Du har nesten klart det! Etter at du har laget arkitekturprosjektene dine i Unity, står det siste steget for tur: Eksport for Web. Denne veiledningen guider deg gjennom prosessen, slik at du kan presentere prosjektene dine sømløst online. Enten du ønsker å hoste applikasjonen din på en nettside eller gjøre den tilgjengelig for andre, vil jeg vise deg hvordan du gjør det effektivt.
Viktigste innsikter
- Vær oppmerksom på størrelsen på spilleren din for å posisjonere brukergrensesnittet korrekt.
- Eksporten kan skje i forskjellige formater, der WebGL er den nyeste metoden.
- Etter eksport kan du laste opp prosjektet direkte på en server og teste det.
Trinn-for-trinn-veiledning
For å eksportere prosjektet ditt vellykket, følg disse trinnene:
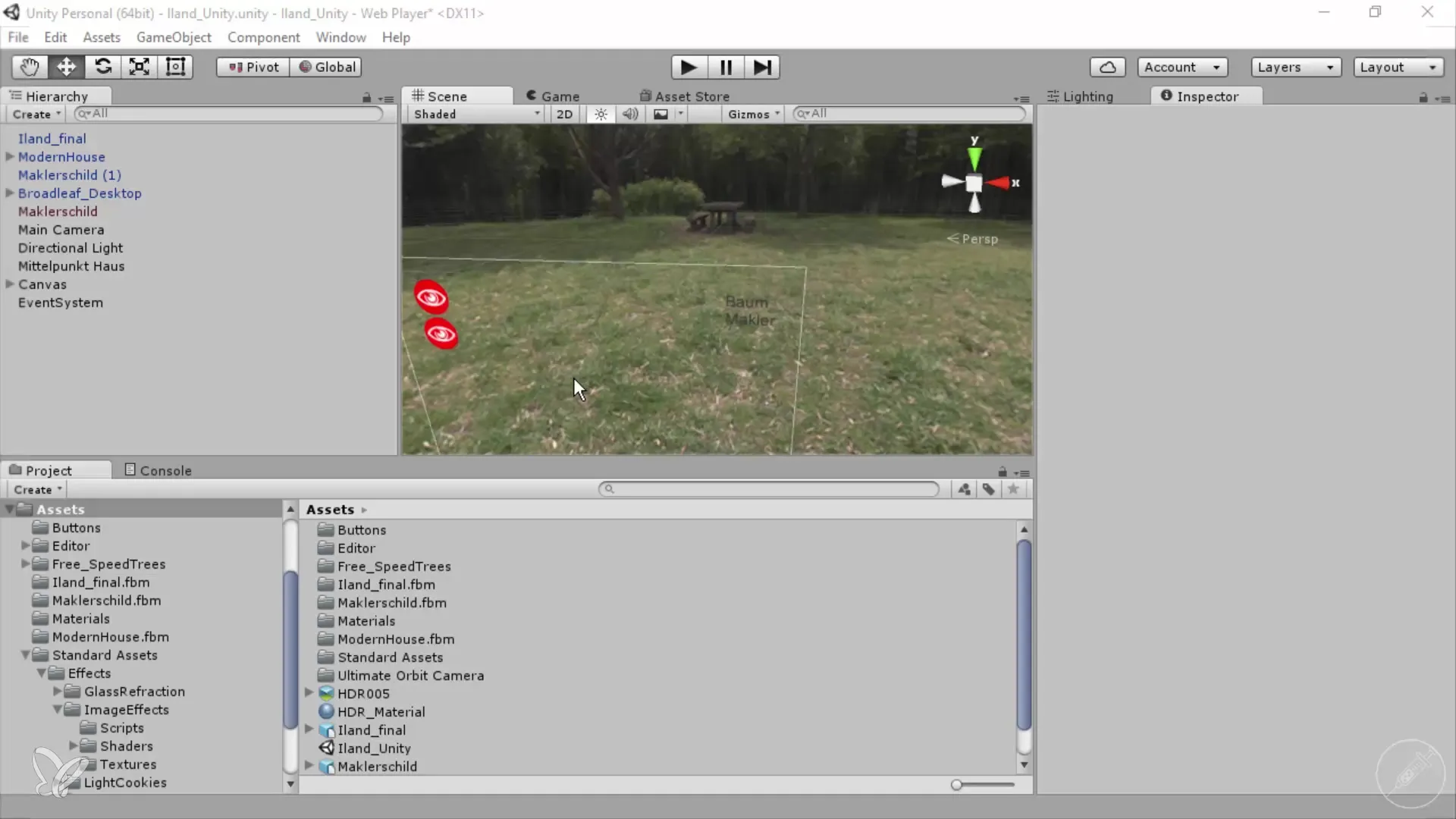
Først bør du sikre at alt i prosjektet ditt fungerer problemfritt. Trykk på “Play” og se hvordan applikasjonen din kjører. Dette er viktig for å identifisere mulige problemer tidlig.

