Testimonial-karusellen er et imponerende verktøy for å presentere kundevurderinger på din WordPress-nettsted på en tiltalende måte. Med Elementor kan du på få trinn opprette et karusell som ikke bare er visuelt tiltalende, men også styrker troverdigheten til din bedrift. I denne guiden viser jeg deg hvordan du effektivt setter opp testemonial-karusellen og tilpasser den til dine behov.
Viktige funn
- Bruk av testemonial-karusellen for å vise kunders meninger.
- Tilpasninger av layout, stil og funksjonalitet er enkle å gjøre.
- Oppmerksomhet på detaljer øker profesjonaliteten til nettstedet ditt.
Trinn-for-trinn-veiledning
Trinn 1: Legg til testemonial-karusellen
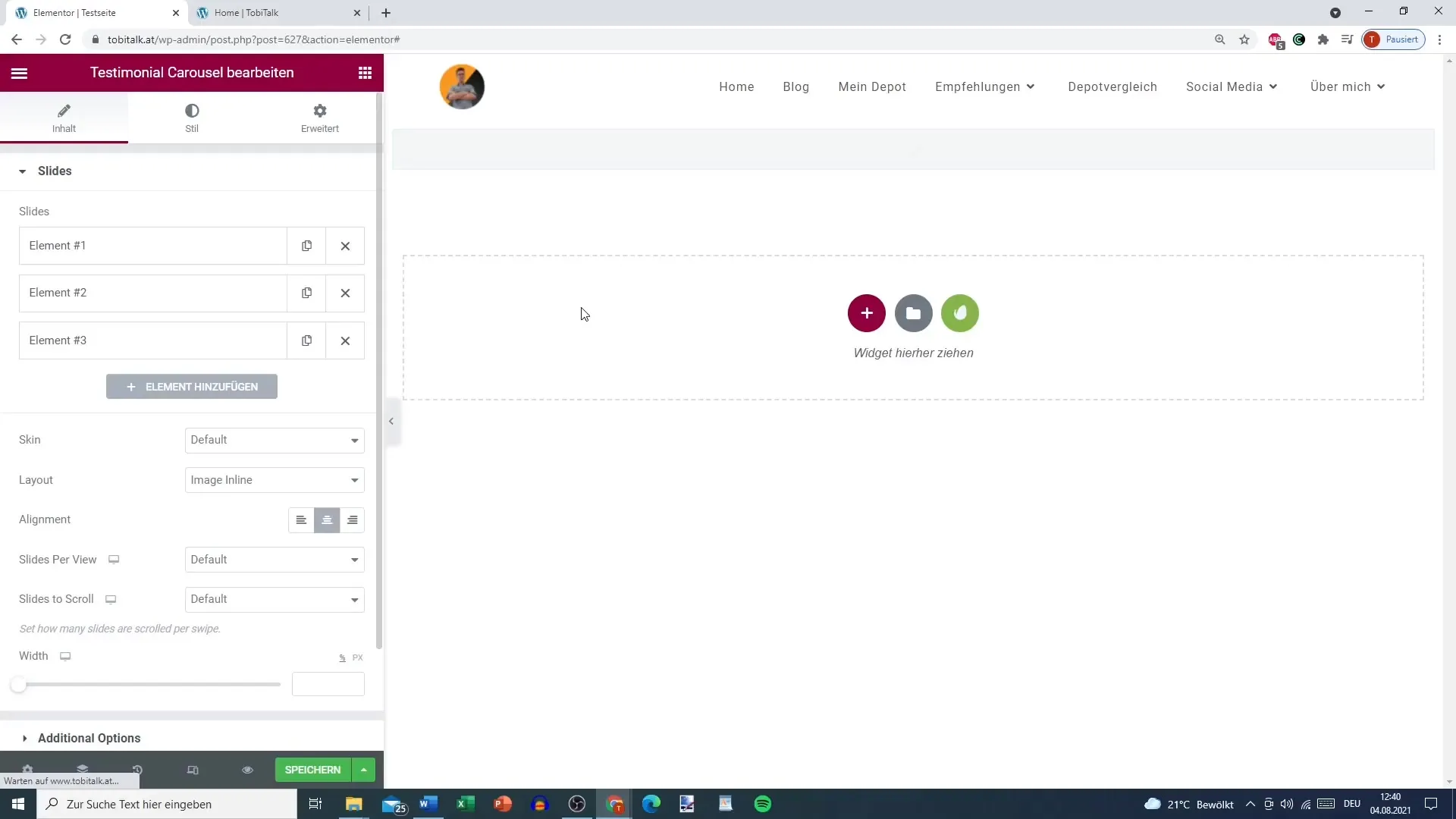
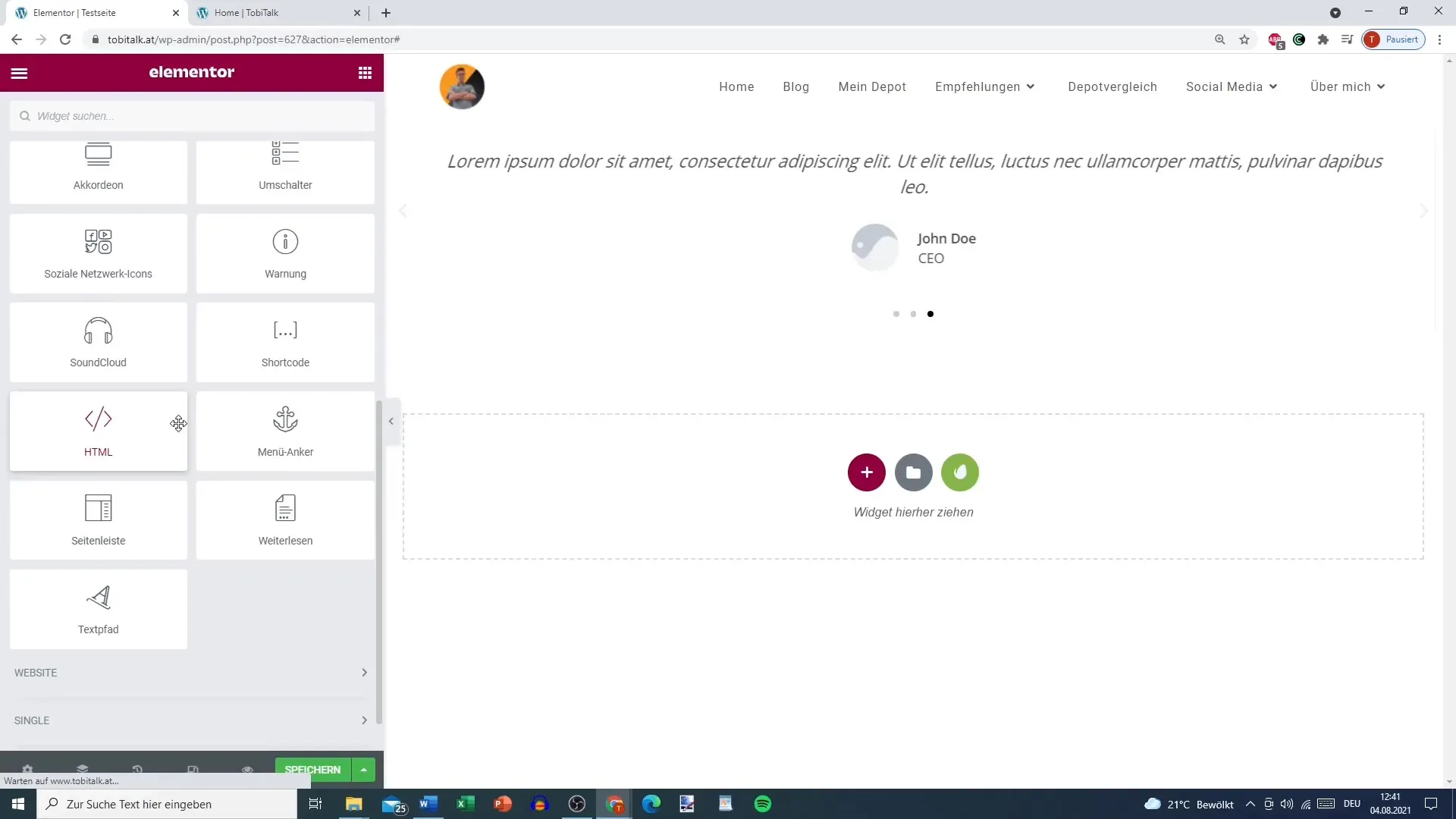
For å begynne å lage testemonial-karusellen, må du åpne Elementor og finne den aktuelle widgeten.

Trinn 2: Sett inn innhold
Her kan du nå legge inn de enkelte vurderingene. Hver testemonial består av en vurderingstekst, et bilde av kunden eller produktet, samt navnet og tittelen til avsenderen.

