So ihr Lieben, in meinem Tutorial zu den Initialen habe ich ja schon gezeigt, dass es eine Möglichkeit gibt, ein eigenes Zeichen als Initiale anzulegen.
In diesem Tutorial habe ich gesagt, ich möchte in einem separaten Tutorial einmal zeigen, wie das Logo als Zeichen angelegt wird. Und dies ist es: Diesmal nutze ich ein anderes Beispiel.
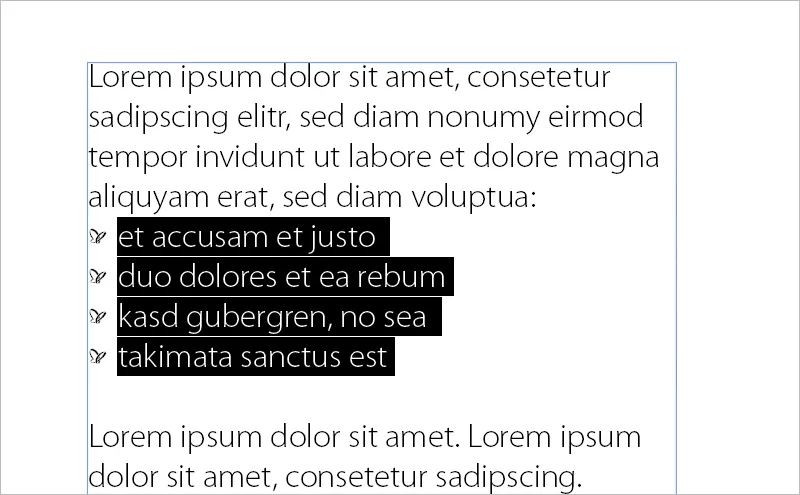
Und zwar habe ich hier einen Fließtext mit 4 Zeilen, die mit einem Aufzählungszeichen angeführt werden sollen. Und das wähle ich einfach mal …
… und schon habe ich hier ein Aufzählungszeichen in Form unseres PSD-Logos! Und wie wird das umgesetzt?
Ich nutze dafür ein Skript. Das Skript heißt IndyFont. Ich nutze hier die Demoversion:

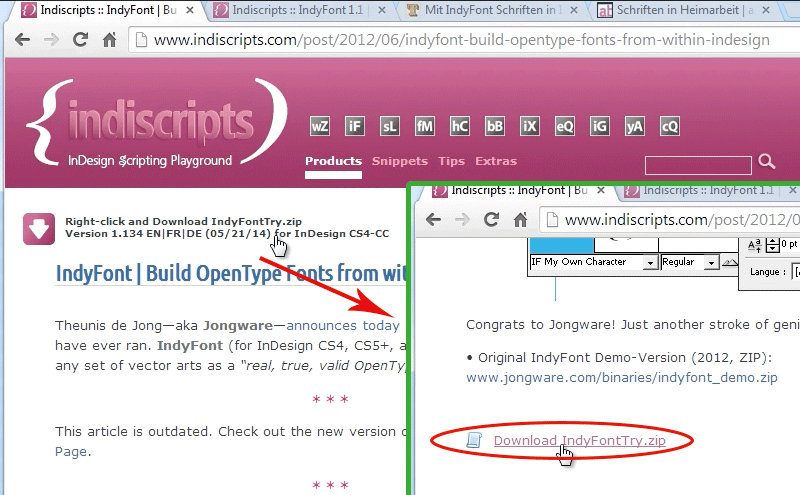
Ich geh jetzt mal in meinen Browser rein und zeige euch, wo ihr die herbekommt. Und zwar hier von indiscripts.com. Dort gibt es eine Demoversion und anhand dieser werde ich das einmal zeigen. Ihr könnt euch diese auf der Seite ganz unten ganz einfach über diesen Link herunterladen.
