Når du designer nettsider med Elementor, er riktig håndtering av avstander avgjørende for utseendet på siden din. Avstanden fungerer som et usynlig element som øker den visuelle komforten og strukturerer innholdet klart. I denne guiden vil du lære hvordan du bruker avstander i Elementor for å gi sidene dine det perfekte oppsettet.
Viktige funn
- Avstander hjelper med å strukturere innholdet og skape en klar deling mellom forskjellige elementer.
- Innstillingen av avstandene gjøres enkelt med en skyveknapp.
- Du kan justere både øvre og nedre avstander for å skape mer plass.
Trinn-for-trinn-guide
For å legge til en avstand i Elementor, følg disse trinnene:
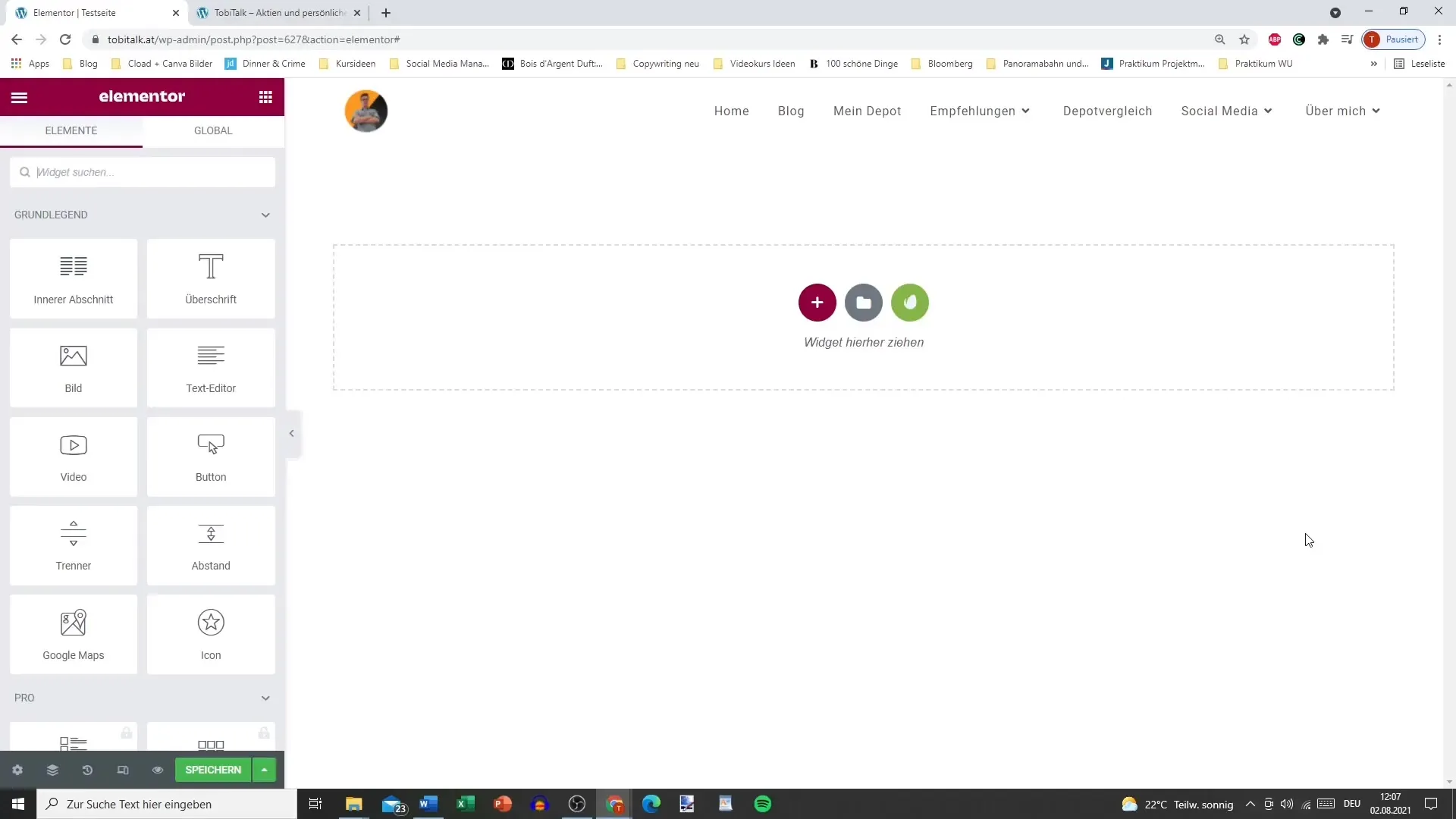
Først må du velge det aktuelle elementet der du vil legge til en avstand. Åpne Elementor-editoren din og finn elementet du ønsker å legge til avstanden i. Dette kan være en seksjon, en overskrift eller en tekstblokk.

Klikk på “+”-symbolet for å legge til et nytt element. I dette spesifikke elementet legger vi til en avstand. Vær oppmerksom på at du i starten ikke vil se noe synlig, da dette er en avstand uten synlig linje.