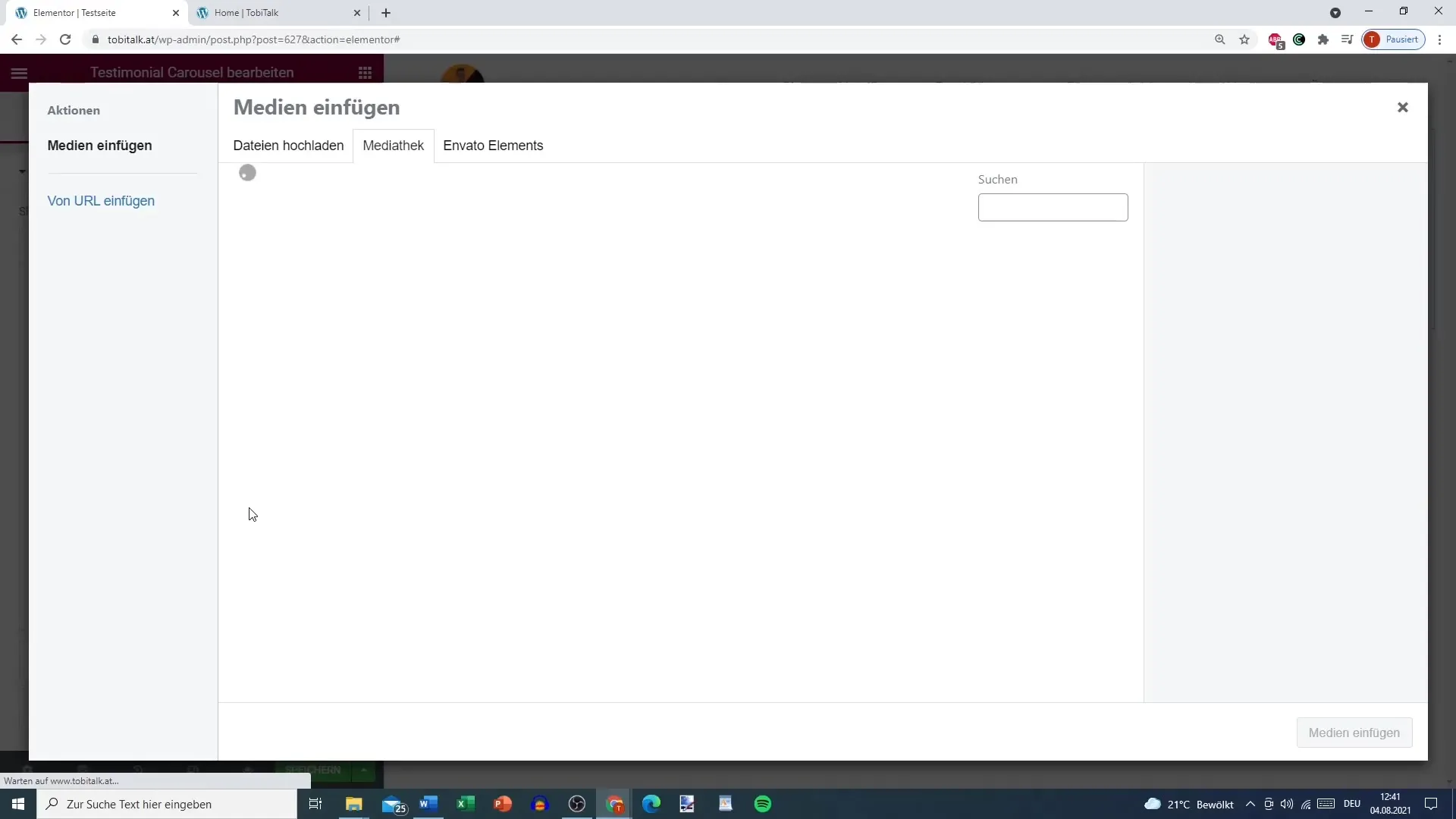
Trinn 3: Legg til bilde
Legg til bilder av personene eller produktene som testemonialet gjelder. Via det aktuelle feltet kan du enkelt laste opp bildene, slik at de vises i karusellen.

