Et innbydende og brukervennlig skjema kan betydelig forbedre interaksjonen med besøkende dine. Det Multistep-skjemaet er en spesielt attraktiv løsning for å dele opp lange skjemaer og gjøre det lettere for brukerne å fylle ut. I denne veiledningen vil jeg vise deg steg for steg hvordan du kan lage et slikt skjema med Elementor.
Viktige funn Et Multistep-skjema strukturerer datainnsamlingen i flere oversiktlige trinn, noe som reduserer frafallsraten og øker brukervennligheten. Du kan fleksibelt tilpasse hvert trinn og dermed forme utforming og funksjonalitet etter dine ønsker.
Steg-for-steg-veiledning
For å lage ditt Multistep-skjema, følg disse detaljerte stegene:
Steg 1: Åpne Elementor og skjema-widgeten
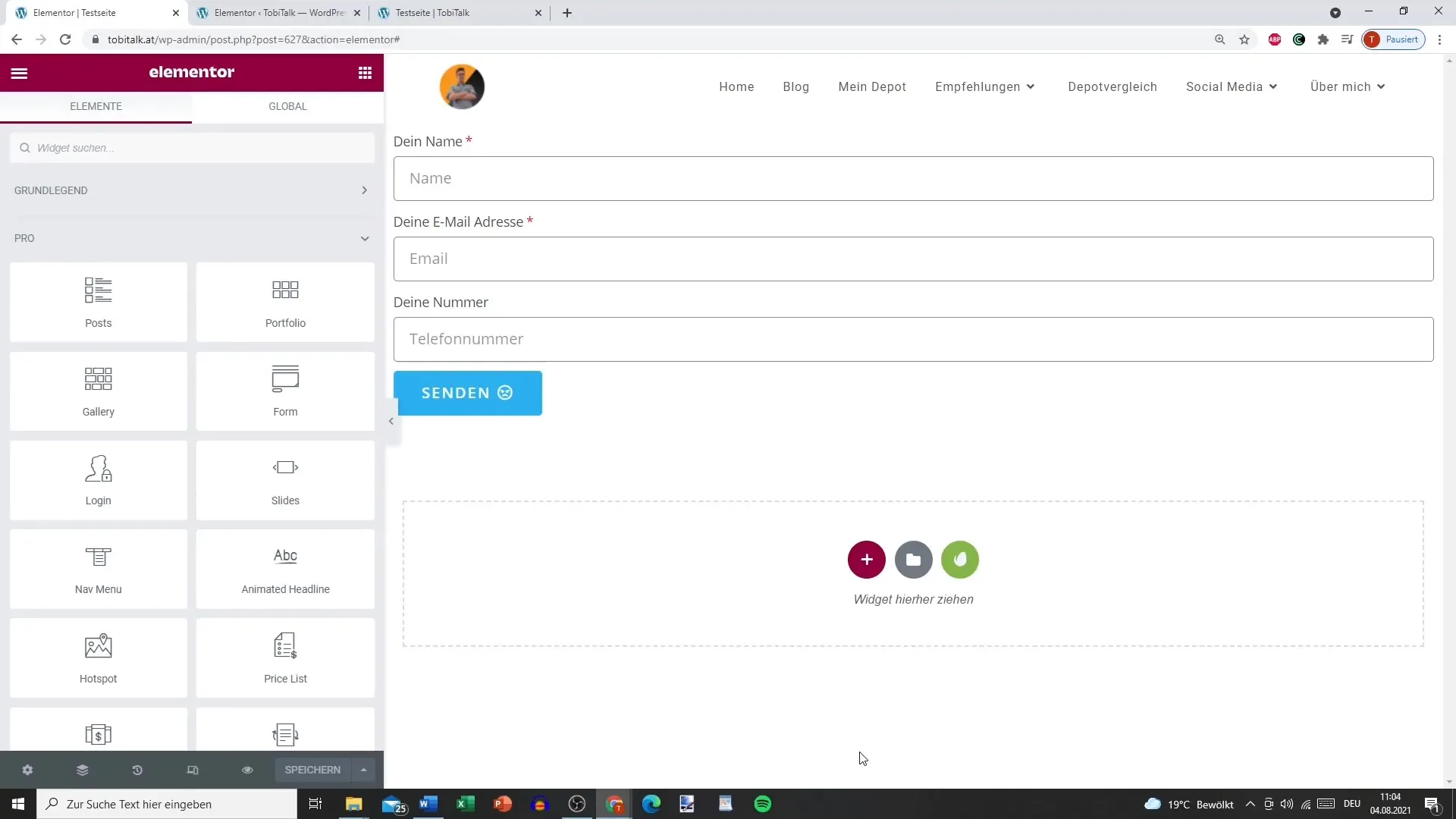
Først må du åpne Elementor og redigere en ny mal eller en eksisterende side. Når du er inne i Elementor, drar du skjema-widgeten til siden din.

