Er du klar til å utvide kunnskapene dine om strukturen i webdokumenter? Et sentralt element i dokumentstrukturen er overskrifter. De hjelper ikke bare med å organisere innholdet ditt, men gir også søkemotorer og nettlesere viktig informasjon om hierarkiet og konteksten på siden din. I denne guiden lærer du alt som er viktig om de forskjellige typene overskrifter i HTML og hvordan du kan bruke dem effektivt.
Viktigste funn
- Det finnes seks nivåer av overskrifter i HTML: H1 til H6.
- Hver side bør kun inneholde én H1-overskrift.
- H2- til H6-overskrifter brukes til å dele innholdet videre og bør brukes fornuftig.
- Den semantiske betydningen av overskriftene støtter både brukervennlighet og søkemotoroptimalisering.
Trinn-for-trinn-veiledning
Trinn 1: H1-overskriften
La oss begynne med H1-overskriften. Denne bør være hovedoverskriften på siden din og oppsummere det essensielle innholdet. Bruk den kun én gang per dokument for å skape klarhet for brukerne og søkemotorene. For eksempel kan en H1 for en oppskrift være en overskrift som "Den beste brødoppskriften". H1 bør alltid gjenspeile kjernen i innholdet.

Trinn 2: H2-overskrifter
Neste nivå i hierarkiet er H2-overskriften. Den brukes til å markere hovedavsnitt innen innholdet ditt. Typiske bruksområder er kapitteloverskrifter eller avsnitt som behandler et spesifikt emne innenfor hovedoverskriften. Et eksempel på en H2 kan være "Ingredienser til brødet".

