Tabs er et effektivt verktøy for å presentere informasjon oversiktlig på din WordPress-nettside. De gjør det mulig å vise store mengder innhold i et kompakt format, uten at siden virker overfylt. I denne tutorialen vil jeg vise deg trinn for trinn hvordan du kan bruke Tabs i Elementor for å gjøre innholdet ditt tiltalende og brukervennlig.
Viktige innsikter
- Tabs er en nyttig funksjon i Elementor for organisert fremstilling av informasjon.
- Du kan legge til ulike innhold i Tabs, inkludert tekst, bilder og lenker.
- Tilpasning av designelementer som farger og skrifttyper er avgjørende for å personalisere utseendet til Tabs.
Trinn-for-trinn-guide
For å opprette og redigere Tabs i Elementor, følg trinnene nedenfor.
Trinn 1: Velg Tabs-widget
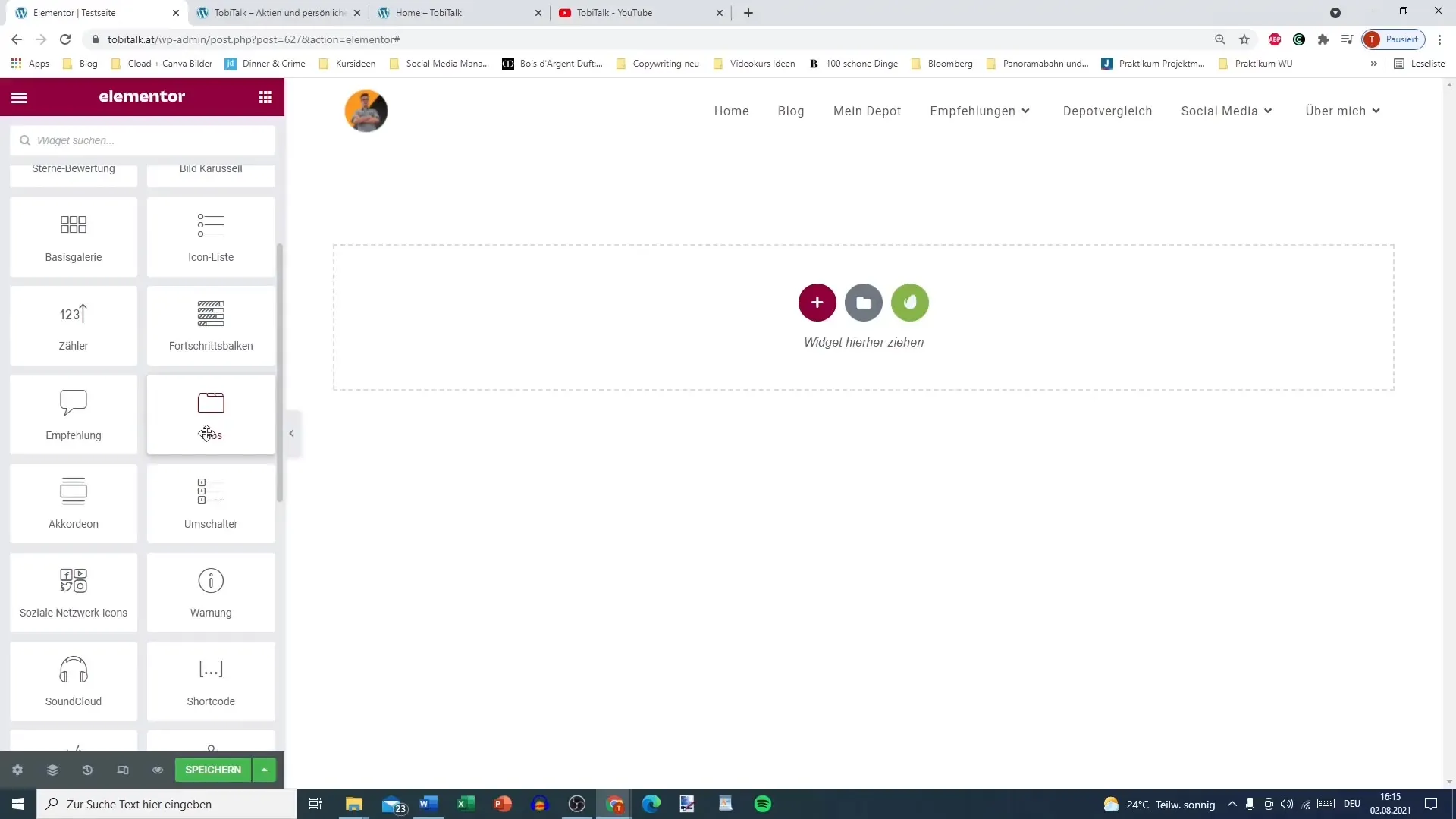
Først må du finne Tabs-widgeten i Elementor. Denne finnes i "Generelt" delen av Elementor-biblioteket ditt. Søk etter "Tabs"-widgeten og dra den til ønsket område på siden din.