Steg 2: Legg til grunnleggende felter i skjemaet
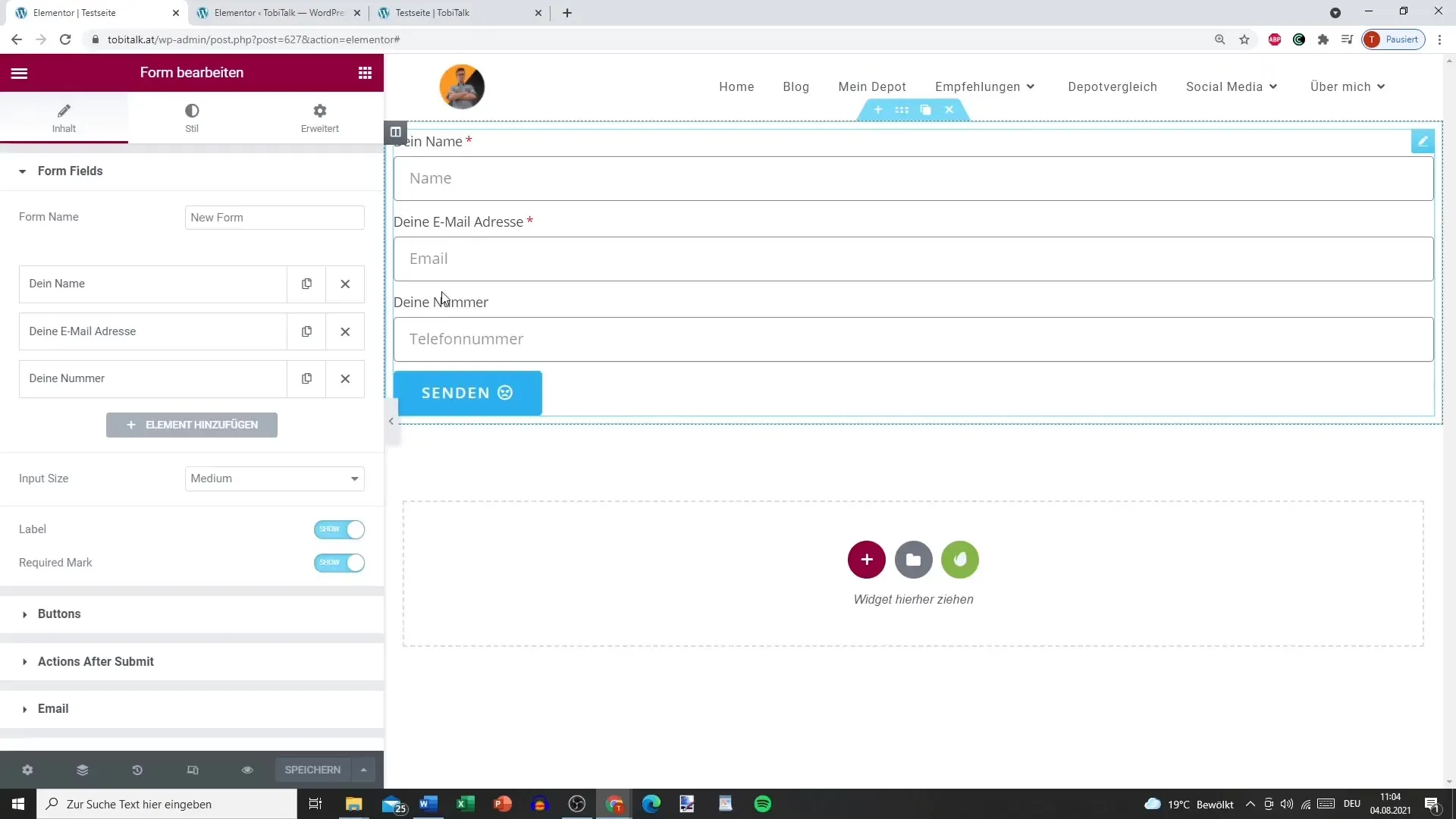
I første steg legger du til de grunnleggende inndatafeltene i skjemaet ditt. Du kan bruke tekstfelt, avkrysningsbokser eller andre inndatafelt. Sørg for at feltene er tydelig merket for å unngå misforståelser.

Steg 3: Sett opp feltene for Multistep-prosessen
Du kan legge til flere felter og strukturere skjema-inndataene. Her bør du også sørge for å merke obligatoriske felt på passende måte. En oversiktlig oppsett er avgjørende for at brukeren ikke skal bli overveldet.