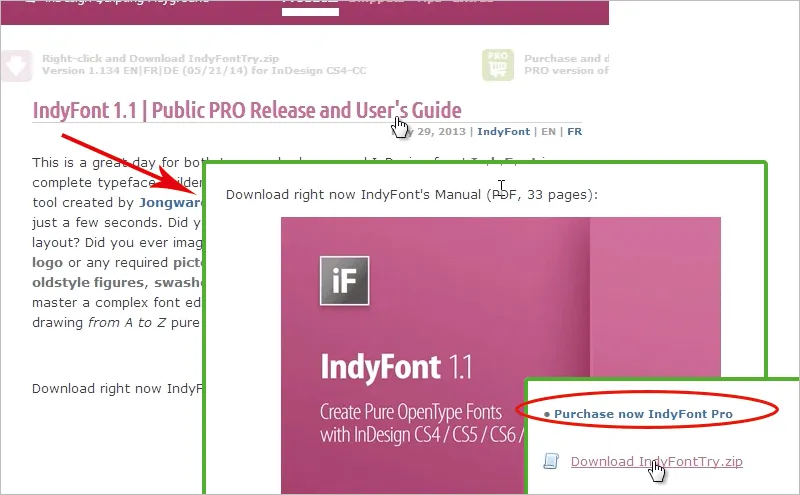
Mittlerweile gibt es auch schon eine Pro-Version, da könnt ihr mal schauen „Public PRO Release and User's Guide“, d.h., es gibt sogar ein Manual für euch, das mit 33 Seiten sehr ausführlich zeigt, wie ihr da sogar ganze Schriftsätze mit Kapitälchen und mit verschiedenen Schnitten anlegen könnt.
Also eine ziemlich coole Geschichte und auch hier findet ihr eine Try-Version.
Wenn ihr euch IndyFont als fertiges Skript kaufen wollt (Link im roten Kreis), dann müsst ihr 59.--Euro zahlen.
Wenn ihr mit diesem Tutorial nicht ganz klarkommt oder mehr Information wollt, schaut euch das vorher erwähnte Manual an. Oder ich möchte euch an dieser Stelle auch noch Ralf Herrmanns typografie.info empfehlen “Mit IndyFont Schriften in InDesign erstellen“; er hat sehr ausführlich beschrieben, wie das funktioniert.
Oder auch der absatzsetzer.de, der anhand einer Besteckillustration zeigt, wie einfach es doch ist, Schriften mit IndyFont zu erstellen.
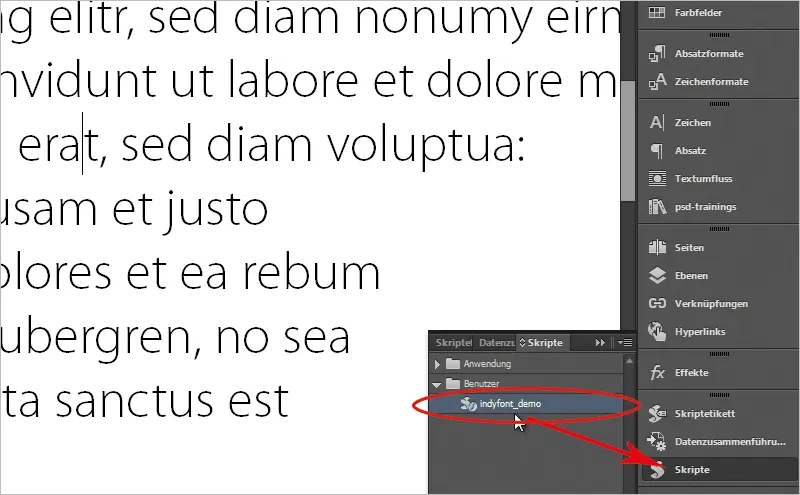
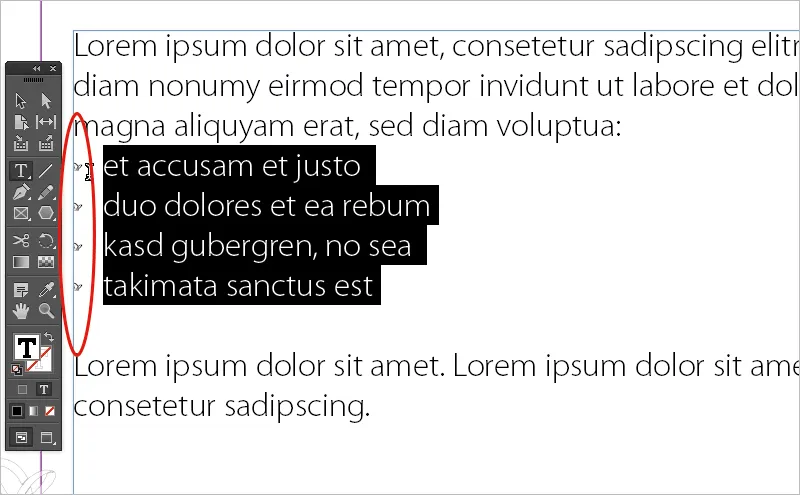
