Ein paar Blicke auf den Flyer
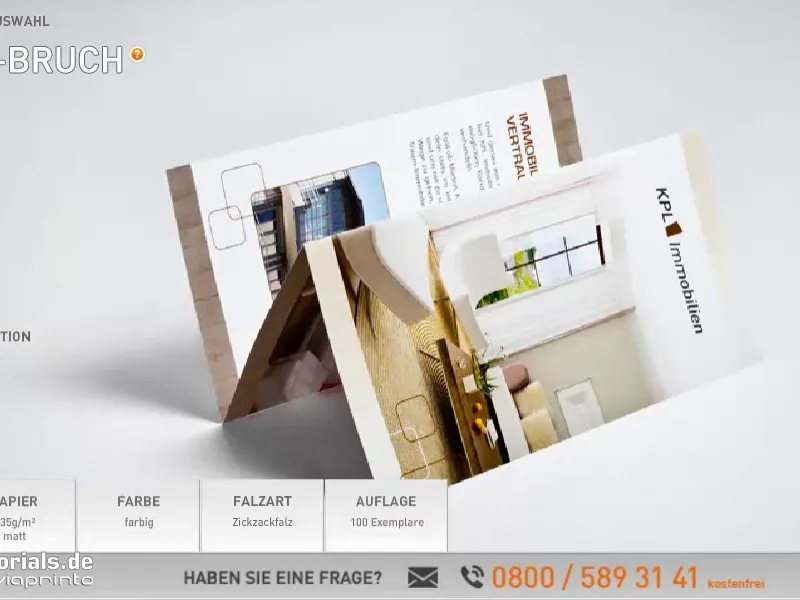
Hallo und herzlich willkommen, mein Name ist Stefan und ich möchte euch heute in diesem Video-Training mit auf eine Reise nehmen. Wir wollen nämlich den vorliegenden 2-Bruch-Flyer in Form einer Wickelfalz gemeinsam in InDesign gestalten.

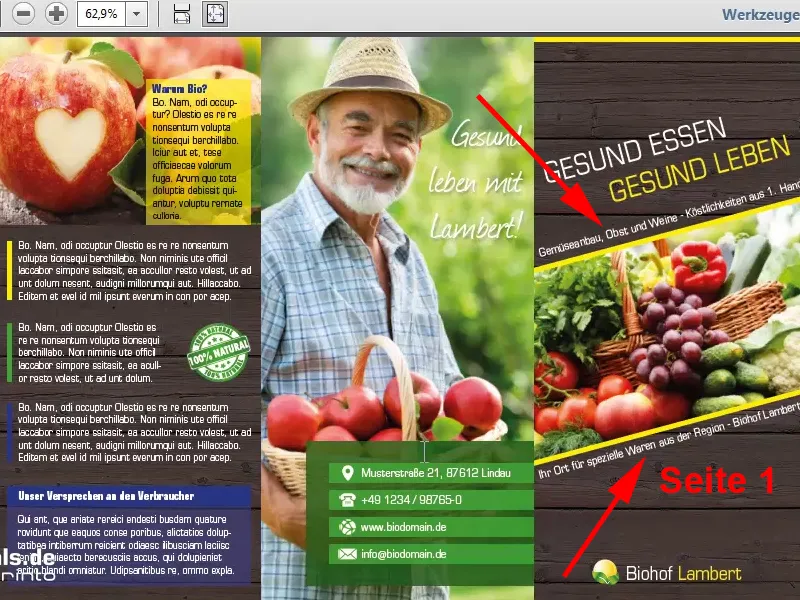
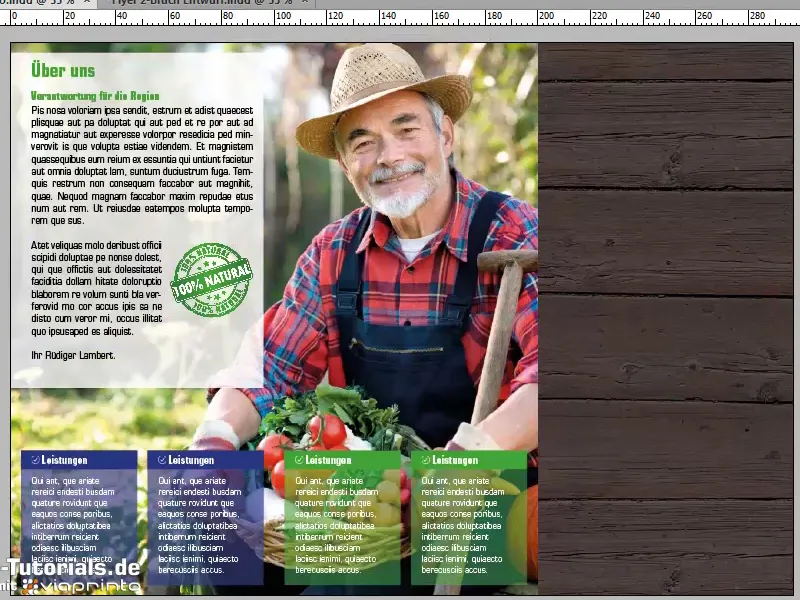
Wir sehen hier auch verschiedene Elemente, sehr statische Elemente, sehr viele Rechtecke, die dem Ganzen einen sehr aufgeräumten Charakter geben.
Aber auch ein bisschen Dynamik, dadurch, dass ich auf der Seite eins, die wir hier rechts erkennen, den Text schräg gestellt habe.
Unsere Reise wird zum Biohof Lambert führen. Also ein sehr interessantes Thema, gesundes Essen, gesundes Leben. Unser fiktiver und frei erfundener Biohof sitzt übrigens in Lindau mit einer Postleitzahl, die hoffentlich nicht dazu stimmt, damit wir keine Probleme bekommen.
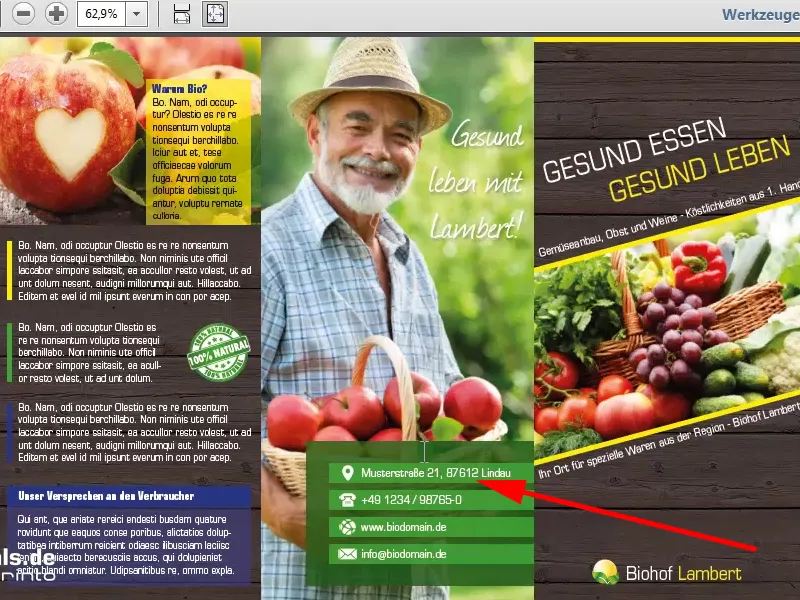
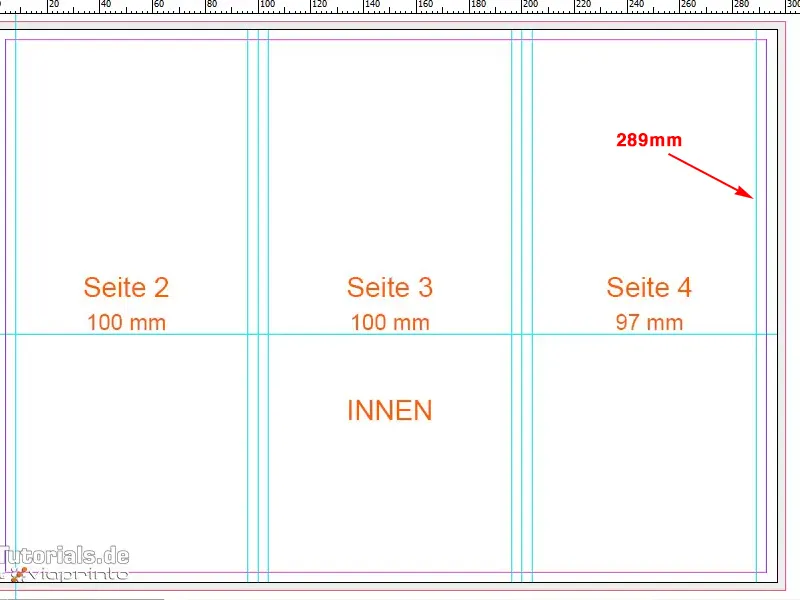
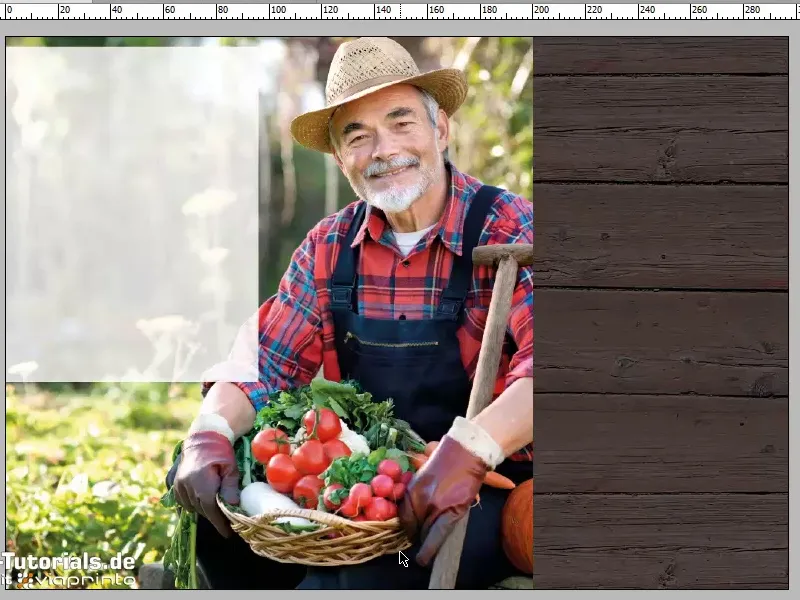
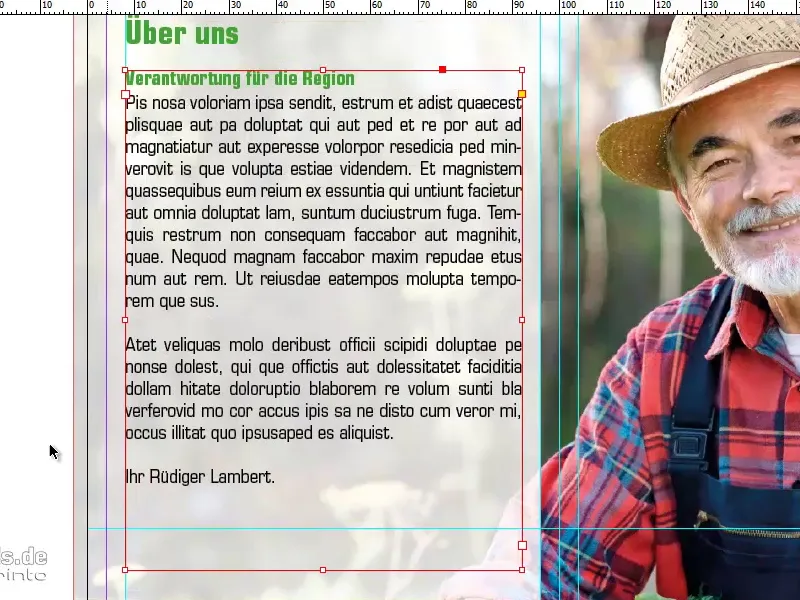
Wenn ich auf die Seite zwei hinabgehe, da sehen wir auch hier deutlich unsere Falzkante, das ist dann an dieser Stelle, wo das Foto abgeschnitten ist, die Innenseiten und den charmant lächelnden Herrn, der uns so wirklich ganz humorvoll und freudig angrinst.
Eine Vorlage auswählen
Das ist auch das Ziel dieses Flyers. Er soll motivieren, er soll Vertrauen schaffen, er soll seriös wirken, aber auch leicht und nicht so schwer. Deswegen habe ich vollkommen auf Schatten, harte Konturen und starke Kontraste verzichtet. Ich wollte ein harmonisches Gesamtkonzept haben und in diesem Video-Training werden wir gemeinsam die Kernfragen beantworten, bis wir zum Schluss genau diesen Flyer selbst gestaltet haben, sodass wir ihn dann gemeinsam exportieren können aus InDesign mit den Vorgaben der Druckerei eures Vertrauens. In meinem Beispiel viaprinto und ich hoffe, ihr seit bereit für einen kleinen Ausflug in die Welt der Gestaltung mit InDesign.
Dazu öffne ich als Erstes die Webseite von viaprinto, damit wir uns ein Bild von den Vorlagen machen können, die wir benötigen. In die Befehlszeile gebe ich jetzt mal www.viaprinto.de ein und da kommen wir schon auf die Startseite.
Hier finden wir sehr aufgeräumt und übersichtlich auch schon das Produkt, das wir suchen, nämlich den Flyer 2-Bruch.
So sieht er aus, das ist jetzt jedoch ein Zickzack-Falz.
Wir entscheiden uns für den Wickelfalz, deswegen kann man hier das Format wählen, das bei uns in diesem Fall auch zutreffend ist. DIN lang hoch.
Die Grammatur mit 135g/m2 ist sehr wichtig, denn es geht auch in gewisser Weise um die Haptik. Keiner von uns möchte ein Stück Papier in den Händen halten, das labbrig nahezu von den Fingern gleitet, und deswegen hat viaprinto schon an dieser Stelle die perfekte Auswahl für unseren Flyer getroffen.
Und natürlich die Falzart, ein Wickelfalz.
100 Exemplare, das sei jetzt in diesem Moment dahingestellt, denn was wir benötigen, wenn wir hinabscrollen, dann sehen wir einen Link zu den Details und Vorlagen.
Mit einem Klick darauf können wir uns einen Überblick verschaffen, was denn jetzt die Kernfakten unseres Produkt sein werden, wie das Format sein muss, zweiseitig Vierfarb-Druck und die Falzart.
Ganz praktisch ist, dass wir hier unten unsere Vorlage für das Programm, mit dem wir arbeiten möchten, direkt herunterladen können, und das ist in meinem Fall InDesign. Das geht auch für Photoshop und Illustrator, wie wir sehen können.
Einmal speichern unter Downloads und schon ist das erledigt.
Überblick über die Vorlage verschaffen
Wenn ich das öffne, haben wir zwei Dateien und mit einem Doppelklick …
… bekommen wir schon unsere Vorlage.
InDesign meldet mir jetzt, dass die Schriftart fehlt, ….
… das ist nicht weiter tragisch, denn das ist nur die Schriftart, die hier als Hilfestellung von viaprinto genommen worden ist, denn ihr erkennt deutlich, dass wir gewisse visuelle Unterstützung bekommen. Die Seiten sind ganz deutlich hervorgehoben und auch unsere Falzkanten.
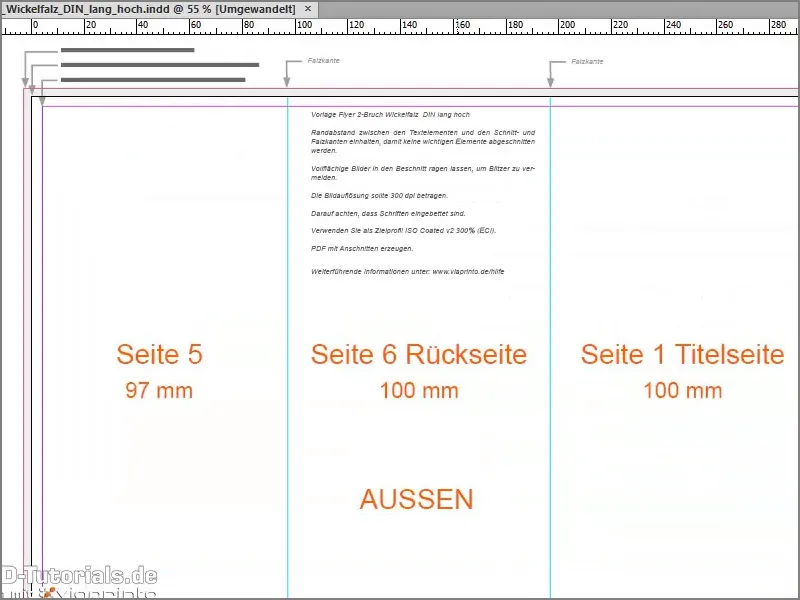
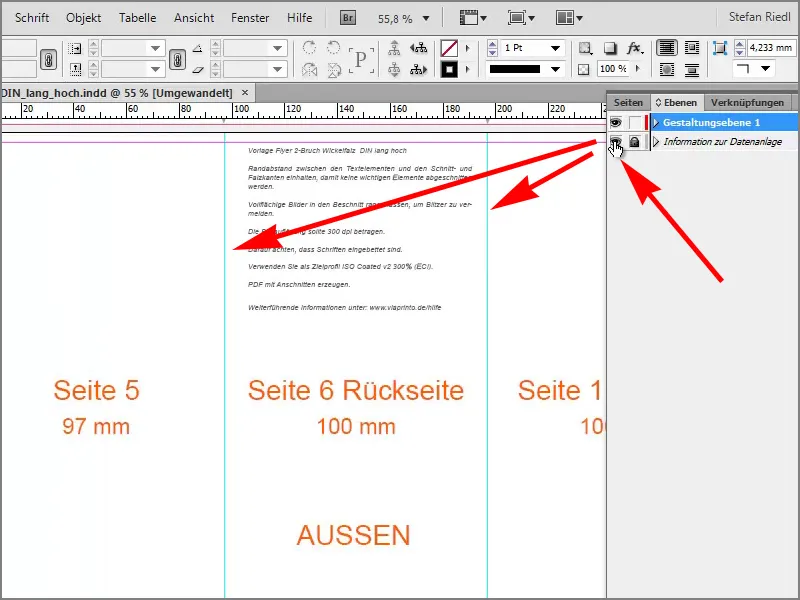
Und wenn ich in die Mitte hineinzoome, dann werden wir noch mal auf die Punkte hingewiesen, die wir berücksichtigen müssen.
Wir sehen, dass der Randabstand eingehalten werden muss. Wir brauchen auch vollflächige Bilder, die über den Anschnitt hinausragen, quasi in den Beschnitt hinein, um Blitzer zu vermeiden. Blitzer sind übrigens weiße unbedruckte Stellen, die dann unschön hervortreten. Bildauflösung von 300 dpi ist auf jeden Fall empfehlenswert, damit das Bild auch im späteren Druck seine Brillanz voll entfalten kann. Dann haben wir unser Zielprofil, ISO Coated v2 300% von der ECI, und einen kleiner Hinweis, dass wir weitere Informationen unter www.viaprinto.de/hilfe finden.
