JavaFX für GUI-Entwicklung
Push the Button! Kratze nicht länger an der Oberfläche, sondern kreiere sie nach deinen Wünschen selbst! Mit diesem Training checkst du dich Punkt für Punkt durch die JavaFX-Struktur, um am Ende deine eigenen GUIs zu erstellen. Füge dem noch leeren Bildschirm Felder zur Eingabe, Buttons zum Drücken, Diagramme zur Anschaulichkeit oder Menüs für „Datei“ und „Bearbeiten“ hinzu. Kurzum – lass deine User klicken, scrollen und touchen! 56 tiefgreifende Lektionen für interaktive Oberflächen in über 7,5 Stunden Video-Tutorials, praktisch erklärt und mit kostenfreier Software direkt nachvollziehbar – so beherrschst du kurzerhand alle Elemente, die in der modernen Software-Steuerungs- und Navigationstechnik benötigt werden.
- 56 Lektionen in über 7,5 Stunden Video-Training zur GUI-Entwicklung mit JavaFX
- Erlerne die Erstellung aller wichtigen Interface-Elemente und kreiere deine eigene Benutzerschnittstelle
- Von Programmier-Künstler und Profi-Trainer Denis Panjuta
Bring dich mit JavaFX in Schnittstellung und entwickle wegweisende Bedienoberflächen!
- Verwendbar mit:
- Inhalt:
8 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
Hier starten
Grundlagen
Vollgas zur eigenen Benutzeroberfläche mit UI Controls
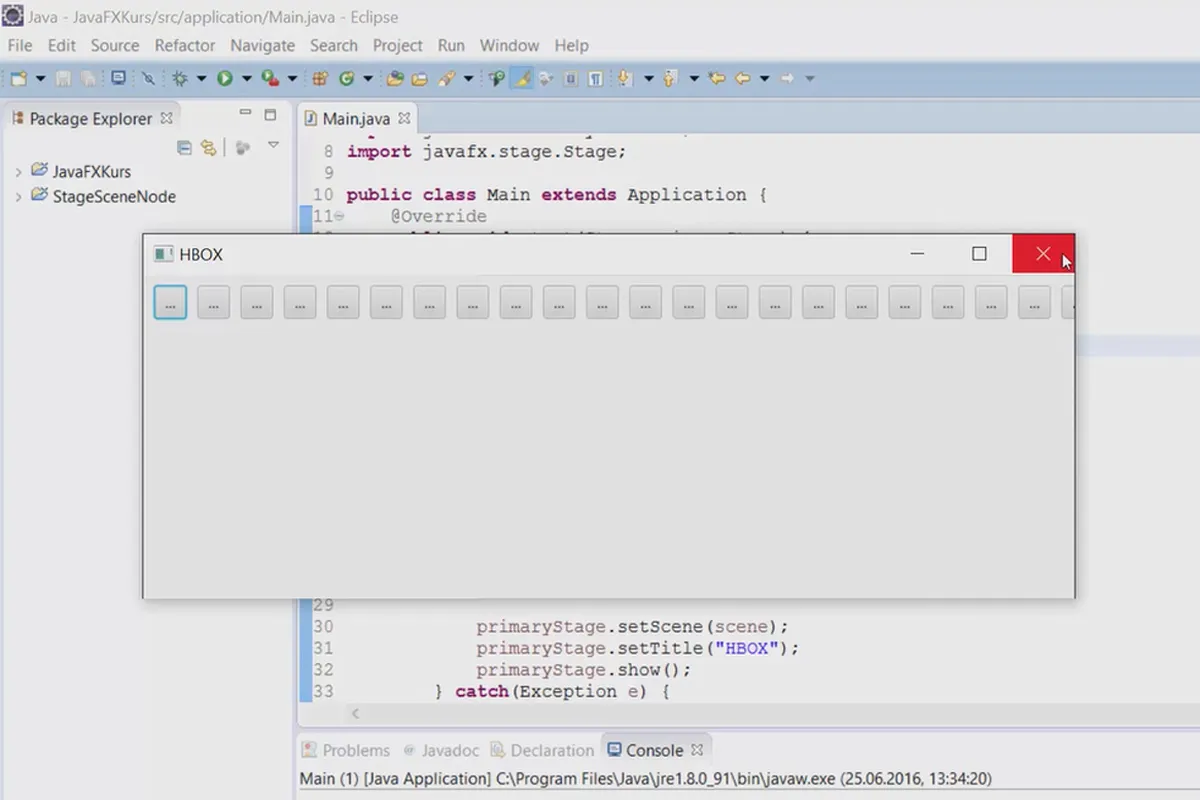
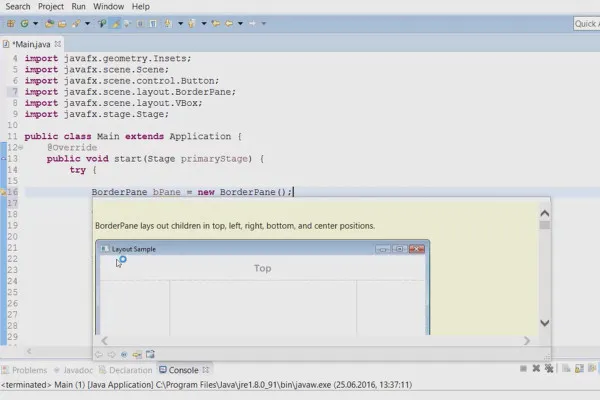
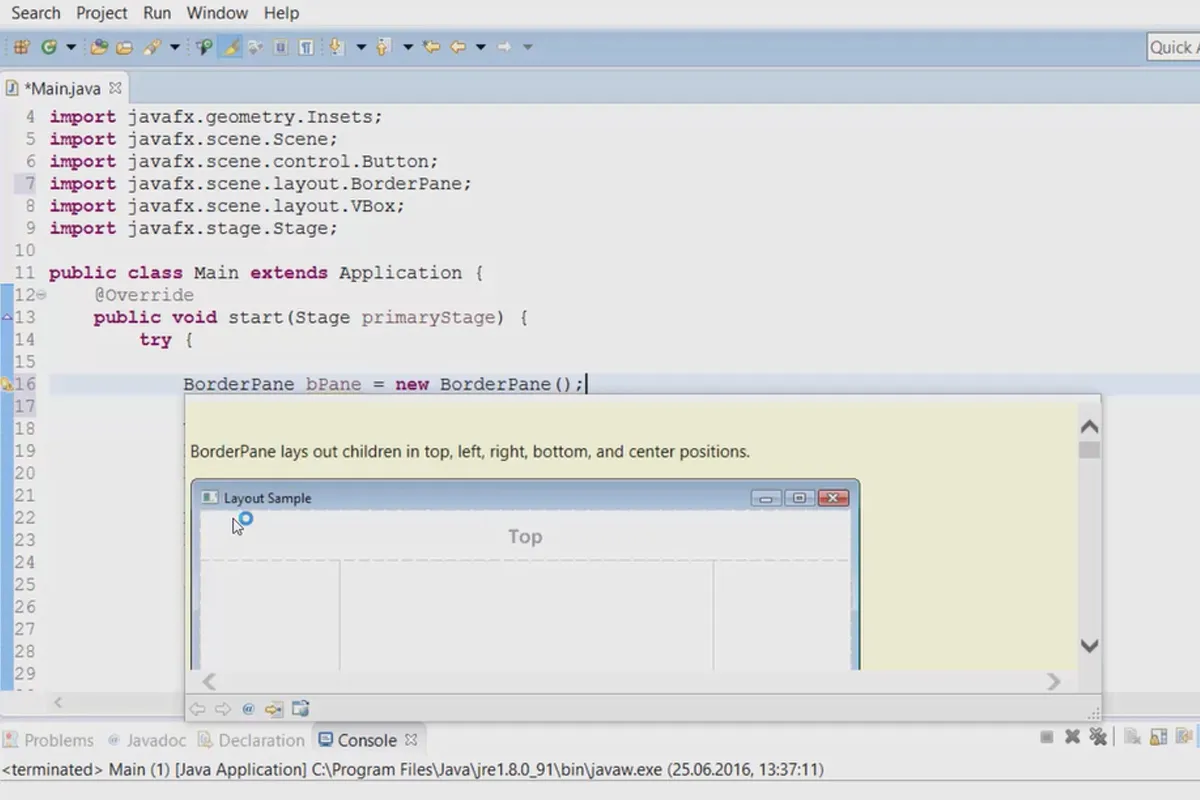
