Dieser Trick ist wirklich sehr klein und simpel, aber doch effektiv.
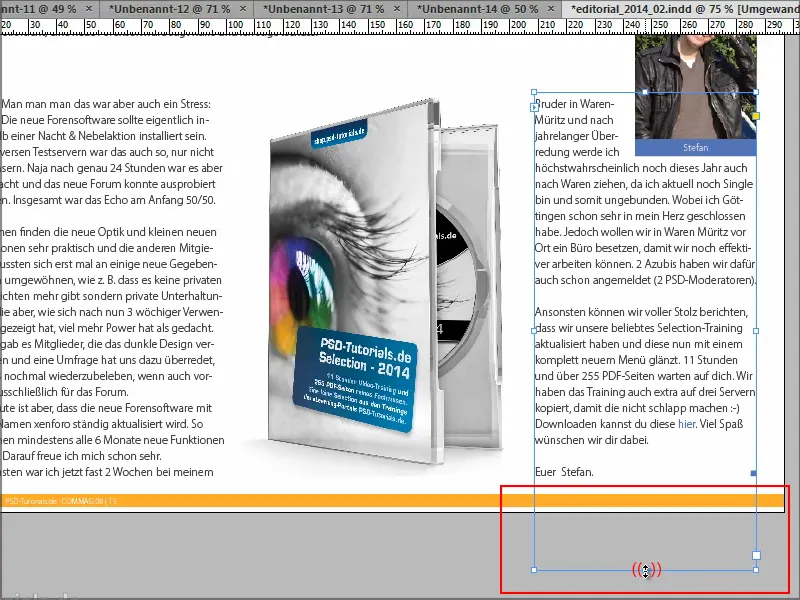
Ich habe hier mehrere Textboxen, die miteinander verknüpft sind. Das Problem ist manchmal, dass ich eine Textbox zu lang gezogen habe.
Wie bekomme ich das hin, dass die ganz genau bis zur letzten Zeile des Textes geht?
Manche wissen vielleicht, dass das geht, wenn ich auf den kleinen Anfasser da unten doppelt klicke. Dann habe ich das schon. Es ist manchmal aber nicht ganz so einfach, den zu treffen.
Besser: Es gibt die Möglichkeit, ein Skript zu programmieren, damit einem diese Funktion abgenommen wird.
Und ich zeige euch jetzt, wie das geht.
Schritt 1
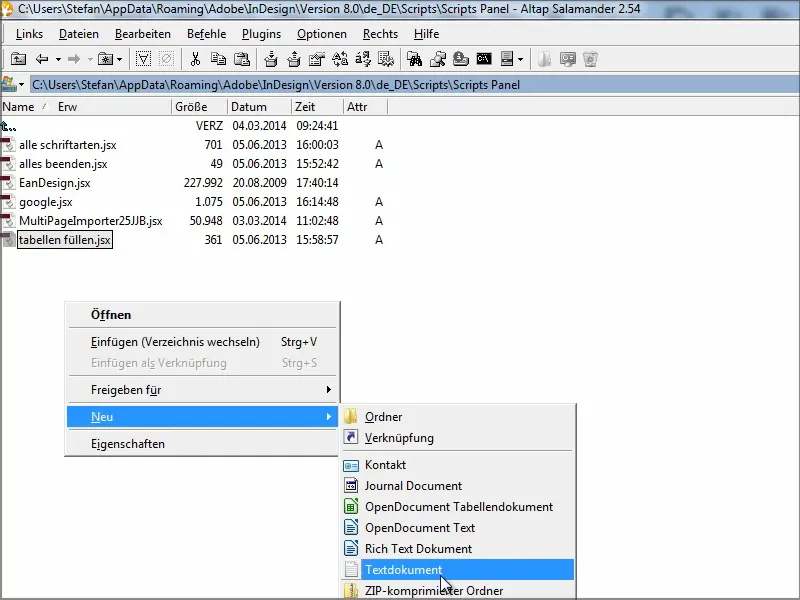
Ich gehe in das Skripte-Verzeichnis. Ihr könnt einfach nach "Scripts Panel" suchen.