Trinn 2: Navngi Tabs
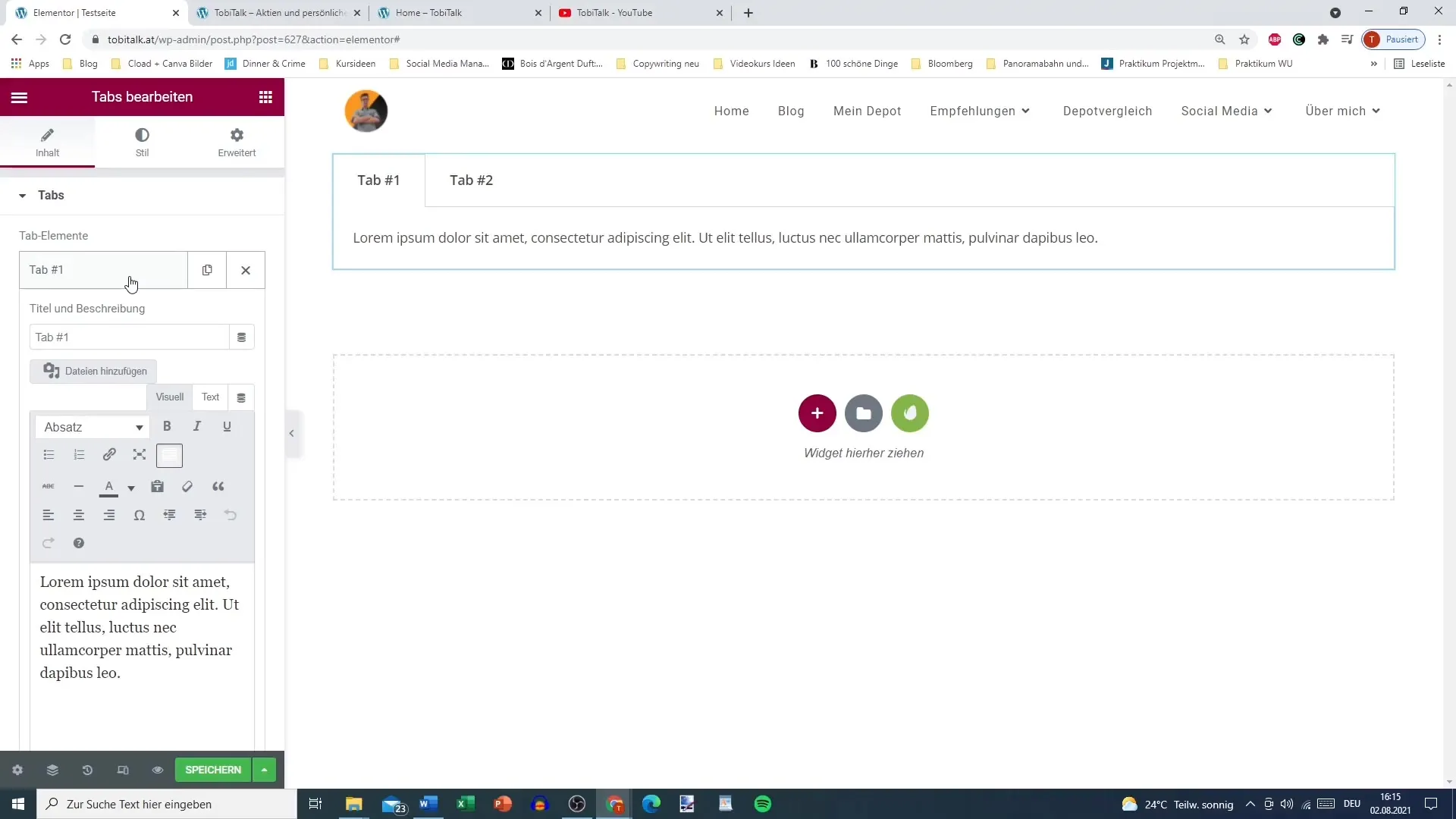
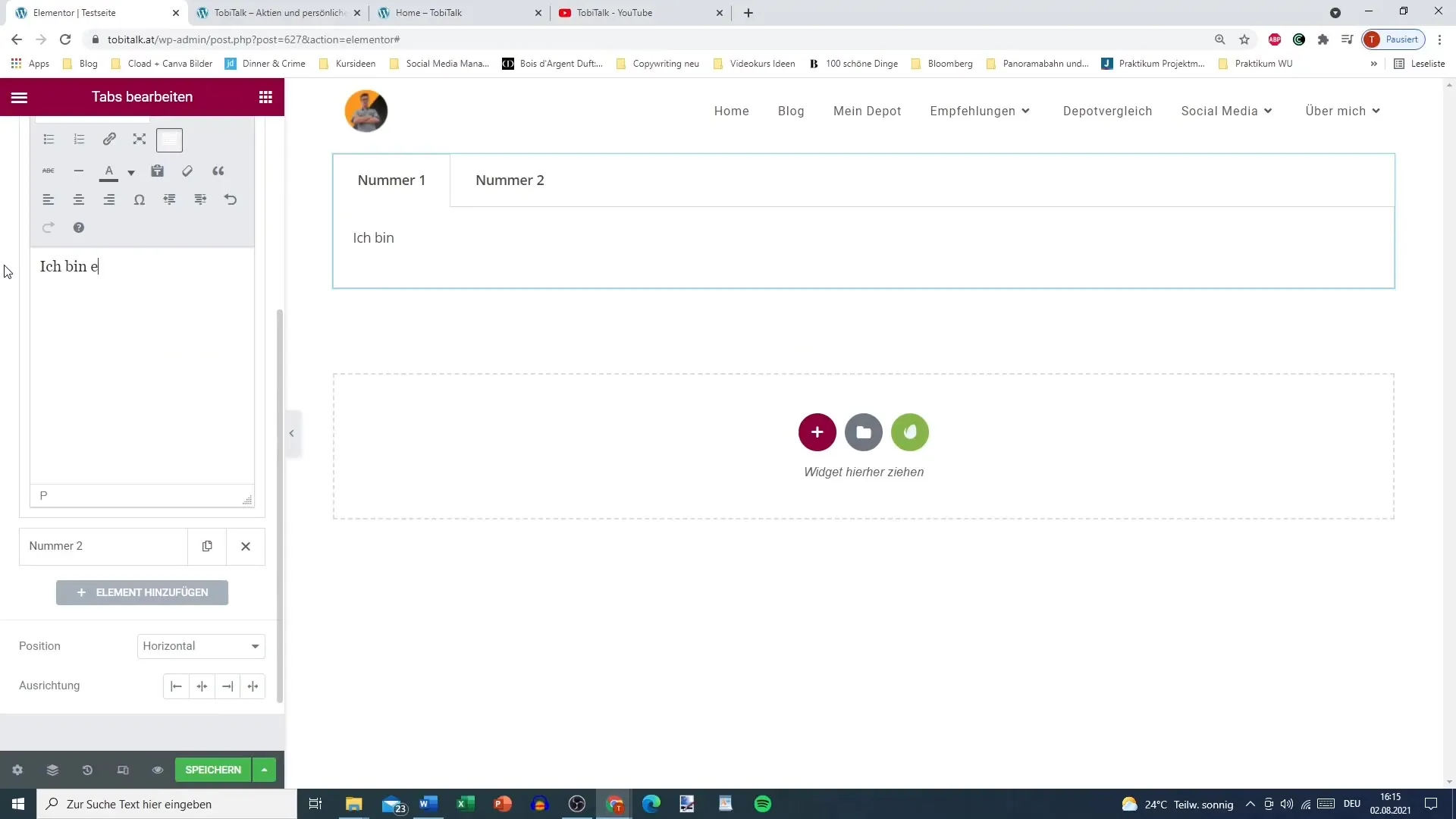
Nå kan du begynne å navngi Tabsene dine. Klikk på den første fanen og gi den et navn, for eksempel "Tab 1". Legg deretter til en annen Tab med et navn som "Tab 2". Her kan du være kreativ og gi Tabsene meningsfulle titler som passer til innholdet ditt.

