Integrasjonen av et logo i en 3D-scene kan være en utfordring, men den kan effektivt mestres med de riktige trinnene. I denne veiledningen lærer du hvordan du kan sette inn logoen din i en eksisterende komposisjon og sørge for at den samhandler harmonisk med andre elementer. La oss komme i gang!
Viktigste innsikter
- Organiser eiendelene dine før du integrerer logoen, for å unngå problemer senere.
- Sørg for at logoen fungerer i riktig perspektiv og stemning for å oppnå en tiltalende visuell fremstilling.
- Bruk funksjoner som "Transformasjoner Falten", for å utnytte 3D-effekten optimalt.
- Interaksjonen mellom logoen din og andre grafiske elementer i scenen spiller en sentral rolle.
Trinn-for-trinn-veiledning
For å sette inn logoen din vellykket i 3D-komposisjonen, følg disse trinnene:
Trinn 1: Importer og sett inn logo
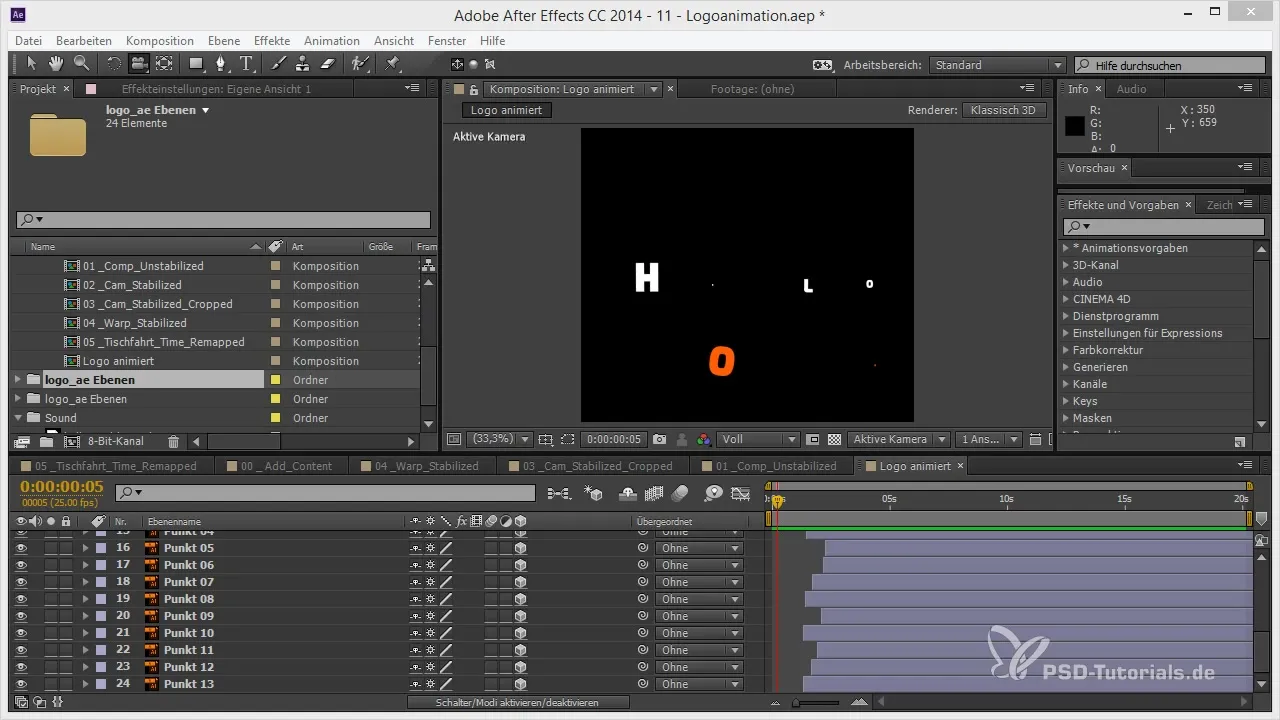
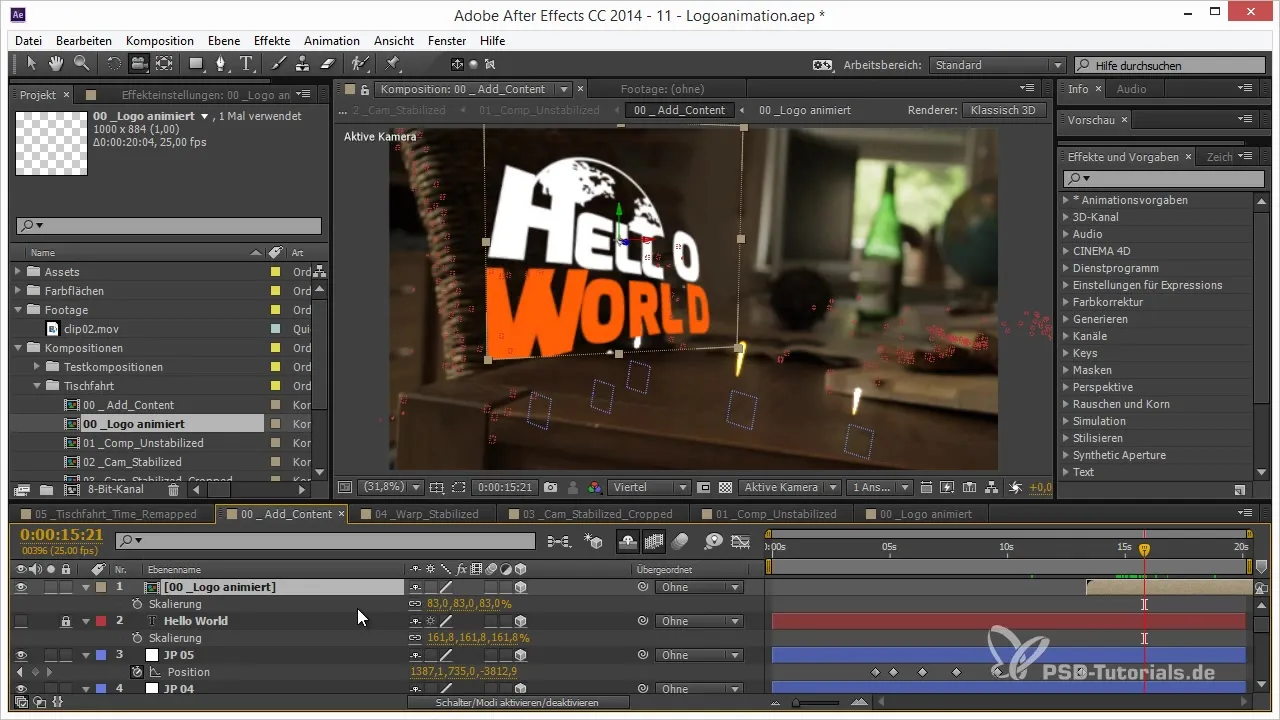
Først må du sørge for at logoen din blir lagt inn i komposisjonen. Klikk på den importerte filen av logoen din og sett den inn i din store komposisjon. Plassholderteksten blir da erstattet med logoen din.

Trinn 2: Ordnerorganisering
Før du går videre, sjekk mappestrukturen i prosjektet ditt. Det kan være nyttig å slette unødvendige lag eller mapper. Sjekk hvilke mapper du faktisk trenger for å sikre nøyaktigheten av arbeidet ditt.