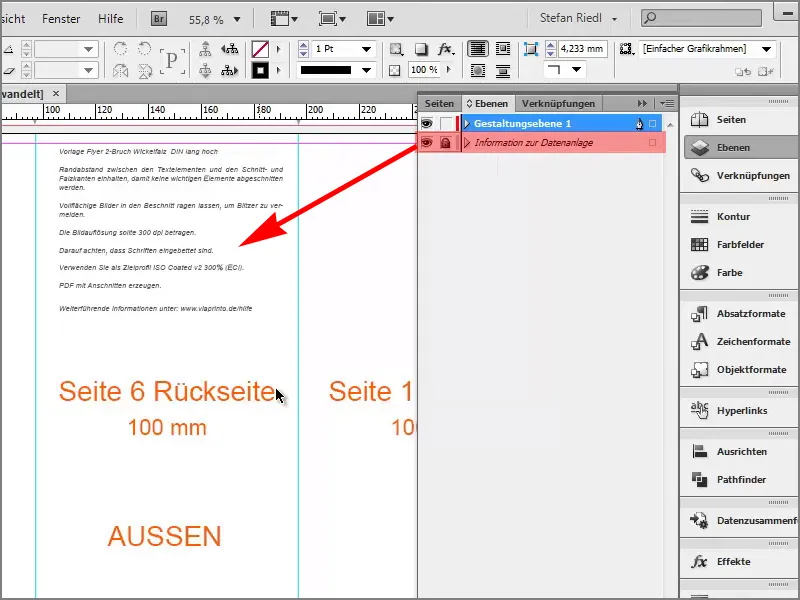
Mit dieser Vorlage wurde uns schon sehr viel abgenommen, denn wir haben das Format schon vollkommen angelegt. Das ist eine tolle Sache, denn dadurch sparen wir uns einiges an Arbeit. Wenn wir auf die Ebenen schauen, dann sehen wir, dass die Informationen, die wir ablesen können, auf einer separaten Ebene liegen (Informationen zur Datenanlage), und wenn ich auf das Auge klicke, kann ich sie ein- und ausblenden. Das ist vollkommen in Ordnung, denn ich möchte nicht, dass mich das beim Gestalten stört. Deswegen werde ich auf der „Gestaltungsebene 1“ arbeiten und diese Informationsebene nur dann einblenden, wenn ich sie auch wirklich brauche.
Los gehts mit der Bearbeitung
Das Allererste, was ich jetzt machen werde, wenn ich das ausblende, ist, dass ich die Hilfslinien noch einmal in das Dokument ziehe. Dazu können wir einfach auf das Lineal klicken, rausziehen und ich brauche den ersten Falz bei 97mm.
Den zweiten Falz: Ich kann auch einfach mitten im Dokument die Linie loslassen und manuell 197mm eingeben.
Als Vergleich werde ich noch mal die Ebene darunter einblenden und wir sehen: Wir sind genau identisch und das ist auch gut so.
Als Nächstes möchte ich von diesen Falzkanten aber noch ein bisschen Abstand gewinnen. Das bedeutet, wir werden um unsere Hilfslinien herum weitere Hilfslinien ziehen, nämlich eine auf 8mm.
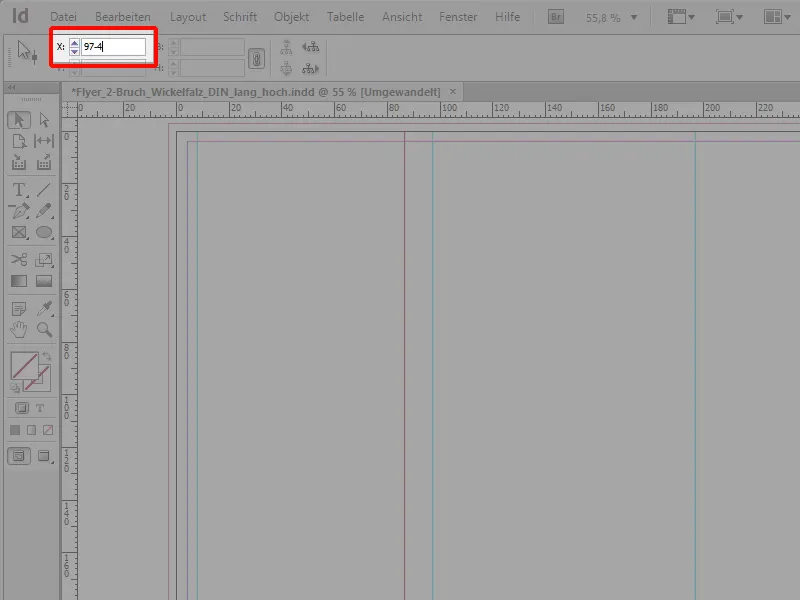
Eine weitere soll 4mm links neben der Falz sein. Wir können jetzt 97-4 rechnen oder wir lassen InDesign rechnen, das geht auch. Ich tippe das einfach oben ein …
… und er definiert mir das automatisch.
Die nächste rechts davon 97+4, dann sind wir bei 101mm.
Das gleiche Spiel hier drüben, da haben wir 197-4 = 193mm.
Ich ziehe noch eine heraus, 197+4 = 201mm.
Die letzte, die ich noch herausziehen möchte, ist 4mm rechts von 293mm. Das heißt 293-4mm = 289mm.
Ran an die Gestaltung des Flyers
Jetzt habe ich den ersten Schritt für die zukünftige Ausrichtung schon einmal vorgenommen und ich werde das Ganze noch in der Horizontalen machen, und zwar auf 70mm.
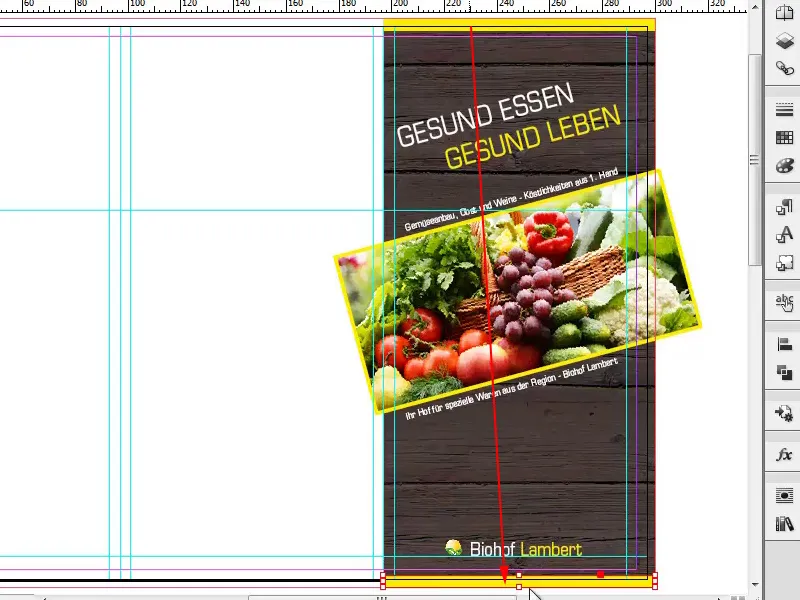
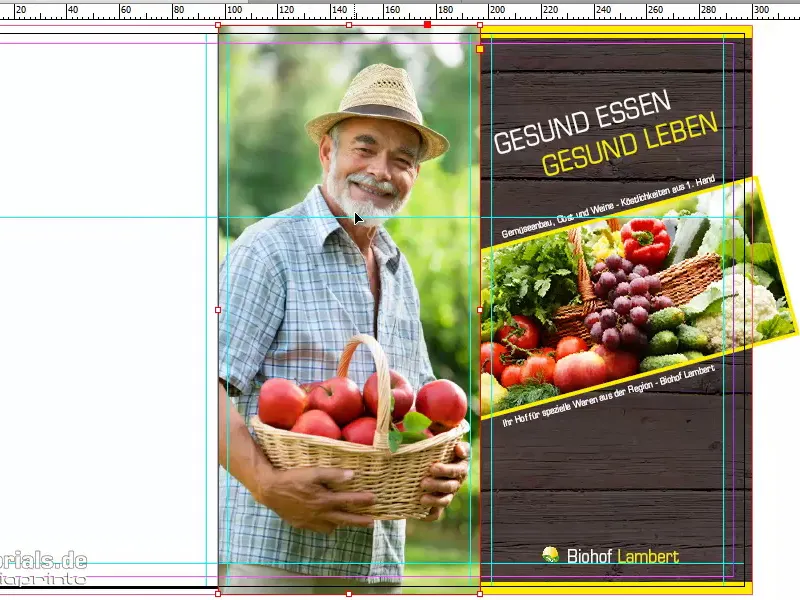
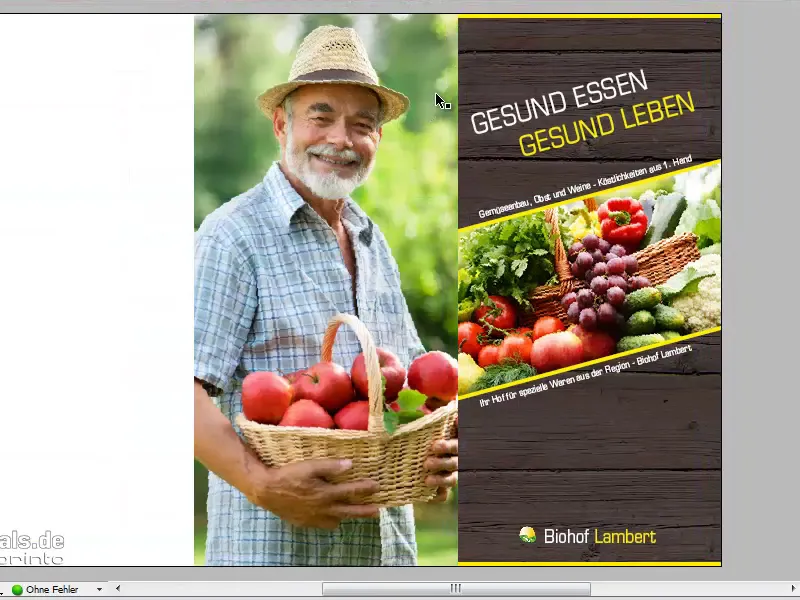
Wenn wir uns jetzt Seite eins widmen, das ist diese rechte hier, …
… werfen wir noch mal einen Blick auf unsere Vorlage, die ich geöffnet habe, und erkennen dort, dass wir eine zarte Holztextur im Hintergrund haben. In diesem schönen dunklen Braun, ursprünglich war diese Textur einmal schwarz, aber mit Photoshop ist das ja alles gar kein Problem mehr, deswegen habe ich sie einfach ein bisschen umgefärbt, und genau die möchten wir auch auf unserer Seite eins haben.
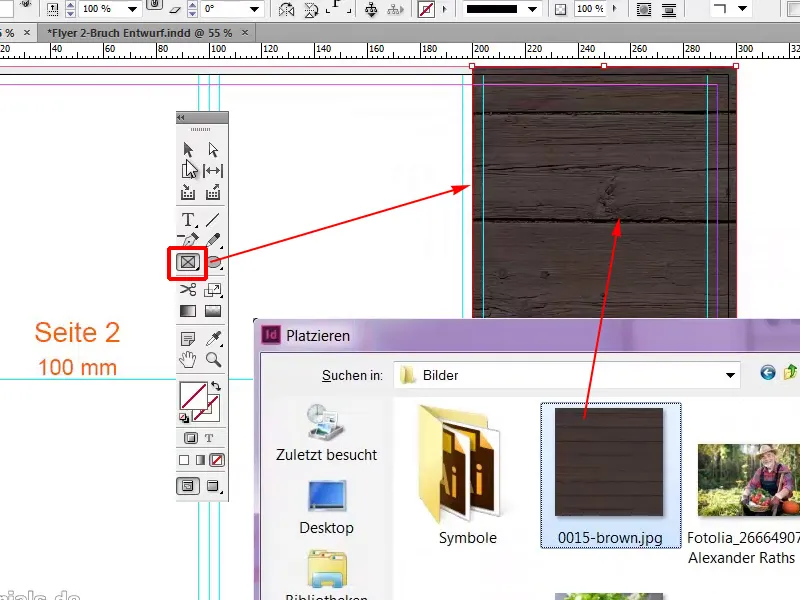
Ich ziehe dazu ein Rechteck auf. Jetzt müsst ihr etwas Obacht geben, wenn ihr etwas platziert, dann müsst ihr immer den Beschnitt mitnehmen, und zwar ist das der gekennzeichnete Bereich zwischen dem schwarzen Rand, das eigentlich das Limit unseres bedruckten Dokuments angibt, und dem roten Anschnitt. Das bedeutet, auf dieser Fläche wird maschinell geschnitten, und damit dort keine weißen Blitzer entstehen, ziehen wir ein bedrucktes Element immer bis an den roten Rand hinaus, um so etwas zu vermeiden.
Ich setze oben an und habe jetzt ein Rechteck aufgezogen.
Mit Strg+D öffne ich den Platzieren-Dialog und hier finde ich schon unsere Textur. Die öffne ich.
Als Nächstes geben wir dieser Textur ein Bild in die Mitte.
Wir hatten ja unser leicht dynamisch schräg angesetztes Imagebild vorne, jetzt sehe ich gerade, seht ihr das hier?
Auf so was müsst ihr Obacht geben: Die Falzkante ist an dieser Stelle, wo die blaue Linie ist.
Das Bild ist jetzt ein bisschen zu groß, also schiebe ich es einfach zurück. Dadurch wird nichts beschädigt, nichts beeinträchtigt, aber es sitzt jetzt wie angegossen.
Ein neuer Bildrahmen, ebenfalls ansetzen und aufziehen.
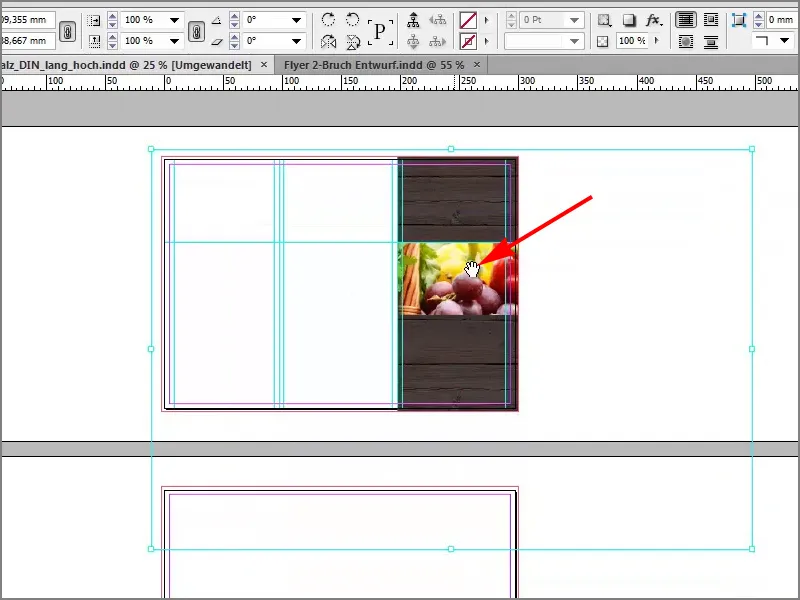
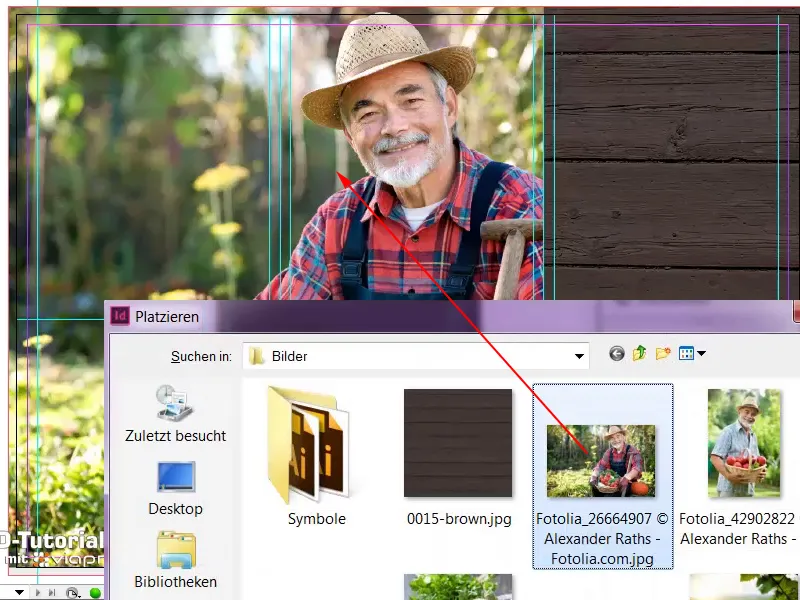
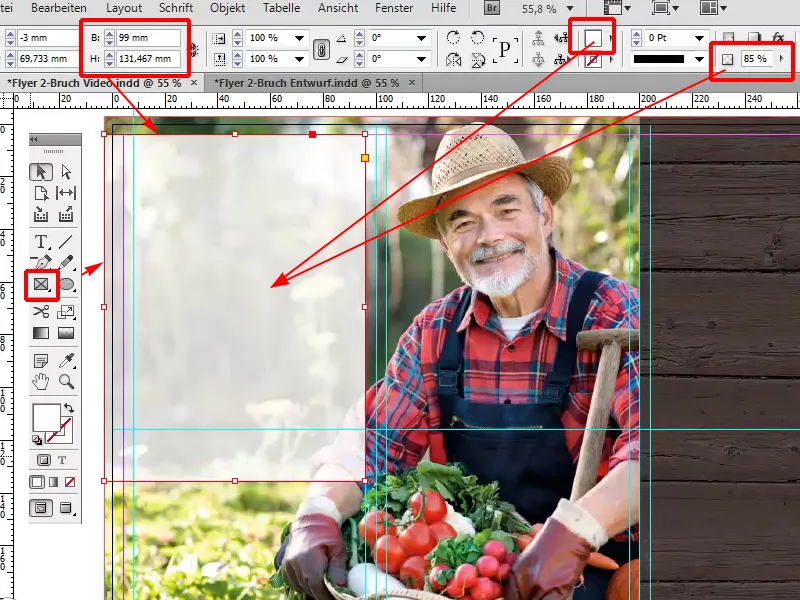
Mit Strg+D werde ich ein Imagebild wählen, diesen wunderschönen farbigen Obstkorb, und klicke auf Öffnen.
Der ist jetzt viel zu groß.
Wenn ich einmal herauszoome und in die Mitte klicke, dann seht ihr, dass das Bild tatsächlich die Ausmaße wie diese türkise Linie hat.
Das ist natürlich viel zu groß, ich kann es auch darin verschieben, es wirkt wie eine Art Fenster.
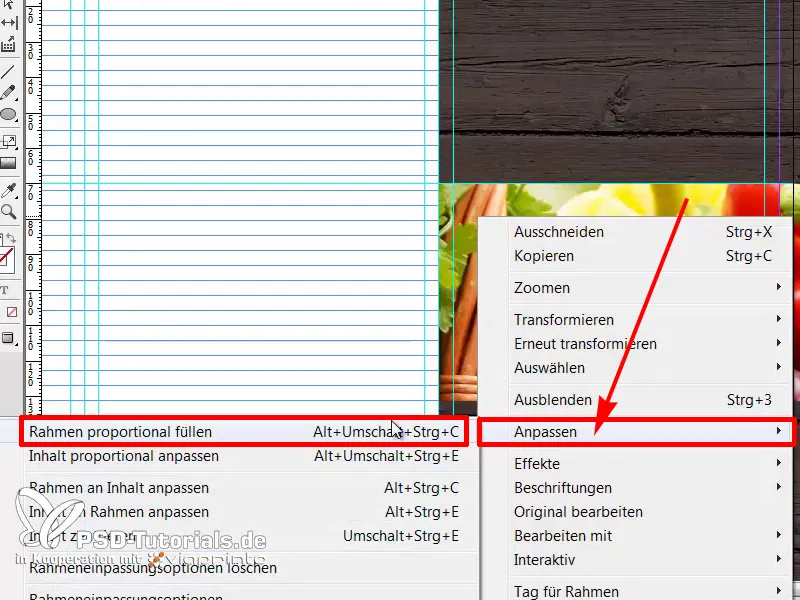
Aber bevor ich mir das jetzt kleinskaliere und in Millimeter-Arbeit versuche, das treffsicher zu machen, lass ich das einfach InDesign machen, indem ich mit einem Rechtsklick>Anpassen>Rahmen proportional füllen wähle.
