Tekst er et sentralt element i webutvikling, og dets justering er avgjørende for det visuelle helhetsinntrykket av nettsiden din. Enten du jobber med et enkelt prosjekt eller en kompleks webapplikasjon, kan riktig justering heve designet ditt. Denne veiledningen gir deg grunnleggende kunnskap om tekstjustering med CSS og viser deg hvordan du plasserer tekst på en meningsfylt måte.
Viktigste funn
- Tekstjustering kan styres ved hjelp av CSS-egenskapen text-align.
- Som standard er tekstjusteringen i de fleste nettlesere "venstre".
- Justeringen kan endres til "høyre", "sentrert" eller "blokkerte".
- Justeringen påvirker også layouten og leseflyten i teksten.
Trinn-for-trinn-veiledning
1. Tekst venstrejustert
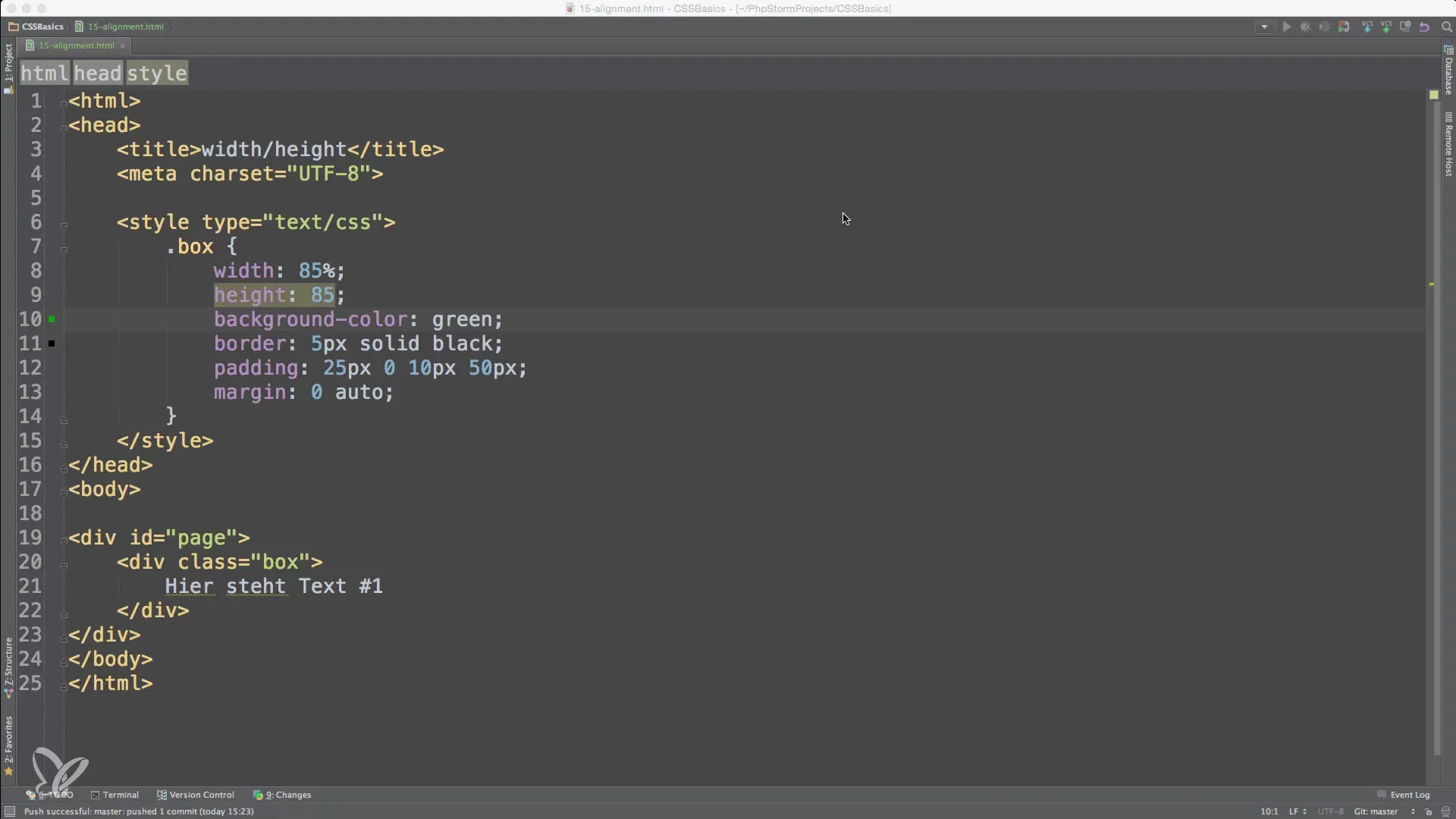
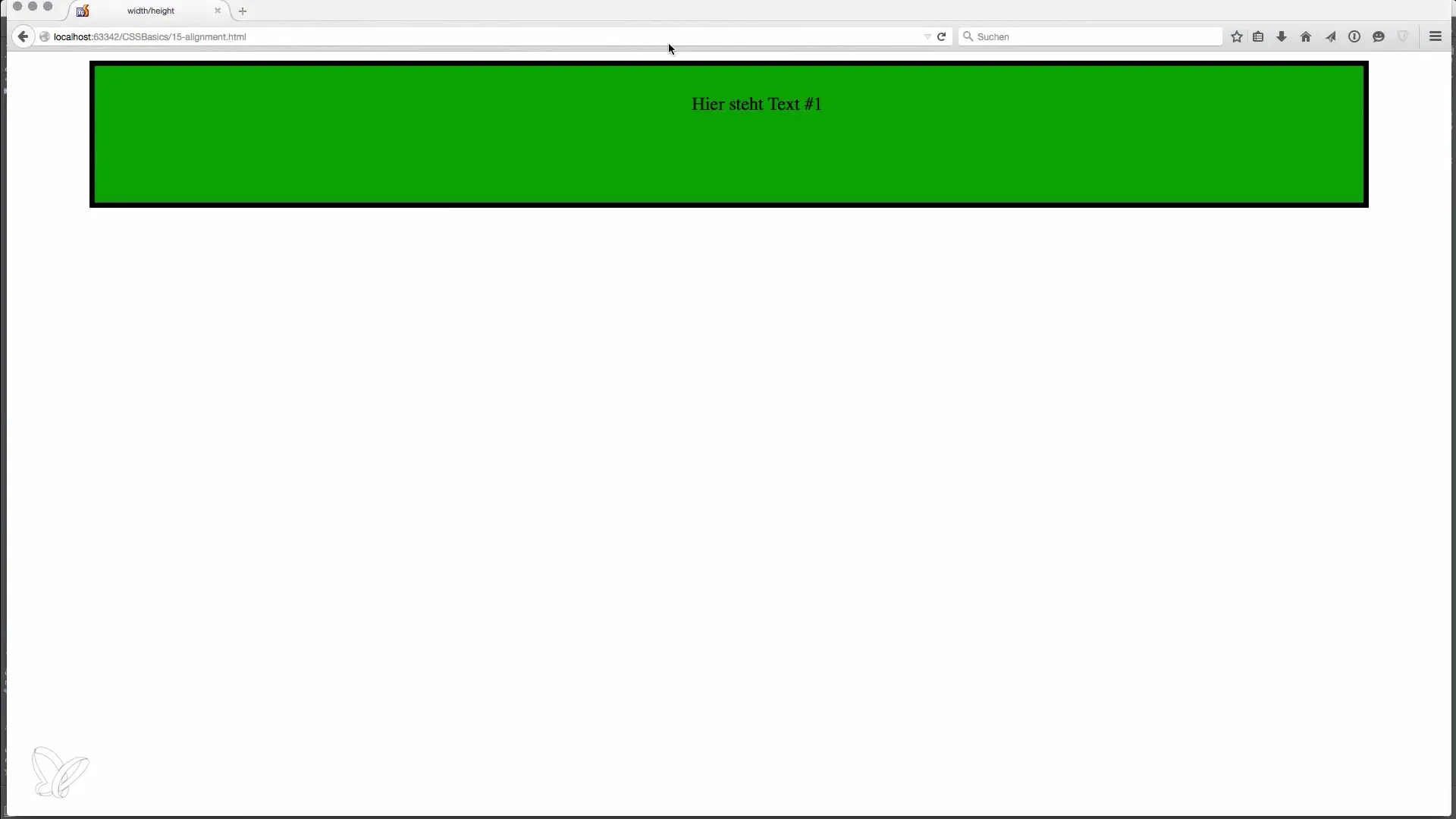
For å teste standardjusteringen, legger vi først til en tekstblokk med justeringen satt til "venstre". Denne funksjonaliteten oppnås med CSS-egenskapen text-align: left;. Dette er den vanligste formen for tekstjustering og samsvarer med oppførselen til de fleste vestlige skriftsystemer.

2. Tekst sentrert
For å sentrere teksten, endrer vi CSS-regelen til text-align: center;. Denne justeringen brukes ofte for å fremheve overskrifter eller spesielle tekstavsnitt. Hele teksten blokkeres jevnt i midten, noe som ofte er effektivt for estetiske formål.

