réduits par HTML à un seul.
- La balise
peut être utilisée pour ajouter des lignes de séparation dans tes documents.
Guide étape par étape
Pour mieux comprendre l'utilisation des espaces et des sauts de ligne en HTML, suis les étapes suivantes.
1. Créer un nouveau document HTML
Tout d'abord, tu devrais créer un nouveau document HTML pour tester les concepts. Ouvre ton éditeur de texte et crée un nouveau fichier. Ce sera l'endroit où tu pourras écrire ton code HTML.

2. Structuration simple des textes
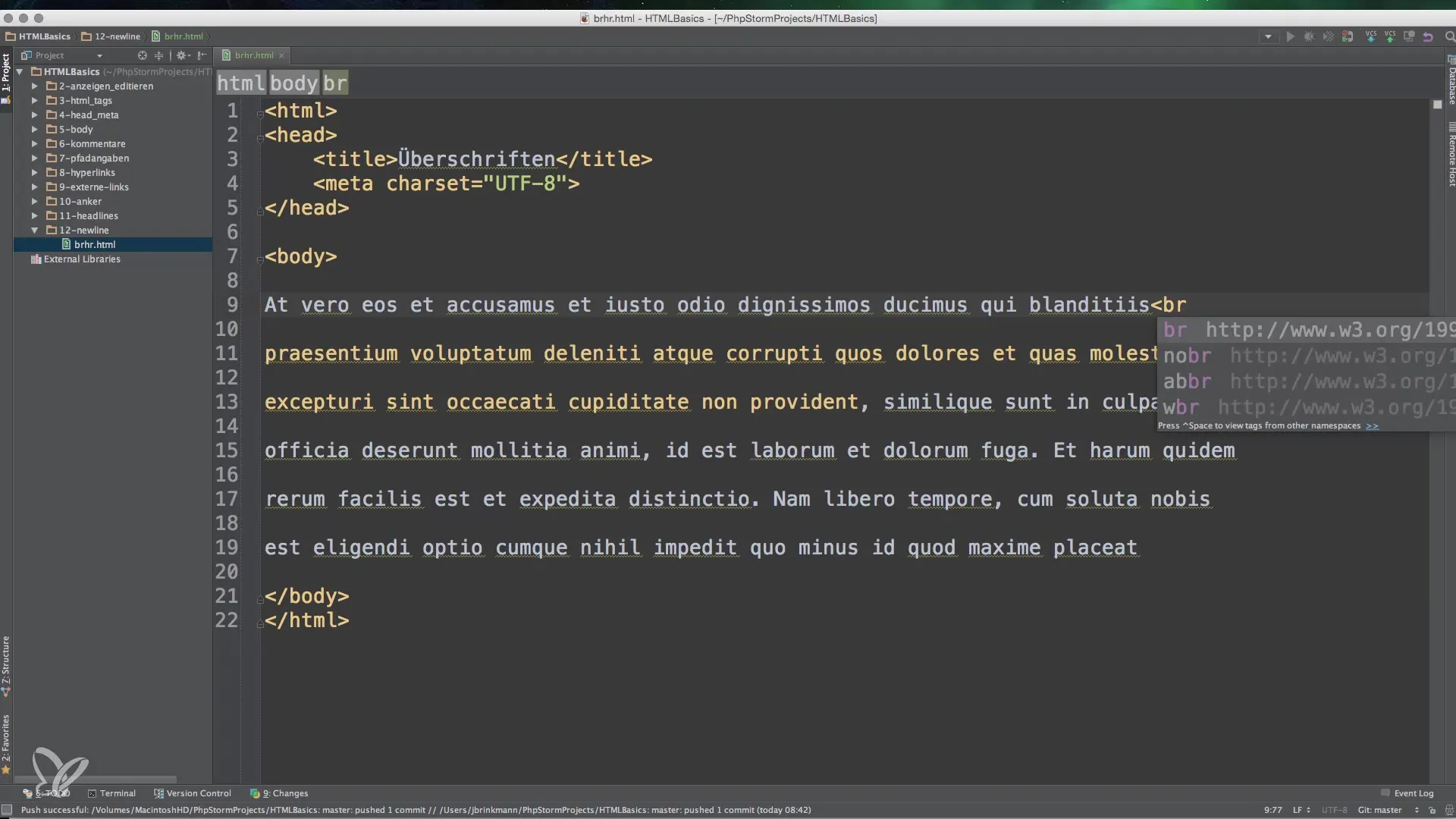
Maintenant, tu commences à insérer du texte dans ton document. Note que HTML ne reprend pas automatiquement les sauts de ligne du code source. Si tu écris un long texte ou plusieurs paragraphes, celui-ci sera affiché sans interruptions visuelles. Cela est dû au fait que HTML ne tient pas compte des sauts de ligne que tu as insérés dans l'éditeur.

