Bruken av bilder er avgjørende for designet av en tiltalende nettside. Et godt strukturert galleri kan betydelig forbedre den visuelle kvaliteten på siden din og øke brukeropplevelsen. I denne guiden får du vite hvordan du lager og tilpasser et bildergalleri med Elementor for å oppnå de beste resultatene.
Viktigste funn
- Grunngalleriet i Elementor tilbyr enkle muligheter for bildesvalg, -arrangering og -formatering.
- Du kan velge og navngi bilder fra mediebiblioteket ditt eller fra nedlastingsmappen din.
- Designmulighetene for kolonner, bildestørrelser og avstander gir mye rom for kreativt design.
- Det er viktig å gjøre bildetekstene og rammen tiltalende for å optimalisere galleriet.
Trinn-for-trinn-guide
For å lage et bildergalleri i Elementor, følg denne detaljert guiden.
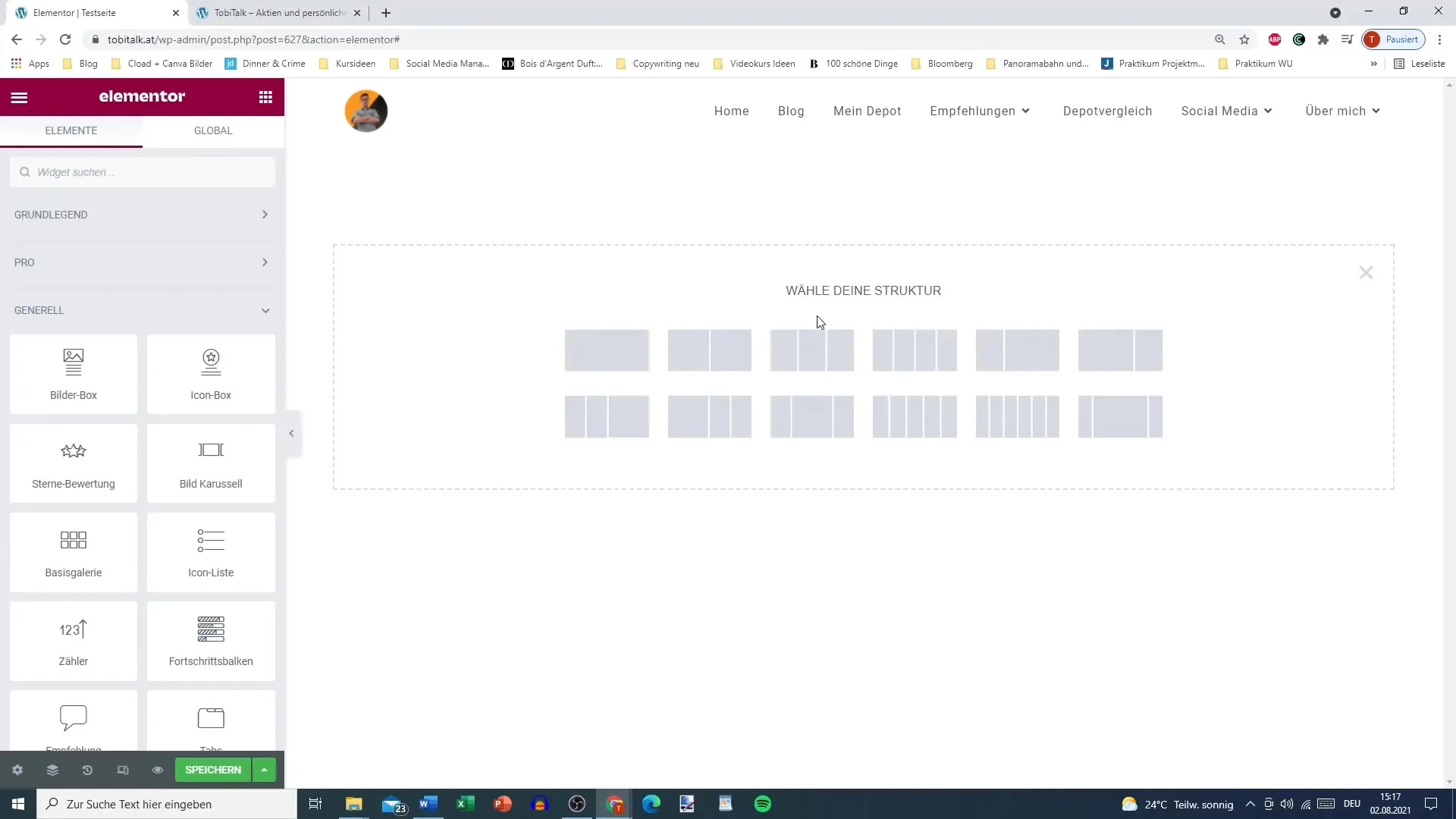
Trinn 1: Opprette en ny seksjon
For å komme i gang med bilder galleriet ditt, åpne først en ny seksjon i Elementor. Dra grunngalleriet fra widgetlinjen til den ønskede seksjonen på siden din.

