Vil du gjøre det enklere for besøkende å navigere i et lengre HTML-dokument? Da er ankerlenker det rette for deg. Ankerlenker gjør det mulig å henvise til spesifikke seksjoner på en side, og dermed forbedre brukeropplevelsen betydelig. I denne guiden lærer du, trinn for trinn, hvordan du effektivt kan sette anker i HTML-dokumentet ditt.
Viktigste innsikter
- Ankerlenker gjør navigasjonen enkel innen et dokument.
- Å sette ID-er er avgjørende for funksjonaliteten til ankerlenkene.
- Brukere kan hoppe direkte til relevant informasjon via ankerlenker, uten å måtte bla gjennom hele siden.
Trinn-for-trinn-guide
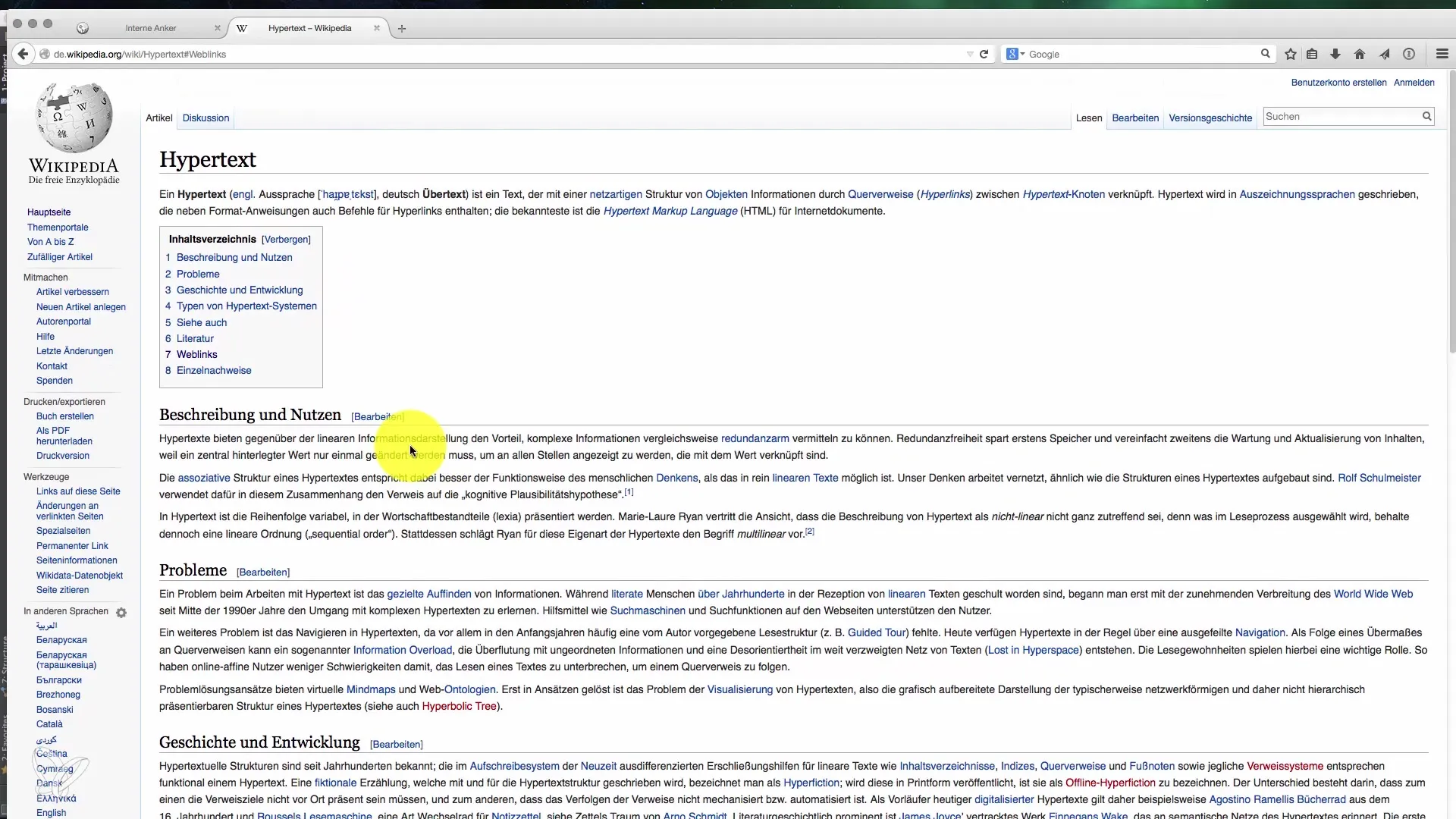
Først trenger du et dokument som er strukturert på en måte som gir mening for navigasjonen. Sørg for at dokumentet ditt har noen seksjoner som du vil linke mellom.