OK. Ich habe jetzt schon IndyFont heruntergeladen und in meinem Skripte-Bedienfeld finde ich auch indyfont_demo und ich möchte jetzt ein Skript anlegen. Vorher habe ich mir den Text in ein neues Dokument reingezogen, und wenn ich jetzt die Aufzählung anwende, habe ich hier diese typischen Bullets. Die möchte ich ja nicht, die möchte ich ersetzen mit unserem Logo. Also als Erstes führe ich mal indyfont_demo mit einem Klick auf das Skript im Skripte-Bedienfeld aus.
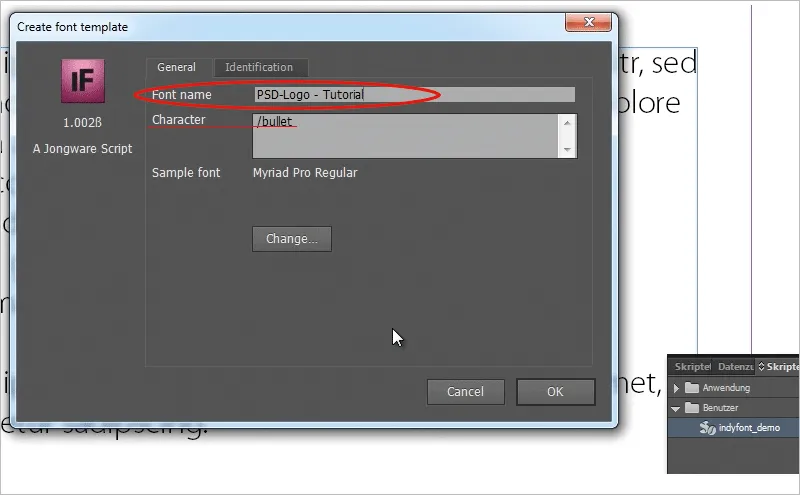
Es öffnet sich hier ein Dialogfeld mit My Own Character.
Ich sage hier, das Ganze soll "PSD-Logo - Tutorial" heißen, weil es hier im Rahmen meines Tutorials entsteht.
Character soll der Bullet sein. OK.
Es öffnet sich jetzt eine neue Datei, ich scrolle dort mal hinunter und kann hier meinen Bullet setzen.
Ich hab festgestellt: Wenn ich jetzt einfach auf Datei>Platzieren gehe, das Logo hier auf den grauen Bullet ziehe und im Skripte-Bedienfeld auf indyfont_demo klicke, um das Skript auszuführen, dann bekomme ich eine Fehlermeldung, das geht so einfach nicht. Es erkennt keine Artworks in den Lines. Auch wenn ich das Logo etwas verkleinere, sodass es genau in den Lines drin ist, erkennt er es immer noch nicht.
Ich werde das Logo noch mal entfernen. Denn es hat sich gezeigt, dass ein anderer Weg in der Demo-Version ganz gut funktioniert.