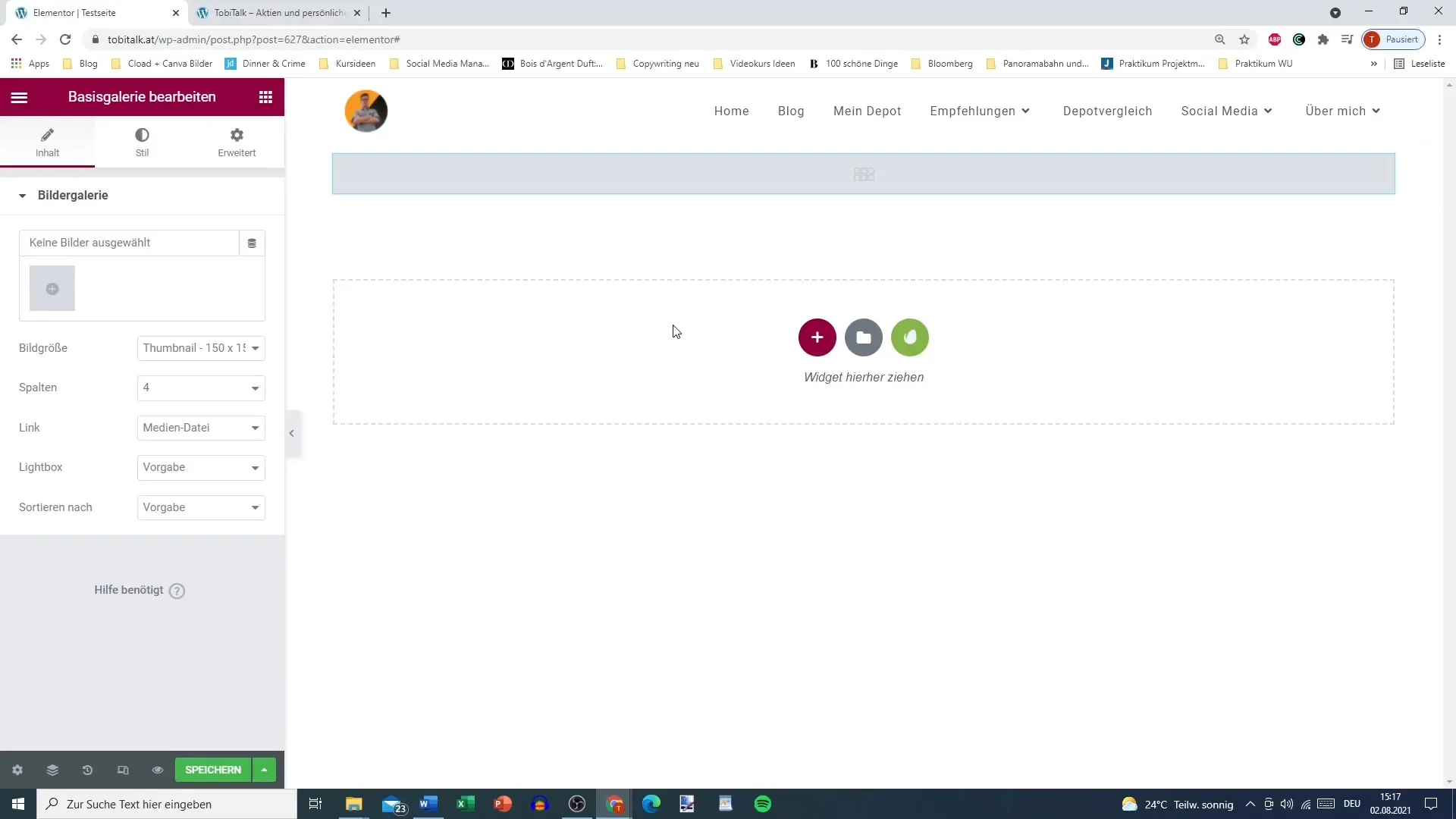
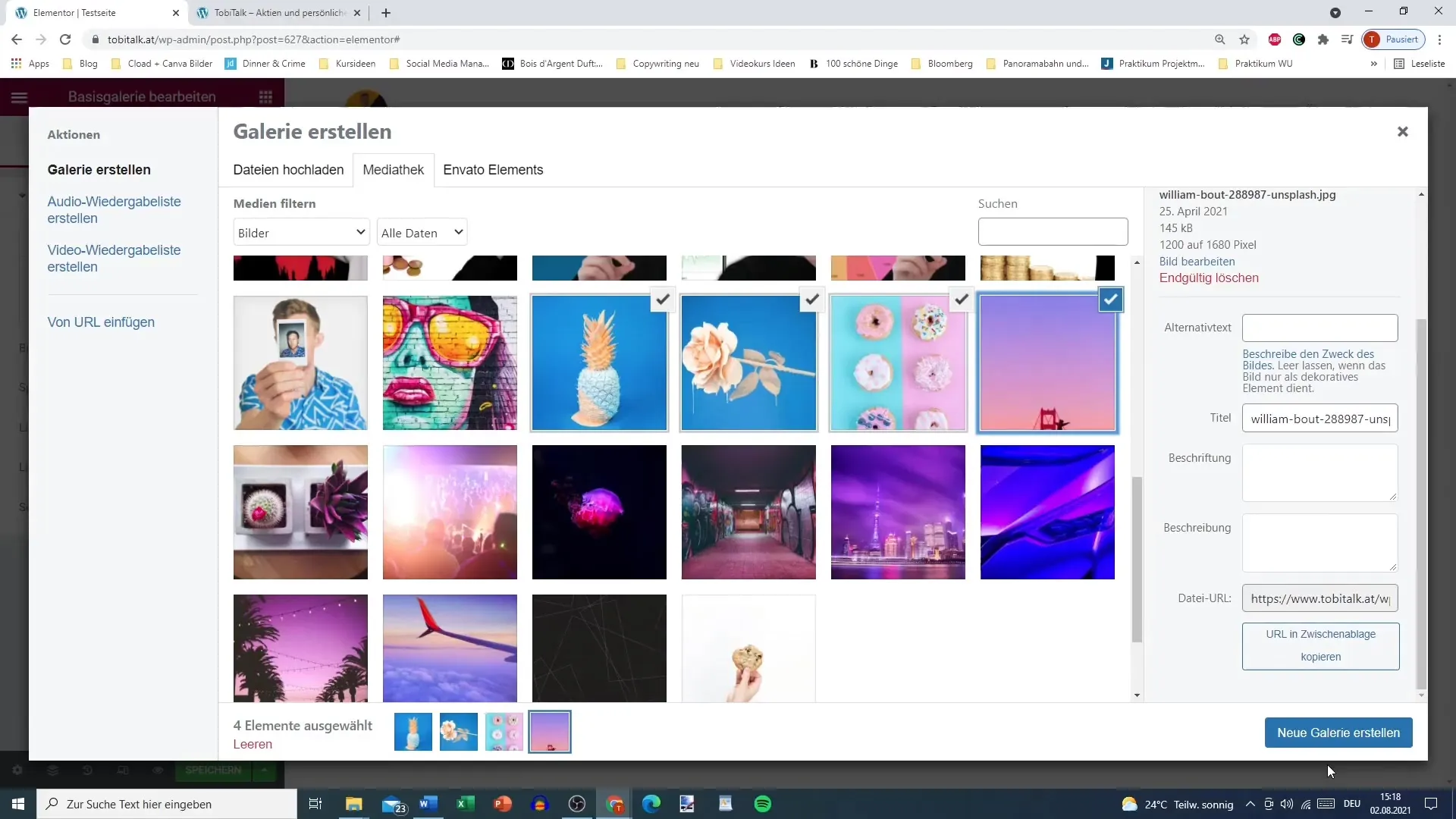
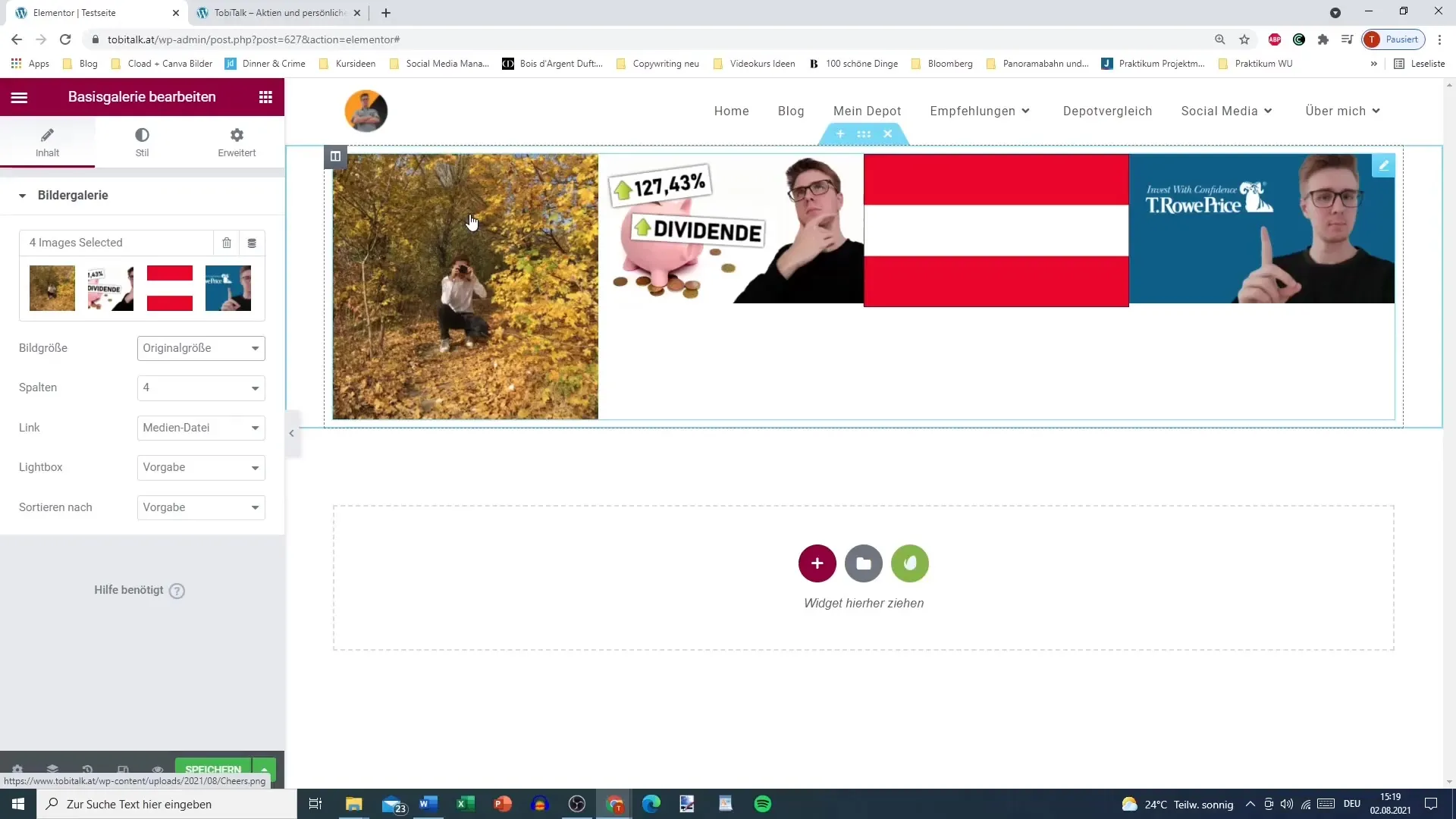
Trinn 2: Velge bilder
Nå kan du velge de ønskede bildene. Du har muligheten til å laste opp bilder fra mediebiblioteket ditt eller fra datamaskinen din. Velg bare fire bilder som du vil presentere i galleriet.

Trinn 3: Legge til titler og beskrivelser
Du kan gi hvert bilde i galleriet ditt et individuelt navn og beskrivelse. Dette gir besøkerne dine mer kontekst om innholdet som vises.