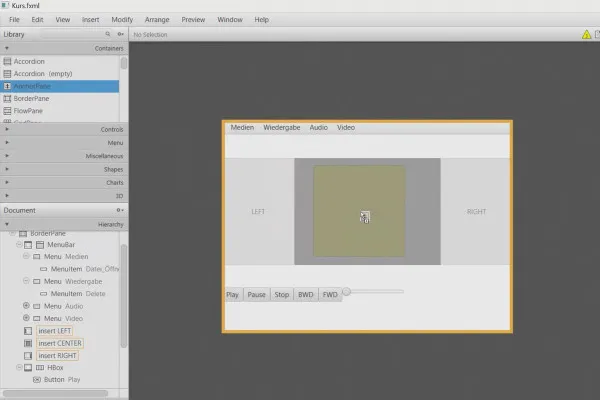
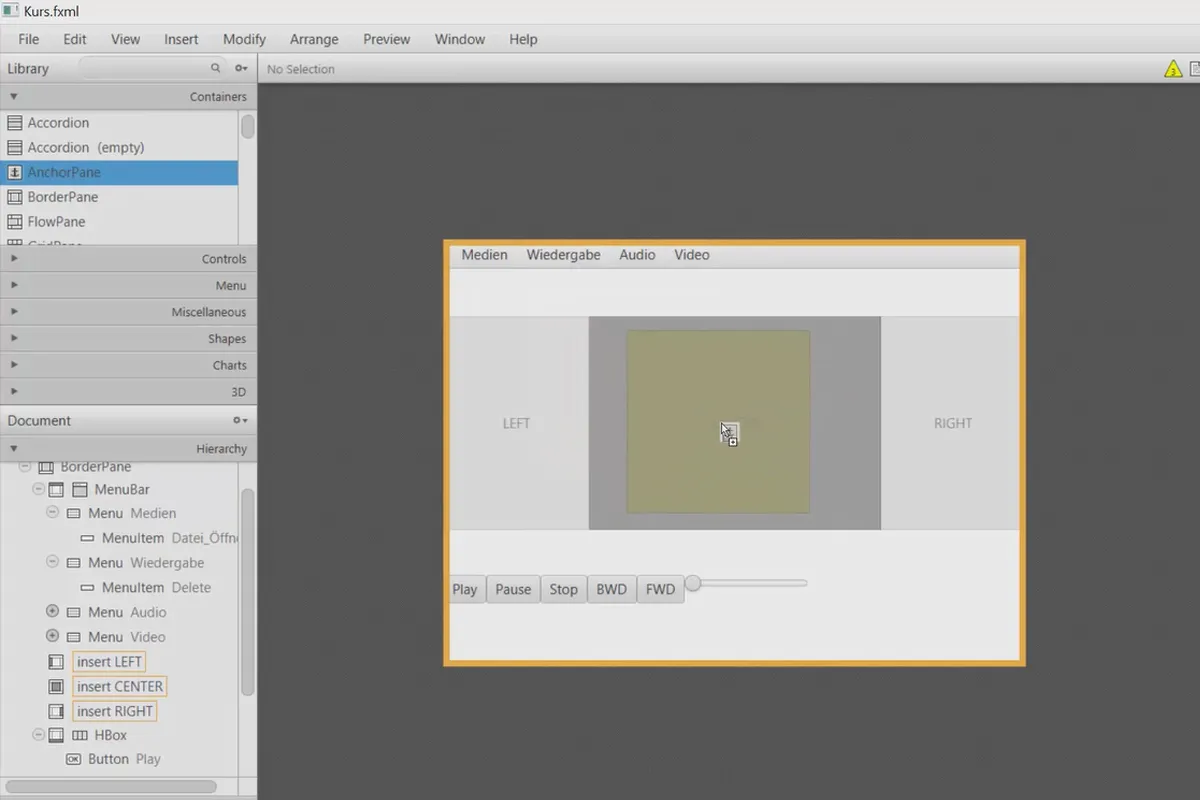
Layouts
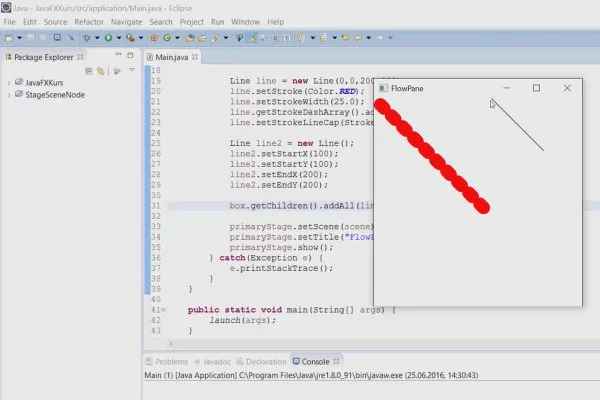
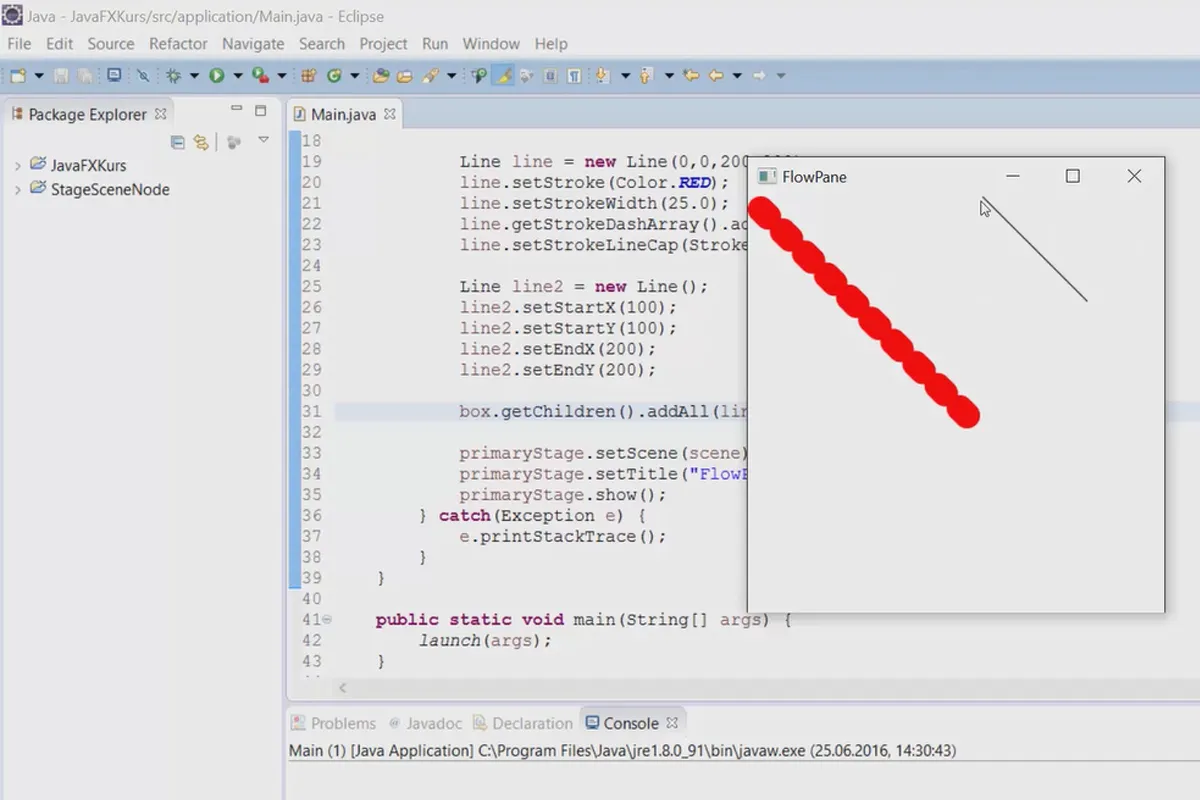
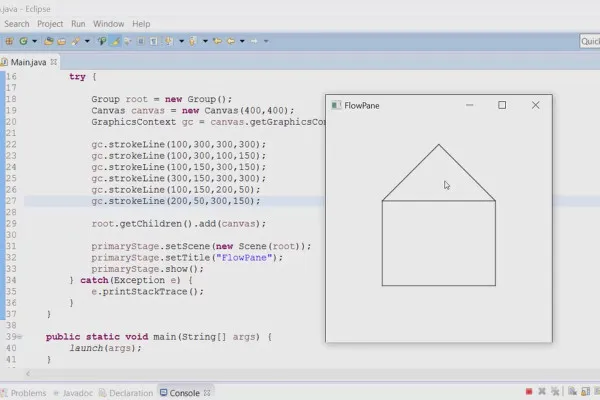
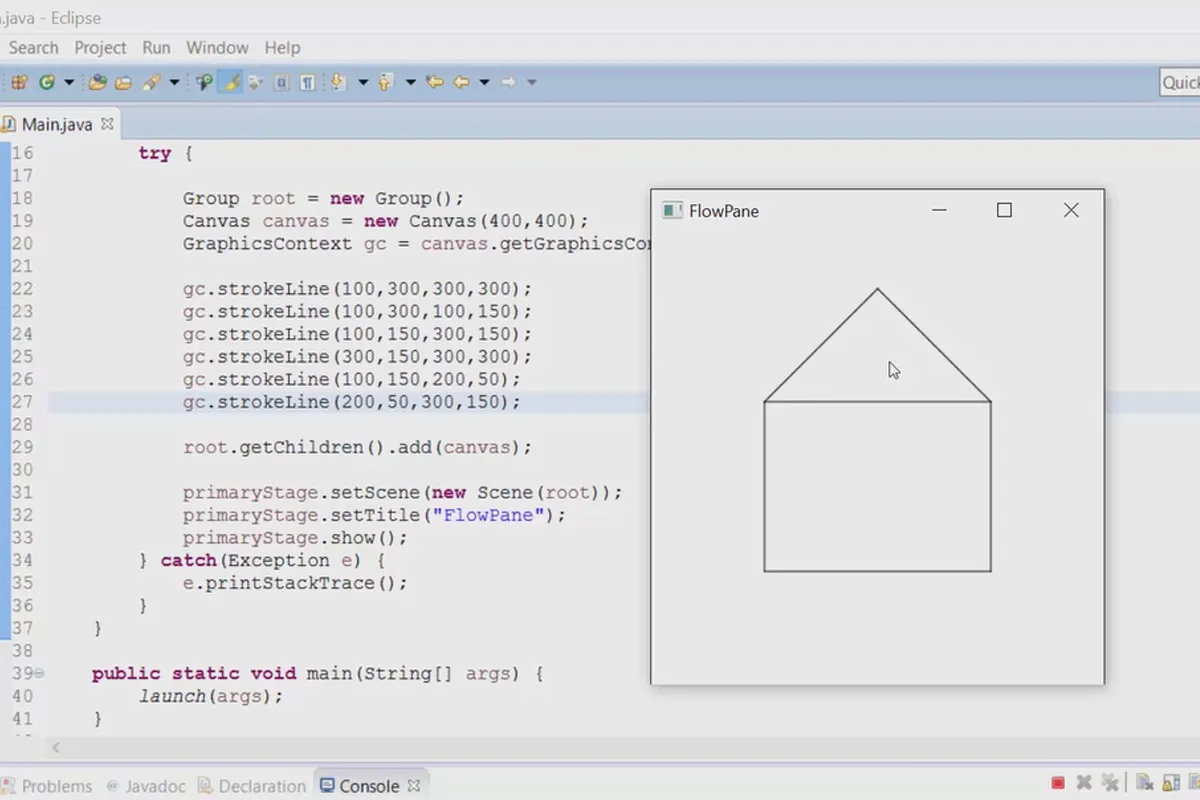
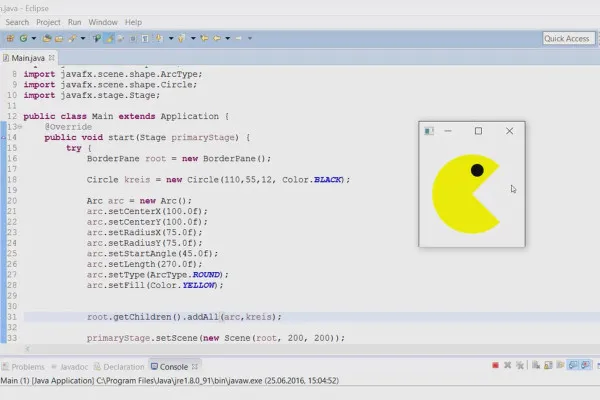
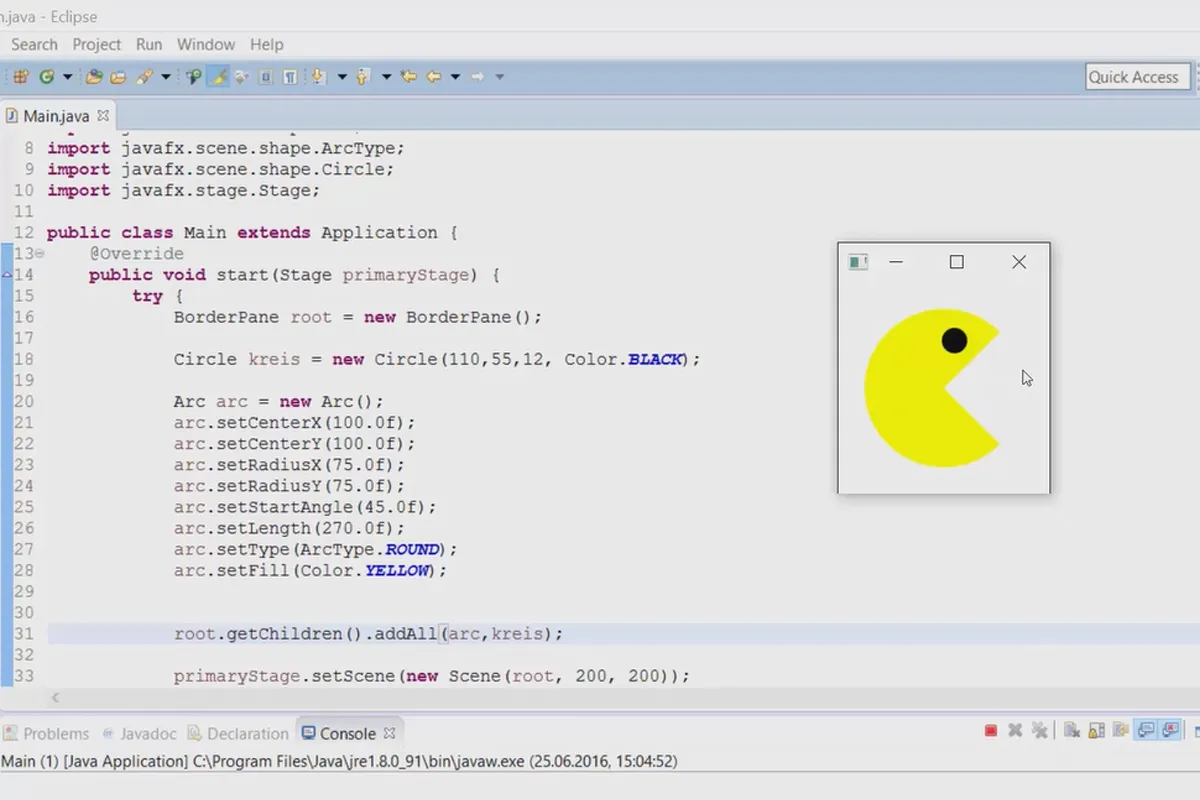
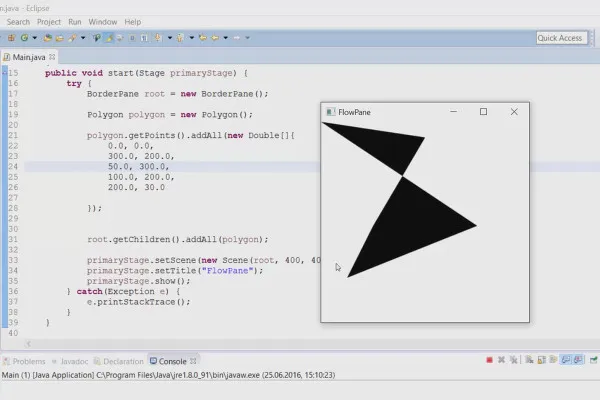