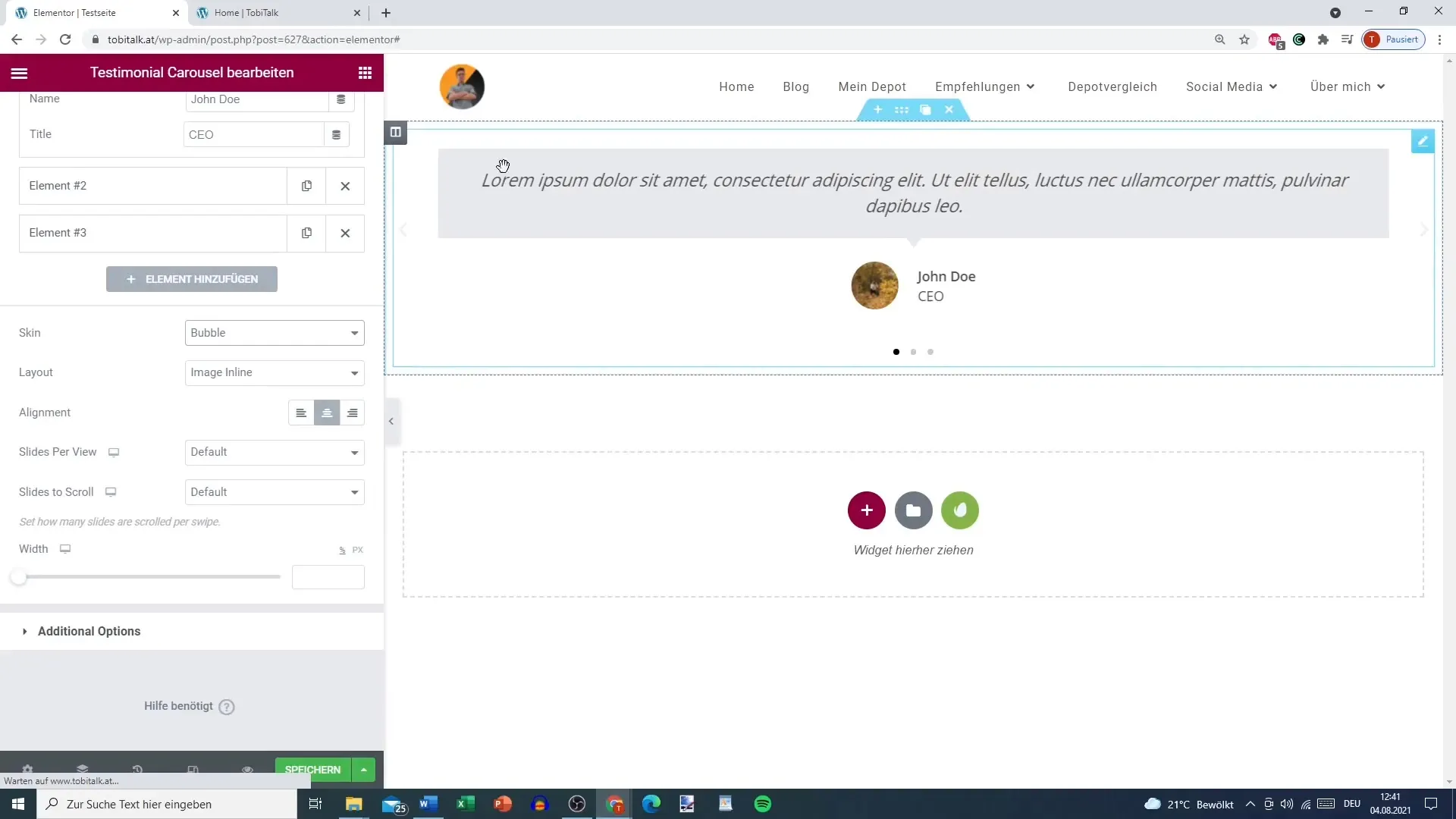
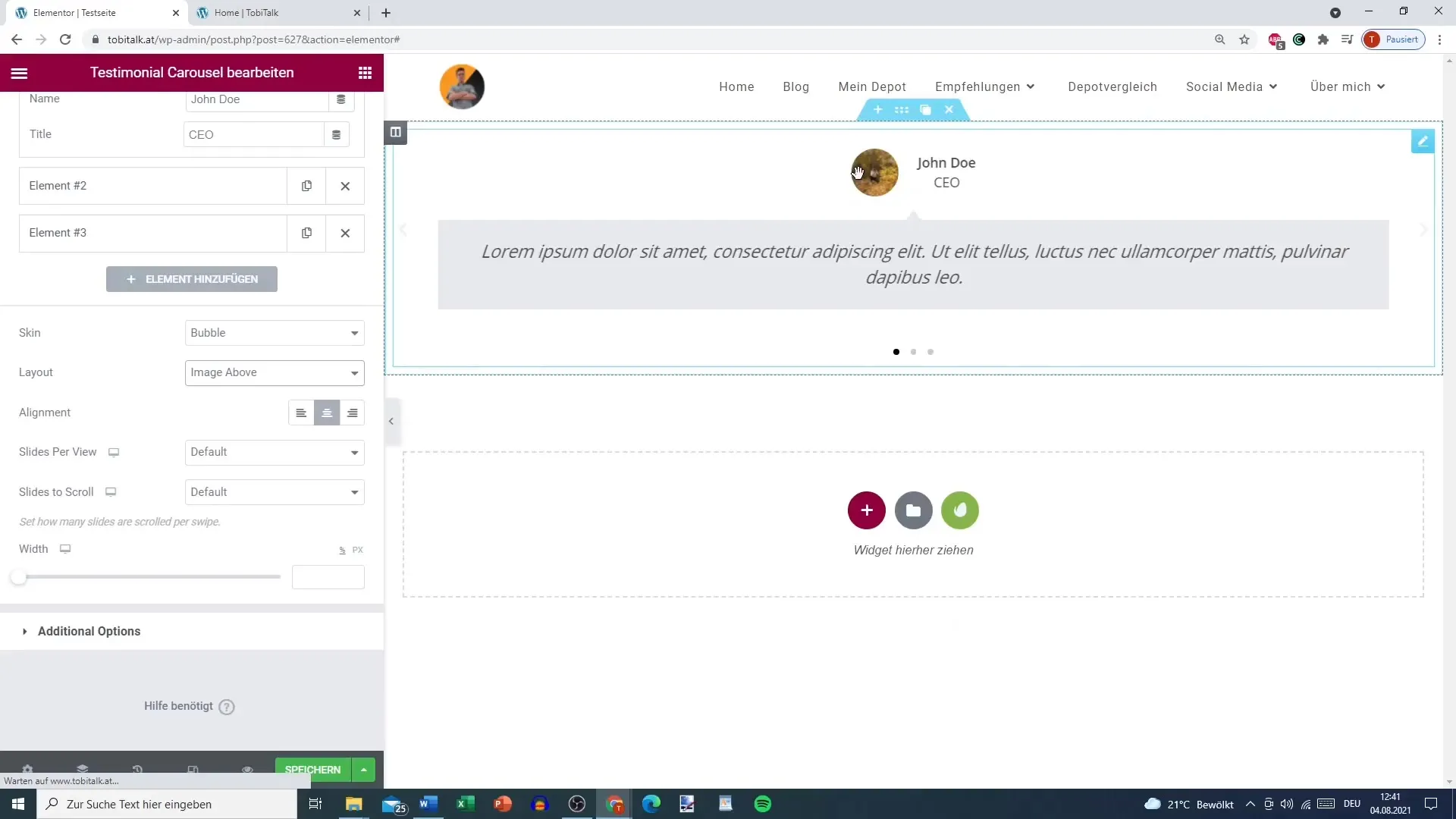
Trinn 4: Tilpass testemonialet
For en tiltalende presentasjon kan du formatere vurderingsteksten. Det finnes ulike layout-alternativer du kan bruke: standardtekst, boble-layout med grå bakgrunn eller andre formater.

