Tekstbehandling og bruken av overskrifter er sentrale elementer når man lager nettsider. For å designe et tiltalende nettsidelayout, er det avgjørende å strukturere autentisk innhold. I denne veiledningen vil du lære hvordan du bruker grunnleggende HTML-funksjoner for tekstformattering og implementering av overskrifter. La oss gå rett til praksis!
Viktigste innsikter
- Strukturen av tekster på en nettside foregår gjennom ulike typer overskrifter.
- Fylltekst som "Lorem Ipsum" er nyttige for å teste layouter.
- Rett tekst og overskrifter forbedrer lesbarheten og brukeropplevelsen.
Trinn-for-trinn-veiledning
1. Innsetting av overskrifter
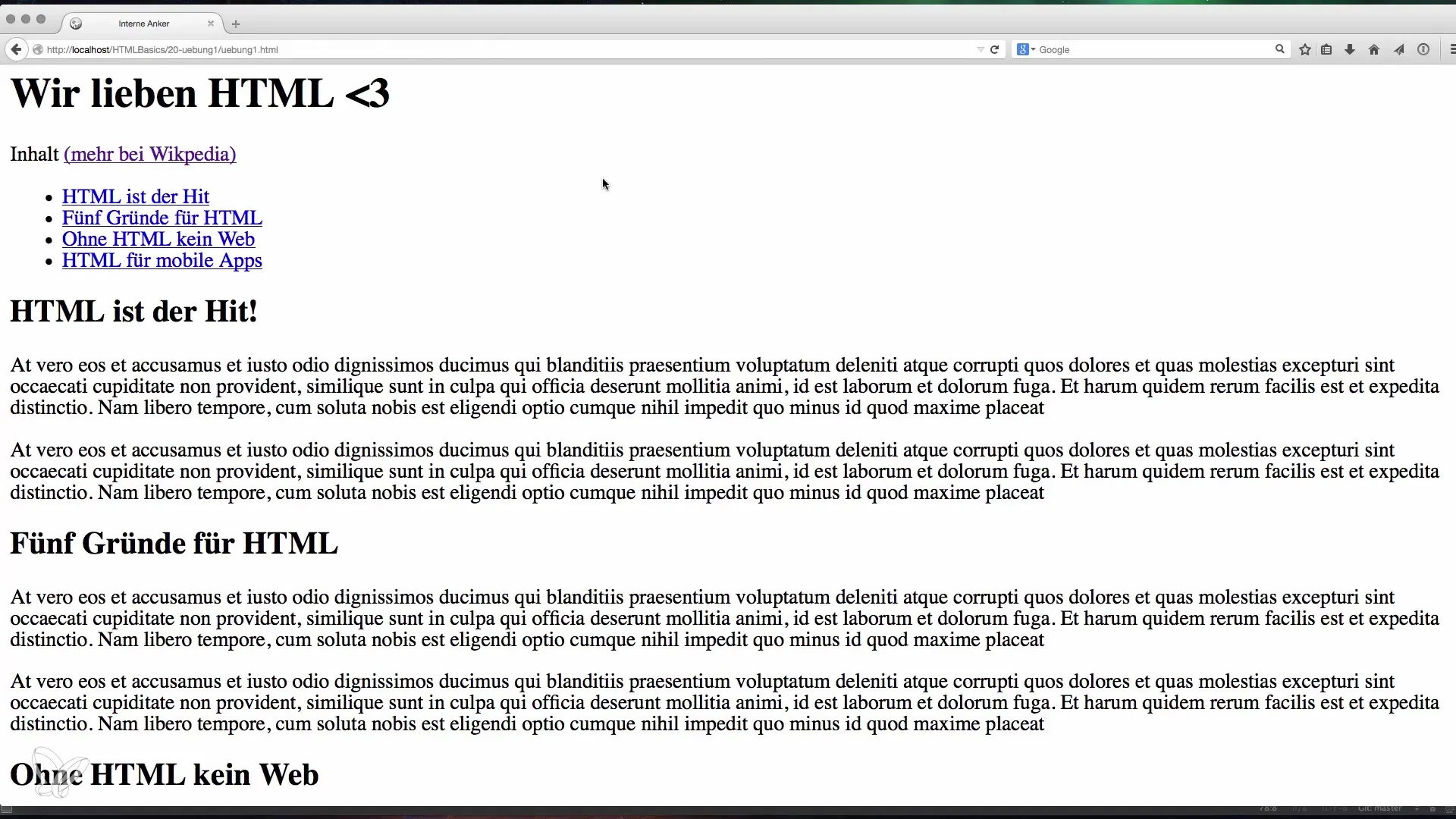
Begynn med å sette en overskrift på din HTML-side. Bruk H1-taggen for hovedoverskriften som oppsummerer temaet på siden din. En presis overskrift hjelper besøkende med å forstå innholdet på siden med ett blikk.