Trinn 3: H3-overskrifter
Hvis du ønsker å dele innholdet ditt ytterligere, kommer H3-overskriftene inn i bildet. H3-overskrifter bør brukes for underavsnitt innen H2-overskrifter. Denne strukturen muliggjør en klar og lettfattelig inndeling. Et mulig eksempel kan være "Tørrgjær vs. fersk gjær", som nærmere forklarer H2-overskriften om ingrediensene.
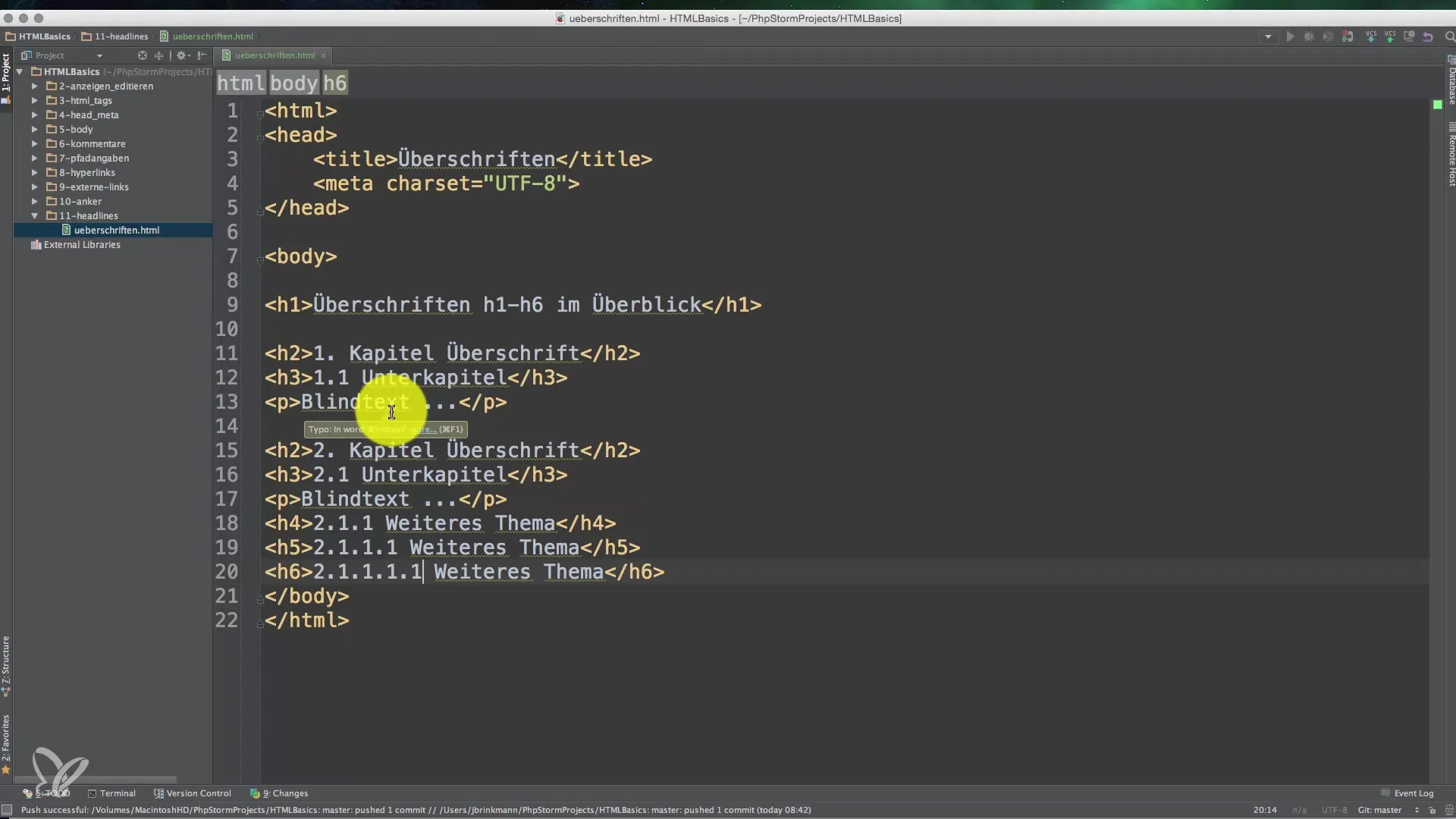
Trinn 4: H4 til H6-overskrifter
Du kan viderefinne strukturen med H4-, H5- og H6-overskrifter. H4-overskriften kan for eksempel inneholde detaljer om "Toppingen alternativer" i oppskriften din, mens H5 og H6 kan brukes til veldig spesifikke opplysninger, som "Ostetyper" eller "Grønnsaksalternativer".
Trinn 5: Riktig navngivning
Det er viktig at H1 til H6-overskriftene er formulert klart og presist. De hjelper leseren med å raskt finne den informasjonen de søker. I tillegg kan søkemotorer bedre forstå relevansen og strukturen i innholdet ditt når du respekterer dette hierarkiet.

Trinn 6: Semantisk betydning av overskrifter
Den semantiske betydningen av overskriftene dine er avgjørende. Selv om skrifttype og utseende er viktig, står funksjonaliteten i fokus. Når du koder HTML-dokumentene dine, bør valget av overskriftselementer baseres på betydningsnivåene til innholdet, ikke bare på deres visuelle layout.