Trinn 5: Velg layout-alternativer
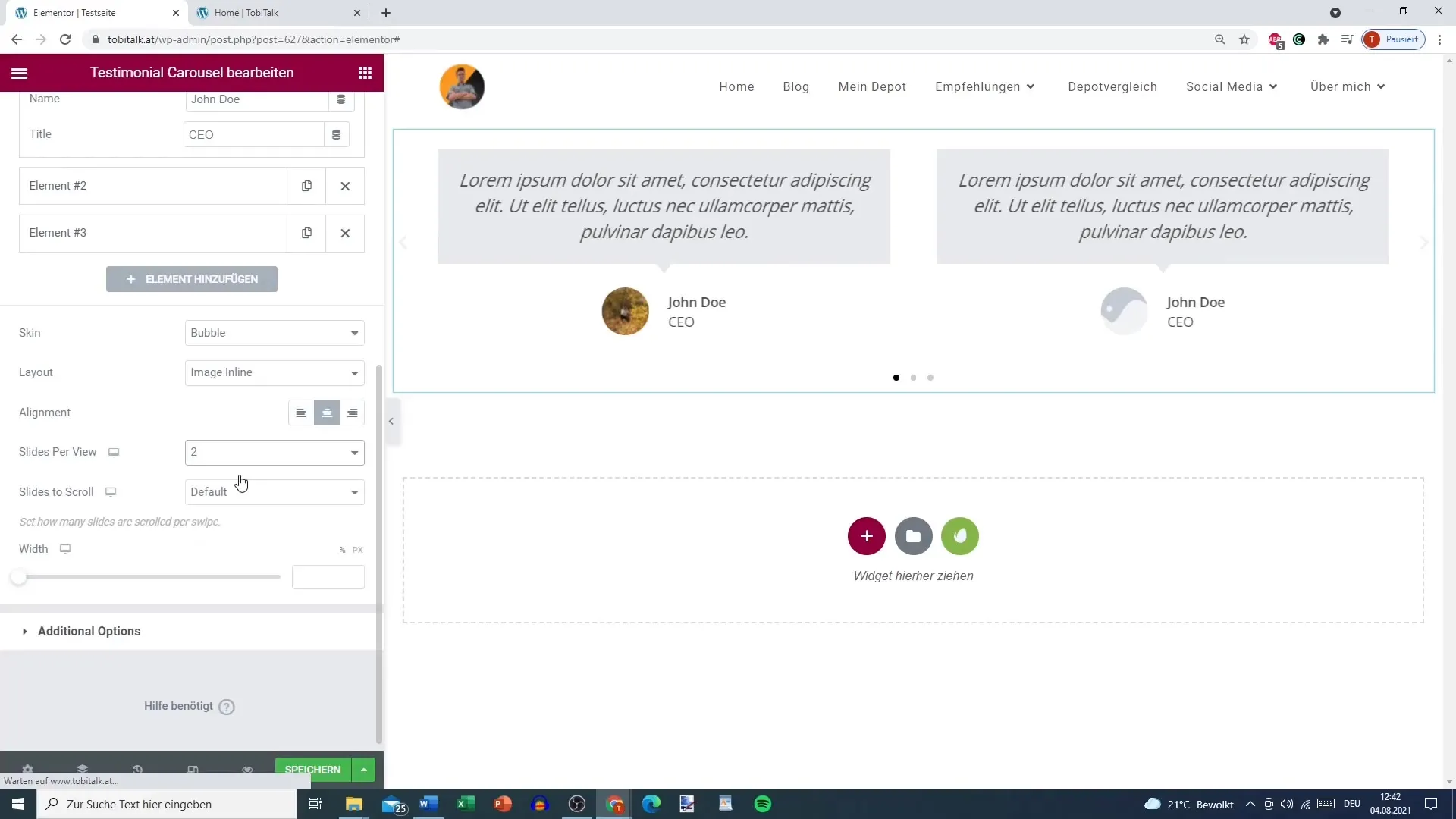
Her har du muligheten til å bestemme layouten for karusellen. Du kan, avhengig av preferansen din, sette inn bildet på forskjellige posisjoner (f.eks. øverst, til venstre eller til høyre).

Trinn 6: Angi lysbilder
Bestem hvor mange testemonialer som skal vises per lysbilde. Vanligvis er ett eller to bedre for å opprettholde lesbarheten.