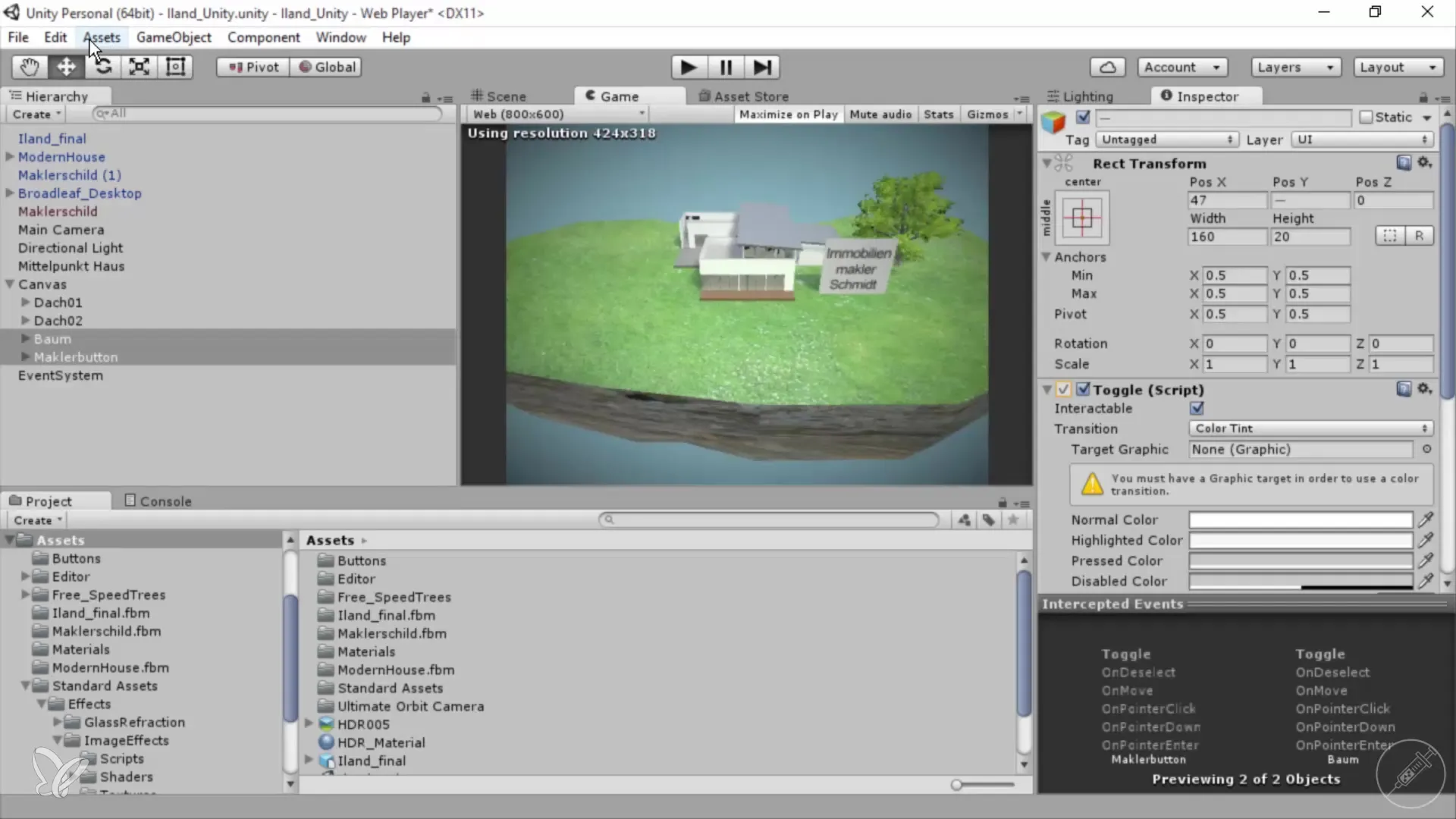
Vær spesielt oppmerksom på størrelsen på visningsområdet ditt. Prosjektinnstillingen din på 800 x 600 piksler er en standard størrelse, men avhenger av størrelsen på spilleren din. Observer at visningen er variabel; når du gjør spilleren din større, tilpasser visningsfeltet seg og gir deg en mer realistisk visning av UI-en din.

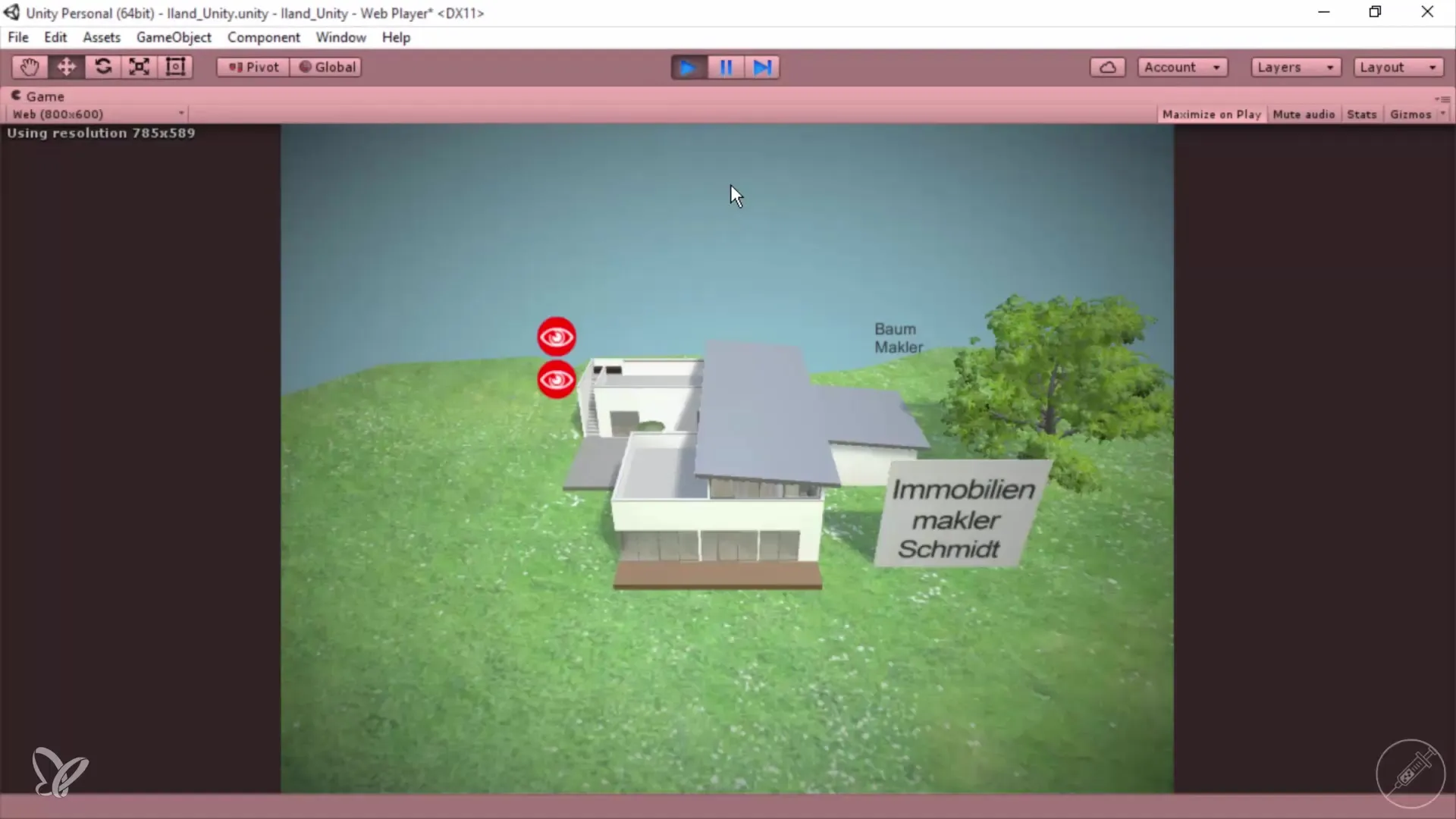