Trinn 3: Redigere innhold
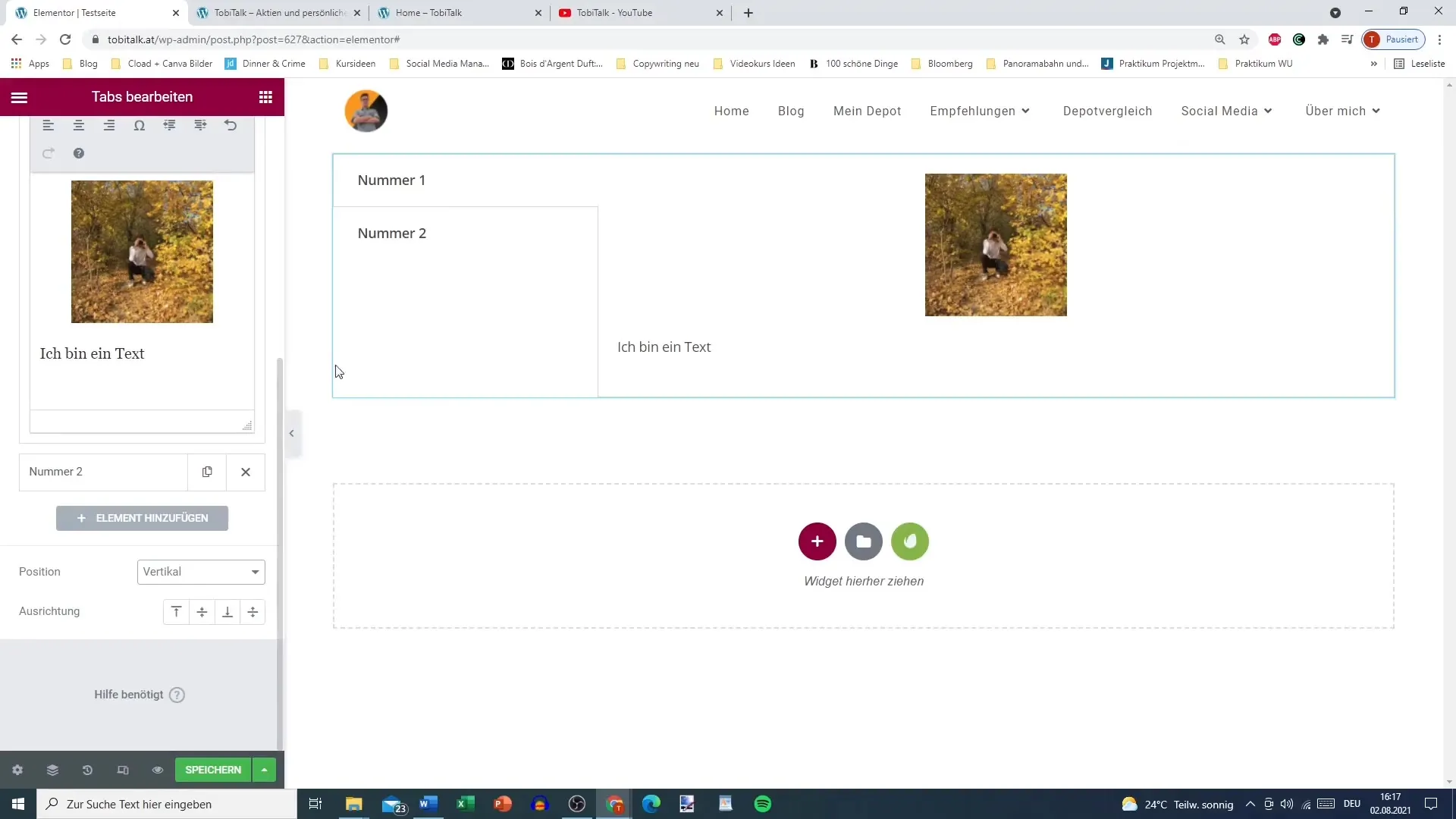
Når Tabsene er navngitt, er det på tide å legge til innhold. Klikk på den første Tab for å åpne innholds-editoren. Her kan du skrive inn tekst. Sørg for at teksten er klar og informativ for leseren. Du kan også legge til bilder i Tab ved å bruke bildeværktøyet.

Trinn 4: Legge til flere innhold
Hvis du ønsker å utføre flere handlinger, kan du også legge til lenker. Gå tilbake til Tab og se etter alternativet for å legge til lenker. Du kan sette inn en lenke til en ekstern nettside eller til spesifikke innhold på din egen side.
Trinn 5: Tilpasse design
