In diesem Training stellen wir uns einer klassischen Herausforderung des Agenturalltags, aber keine Angst: Es ist nicht das Tagebuch des täglichen Wahnsinns, das ich jetzt schreiben möchte, sondern es ist einfach nur die moderne Gestaltung einer Visitenkarte für ein fiktives Architekturbüro. Und neben dem Designprozess geht es natürlich auch darum, dass man solch eine Visitenkarte für eine ganze Belegschaft einer Firma erstellt.
InDesign ist ein superstarkes Programm und bietet dafür zahlreiche Automatisierungshilfen, wodurch der Workflow um ein Vielfaches beschleunigt wird. Und genau solche Automatisierungshilfen machen wir uns zunutze – ganz konkret geht es um die Datenzusammenführung bei Visitenkarten. Damit ist es hinterher möglich, mit einem Klick Visitenkarten im großen Stil zu erstellen, ob für 10 Leute, 20 Leute, 50, 100 oder gar Tausend oder mehr – alles kein Problem.
Im letzten Teil des Trainings gehe ich dann noch darauf ein, wie so etwas aufbereitet wird, damit wir das auch konform an die Druckerei des Vertrauens übermitteln können. In meinem Fall beziehe ich mich auf viaprinto und werde im Detail klären, was beim Export wichtig ist: Welche Einstellungen müssen auf jeden Fall berücksichtigt werden und wie muss das finale Produkt aufbereitet werden, damit wir es dann hochladen können?
Dokument anlegen – auf Vorgaben der Druckerei achten!
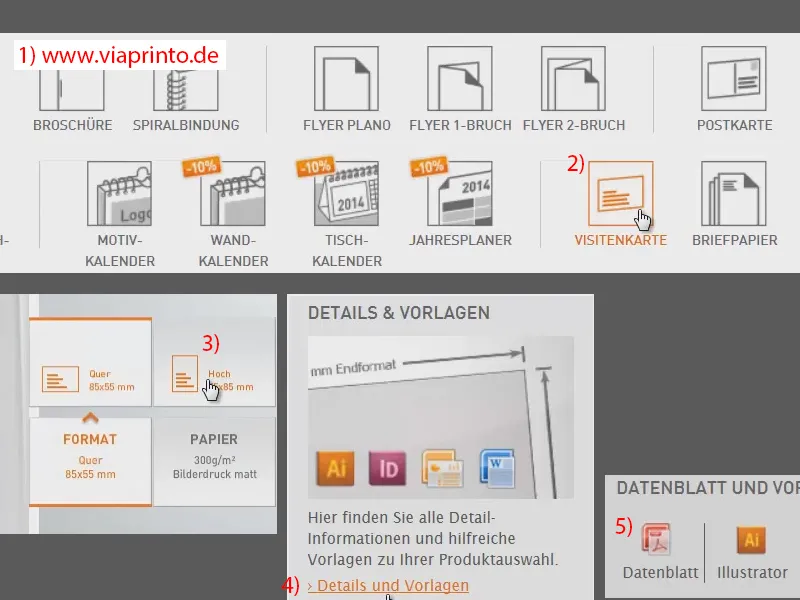
Bevor wir loslegen, müssen wir in Erfahrung bringen, was denn unsere Druckerei für Bestimmungen bereithält. Daher besuchen wir die Website von viaprinto (1). Hier gehen wir mal auf die Visitenkarte (2) und wählen das Hochformat (3). Hier schauen wir in die Details und Vorlagen (4) und öffnen das Datenblatt (5).
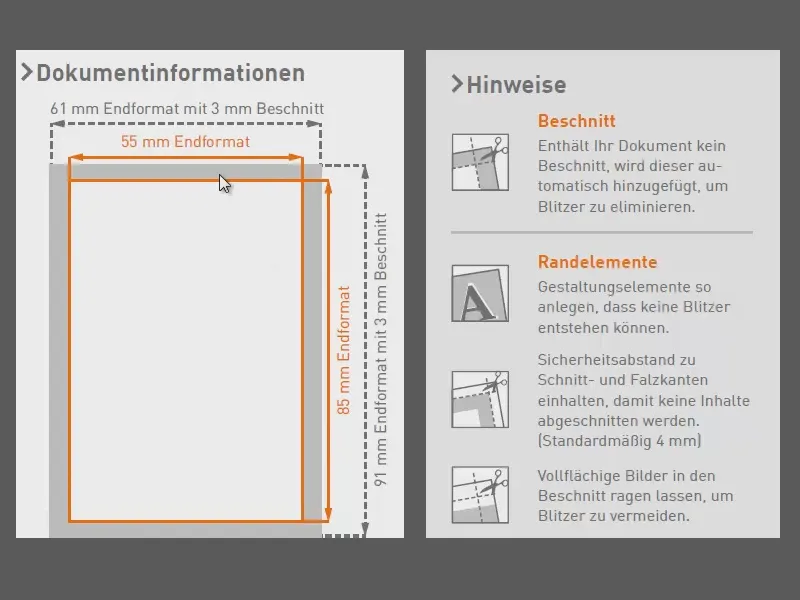
Das sind die Bestimmungen: Das Endformat umfasst also 55 mm mal 85 mm. Zusätzlich verlangt viaprinto aber eine Beschnittzugabe von 3 mm, das ist der grauschattierte Bereich, quasi ein Zusatz zu dem finalen Produkt, denn im Schneideprozess sorgt dieser dafür, dass keine Blitzer entstehen oder sonstige unschöne Überraschungen auf uns warten. Deswegen also 3 mm Beschnitt zugeben.
Ansonsten macht uns viaprinto darauf aufmerksam, dass wir Gestaltungselemente so anlegen, dass, wie gesagt, keine Blitzer entstehen, aber auch, dass wir einen Sicherheitsabstand zu Schnitt- und Falzkanten einhalten, hier wollen sie 4 mm haben. „Vollflächige Bilder in den Beschnitt ragen lassen“, ebenfalls um Blitzer zu vermeiden. Ihr seht schon: Blitzer sind nicht nur auf der Straße ungern gesehene Gäste, auch im Druckbereich stören sie einfach nur und sollten vermieden werden.
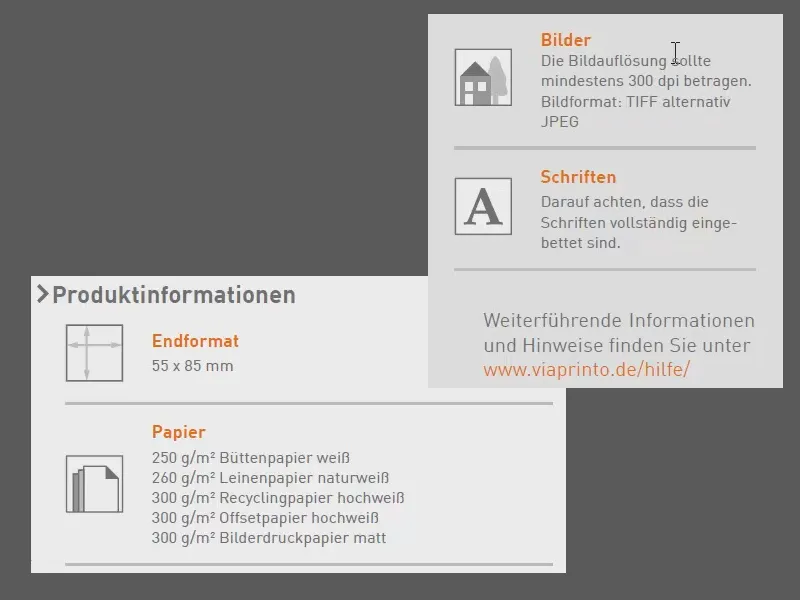
Ansonsten können wir hier noch mal die Produktspezifikationen näher betrachten und auch die 300 dpi sollten wir berücksichtigen, sofern wir Bilder verbauen wollen.
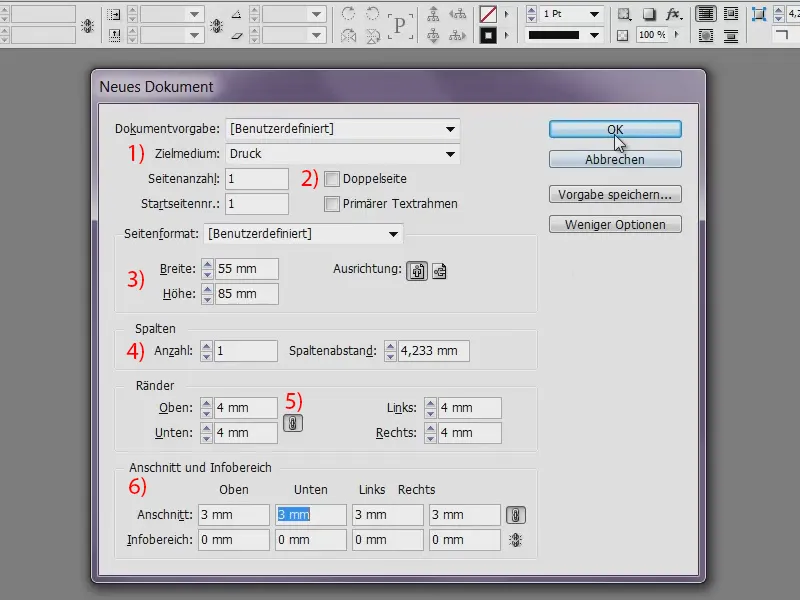
Gehen wir also zu InDesign und erstellen das Dokument. Datei>Neu>Dokument… Das Zielmedium ist für den Druck vorgesehen (1), eine Doppelseite brauchen wir nicht (2). Das Seitenformat definieren wir neu: 55 mm in der Breite und 85 mm in der Höhe (3). Eine Spalte ist okay (4). Die Ränder stellen wir über das Kettensymbol alle gleich (5). Hier geben wir 4 mm an jedem Rand ein, wie von viaprinto nahegelegt. Und dann geben wir an allen Seiten noch einen Anschnitt von 3 mm dazu (6). Das könnte man jetzt auf diese Art und Weise machen, dann wäre auf jeden Fall alles richtig, aber ich möchte euch an dieser Stelle noch einen alternativen Weg zeigen …
Der führt wiederum auf die Website der Druckerei (1), denn dort haben wir die Möglichkeit, solche Vorlagen ganz bequem herunterzuladen. Das finde ich ziemlich praktisch, wenn man sich nicht damit beschäftigen möchte, wie, was, wo angelegt werden soll: Einfach auf InDesign klicken (2), die Datei speichern und extrahieren. Die IDML-Datei öffne ich …
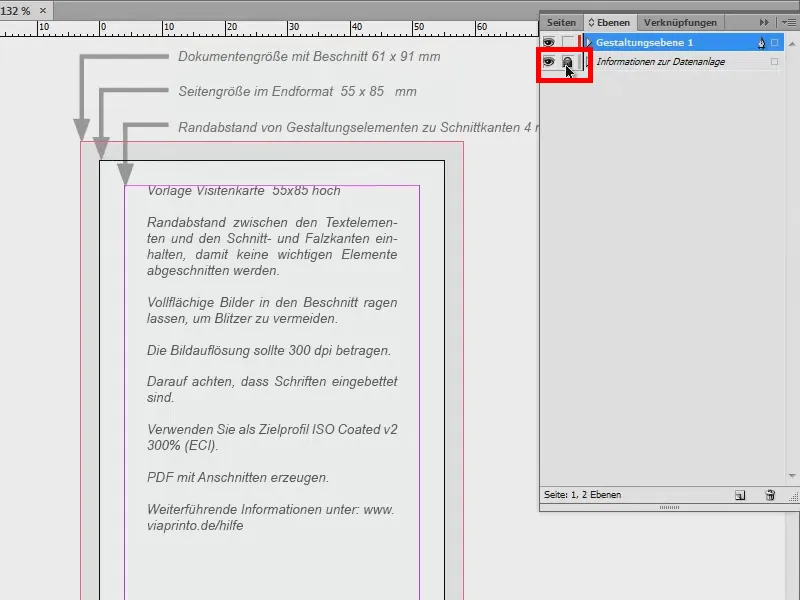
… und siehe da: viaprinto hat sich für uns die Mühe gemacht, uns alles abzunehmen. Das ist auch ziemlich praktisch, denn da spart man sich den ganzen Anlegungsprozess. Natürlich müsst ihr die Informationen, die jetzt hier zu sehen sind, nicht alle löschen – viaprinto hat das auf eine andere Ebene gelegt. Wir können das Ganze entriegeln und über das Augensymbol einfach ein- …
… und ausblenden. So haben wir die Spezifikationen noch einmal parat. Ist ganz praktisch, lasse ich auch mal so. Und mit diesem Rohling kann das Design starten.
Farben definieren
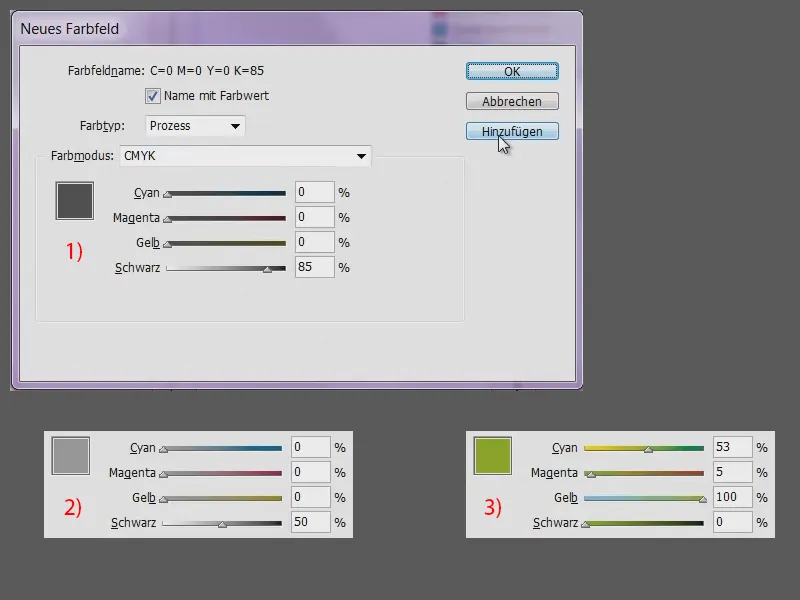
Was natürlich nicht fehlen darf, sind erst mal die Hausfarben: Dafür legen wir uns über die Farbpalette drei neue Farbfelder an. Menü Neues Farbfeld…
Wir bewegen uns ja hier im CMYK-Farbraum, weil wir das Ganze für den Druck aufbereitet haben. Zunächst definieren wir mal zwei Grautöne: Bei Schwarz gehen wir auf 85 % und fügen den hinzu (1). Dann nehme ich ein etwas zarteres Grau mit 50 % Schwarz und füge auch das hinzu (2). Als Nächstes noch ein saftiges Apfelgrün: Cyan auf 53 %, Magenta au 5 %, Gelb auf 100 % und Schwarz auf 0 % (3). Hinzufügen. Und dann haben wir unsere Farben.
