Du hast dich entschieden, eine grafische Benutzeroberfläche (GUI) zu entwickeln und bist auf der Suche nach einer praktischen Lösung für die Verbindung zwischen JavaFX und deinem Programm? In diesem Tutorial zeigen wir dir, wie du einen Controller erstellst, der die Kommunikation zwischen dem Scene Builder und deinem Code steuert. Du wirst lernen, wie du eine Schaltfläche mit Funktionalität versehst, indem du Ereignisse und Eigenschaften effektiv nutzt.
Wichtigste Erkenntnisse
- Ein Controller ist notwendig, um die Logik und Handlungen in deiner Anwendung zu steuern.
- Den Scene Builder kannst du nutzen, um UI-Elemente hinzuzufügen und deren Eigenschaften zu bearbeiten.
- Ereignisbehandlung ermöglicht es dir, Benutzerinteraktionen zu erkennen und entsprechend zu reagieren.
- Durch das Erstellen von spezifischen Methoden kannst du die gewünschten Aktionen beim Klicken auf Schaltflächen auslösen.
Schritt-für-Schritt-Anleitung
1. Controller-Klasse erstellen
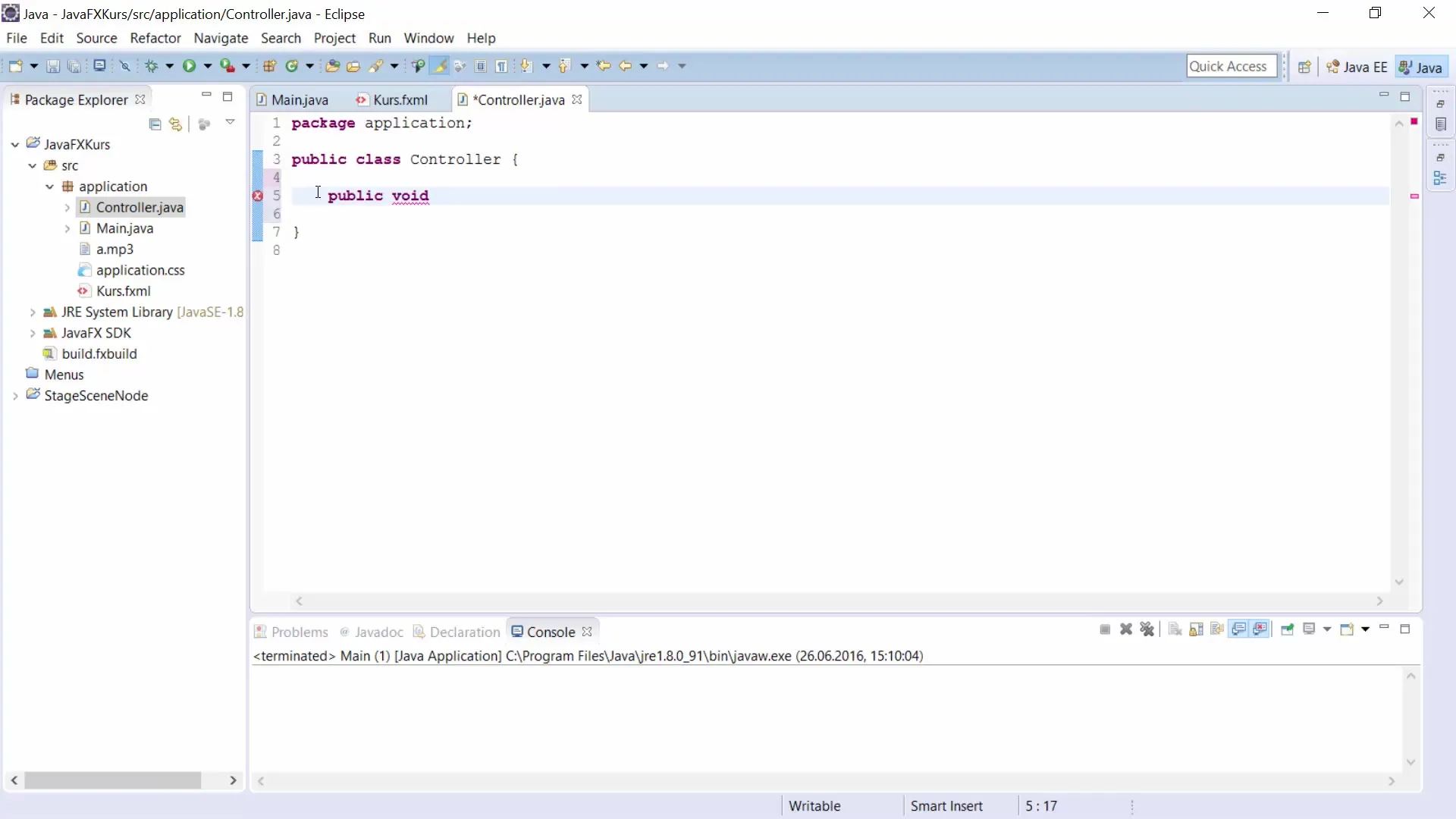
Zu Beginn musst du eine Controller-Klasse anlegen. Diese Klasse wird später die Logik deiner Anwendung enthalten. Leg dazu in deiner JavaFX-Anwendung eine neue Klasse an und nenne sie „Controller“. Klicke auf „Finish“, um den Vorgang abzuschließen.