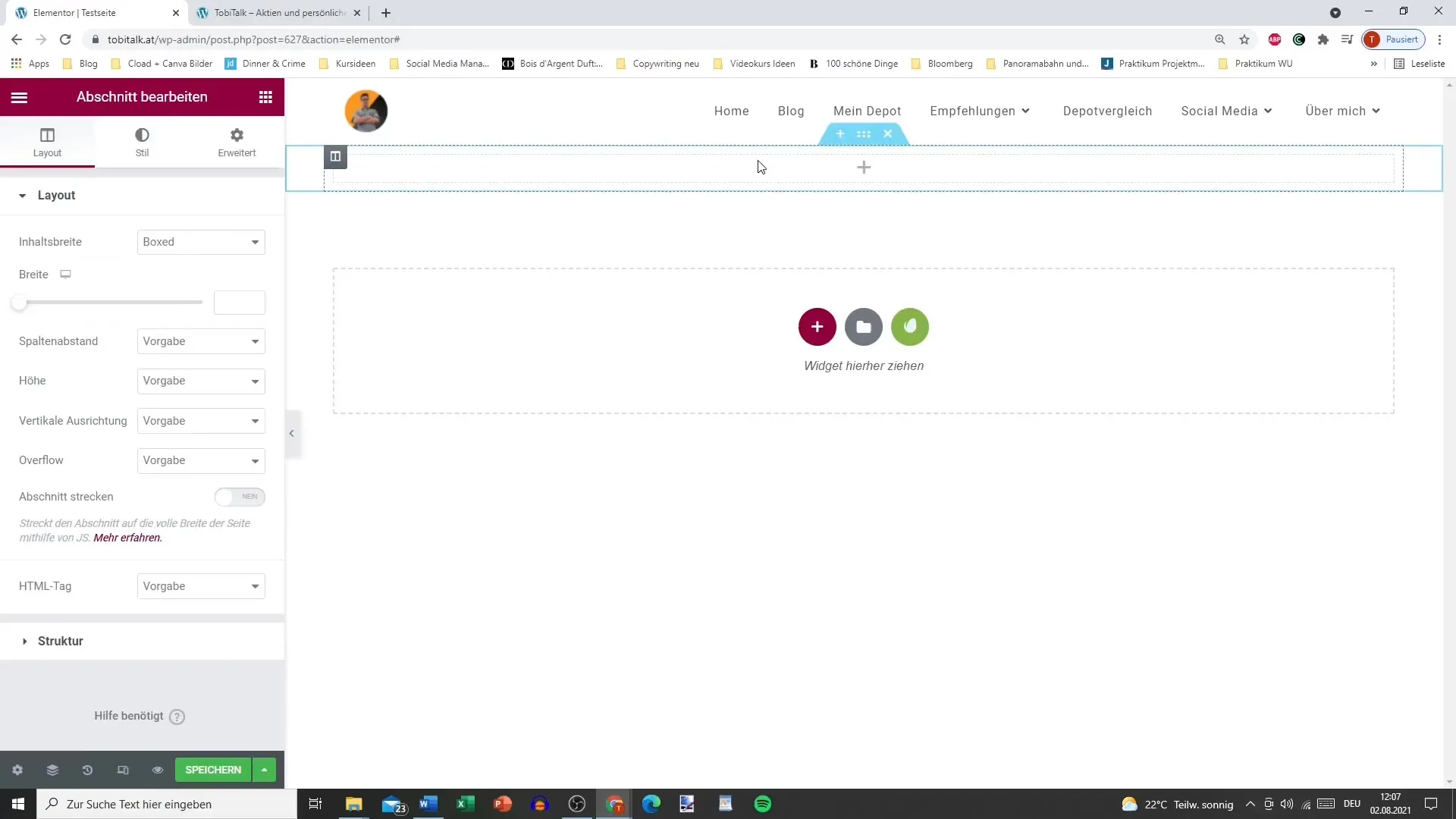
Avstanden fungerer akkurat som skillelinjen vi så på tidligere. Du har muligheten til å tilpasse avstanden uten at det virker visuelt distraherende. Bakgrunnen forblir som du har definert den.