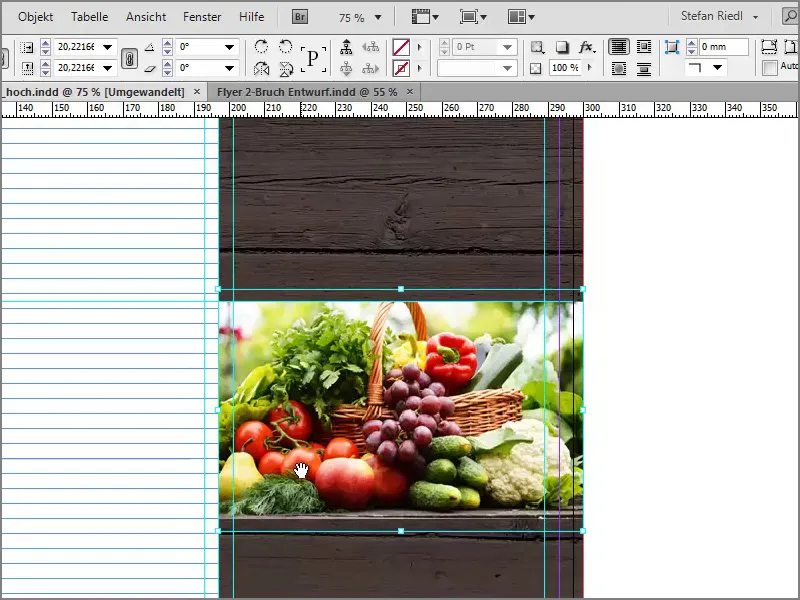
Voilà, schon ist das Bild auf die richtige Größe zugeschnitten.
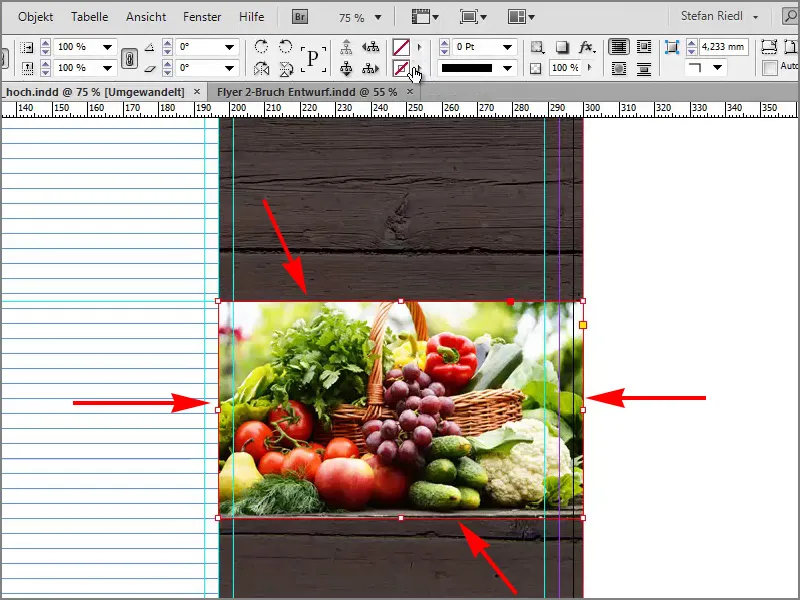
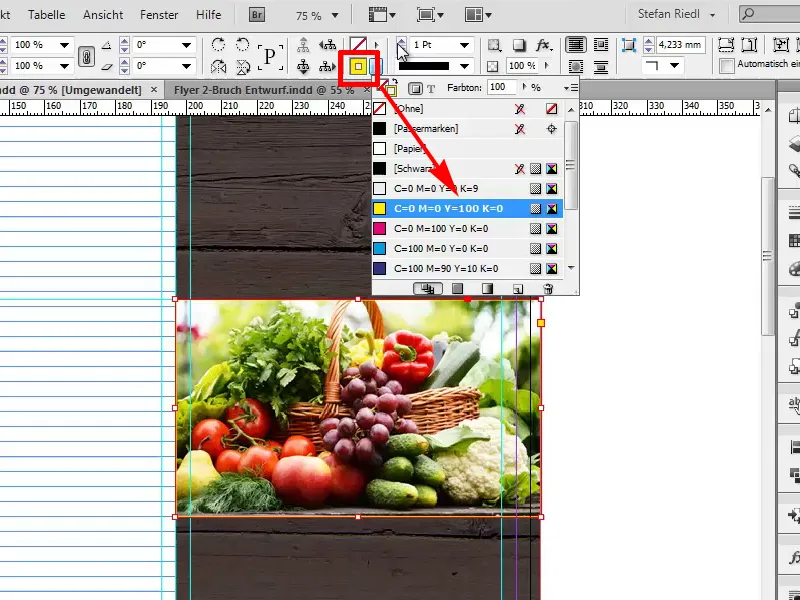
Was ich noch hinzufügen möchte, ist eine kleine gelbe Kontur, dafür muss ich allerdings den Rahmen wieder anwählen …
… in Gelb …
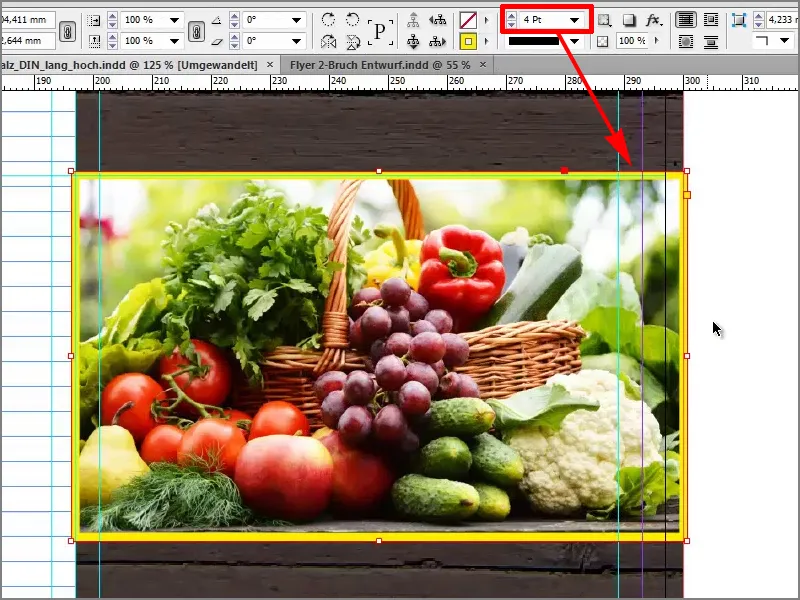
… mit 4Pt in etwa.
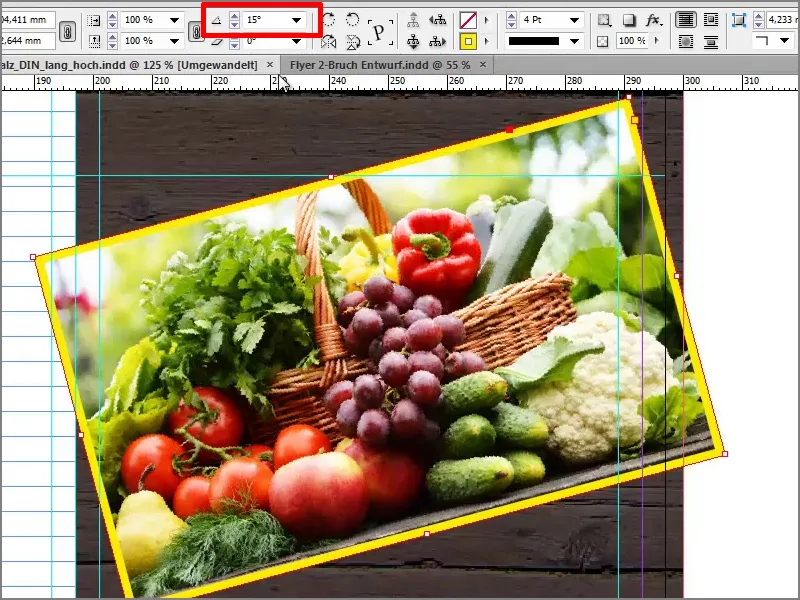
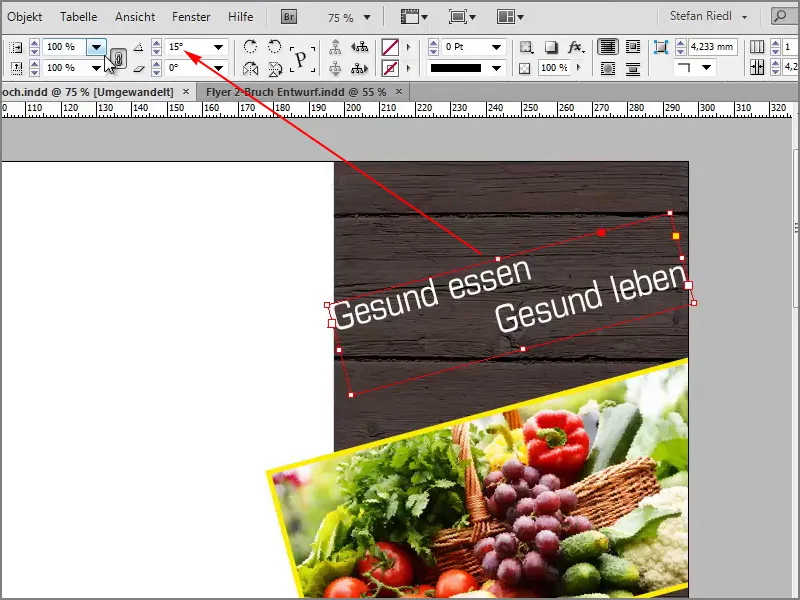
Dann werden wir unsere Dynamik einbauen in einer 15-Grad-Schrägstellung.
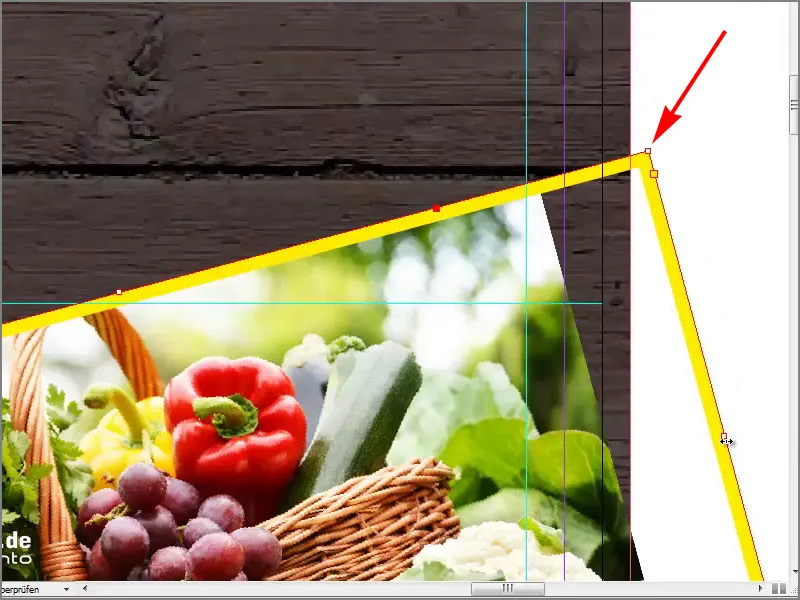
Nun ziehe ich diese Kante hinaus. Am besten soweit, dass wir unsere Ecke nicht mehr auf dem druckbaren Bereich haben.
Das Gleiche auch hier unten, einmal herausziehen …
… und mit Anpassen>Rahmen proportional füllen.
Wenn ich die Ansicht jetzt über W ändere, dann haben wir auf der rechten Seite einen sauberen Schnitt, ohne dass wir irgendwelche lästigen Ecken noch drin haben, und auf der linken Seite braucht ihr euch keine Sorgen zu machen, denn dort legen wir ein Bild darüber.
Nun geben wir dem Ganzen noch einen Namen. Dazu wähle ich das Textwerkzeug aus, ziehe ein Textfeld auf …
… und wähle mir als Schrift zu Beginn die Eurostile LT Std, das ist die Schrift, die ich mir für diesen Flyer ausgesucht habe.
Ich werde provisorisch die Farbe auf Weiß ändern …
… und die Schriftgröße auf 30 Pt.
Nun schreibe ich rein "Gesund essen", einen Absatz und "Gesund leben". Das "Gesund leben" möchte ich rechtsbündig haben.
Hier werden wir ebenfalls 15 Grad einstellen und …
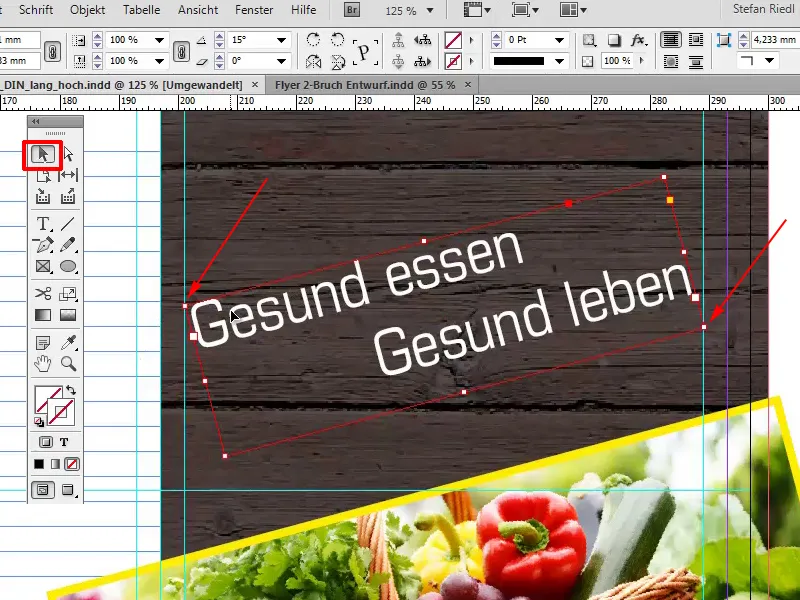
… das Textfeld ein bisschen kleiner ziehen. Ich habe euch ja am Anfang gezeigt, dass wir hier Hilfslinien haben, die wir auch berücksichtigen wollen, deswegen ziehe ich das Feld einfach ein bisschen kleiner.
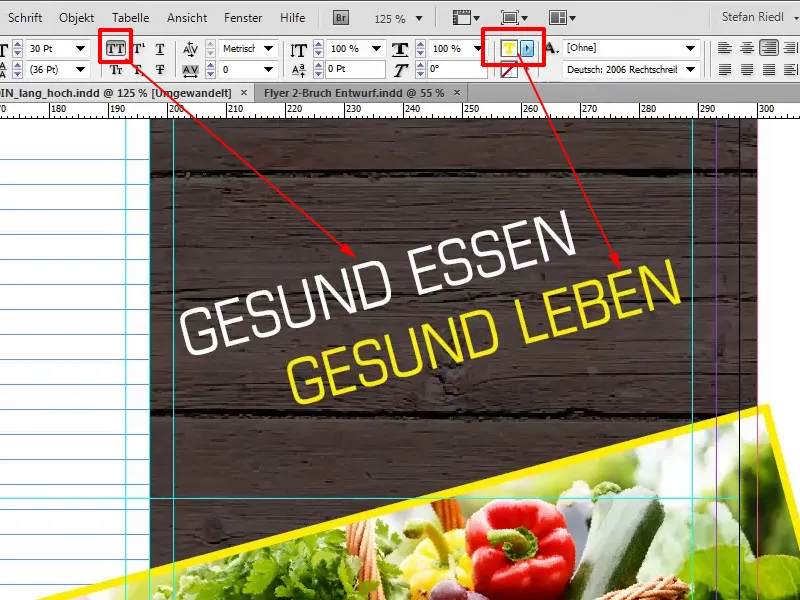
Wir werden das Ganze noch einmal in Versalien setzen und die untere Zeile gelb formatieren.
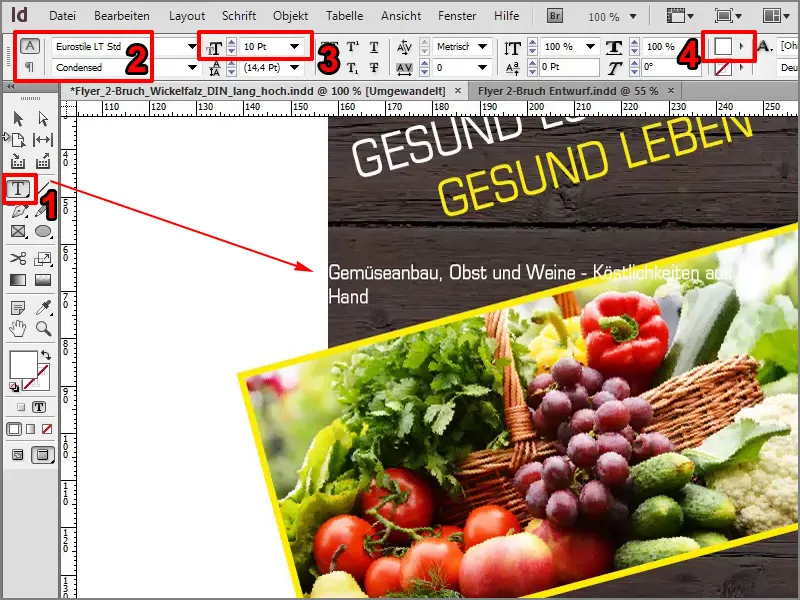
Jetzt fehlt uns nur noch über dem Bild eine Zeile, die uns die Highlights vom Biohof erklärt. Dazu wähle ich wieder ein Textfeld und dort werde ich in der Eurostile LT Std Condensed mit der Farbe Weiß und der Schriftgröße 10 Pt den Text reinkopieren, den ich in meiner Zwischenablage habe.
Dann werde ich auch hier 15 Grad eingeben und zentriere das Ganze.
Wir können dann das Feld mit gedrückter Alt-Taste, jetzt bekommen wir einen Doppelpfeil, und dadurch wird eine Dublette erstellt. Wenn ich jetzt auch noch die Shift-Taste parallel dazu drücke, dann bleibt der Text immer auf dieser Achse gleich und ich kann ihn direkt nach unten schieben.
Dann schreiben wir einen weiteren Text hinein, und zwar "Ihr Hof für spezielle Waren aus der Region - Biohof Lambert".
Was natürlich nicht fehlen darf, ist unser Logo und der Name vom Hof, und werde ihn nach unten setzen. Deswegen ziehe ich noch einmal ein Textfeld auf: "Biohof Lambert". Mit Strg+A markiere ich den Text und nehme wieder die Eurostile LT Std Condensed mit einer Schriftgröße von 20 Pt. Aber der Herr Lambert möchte seinen Namen in Gelb sehen und den Biohof in Weiß.
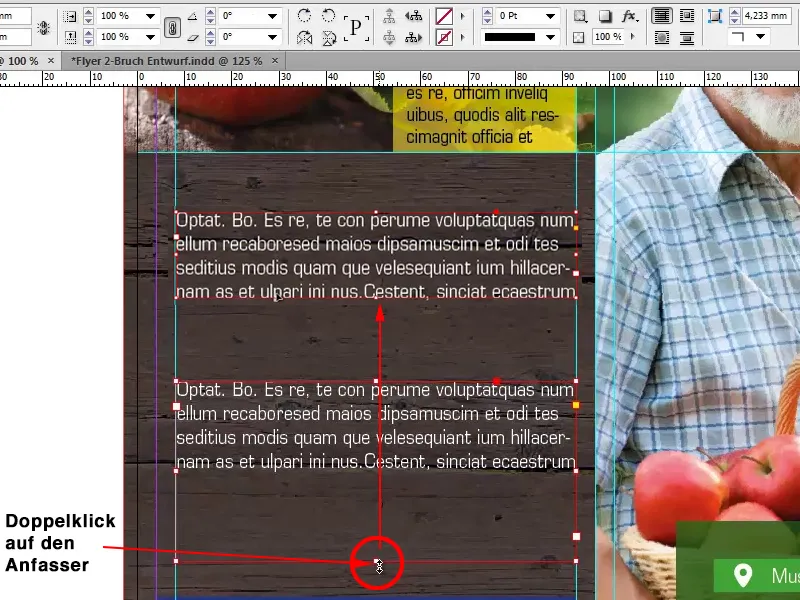
Nun werde ich das Ganze ein bisschen nach rechts schieben, und mit einem Doppelklick auf diesen Anfasser hier unten könnt ihr das Textfeld auf die Größe der Buchstaben reduzieren.
Das Logo
Mit Strg+D wähle ich mir jetzt unser Logo und ziehe es einfach an dieser Stelle auf.
Es ist ganz hilfreich, wenn wir uns unten am Sockel noch eine Hilfslinie aufziehen, die ziehe ich mir einfach aus dem Lineal heraus mit 201mm.
Auf dieser Linie können wir uns dann ausrichten, deswegen werde ich den Text direkt auf diese Linie setzen und auch unser Symbol/Icon, was ich mit gedrückter Shift+Strg-Taste in etwa auf die Textbox reduziere.