Hilfslinien anlegen
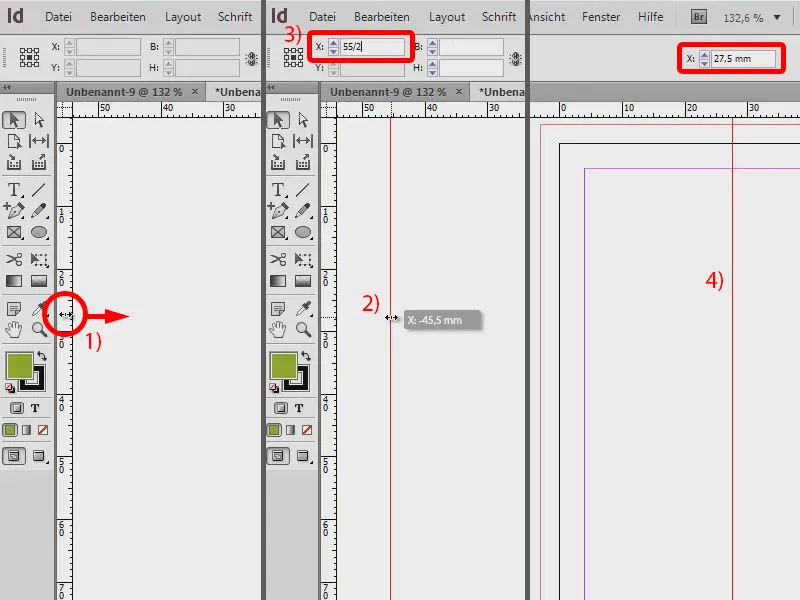
Als Nächstes ist es wichtig, dass wir auch mit Hilfslinien arbeiten. Auf der Vorderseite möchte ich nur zwei Hilfslinien haben, die mir helfen sollen, den Kernpunkt bzw. die exakte Mitte zu definieren. Dafür kann ich mit meinem Cursor auf das Lineal gehen, die Maustaste gedrückt halten und die Hilfslinie herausziehen (1). Die lasse ich erst einmal fallen (2) und hier oben im Menü (3) definiere ich die X-Achse genau auf die Mitte, indem ich einfach „55/2“ eingebe. Damit haben wir in der Vertikalen genau die Mitte getroffen (4).
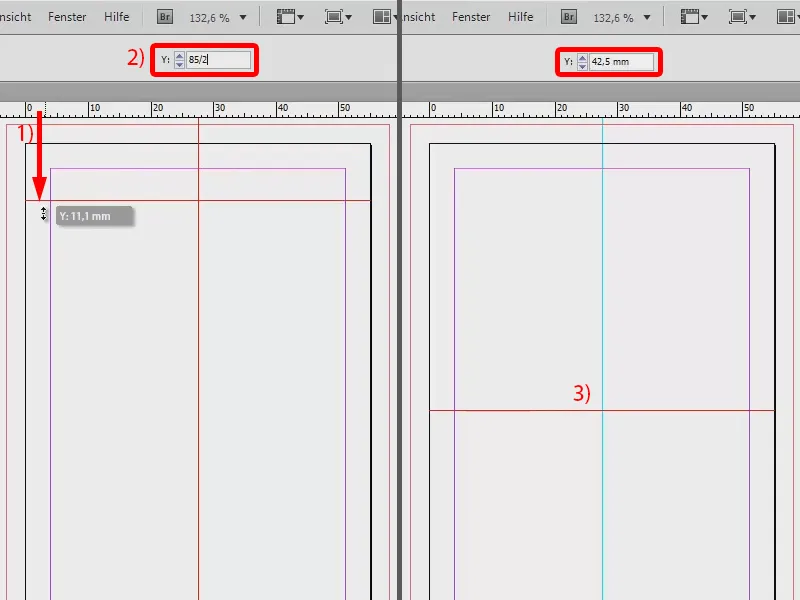
Das Gleiche mache ich jetzt horizontal: Auf das Lineal klicken, eine Hilfslinie rausziehen (1) und bei der Y-Achse „85/2“ eingeben (2).
Damit haben wir nun zwei Hilfslinien, die sich im Mittelpunkt der Seite kreuzen (3).
Schräge Flächen erstellen
Jetzt brauchen wir natürlich Elemente, um das Layout zu füllen. Dazu noch mal ein kurzer Blick auf den Entwurf: Auf der Vorderseite sind Flächen mit diagonalen Kanten verbaut, aber auch gerade Flächen, das Logo … Widmen wir uns zunächst den Flächen.
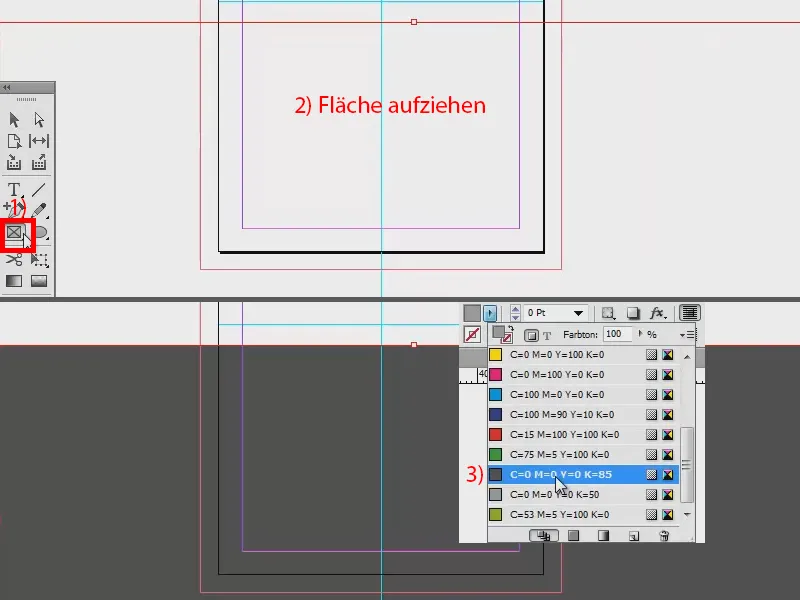
Dazu zoome ich ein bisschen raus, das geht übrigens mit Alt und Mausrad, damit zoomt ihr immer ganz bequem an die Stelle, wo der Mauszeiger ist. Ich wähle mein Rechteckrahmen-Werkzeug (1) und ziehe eine große Fläche auf (2), die ich mit der Farbe Anthrazit fülle (3).
Dazu eine Kontur, und zwar im Apfelgrün (1) mit 3 Pt (2).
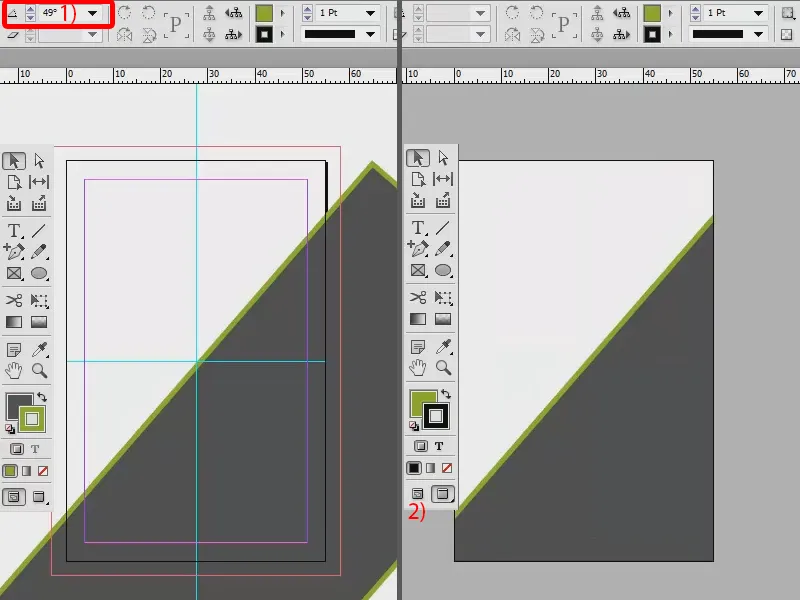
Jetzt müssen wir das Ganze nur noch in die Schräglage versetzen und da kann man hier oben einen Neigungswinkel definieren: 49° (1). Dann schiebe ich das noch ein bisschen genauer hin.
Wenn ich auf W drücke, ändere ich auch diese Ansicht (2) und kann das auch besser beurteilen, ohne den Rest zu sehen, der ja gar nicht mitgedruckt wird.
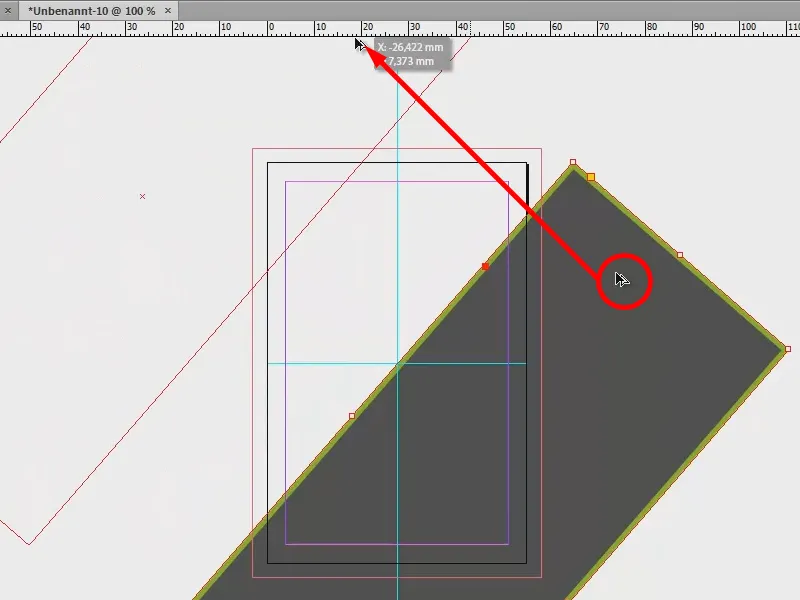
Das Gleiche brauchen wir auch hier oben, deswegen erstelle ich eine Dublette davon. Ich markiere das Objekt, halte die Alt-Taste gedrückt. Jetzt habe ich einen Doppelpfeil und dieser Doppelpfeil verrät mir, dass er eine Kopie erstellen wird. Jetzt ziehe ich mit gedrückter Maustaste das Objekt einmal an die linke obere Ecke.
Schon haben wir unsere schönen, diagonalen Linien verbaut.
Balken erstellen
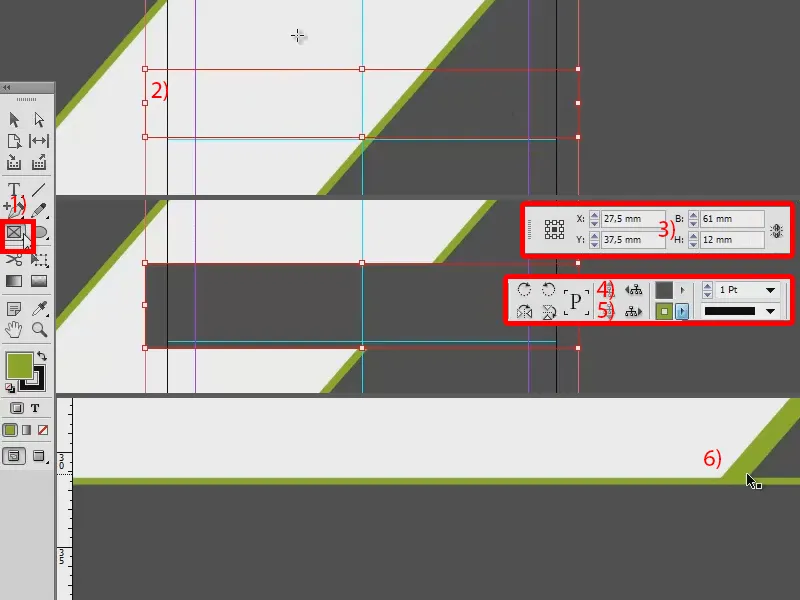
Jetzt schauen wir uns den mittleren Steg an. Dazu erstelle ich mit dem Rechteckrahmen-Werkzeug (1) wieder ein Rechteck, ziehe das hier auf (2) und gebe bei Höhe 12 mm ein (3). Dazu die Farbe, das dunkle Grau (4). Jetzt brauchen wir noch eine Kontur, nämlich die gleiche, die wir bei den anderen Flächen haben (5). Wenn ich auf das Rechteck jetzt aber einfach nur die Kontur anwende, dann haben wir den unschönen Effekt, dass hier (6) die Kontur durchbrochen wird. Das wollen wir so nicht.
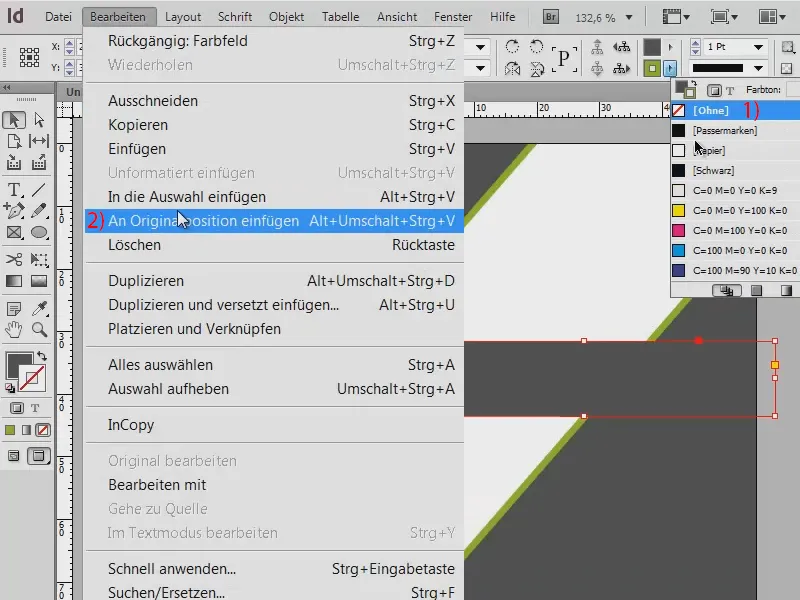
Deswegen ein Trick: Ich nehme die Kontur wieder weg (1), kopiere das Rechteck mit Strg + C in die Zwischenablage und füge es an der Originalposition wieder ein (2, Bearbeiten>An Originalposition einfügen).
