React lernen und verstehen – das Praxis-Tutorial
React für Einsteiger! In diesem Video-Tutorial lernst du die Grundlagen der Webseiten- und App-Entwicklung mit React, JSX und den Hook-Funktionen. Trainer Stephan Haewß erklärt dir Schritt für Schritt, wie React-Projekte aufgebaut und umgesetzt werden. Durch die praxisnahen Beispiele – eine Zähl-, To-do- und Video-Player-App – und die ausführliche Erklärung schaffst du in elf konzentrierten Stunden eine solide Basis in der React-Entwicklung. Lernen. Verstehen. Und gleich anwenden!
- React in der Praxis: So entwickelst du eigene Apps und Webseiten
- Schritt für Schritt erklärt: Grundlagen, wichtige Funktionsweisen und Mechanismen
- Von JSX (HTML in JavaScript schreiben) und Props bis Komponenten, Styling und Hook-Funktionen
- Praktisch lernen: Entwickle eine Zähl-, To-do- und eine Video-Player-App
- Ein elfstündiges Video-Tutorial von Programmier-Profi Stephan Haewß
Optimal für alle, die sich mit JavaScript, HTML und CSS grundlegend auskennen und sich in der Entwicklung weiterentwickeln möchten: Starte deine React-Lernreise!
- Inhalt:
11 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
- Bonus: inklusive Arbeitsmaterial
Anwendungsbeispiele
-
 Galerie öffnenStarte das Tutorial mit einer Einführung in React und richte die Entwicklungsumgebung ein.
Galerie öffnenStarte das Tutorial mit einer Einführung in React und richte die Entwicklungsumgebung ein. -
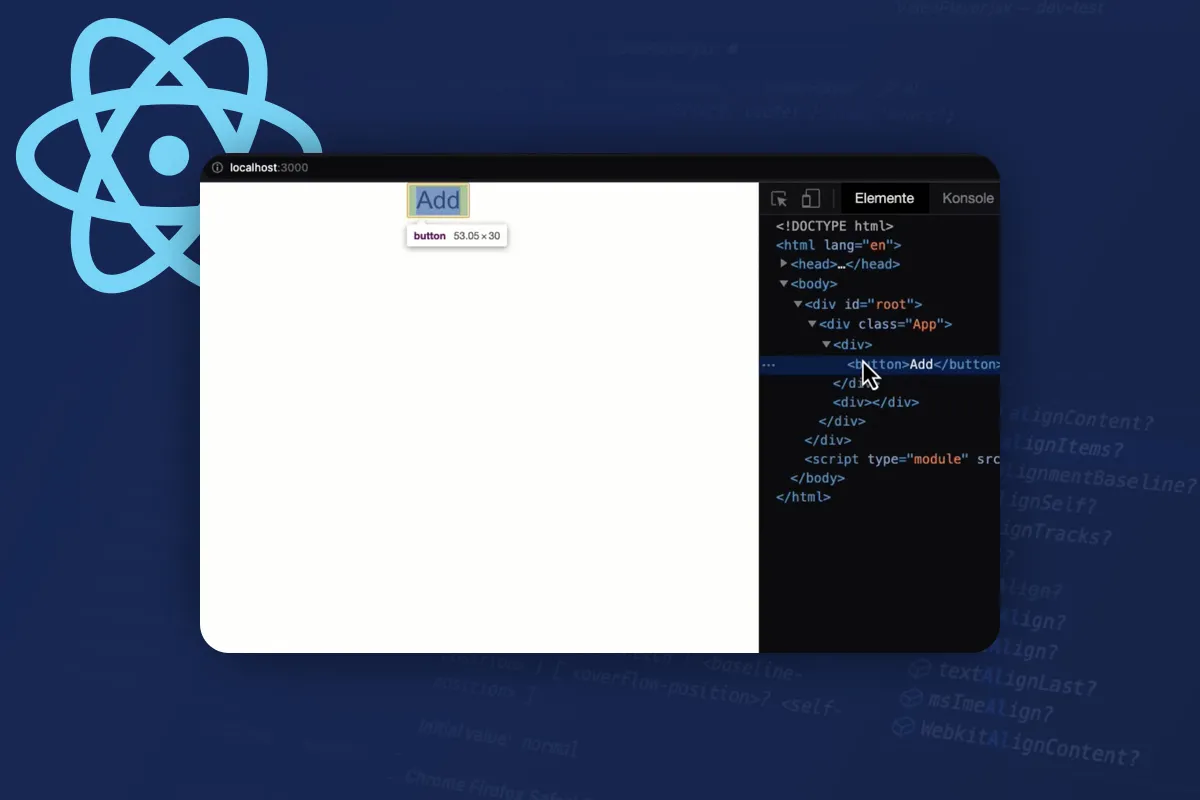
 Galerie öffnenLerne alle wichtigen Grundlagen rund um die Themen JSX, Komponenten und Props.