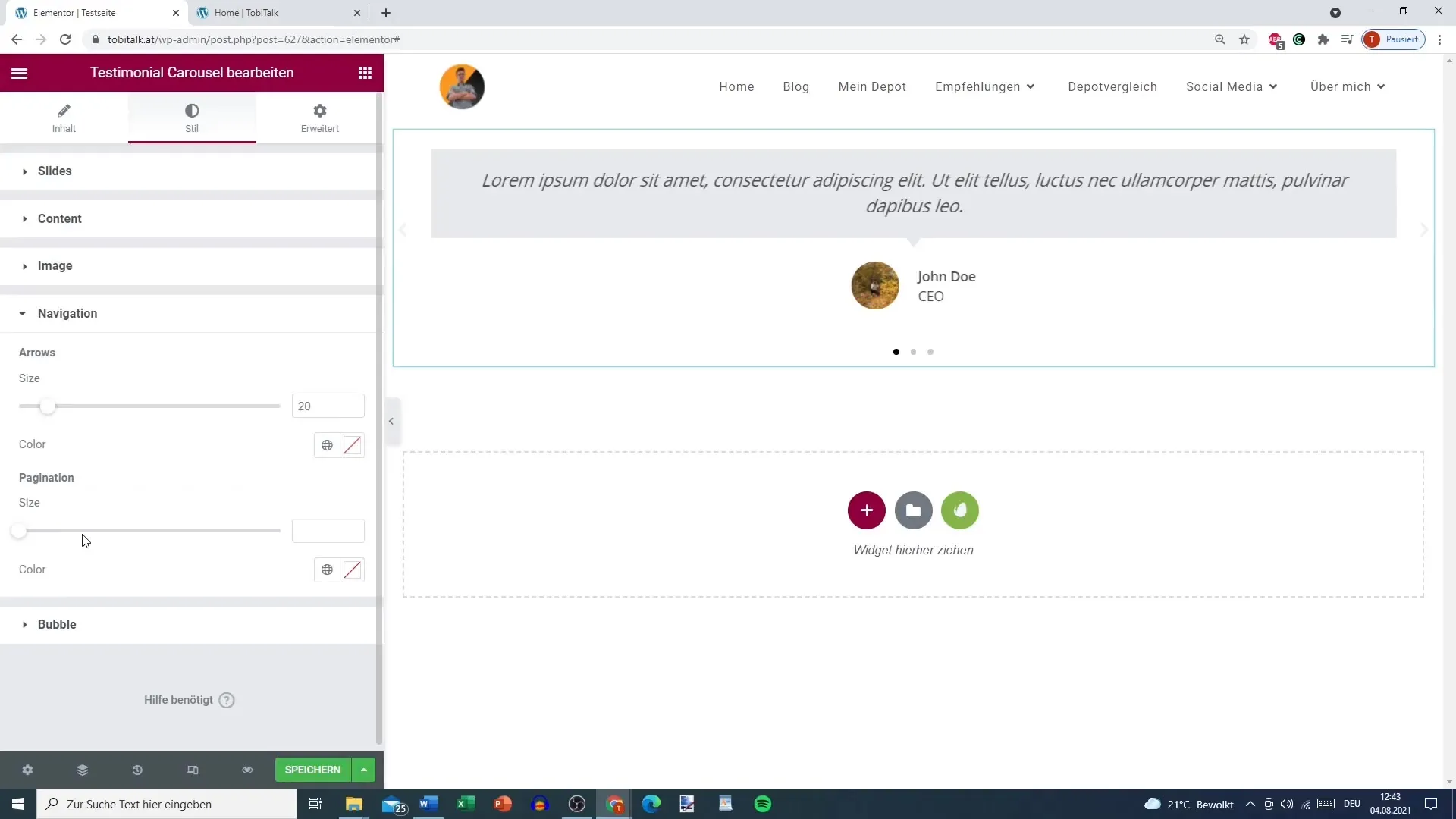
Trinn 7: Navigasjon og autoplay
Aktiver navigasjonselementene ved å velge om du vil aktivere piler og punkter for navigasjonen. Autoplay kan også settes opp, slik at karusellen automatisk ruller gjennom testemonialene.
Trinn 8: Bestem interaksjonsmuligheter
Bestem om karusellen skal pause når brukeren berører eller klikker på den. Dette ligger i din håndtering av karusellen.
Trinn 9: Juster stil og avstand
Fokuser nå på stilen til karusellen. Avstandene til tekst og bilde kan du justere individuelt for å oppnå et harmonisk helhetsbilde.