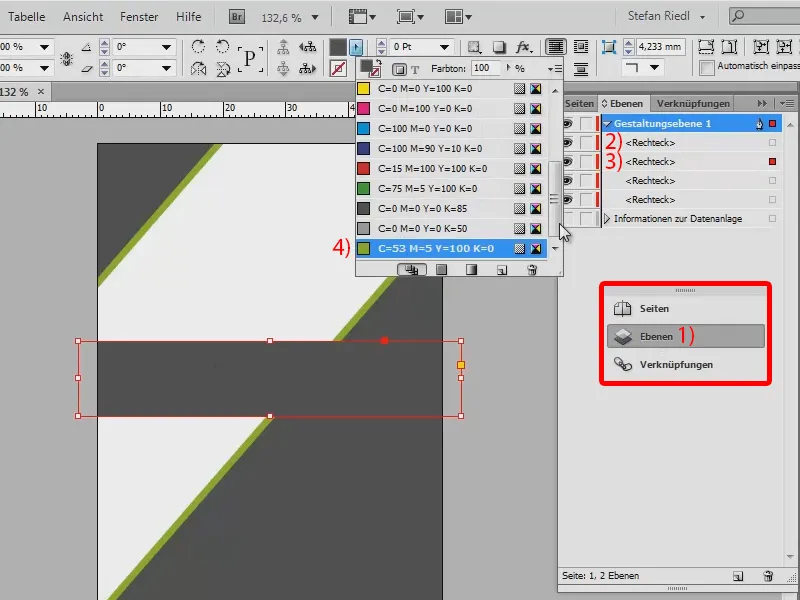
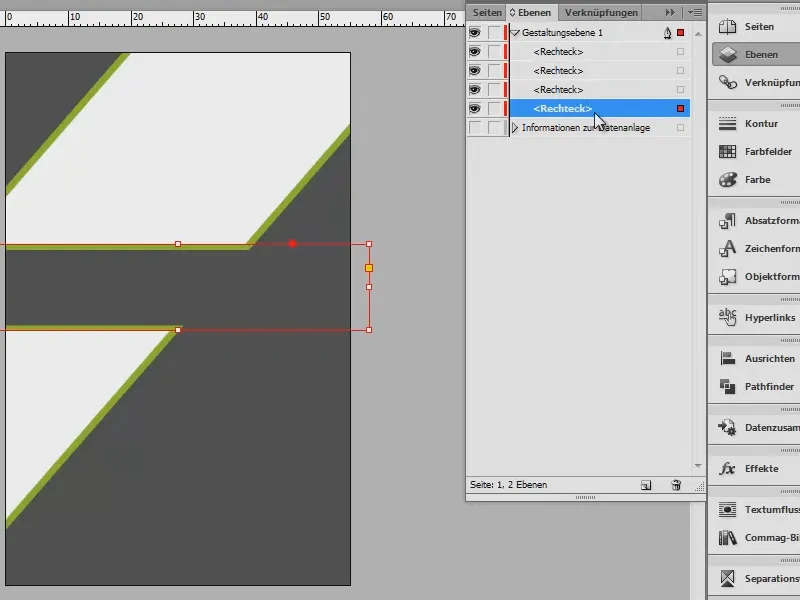
Jetzt haben wir also eine Dublette, das heißt, zweimal liegt das Objekt direkt übereinander. Auf den Ebenen (1) kann ich das genau beobachten: Das ist das vordere Rechteck (2), das ist das hintere (3). Und das ändere ich jetzt in der Farbe auf Grün (4).
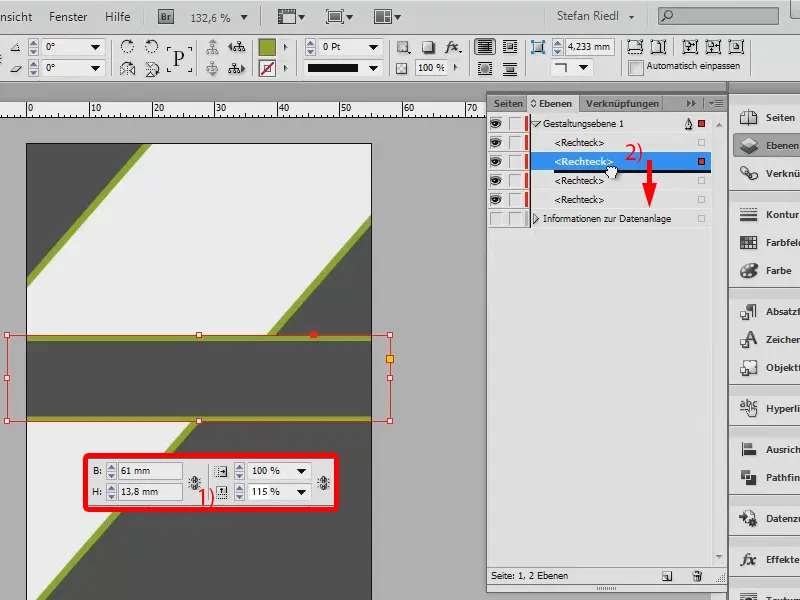
In der Höhe gehe ich auf 115 % (1). Das Ergebnis: Es durchbricht schon wieder das Dreieck.
Jetzt haben wir aber den Vorteil, dass wir die Ebenen-Hierarchie noch einmal ändern können. Ich wähle das hintere Rechteck aus und schiebe es in den Hintergrund (2).
Und damit haben wir saubere, schöne Kanten, wie wir es uns vorgestellt haben.
Logo erstellen: Grundelemente
Jetzt müssen wir dem Ganzen natürlich mal eine Identität geben. Dafür erstellen wir ein Logo. Das ist gar nicht so schwierig, wie das aussieht. Hier noch mal der Entwurf.
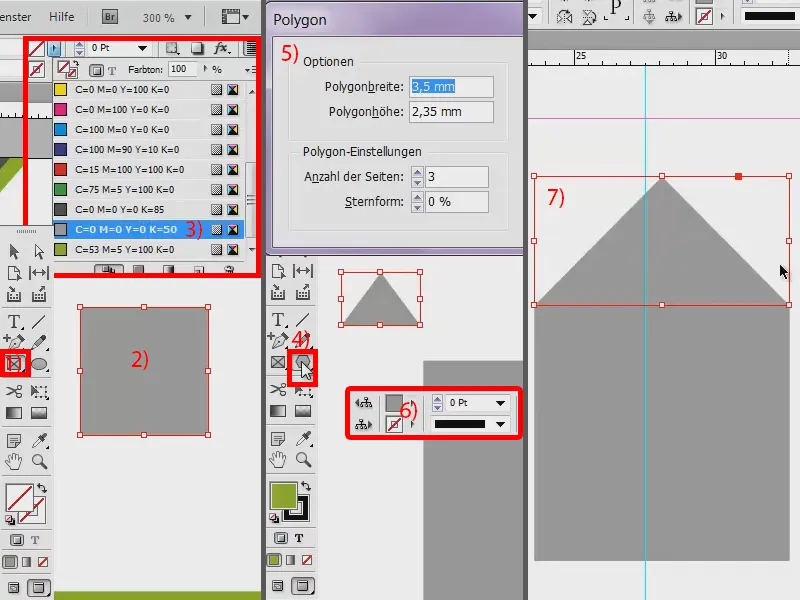
Wir fangen mit einem Rechteck an (1 und 2). Dem weise ich eine Farbe zu (3). Über das Polygon-Werkzeug (4) erstelle ich ein Dreieck. Dafür einmal ins Dokument klicken und es öffnet sich das Fenster Polygon (5). Anzahl der Seiten ist 3, mit OK bestätigen. Die Kontur nehmen wir raus, Farbe wird auf Grau gestellt (6). Dann setzen wir das hier linksbündig an und ziehen es auf (7).
Das Rechteck ist mir zu groß, das Dreieck ziehe ich auch noch etwas schmaler (1).
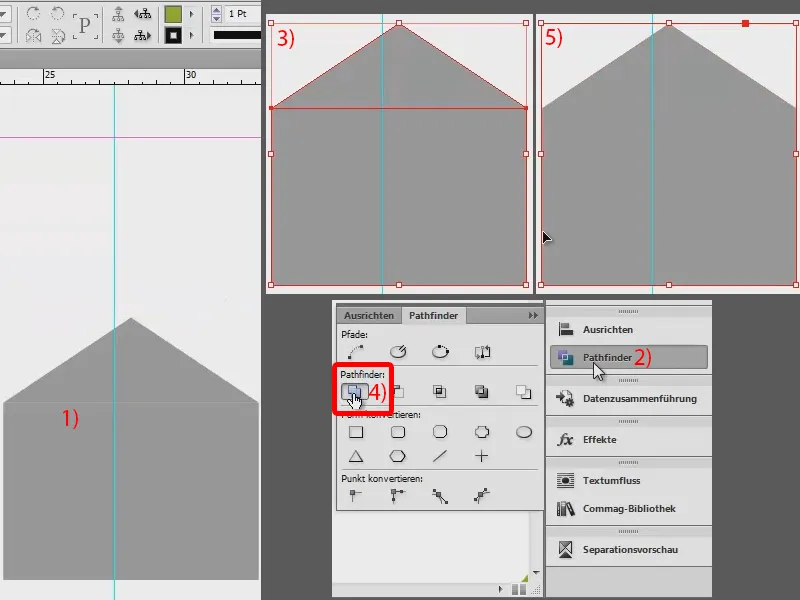
Jetzt kommt der Pathfinder zum Einsatz. Der ist ziemlich praktisch, wenn es darum geht, zwei Objekte miteinander gänzlich zu verbinden. Den Pathfinder habe ich hier in der Palette (2), aber den findet ihr auch über Fenster>Objekt und Layout>Pathfinder.
Ich markiere beide Objekte (3). Und jetzt klicke ich im Pathfinder auf dieses Symbol (4), welches dafür steht, dass beide Objekte zu einer Summe verschmelzen sollen, das ist quasi eine Addition beider Elemente. Schon ist unser Haus fertig (5). Das schiebe ich erst mal auf die Seite.
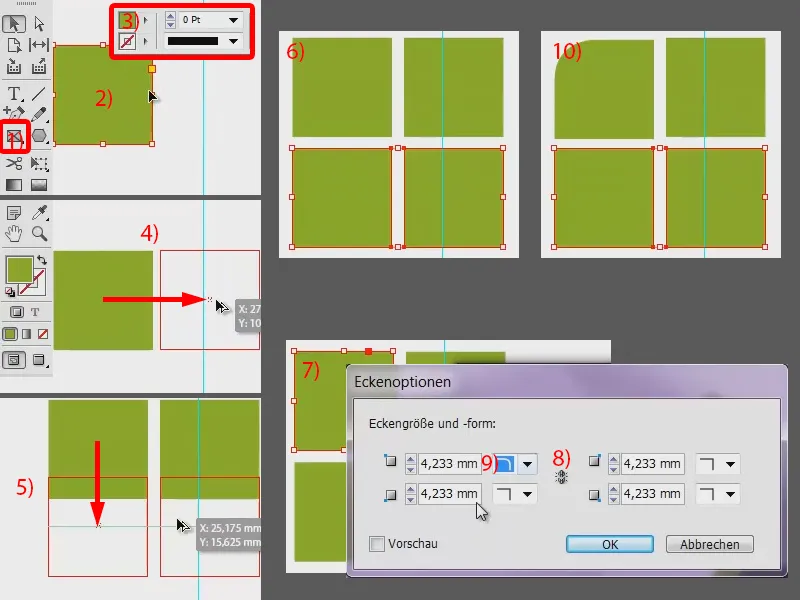
Und jetzt gestalten wir den Hintergrund. Dazu ziehe ich mit dem Rechteckrahmen-Werkzeug (1) ein Rechteck auf (2), auch mit gedrückter Shift-Taste, damit die Kantenlängen identisch sind. Dem Rechteck gebe ich die Farbe Grün (3). Davon erstelle ich eine Dublette (4) und von beiden dann noch mal (5).
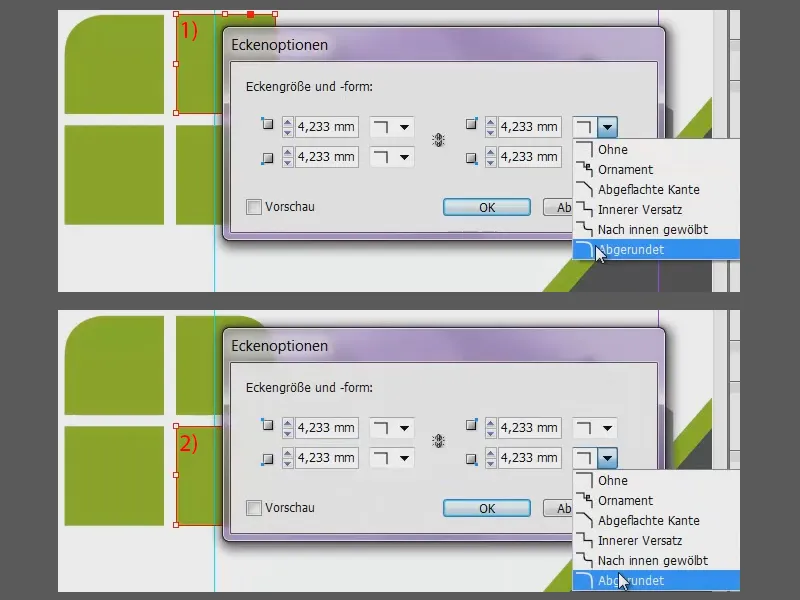
Und diesem „Windows-Fenster“ (6), wie es fast aussieht, weise ich jetzt noch Eckenoptionen zu (Objekt>Eckenoptionen…). Wir sind erst mal links oben in dem Rechteck (7). Gebt Obacht, dass das Kettensymbol deaktiviert ist (8). Hier wählen wir einfach eine abgerundete Ecke (9) und schon ist diese vorhanden (10).