Hier oben möchten wir noch einen kleinen gelben Sockel haben und deswegen werde ich an dieser Stelle noch einmal ein Rechteck aufziehen, werde dies in Gelb einfärben. Mit W wechsele ich noch mal die Ansicht.
Mit der Alt-Shift-Taste werde ich jetzt noch das Rechteck nach unten kopieren und die erste Seite ist somit fertig.
Auf zur Rückseite
Widmen wir uns der Rückseite. Das ist der mittlere Bereich, und dort haben wir ein Bild, das ich aufziehen möchte. Hier müssen wir wieder genau aufpassen, dass wir das Bild bis zur hellblauen Markierung ziehen.
Mit Strg+D wählen wir unseren guten Herrn Lambert aus.
Der ist jetzt noch zu groß, also Anpassen>Rahmen proportional füllen.
Was mir jetzt hier nicht gefällt, ist: Er hängt ein bisschen krumm in unserem Rahmen.
Deswegen werde ich mir einem Doppelklick das Bild dahinter wählen und ganz leicht drehen. So gefällt er mir besser, mit einem geraderen Rücken.
Worauf ihr Obacht geben müsst: Hier unten hat sich das Bild gedreht. Jetzt haben wir hier eine weiße unbedruckte Stelle und das Gleiche ist auch links oben passiert.
Um das zu vermeiden, werden wir den Bildrahmen mit gedrückter Shift-Taste, damit das proportional ist, und mit gedrückter Alt-Taste, damit er den Mittelpunkt davon als Ausgangspunkt wählt, ein wenig größer machen.
Auch hier müssen wir bis auf den Falz hinaus.
So sieht das Ganze schon besser aus.
Natürlich hat Herr Lambert auch ein Motto, das wir uns mit einem Textfeld aussuchen werden. Die Schrift ist in diesem Fall die Journal mit 44 Pt in Weiß.
Dann schreibe ich rein: "Gesund leben mit Lambert". Mit Strg+A werde ich das Ganze markieren und rechtsbündig ausrichten. Ein bisschen ist mir der Zeilenabstand zu groß und ich werde ihn auf 47 Pt reduzieren, damit das ein bisschen mehr zusammenrückt.
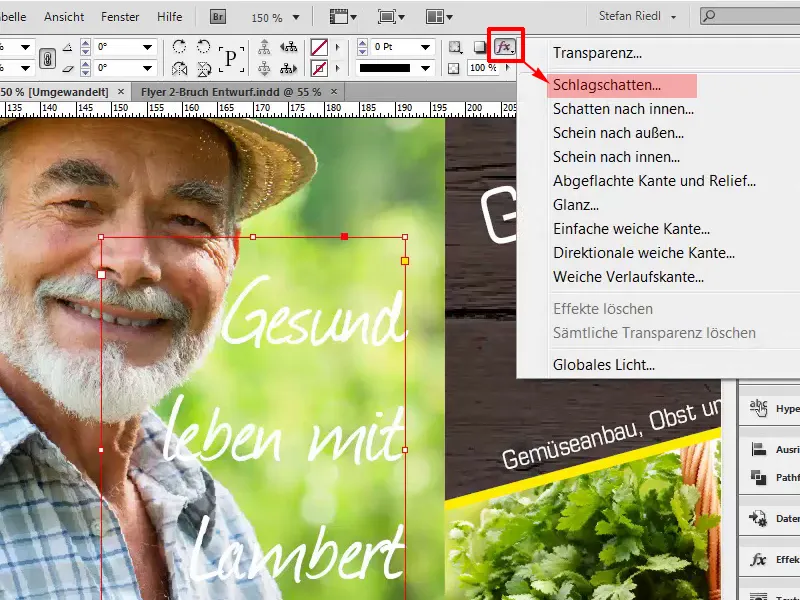
Und um das Ganze ein bisschen weiter hervorzuheben, da der Kontrast doch sehr gering ist, werde ich einen ganz ganz leichten Schlagschatten machen. Über diese visual effects kann ich einen Schlagschatten einrichten.
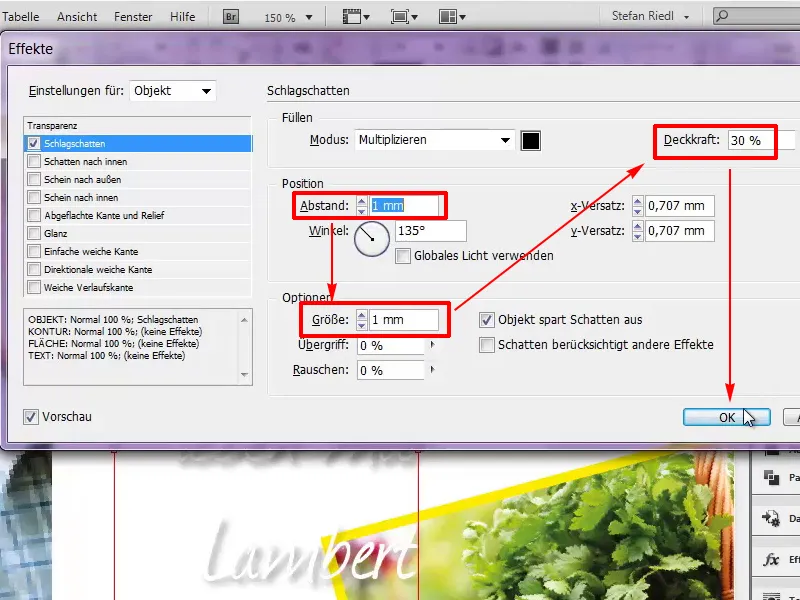
1mm im Abstand, 1mm in der Größe und die Deckkraft auf 30%.
Jetzt haben wir einen ganz zarten Schatten und das reicht auch schon aus.
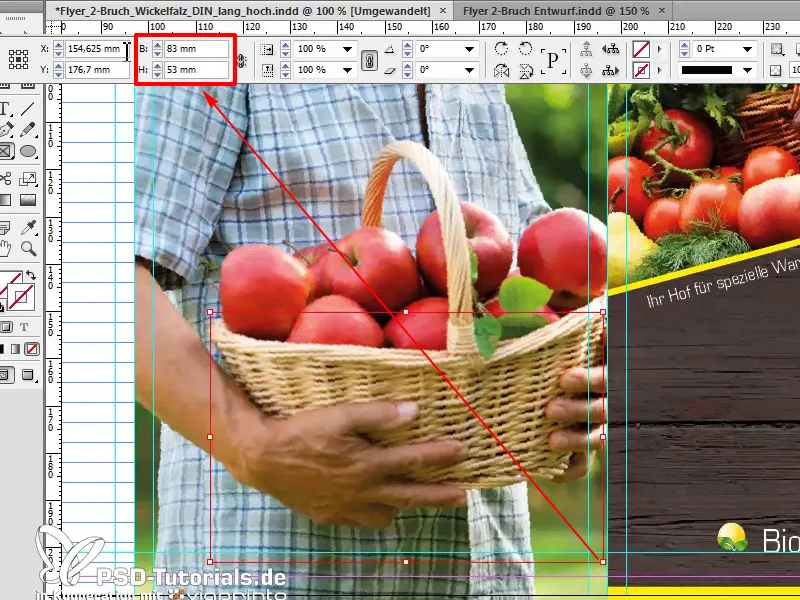
Im nächsten Schritt machen wir uns noch an unsere Adressdaten und dafür ziehe ich wieder eine Textbox auf. Ich setze hier unten an, hab auch schon genaue Maße im Kopf, deswegen kann ich die Maße oben auch einfach eingeben, 83mm in der Breite und 53mm in der Höhe.
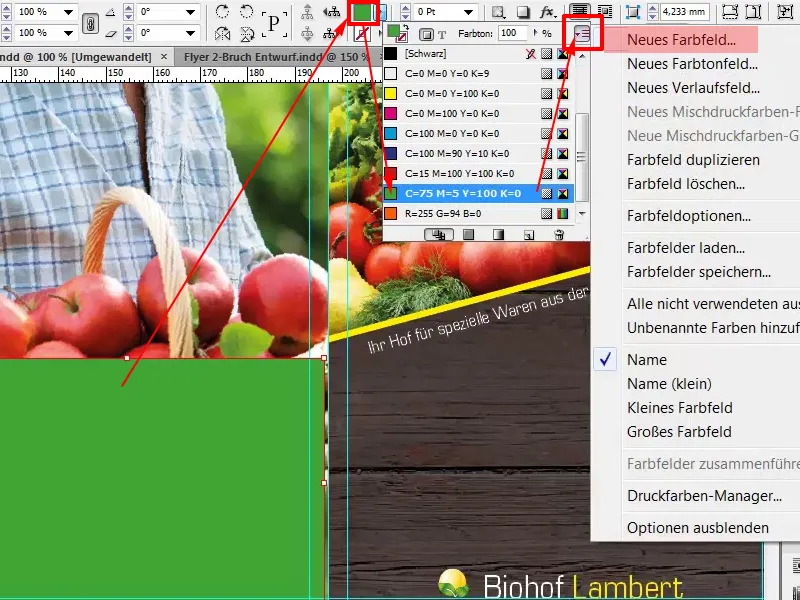
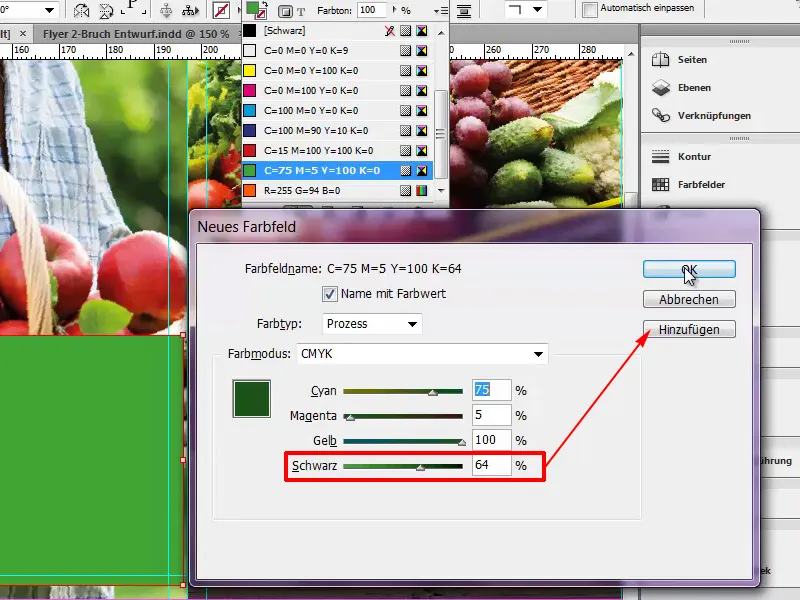
Mit einer Farbe füllen, und zwar dieses Grün, was mir aber noch nicht ganz zusagt, ich möchte es ein bisschen dunkler haben, und deswegen kann ich hier oben auf das Menü klicken: Neues Farbfeld.
Ich werden dem Ganzen einen etwas dunkleren Touch geben, Schwarz: 64%. Über Hinzufügen und dann fertig.
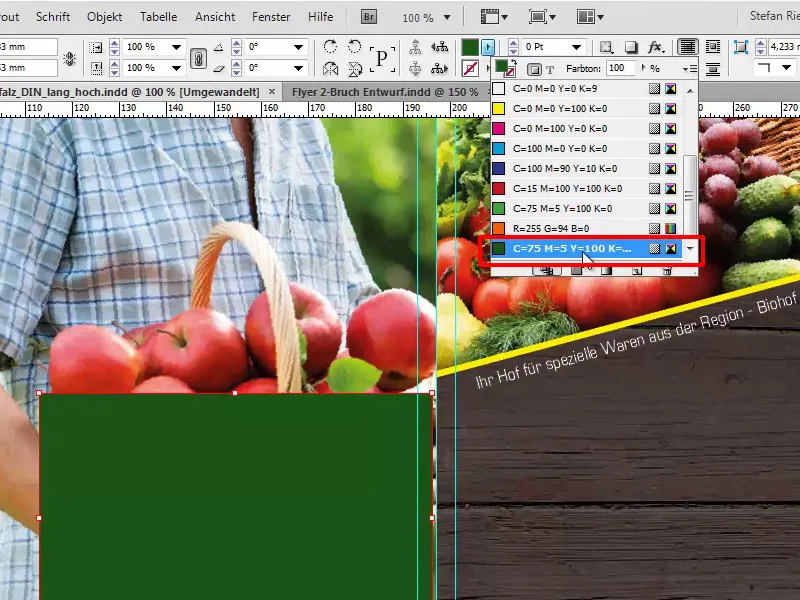
Jetzt ist die Farbe in unsere Farbpalette mit aufgenommen worden. Wenn ihr euch wundert, warum hier auch RGB-Farben sind, dabei ist es doch für den Druck aufbereitet: Das ist die Farbe für die Hilfestellungen von viaprinto.
Das Ganze müssen wir natürlich noch sauber ausrichten, deswegen direkt auf die Kante und wir reduzieren die Deckkraft noch auf 80%.
Im nächsten Schritt gehen wir auf die Textzeilen ein, die wir auch durch einen Grafikrahmen hervorheben. Dazu könnt ihr auch einfach mal klicken. Dann bietet euch InDesign eine vordefinierte Wahl, ich möchte aber 75mm in der Breite und 7mm in der Höhe.
Diesen Grafikrahmen werde ich mit der Farbe Grün füllen und unten einmal andocken lassen.
Wenn wir davon vier Stück brauchen, kann ich euch einen kleinen Tipp geben, den ich sehr gerne anwende. Ich ziehe mir ein kleines Rechteck auf, zum Beispiel mit einer Höhe von 3mm, fülle es mit Weiß und nehme das dann als Abstandshilfe.
Ich wähle beide an, mit Alt-Shift, und mache vier Dubletten davon.
Nun kann ich diese Platzhalter entfernen, markiere wieder alle vier und werde das Ganze mittig ausrichten. Das seht ihr jetzt an dieser Hilfslinie, die uns automatisch aufgezogen wird, diese grüne.
Damit haben wir das in der Vertikalen zentriert.
Jetzt fehlt nur noch ein Textfeld, das ich ebenfalls aufziehe und in das ich reinschreibe. In unserer Eurostile LT Std, mit weißer Farbe, und zwar Musterstraße 12 in 12345 Lindau. Das Ganze einmal an die Größe des grünen Grafikrahmens ausgerichtet.
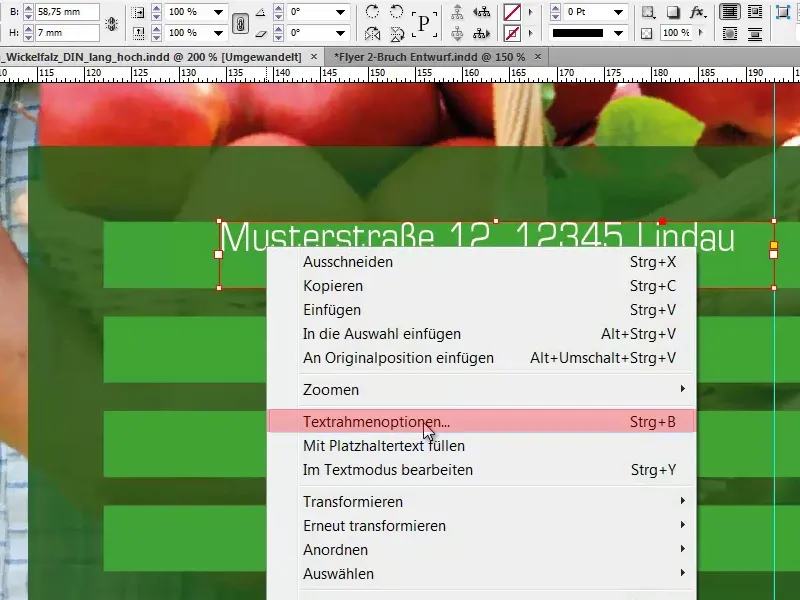
Jetzt zeige ich euch einen kleinen Hinweis: Wenn ihr jetzt einen Rechtsklick macht auf die Textrahmenoptionen, …
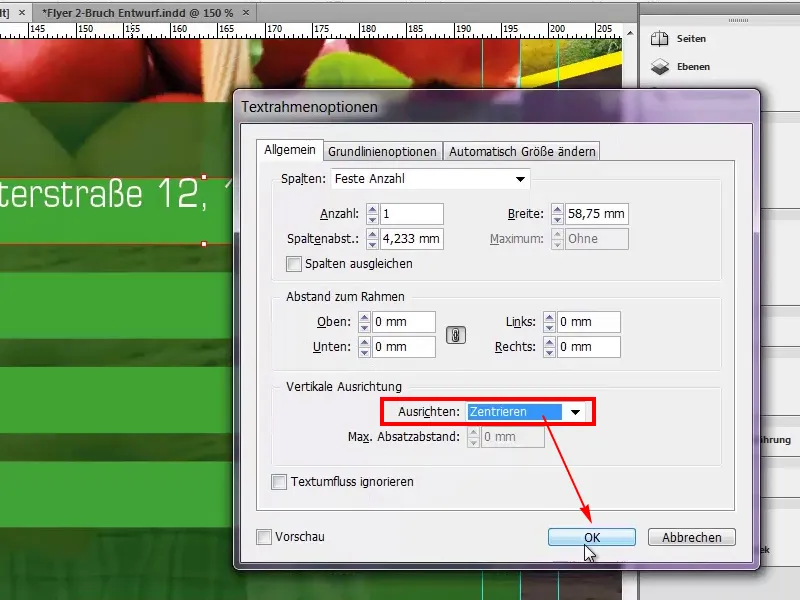
… könnt ihr hier den Text innerhalb des Textrahmens in der Option Vertikale Ausrichtung definieren, und zwar wählt ihr hier Zentrieren.
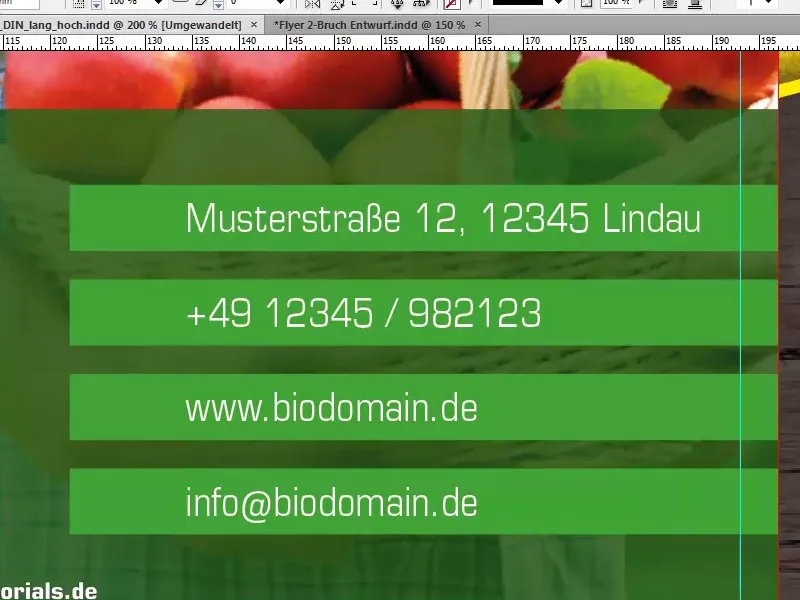
Wir erstellen vier Dubletten davon und dort können wir reinschreiben: eine beliebige Telefonnummer, eine Webadresse und die E-Mail.