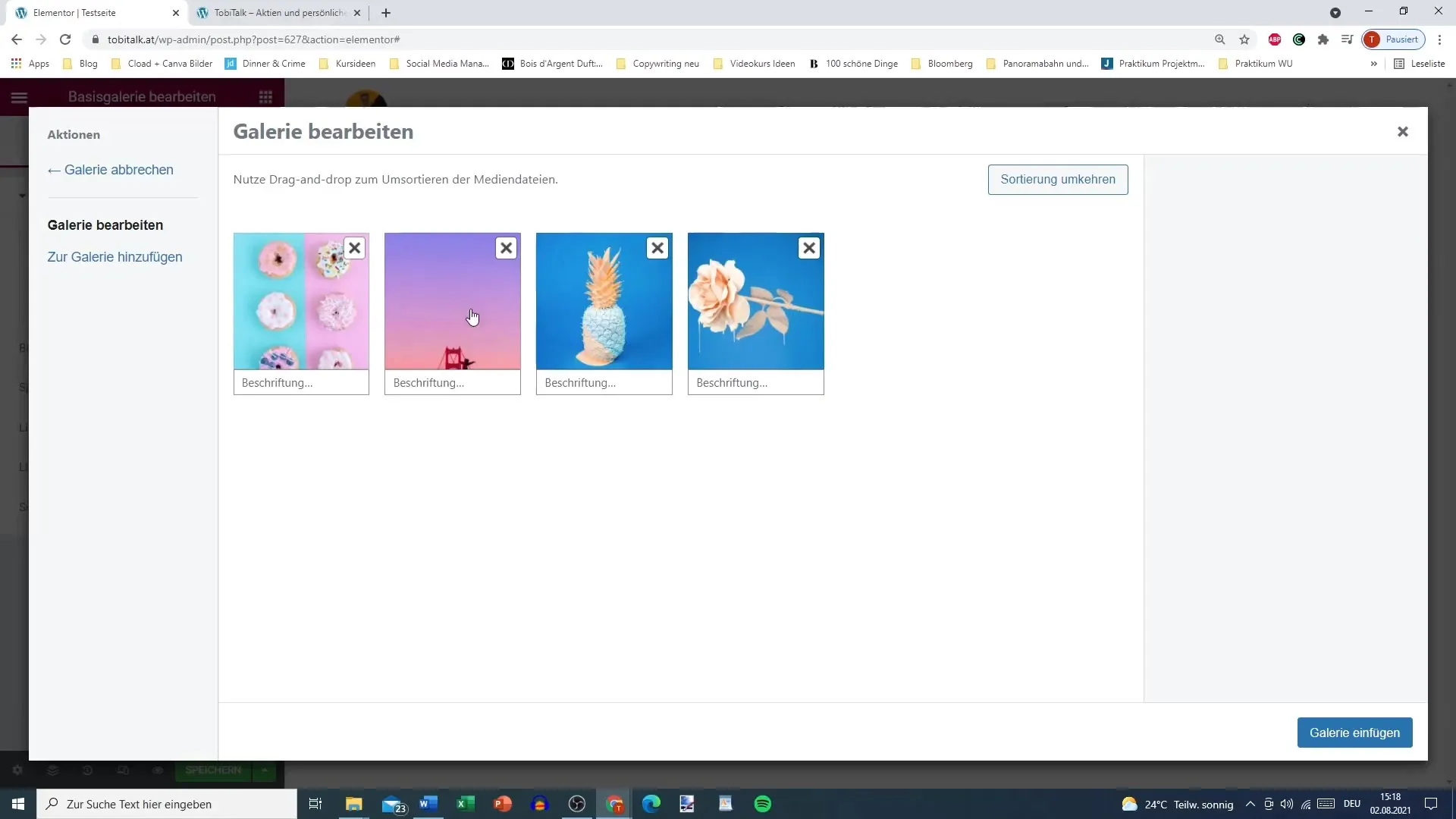
Trinn 4: Tilpasse og arrangere galleriet
For å gjøre galleriet oversiktlig, kan du bestemme rekkefølgen på bildene som vises. Dra bildene til ønsket posisjon – for eksempel ananasen til plass to og rosen til plass fire.

Trinn 5: Bestemme bildestørrelse og antall kolonner
Velg nå bildestørrelsen. Du kan beholde originalstørrelsen eller beskjære bildene til en mellomstor størrelse. Bestem også hvor mange kolonner du vil bruke – to eller tre kolonner er ofte fornuftige, mens fem kolonner kan virke overfylte.