Das Gleiche machen wir rechts oben (1), rechts unten (2) und links unten (nicht im Bild dargestellt).
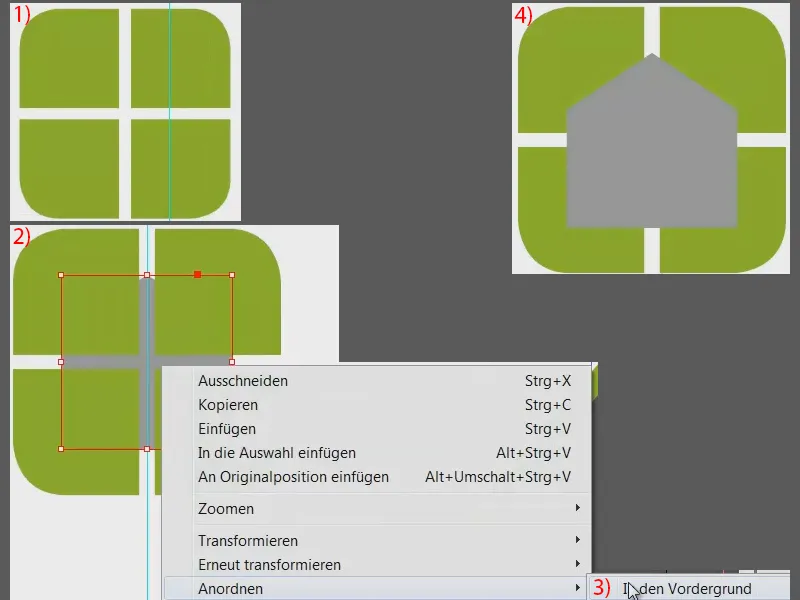
Damit haben wir die vier abgerundeten Rechtecke (1). Ein bisschen größer können die sein (2). Ich richte die Rechtecke in der Mitte an der blauen Hilfslinie aus (2). Das Haus kommt einmal drauf (2) und in den Vordergrund (3 und 4).
Logo erstellen: Pathfinder nutzen
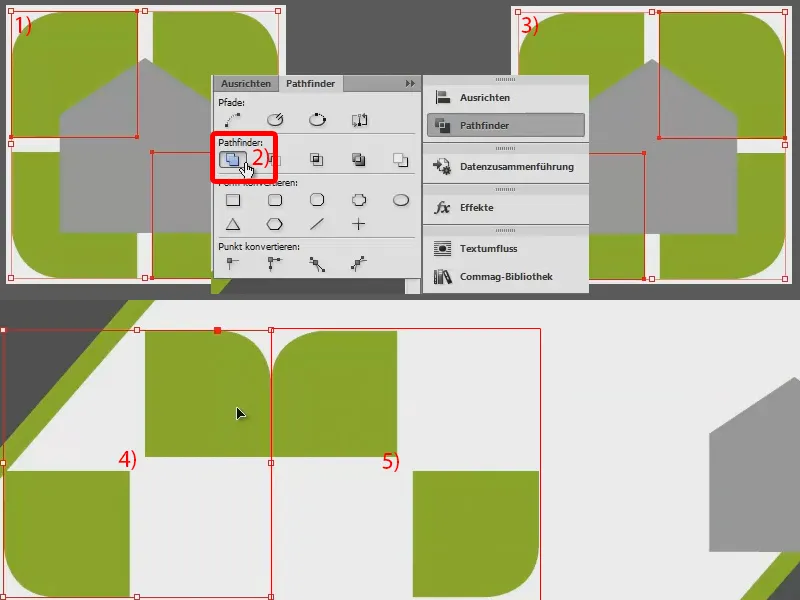
Jetzt zerschneiden wir das Ganze. Dazu brauchen wir auch wieder den Pathfinder und wir müssen anfangen, einzelne Gruppen noch einmal zusammenzufassen, nämlich: Links oben und rechts unten (markieren wie in 1) soll über den Pathfinder zu einer Einheit verschmelzen (2). Ebenso rechts oben und links unten (markieren wie in 3 und dann 2 drücken).
Wenn man das jetzt verschiebt, sieht man: Das ist ein eigenes Objekt geworden (4) und auch das (5). Mit Strg + Z bewege ich wieder alles an die richtige Position zurück.
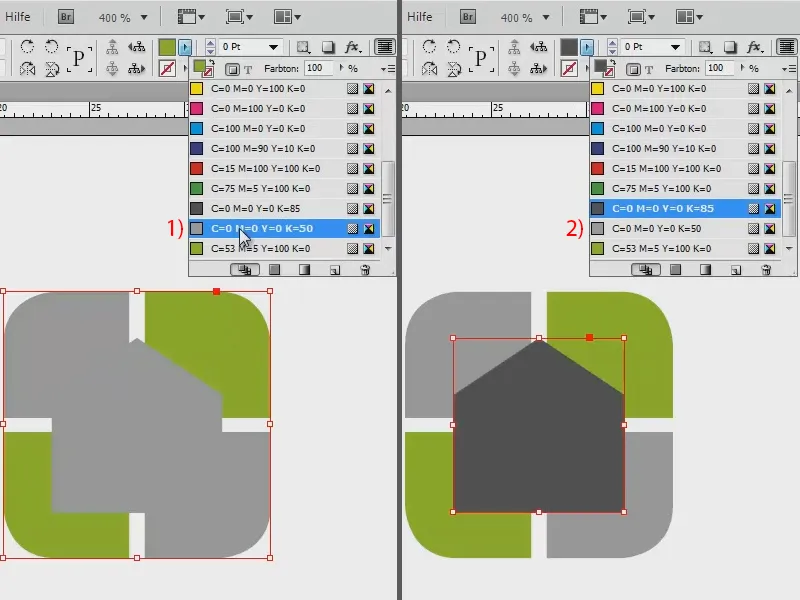
Und wozu jetzt zwei Hintergrundelemente? Das liegt daran, dass wir zwei verschiedene Farben verwenden möchten: Links oben und rechts unten sollen in einem zarten Grau (1) erscheinen. Die anderen beiden bleiben grün. Von dem Haus ändere ich mal die Farbe (2), sonst verwirrt das ein bisschen.
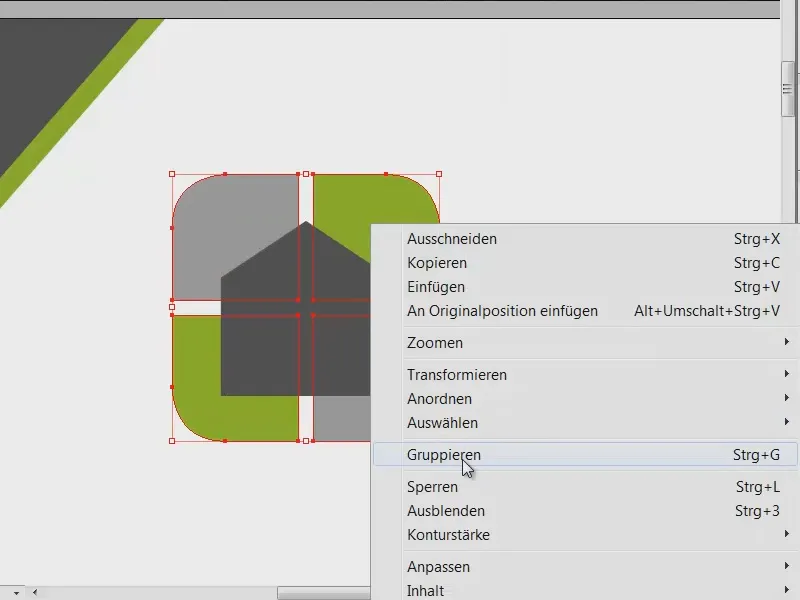
Beide Objekte im Hintergrund markiere ich und ich gruppiere sie. Damit ist das eine geschlossene Einheit, nur das Haus steht noch separat.
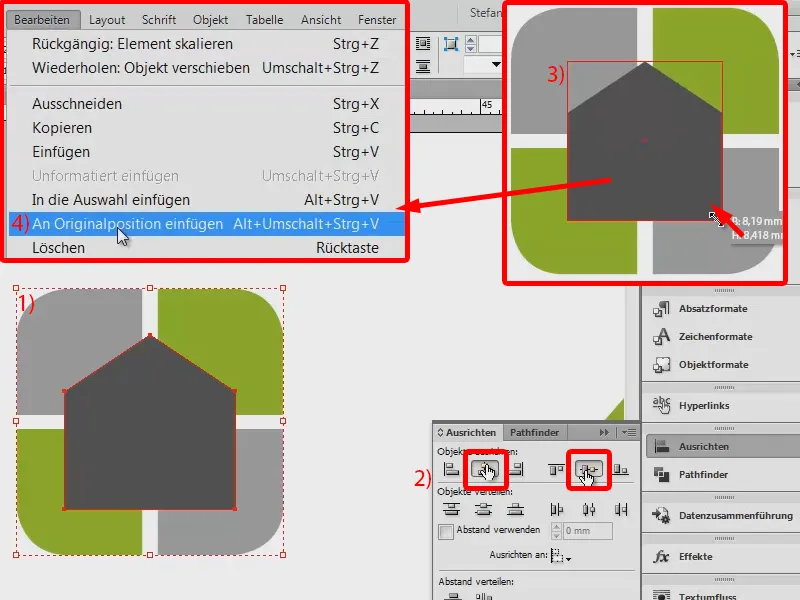
Und das richten wir jetzt mittig aus: Mit Shift beide Objekte anwählen (1), dann über Ausrichten und mit diesen zwei Buttons (2) mittig zentrieren. Das Haus war schon fast mittig ausgerichtet, jetzt möchte ich es aber noch ein bisschen kleiner haben. Also: Strg + Shift + Alt lässt das Ganze am Mittelpunkt ausgerichtet schrumpfen, wenn ich das in der Ecke kleiner ziehe (3).
Davon erstelle ich noch eine Kopie: Strg + C, dann Bearbeiten>An Originalposition einfügen (4). Jetzt haben wir zwei Häuser.
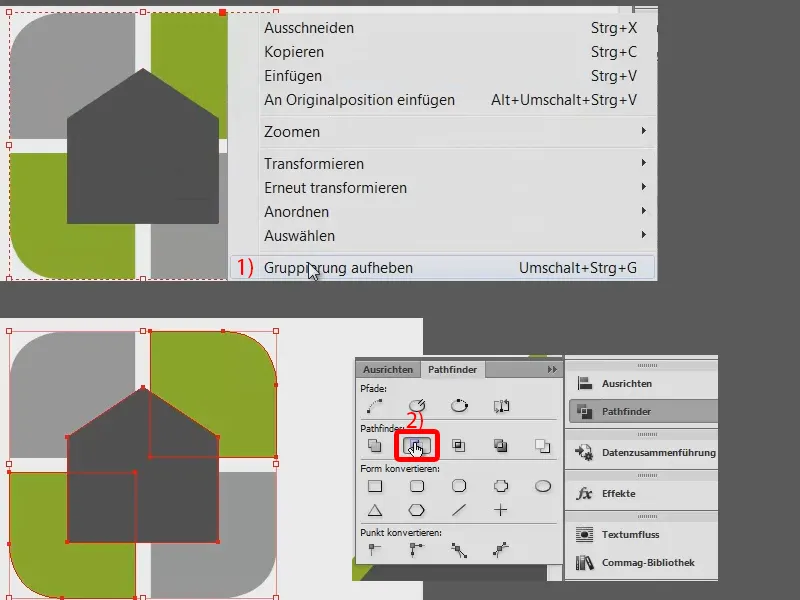
Die Gruppe hebe ich noch einmal auf (1), denn jetzt kann ich das Haus über den Pathfinder von der grünen Fläche einfach abziehen (Haus und grüne Flächen markieren, dann 2 drücken).
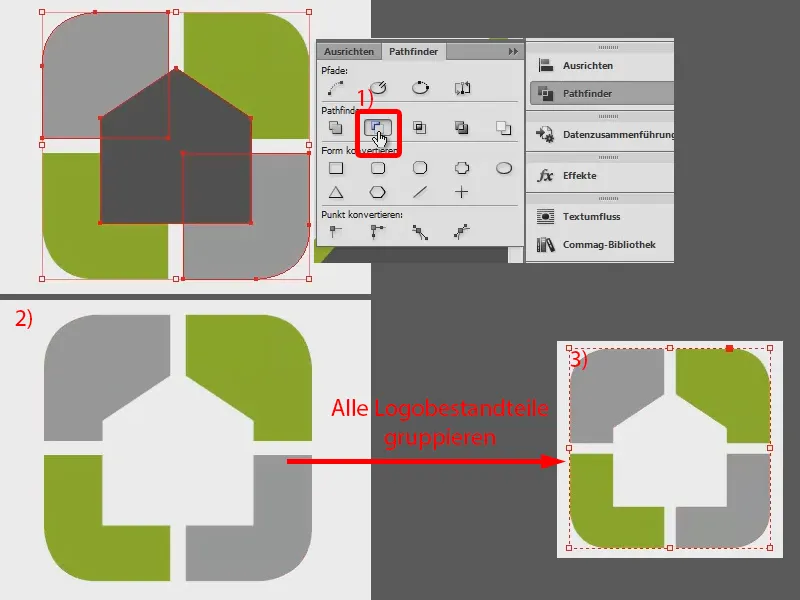
Und das Haus darunter kann ich von der grauen Fläche abziehen (1). Schon haben wir unser schönes Logo, wie wir es uns vorgestellt haben (2). Das Ganze markiere ich noch mal und fasse es als Gruppe zusammen (3).
So sieht das alles aus. Und das Logo haben wir jetzt als eine Gruppe, können sie beliebig duplizieren, skalieren oder kopieren.
Text hinzufügen
Jetzt geben wir dem Kind noch einen Namen. Dazu ziehe ich einfach ein Textfeld auf, schön groß. Ich nehme als Schrift die Akko Rounded Pro und schreibe rein: „hausfiktiv das architekturbüro“. Der Eigenname wird schön groß dargestellt, nämlich mit 15 Pt. Und das darunter auf 7,3 Pt. Das habe ich bewusst so gewählt, damit sich die zweite Zeile in der Breite in etwa an der ersten Zeile orientiert.
Das Ganze schiebe ich hier unten hin. Ich richte mich in diesem Beispiel an der blauen Linie aus (1). Mit einem Doppelklick auf den Anfasser hier unten (2) wird das auf die richtige Größe transformiert. Mit Strg + A markiere ich den Text und zentriere ihn (3).