Trinn 3: Juster logoens posisjon
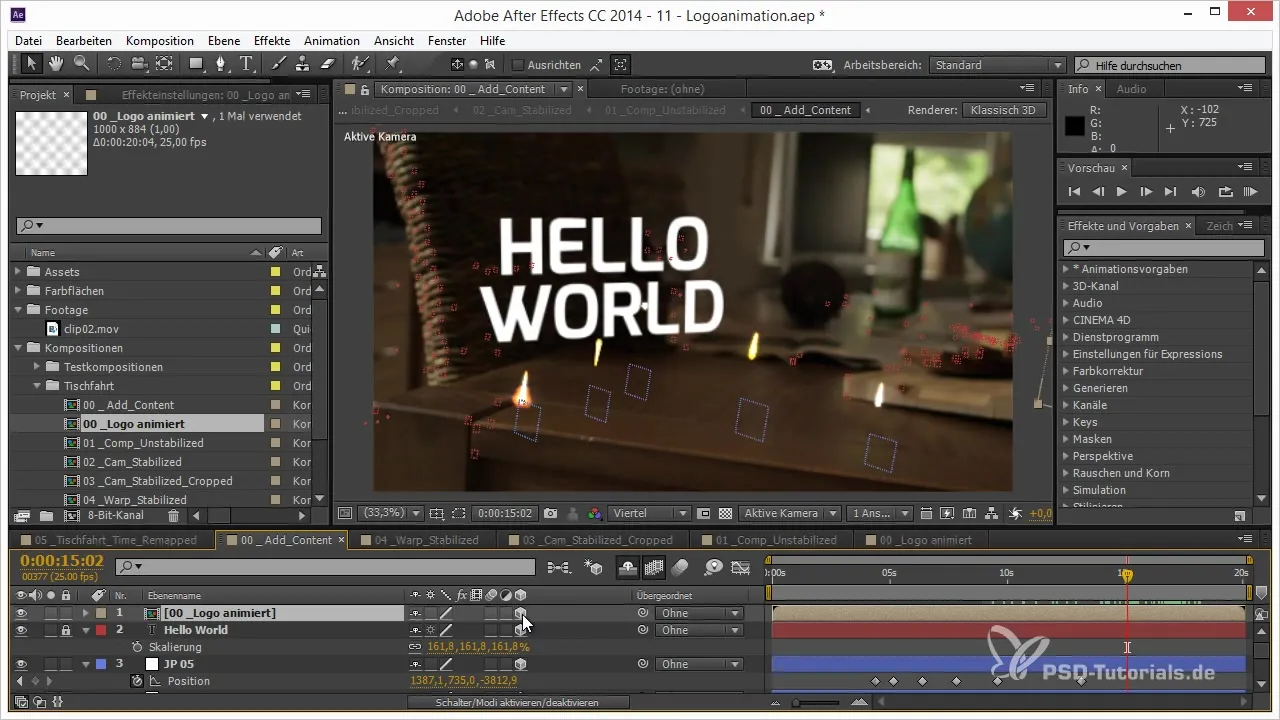
Plasser logoen på riktig sted i scenen. Du kan enkelt flytte den til stedet for den opprinnelige teksten ved å holde nede Shift-tasten og deretter dra logoen til ønsket posisjon. Pass på at logoen ikke er for stor, slik at helheten ser ryddig ut.