2. Controller im Scene Builder hinzufügen
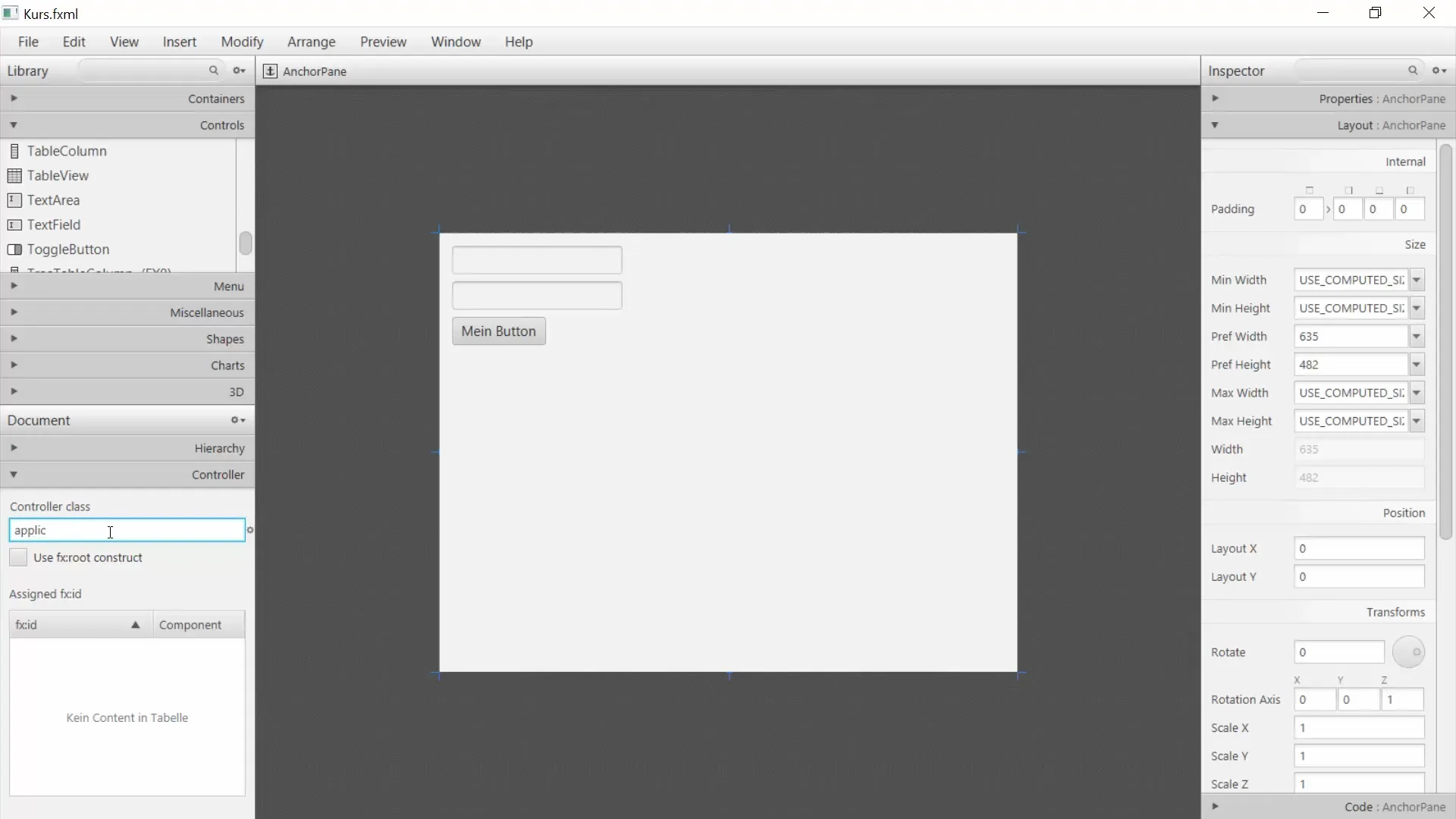
Nachdem du die Controller-Klasse erstellt hast, musst du diese mit deinem Scene Builder verbinden. Öffne dazu den Scene Builder und gehe zu den Controller-Einstellungen. Hier solltest du den oben erstellen Controller mit dem korrekten Paketnamen angeben.