Jetzt richte ich das Ganze noch mittig aus: Ich habe mein Textfeld markiert (1) und dahinter den Steg (2). Über Ausrichten kann ich es schön in die Mitte setzen (3). Und jetzt setze ich das „haus“ nur noch in ein saftiges Grün und den Rest in ein strahlendes Schneeweiß (4).
Grafiken platzieren
So sieht das Ergebnis momentan aus. Zum Schluss fehlen hier eigentlich nur noch unsere illustrativen Elemente. Über Datei>Platzieren…
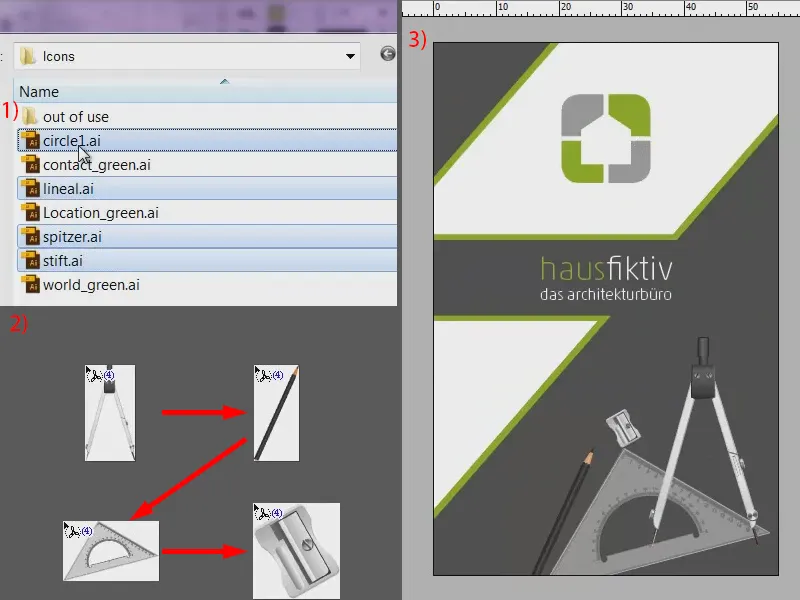
… wähle ich die Grafiken aus: Den „Stift“, den „Spitzer“, das „Lineal“ und den „Zirkel“ (1). Die Elemente habe ich jetzt alle im geladenen Mauszeiger. Mit den Pfeiltasten switche ich durch die Elemente (2).
Das Lineal platziere ich unten, den Spitzer darüber, den Stift daneben und den Zirkel an diese Stelle. Den Stift schneide ich noch etwas an. Das sind übrigens alles Vektordateien, deshalb kann man sie auch beliebig skalieren. Damit ist die erste Seite fertig (3). Das Ganze speichern wir erst einmal ab.
Rückseite erstellen
Jetzt machen wir uns an die Rückseite. Auch dafür hat uns viaprinto schon eine zweite Seite angelegt. Mit dieser arbeiten im nächsten Schritt.
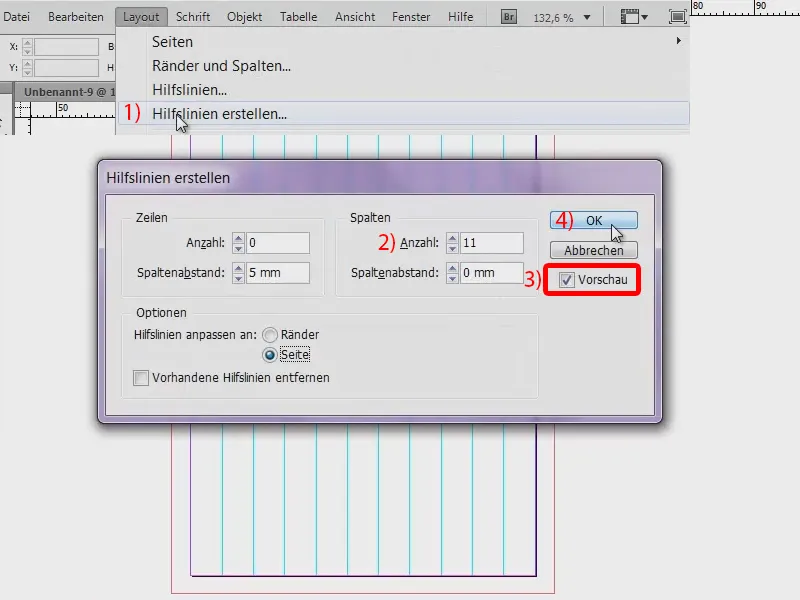
Ich erstelle wieder Hilfslinien. Hier etwas mehr, denn auf der Vorderseite war es ja so, dass die extrovertierte Dynamik irgendwo das Erscheinungsbild unterstreichen sollte, aber auf der zweiten Seite werden wir ein bisschen statischer vorgehen, da wir sehr viel Text haben. Also gehen wir über Layout>Hilfslinien erstellen… (1). Ich möchte elf Hilfslinien mit einem Spaltenabstand von 0 mm (2). Im Hintergrund ist das schon zu sehen, wenn man die Vorschau-Funktion aktiviert hat (3). Bestätigen (4). Daran können wir uns jetzt orientieren.
Hier noch mal die Vorlage, die wir nachbauen möchten.
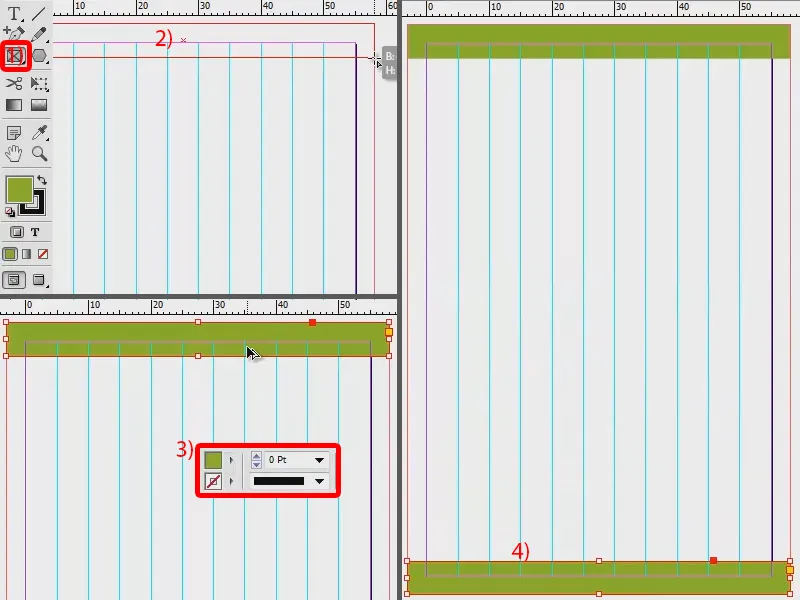
Wir beginnen mit den großen grünen Balken oben und unten. Dazu nehme ich ganz einfach wieder das Rechteckrahmen-Werkzeug (1), setze an der Beschnittkante oben an, ziehe ein Rechteck auf (2) und fülle es mit der Farbe Grün (3). Mit Alt und Shift ziehe ich eine Dublette davon an den unteren Rand (4).
Als Nächstes brauchen wir natürlich noch unsere dunkelgraue Box, die ich von Hand aufziehe. Einmal in Farbe tränken und fertig (1).
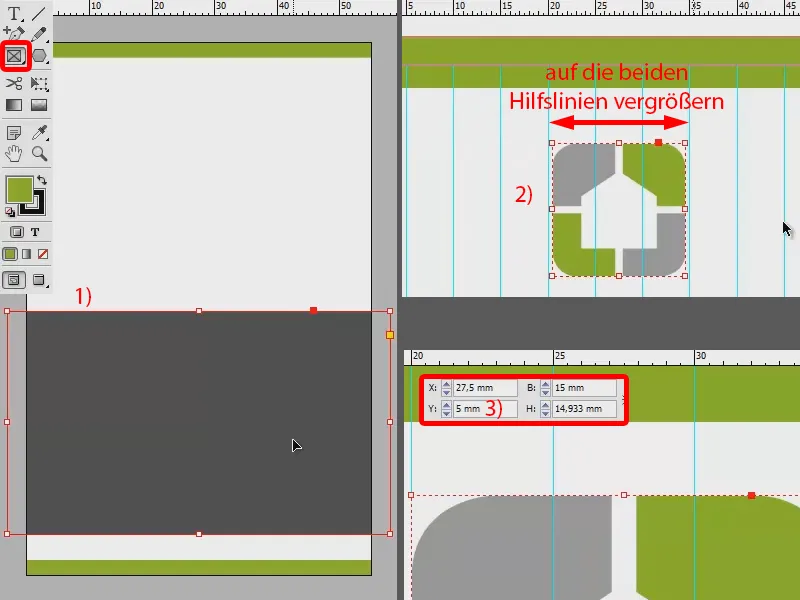
Von der ersten Seite klauen wir uns das Logo. Strg + C, und dann auf Seite zwei einfügen (Bearbeiten>An Originalposition einfügen). Ich skaliere es noch ein bisschen größer, damit wir uns an den Hilfslinien orientieren (2). Die Oberkante richte ich auf 5 mm aus (3).
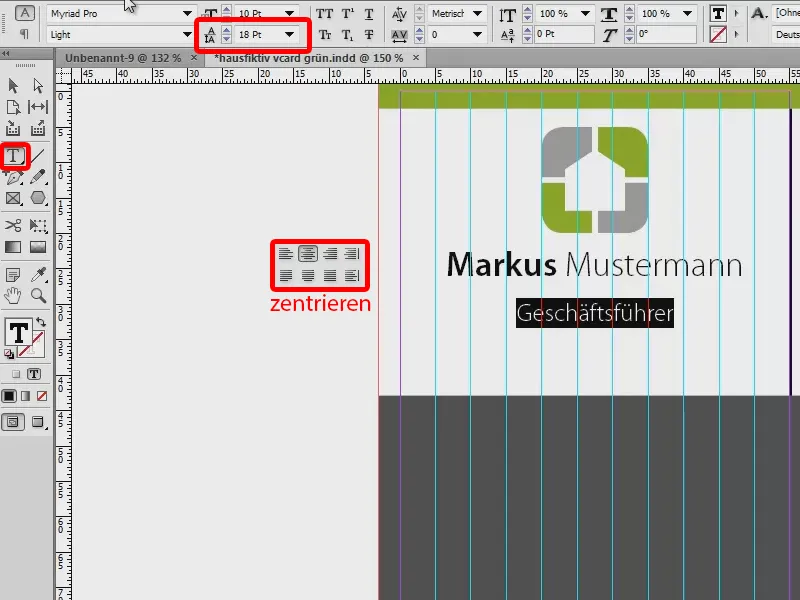
Mit dem Namen nähern wir uns schon so ziemlich dem Endergebnis. Ich ziehe ein Textfeld auf, ändere die Schrift auf Myriad Pro, da die Akko Rounded Pro nur für den Eigennamen verwendet wurde und für die Korrespondenz die Myriad Pro vorgesehen ist. Den „Markus Mustermann“ richte ich mittig aus und ich erhöhe den Wert für die Schriftgröße auf 14 Pt. Den Vornamen setze ich noch in Semibold, den Nachnamen in Light. Als Zeilenabstand gebe ich 18 Pt vor. Und in der nächsten Zeile hinterlege ich den „Geschäftsführer“ in 10 Pt.
Dann gibt es auch hier ein kleines, farbliches Highlight. Der „Geschäftsführer“ wird hellgrau. Den Namen setze ich in Dunkelgrau.
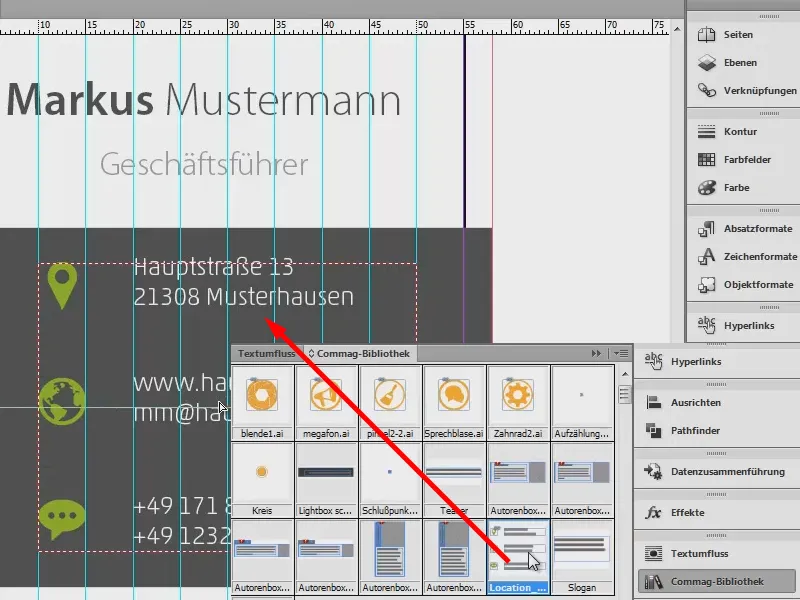
Weiter geht es mit den restlichen Adressdaten, die noch vorgesehen sind. Das mache ich mal im Schnelldurchgang, denn ich habe schon alles in meiner Bibliothek vorbereitet. Ich will euch ja nicht langweilen, wie ich das Ding anlege. Das sind im Grunde nichts weiter als Textfelder und ein paar Piktogramme dazu. Das könnt ihr in jedem Fall auch alleine. Einmal mittig ausgerichtet, schon sitzt das Ding.
