Klick-Events er et grunnleggende konsept i programmering med JavaScript. De lar deg reagere på brukerinteraksjoner og lage dynamisk innhold. I denne veiledningen vil du lære hvordan du effektivt håndterer klikkevents, ved å bruke beste praksis og separere JavaScript-logikken fra HTML-koden din.
Viktigste funn
- Direkte innsetting av funksjoner i event-handler bør unngås.
- Separasjon av HTML, CSS og JavaScript forbedrer vedlikeholdbarheten til koden.
- Bruken av event-handler-IDer muliggjør gjenbruk i forskjellige sammenhenger.
Trinn-for-trinn-veiledning
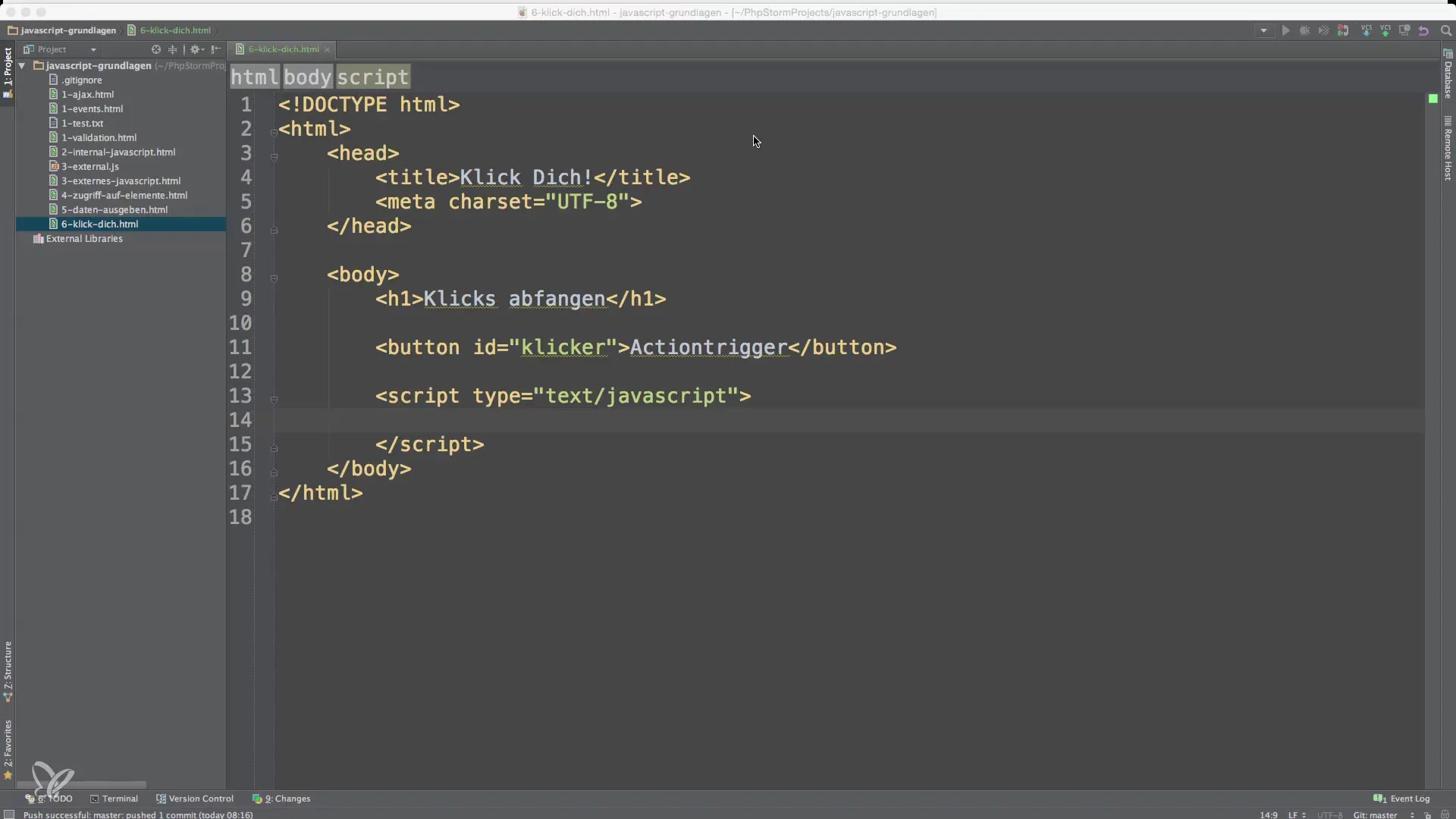
Trinn 1: Forstå grunnleggende konsepter
Enkel håndtering av klikk-hendelser krever en viss grunnforståelse av hvordan JavaScript påvirker HTML-elementer. Først bør du være klar over at funksjoner for å utløse hendelser ikke bør stå direkte i HTML-koden. Slik forblir koden oversiktlig.