3. Schaltfläche konfigurieren
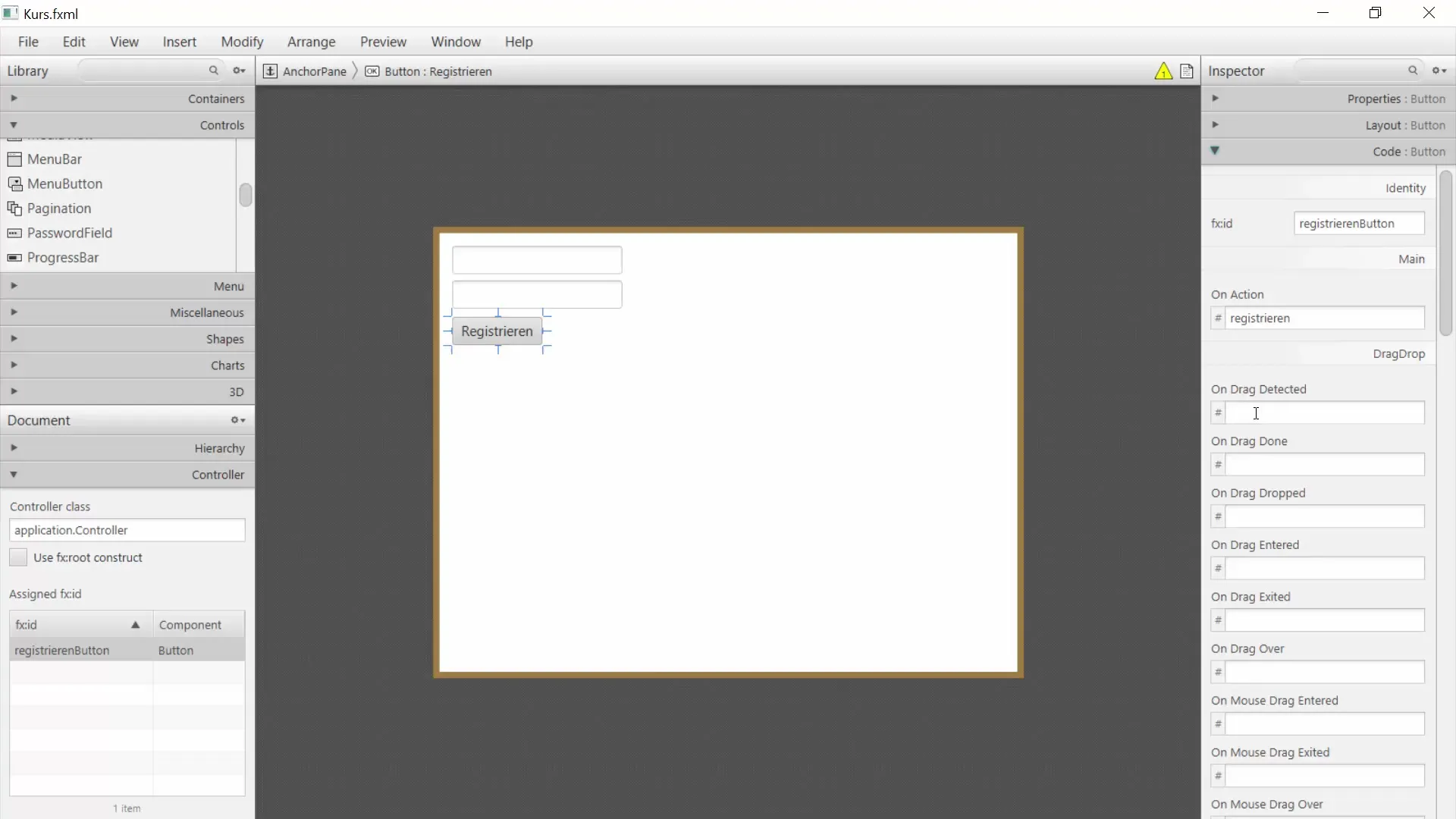
Jetzt, da der Controller hinzugefügt ist, kannst du mit dem Hinzufügen von Schaltflächen beginnen. Füge eine Schaltfläche für die Registrierung hinzu. Stelle sicher, dass du der Schaltfläche eine ID gibst, z.B. „registrierenButton“. Dies wird dir später helfen, diese Schaltfläche im Code zu referenzieren.