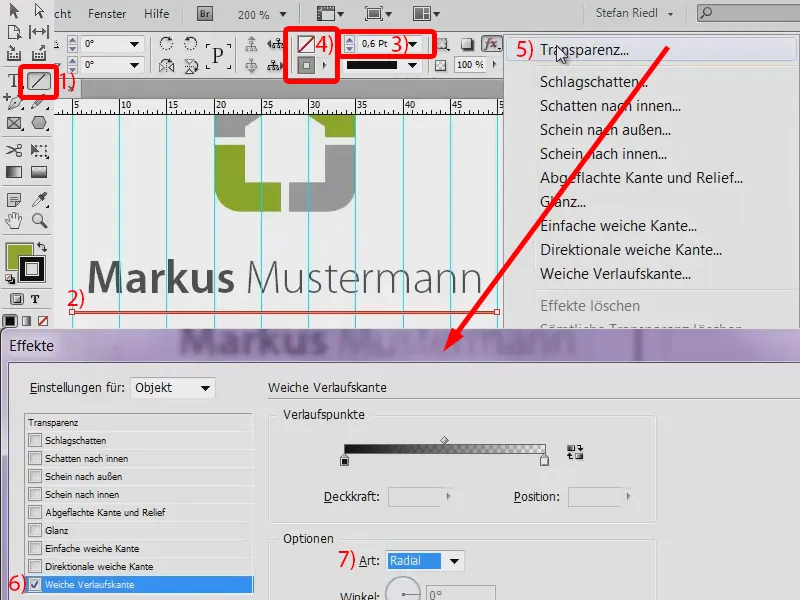
In unserer Vorlage haben wir ja noch diese zarten Linien, die dann wirklich zum Ende hin links und rechts in einem Verlauf ausufern. Das bauen wir jetzt nach: Wir nehmen das Linienzeichner-Werkzeug (1), halten beim Aufziehen der Linie die Shift-Taste gedrückt, wodurch wir eine gerade Linie erstellen (2). Die Dicke stelle ich auf 0,6 Pt (3). Farbe brauchen wir keine, es geht ja nur um die Kontur, die wir auf das zarte Grau anwenden werden (4).
Und jetzt aufgepasst: Wir rufen die Effekte-Palette auf (5) und hinterlegen eine Weiche Verlaufskante (6). Das Einzige, was wir hier ändern müssen, ist, dass wir die Art auf Radial (7) verändern. Bestätigen.
Und damit haben wir den Effekt. Von der Linie mache ich mir mit gedrückter Alt- und Shift-Taste eine Kopie, verschiebe die nach unten an die Position. Und dann eine zweite Kopie weiter unten.
Und damit sind wir auch mit dieser Seite fertig und unsere zwei Seiten sind erstellt.
Datenzusammenführung
Wie bekommen wir es jetzt hin, dass wir für eine Belegschaft von zehn Leuten die Visitenkarten nicht immer neu anlegen müssen, sondern dass wir das InDesign einfach mit einem Klick erledigen lassen?
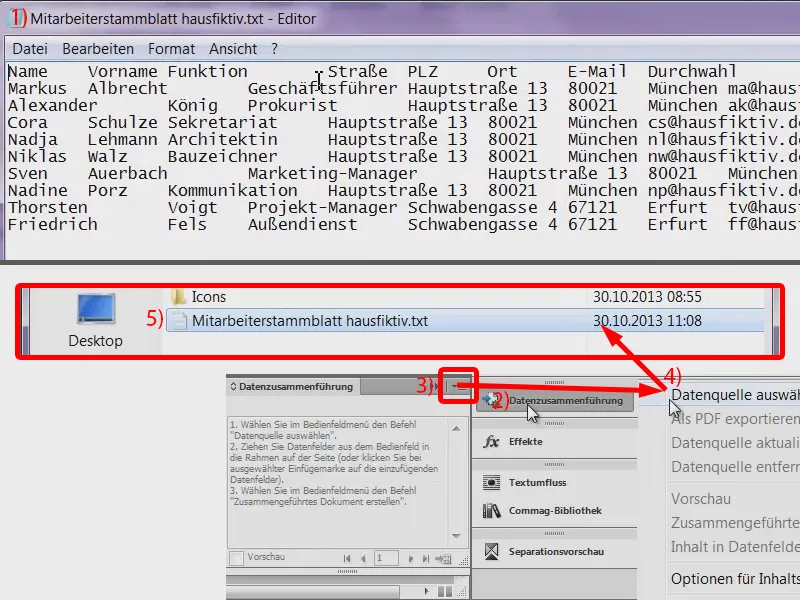
Ist im Grunde gar nicht so tricky. Das Einzige, was ihr dafür braucht, ist eine TXT-Datei mit allen Mitarbeiter-Stammdaten. Die habe ich hier (1): Da sind diverse Mitarbeiter mit einem Namen und Vornamen, einer Funktion, Straße, Postleitzahl, Ort, E-Mail und Durchwahl. Das Einzige, was hier besonders ist: Die Wörter sind mit Tab-Stopps voneinander getrennt und dann einfach fortlaufend nach unten aufgelistet sind.
In InDesign benutze ich jetzt die Datenzusammenführung (2). Wenn die bei euch nicht rechts in der Seite erscheint, dann könnt ihr sie ganz einfach über Fenster>Hilfsprogramme öffnen. Und dort können wir dann die Datenquelle auswählen (3 und 4): „Mitarbeiterstammblatt hausfiktiv.txt“ (5).
Jetzt erkennt er: Die erste Zeile ist also die Quellzeile und dort entnimmt er alle Bezeichnungen (1), „Name“, „Vorname“, „Straße“ und so weiter.
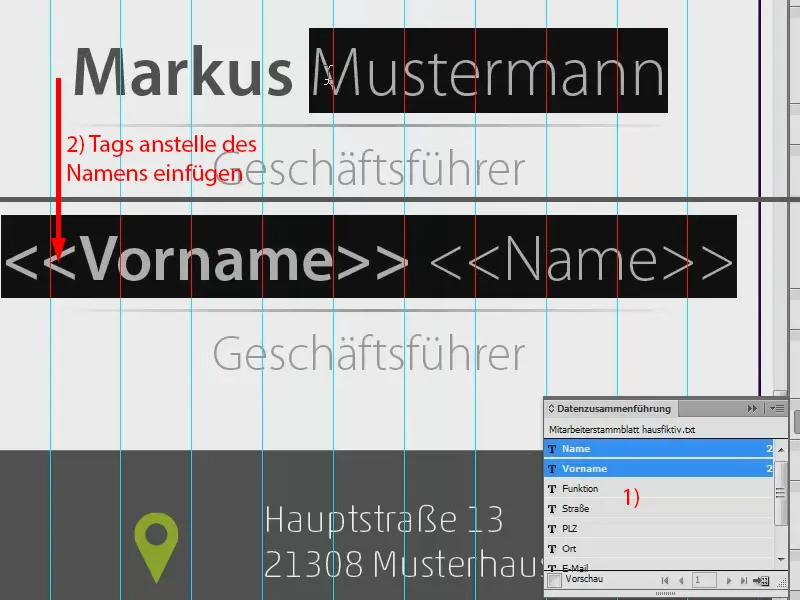
Jetzt müssen wir Folgendes machen: Wir markieren den „Mustermann“ und hinterlegen hier den Tag „Name“. Und bei „Markus“ hinterlegen wir den Tag „Vorname“.
Das ist jetzt ein bisschen groß, er zeigt uns einen Übersatztext an. Zu Demonstrationszwecken setze ich den Text daher mal auf 13 Pt, dann passt es schön in eine Zeile (2).
Den „Geschäftsführer“ holen wir uns auch. Das ist die „Funktion“. Und so geht das weiter mit der Straße, der Postleitzahl und der Stadt. Die Website bleibt gleich, die E-Mail tauschen wir mit dem „E-Mail“-Tag. Bei der Telefonnummer ergänzen wir hinten nur die Durchwahl. Damit haben wir alles Relevante hinterlegt.
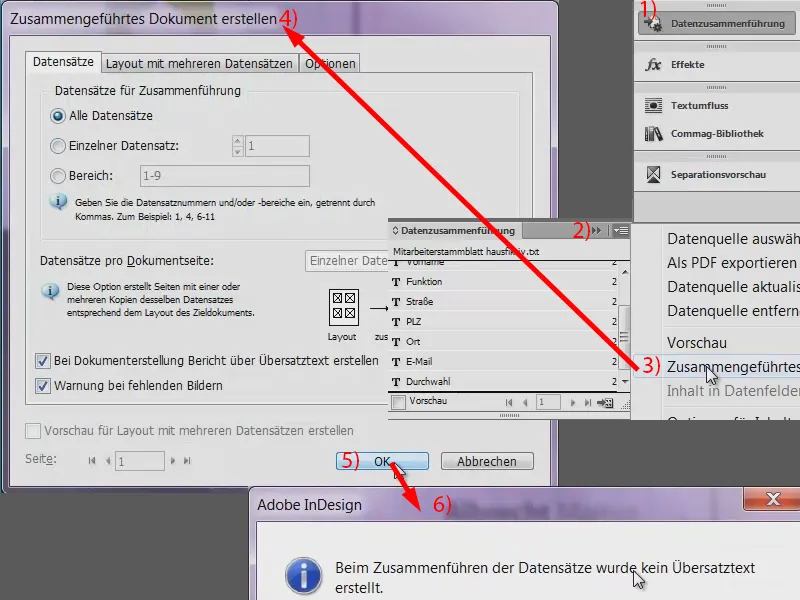
Wir haben also alle Tags hinterlegt. Damit können wir mit der Datenzusammenführung starten. Dafür klicke ich einmal auf die Datenzusammenführung (1) und wähle Zusammengeführtes Dokument erstellen aus (2 und 3).
Dann gibt es hier ein schönes Dialogfeld (4), in dem man sagen soll, was bei Übersatz passieren soll et cetera. Ich bestätige das Ganze einfach (5) und InDesign rattert durch. Hier wird mir angegeben (6): „Beim Zusammenführen der Datensätze wurde kein Übersatztext erstellt.“ Ich bestätige das.
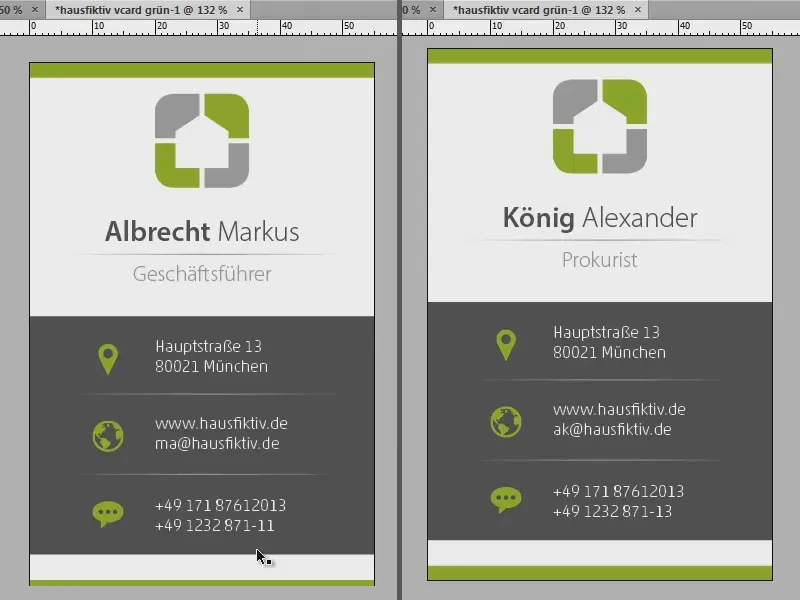
Über die Seitenansicht können wir jetzt sehen, was InDesign gemacht hat: Es hat uns für alle Mitarbeiter die Visitenkarten erstellt. Wir können ja mal durchgucken: „Albrecht Markus“, der Geschäftsführer. „ma“ ist sein Kürzel für die E-Mail-Adresse und er hat die Durchwahlnummer „11“.
Schauen wir mal bei den anderen nach. Okay, ich glaube, das Einzige, was ich jetzt hier falsch gemacht habe, ist, dass der Name jetzt andersrum steht, aber das ist nicht weiter tragisch, denn das Prinzip habt ihr sicherlich verstanden, dass man alles mit wenigen Klicks schnell erstellen kann. So wollte ich das haben.
Aufbereiten für die Druckerei (Exportieren und Splitten)
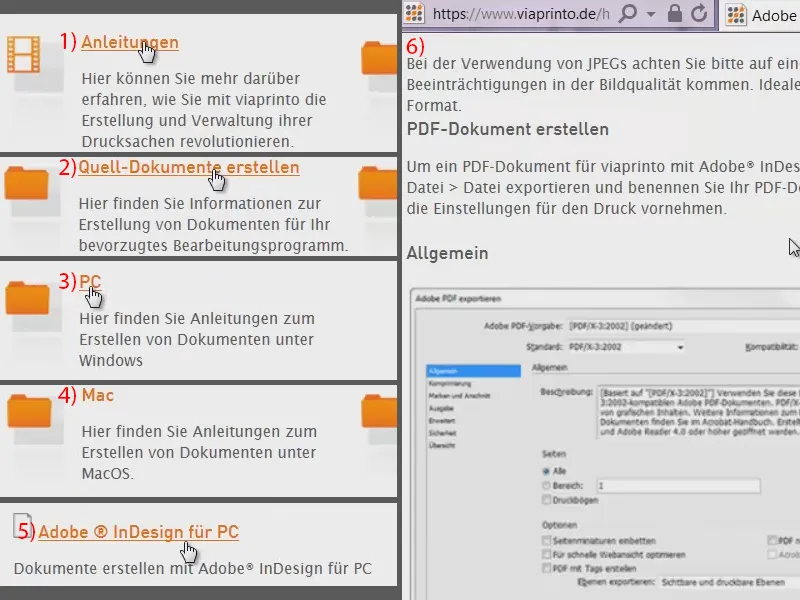
Wie müssen wir das Ganze jetzt aufbereiten, damit es auch viaprinto verarbeiten kann? Da gibt es ja einige Kleinigkeiten, auf die man achten muss. Der Teufel steckt auch hier im Detail. Wir schauen also noch mal auf die Webseite von viaprinto und sehen uns mal die Hilfe an:
Unter Anleitungen (1), dann Quell-Dokumente erstellen (2) und dann PC (3, bzw. vielleicht auch 4 für den Mac) findet ihr den Punkt Adobe InDesgin für PC (5). Da sehen wir von der Erstellung bis hin zum Export alle Bestimmungen, die wir berücksichtigen müssen (6). Und was hier so schön dargestellt ist, werde ich Schritt für Schritt umsetzen.