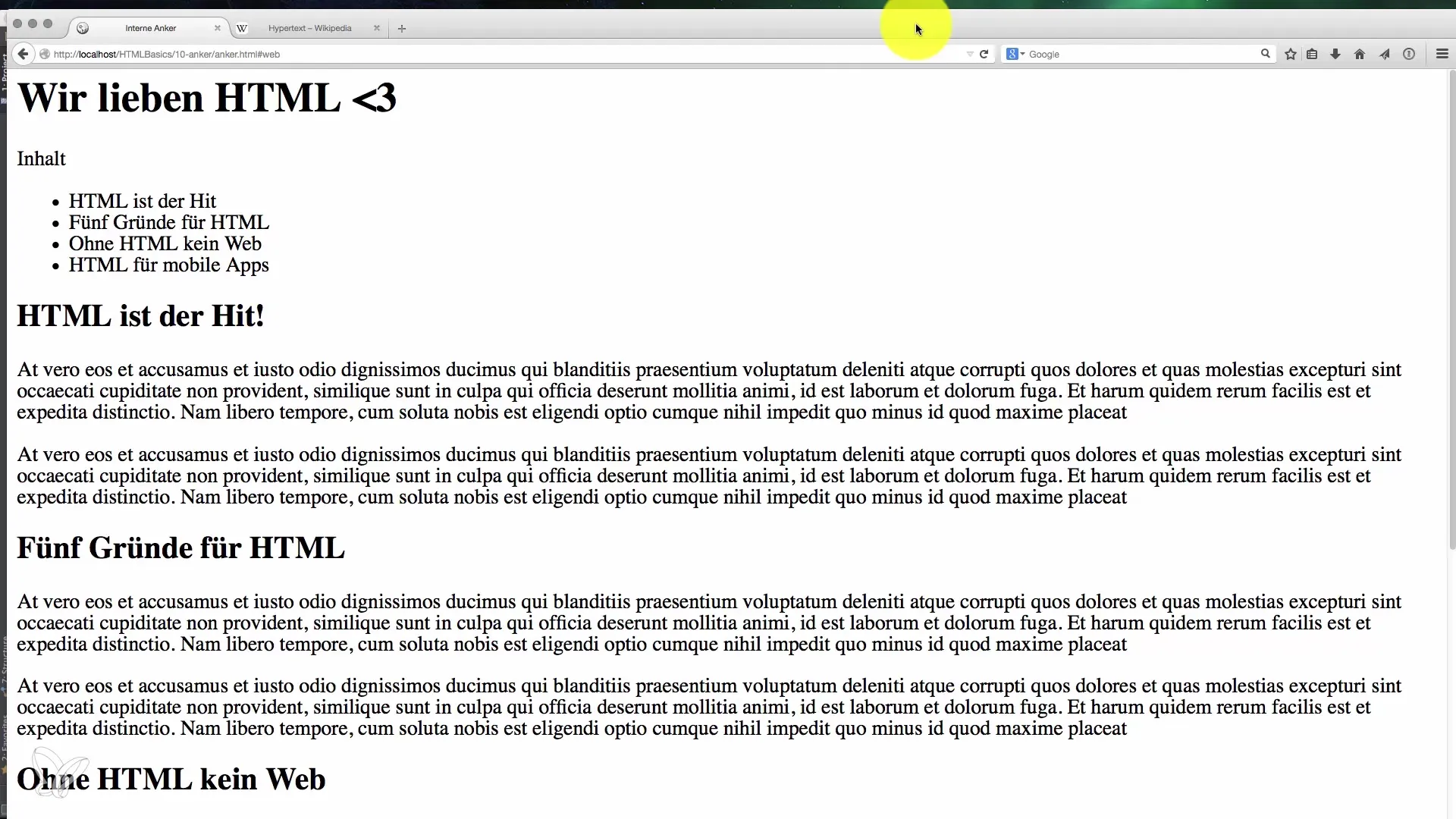
1. Lag en innholdsfortegnelse
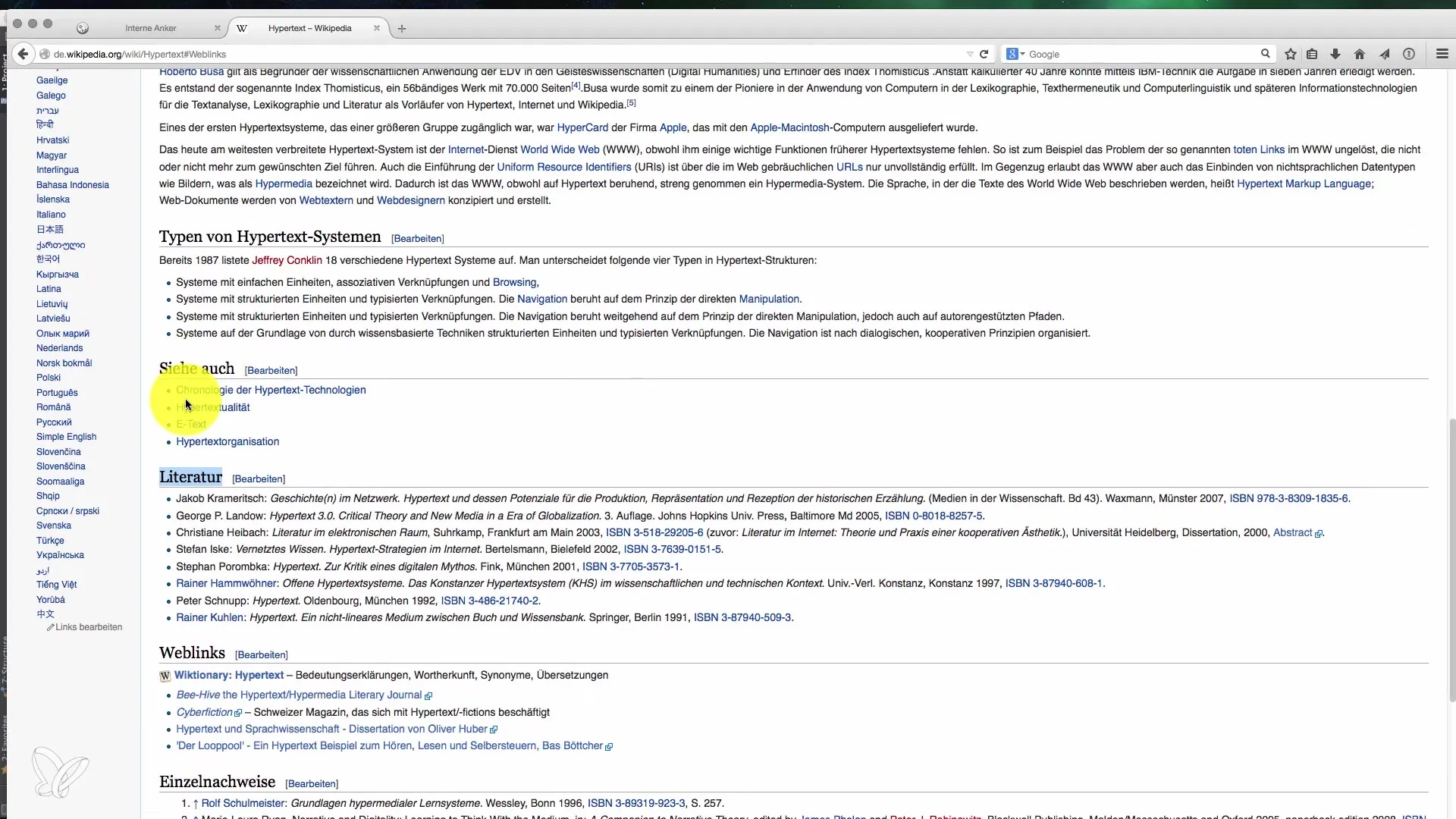