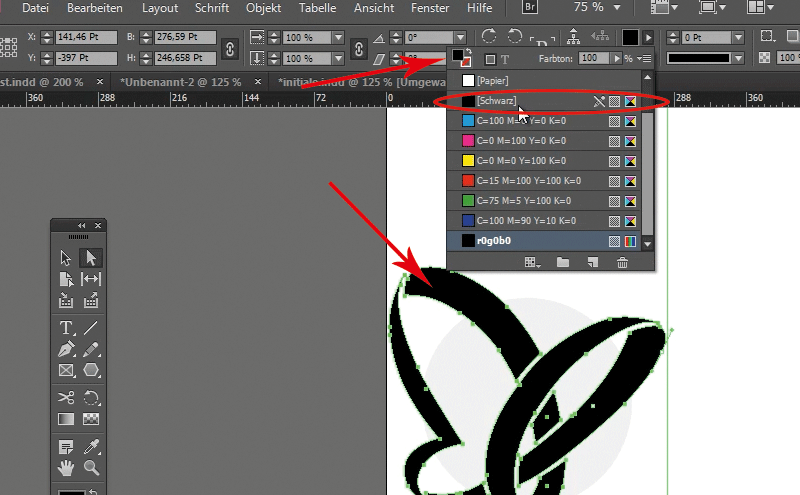
Dazu öffne ich das Logo in Illustrator, dort markiere ich das gesamte Logo, ziehe es per Drag&Drop in InDesign und verkleinere mein Logo soweit, bis es in den Lines drin ist. Aber selbst wenn ich das jetzt so via Drag&Drop reingezogen habe und wieder das Skript ausführe, erkennt er es immer noch nicht. Denn ich muss noch was anderes machen. Ich markiere mit dem Direktauswahl-Werkzeug mein Logo, um die Pfade zu aktivieren, und werde jetzt als Farbe Schwarz zuweisen - und das ist der Trick dabei.
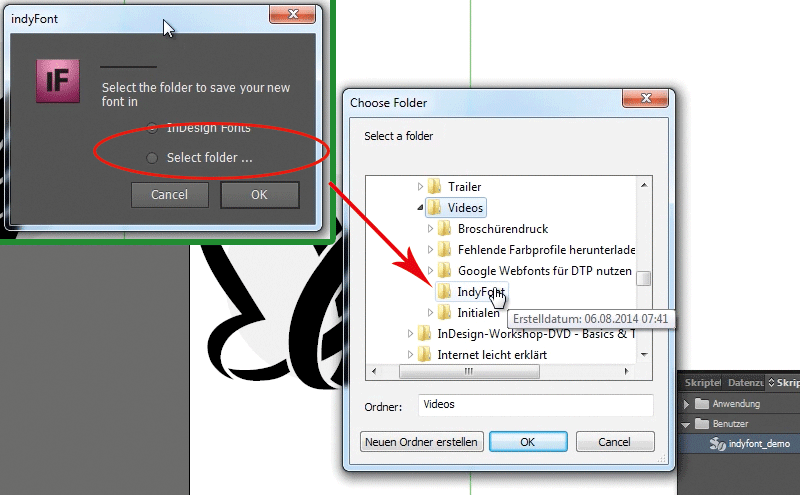
Wenn ich das gemacht habe, funktioniert's auch. Ich geh auf indyfont_demo und werde gefragt, wo die OpenType-Font-Datei abgelegt werden soll, unter den InDesign-Fonts oder im Folder.
Ich wähle die zweite Variante, den Folder, und lege die Datei im gewünschten Ordner ab.
Es erscheint noch die Meldung, dass meine Schriftart kreiert wurde. Jetzt kann ich in dem von mir angegebenen Ordner meine Schrift (eine *.otf-Datei) mit einem Doppelklick öffnen. Ich sehe bei den Schriftzeichen natürlich nur Standardschrift, aber mein Bullet ist mit dem Logo versehen (wird aber so nicht angezeigt!)
So, das probieren wir jetzt einfach mal aus.