Da erstellt ihr mit rechter Maustaste ein neues Textdokument …
Schritt 2
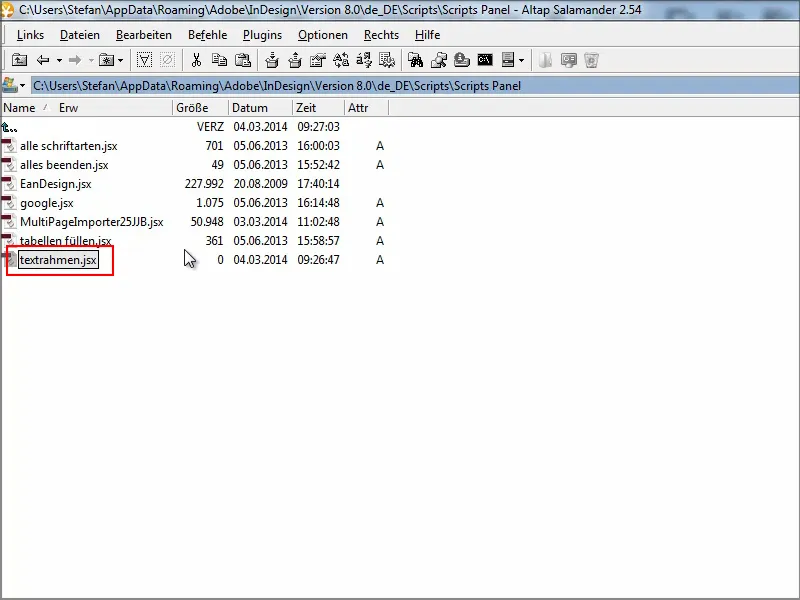
… und benennt das um, wie ihr lustig seid; ich nenne es "textrahmen".
Die Datei-Endung muss ".jsx" sein - genauso wie bei den anderen Dateien.
Schritt 3
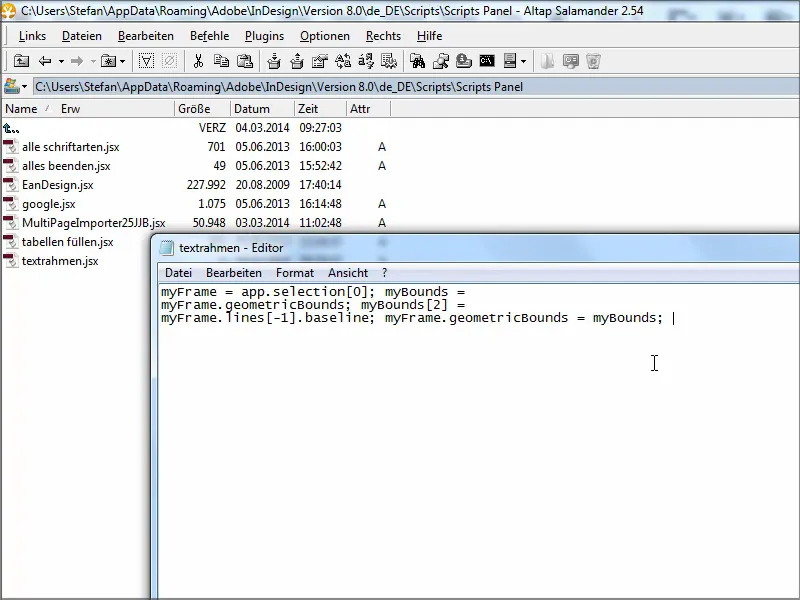
Das könnt ihr mit irgendeinem Texteditor editieren, je nachdem, was ihr installiert habt.
Da müsst ihr einfach nur diesen Code einfügen. Den findet übrigens ihr auch in den Arbeitsmaterialien dieses Tutorials.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Dann speichere ich das und schließe.
Schritt 4
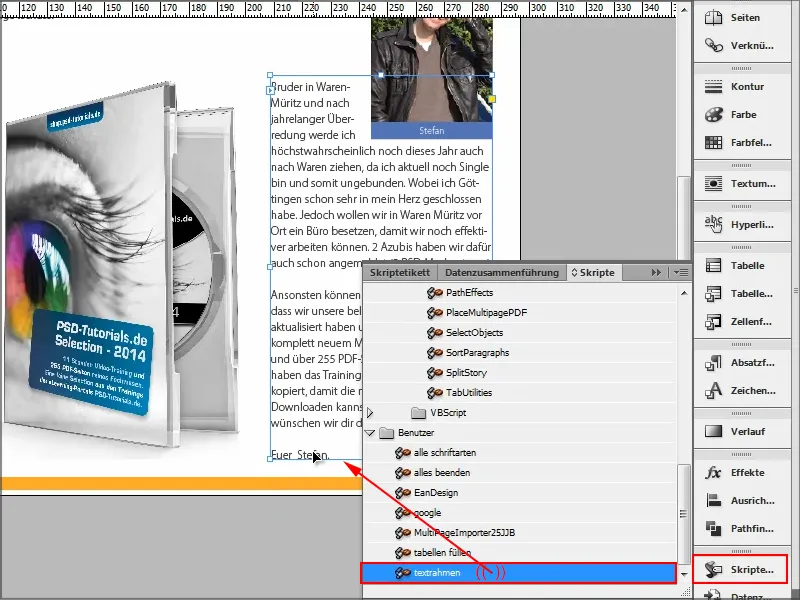
Als Nächstes gehe ich in InDesign und dort in das Skripte-Bedienfeld.
Da habe ich jetzt das Skript "textrahmen". Ein Doppelklick darauf genügt und mein Textrahmen hat genau die richtige Größe.