Trinn 2: Lage et enkelt eksempel
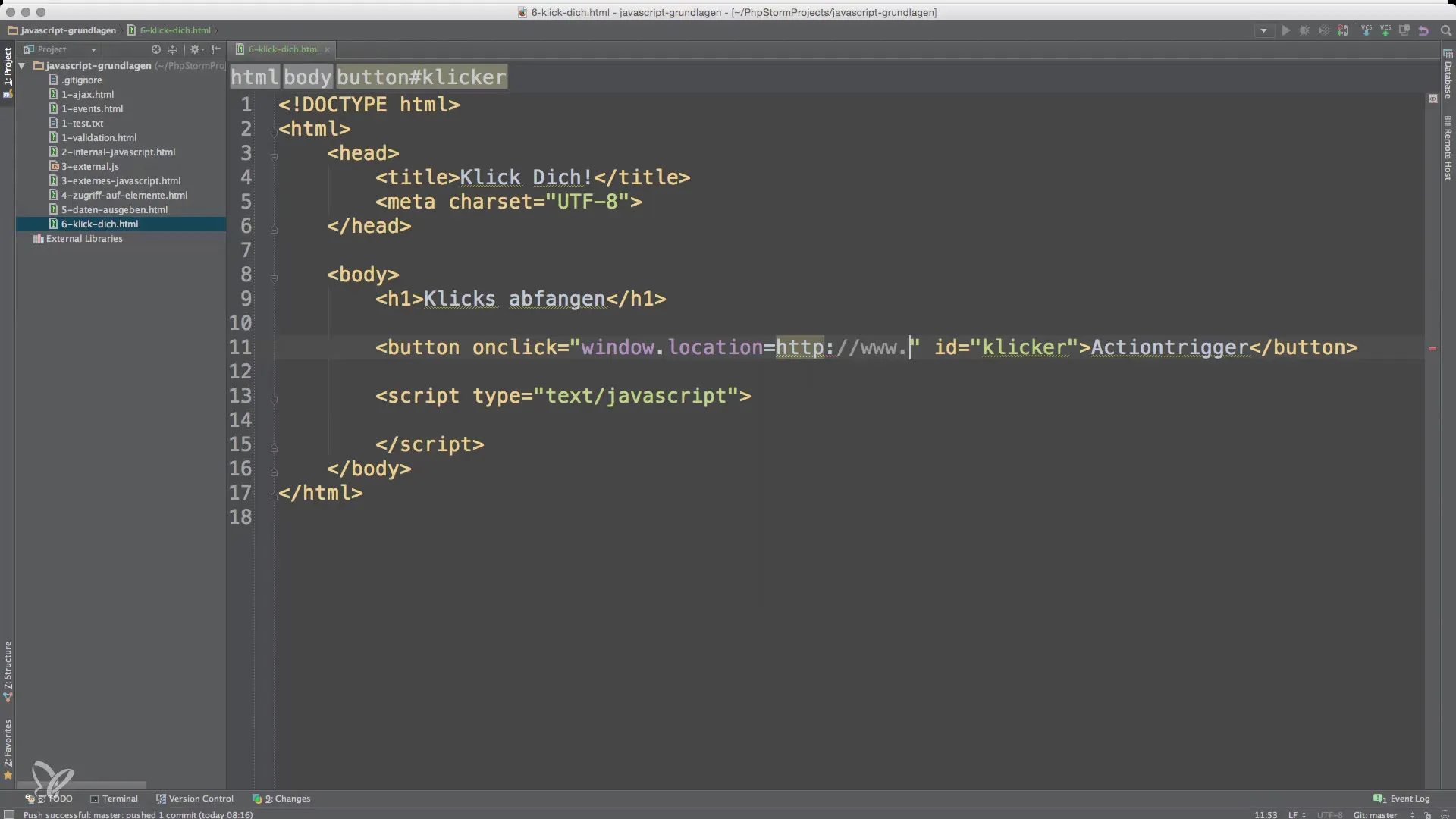
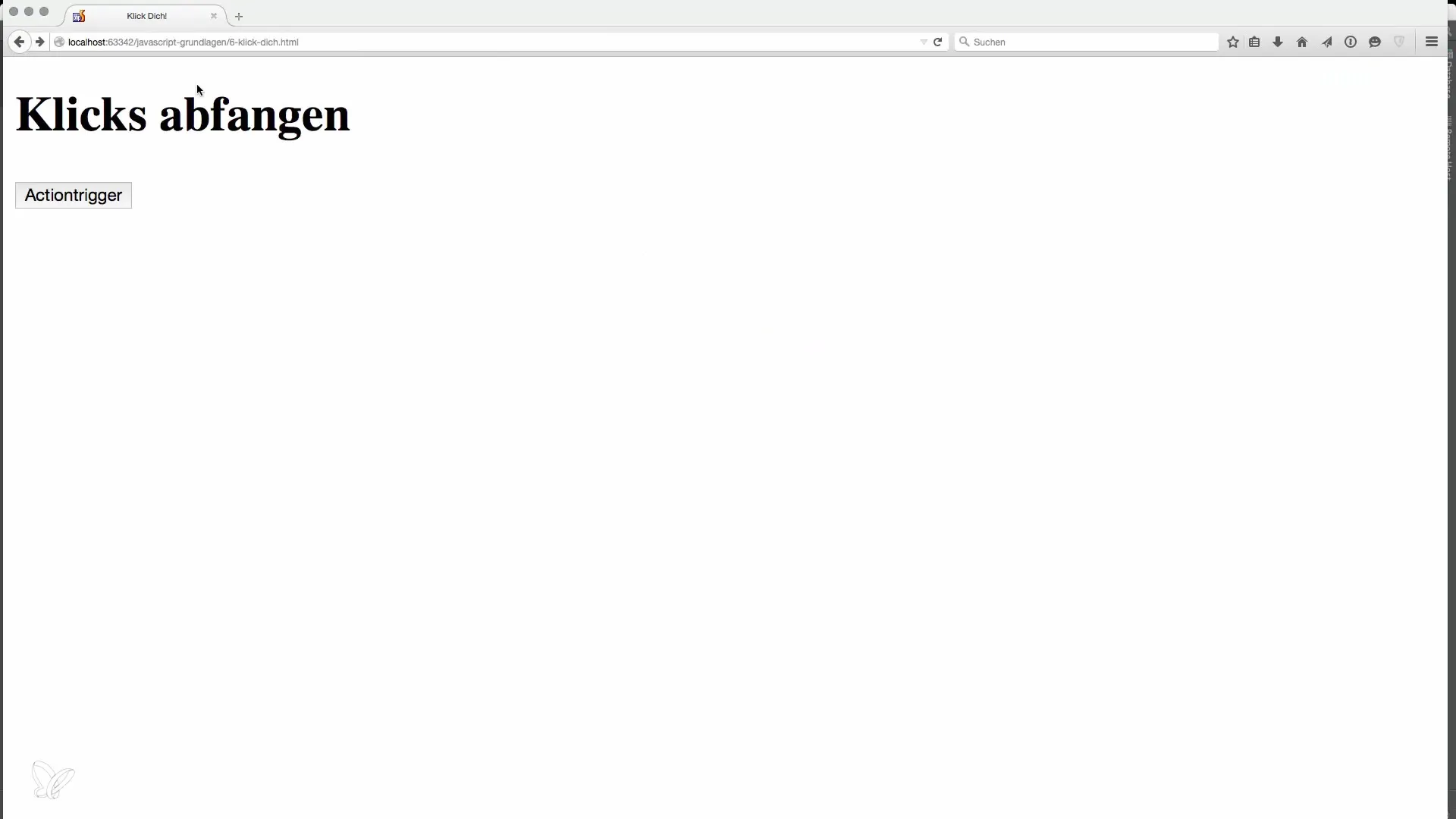
For dette lager vi først en knapp som endrer URL-en til den gjeldende siden. Sett onclick-handleren direkte på knappen. Dette ser enkelt ut, men kan raskt bli uoversiktlig. Bruk statiske lenker for å gjøre logikken mer forståelig.