For å se hvordan UI-en din ser ut i full størrelse, gå til “Game” og klikk på “Maximize”. Dette gir deg en klar idé om den endelige visningen og posisjoneringen av knappene dine. Nå kan du optimalisere oppsettet ved å flytte UI-elementene til ønsket plassering.

Vurder også plasseringen av knappene dine. Du bør sørge for at de er der du vil ha dem. For å sikre at brukeropplevelsen er optimal, slik at brukerne ikke får noen overraskelser når de bruker programvaren din.

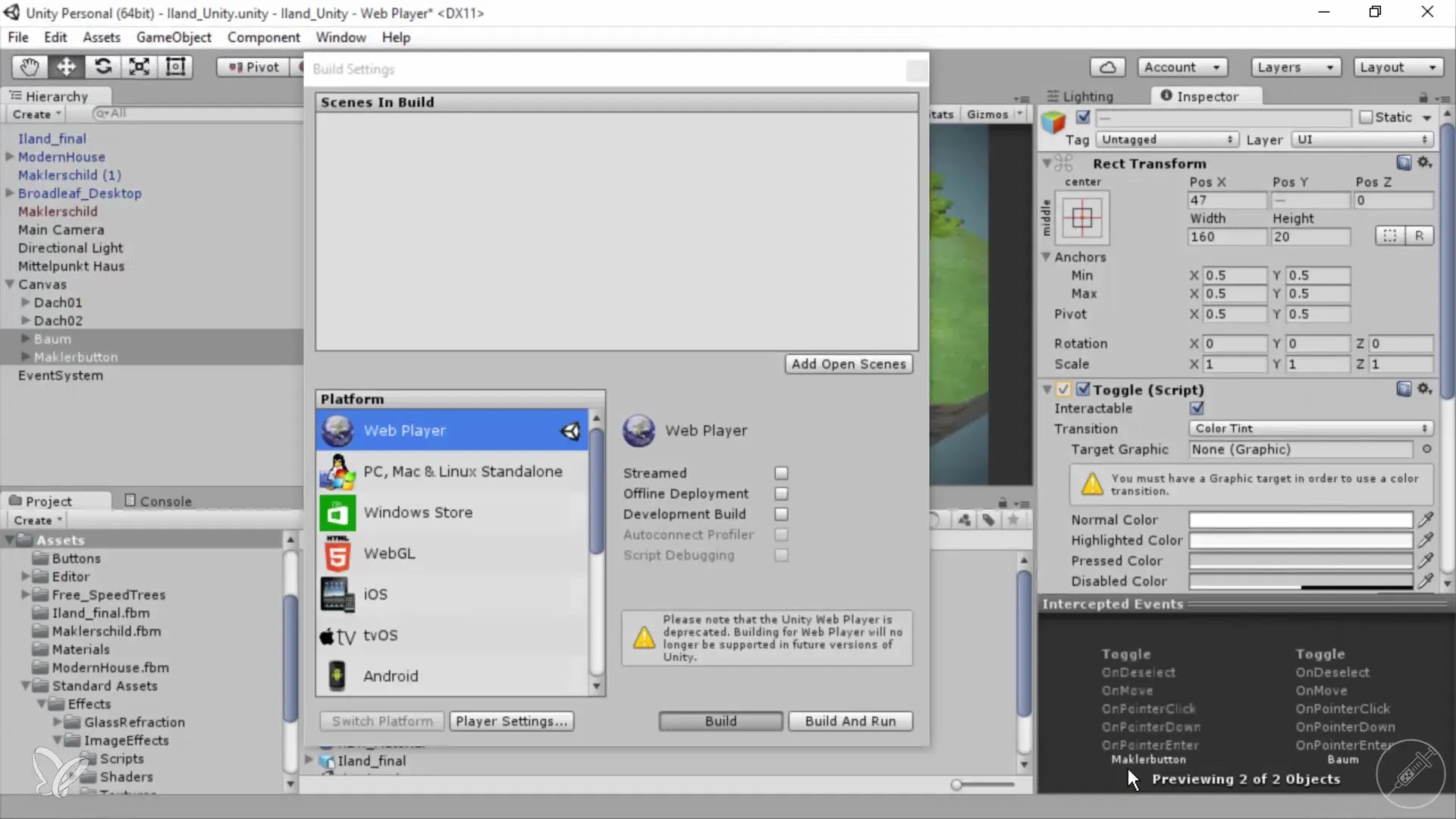