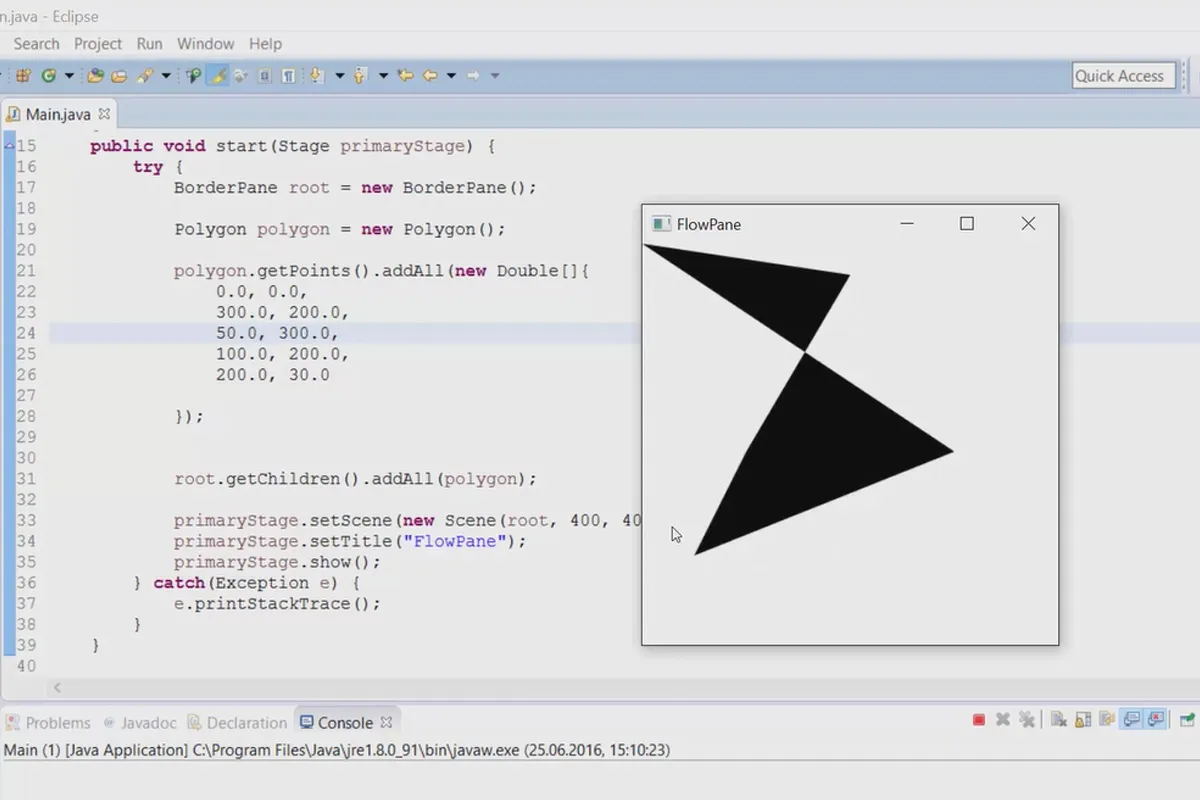
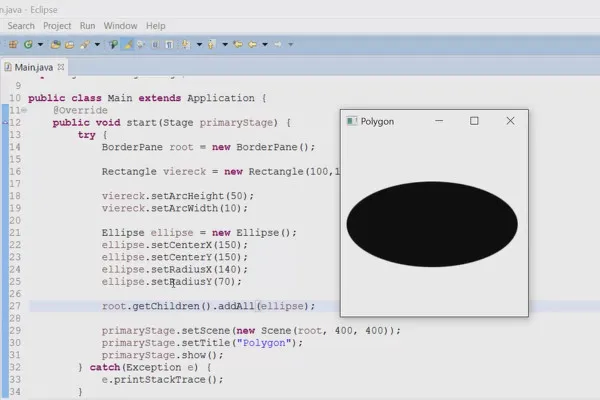
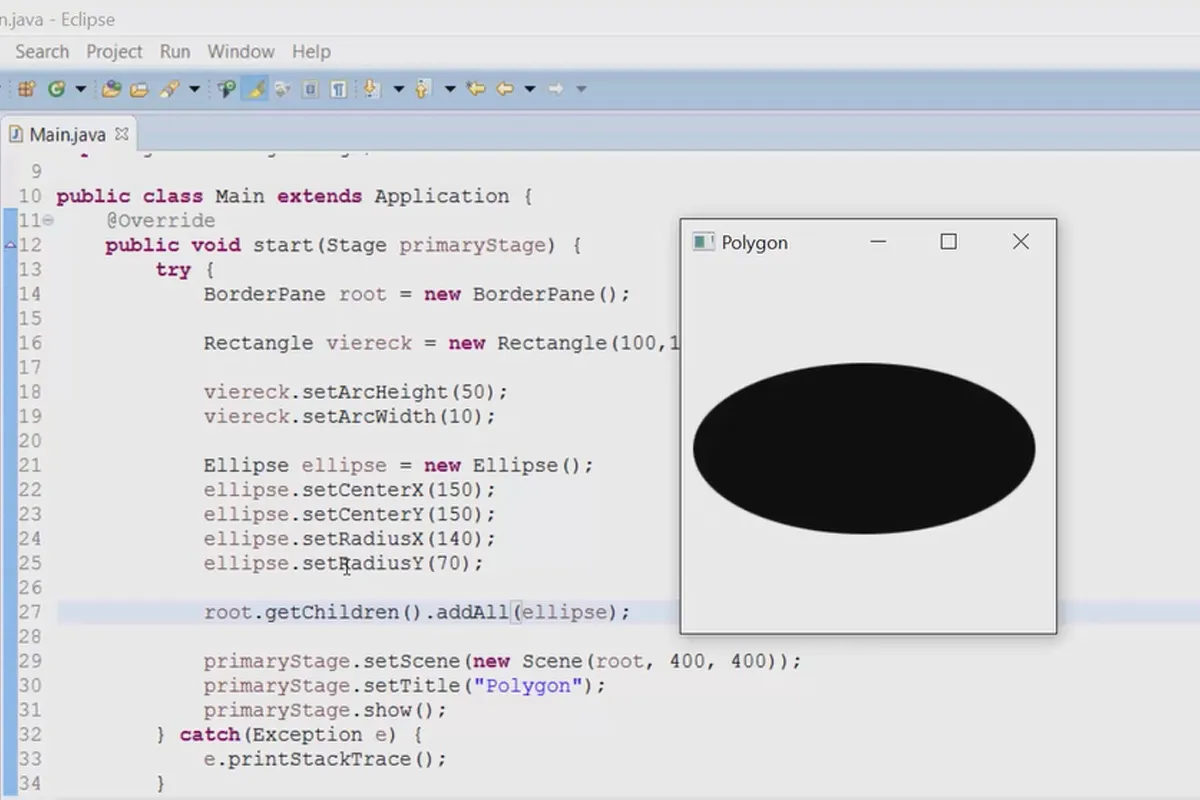
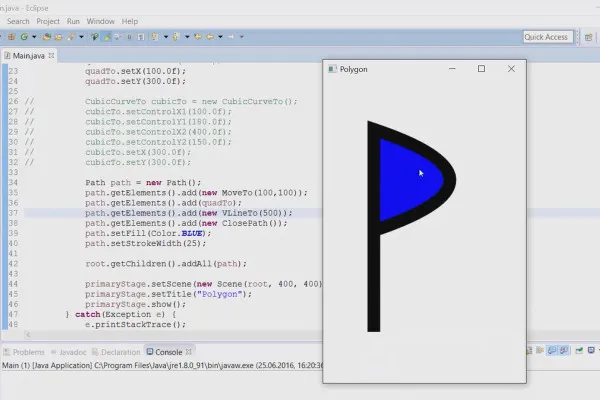
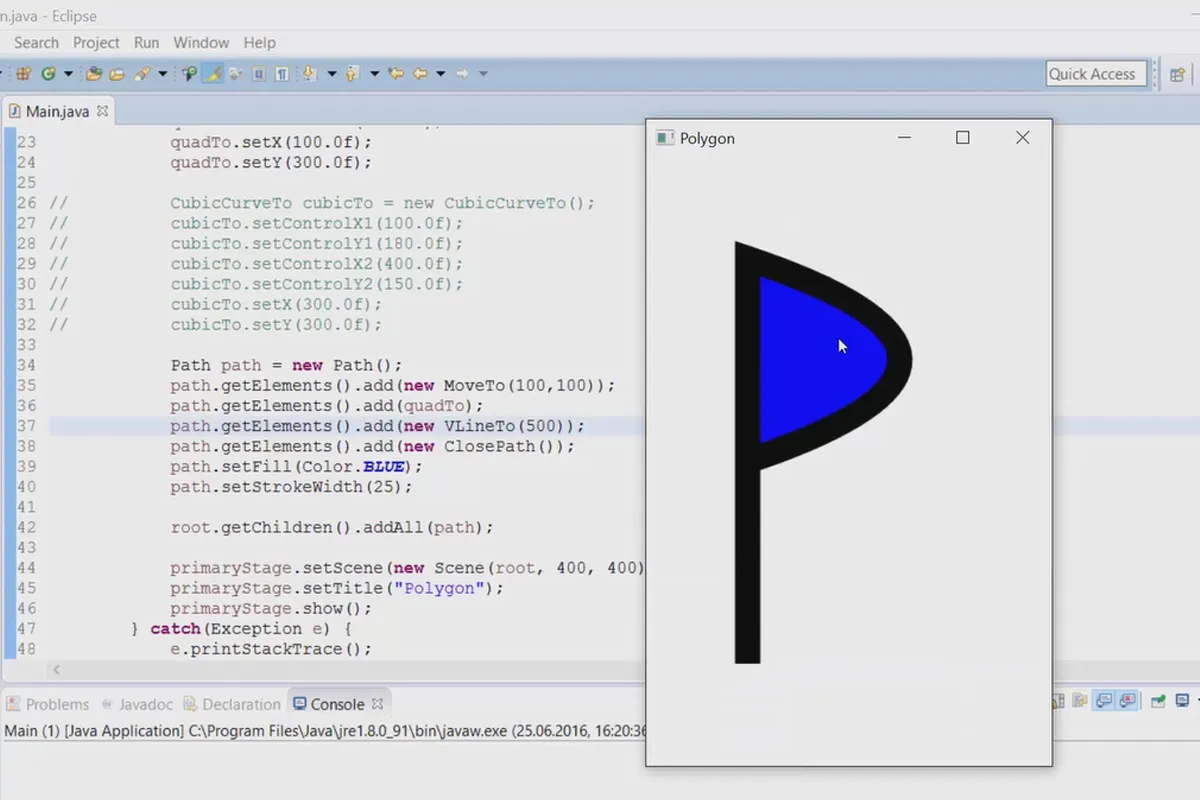
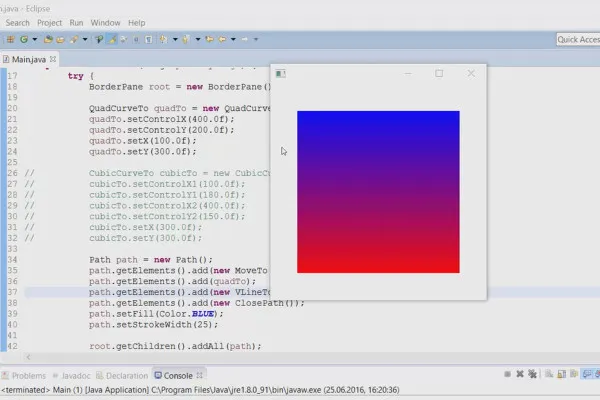
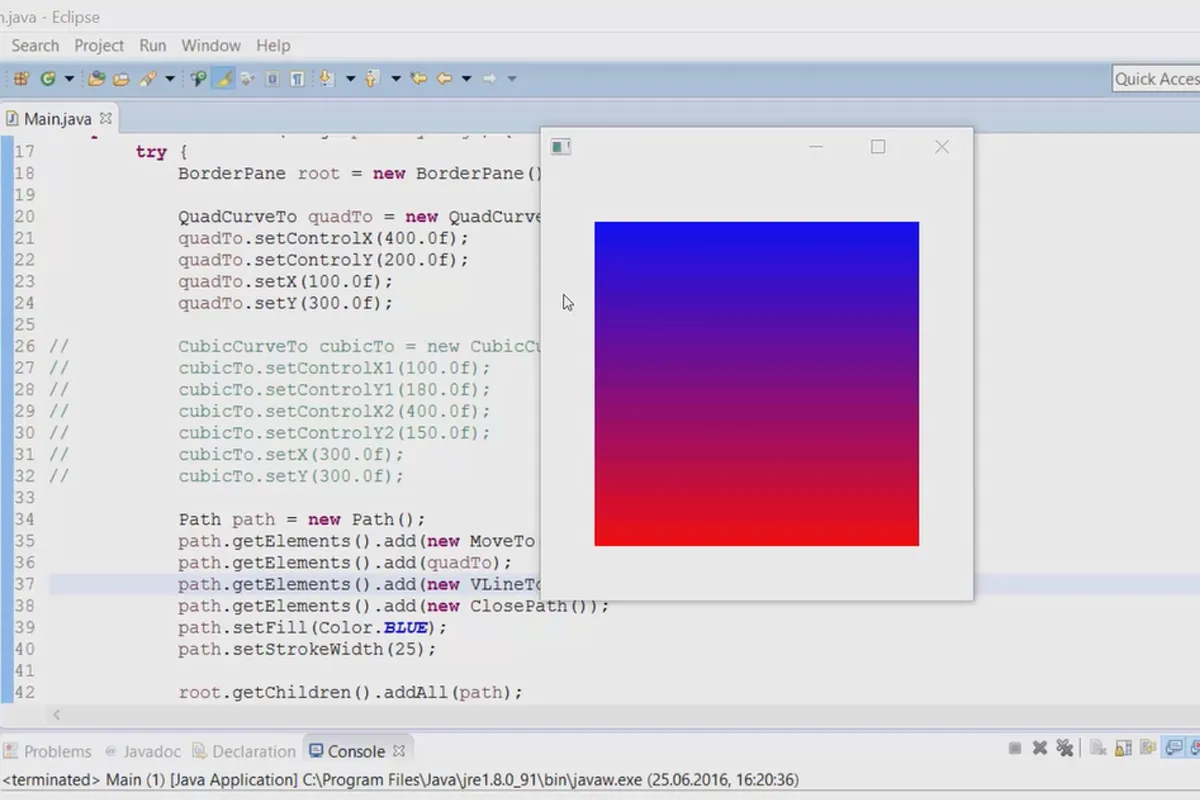
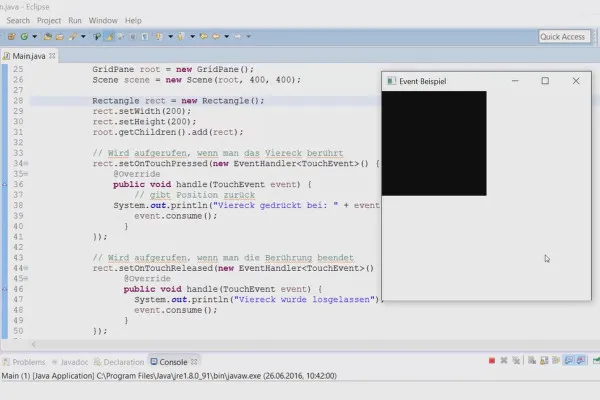