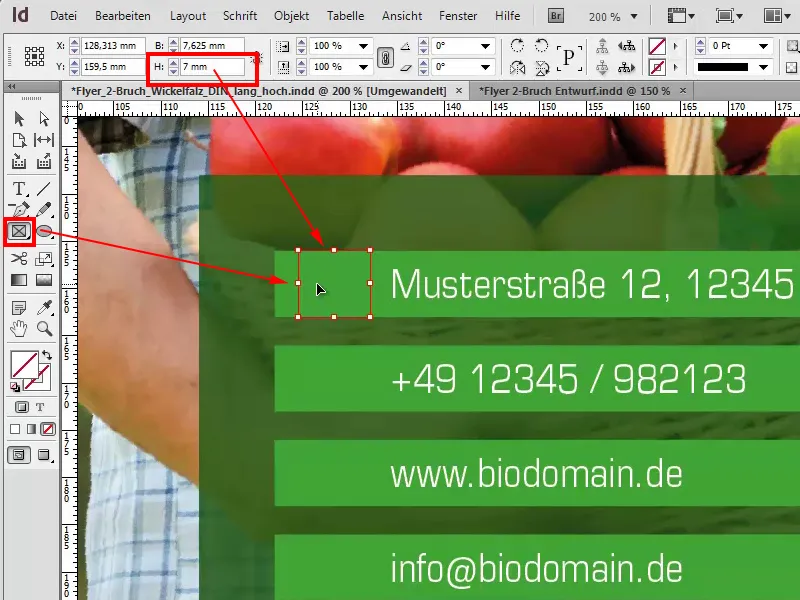
Dann fehlen eigentlich nur noch unsere Icons; auch hierfür ziehe ich wieder einen Rahmen auf mit 7mm Höhe.
Mit Strg+D wähle ich mir das Symbol aus, und zwar Location.png.
Und ich werde Anpassen>Rahmen proportional füllen.
Ein bisschen zu groß ist es, deswegen wähle ich jetzt das Bild an (Vorsicht: nicht den Rahmen, sondern das Bild) und reduziere es innerhalb seiner Größe auf 3%. Bitte aufpassen, dass das Kettensymbol aktiviert ist, damit es sich proportional verändert.
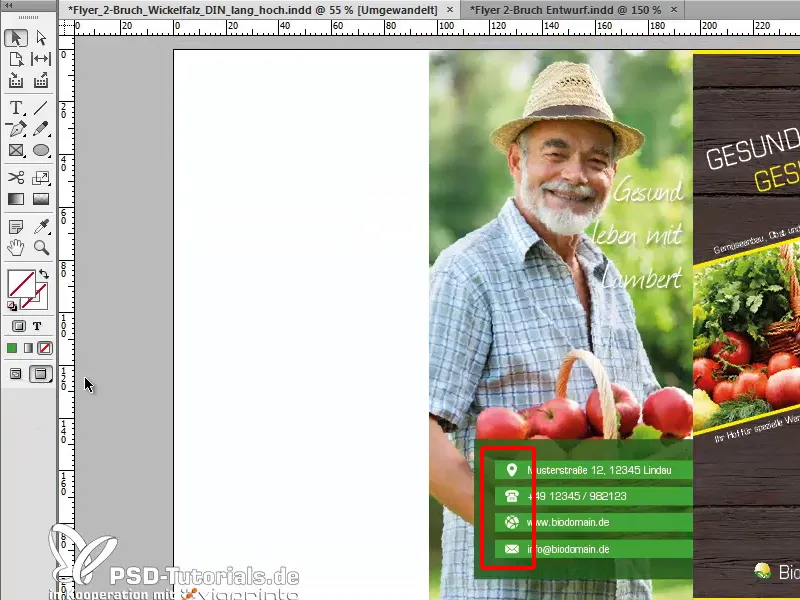
Jetzt werden wir diese Box duplizieren und dann können wir ganz einfach über Strg+D das Telefon wählen, die Domain und die E-Mail-Adresse.
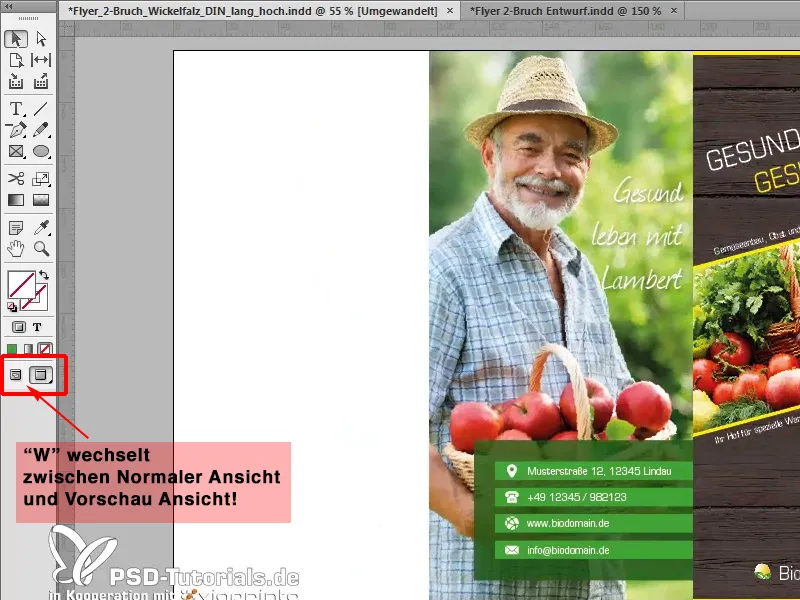
Wir können mit W die Ansicht mal ändern, damit springt man übrigens zwischen den Menüpunkten hin und her, wenn man den Shortcut W wählt. Dann hätten wir diese Seite auch schon fast fertig. Ein bisschen würde ich ihn vielleicht noch nach links setzen, so ungefähr.
Die linke Seite bearbeiten
Zurück in der Übersicht sehen wir, dass auf der linken Seite noch eine ganz weiße Seite ist und auch dem wollen wir jetzt Abhilfe schaffen. Wir ziehen einen Grafikrahmen auf, Beschnitt mitnehmen, und mit Strg+D wählen wir erneut unsere Textur.
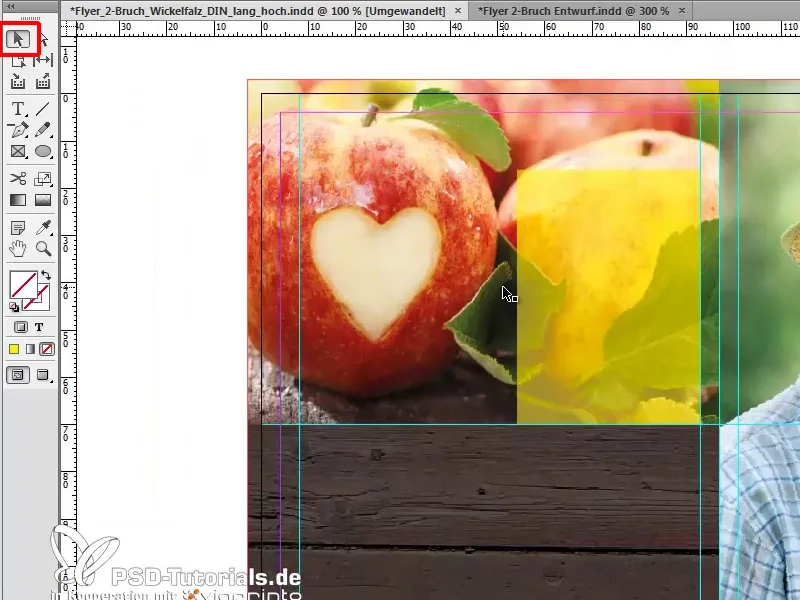
Ein weiterer Grafikrahmen soll dann ein schönes Bild beinhalten, und zwar habe ich mir hier den Apfel vorgestellt.
Anpassen>Rahmen proportional füllen. Was mir hier jetzt auffällt, ist, dass das Bild für meinen Geschmack gespiegelt gehört.
Denn wir wollen eine leichte Box haben, die ich gleich mal einzeichnen kann. Mit einem Grafikrahmen ziehe ich die auf, gebe dieser die Farbe Gelb und werde die Deckkraft auf 65% reduzieren.
Und da das schöne Herz mit der gelben Box nicht so wunderbar harmoniert, wähle ich das Bild an und werde über Objekt>Transformieren>Horizontal spiegeln das Bild spiegeln.
Nun schiebe ich das Bild an den Anschnitt, denn angeschnittene Bilder wirken immer etwas dynamischer und sorgen für ein bisschen mehr Spannung, und mit gedrückter Shift-Taste werde ich es proportional größer ziehen.
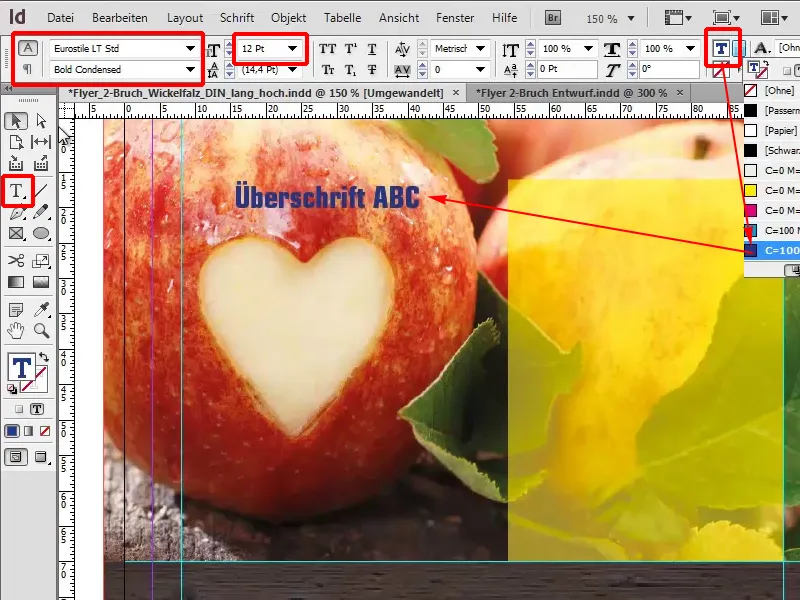
Jetzt soll ja in die gelbe Box auch noch ein Text rein, deswegen ziehe ich einen Textrahmen auf und schreibe rein: "Überschrift ABC". Schriftgröße 12 Pt, in Bold Condensed und die Farbe ist Dunkelblau.
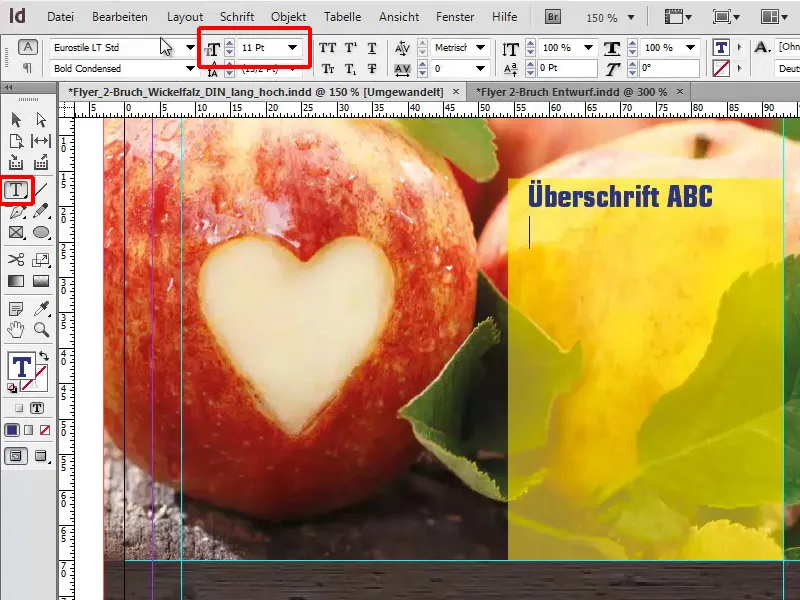
Jetzt werde ich den Text in den gelben Rahmen schieben, dann werde ich mit der Schriftgröße von 11 Pt …
… das Ganze repräsentativ mit einem Platzhaltertext füllen über Schrift>Mit Platzhaltertext füllen.
Den Schriftschnitt stellen wir auf Condensed und in Schwarz.
Das Ganze kann man noch im Detail genauer ausrichten, aber das überlasse ich dann euch, sodass dann auch die Abstände wunderbar übereinstimmen, denn hier sehen wir zum Beispiel, dass der linke Abstand nicht identisch mit dem oberen Abstand ist. Das sollte allerdings so sein, um das Ganze etwas harmonischer darzustellen.
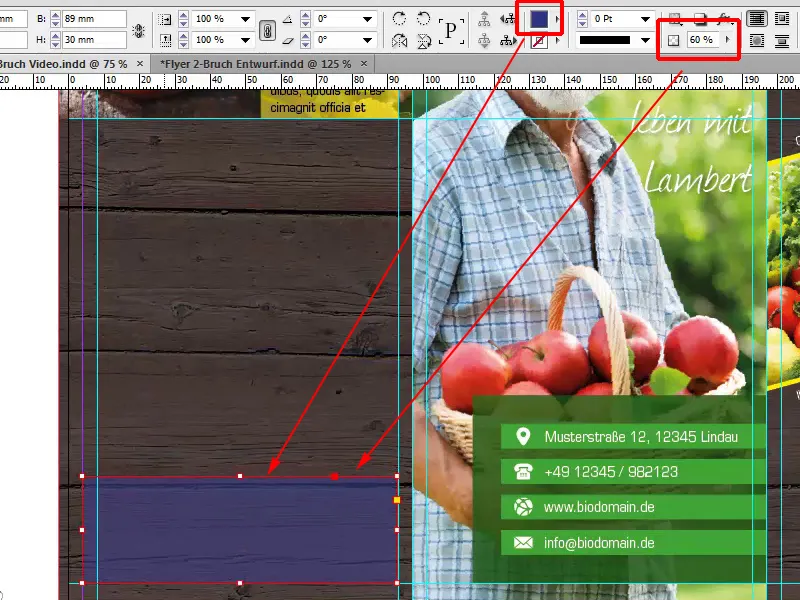
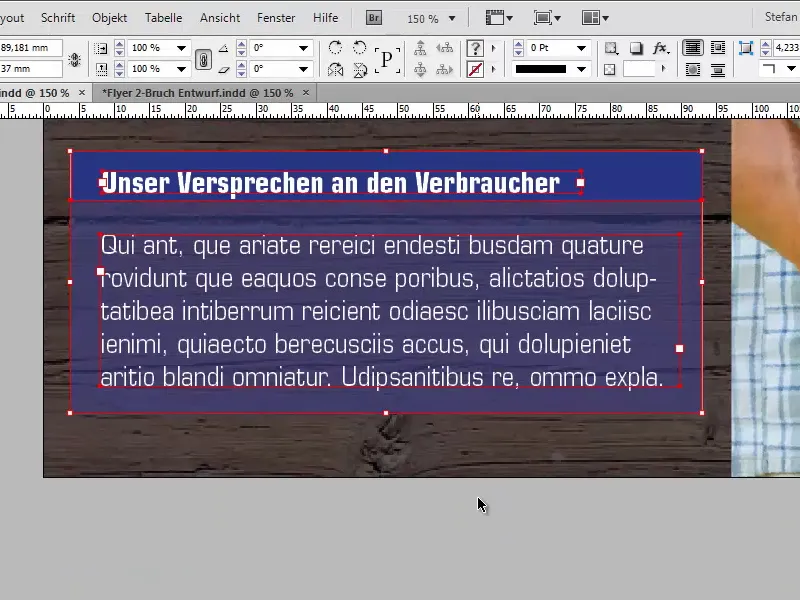
Wie wir ja wissen, fängt mit Vertrauen bekanntlich alles an. Das hat nicht nur die Deutsche Bank herausgefunden, sondern auch Herr Lambert, und er möchte sich die Chance nicht entgehen lassen, ebenfalls auf ein Versprechen an seine Verbraucher hinzuweisen. Deswegen wähle ich den Rechteckrahmen, klicke einmal rein und wähle in diesem Dialog eine Breite, die ich haben möchte, von 89mm und eine Höhe von 30mm.
Ich fülle es mit unserem Blau und zusätzlich mit unserer charakteristischen Transparenz von 60%. Dieses Feld werde ich an die richtige Stelle schieben.
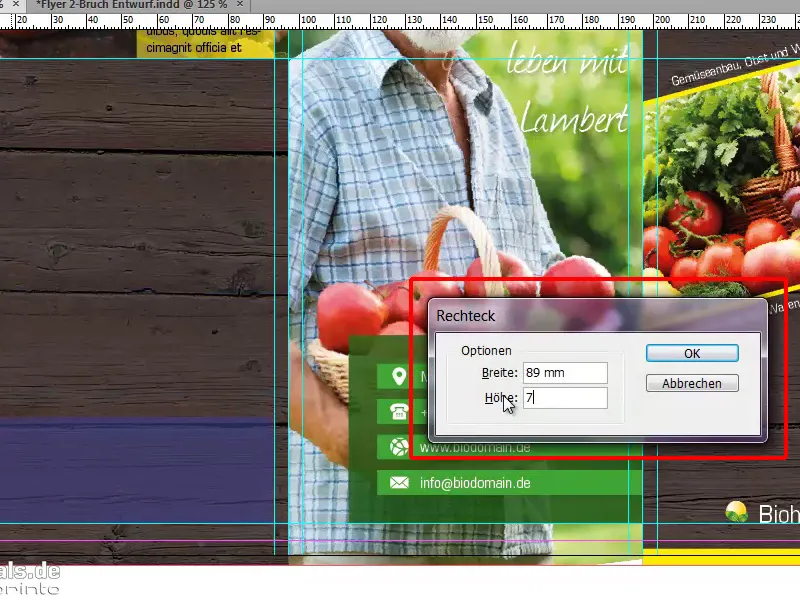
Ich wiederhole diesen Schritt mit 7mm in der Höhe.
Das wird eine vollflächige Farbe werden ohne Transparenz, und die bildet den Platz für die Überschrift.
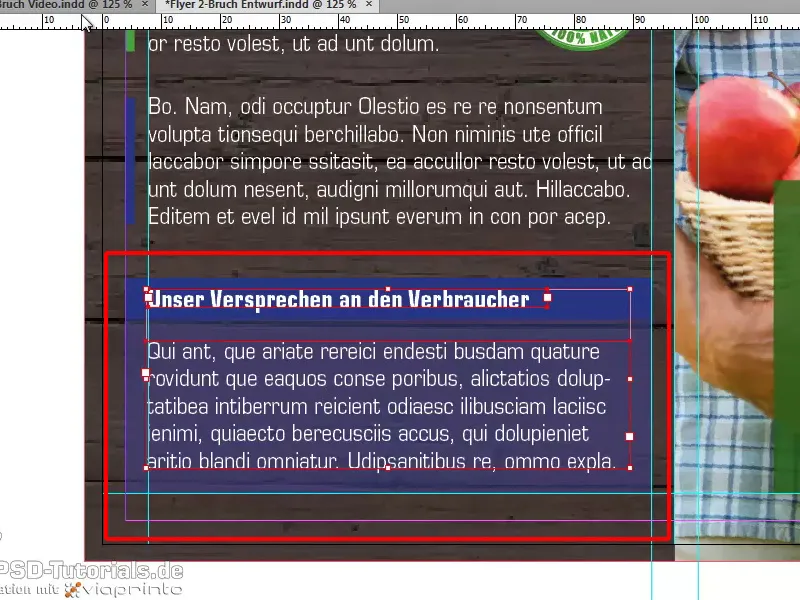
An dieser Stelle wiederholt sich eigentlich das Gleiche, was wir oben bei der gelben Box schon gemacht haben. Deswegen zeige ich euch noch einmal, wie es auf dem Original ausgesehen hat, und werde mir mit gedrückter Shift-Taste beide Textfelder markieren und mit Strg+C für eine Kopie …
… werde wieder in mein Dokument gehen, was ich gerade bearbeite, und wähle nun Bearbeiten>An Originalposition einfügen. Das ist wirklich klasse, denn wenn ich jetzt alles richtig gemacht habe, müsste es nahezu identisch sein wie in der Vorlage.
Und wir sehen, dass es fast stimmt. Nur an der Hilfslinie müssen wir ein wenig nachbessern. Somit hätten wir auch die wichtige Box platziert - mit einem Blindtext momentan noch, aber das könnt ihr ja dann bei eurem Beispiel mit detailliertem Text füllen.