Trinn 7: Konklusjon om bruk av overskrifter
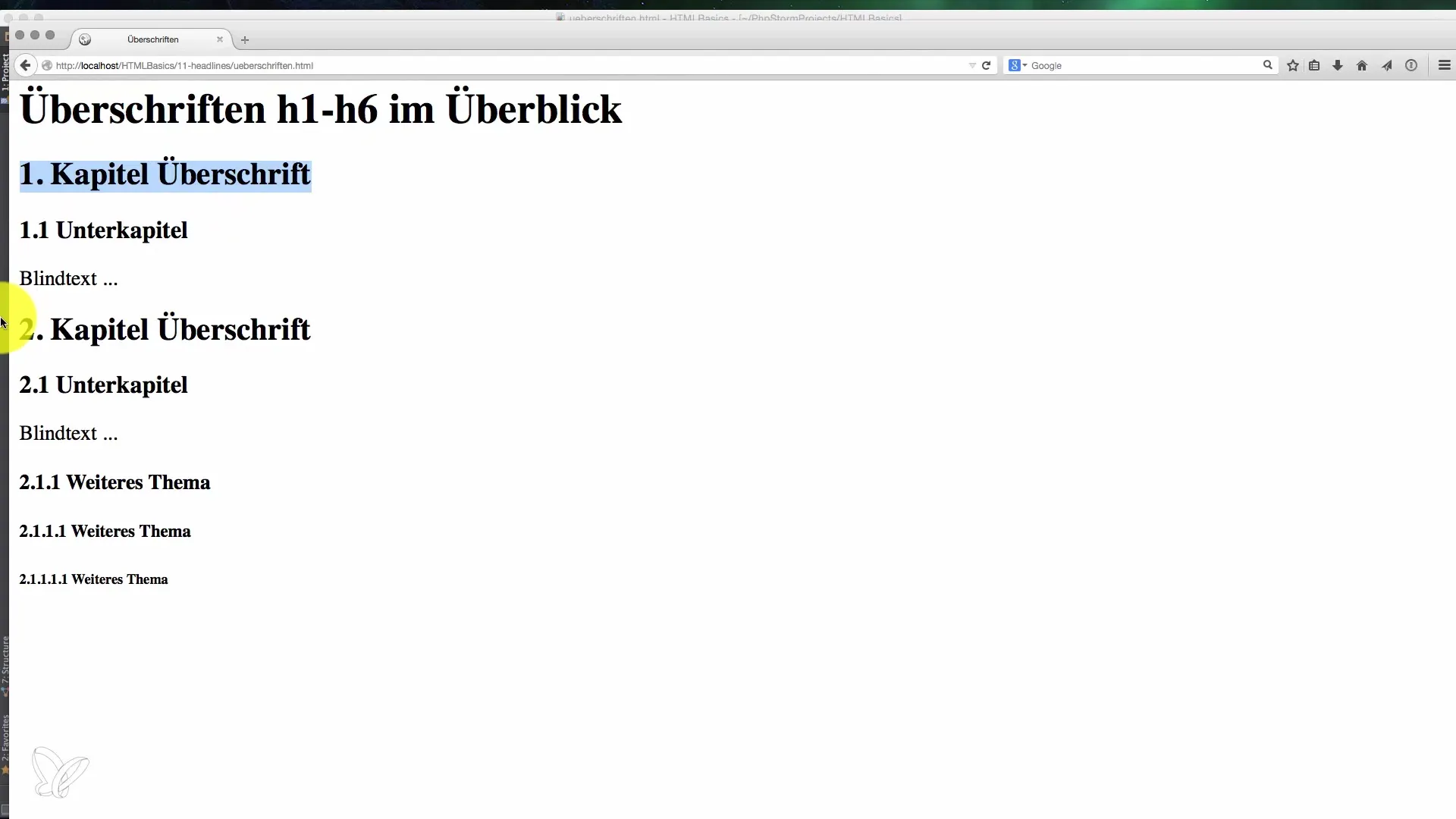
Ved å bruke det riktige hierarkiet av overskrifter, forbedrer du ikke bare brukeropplevelsen, men også SEO-optimaliseringen av nettsiden din. Sørg for å bruke H1 til H6 fornuftig og strukturere hver overskrift godt. Slik hjelper du søkemotorer med å indeksere innholdet på siden din bedre, og besøkende finner raskere det de leter etter.

Oppsummering – Overskrifter i HTML: Struktur og anvendelse
I denne guiden har du lært om betydningen og bruken av overskrifter i HTML. Du vet nå hvor viktig den klare hierarkiet fra H1 til H6 er for strukturen og funnet av innholdet ditt. Bruk disse kunnskapene til å lage en brukervennlig og effektiv nettside.
Ofte stilte spørsmål
Hva er H1-overskriften?H1-overskriften er hovedoverskriften på en side og beskriver det sentrale innholdet.
Hvor mange H1-overskrifter bør jeg bruke?Det bør kun brukes én H1-overskrift per dokument.
Hva er H2- og H3-overskrifter?H2 er hovedavsnittsoverskrifter, H3 er underavsnittsoverskrifter innenfor et H2-område.
Hvordan bruker jeg H4 til H6-overskrifter?Denne overskriftene brukes til ytterligere inndeling av innhold og er fornuftige når det finnes veldig spesifikke opplysninger.
Hvorfor er den semantiske betydningen av overskrifter viktig?Den hjelper søkemotorer og brukere med å forstå innholdet bedre og navigere.