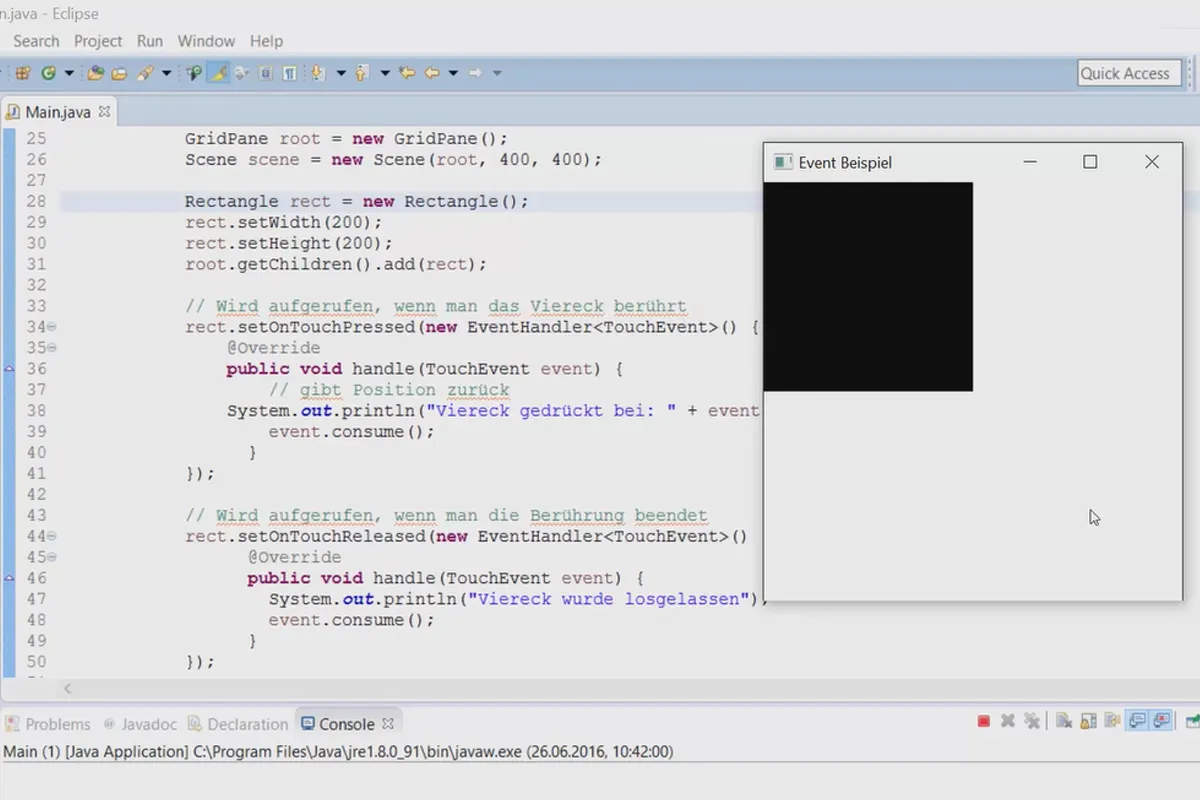
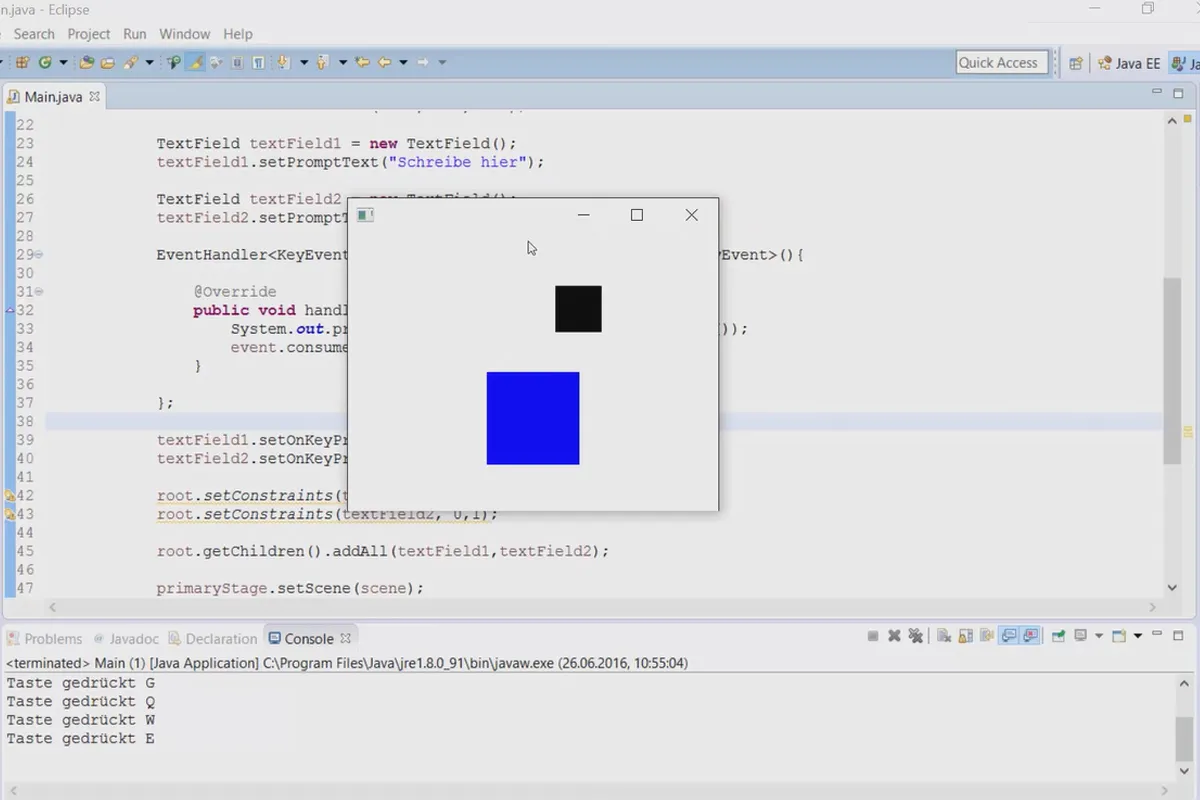
Shapes
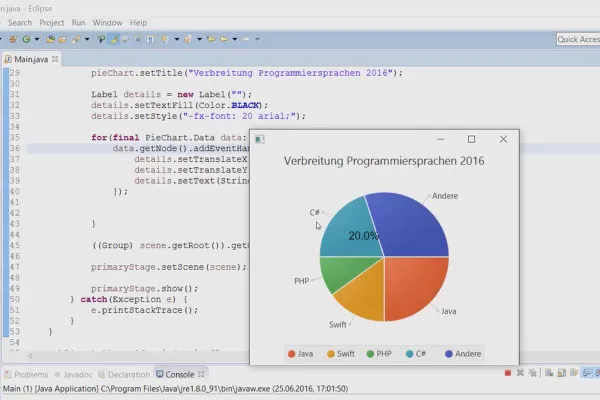
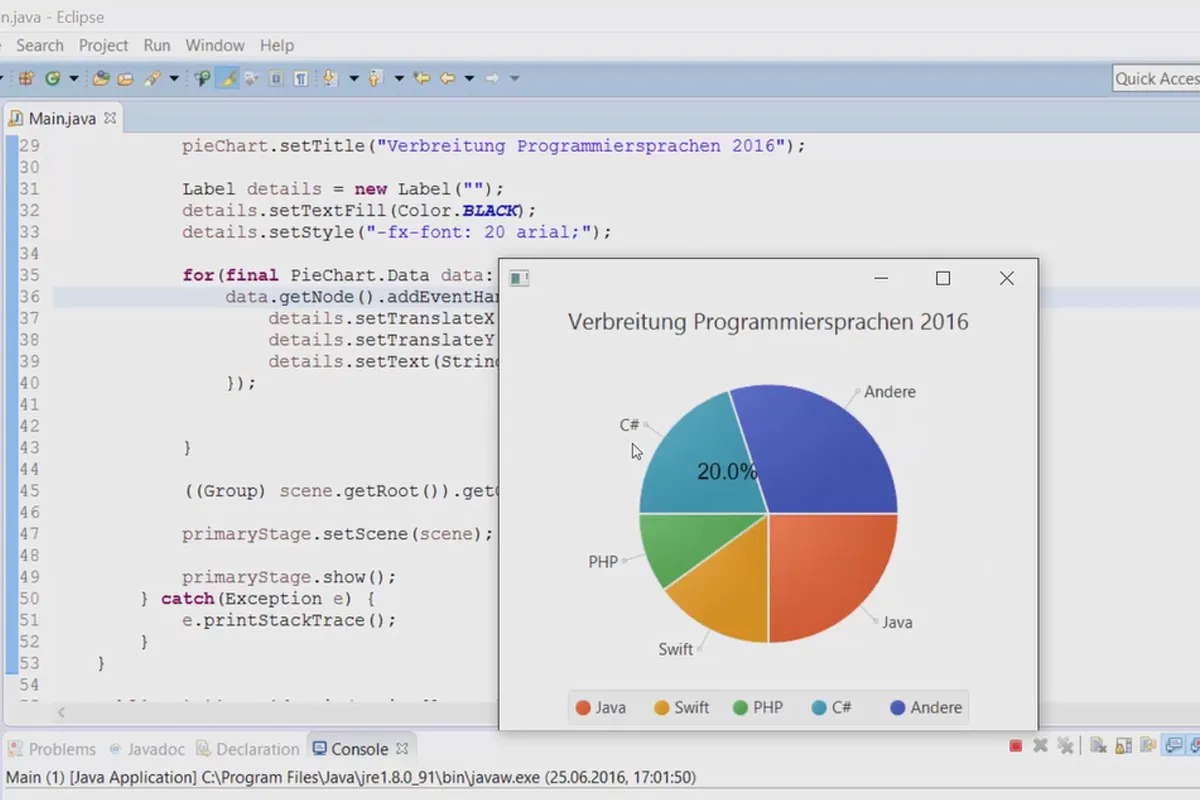
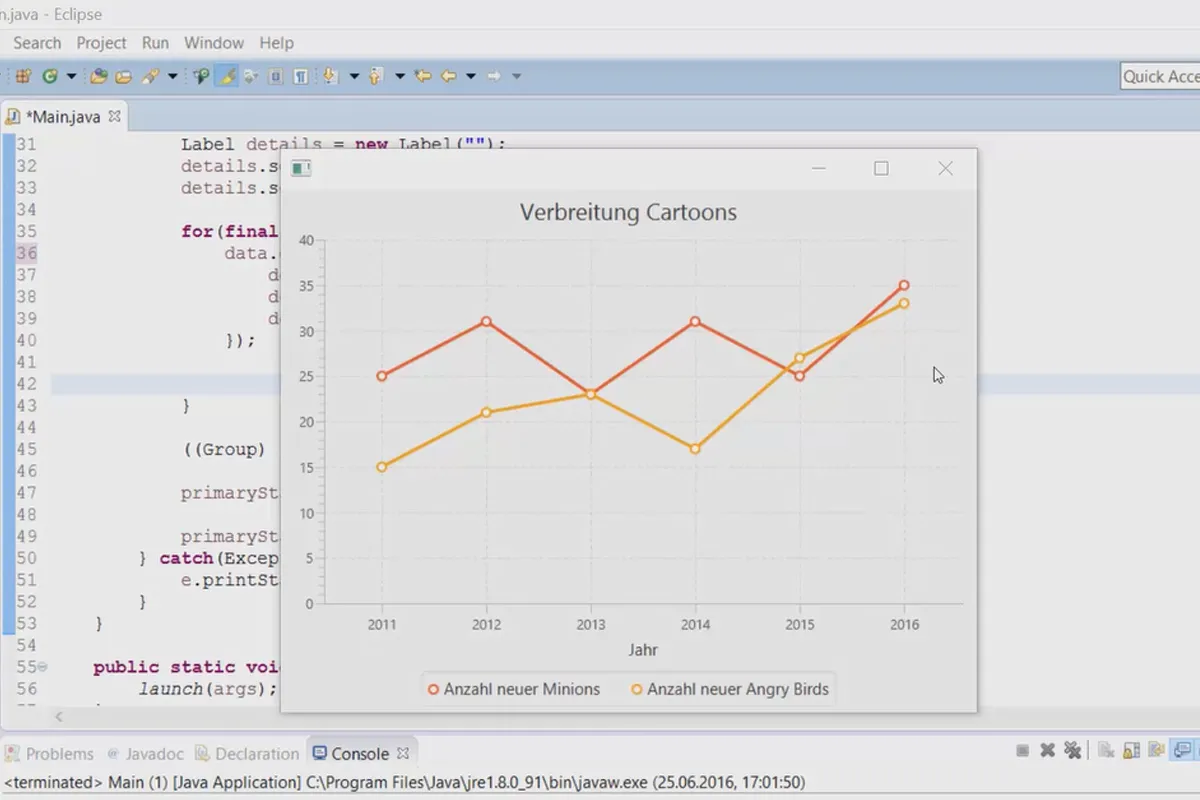
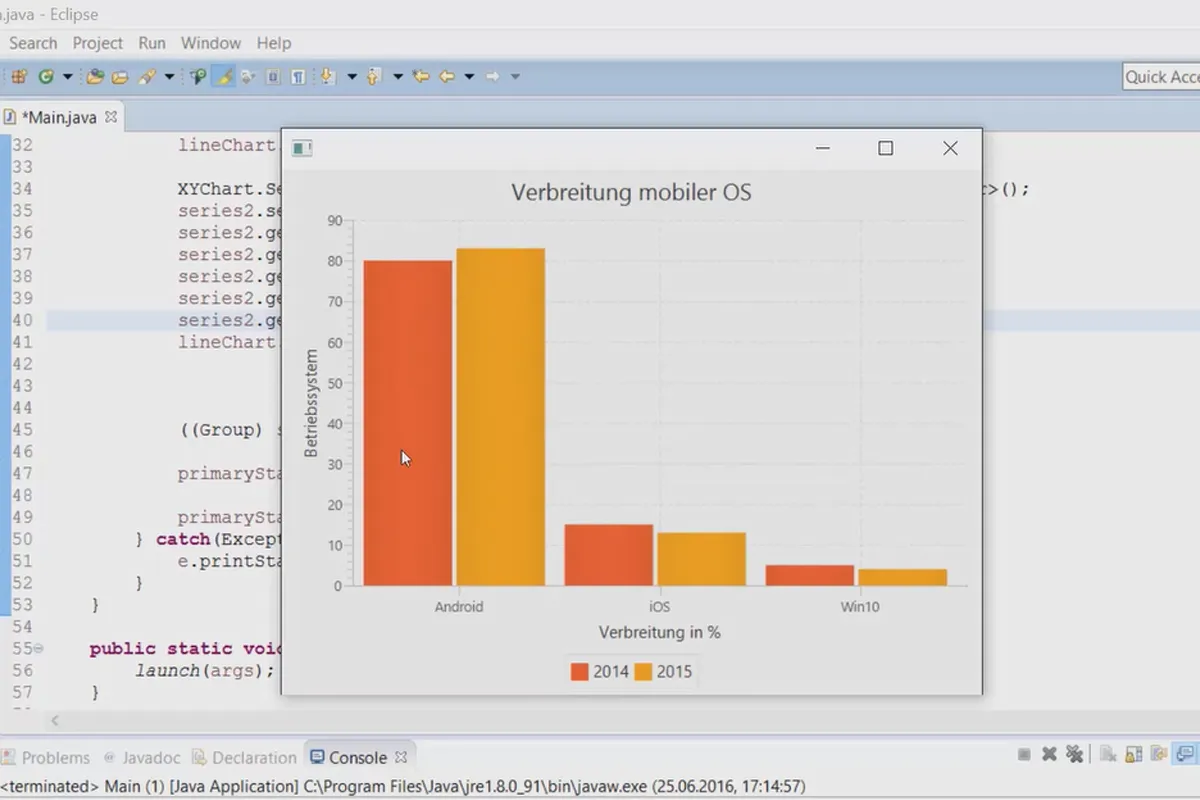
Charts
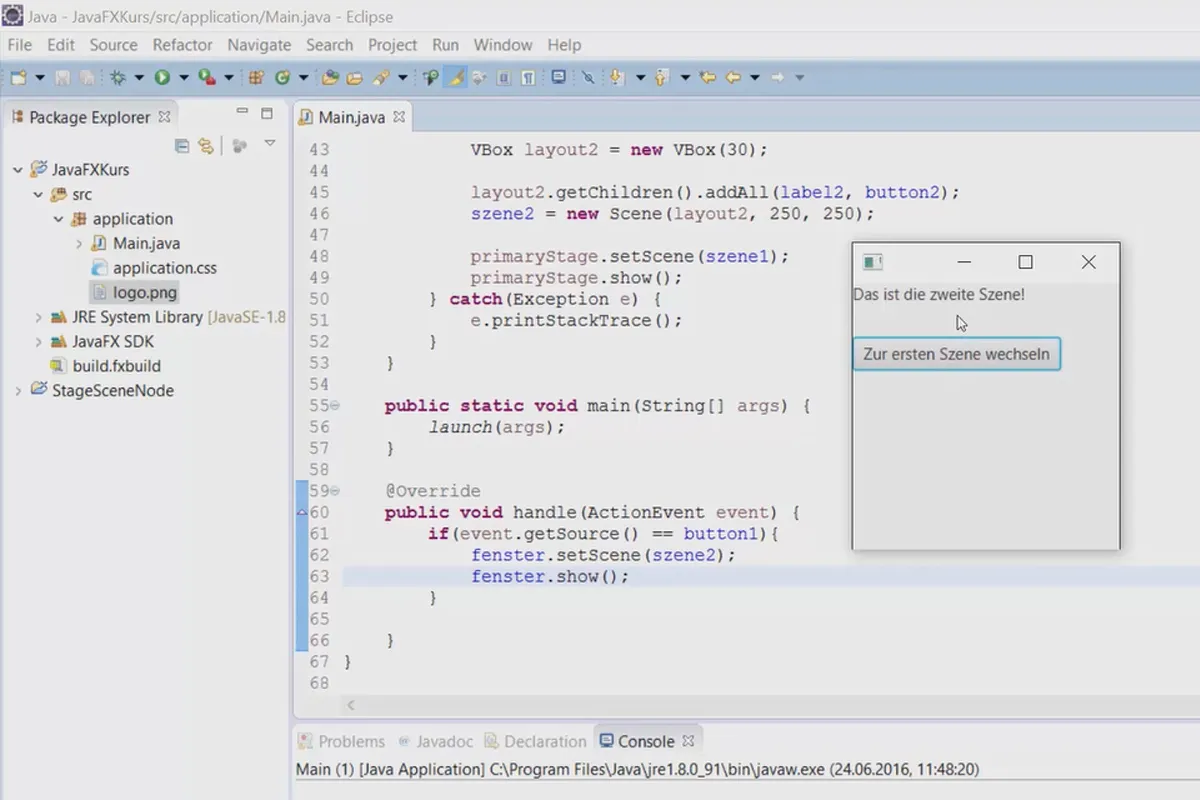
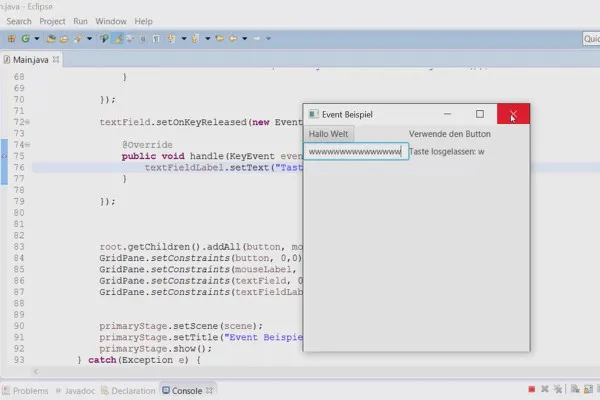