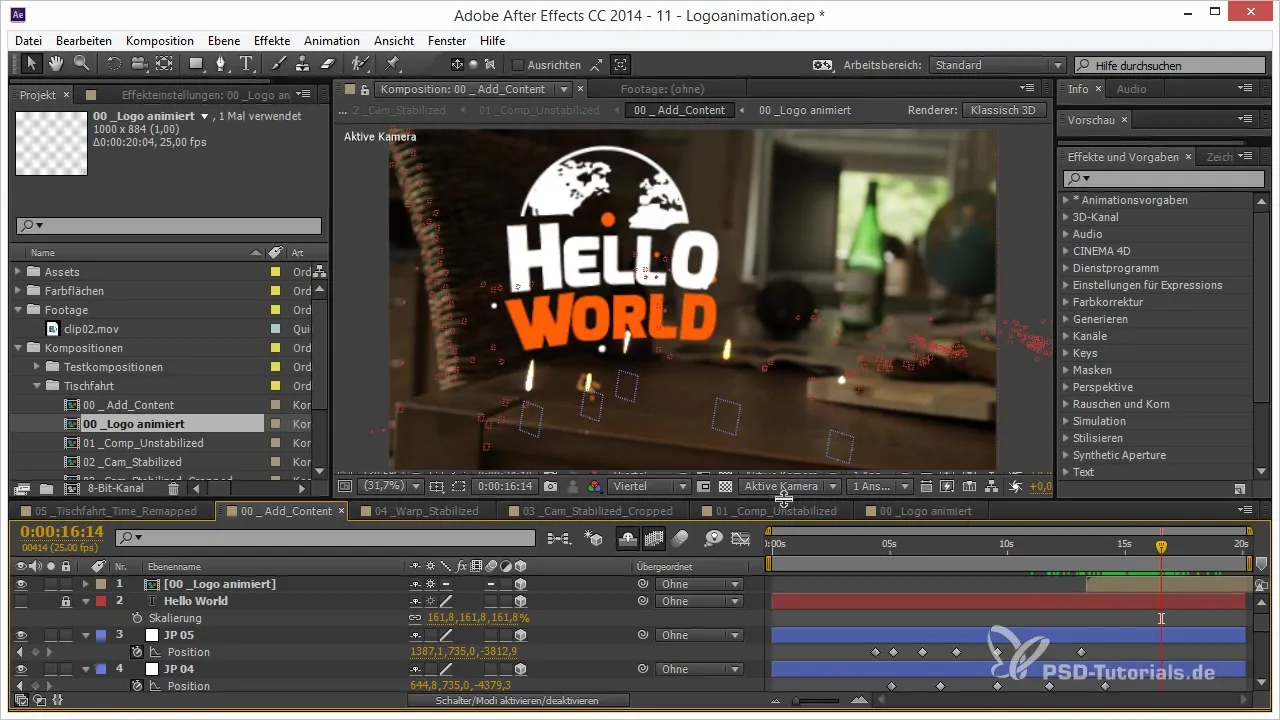
Trinn 4: Optimaliser størrelse og posisjon
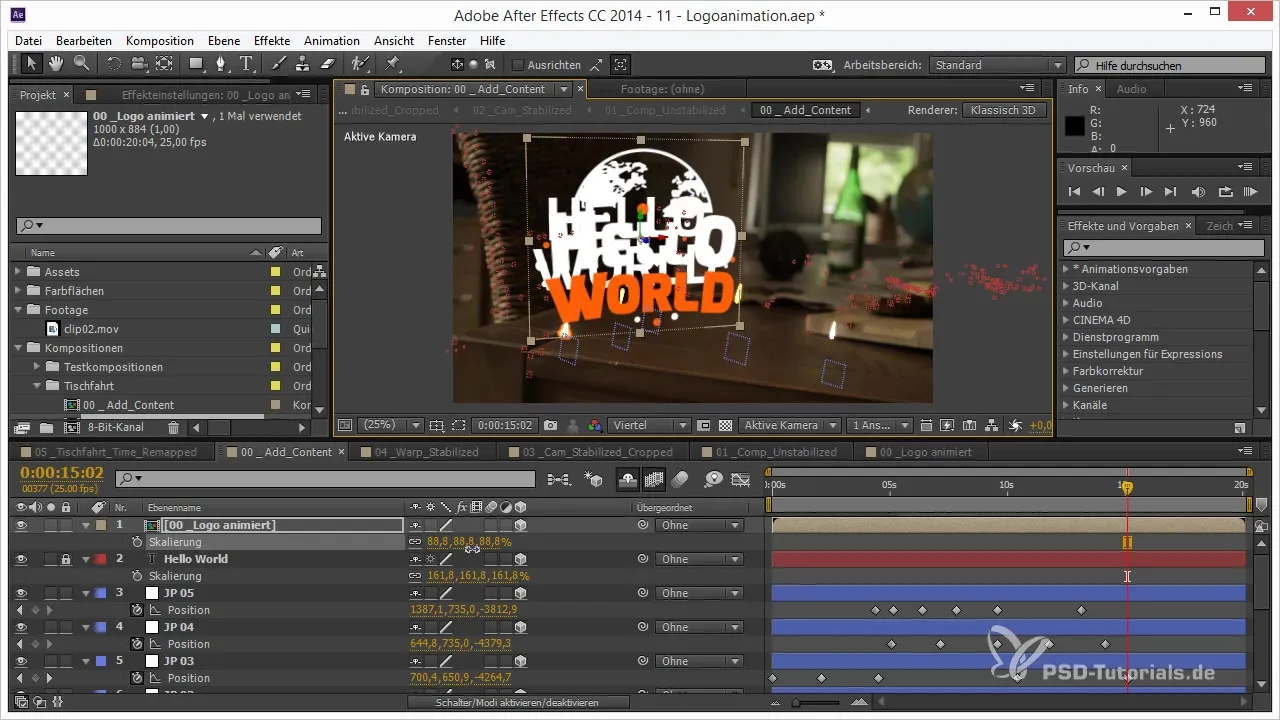
Når logoen er plassert, må du justere størrelsen. Vurder om den kanskje bør være mindre for å opprettholde proporsjonene i hele komposisjonen. Den bør skaleres slik at den ser visuelt tiltalende ut.