4. Eigenschaften der Schaltfläche bearbeiten
Du kannst die Eigenschaften der Schaltfläche bearbeiten, um den Text darauf anzupassen. Doppelklicke auf die Schaltfläche im Scene Builder und ändere den Text beispielsweise zu „Registrieren“. So weiß der Benutzer sofort, welche Aktion die Schaltfläche auslöst.

5. Action-Event festlegen
Um sicherzustellen, dass die Schaltfläche eine Funktionalität besitzt, musst du ein Action-Event festlegen. Gehe dazu auf die Code-Optionen im Scene Builder und definiere, welche Funktion aufgerufen wird, wenn die Schaltfläche betätigt wird. Du kannst dies auf einfache Weise tun, indem du „onAction“ nutzt.
6. Registrierungsmethode erstellen
Gehe nun in deine Controller-Klasse und erstelle eine Methode, die beim Klicken auf die Schaltfläche aufgerufen wird. Diese Methode wird alle erforderlichen Logiken für die Registrierung des Benutzers enthalten. Stelle sicher, dass diese Methode öffentlich ist, damit sie von JavaFX aufgerufen werden kann.

7. Benutzername und Passwortfeld hinzufügen
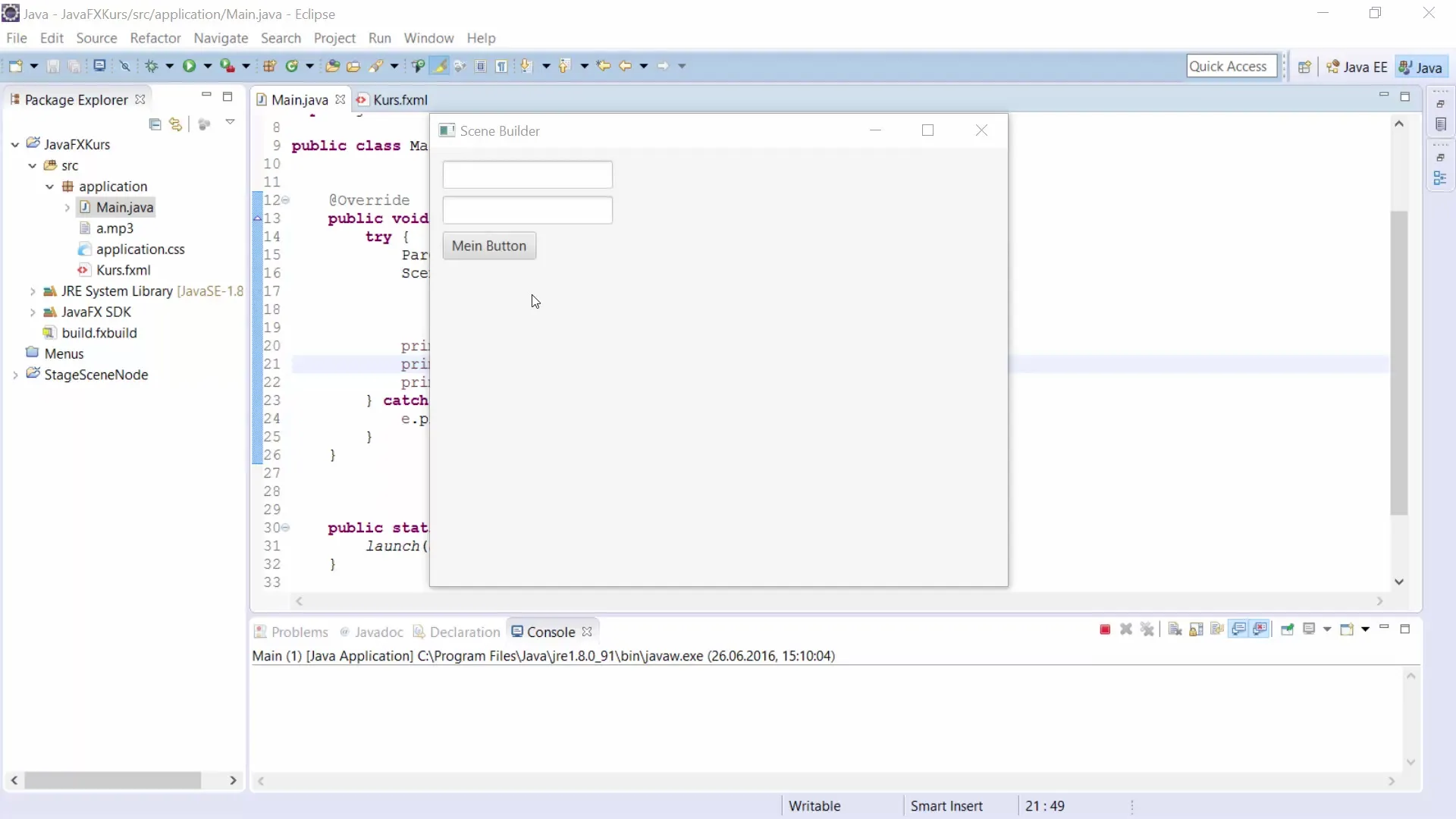
Zusätzlich zur Registrierungs-Schaltfläche benötigst du Eingabefelder für den Benutzernamen und das Passwort. Füge diese Felder hinzu und gib ihnen ebenfalls IDs, um sie im Controller zu referenzieren.