Begynn nå eksportprosessen. Gå til “File” og velg “Build Settings”. Her bestemmer du hvilken plattform du vil eksportere til. I denne veiledningen fokuserer vi på eksport til WebGL. Angi de nødvendige innstillingene og vær oppmerksom på at Webplayer, som tidligere var tilgjengelig for Unity, er i ferd med å bli foreldet.
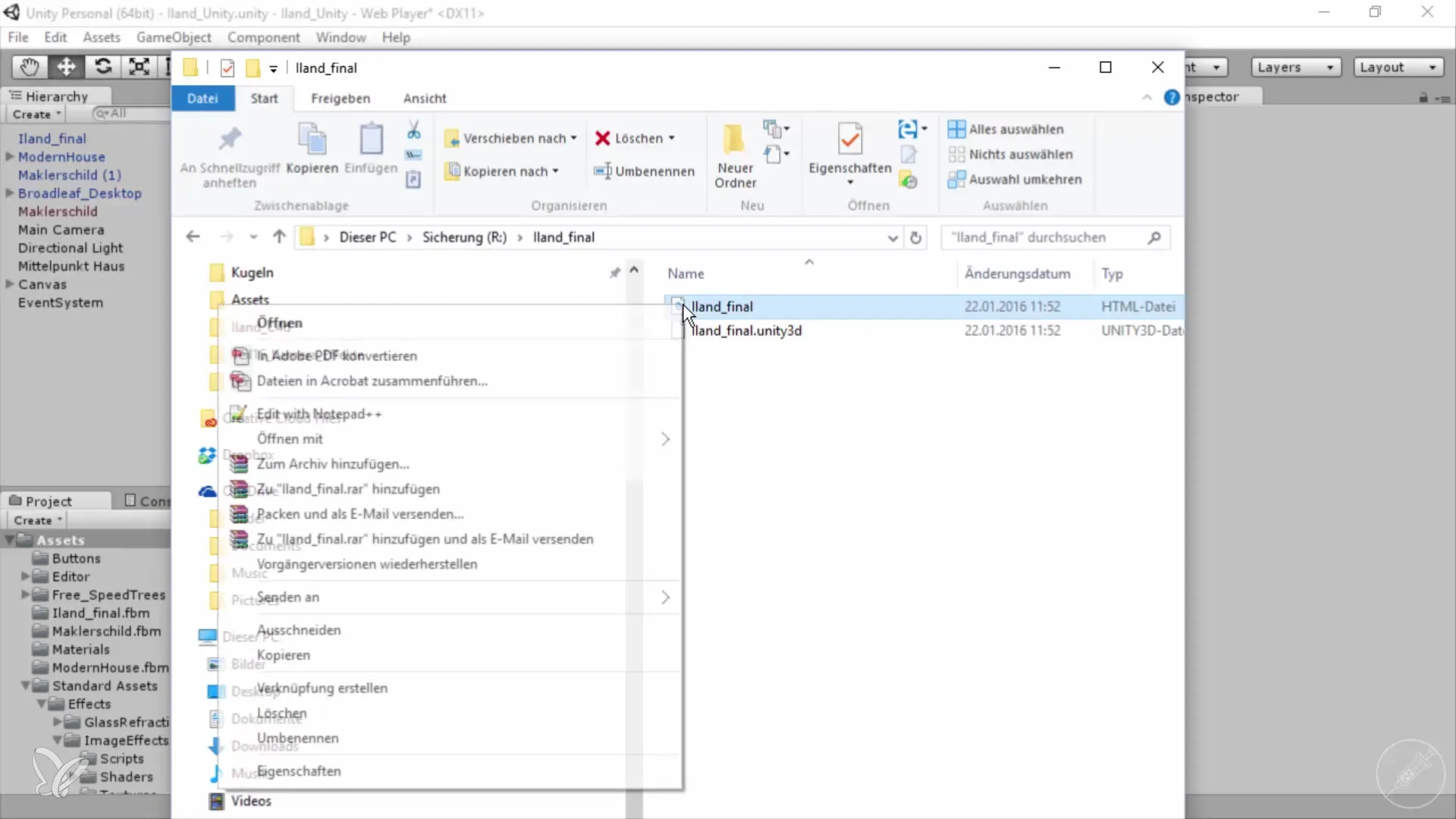
Velg deretter “Build” og velg mappen der de eksporterte filene skal lagres. I