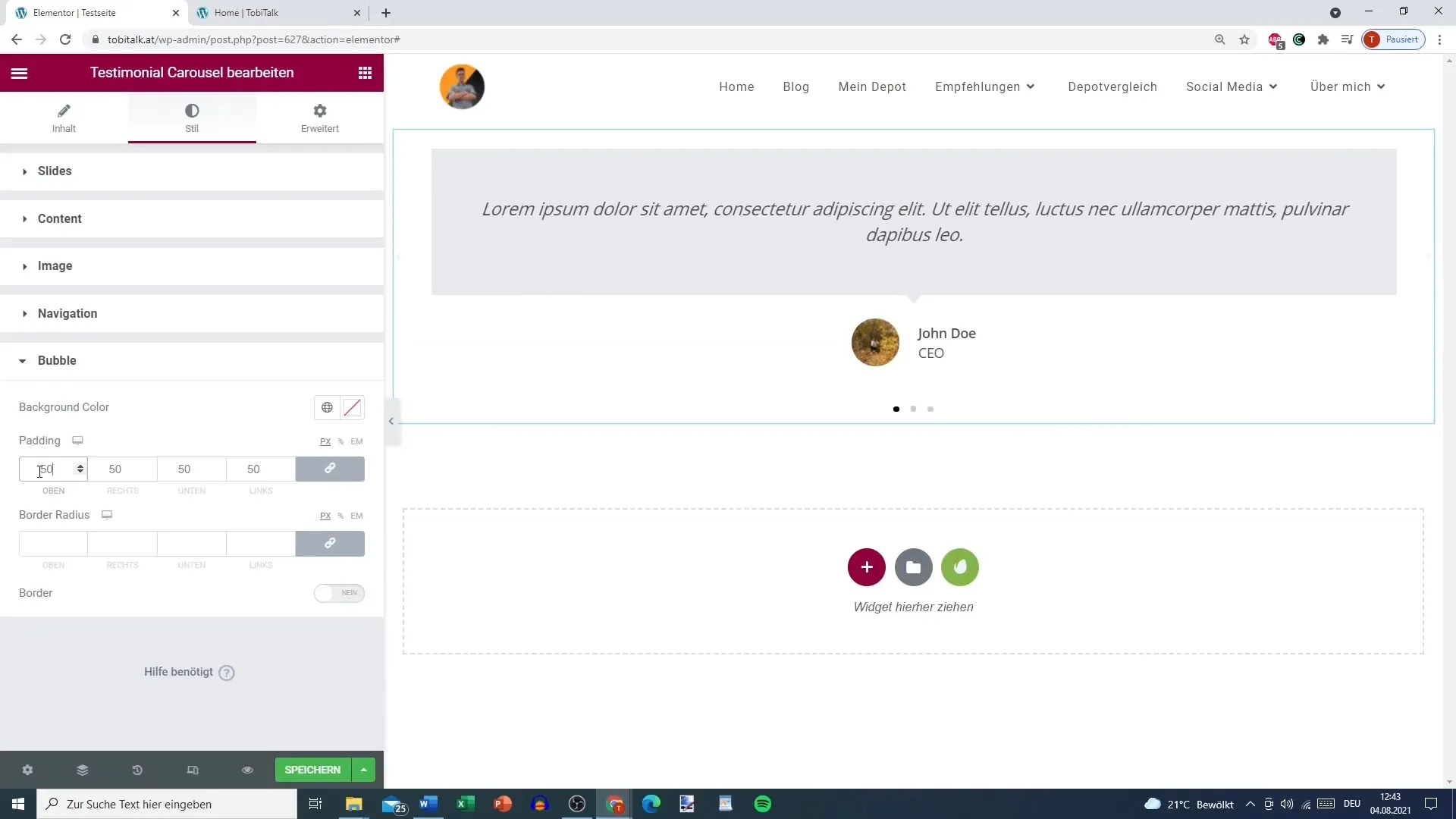
Trinn 10: Utfør layoutoptimaliseringer
Eksperimenter med finansielle alternativer som borderradius eller rammer for testemonial-boblen for å finjustere designet.

Oppsummering – Testimonial-karussell i Elementor: Tips og triks
Testimonial-karusellen i Elementor er et variert og enkelt implementerbart element som gir kundevurderingene dine en profesjonell ramme. Du har muligheten til å gjøre individuelle tilpasninger som gjør karusellen både funksjonell og visuelt tiltalende. Ved å plassere testemonialer nøye bidrar du til en positiv brukeropplevelse på nettstedet ditt og støtter dermed din forretningsvekst.
Ofte stilte spørsmål
Hvordan legger jeg til et testemonial-karussell i Elementor?Gå til Elementor, velg testemonial-karusellen og legg den til der du ønsker på siden din.
Kan jeg endre rekkefølgen på testemonialene?Ja, du kan flytte testemonialene i den rekkefølgen du foretrekker, ved å dra dem i backend av Elementor.
Hvor mange testemonialer bør vises på et lysbilde?Det anbefales å vise ett eller to testemonialer per lysbilde for å opprettholde lesbarheten.
Kan jeg tilpasse designet på testemonial-karusellen?Ja, Elementor tilbyr mange alternativer for tilpasning av layout, stil og avstand for karusellen.