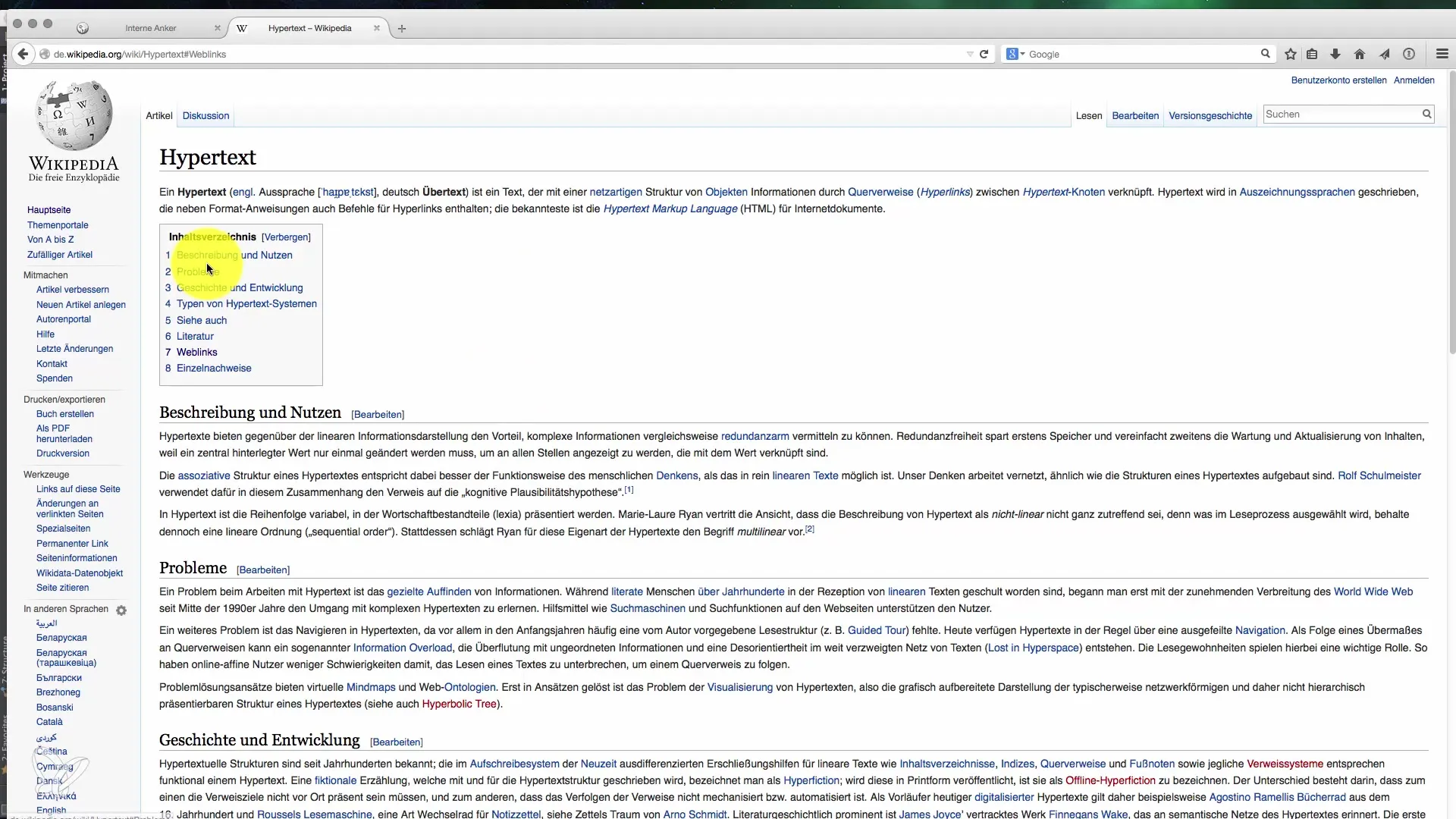
Innholdsfortegnelsen skal inneholde en liste med lenker til de nevnte seksjonene i dokumentet. Bruk <ul> og <li> til dette.