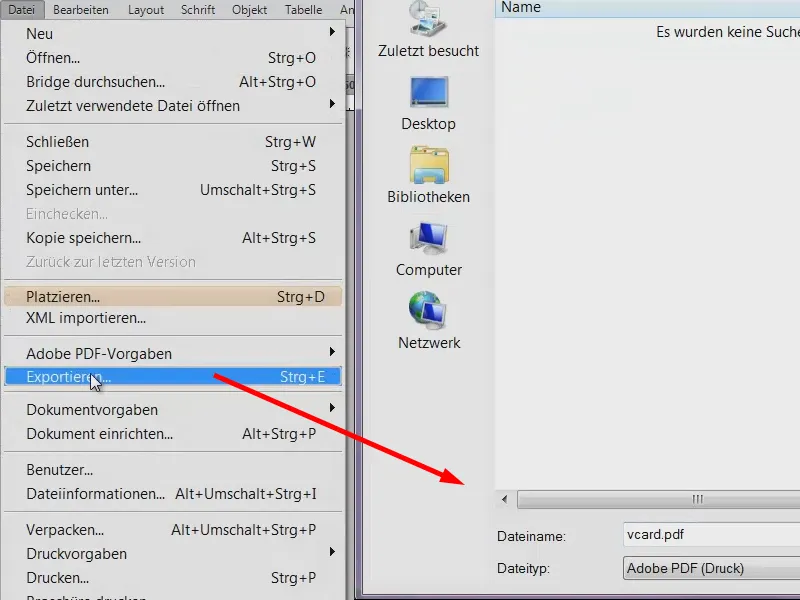
In InDesign öffne ich zunächst den Export-Dialog (Datei>Exportieren…). Ich nenne das mal „vcard.pdf“ und speichere es in einem neuen Ordner „Export“. Damit öffnet sich der Export-Dialog …
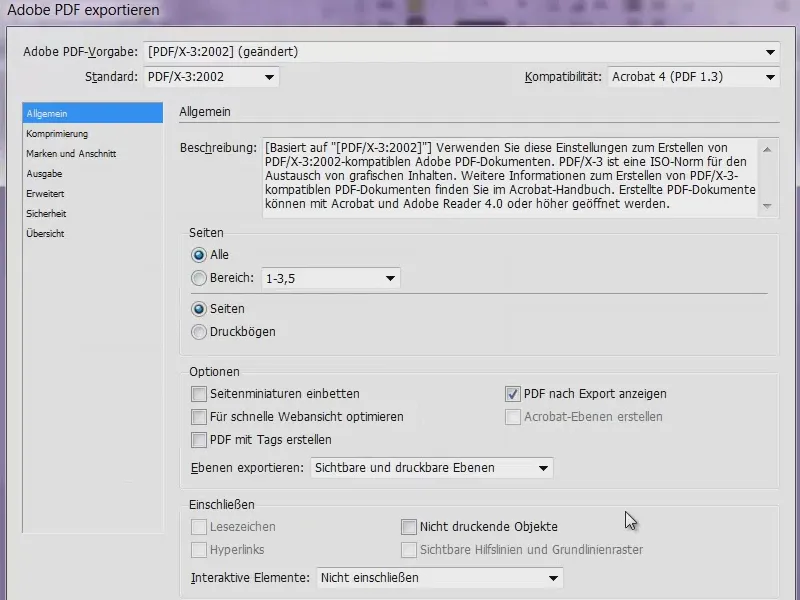
Die Druckerei viaprinto hat nun geschrieben, sie möchten gerne PDF/X-3:2002. Das stelle ich unter Standard ein. In Allgemein müssen wir dann weiterhin nichts machen.
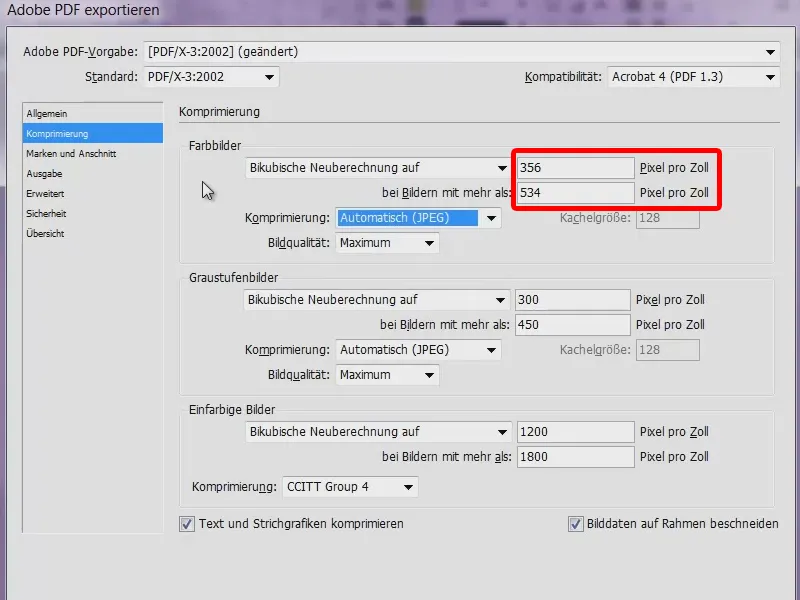
In der Komprimierung sagt viaprinto, dass wir die Bikubische Neuberechnung auf den Wert 356 und 534 setzen sollen. Dann sollen wir noch Automatisch (JPEG) angeben.
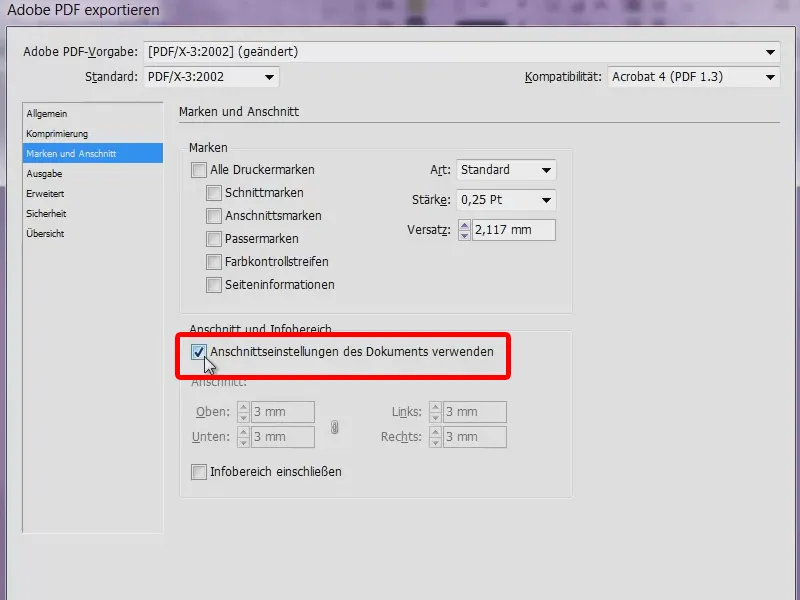
In Marken und Anschnitt müssen wir angeben, dass wir die Anschittseinstellungen des Dokuments verwenden wollen. Dort haben wir ja schon 3 mm hinterlegt und die werden wir jetzt beim Export mit anzeigen lassen.
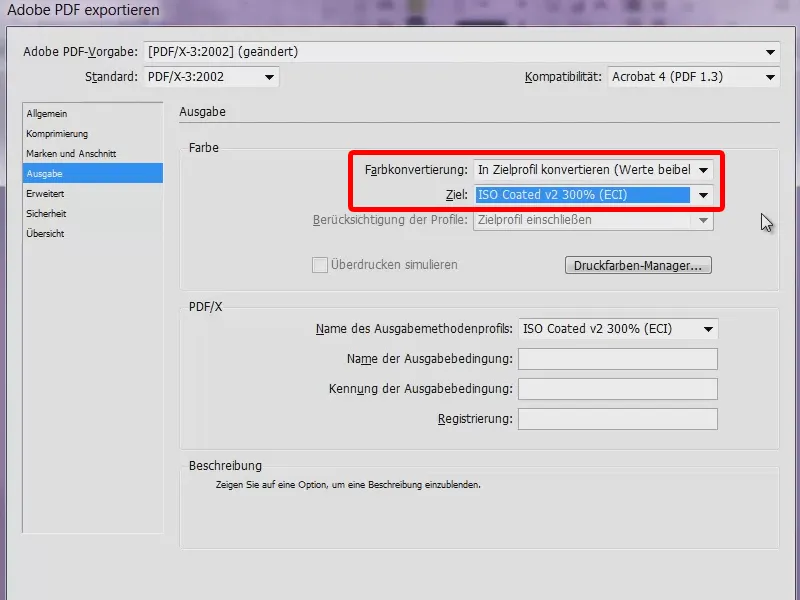
In der Ausgabe ist ganz wichtig, dass man die richtige Wahl trifft, denn hier muss man einige Sachen berücksichtigen, damit es auch wirklich in den richtigen Zielfarbraum konvertiert wird. Viaprinto schlägt an dieser Stelle vor: In Zielprofil konvertieren (Werte beibehalten). Als Ziel wird ISO Coated v2 300% (ECI) verlangt. „Coated“ steht in diesem Fall für gestrichenes Papier. Das ist quasi das Gegenstück zum ungestrichenen Papier, was man vielleicht aus Zeitungen kennt, was so grobporig ist.
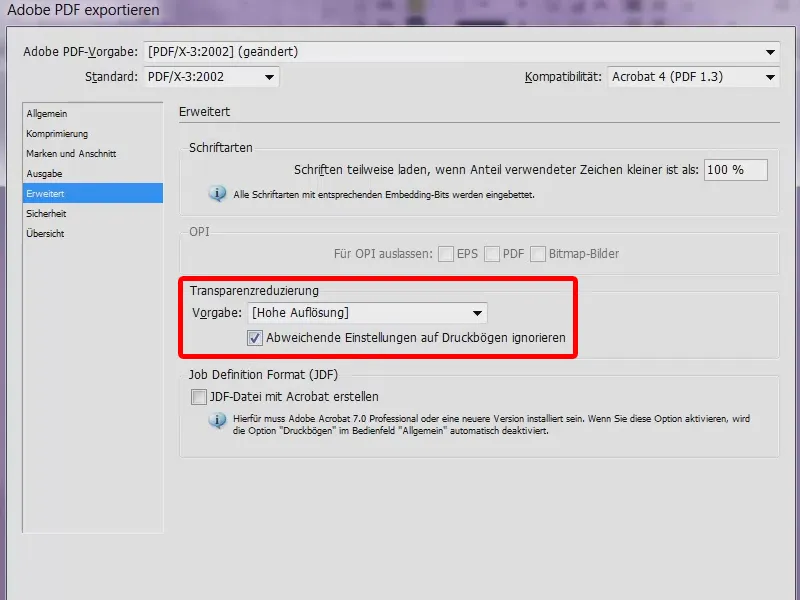
Dann müssen wir nur noch zum Reiter Erweitert, dort bei der Transparenzreduzierung [Hohe Auflösung] wählen und die Checkbox für Abweichende Einstellungen auf Druckbögen ignorieren aktivieren. Das war es eigentlich schon. Wir beginnen mit dem Export.
Wir haben jetzt 18 Seiten (1). Der grüne Balken hier oben (2) ist jetzt so hoch, weil der Anschnitt mitexportiert wurde. Das wirkt sehr breit, aber der Schnitt erfolgt ja weiter unten.
Ich habe jetzt also die ganzen Visitenkarten, da sollten auch zwei Kollegen sein, die nicht in München sitzen … Einmal der „Fels Friedrich“ (3) …
… und einmal der „Voigt Thorsten“, die sitzen beide in Erfurt. Und was ziemlich toll ist: Bei viaprinto hat man die Möglichkeit, einen Multi-Versand einzureichen, das heißt – in dem Beispiel sitzt 90 Prozent der Belegschaft in München, aber die restlichen 10 Prozent sitzen in Erfurt – man kann beim Bestellvorgang ganz einfach festlegen: Ich möchte gerne, dass die letzten zwei nach Erfurt gehen.
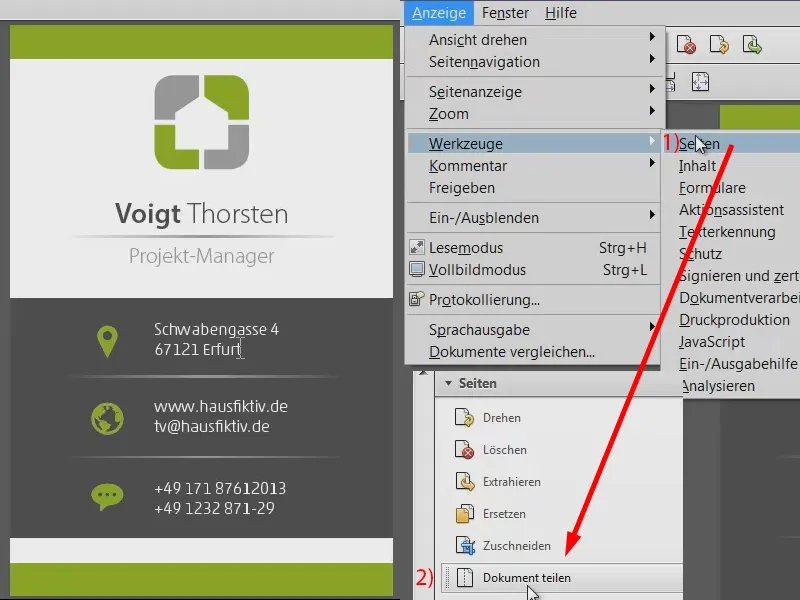
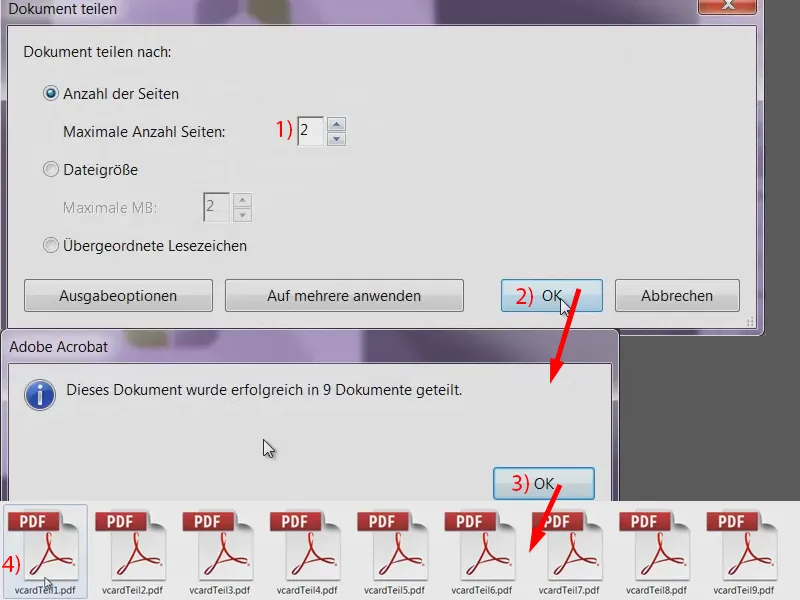
Um das umzusetzen, müssen wir in Acrobat nichts weiter machen, als dieses Dokument einmal zu splitten. Über Anzeige>Werkzeuge>Seiten (1) kann man das Dokument teilen (2).