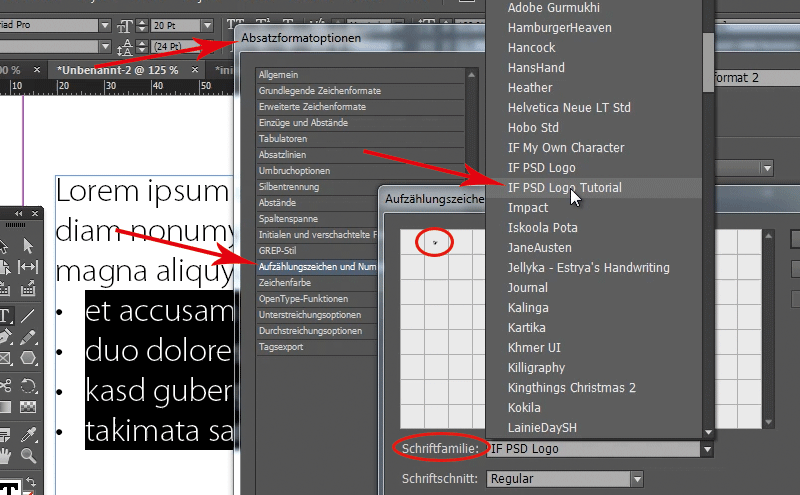
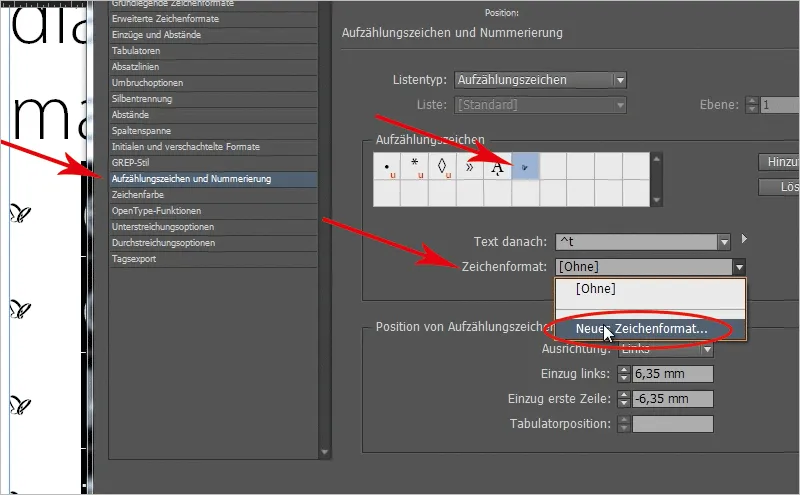
Ich gehe in mein Dokument mit der Aufzählung, markiere die Aufzählung, öffne ein neues Absatzformat, gehe bei den Aufzählungszeichen und Nummerierung rein. Ich klicke auf Hinzufügen und wähle bei der Schriftfamilie die von mir angelegte Schrift aus; dort sieht man dann mein Zeichen.
Ich klicke auf OK, markiere mein Zeichen noch im Absatzformat unter Aufzählungszeichen und bestätige auch hier mit OK.
Dann sieht man im InDesign mein Logo als Aufzählungszeichen.
Nun ist dieses aber denkbar klein. Vielleicht kann ich euch mit diesem Tutorial noch einen weiteren Tipp mitgeben: Wie kriege ich nun meine Aufzählungszeichen etwas größer?!
Ich werde die Aufzählungszeichen einfach verschachteln, mit einem Zeichenformat. Ihr habt vielleicht gesehen, dass ich im Absatzformat-Bedienfeld bei den Aufzählungszeichen auch noch ein Zeichenformat angeben kann.