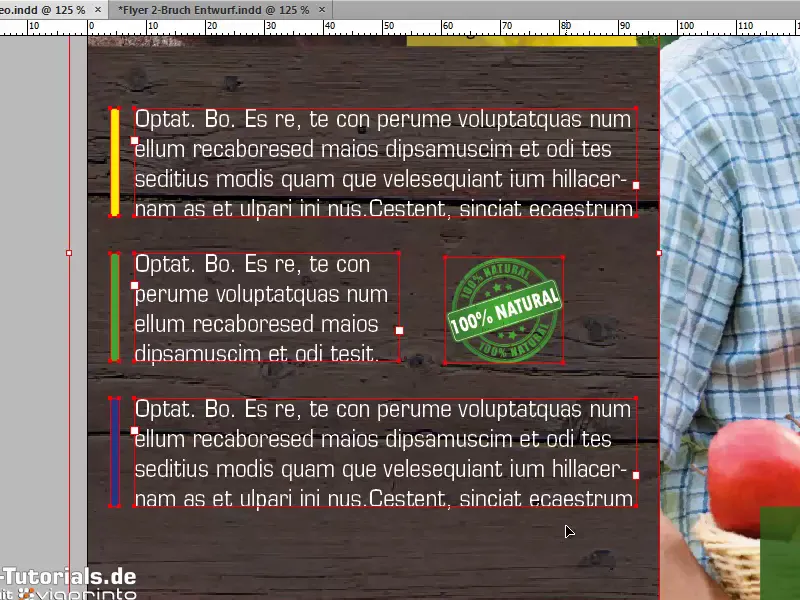
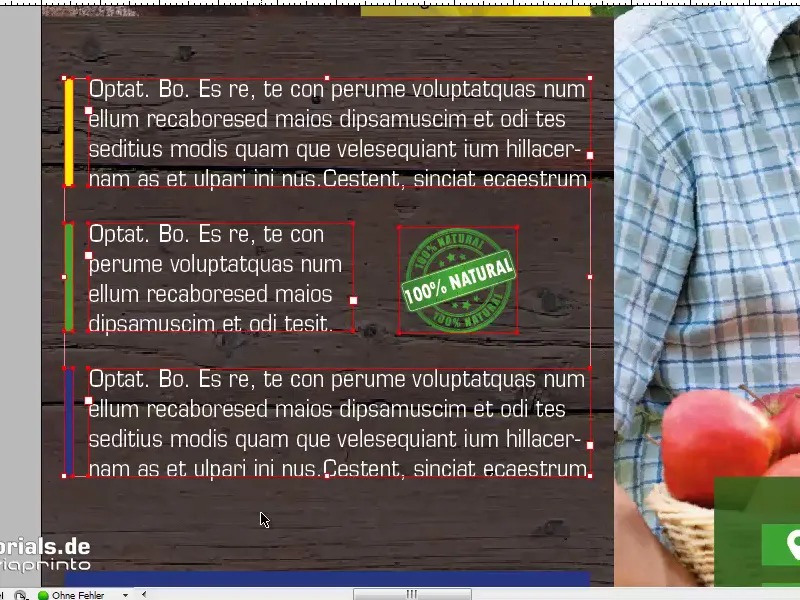
Auch in der Mitte soll sich die Gelegenheit bieten, relevante Informationen an den Verbraucher weiterzuleiten, und deswegen werde ich auch an dieser Stelle ein Textfeld aufziehen, natürlich bis zu den Hilfslinien, und das mit einem beliebigen Blindtext einmal füllen.
Was ich euch auch immer empfehlen möchte, ist: Macht die Textfelder nicht größer, als sie sind. Ihr könnt über einen Klick auf die Anfasser der Textbox die Größe direkt auf den Text zuschneiden. Und schon haben wir einen angepassten Rahmen.
Das ist ganz hilfreich, denn wenn ihr irgendwann mal mit jeder Menge Textboxen arbeitet, dann kann es schnell mal vorkommen, dass man danebenklickt, sich verklickt oder auf die falsche Box klickt, und deswegen bietet sich das auf jeden Fall an.
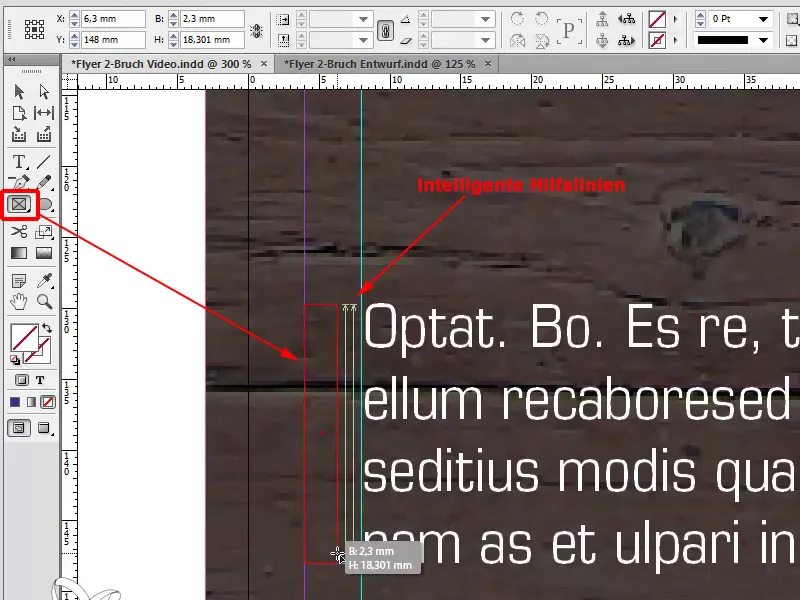
Als eine Art Aufzählung möchten wir links noch die drei Kernfarben des Flyers in den Vordergrund treten lassen, deswegen kann man hier wiederum eine Box aufziehen. Die intelligenten Hilfslinien schlagen uns bereits vor, wie hoch die Box sein darf, um sich an dem Text zu orientieren, das nehmen wir dankend an.
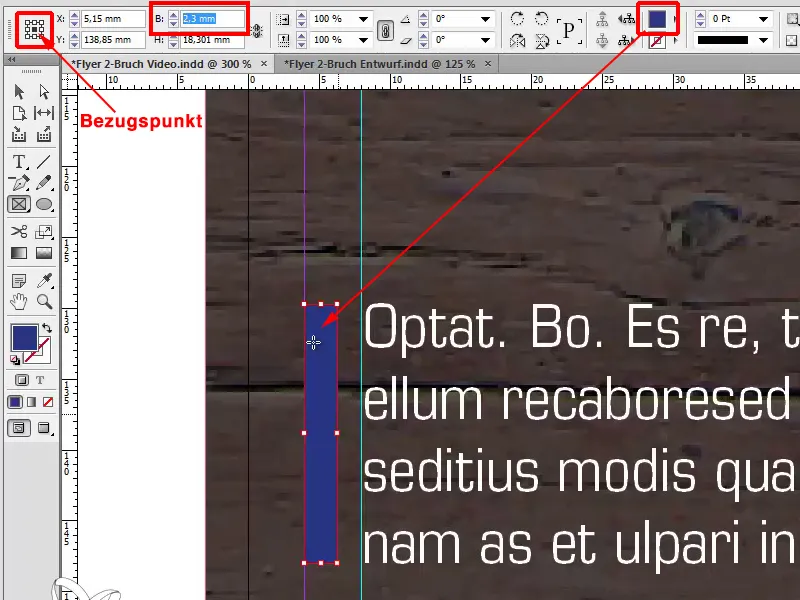
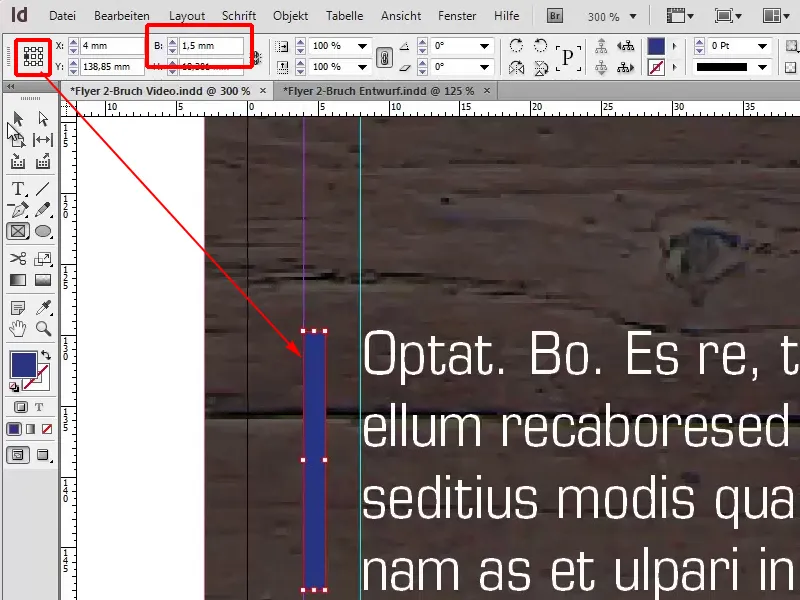
Das Einzige, was an dieser Stelle noch nicht passt, ist die Größe von 2,3mm. Ich ändere jetzt diesen Wert auf unsere 1,5mm, wie ich es haben möchte, weil es etwas schlanker aussehen soll, dann werde ich das Problem haben, dass er als Bezugspunkt die Mitte nimmt und die Differenz von der linken und rechten Seite subtrahiert. Das heißt, ich muss es hinterher wieder neu verschieben.
Wähle ich allerdings den Bezugspunkt links, dann wird er von dieser linken Seite aus 1,5mm wählen und schon müssen wir hinterher nichts mehr verschieben. Das ist unheimlich praktisch; ihr solltet immer beobachten, wo der Bezugspunkt eurer Vermessung liegt. Denn so könnt ihr viel effektiver und viel schneller arbeiten.
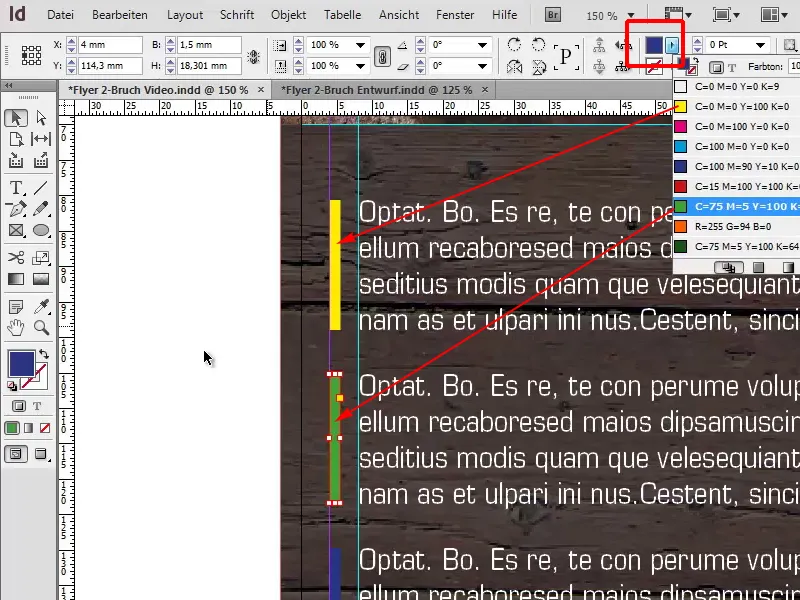
Auch dieses werde ich mit Shift+Alt duplizieren und erneut duplizieren; jetzt kommen wieder die intelligenten Hilfslinien ins Spiel. Einmal noch die Farbe ändern, und zwar auf Gelb und auf Grün, unsere Kernfarben.
Dieses Textfeld werde ich ein bisschen kleiner machen, und damit wir bei dem Export hinterher keinen Hinweis auf den Übersatztext haben, nehme ich diesen Übersatz, der an dieser Stelle entstanden ist, heraus.
Wie geht das am einfachsten? Man könnte jetzt in das Textfeld hineinklicken und einfach Entfernen drücken.
Aber es geht auch wirklich simpel über Bearbeiten>Im Textmodus bearbeiten.
Und dort sehen wir genau, an welcher Stelle der Übersatztext entstanden ist. Dazu kann ich mir diesen Text markieren …
Ich werde ihn einfach löschen und einen Punkt dahintersetzen und so umgehe ich das Problem mit diesem begrenzten Textfeld.
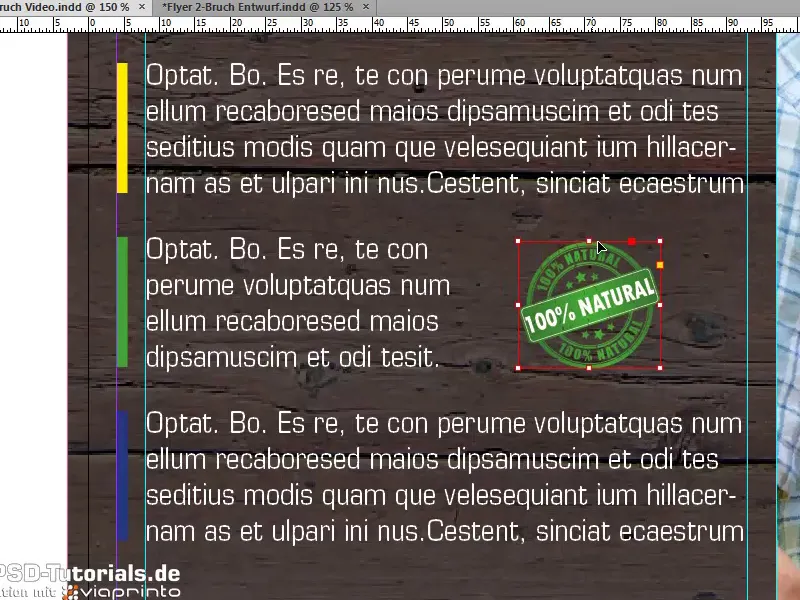
Den Text habe ich deshalb verkleinert, weil ich für das Gesamt-Erscheinungsbild diese Regel etwas durchbrechen wollte, sonst wäre es mir zu statisch, und ich habe mir gedacht, ich könnte hier ja super noch einmal auf etwas Bestimmtes hinweisen. Mit Strg+D kann ich das Logo von 100% Natural wählen und ebenfalls dort positionieren. Auch hier wieder wichtig: Achtet bitte schön auf die Achsen, damit alles symmetrisch ausgerichtet ist, denn darauf kommt es zum Schluss im Wesentlichen an.
Gesamtüberblick
Strg+0, der Blick von der Vogelperspektive auf unseren Flyer, und ich würde sagen, wir sind fast am Ende der ersten Seite angekommen.
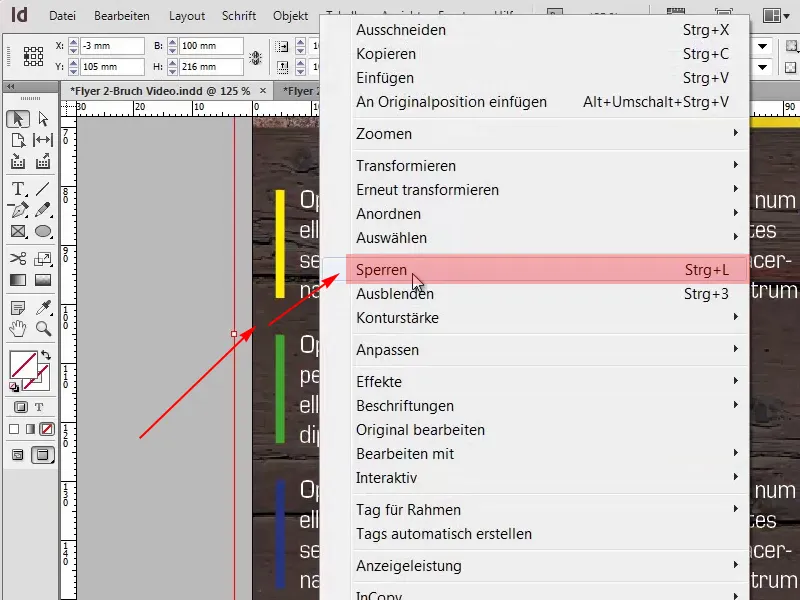
Was an dieser Stelle noch etwas störend ist für meinen Geschmack, ist Folgendes: Zwischen den einzelnen Elementen herrscht zu wenig Luft. Würde ich jetzt alle markieren und verschieben wollen, dann habe ich das Problem, dass er mir die Textur im Hintergrund mitwählt.
Das kann man umgehen, indem man die Textur im Hintergrund anklickt und mit Rechtsklick Sperren wählt.
Wenn wir jetzt einen Rahmen aufziehen, dann bleibt die Textur unberührt davon.
Wir können jetzt ganz bequem diesen unteren Textblock versetzen und schon haben wir es gemeinsam geschafft.
Innenbereich des Flyers
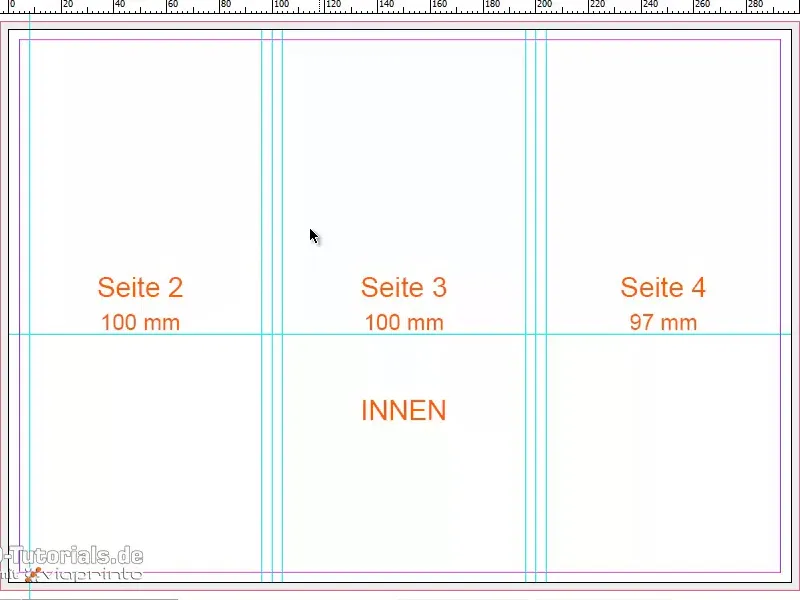
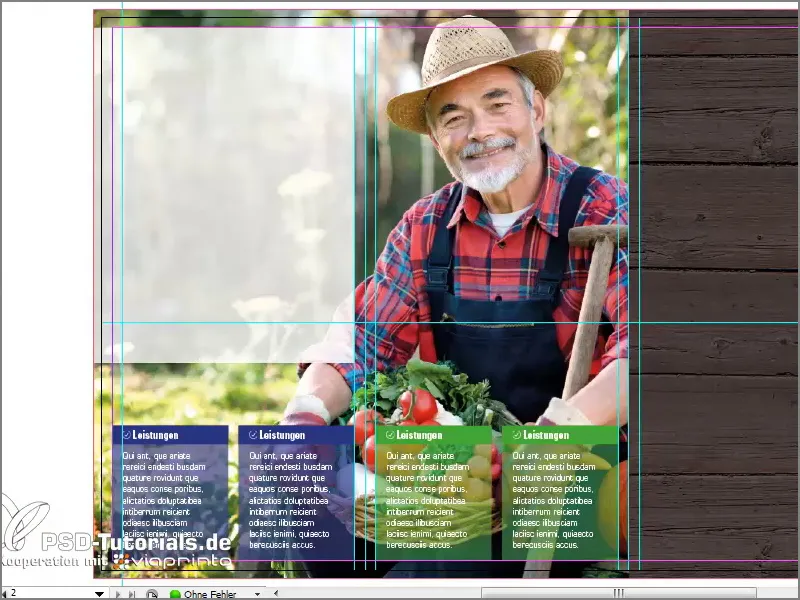
Wir sind nun im Innenbereich unseren Flyers angekommen. Ich habe dazu noch mal die Hilfe von viaprinto eingeblendet auf der zweiten separaten Ebene und vorab schon mal die Hilfslinien für unser Training an dieser Stelle erstellt.