8. Code in die Controller-Klasse übernehmen
Um die Logik zu implementieren, kopiere den generierten Code von der Beispiel-Controller-Funktion im Scene Builder und füge diesen in die Controller-Klasse ein. Beachte, dass du möglicherweise einige Imports hinzufügen musst, um sicherzustellen, dass der Code korrekt funktioniert.
9. Registrierungsfunktion implementieren
Jetzt musst du die Logik innerhalb der Registrierungs-Methode schreiben. Hier solltest du den Text des Benutzernamens und des Passworts aus den Eingabeformularen lesen und diese zum Überprüfen der Anmeldedaten oder für andere logische Abläufe verwenden.

10. Teste die Funktionalität
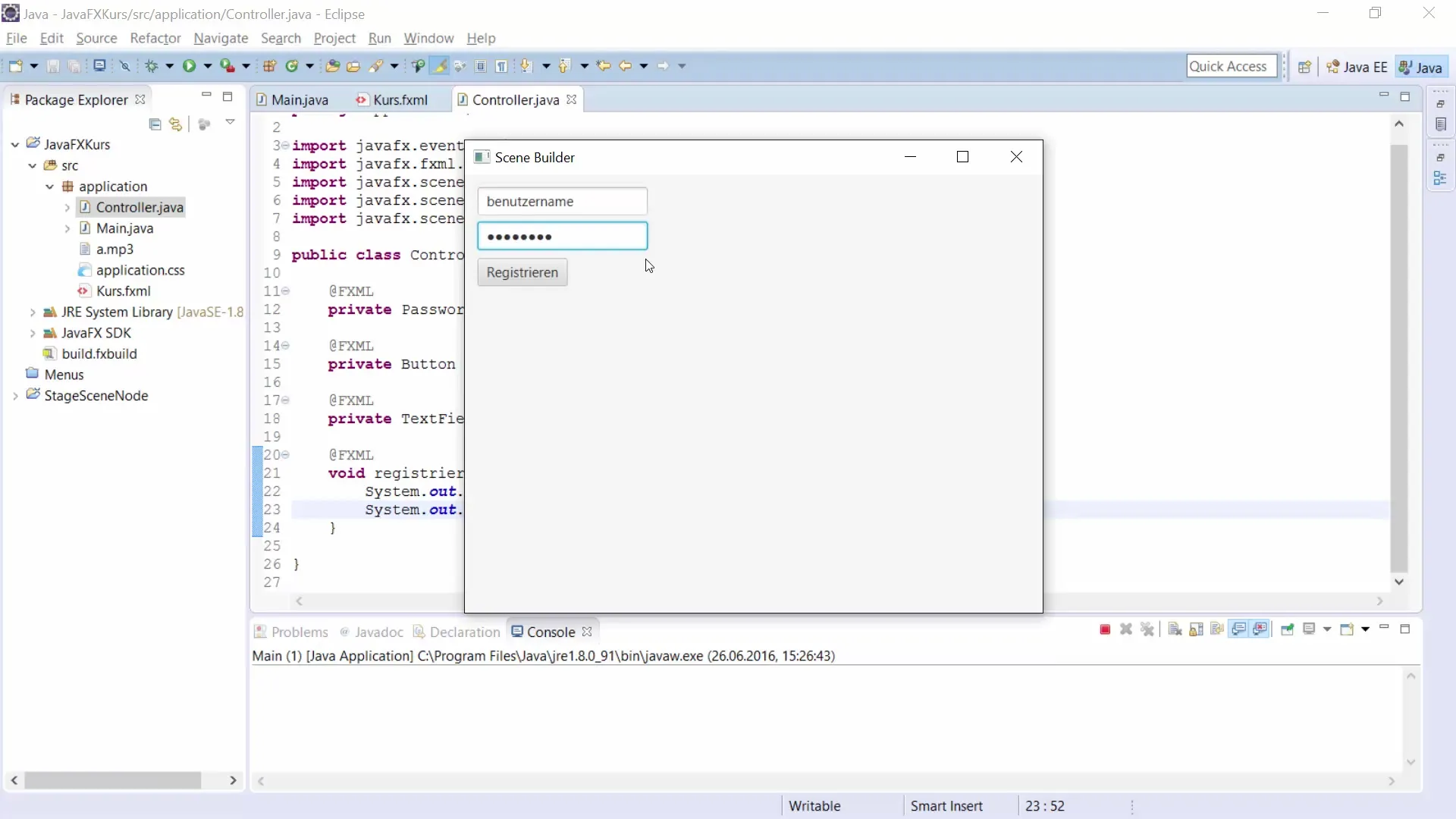
Schließlich kannst du dein Programm starten und testen, ob die Funktionalität wie erwartet funktioniert. Gebe einen Benutzernamen und ein Passwort in die entsprechenden Felder ein und klicke auf „Registrieren“. Überprüfe, ob die Konsolenausgaben die korrekten Werte anzeigen.
Zusammenfassung – JavaFX: Erstelle einen effektiven Controller für deine GUI