2. Bruk av avsnitt
Etter overskriften er det viktig å dele teksten inn i meningsfulle avsnitt. Bruk P-taggen for å lage avsnitt, og sørg for at hvert avsnitt har en klar uttalelse. For eksempel kan du begynne et nytt avsnitt for hver ny tanke eller idé.

3. Generering av fylletxt
Hvis du ikke har tilstrekkelig egen tekst, kan du bruke fylletxt som "Lorem Ipsum". Gå til nettsiden loremipsum.de for å enkelt generere tekster. Kopier fylletxten og lim den inn i HTML-strukturen din for å simulere et realistisk layout.

4. Bruke overskrifts hierarki
Bruk et klart hierarki av overskrifter for å tydeliggjøre strukturen av innholdet ditt. Etter H1-taggen kan du bruke H2 til underoverskrifter og for overskrifter i kortere avsnitt. Denne strukturen er avgjørende for å gjøre det lettere for leserne å skanne teksten.
5. Kombinere avsnitt med overskrifter
Sørg for at du lager flere avsnitt for hver overskrift. Dette gir tekstene dine dybde og lar leserne få detaljert informasjon uten å bli overveldet. En tommelfingerregel ville være å ha minst to avsnitt per overskrift for å gi innholdet godt utformet.

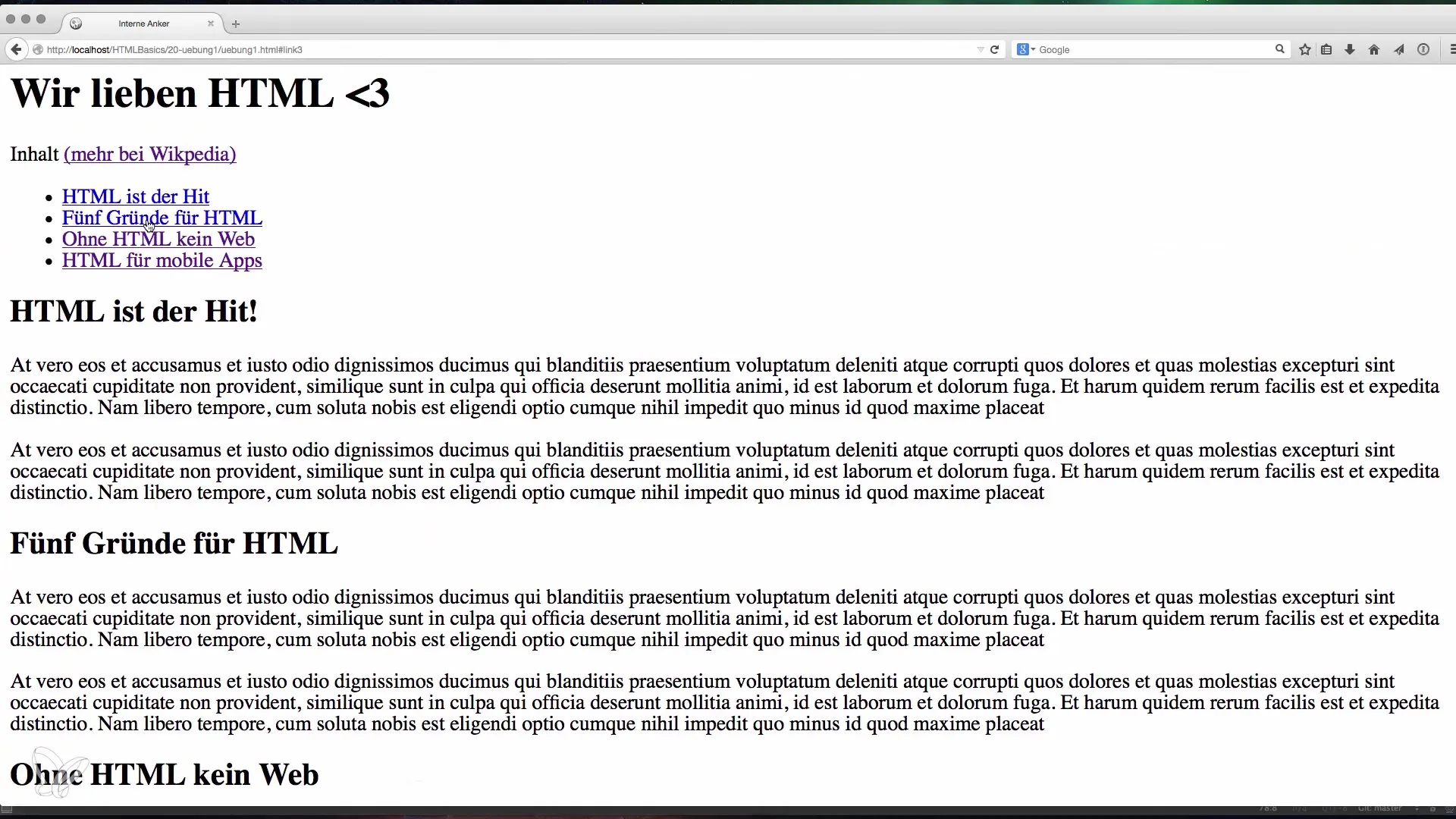
6. Lage innholdsfortegnelse