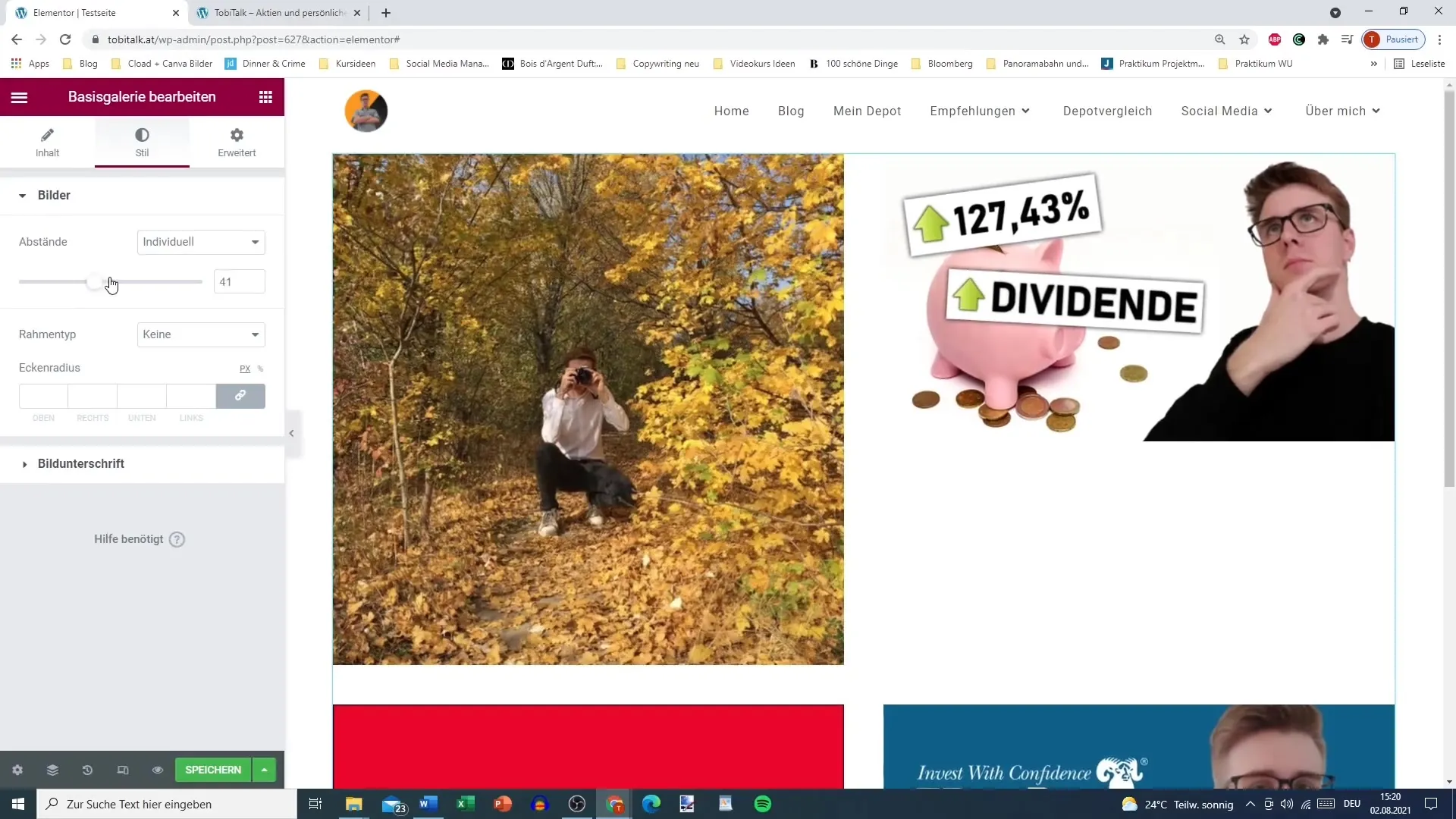
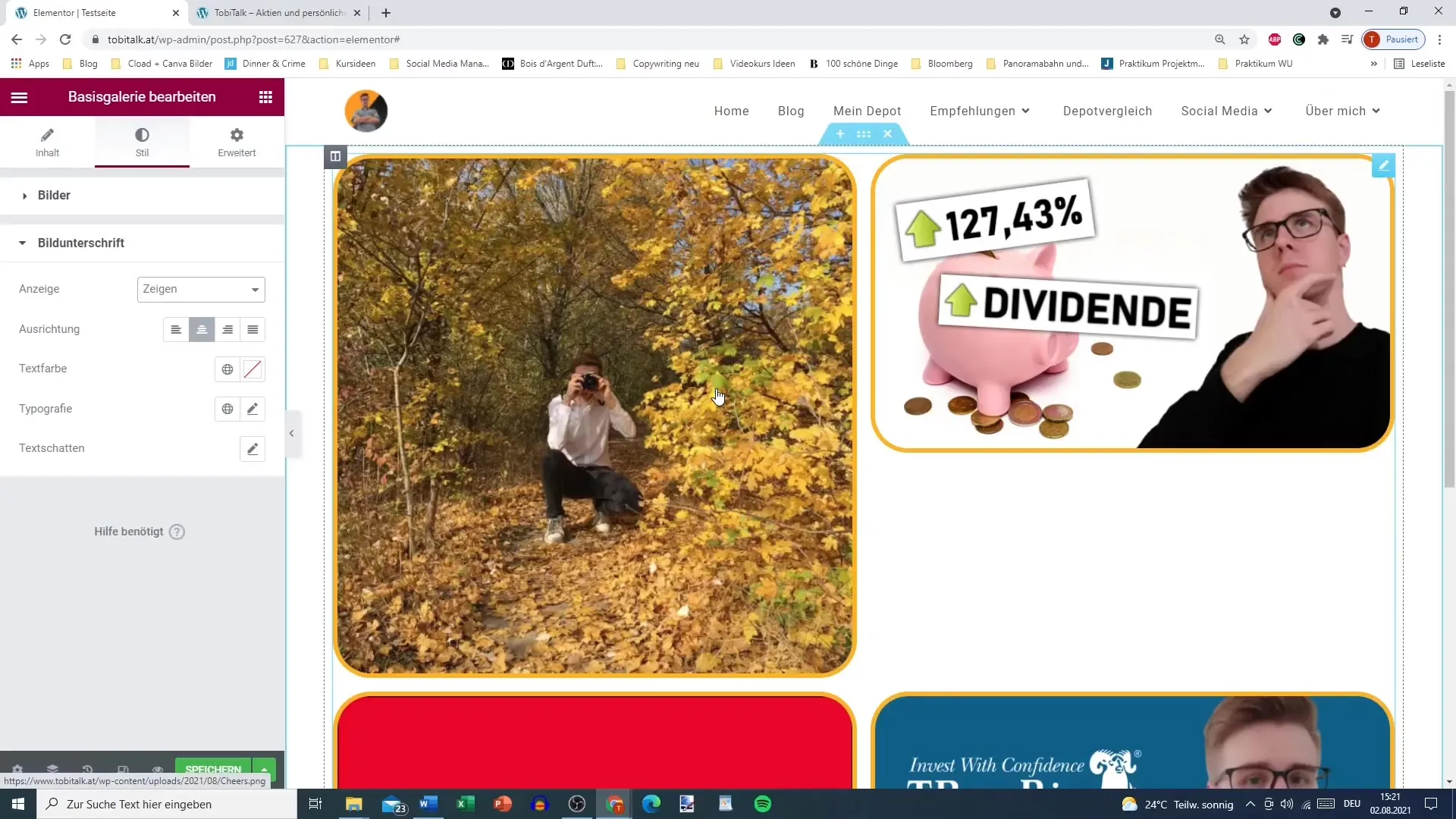
Trinn 6: Konfigurere galleristiler
Nå handler det om å videreutvikle layouten i galleriet ditt. Her kan du bestemme avstander mellom bildene for å unngå at de står for nært hverandre. Du kan også legge til rammer og justere stilen deres – for eksempel med avrundede kanter.