Durch die Erstellung eines Controllers und die Implementierung von Action-Events kannst du einfache, aber effektive Interaktionen in deiner JavaFX-Anwendung ermöglichen. Du hast gelernt, wie du UI-Elemente im Scene Builder einrichtest, ihre Eigenschaften bearbeitest und die erforderlichen Logiken im Code definierst. Mit diesen Grundlagen kannst du dein Wissen weiter vertiefen und komplexere Anwendungen erstellen.
Häufig gestellte Fragen
Wie erstelle ich eine Controller-Klasse in JavaFX?Erstelle eine neue Klasse in deinem Projekt und nenne sie „Controller“.
Wie füge ich einen Controller im Scene Builder hinzu?Gehe zu den Controller-Einstellungen im Scene Builder und gebe den Paketnamen deiner Controller-Klasse an.
Wie kann ich Text in einer Schaltfläche ändern?Klicke im Scene Builder auf die Schaltfläche und bearbeite den Text unter den Eigenschaften.
Wie implementiere ich ein Action-Event in JavaFX?Definiere im Scene Builder, welche Methode aufgerufen wird, wenn die Schaltfläche gedrückt wird, indem du die „onAction“-Eigenschaft nutzt.
Was mache ich, wenn der Code nicht funktioniert?Überprüfe alle Imports und stelle sicher, dass alle erforderlichen IDs und Methoden korrekt benannt sind.