Hvis du har en større mengde tekst, kan det være fornuftig å lage en innholdsfortegnelse. En klikkbar innholdsfortegnelse forbedrer brukeropplevelsen, da leserne raskt kan navigere til den seksjonen som interesserer dem. Sørg for at alle lenker er riktig satt opp og fører til de relevante seksjonene.

7. Sluttkontroll og tilpasninger
Etter at du har strukturert tekstene, avsnittene og overskriftene dine, er det viktig å gjennomgå hele siden. Sørg for at alle elementer fungerer godt sammen og at lesbarheten er ivaretatt. Du kan måtte gjøre tilpasninger for å oppnå den brukeropplevelsen du ønsker.
Oppsummering – Grunnleggende om tekstbehandling i HTML
I denne veiledningen har du lært hvordan du forbedrer strukturen på HTML-sidene dine ved effektivt å bruke overskrifter og avsnitt. Legg til fylletxt for å teste layouter realistisk, og lag en innholdsfortegnelse for bedre navigasjon for brukerne.
Vanlige spørsmål
Hvordan legger jeg til overskrifter i HTML?Du bruker H-taggen for hovedoverskrifter, H2 for underoverskrifter osv.
Hva er fylltekst?Fylltekster er eksempelinnhold som brukes til å illustrere layouter, som for eksempel "Lorem Ipsum".
Kan jeg ha flere avsnitt under en overskrift?Ja, det er anbefalt å bruke minst to avsnitt per overskrift for å utdype innholdet.
Hvorfor er en innholdsfortegnelse viktig?En innholdsfortegnelse gjør det mulig for leserne å navigere raskt til de seksjonene som er relevante for dem.