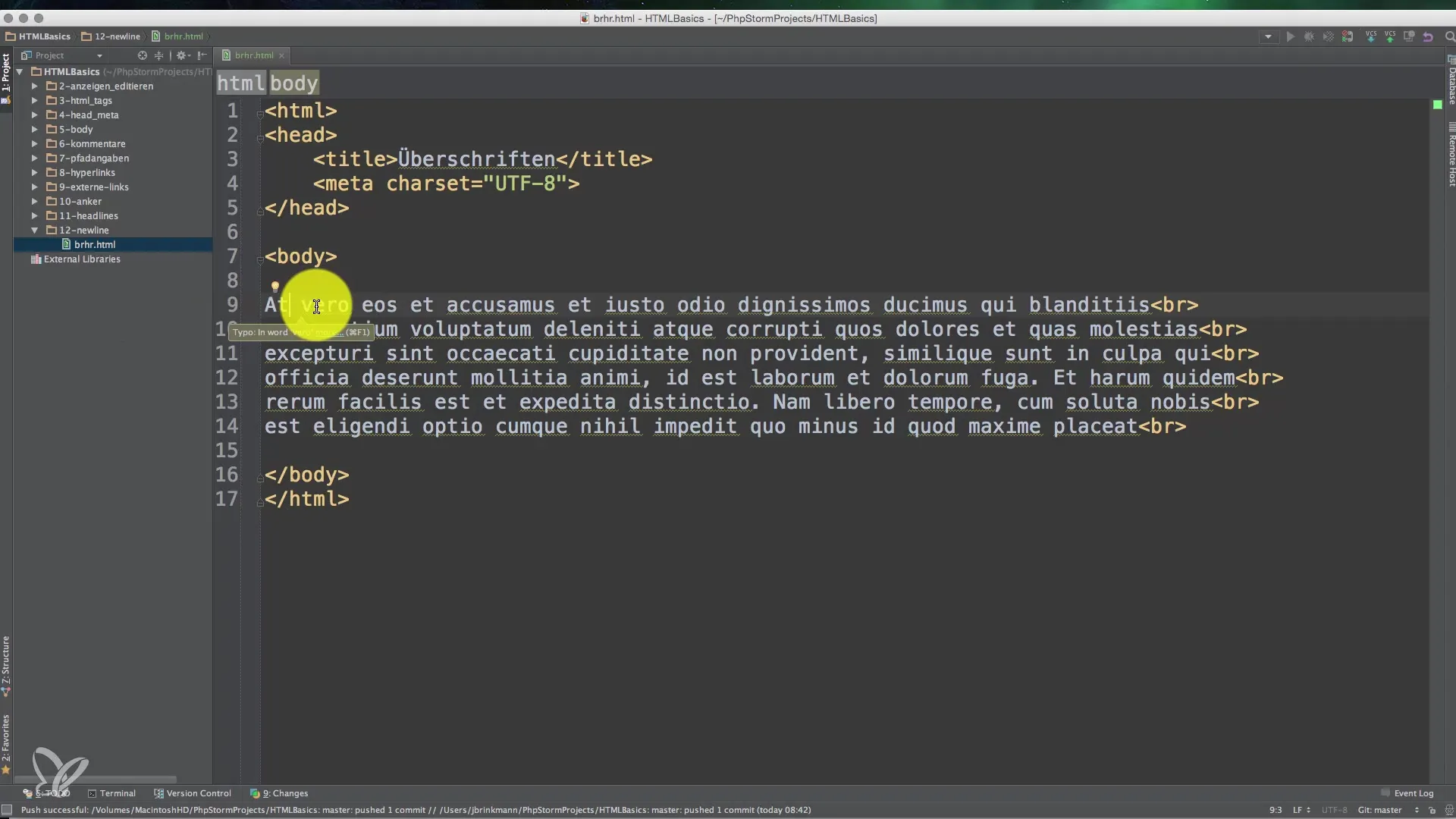
3. Introduction des sauts de ligne
Pour utiliser efficacement les sauts de ligne, tu dois utiliser la balise < ; br>. Cette balise est utilisée pour créer abruptement un saut de ligne. Tu peux simplement l'insérer dans ton texte où tu souhaites un saut de ligne.

4. Ajouter des espaces
Si tu essaies d'ajouter plusieurs espaces entre les mots, HTML n'affichera qu'un seul espace. Cela signifie que peu importe combien d'espaces tu écris, ils seront effectivement réduits à un seul. Pour t'assurer que ton texte est structurée de manière compréhensible, tu dois te fier à la balise
pour les sauts de ligne.

5. Utilisation de la balise <hr> pour les lignes de séparation
En plus des sauts de ligne, il est également possible d'ajouter des lignes de séparation dans ton document. Tu peux le faire avec la balise < ; hr>. Cette ligne de séparation garantit que les sections visuelles de ton document HTML sont clairement identifiables. Tu peux facilement tester l'utilisation de la balise < ; hr> dans ton document HTML et l'ajuster par la suite avec CSS.
Résumé – Fondamentaux des espaces et des sauts de ligne en HTML
Dans ce guide, tu as appris comment gérer les espaces et les sauts de ligne en HTML. HTML peut souvent être déroutant, surtout en ce qui concerne l'affichage du texte. Tu sais maintenant que tu dois utiliser la balise
pour créer des sauts de ligne et qu'HTML réduit les espaces superflus à un seul. Tu as également découvert la fonction de la balise < ; hr> pour la création de lignes de séparation.
Questions fréquentes
Comment insérer des sauts de ligne en HTML ?Tu utilises la balise - pour créer un saut de ligne.
Que se passe-t-il avec des espaces multiples en HTML ?HTML ignore les espaces supplémentaires et n'affiche qu'un seul espace.
Puis-je modifier l'apparence des lignes de séparation avec CSS ?Oui, tu peux styliser les lignes de séparation que tu crées avec la balise - avec CSS.
Pourquoi les espaces sont-ils si importants en HTML ?Ils aident à présenter le texte de manière correcte et compréhensible, en particulier pour les paragraphes.