2. Sett ID-er for seksjonene
For å linke til seksjonene i innholdsfortegnelsen, må du legge til en unik ID til hver målseksjon. Denne ID-en vil bli brukt til å navigere spesifikt til seksjonene.

3. Formater lenkene i innholdsfortegnelsen
Når du lager lenkene i innholdsfortegnelsen, linker du til ID-ene for de respektive seksjonene. Denne lenkingen skjer gjennom href-attributten ved å bruke symbolet “#” etterfulgt av ID-navnet.

4. Test lenkene
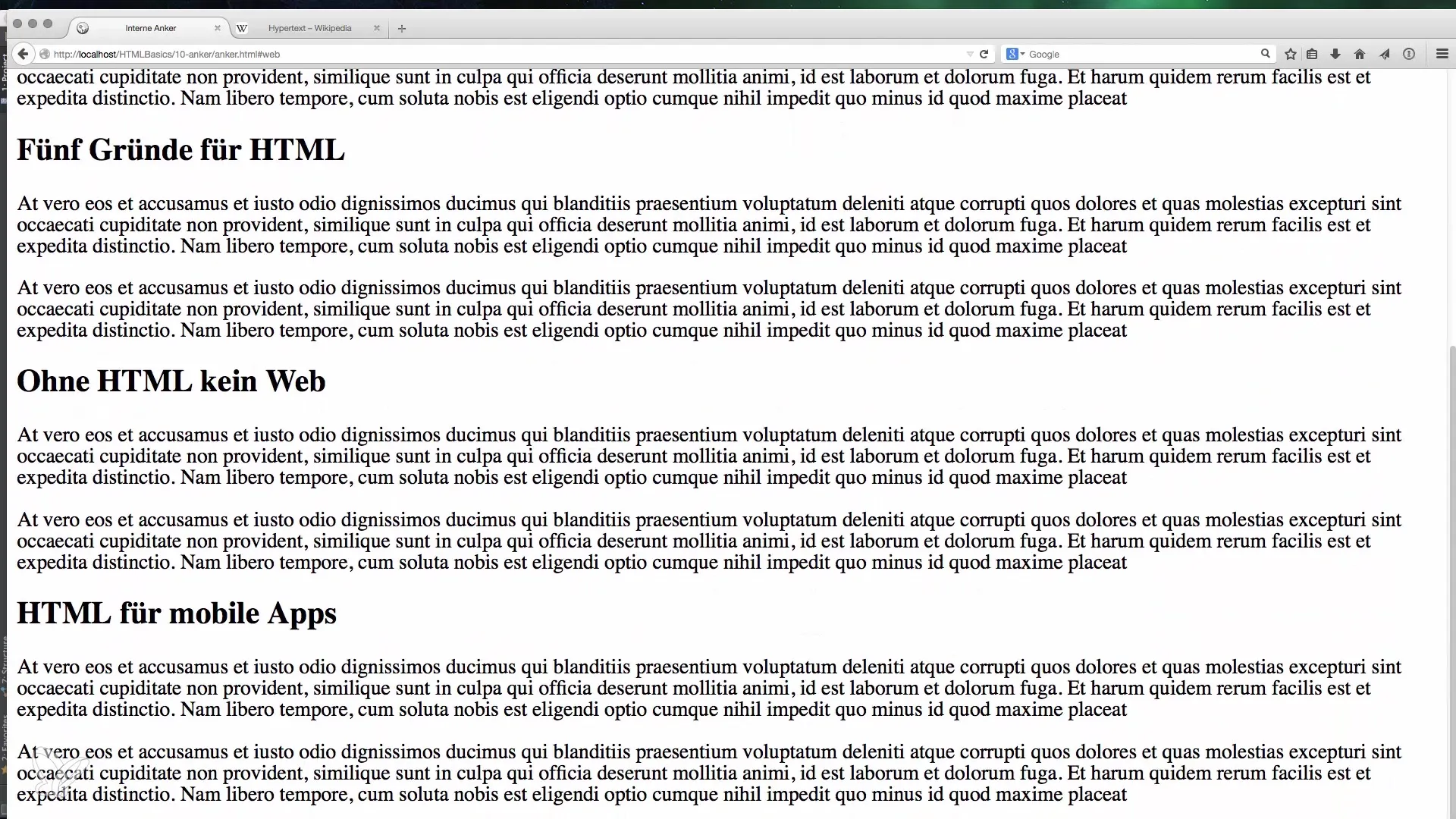
Nå er det på tide å laste dokumentet i nettleseren og teste om lenkene fungerer. Klikk på lenkene i innholdsfortegnelsen og sjekk om du hopper til de respektive seksjonene på siden.

5. Feil og justeringer
Hvis du oppdager at en lenke ikke fungerer som forventet, sjekk om ID-ene er korrekt satt og referert i lenkene. Dette er en vanlig feil som lett kan rettes.

6. Eksterne lenker og anker
Dersom du vil legge til en ekstern lenke i dokumentet ditt, kan du også gjøre dette. Sørg for at både innholdsfortegnelse-lenken og ankerlenken er formatert i den riktige syntaksen, slik at navigasjonen fungerer sømløst.

7. Optimaliser brukeropplevelsen