Trinn 3: Flytt funksjonen ut
I stedet for å skrive logikken direkte i onclick-handleren, lager du en egen funksjon. Kall denne for eksempel locationHandler. Denne funksjonen kan så både gi tilbakemeldinger til brukeren og endre URL-en.
Du kan utvide funksjonen slik at den også håndterer AJAX-anrop eller informasjonskapsler, noe som ytterligere øker gjenbruksverdien.
Trinn 4: Koble event-handleren
Nå kobler du knappen til funksjonen din ved å bruke metoden getElementById. Slik kan du enklere administrere onclick-handleren.
Sørg for at du kun sender funksjonsnavnet, ikke anropet til funksjonen selv. Hvis du legger til parenteser, blir funksjonen kjørt umiddelbart når siden lastes, og ikke først når det klikkes.
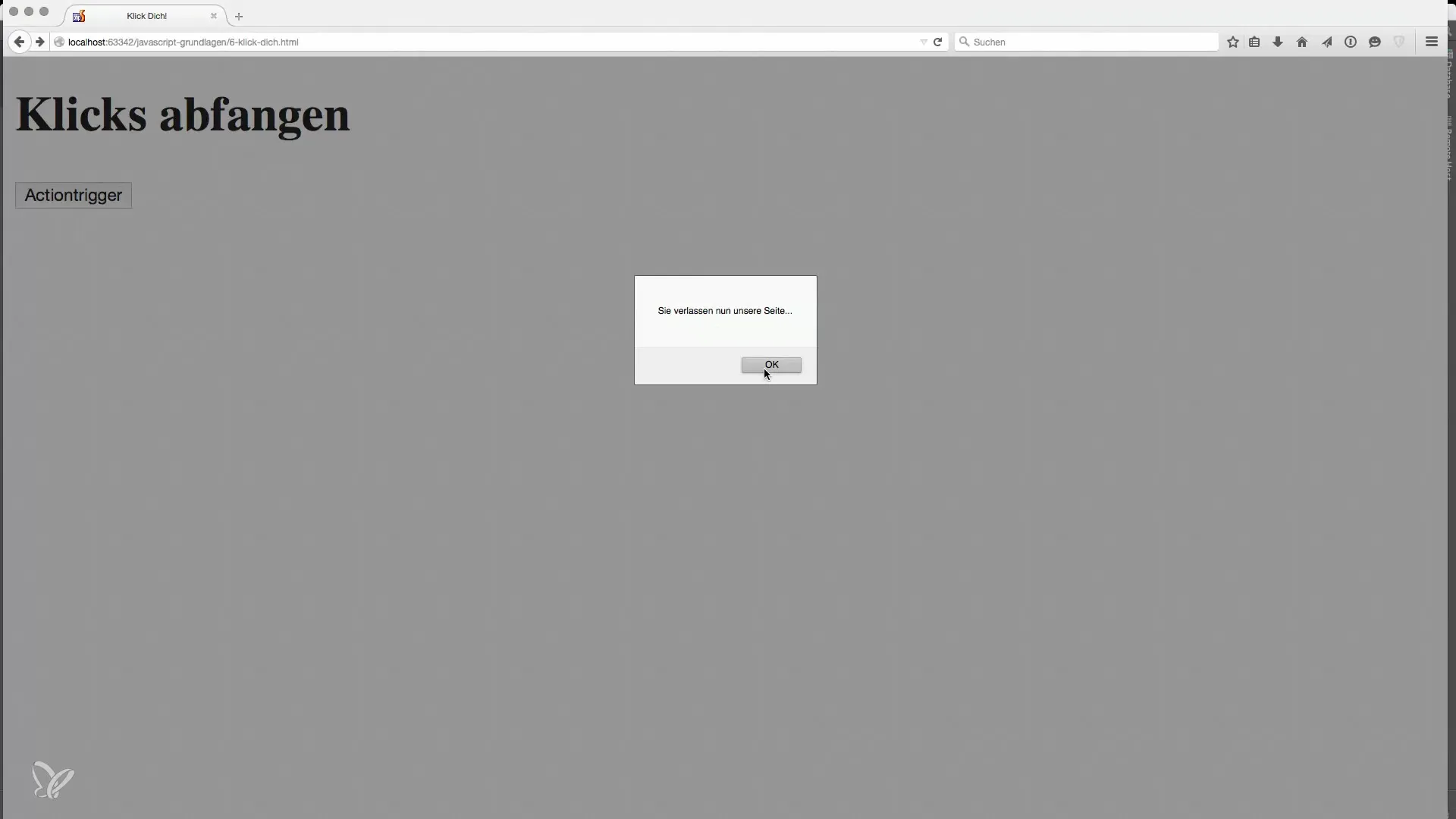
Trinn 5: Gi brukerfeedback
For å forbedre brukeropplevelsen kan du gi en tilbakemelding som informerer brukeren før siden forlates. Dette bidrar til brukervennligheten og holder koden oversiktlig.

Trinn 6: Separasjon av HTML og JavaScript
En annen viktig aspekt er separasjonen av JavaScript og HTML. Ideelt sett ønsker du at JavaScript skal være i en egen fil for å øke vedlikeholdbarheten og gjenbruksverdien. Å dele opp i forskjellige filer er et godt prinsipp å følge når du programmerer.

Trinn 7: Prinsipper for gjenbrukbarhet