mitt tilfelle har jeg opprettet en mappe kalt “Island final”. Når du har valgt mappen, begynner Unity å prosessere prosjektet ditt og lagre sluttdataene i denne mappen.

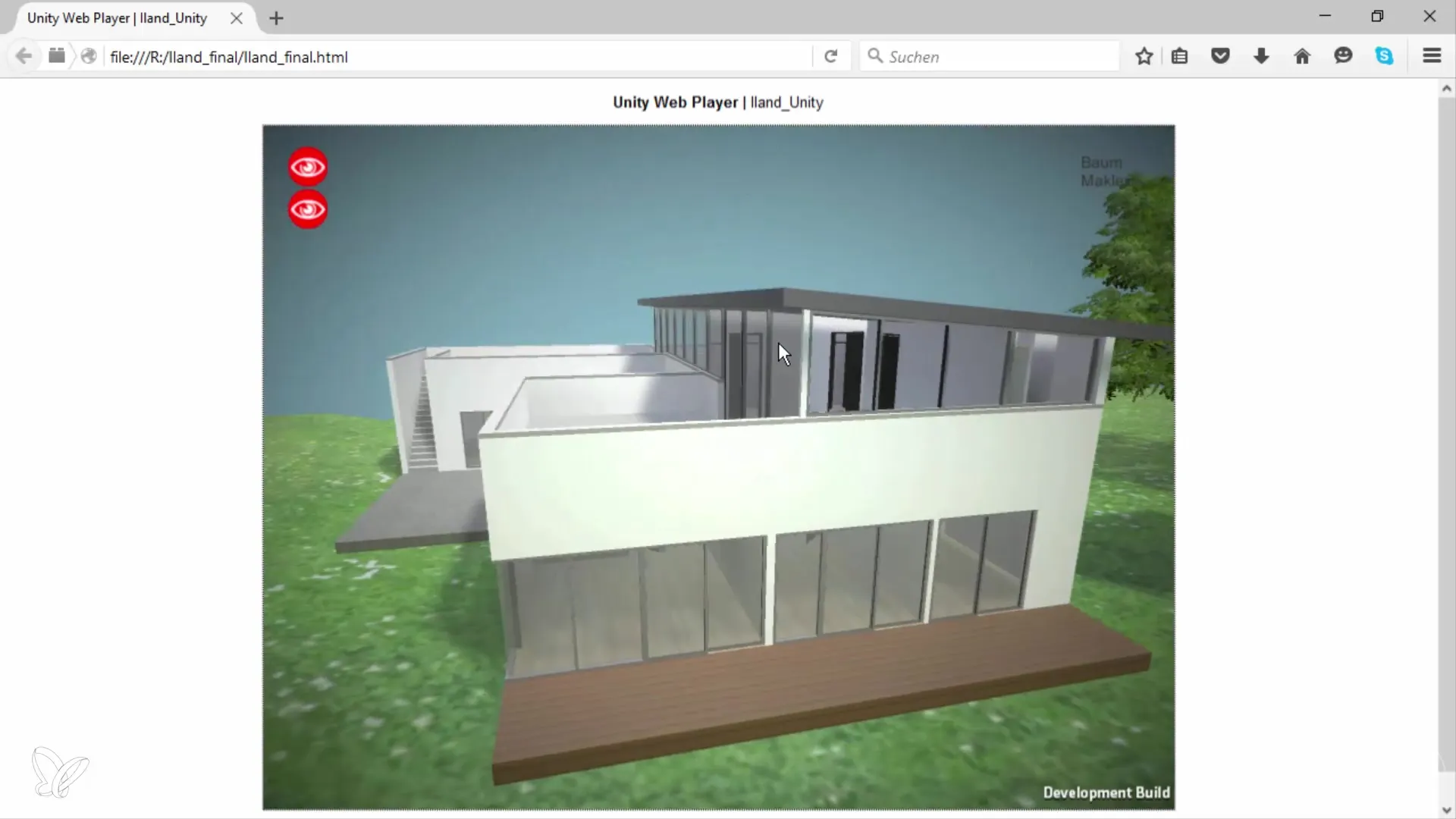
Denne prosessen tar en stund, så vær tålmodig. Når eksporten er fullført, bør du undersøke filene. Naviger til mappen “Island final” og åpne filen med en nettleser som Firefox.

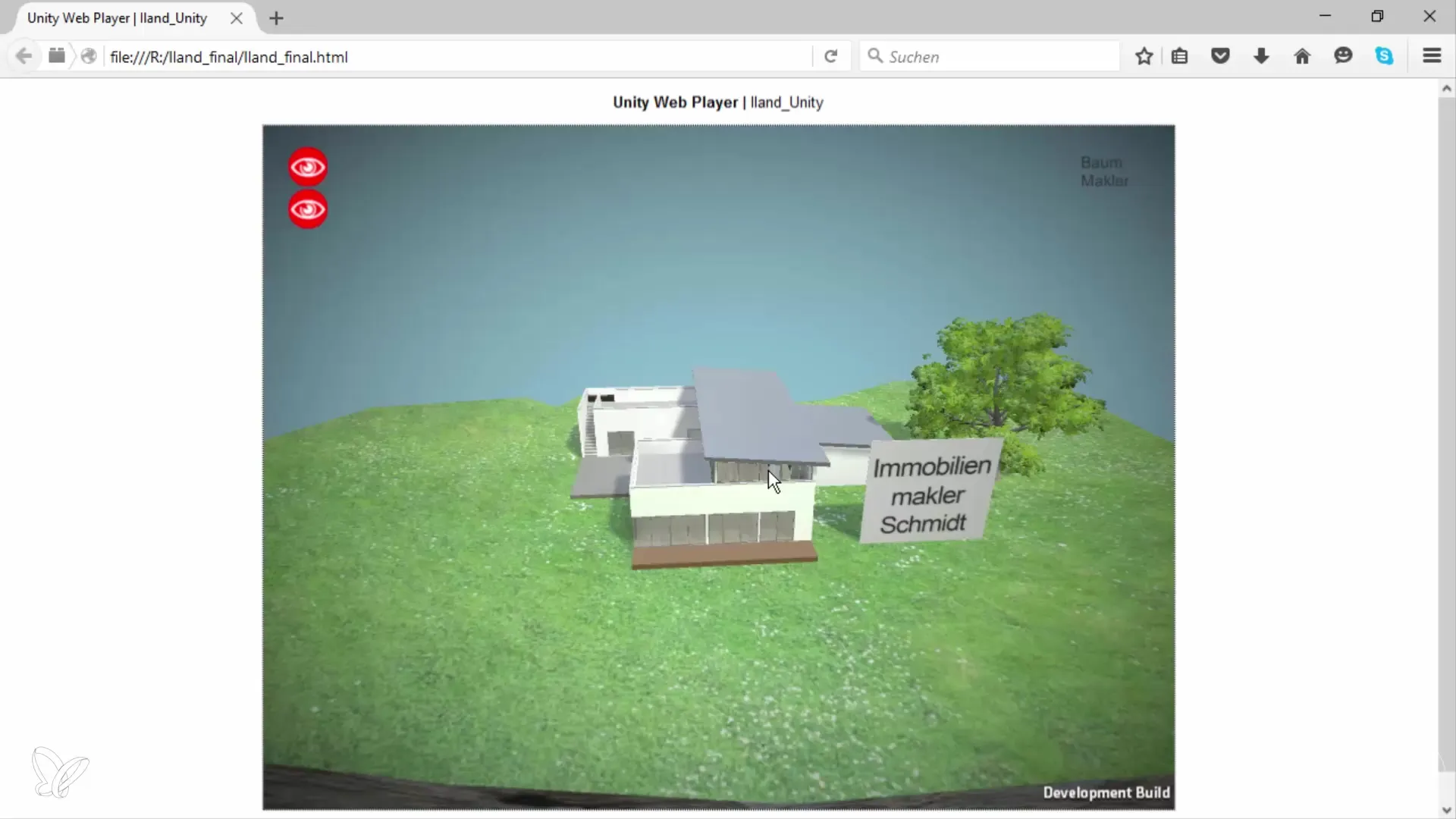