Steg 4: Gi navn til stegene
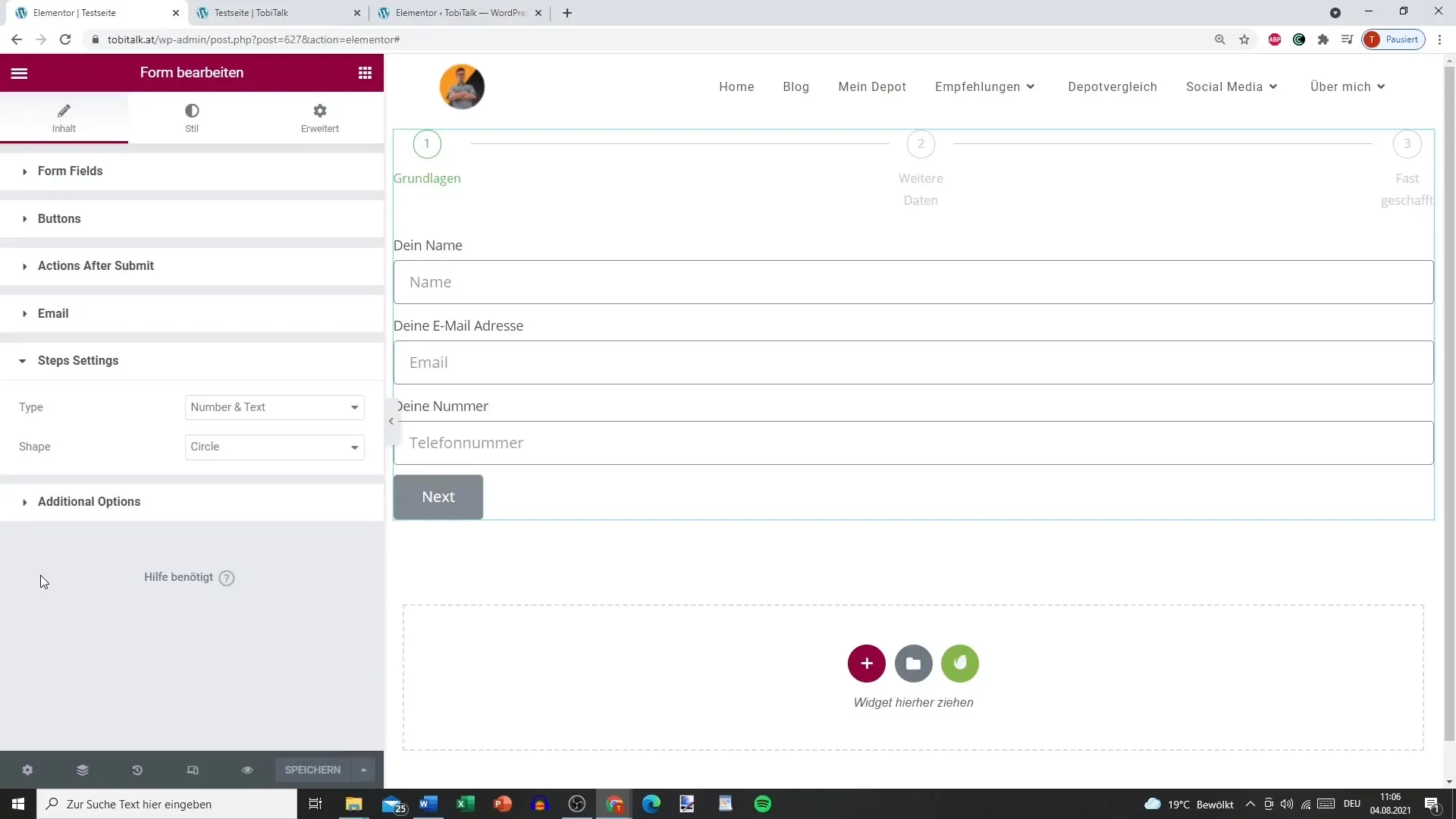
I dette steget kan du gi de enkelte skjemaelementene spesifikke navn. Som eksempel kan du bruke "Start", "Ytterligere data" og "Nesten ferdig". Dette gir brukerne en klar orientering.
Steg 5: Oppdater og test stegene
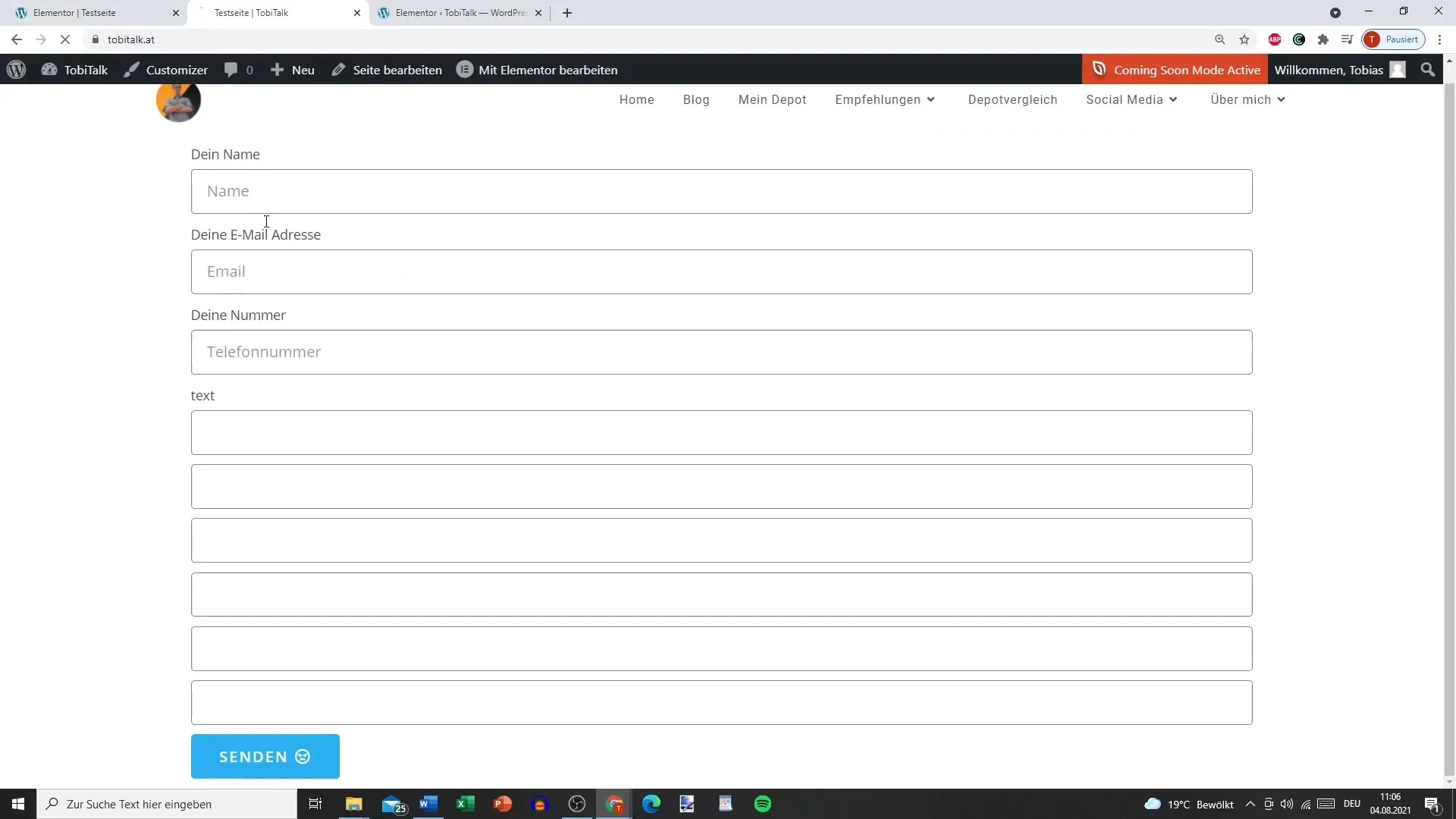
Oppdater skjemaet og sjekk utseendet. Stegene bør være klart strukturert slik at brukerne lett kan følge fremdriften. Muligheten for å gå videre uten inndata er også viktig her.

Steg 6: Bestemme STEP-innstillingene