Anzahl der Seiten: Ich möchte gerne jeweils 2 Seiten haben (1) und bestätige das (2). Damit wird das Dokument in neun Dokumente geteilt (3). Das heißt, wir haben jetzt jeweils ein PDF für einen Satz Visitenkarten.
Im „Export“-Ordner liegt jetzt also eine Datei mit all unseren Seiten und dann haben wir die Dateien mit den einzelnen Visitenkarten (4). Die mit allen Seiten kann man löschen.
Upload und Versand einrichten
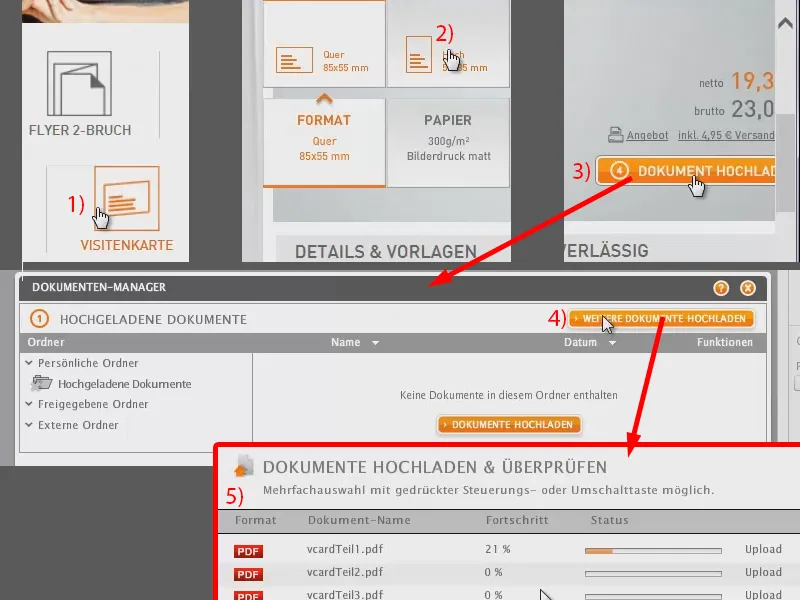
Jetzt zurück auf die Seite von viaprinto. Da wählen wir die Visitenkarte noch mal an (1), das Hochformat (2) und klicken auf Dokument hochladen (3). Da gibt es dann einen Dokumenten-Manager (4), dem ich einfach sage, dass er all diese Dokumente nacheinander hochladen soll. Das dauert ein bisschen (5).
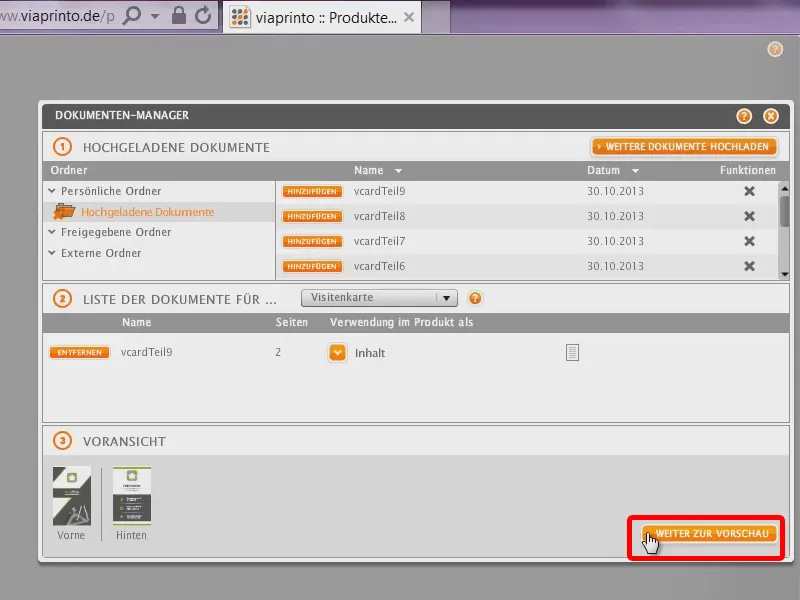
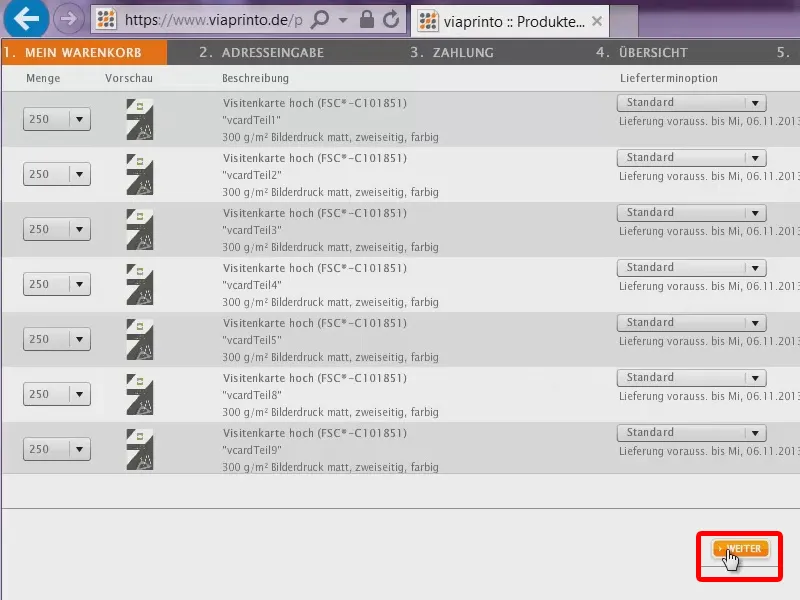
Ich habe jetzt alles zum Warenkorb hinzugefügt. Hier ist noch die letzte Karte, die „vcardTeil9“, die ergänze ich mal noch. In der Vorschau-Funktion sehen wir schon …
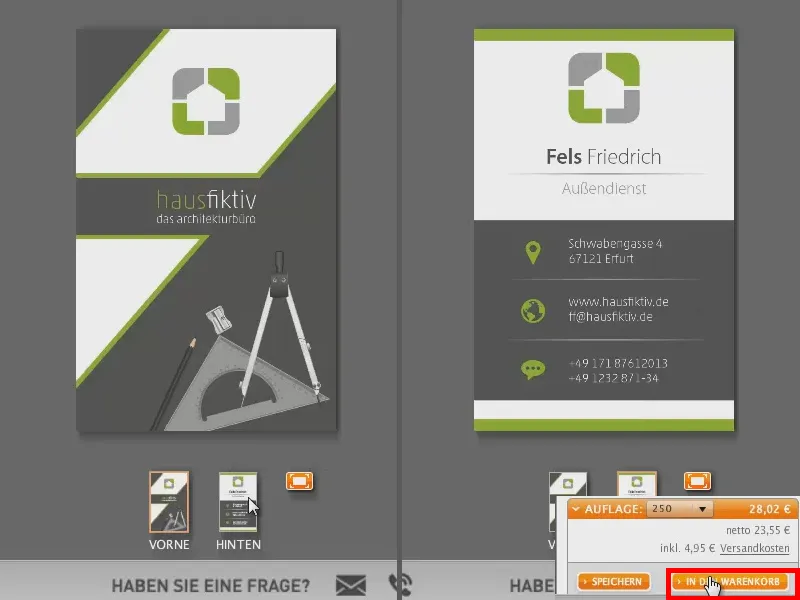
… den „Fels Friedrich“, das ist der, der in Erfurt stationiert ist, und den legen wir jetzt auch noch in den Warenkorb, der bekommt auch 250 Stück.
Jetzt habe ich hier eine Übersicht des Warenkorbs, die letzten beiden gehen nach Erfurt und die ersten gehen alle nach München. Ich gehe auf Weiter.
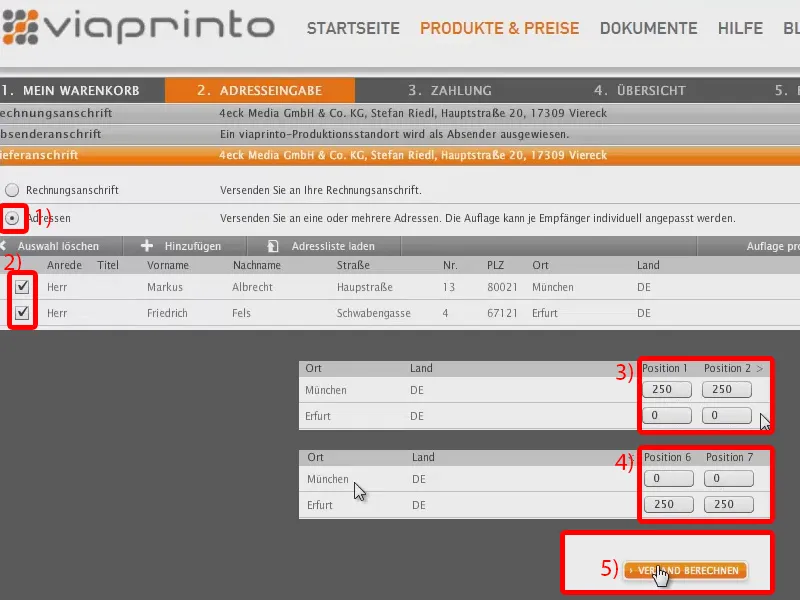
Hier können wir jetzt mehrere Adressen wählen: Versenden Sie an eine oder mehrere Adressen (1). Da suchen wir uns den „Markus Albrecht“ und den „Friedrich Fels“ aus (2). Und da kann man jetzt auch noch die Positionen festlegen. Also „Friedrich“ bekommt jeweils immer nur „0“, auch bei den anderen Positionen (3). Position 6 und 7 sollen jetzt aber nach Erfurt, da bekommt er also jeweils seine 250 Stück. Für die Münchner Adresse stelle ich die aber auf „0“ (4). Dann wird der Versand berechnet (5).
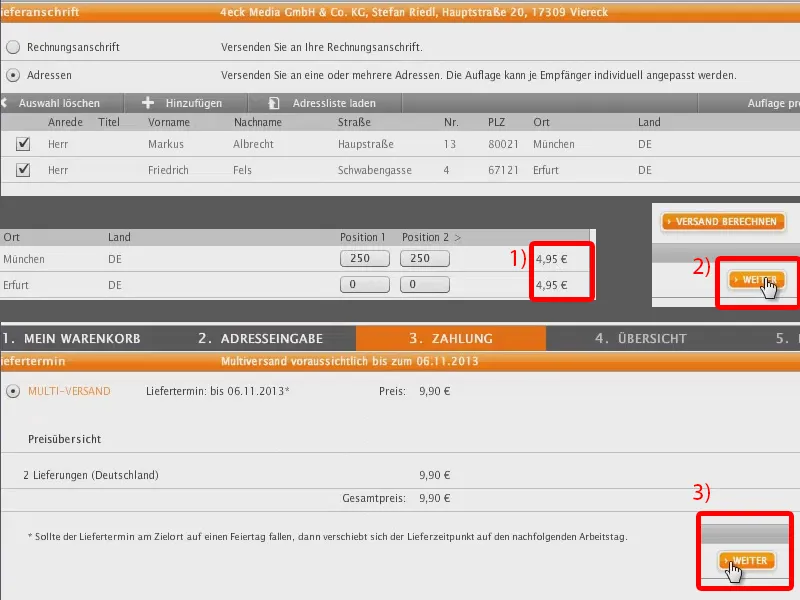
Der wird jetzt natürlich doppelt in Rechnung gestellt, aber das ist ja klar, es geht ja an zwei verschiedene Adressen, jeweils für 4,95 Euro (1). Weiter (2).
„Lieferungen (Deutschland)“ für 9,90 Euro. Dann noch mal auf Weiter (3) …
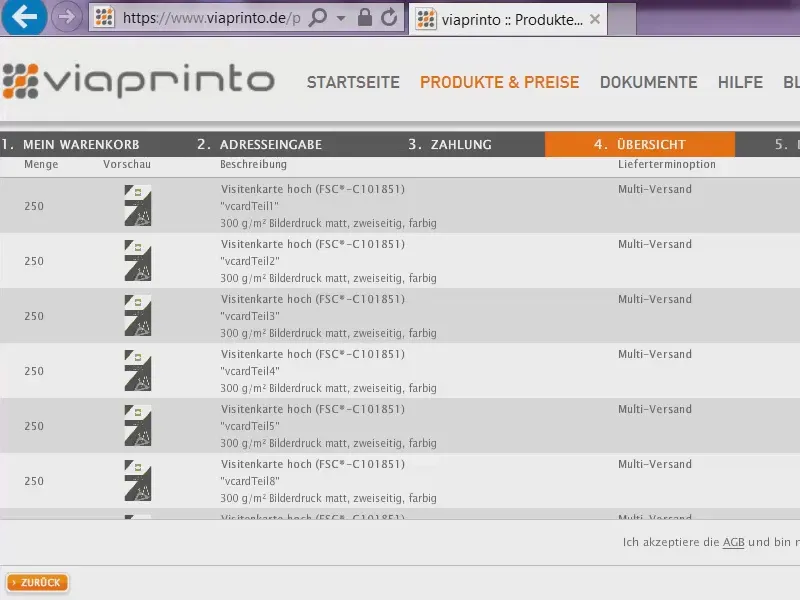
… und schon haben wir eine Zusammenfassung, wie das Ganze aussehen soll. Jetzt ist also alles so eingestellt, dass die Erfurter ihre Visitenkarten bekommen, die Münchner bekommen ihre.
Dann kann man das Ganze bestätigen, das werde ich aber mal nicht machen, sonst werden hier Visitenkarten an irgendwelche Leute eines dubiosen Architekturbüros verschickt, das es überhaupt nicht gibt.
Damit habt ihr hier einiges kennenlernen dürfen und ich hoffe, dass euch das Designen, aber auch die Datenzusammenführung und dieses Upload-Fenster gefallen haben. Viel Erfolg beim Umsetzen zu Hause! Probiert es einfach mal aus.
Euer Stefan