Neste trinn er å tilpasse designet på Tabsene dine. Gå til innstillingene for Tab og velg om Tabsene skal være horisontalt eller vertikalt arrangert. Jeg anbefaler at du velger vertikal oppsett, da det i de fleste tilfeller er mer Oversiktlig.

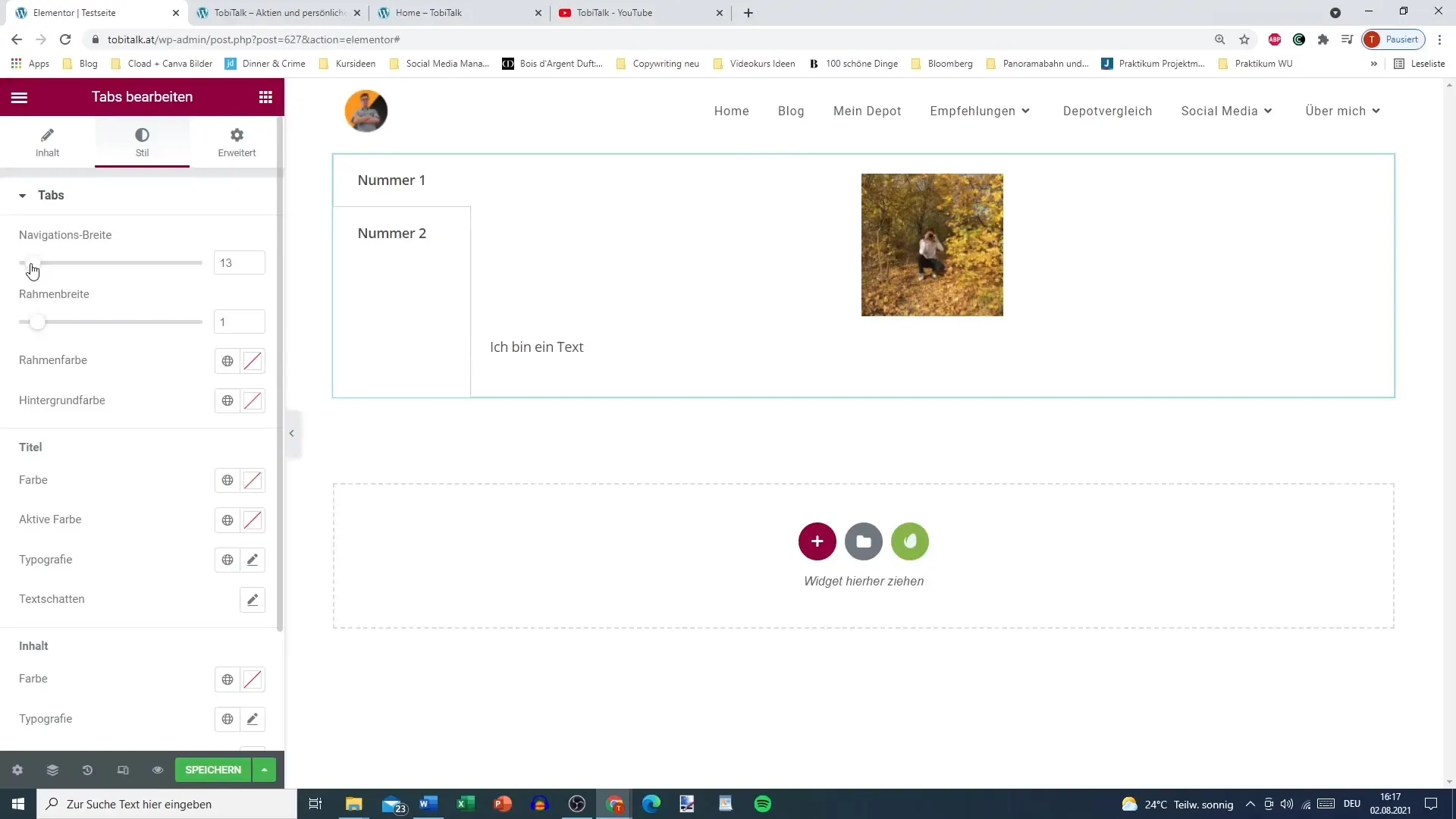
Trinn 6: Sette bredde og stiler
Du kan også justere bredden på Tab-linjen for å sikre at den passer godt til innholdet ditt. Det er viktig å også sette rammens bredde, da dette påvirker det generelle utseendet til Tabsene. Du kan velge mellom forskjellige størrelser, der en smal ramme ofte ser mer elegant ut.

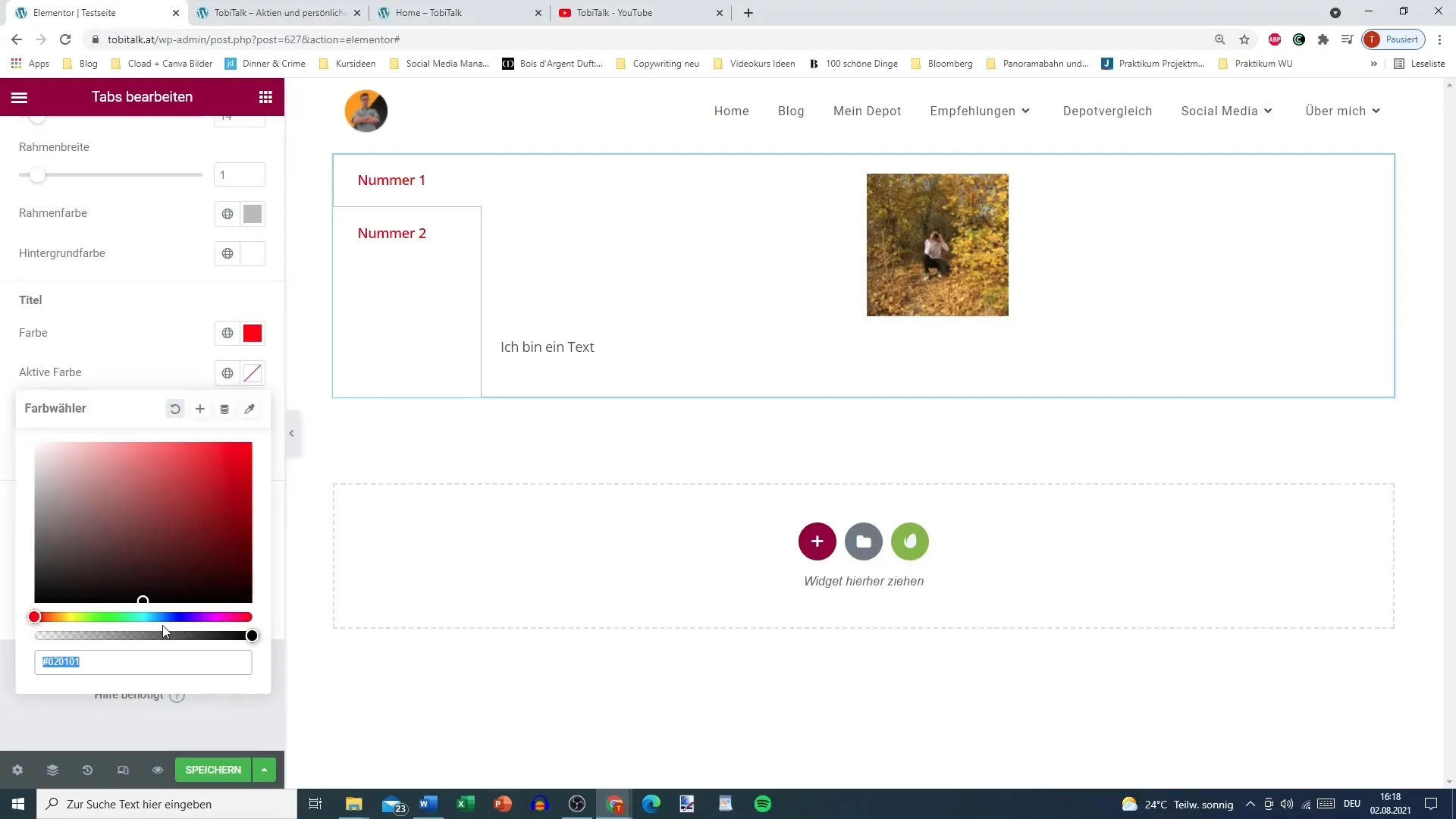
Trinn 7: Justere farger
For å gjøre Tabsene dine tiltalende er fargene veldig viktige. Velg en bakgrunnsfarge for de aktive og inaktive