Bisher habe ich hier noch keines angegeben. Ich klicke mal auf Neues Zeichenformat …
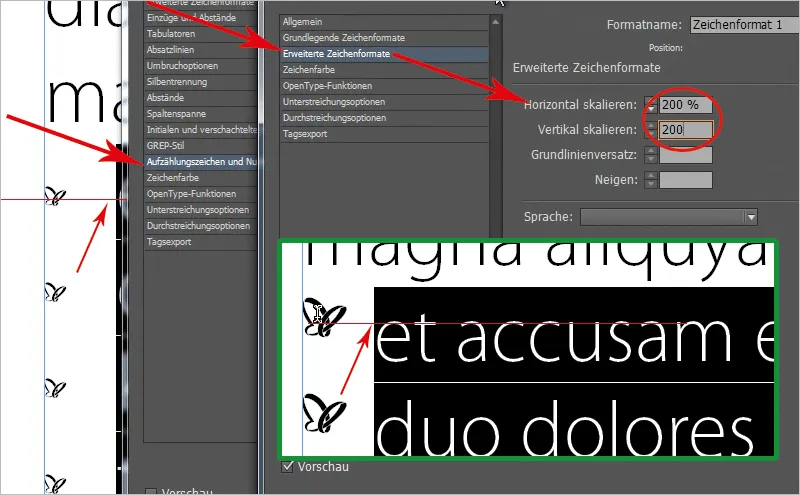
… und kann diese gleichzeitig damit verschachteln. Ich könnte jetzt einen höheren Schriftgrad wählen, das ist aber nicht ganz so geschmeidig. Schöner ist es, ich wähle einfach eine Skalierung, und zwar nehme ich hier mal sowohl bei Horizontal als auch bei Vertikal skalieren 200%.
Wenn ich das jetzt so mache, dann rücken die Bullets nach oben, sind aber nicht mehr mittig zur Schrift. Da kann ich jetzt noch mal reingehen, in mein Zeichenformat, das ich grade angelegt habe. Aber vorher muss ich noch die Markierung der Schrift entfernen!
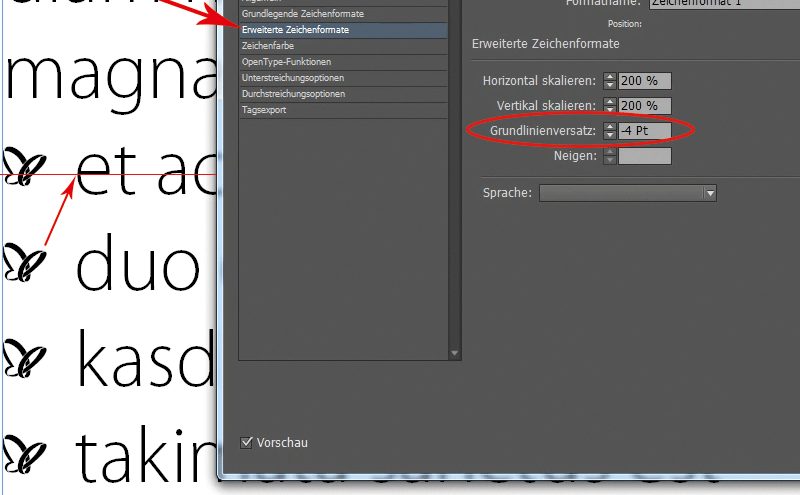
Und ich sage: Den Grundlinienversatz möchte ich noch etwas niedriger halten. Achtet mal auf die Bullets, während ihr den Grundlinienversatz bearbeitet (Vorschau muss aktiviert sein). Ich fange bei minus 2 an und klicke auf den Pfeil nach unten, bis bei minus 4 das Logo mittig ausgerichtet ist.
So kann ich nämlich auch sehr einfach meine Aufzählungszeichen in der Größe verändern. Ihr kennt das vielleicht, wenn ihr Vierecke habt oder diese kleinen Bullets: Manchmal sind die so groß, manchmal sind sie so klein, und passt gar nicht so richtig, dann verschachtelt das Ganze hier mit einem Zeichenformat und ihr könnt ganz einfach über das Zeichenformat die Größe eures Bullets auch noch steuern.
Ich finde, IndyFont ist eine coole Sache, weil man dadurch Initialen, Aufzählungszeichen oder andere Sachen direkt direkt in seinem Layout im Fließtext verwenden kann, und ich glaube, die Pro-Version ist noch viel, viel cooler, weil man ganze Schriftsätze sehr bequem aufsetzen kann, aber auch hiermit, denke ich, kann man in seinem Layout sehr schöne Akzente setzen.
Ich hoffe, euch hat das Tutorial gefallen; bis zum nächsten Tutorial auf PSD-Tutorials.de.