Det spesielle med Multistep-skjemaet er STEP-innstillingene. Her kan du bestemme om stegene skal vises numerisk eller tekstlig. Ikoner eller former som sirkler eller firkanter er også valgbare og gir skjemaet ditt et tiltalende utseende.

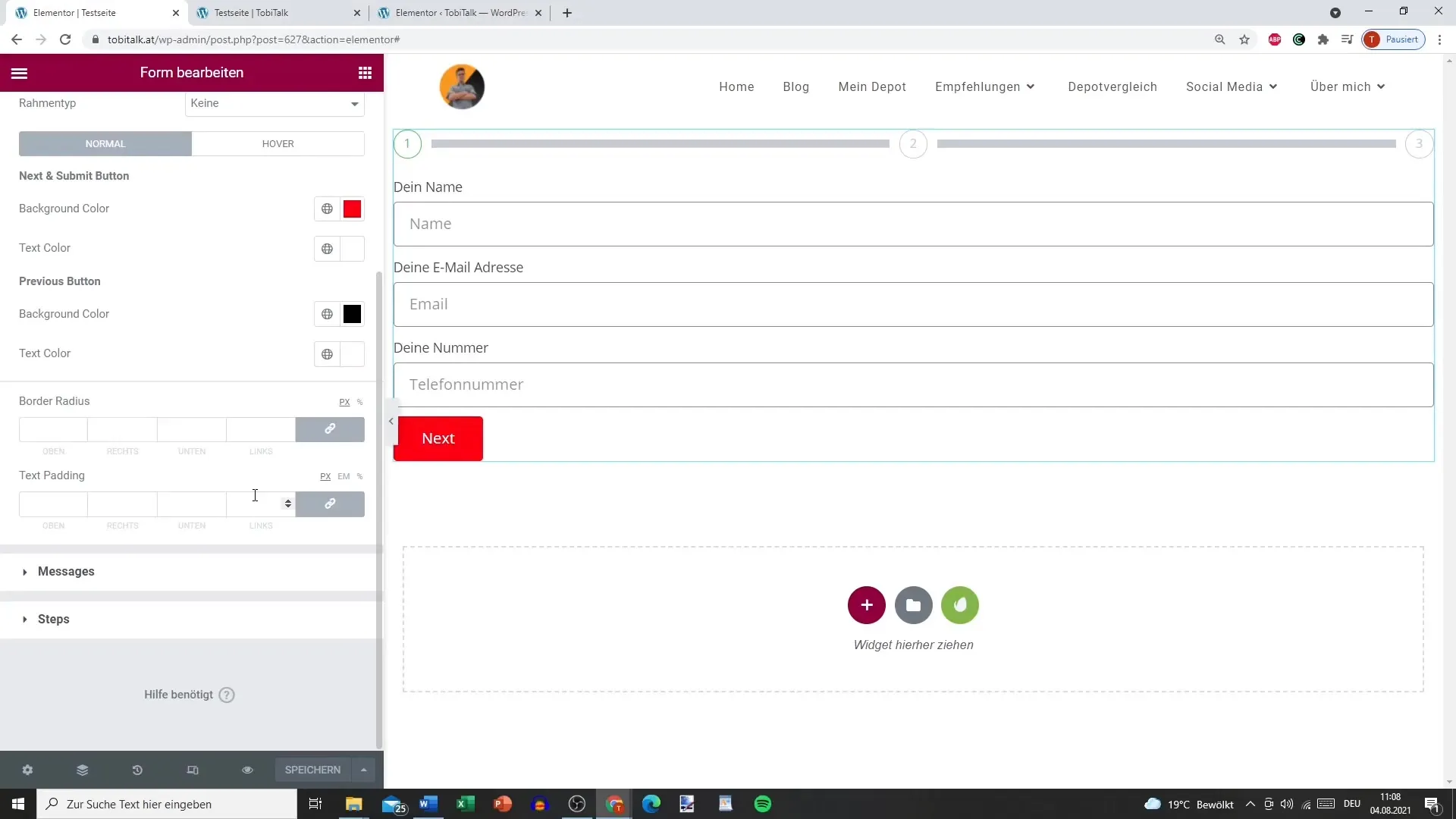
Steg 7: Tilpass utformingen av knappene og avstandene
For et tiltalende design bør du style knappene for "Neste steg" og "Tilbake" individuelt. Du kan justere farger og skrifttyper for å skape et brukervennlig grensesnitt.
Steg 8: Test skjemaet