Es ist aber doch ein bisschen umständlich, wenn ich da jedes Mal doppelt draufklicken muss. Da könnte ich auch gleich wieder den Anfasser suchen.
Aber es gibt ja auch noch die Möglichkeit, Tastaturbefehle zuzuweisen …
Schritt 5
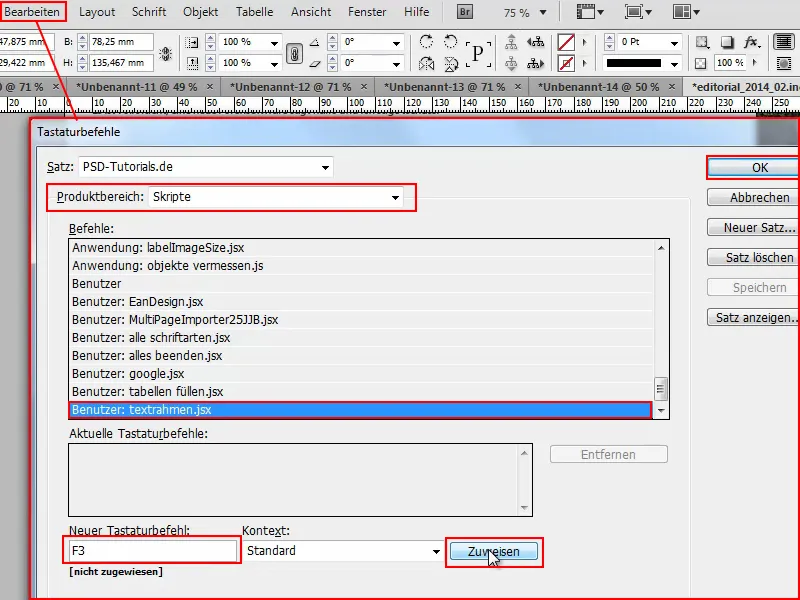
Im Menü unter Bearbeiten findet ihr die Tastaturbefehle.
Da gibt es bei Produktbereich die Möglichkeit, die Skripte auszuwählen, und dann erscheinen alle Skripte, die irgendwie installiert wurden bzw. auch benutzerdefinierte.
Ich klicke Benutzer: textrahmen.jsx an und weiter unten kann ich einen Tastaturbefehl zuweisen.
Möglichst einen, der noch nicht belegt ist. Ich sage jetzt einfach mal "F3" und es erscheint darunter gleich die Info, dass der Befehl noch "nicht zugewiesen" ist.
Also klicke ich auf Zuweisen und bestätige das Ganze mit OK.
Schritt 6
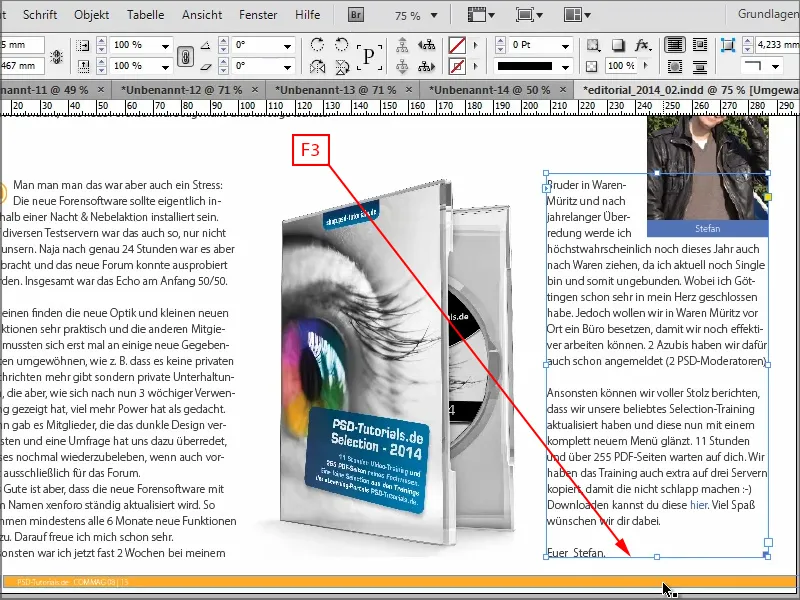
Jetzt kann ich alle Fenster ausblenden, und wenn ich das mal teste, die Textbox aufziehe und dann die F3-Taste drücke, passt sie sich dem Text an. Genauso, wie ich das haben wollte.
Und das geht doch schneller, als den Anfasser anzupeilen. Noch dazu ist es total simpel: Nur drei Zeilen Code in diesem Skript und dann als Tastaturbefehl angelegt - schon könnt ihr Textboxen genau so in der Größe platzieren, dass sie zum Text passen.
Und ich finde, das ist eine schöne Sache, nichts Weltbewegendes, aber es hilft, den Workflow ein bisschen zu beschleunigen.
In diesem Sinne hoffe ich, dass der Tipp gut ankommt!
Wir sehen uns beim nächsten Tutorial.