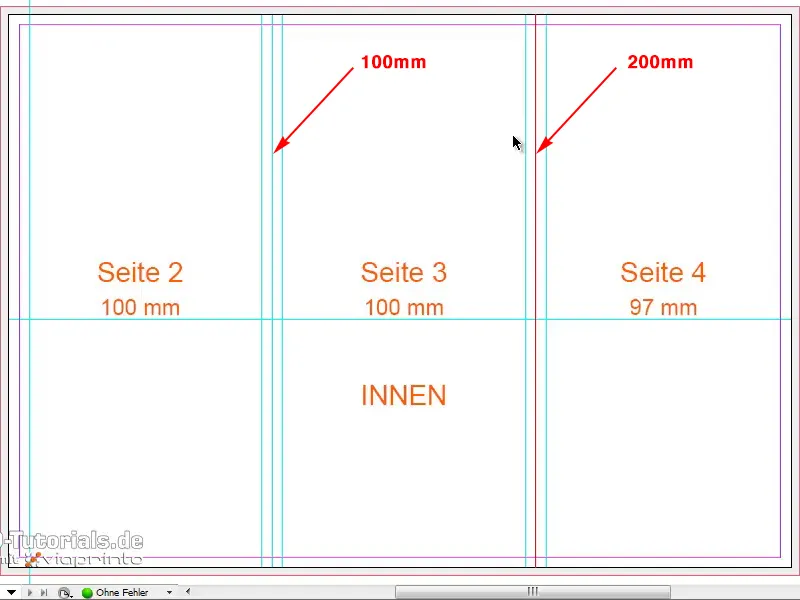
Ich möchte jedoch darauf hinweisen, dass es sich hierbei nicht um die gleichen Werte handelt wie im Außenbereich. Denn im Außenbereich ist die Falzkante bei 97mm und bei 197mm. Wobei wir im Innenbereich die Falzkanten bei 100mm und auf 200mm haben.
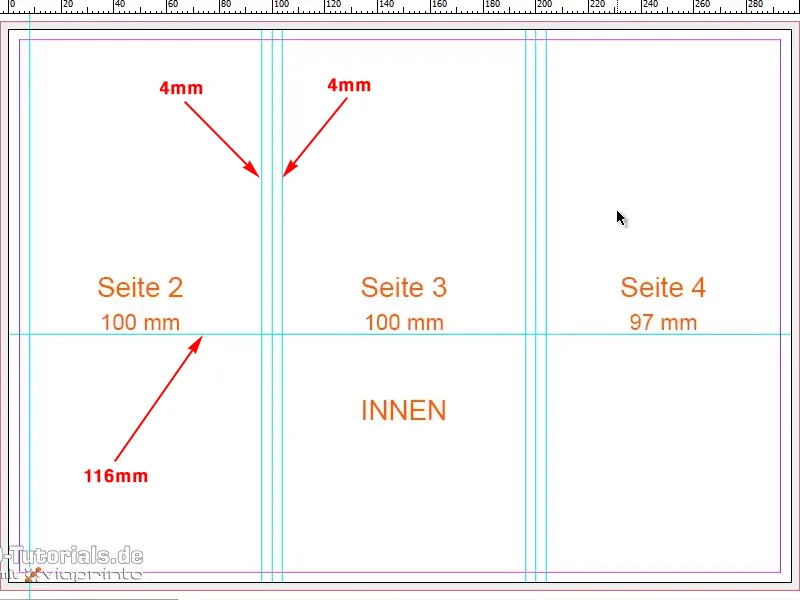
Ansonsten habe ich wieder 4mm davor und 4mm danach und eine horizontale Hilfslinie auf 116mm gesetzt.
Eins fehlt noch, hier drüben kommt auch noch eine Hilfslinie hin, und zwar bei 289mm.
Nun können wir auch mit dem Arbeiten beginnen. Die meisten Techniken, mit denen ich bei diesem Flyer arbeite, habt ihr in den vorherigen Minuten bereits kennenlernen dürfen, und im Grunde bezieht sich diese Vorgehensweise nun auch auf den Innenteil.
Damit der schneeweiße Hintergrund nun auch eine Farbe bekommt, werde ich wieder einen Rechteckrahmen aufziehen, und zwar einen für die Textur. Mit Strg+D suche ich mir meine Textur wieder raus.
Einen weiteren Rahmen, in dem wir ganz groß und prominent unser Hintergrundbild platzieren, Strg+D. Mit Anpassen>Rahmen proportional füllen passen wir das Bild an den Rahmen an.
Auf der linken Seite haben wir gesehen, dass wir eine "Über uns"-Box haben, die ziehe ich ganz bequem vom Anschnitt aus auf und werde sie mit Weiß füllen. Natürlich kommt noch unsere Transparenz hinzu; für 85% habe ich mich an dieser Stelle entschieden.
Jetzt können wir schon einen sehr sehr interessanten Effekt beobachten, denn das Hintergrundbild tritt dennoch in den Vordergrund. Wir haben zwar unsere "Über uns"-Box, die genau den unwesentlichen Teil des Bildes überdeckt, doch unser charmanter Herr Lambert, der wird vom Hintergrund in den Vordergrund transportiert, dadurch, dass das eine absolut freie Fläche ist. Man darf wirklich auch beim Gestalten Mut zum Freiraum beweisen. Es muss nicht immer alles vollgekleistert werden mit bunten Elementen, deswegen lassen wir den Mittelteil an dieser Stelle genau so, wie er ist.
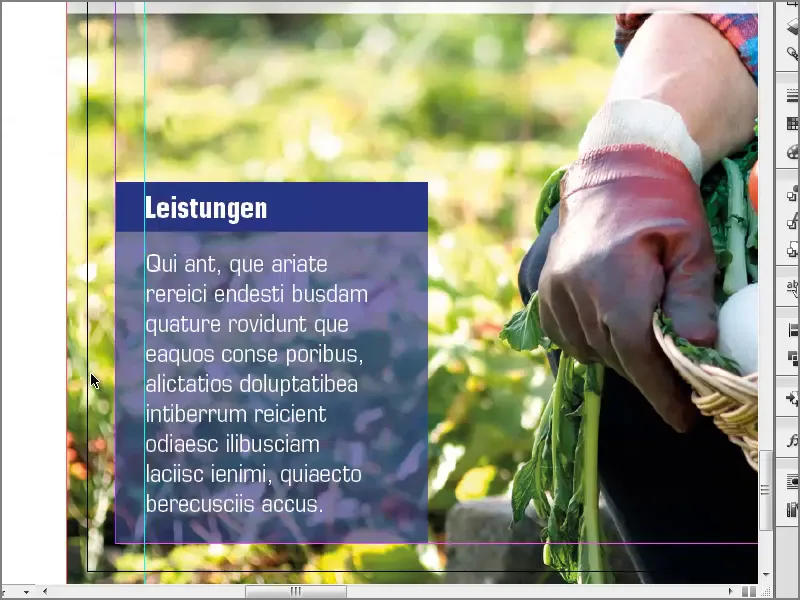
Nun werden wir im unteren Bereich noch eine Leistungsübersicht platzieren und das ist auch kinderleicht, denn wir nehmen uns von oben einfach unsere bereits bestehende blaue Box, scrollen nach unten und werden sie mit Strg+V an Ort und Stelle ziehen.
Hier müssen wir ein bisschen Obacht geben, dass wir auch bündig an der Kante sind, und die Größe muss natürlich noch angepasst werden, 44mm auf 44mm. Die Überschrift zentriert ausgerichtet, taufen wir in Leistungen um. Der Text wird auch noch in Form gebracht. Die Schriftgröße reduzieren wir auf 10 Pt und den Übersatztext werden wir einfach herausnehmen, Bearbeiten>Im Textmodus bearbeiten.
Was nicht fehlen darf bei so einer Box, ist ein kleines Icon, deswegen schiebe ich mit gedrückter Shift-Taste auf der Achse die Überschrift nach rechts. Wähle mit Strg+D den Platzieren-Dialog, wähle mir meine Checkbox aus, in diesem Fall eine PSD-Datei.
Es bietet sich auch an, das Hintergrundbild zu sperren, damit ich ohne Probleme die Box markieren kann. Ich klicke mit einem Rechtsklick auf das Hintergrundbild und dann auf Sperren …
… markiere jetzt die Box und erstelle eine Kopie. Das führen wir weiter nach rechts und ein weiteres Mal. Hier werden jetzt nur noch die Farben abgeändert: saftiges Grün. Damit uns diese Kernfarbe auch wieder begegnet.
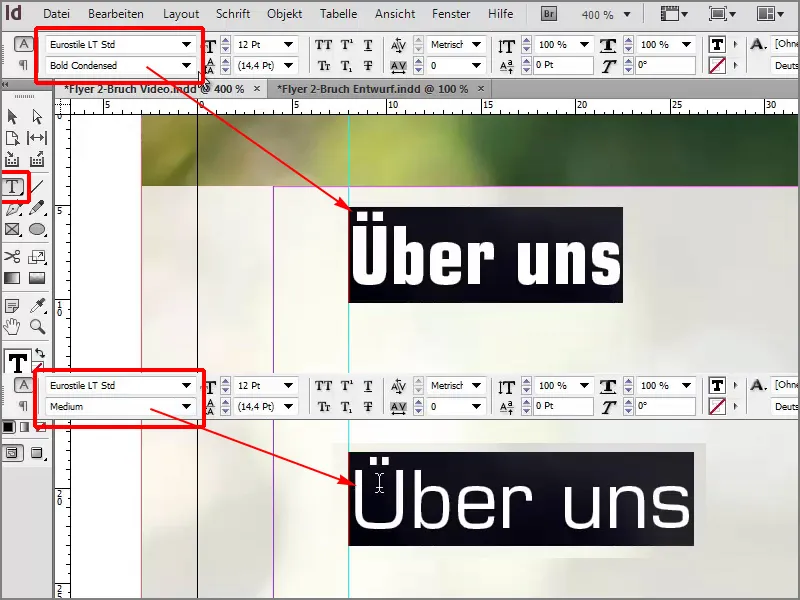
Nun folgt noch unser Beschreibungstext für unseren Hof. Dazu kann ich ganz bequem ein Textfeld aufziehen: "Über uns". Die Überschrift werden wir in Bold Condensed nehmen. Condensed bedeutet übrigens, dass die Schrift ein wenig mehr zusammengerückt ist. Kann man sich mal im Vergleich zu Medium anschauen, dort ist die Zeichenbreite deutlich weiter. Aber Condensed wirkt in unserem Beispiel sehr gut.
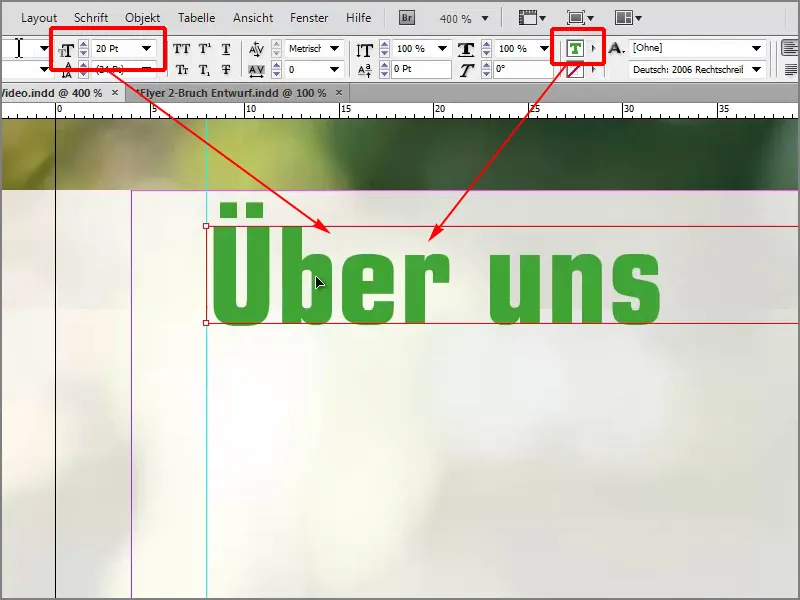
Als Farbe noch Grün, Schriftgröße 20 Pt, und das Textfeld in der Größe reduzieren.
Nun habe ich es mir leicht gemacht, für den weiteren Text, den habe ich mir bereits in meine Zwischenablage kopiert. Mit Strg+V kann ich ihn einfügen, und was mir ganz besonders gut gefällt, ist, dass der Text durch den ganzen Flyer hinweg immer schön an einer Linie ausgerichtet ist. Auch in den Boxen unten, das sorgt einfach für einen aufgeräumten Charakter.
Mit Strg+D wähle ich das 100% Natural-Logo zum wiederholten Male, kann das auch an diese Stelle platzieren.
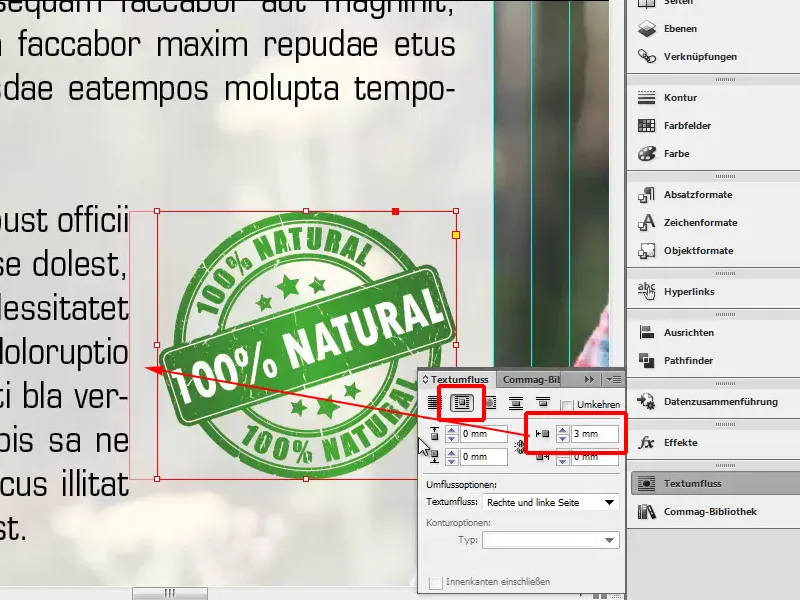
Ich werde jetzt über Fenster>Textumfluss einen Textumfluss aktivieren.
Der Abstand zwischen Logo und Text ist noch ein bisschen zu wenig, aber auch das können wir auch ohne Weiteres genau definieren und ich denke, 3mm, das bietet sich auf jeden Fall an.
Zurück in der Vogelperspektive haben wir auch schon die linke Seite komplett fertig gestaltet.
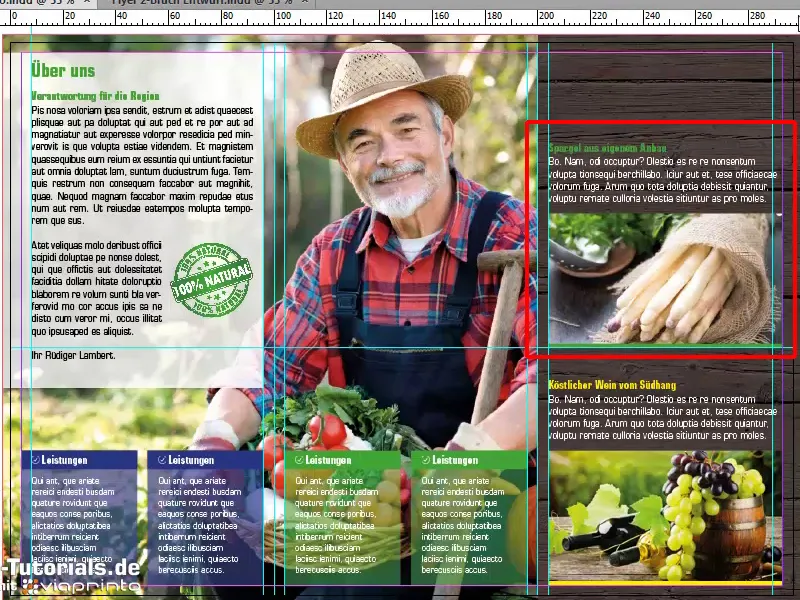
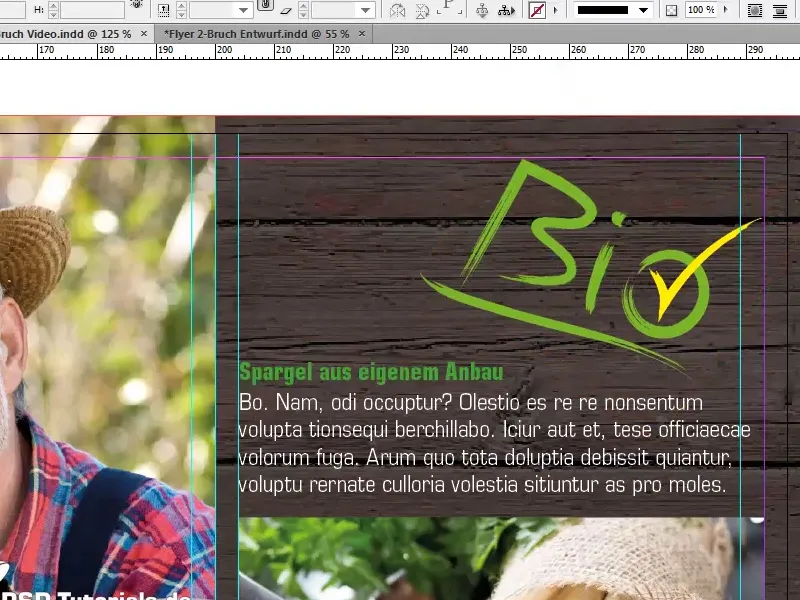
Nun fehlt nur noch die Seite vier mit der Holztextur. Wir machen zügig mit unseren Bildern weiter, Datei>Platzieren. Dort kommt unser Wein, Anpassen>Rahmen proportional füllen, und unten werden wir noch einen farbigen Abschluss bilden, in Gelb mit einer Höhe von 1,5mm.
Fehlt eigentlich nur noch der Text, den ich auch in meiner Zwischenablage habe, einfach reinkopiert. Die Holztextur im Hintergrund gesperrt, beides markieren mit gedrückter Alt+Shift-Taste, nach oben schieben auf unsere Hilfslinie, die Farbe noch in Grün ändern.
Auch die Überschrift in Grün ändern, während wir hier schreiben: "Spargel aus eigenem Anbau", dann muss natürlich auch ein Bild vom Spargel rein.
Oben kommt noch ein kleines Logo "Bio", das ist auch eine .ai-Grafik. Einfach aufziehen, ein bisschen drehen, damit es sich schöner in die Ecke schmiegt. Achtet immer darauf, dass der Abstand eingehalten und sauber gelayoutet wird.
Fertig!
Bleibt zum Schluss nur noch ein Wort zu sagen, und zwar: fertig. Wir haben es gemeinsam geschafft, und wenn ihr euch jetzt noch fragt, wie man das korrekt exportiert, dann sage ich euch: Nicht verzagen, eure Druckerei befragen, und das machen wir als Nächstes, indem wir noch mal viaprinto besuchen.
Auf der Webseite www.viaprinto.de unter Hilfe.
Anleitungen:
Quell-Dokumente erstellen:
Ich arbeite mit einem PC.
Adobe InDesign für PC:
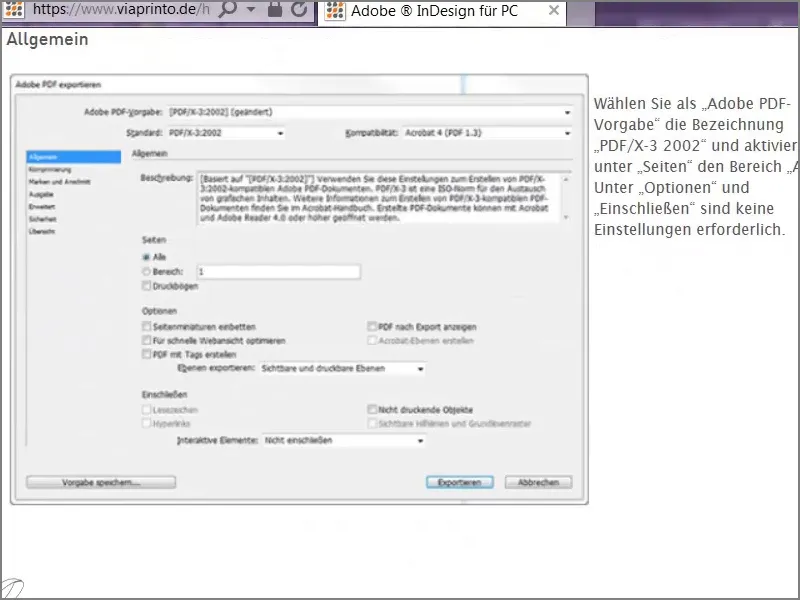
Dort erhalten wir Einsicht in einen umfassenden Text dazu, was wir bei dem Export alles zu beachten haben, und wenn wir einfach ein bisschen hinabscrollen, dann kommen wir auf die Hilfestellung zum Export-Dialog, den wir jetzt gemeinsam in Angriff nehmen werden.