I tillegg til ankerlenker kan du vurdere å bruke CSS-stiler for å trekke oppmerksomhet til bestemte områder eller forbedre rulleopplevelsen for en bedre brukeropplevelse.
Oppsummering – Lenking innen HTML-dokumenter – Slik setter du anker målrettet
Med riktig veiledning kan du effektivt bruke ankerlenker i dokumentet ditt. Stegene for å lage og teste disse lenkene vil hjelpe deg med å forbedre brukervennligheten til nettstedet ditt betydelig. Enten det gjelder lange artikler, guider eller omfattende sider – riktig bruk av ankerlenker kan optimalisere navigasjonen for brukerne dine og hjelpe dem med å komme raskt til ønsket sted.
Ofte stilte spørsmål
Hvordan lager jeg en ankerlenke?Legg til en ID til den ønskede seksjonen og linker i innholdsfortegnelsen med #ID.
Hvorfor kan jeg ikke hoppe til seksjonen min?Sjekk syntaksen til ankerlenken din og om ID-en er korrekt satt.
Kan jeg også bruke ankerlenker for eksterne sider?Ja, du kan kombinere ankerlenker med eksterne URL-er, men sørg for at den aktuelle ankerlenken er korrekt referert.
Fungerer dette også på mobile enheter?Ja, ankerlenker fungerer også på mobile enheter og forbedrer brukeropplevelsen.
Hvordan kan jeg forbedre rulleopplevelsen?Du kan bruke CSS for å oppnå en jevnere rulling, for eksempel med scroll-behavior: smooth;.