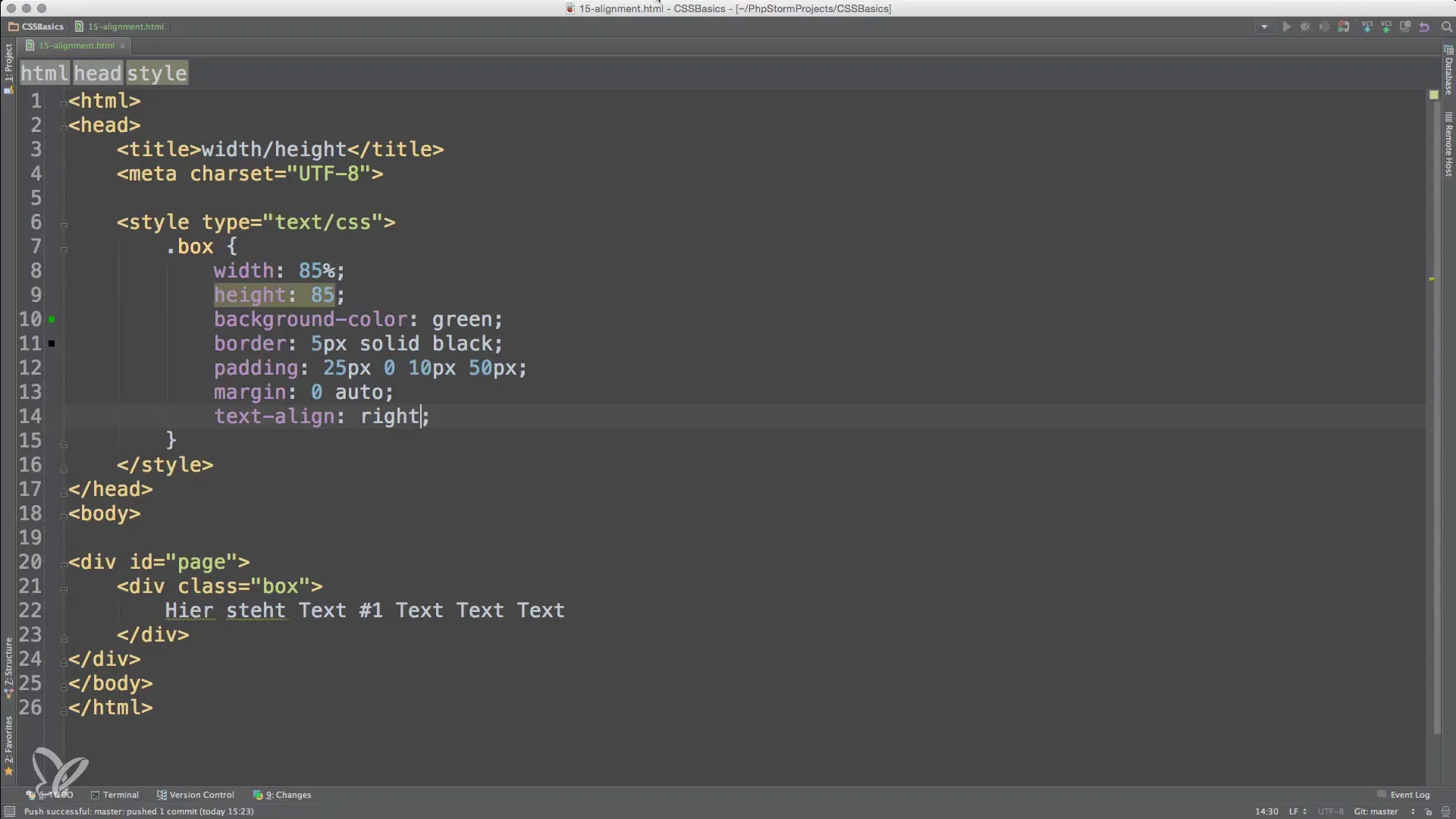
3. Tekst høyrejustert
Med CSS-regelen text-align: right; kan du oppnå at teksten er justert til høyre. Denne teknikken kan være nyttig for spesielle layouter eller designretningslinjer og brukes ofte på flerspråklige nettsteder som leses fra høyre til venstre, som for eksempel arabisk.

4. Bruk av blokkerte setninger
Blokkerte setninger, der teksten er jevnt fordelt over hele bredden, kan også opprettes med CSS. Dette gjøres med egenskapen text-align: justify;. Denne typen justering sørger for at teksten ser ryddig ut, men kan i noen tilfeller føre til uønskede gap i linjene.
Oppsummering – Grunnleggende om tekstjustering med CSS
I denne veiledningen har du lært hvordan du kan justere tekst i webprosjektene dine med CSS. Standardjusteringen er "venstre", men med enkle endringer kan du sentrere teksten, justere den til høyre eller vise den i blokksats. Disse ferdighetene er viktige for å gjøre nettsidene dine tiltalende og brukervennlige.
Ofte stilte spørsmål
Hvordan kan jeg justere teksten riktig på flere språk?Du kan bruke CSS-egenskapen direction for å formatere tekst for RTL-språk.
Hva er forskjellen mellom text-align og float?text-align styrer justeringen av innholdet innenfor et element, mens float svever elementer og fjerner dem fra den normale flyten i dokumentet.
Kan jeg endre tekstjusteringen avhengig av skjermstørrelse?Ja, du kan bruke media queries i CSS for å definere forskjellige layouter eller justeringer for ulike skjermstørrelser.