Datei>Exportieren:
Dann gehe ich auf Speichern.
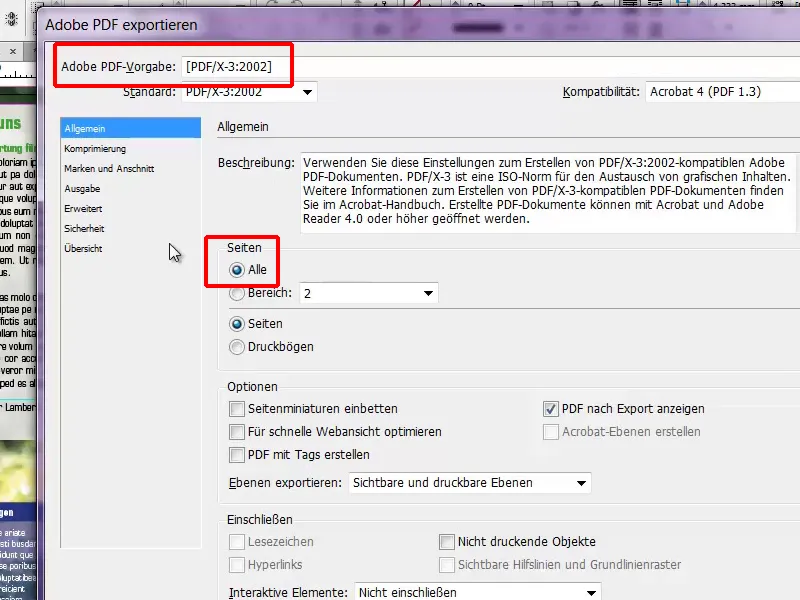
In diesem Dialog wählen wir die PDF-Vorgabe PDF/X-3:2002, alle Seiten.
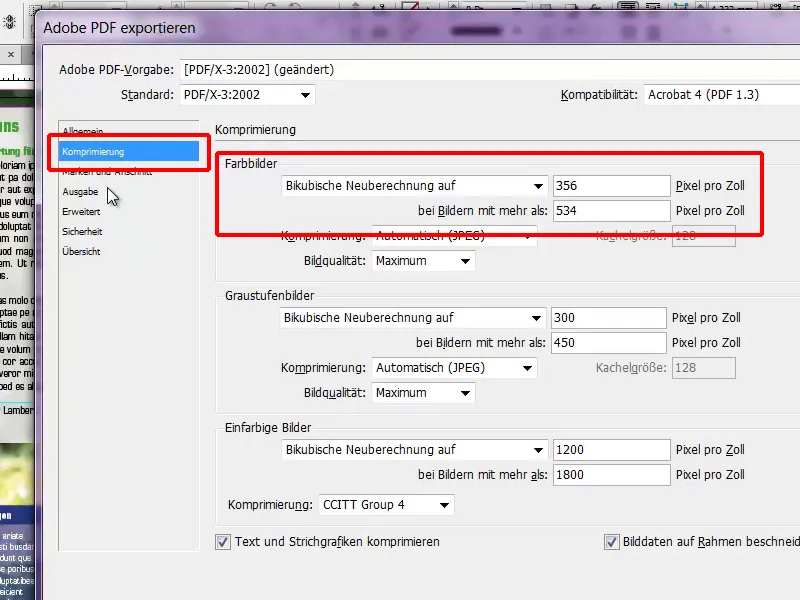
In der Komprimierung geht es dann in den nächsten Schritt. Bei Bikubische Neuberechnung wählen wir 356 und eine Zeile tiefer 534.
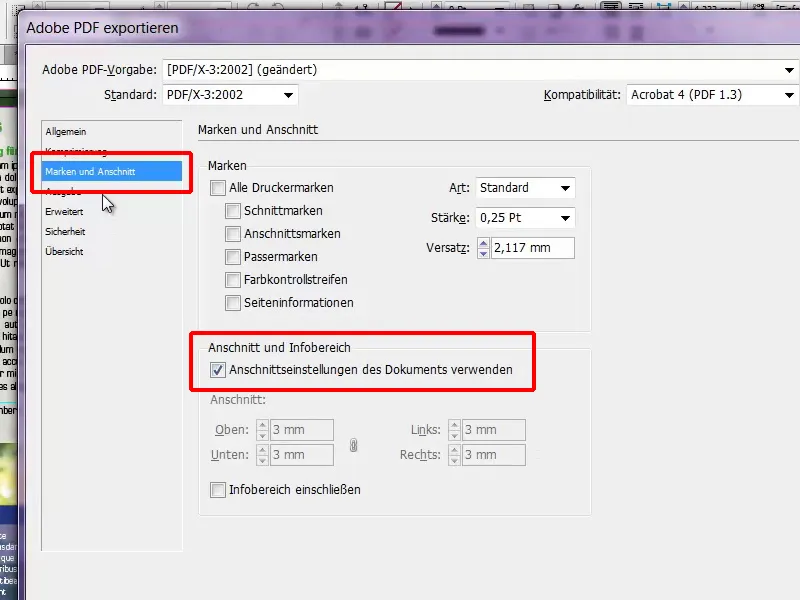
Marken und Anschnitt: Hier ist ganz wichtig, einen Haken zu setzen bei Anschnitteinstellungen des Dokuments verwenden. Ihr erinnert euch - wir haben die Vorlage von viaprinto benutzt, dort ist ein Anschnitt von 3mm schon voreingestellt, den können wir ganz einfach an dieser Stelle bestätigen.
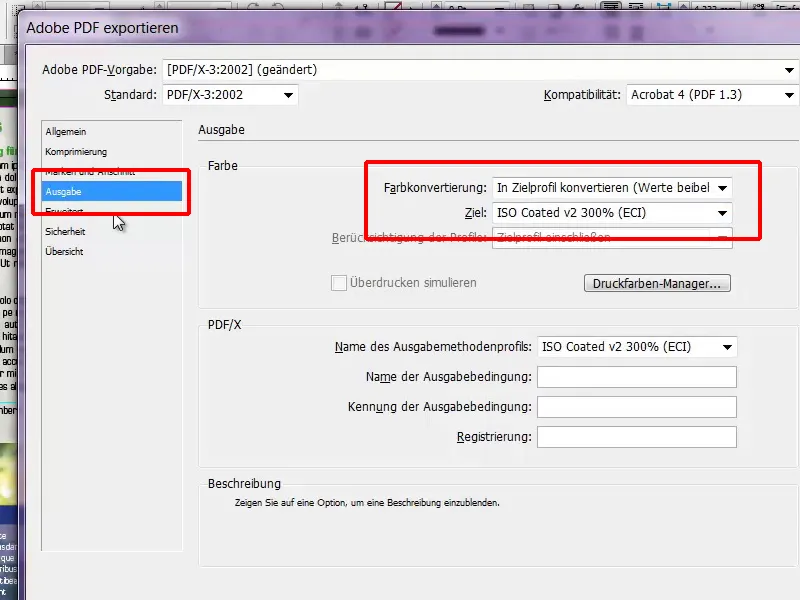
Bei der Ausgabe ist es jetzt ganz wichtig, den richtigen Farbraum zu wählen: In Zielprofil konvertieren (Werte beibehalten), und als Arbeitsfarbraum ist unserer der richtige, der ISO Coated v2 300% (ECI).
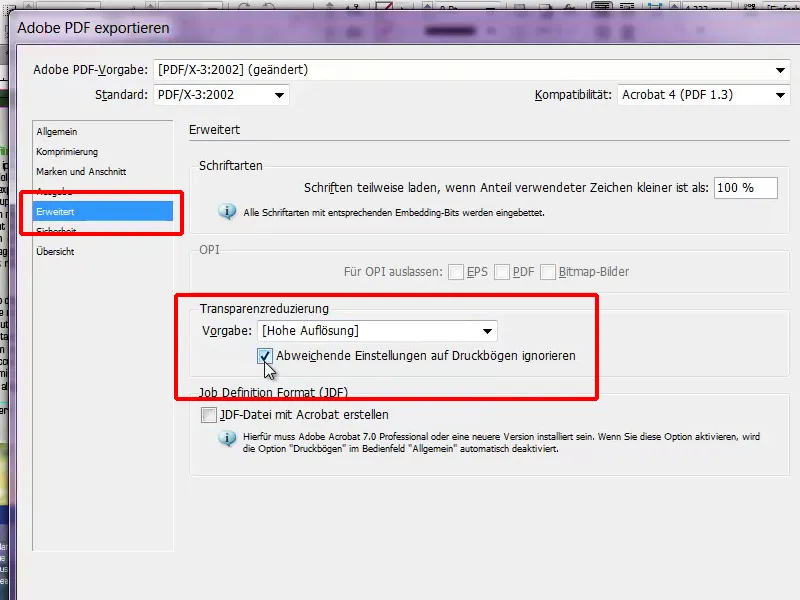
Unter Erweitert muss in der Vorgabe>Hohe Auflösung eingestellt sein und die Checkbox Abweichende Einstellungen auf Druckbögen ignorieren darunter aktiviert sein.
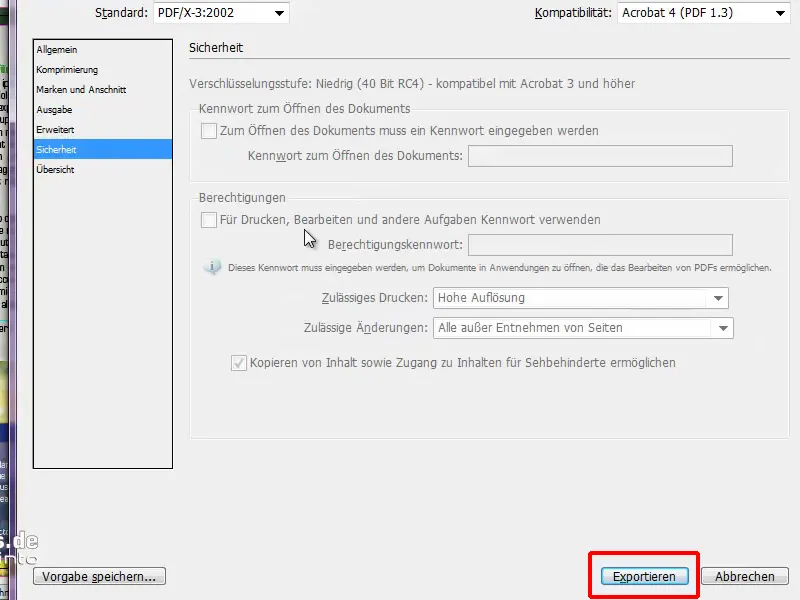
Im Bereich Sicherheit muss nichts eingestellt werden und wir wählen den Exportieren-Button.
Unsere PDF-Datei wurde nun für den Druck aufbereitet, bereit für den Upload bei viaprinto.
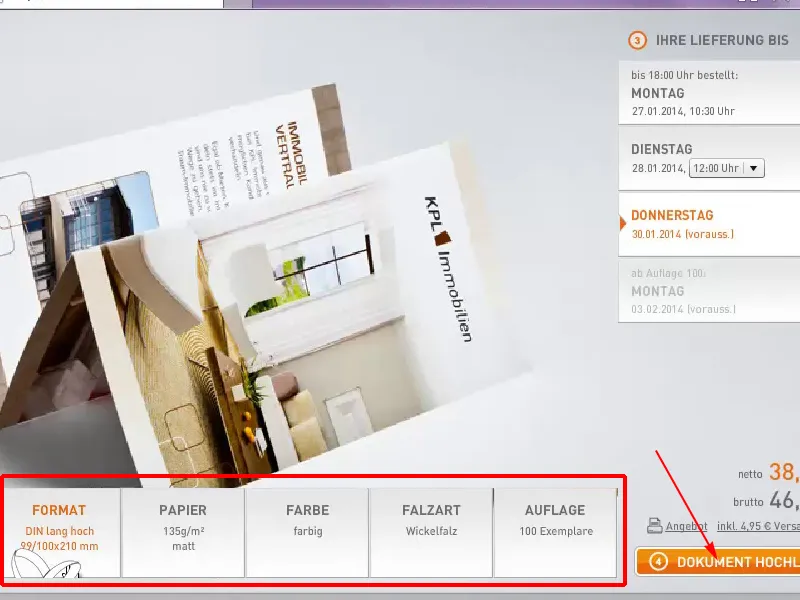
Und dort möchte ich euch noch was ganz Tolles zeigen, dazu besuchen wir noch einmal die Webseite und überprüfen alle Einstellungen. Das Format passt, Grammatur ist auch in Ordnung, Farbe, der Wickelfalz - ganz wichtig -, und dann können wir auf Dokument hochladen klicken.
Ein Klick auf Dokumente hochladen …
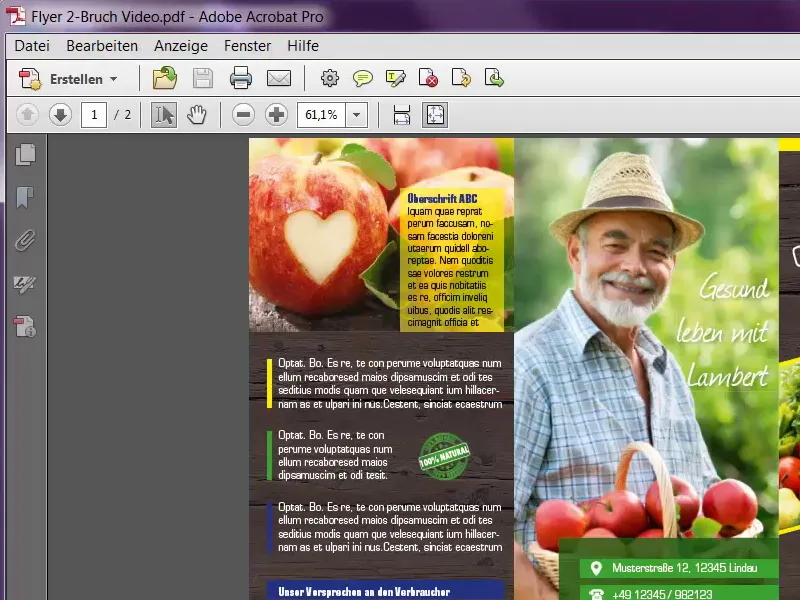
… und ich wähle die Datei Flyer 2-Bruch Video.pdf, die ich für dieses Video-Training erstellt habe.
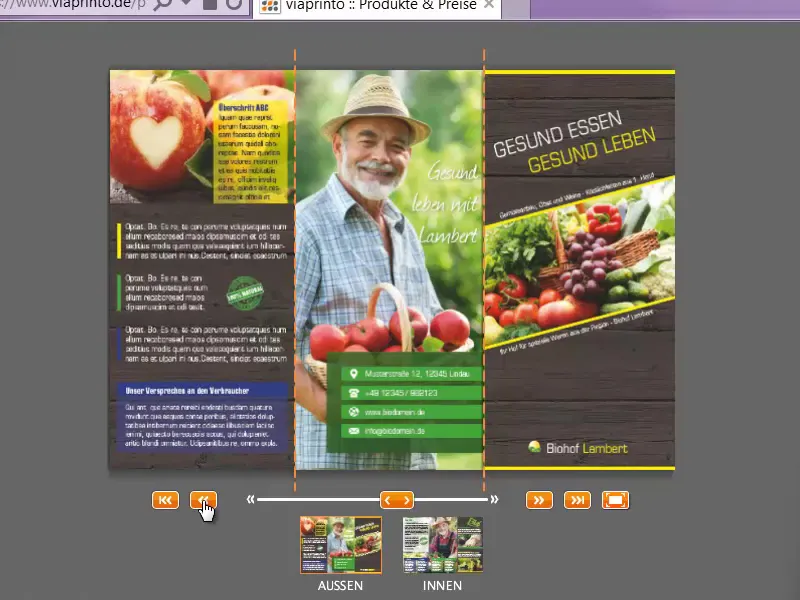
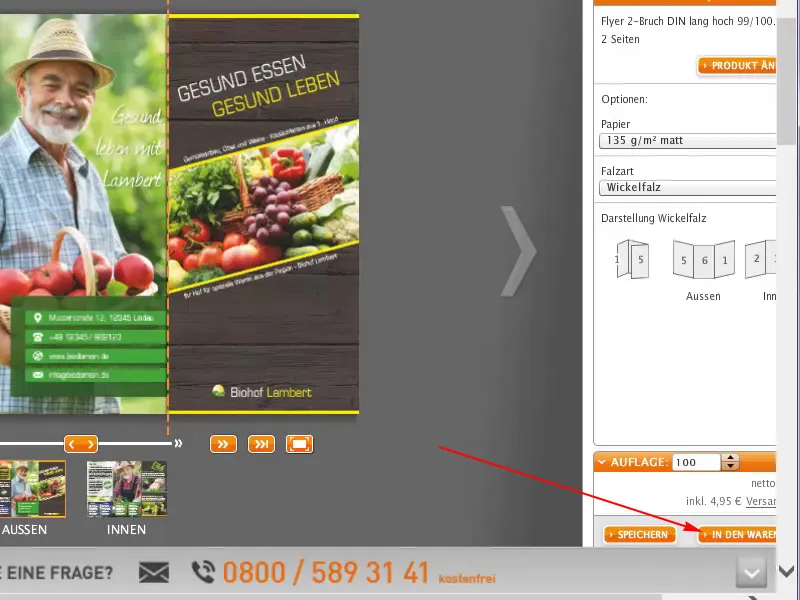
Das geht ziemlich fix, und jetzt kommt das Beste, denn wir können uns jetzt hier virtuell durch unseren Flyer durchklicken. Wirklich eine tolle Unterstützung, um das Ganze noch einmal zu überprüfen, ob das auch wirklich so ist, wie wir uns das vorgestellt haben, und ich denke, das ist es auf jeden Fall.
Wir können den Flyer nun In den Warenkorb legen und dann geht es weiter zur Bestellung.
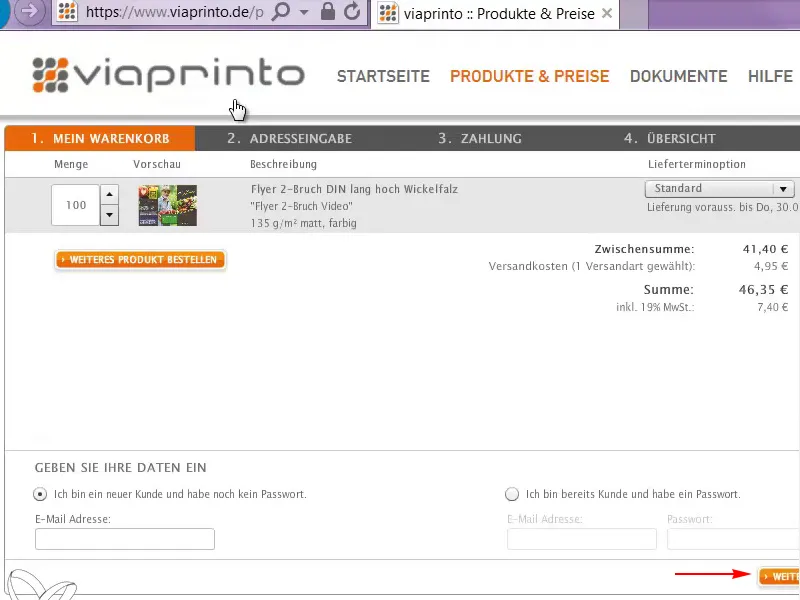
Dann erhalten wir noch einmal eine Übersicht; wählt euch mit eurem Kundenkonto ein, klickt auf Weiter und ab die Post.
Abschluss
Ich sage vielen herzlichen Dank für euer Interesse an der Gestaltung dieses Flyers und ich hoffe, ihr hattet Spaß und was dazugelernt. Konntet vielleicht den ein oder anderen Tipp mitnehmen für euer privates Projekt, und ich möchte mich in diesem Sinne ganz herzlich von euch verabschieden.
Euer Stefan