Tabsene som passer til webdesignet ditt. For eksempel kan du velge en blå farge for den aktive Tab og en mørkere farge for de inaktive.

Trinn 8: Legge til tekststil
Det siste trinnet i prosessen din er tekststil. Du kan endre skriftfargen, justere skrifttyper og til og med legge til tekstskygger for å forbedre lesbarheten. Tenk på hvordan du best kan optimalisere skrifttypene i forhold til det overordnede designet på siden din for å oppnå en konsistent fremstilling.
Oppsummering – Bruke Tabs i Elementor for WordPress med suksess
Bruken av Tabs i Elementor gir deg en spennende mulighet til å presentere innholdet ditt på WordPress-nettsiden din på en tiltalende og organisert måte. Dette gir deg kontroll over designet og brukeropplevelsen, noe som fører til en bedre nettside.
Vanlige spørsmål
Hvordan legger jeg til Tabs i Elementor?Du kan velge Tabs-widgeten fra Elementor-biblioteket og dra den til ønsket sted på siden din.
Kan jeg legge til bilder i Tabs?Ja, du kan legge til bilder og mange annet innhold som tekst eller lenker i Tabsene.
Hvordan tilpasser jeg fargene på Tabsene?Du kan tilpasse fargene for aktive og inaktive Tabs i designalternativene for Tabs-widgeten.
Støtter Elementor også vertikale Tabs?Ja, i innstillingene kan du arrangere Tabsene horisontalt eller vertikalt.
Hva kan jeg vise i Tabsene?Du kan vise tekst, bilder, lenker og mange annet innhold i Tabsene dine.