Galerie öffnenLerne alle wichtigen Grundlagen rund um die Themen JSX, Komponenten und Props. -
 Galerie öffnenAn Praxisbeispielen lernen und verstehen: Entwickle mit React eine funktionsfähige To-do-App.
Galerie öffnenAn Praxisbeispielen lernen und verstehen: Entwickle mit React eine funktionsfähige To-do-App. -
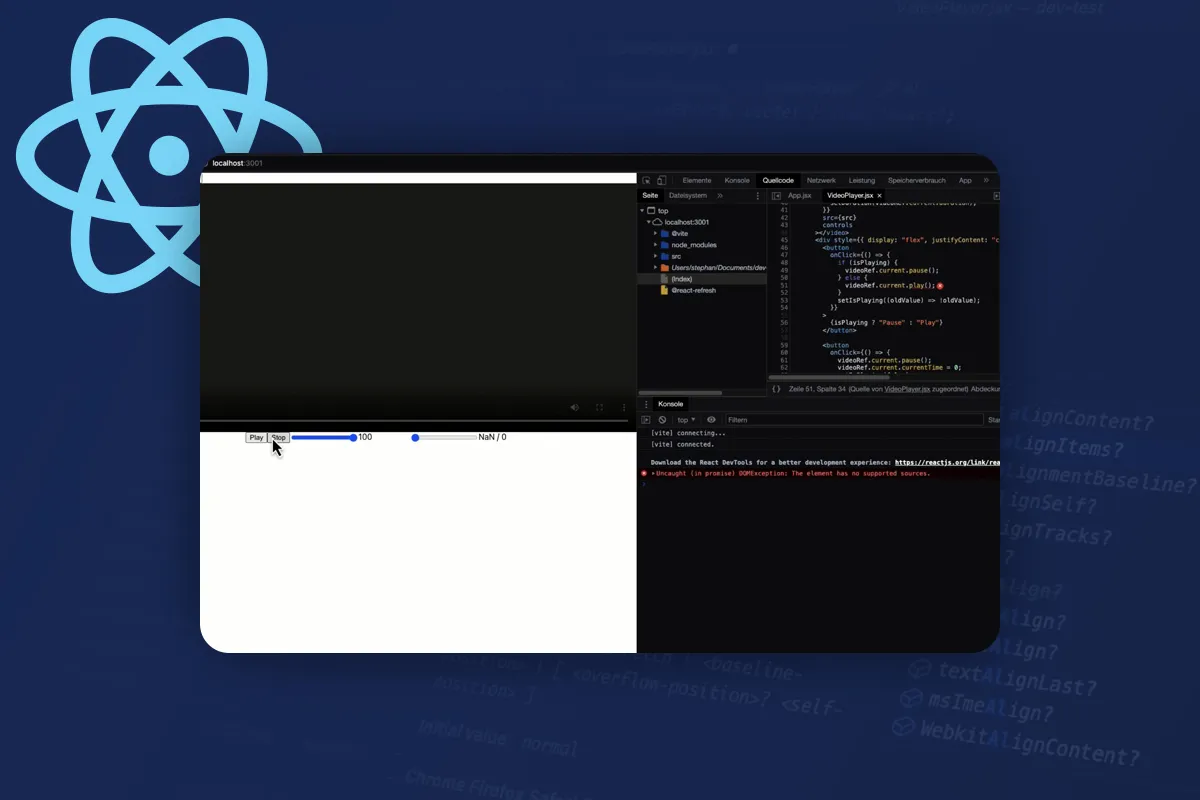
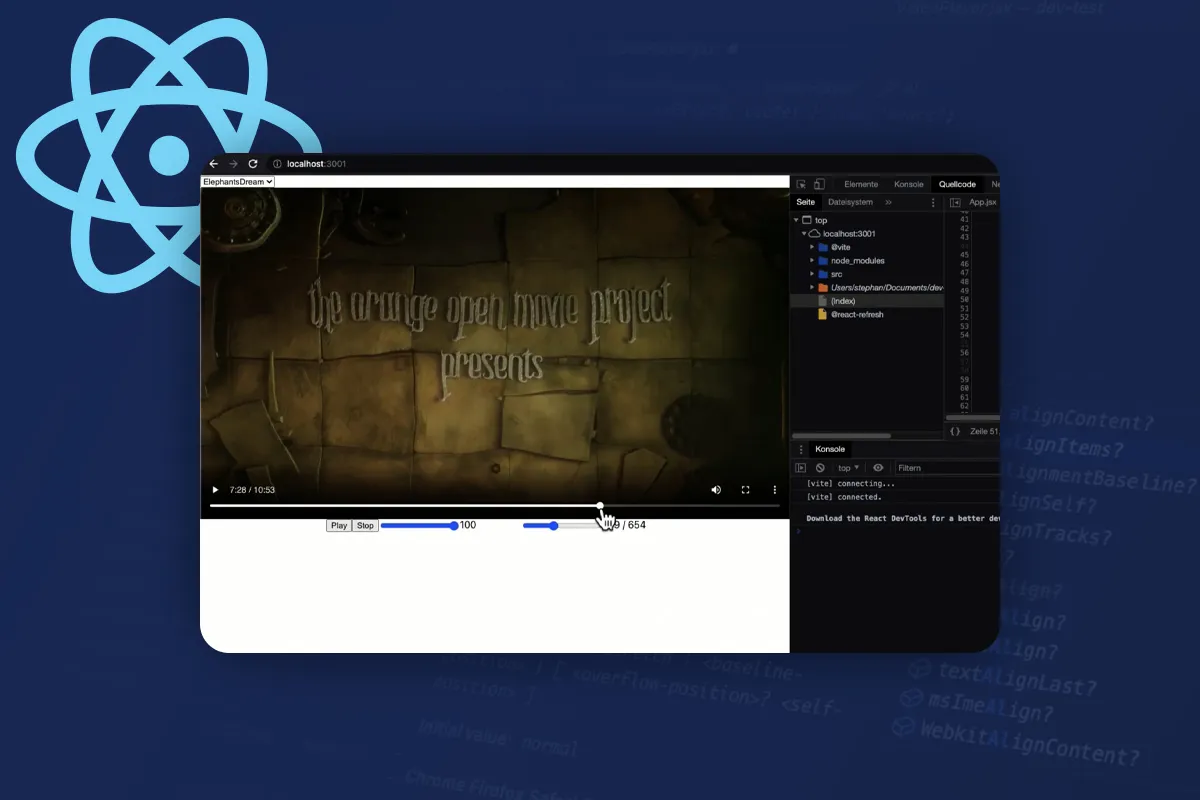
 Galerie öffnenErstelle einen Video-Player mit all den Funktionen, die eine solche Anwendung benötigt.