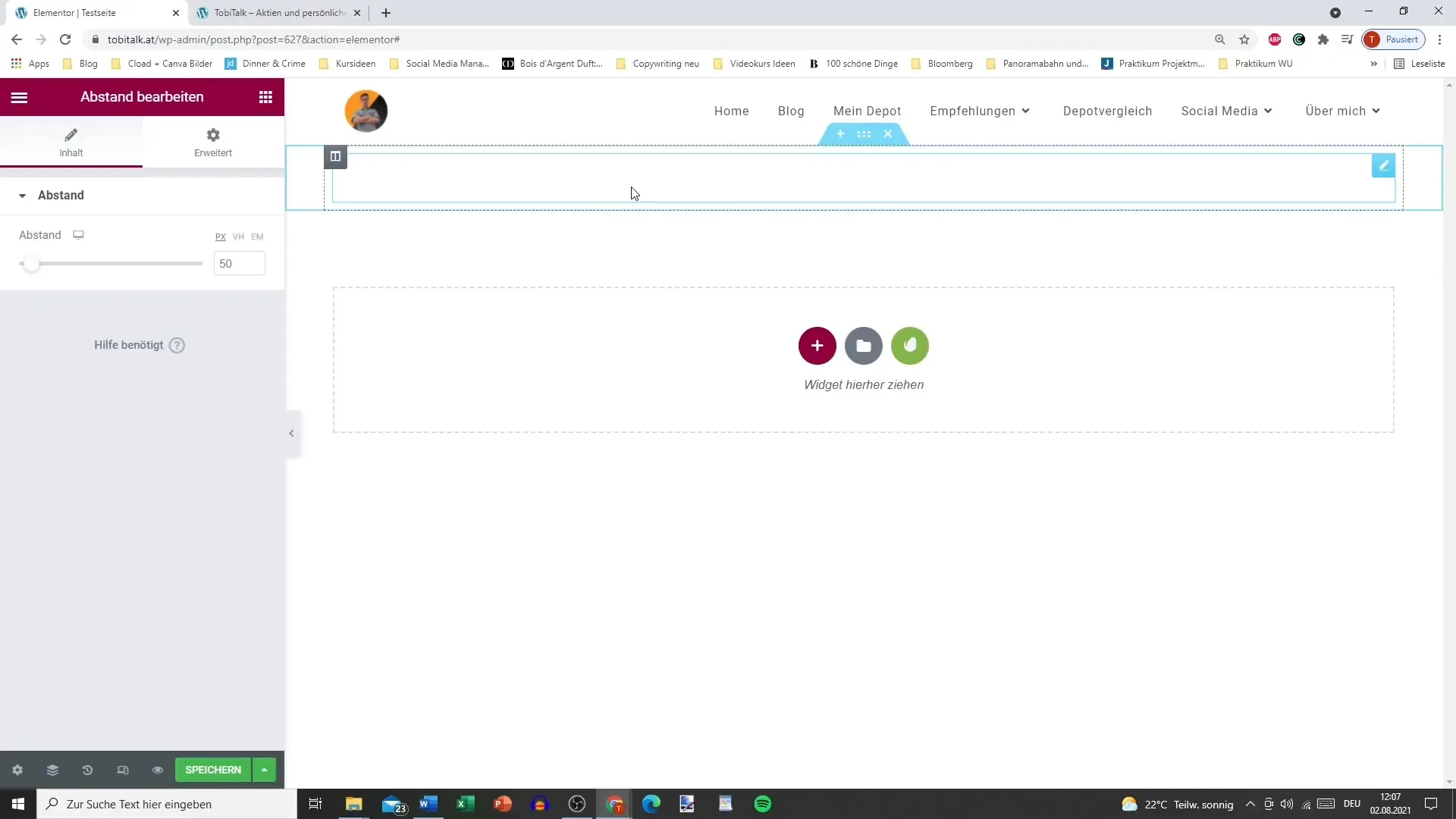
Du trenger ikke å justere annet enn størrelsen på avstanden, altså pikselverdien. For eksempel kan du sette et maksimum på 600 piksler, noe som tilsvarer et stort område med plass.
Det er også mulig å sette en minimumsavstand på 10 piksler. Denne fleksibiliteten lar deg utforme avstandene som du ønsker, for å skape en harmonisk brukeropplevelse.
Hvis du for eksempel har opprettet en seksjon og tenker at det ville vært gunstig å skape mer plass, kan du enkelt legge til en avstand. Dette sørger for at den neste seksjonen ikke ligger tett inntil den forrige.
Denne justeringen er spesielt viktig, avhengig av hvilken type nettside du lager eller hvilke krav kunden din har. Ved å legge til avstander kan du forbedre lesbarheten og det overordnede oppsettet på siden din.

Til slutt, hvis du har flere seksjoner, vil du se forskjellen så snart du legger til avstander mellom disse seksjonene. Slik blir innholdet strukturert og oversiktlig, noe som betydelig forbedrer brukeropplevelsen.
Oppsummering – Bruk avstand i Elementor riktig
I denne guiden har du lært hvor viktig avstander i Elementor er, og hvordan du kan bruke dem effektivt for å gjøre nettsiden din attraktiv og oversiktlig. De riktige avstandene bidrar vesentlig til strukturen og inntrykket av innholdet ditt.
Ofte stilte spørsmål
Hvordan legger jeg til en avstand i Elementor?Klikk på pluss-symbolet og velg avstandselementet for å legge det til.
Kan jeg justere avstanden individuelt?Ja, du kan justere både øvre og nedre avstander individuelt.
Hva er den maksimale avstanden jeg kan sette?Den maksimale avstanden kan settes til opptil 600 piksler.
Hva skjer hvis jeg setter avstanden til null?Hvis du setter avstanden til null, vil det ikke være noe rom mellom seksjonene.
Finnes det minimale avstander?Ja, den minimale avstanden kan settes til 10 piksler.