Nå kan du teste applikasjonen din! Knapper bør være på de ønskede plasseringene og all funksjonalitet bør fungere som planlagt. Sjekk zooming og rotering av objekter for å sikre at alt fungerer som forventet.

Til lykke! Du har forberedt og eksportert prosjektet ditt vellykket. Eksperimenter med tilpasninger for å lage dine egne eiendommer eller andre kreative prosjekter. Jeg ønsker deg lykke til med utviklingene dine!

Oppsummering – 360°-veiledning for eksport av Unity-prosjekter til web
Du har lært hvordan du effektivt eksporterer Unity-prosjektet ditt til web. Ved å være oppmerksom på plasseringen av UI-elementene dine og velge riktig eksportprosess, kan du optimalisere brukeropplevelsen og gjøre prosjektet tilgjengelig for andre.
Vanlige spørsmål
Hvordan kan jeg optimalisere brukergrensesnittet i Unity for web?Sørg for å justere størrelsen på spilleren din og posisjoneringen av UI-elementene korrekt.
Hvilket format bør jeg velge for webeksport?Bruk WebGL, da Webplayer nå regnes som foreldet.
Hvor lang tid tar eksportering av et Unity-prosjekt til web?Tiden avhenger av størrelsen på prosjektet ditt, det kan ta noen minutter.
Hva skjer etter eksporten?Du kan laste opp de genererte filene til en server og få tilgang til applikasjonen derfra.
Hvordan kan jeg sikre at applikasjonen min fungerer korrekt?Test applikasjonen din grundig i editoren før du eksporterer den til web.