Galerie öffnenErstelle einen Video-Player mit all den Funktionen, die eine solche Anwendung benötigt.
Einführung und erste Schritte
Auffrischer: benötigte JS-ES6-Funktionalitäten
React-Grundlagen und Zähl-App
To-do-App mit React entwickeln
Eine Video-Player-App erstellen
Fortgeschrittene Themen (weitere Hooks, Optimierungen)
Zusammenfassung
Details zum Inhalt
Dein React-Tutorial: So entwickelst du Webseiten und Apps
Eigene App im Sinn? Dieses Tutorial weist dir den Weg: Lerne die Grundlagen von React, JSX und den Umgang mit Hook-Funktionen. Nach nur elf Stunden bist du in der Lage, mittelkomplexe Anwendungen selbst zu entwickeln und für deine eigenen Ideen passende Lösungen zu finden.
Programmier-Profi Stephan Haewß ruft dir zunächst verschiedene ES6-Funktionen in Erinnerung, erklärt dir dann die React-Grundlagen am Beispiel einer Zähl-App und steigt mit dir schließlich mit einer To-do-App und einem Video-Player in die React-Praxis ein.
Was du schon kennen solltest und was du wissen wirst
Um den Kurs nachvollziehen zu können, solltest du grundlegende JavaScript-Kenntnisse mitbringen, am besten ab ES6, und dich ebenso grundlegend in HTML und CSS auskennen. Falls du da noch Lücken füllen möchtest, sieh dir zunächst die verlinkten Tutorials an. Ansonsten: Starte direkt durch! Nach dem React-Tutorial kannst du:
- React-Komponenten erstellen und zusammenfügen
- JSX schreiben
- Zustand verwalten und Zustandsänderungen herbeiführen
- DOM-Elemente in React verwenden und einbinden
- kleine bis mittlere Apps mit React und JSX erstellen
React lernen und verstehen anhand von Praxisbeispielen
Im ersten Abschnitt des React-Tutorials wirst du lernen, wie du HTML-Elemente in JavaScript schreibst (JSX) und mit Komponenten arbeitest. Du erfährst, wie du JavaScript-Ausdrücke in JSX einbetten und einen Zustand mit useState speichern kannst. Du lernst, wie du eine Zählerkomponente mit Props erstellst, Eingabefelder und dynamische Props verwendest. Nach diesem Abschnitt bist du in der Lage, einfachere React-Komponenten zu erstellen und diese mit dynamischen Inhalten zu versehen.
Im zweiten Abschnitt entwickelst du eine To-do-App, in der sich Aufgaben als erledigt markieren, danach gruppieren, speichern, laden und löschen lassen. In deiner Lernkurve wirst du unter anderem der Kommunikation zwischen Kind- und Eltern-Komponenten, dem Styling mit Emotion sowie Möglichkeiten zum Einsparen von DIVs begegnen.
In einem dritten Abschnitt erstellst du als weiteres Praxisbeispiel einen Video-Player mit all den typischen Funktionen, zum Beispiel mit einem Pause-Play-Button, Lautstärke-Regler und einer Video-Playlist. Abschließend betrachtest du fortgeschrittene React-Funktionen.
Tipp: Die Codes für die Apps liegen dem React-Tutorial bei. Allerdings empfehlen wir, dass du die Inhalte selbst nachvollziehst, denn nur so wird aus Lernen unmittelbar Verstehen!
Andere Nutzer interessiert auch
Schritt für Schritt zu eigenen funktionalen Formularen
Alle relevanten Features detailliert erklärt
Für fehlerfreie, schnelle Webseiten mit optimierten Layouts
Für moderne Websites & Apps
Alle wichtigen Module erklärt!

VPN-Grundlagen & eigenes VPN einrichten
So sprechen deine Webseiten & Apps wie ChatGPT

Schreibe deine eigenen Zeilen!