Ved å koble nøyaktig én handler til forskjellige elementer kan du forbedre koden din. I stedet for å skrive kode gjentatte ganger som kaller den samme funksjonen i forskjellige sammenhenger, lag en universell handler som reagerer på klikk på forskjellige elementer.
Denne tilnærmingen fremmer klarheten og forståeligheten i JavaScript-koden din og bidrar til lavere feilrate på lang sikt.
Trinn 8: Avslutning og neste steg
Etter å ha lært disse grunnleggende konseptene, vil du være i stand til å bruke klikk-hendelser på en meningsfull måte. Det anbefales å anvende de lærte konseptene i et lite prosjekt for å forsterke kunnskapen.

Oppsummering – Grunnleggende JavaScript: Effektiv håndtering av klikk-hendelser
I denne veiledningen har du lært grunnleggende om håndtering av klikk-hendelser i JavaScript. Du har fått innsikt i hvordan du oppretter event-handler, separerer dem fra HTML, og samtidig øker kodevedlikeholdbarheten. Bruk de beskrevne praksisene for å videreutvikle JavaScript-ferdighetene dine.
Ofte stilte spørsmål
Hvordan kan jeg håndtere flere klikk-hendelser på forskjellige knapper?Ved å tildele den samme funksjonen til flere ID-er, muliggjør du samme atferd for forskjellige elementer.
Hvorfor bør jeg skille JavaScript fra HTML-koden?Separasjonen forbedrer vedlikeholdbarheten, lesbarheten og gjenbruksverdien av koden.
Hva er alternativer til onclick?Det finnes mange andre hendelser i JavaScript, som onmouseover, onmouseout og onchange, som du kan bruke for forskjellige brukerinteraksjoner.