Utfør en test for å se hvordan alt fungerer i praksis. Sørg for at stegene er lett gjenkjennelige og at brukeren kan navigere smidig gjennom skjemaet. Dette sikrer at alt fungerer som planlagt.

Oppsummering – Lag et Multistep-skjema med Elementor
Med Elementor kan du enkelt lage et tiltalende Multistep-skjema. Ved å velge klart strukturerte steg og en brukervennlig design, gjør du inndataene enklere for brukerne og øker sannsynligheten for at de fullfører skjemaet.
Ofte stilte spørsmål
Hvordan lager jeg et Multistep-skjema i Elementor?Du legger først til skjema-widgeten, strukturerer det i ulike steg og oppdaterer innstillingene.
Kan jeg gi stegene individuelle navn?Ja, du kan gi hvert steg en spesifikk betegnelse for å gi brukerne orientering.
Hva gjør jeg hvis skjemaet ikke fungerer som det skal?Sjekk STEP-innstillingene og test skjemaet på nytt for å sikre at alle steg vises korrekt.
Hvilke designjusteringer kan jeg gjøre?Du kan tilpasse farger, skrifttyper og avstandene mellom elementene for å designe skjemaet slik du ønsker.
Er alle steg obligatoriske felt?Dette avhenger av kravene dine. Du kan definere obligatoriske felt eller la brukerne hoppe over stegene.