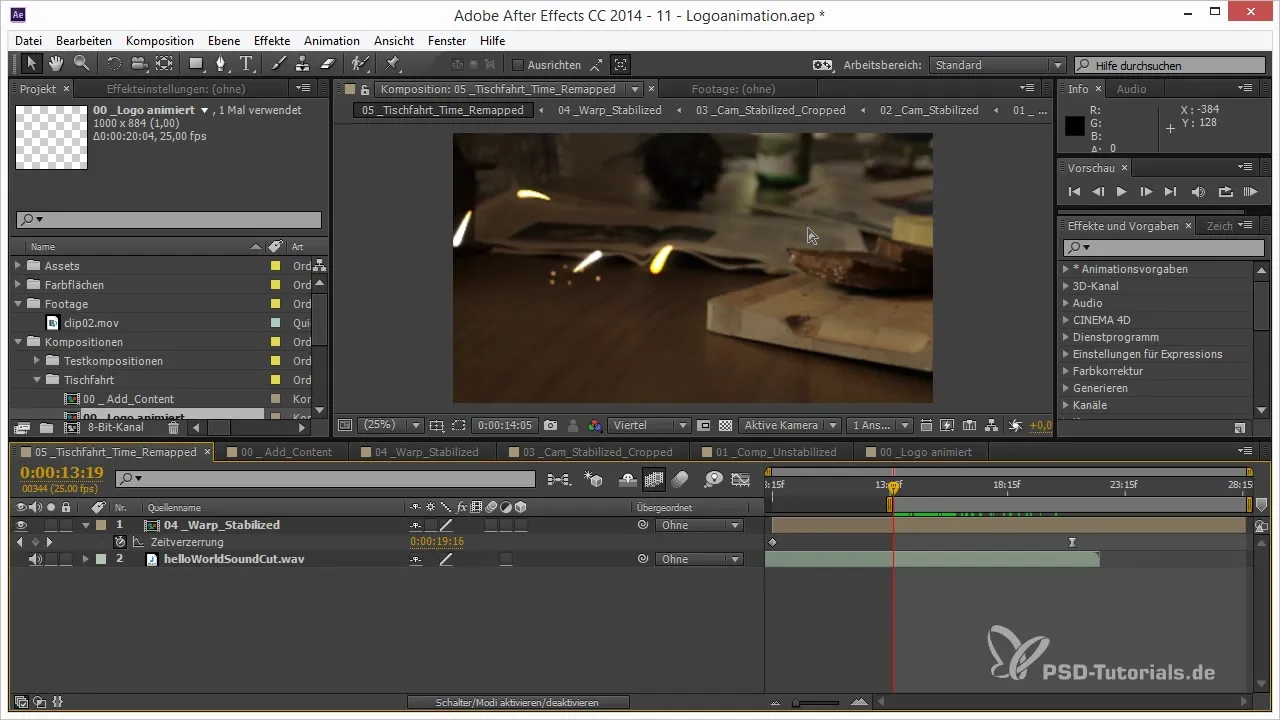
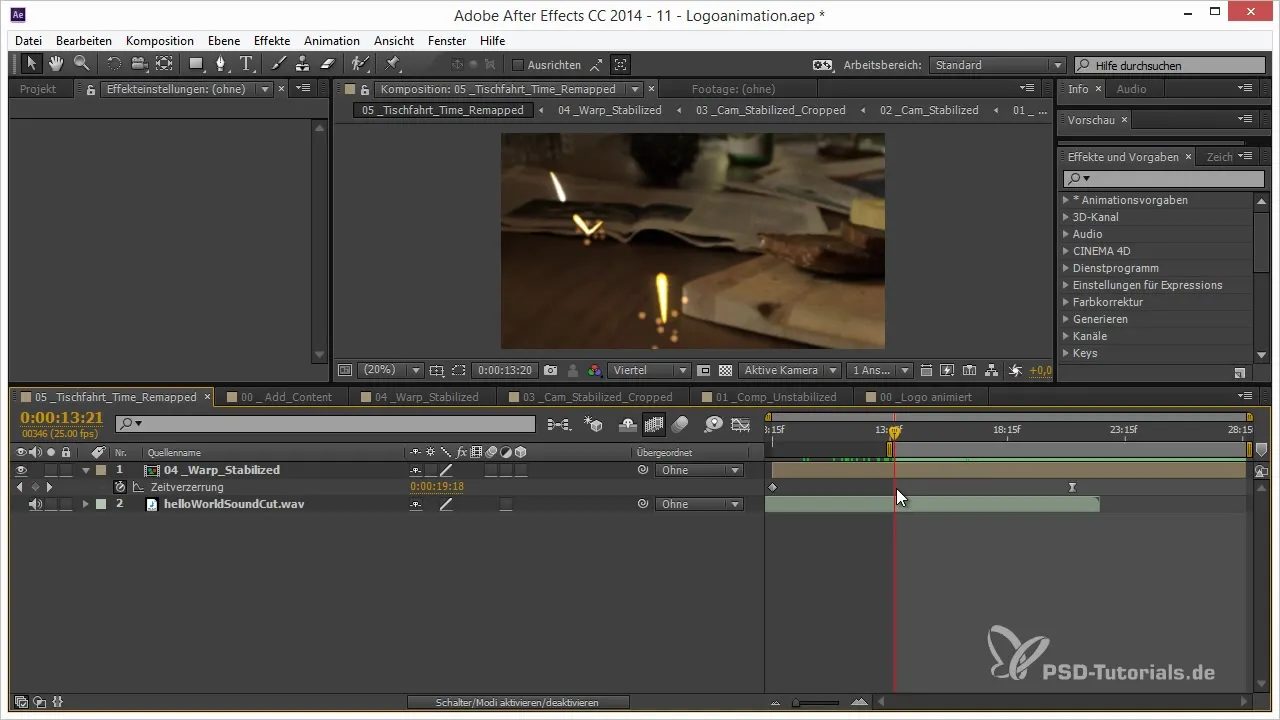
Trinn 5: Juster timing
Nå blir det spennende: Du må justere timingen på animasjonen din slik at logoen vises på riktig tid. Relaterte animasjoner bør synkroniseres i tide. Bruk tidremapping-funksjonen for å optimalisere timingen, og flytt keyframes for å oppnå en elegant animasjon.

Trinn 6: Aktiver 3D-effekt
For å oppnå den ønskede 3D-effekten, aktiver "Transformasjoner Falten"-funksjonen for logo-laget. Dette gir logoen din noen romlige dimensjoner og gjør at den ser realistisk ut når den beveger seg gjennom scenen.