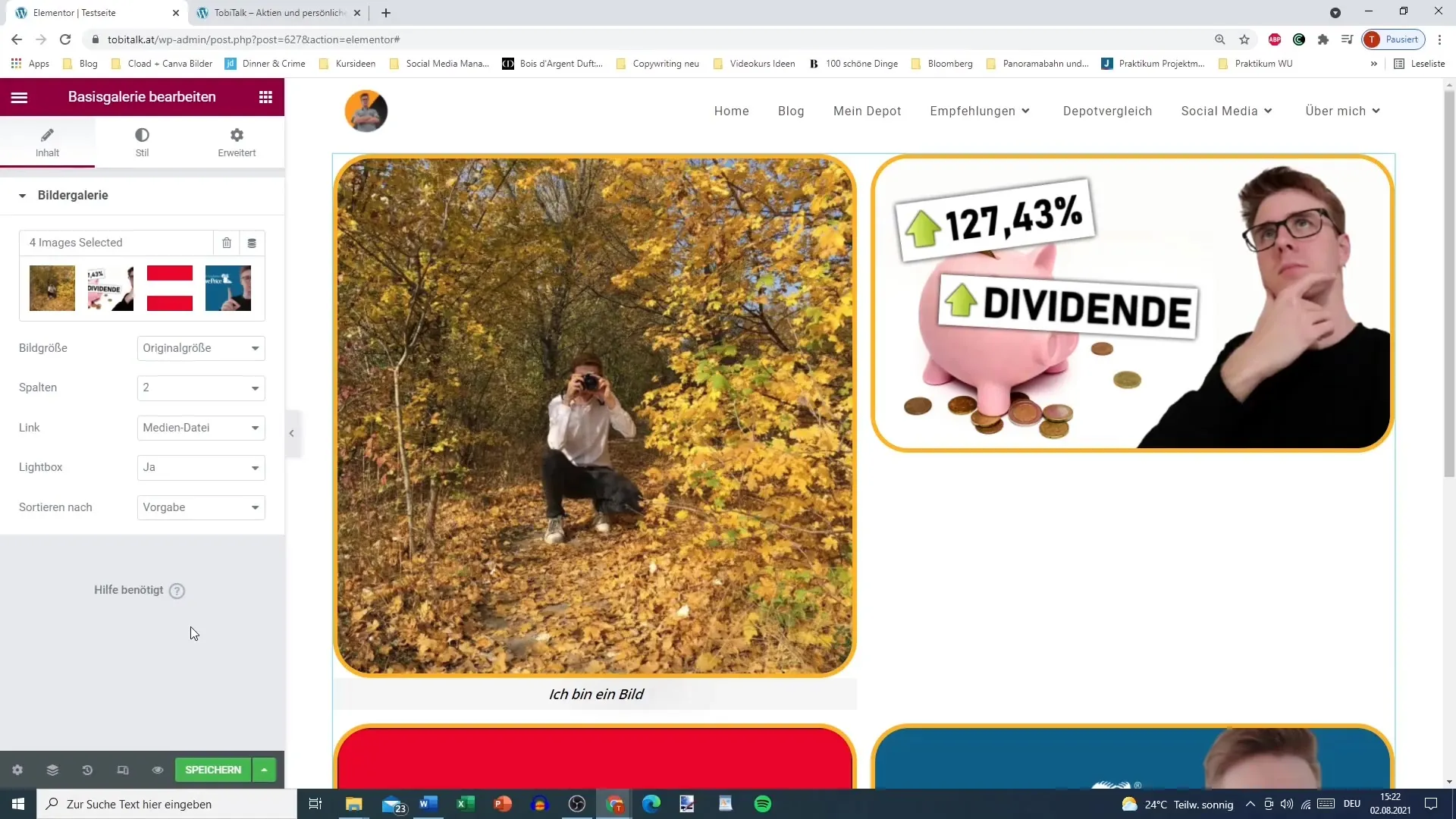
Trinn 7: Håndtere bildetekster
Du kan enten vise eller skjule bildetekstene. Hvis du ønsker bildetekster, legger du dem til direkte i mediebiblioteket. Deretter kan du bestemme justeringen (høyre, venstre eller sentrert) av etikettene og justere fargen og typografien deres.

Trinn 8: Siste tilpasninger og gjennomgang
Sørg for at bildene harmonerer godt. Unngå å blande bilder av forskjellige størrelser, da dette kan påvirke det overordnede bildet. Det er lurt å redigere bildene på forhånd, slik at de gir et enhetlig utseende.

Oppsummering – Bildergalleri i Elementor
Ved å bruke Elementor til å lage et bildergalleri kan du gjøre nettstedet ditt visuelt tiltalende. Gjennom enkle trinn for valg, arrangering og redigering av bildene dine får du et profesjonelt galleri som besøkerne dine vil like.
Ofte stilte spørsmål
Hvordan legger jeg til bilder i galleriet mitt?Du kan velge og laste opp bilder fra mediebiblioteket ditt eller datamaskinen din.
Hvordan kan jeg endre rekkefølgen på bildene mine?Dra bildene i galleriet til ønsket posisjon.
hvilke bildestørrelser kan jeg velge?Du kan velge originalstørrelse, middels størrelse eller egendefinerte størrelser.
Kan jeg legge til bildetekster?Ja, du kan legge til titler og beskrivelser for hvert bilde i galleriet.
Hva kan jeg gjøre hvis bildene er forskjellige i størrelse?Det er lurt å redigere bildene på forhånd for å sikre et enhetlig utseende.