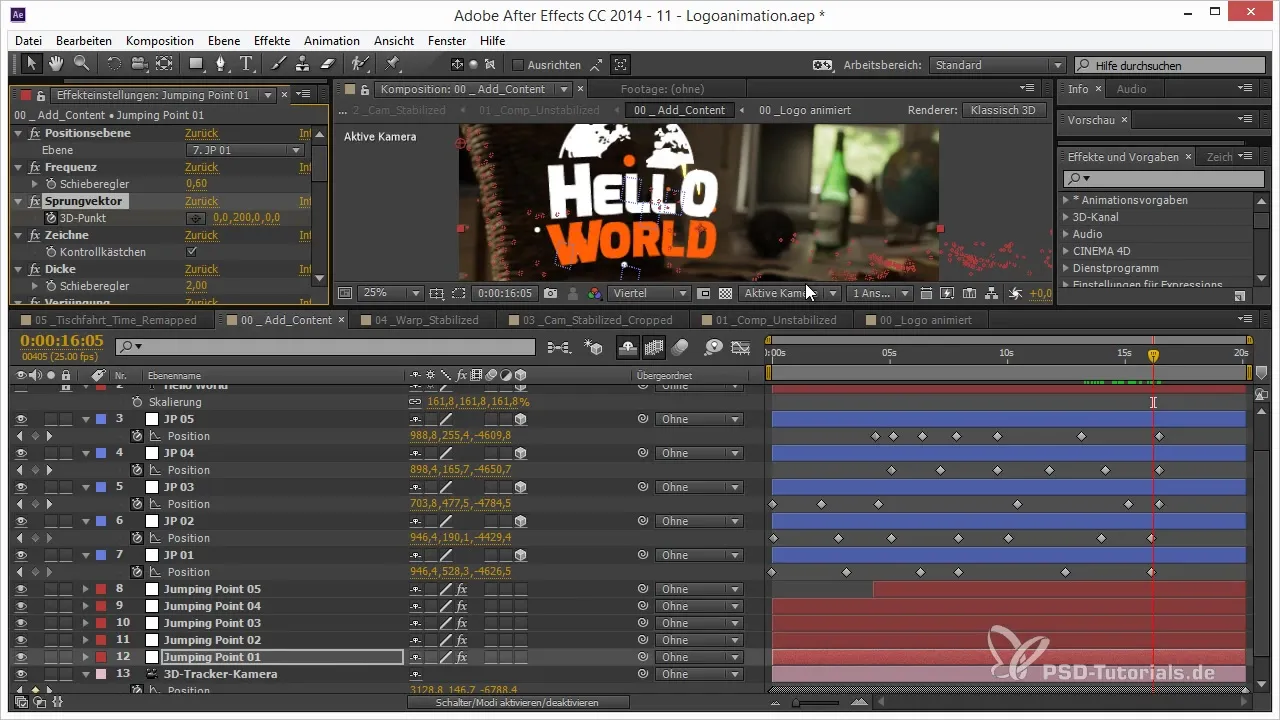
Trinn 7: Integrer poeng
For å koble de hoppende punktene i designet ditt med logoen, flytt animasjonspunkt til riktig sted. Sjekk hvor de skal dukke opp i animasjonen, og sørg for at de vises synkront med logoen. Fordel punktene slik at de passer harmonisk inn i helhetskonseptet.

Trinn 8: Forbedring av animasjonen
Overlays for punktene dine bør ikke være hektiske, men harmoniske og presise. Sørg for at punktene hopper på de riktige tidene, og juster animasjonen for hvert enkelt element. Også små detaljer i timingen kan ha stor innflytelse på den totale effekten.

Trinn 9: Siste justeringer
Når du er fornøyd med plasseringen og animasjonen av logoen din, sjekk hele komposisjonen. Du kan også legge til effekter som stemningsjusteringer og fargekorrigeringer for å få logoen til å se lysere og mer livlig ut.

Sammendrag – Integrer logoen sømløst i din 3D-scene i After Effects
I denne veiledningen har du lært hvordan du effektivt integrerer logoen din i en 3D-scene, plasserer den riktig, justerer den, og lar den samhandle harmonisk med andre grafiske elementer. Med disse trinnene og teknikkene er du i stand til å oppnå imponerende visuelle resultater i After Effects.
Ofte stilte spørsmål
Hvordan importerer jeg logoen min i After Effects?Gå til “Fil” > “Importer” og velg logo-filen din.
Hvordan justerer jeg størrelsen på logoen min?Velg logo-laget i tidslinjeområdet og bruk transformasjonsverktøyet for å endre størrelsen.
Hva er funksjonen “Transformasjoner Falten”?Denne funksjonen aktiverer 3D-dimensjonene på logo-laget ditt og muliggjør realistiske perspektiver.
Hvordan kan jeg legge til punkter i animasjonen min?Plasser punktene i ønsket område og juster animasjonen deres ved hjelp av keyframes.
Hvor effektivt kan jeg justere timingen?Bruk tidremapping-funksjonen for å flytte keyframes og endre hastigheten på animasjonen.