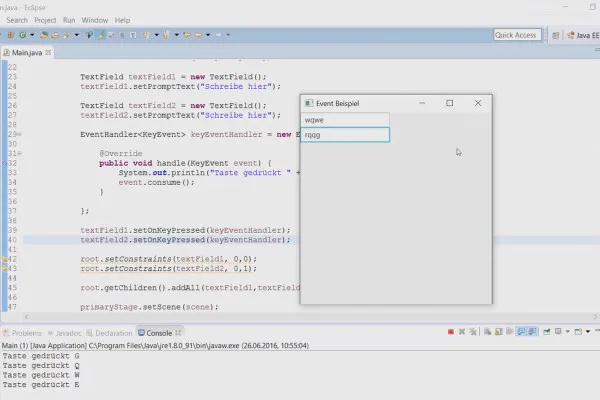
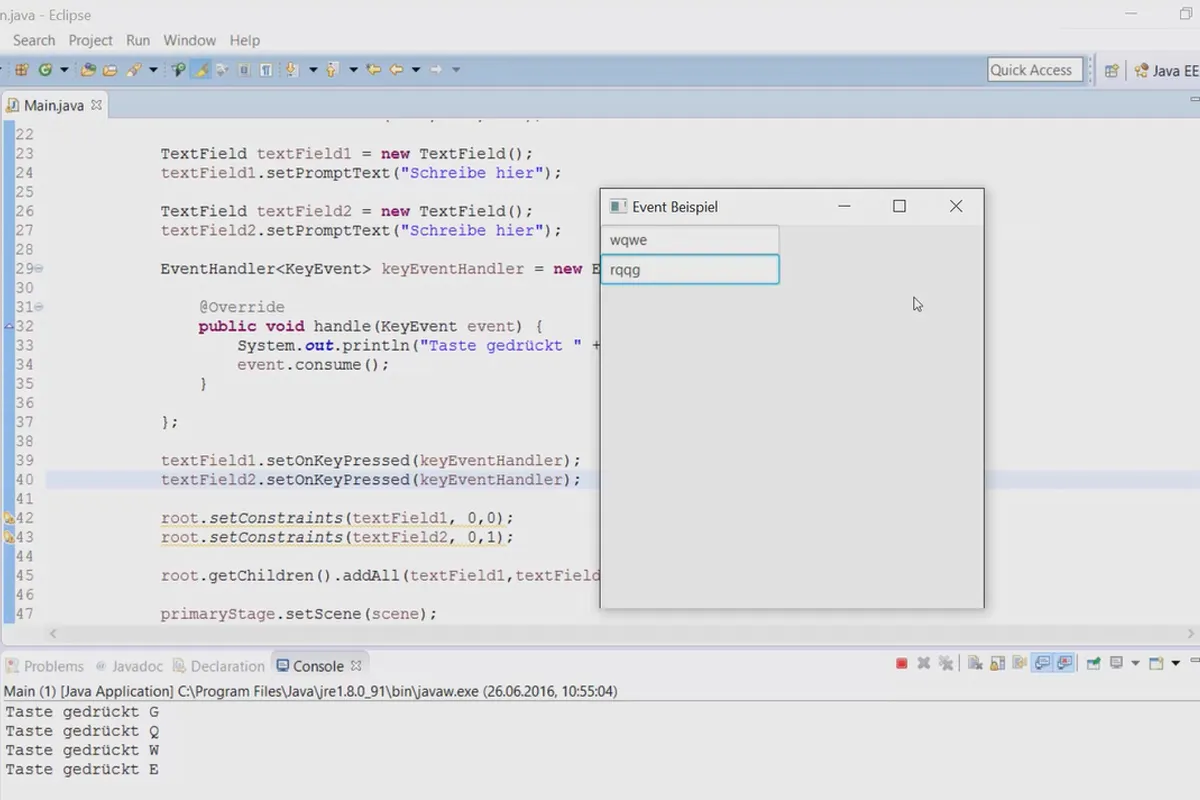
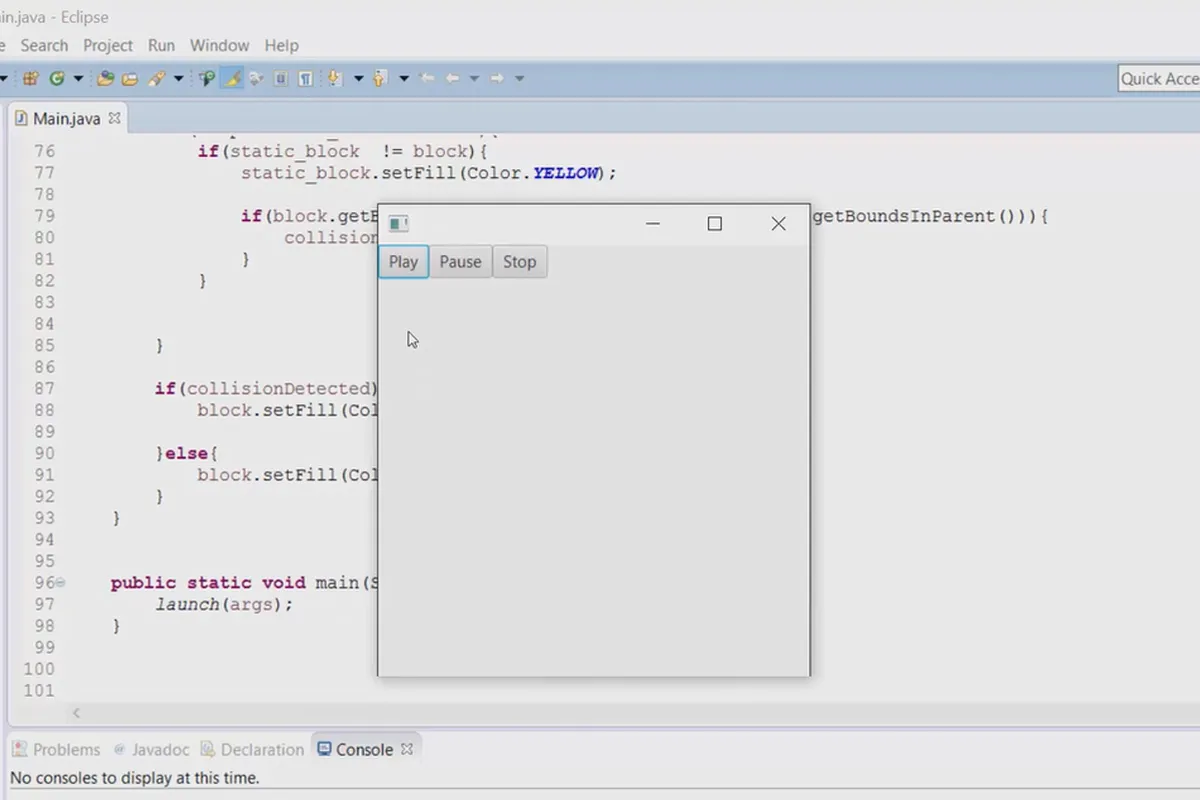
Events
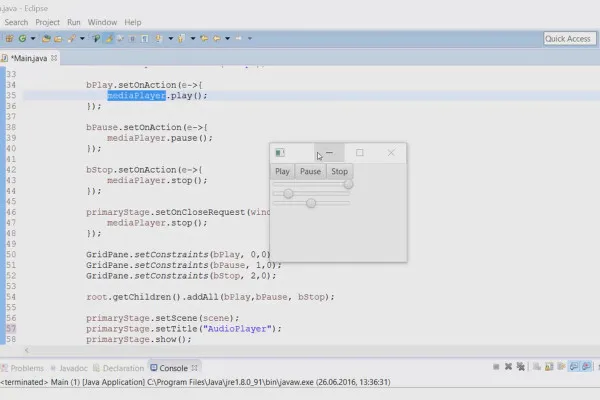
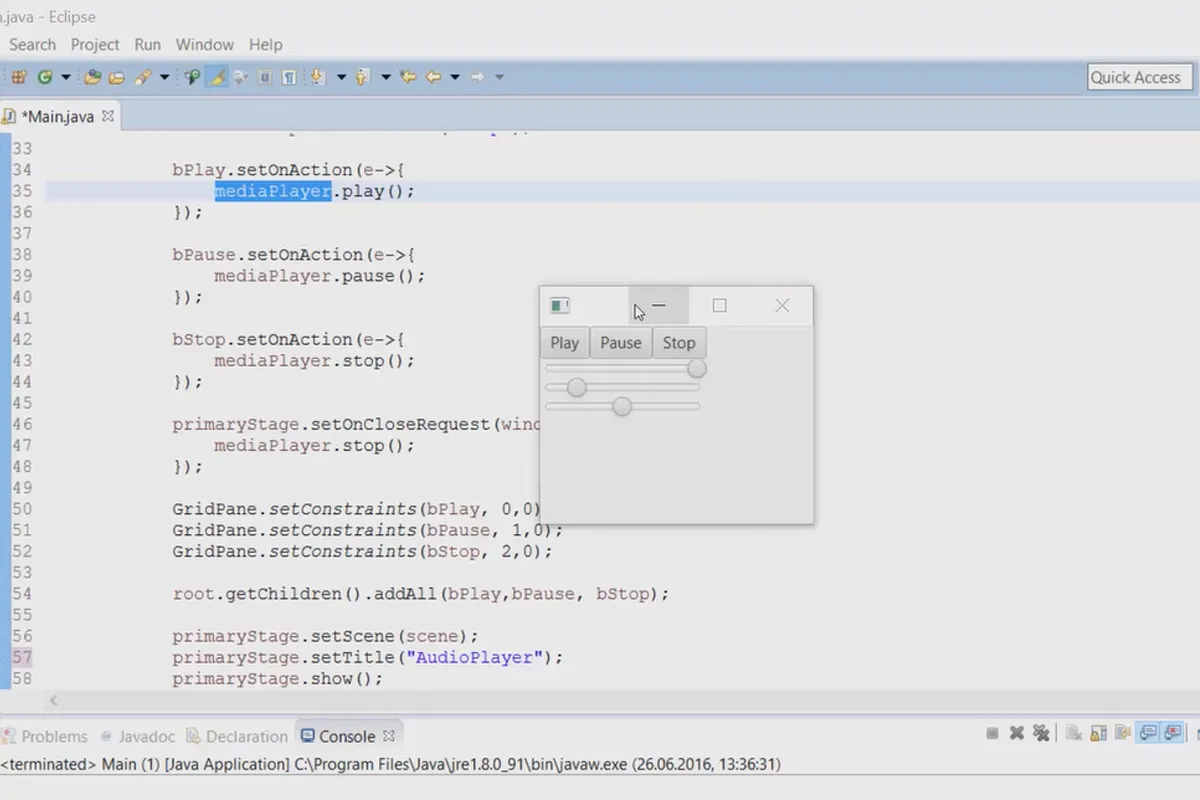
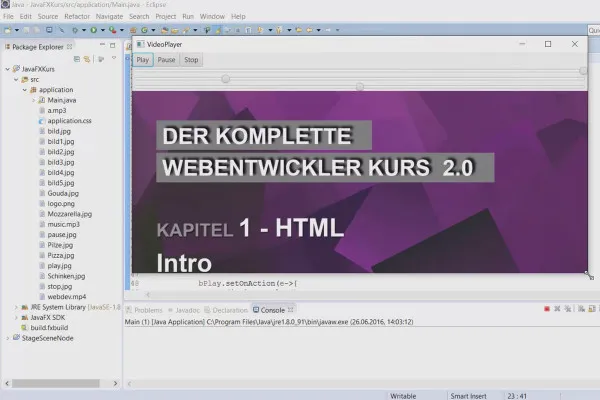
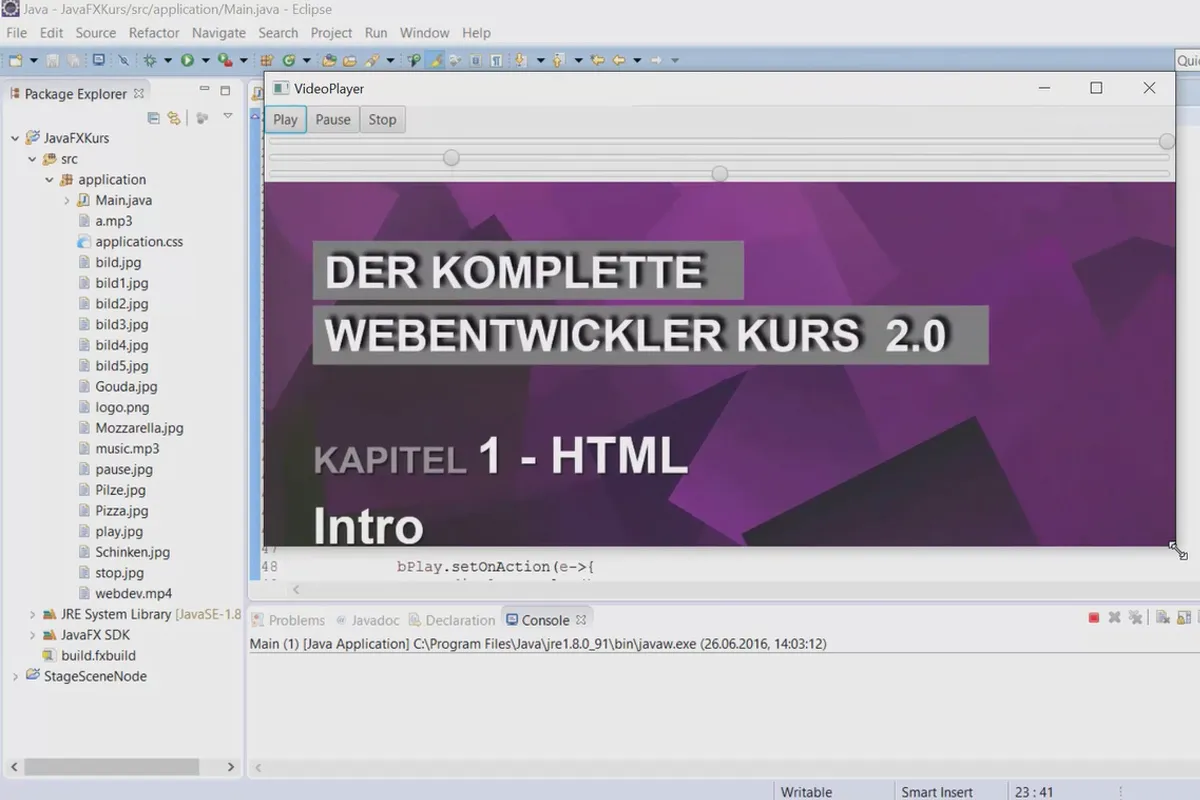
Audio und Video
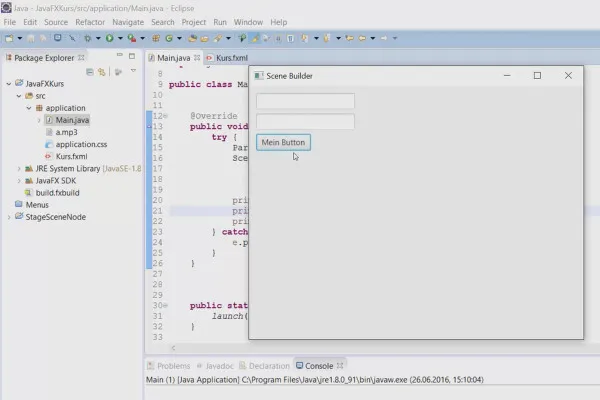
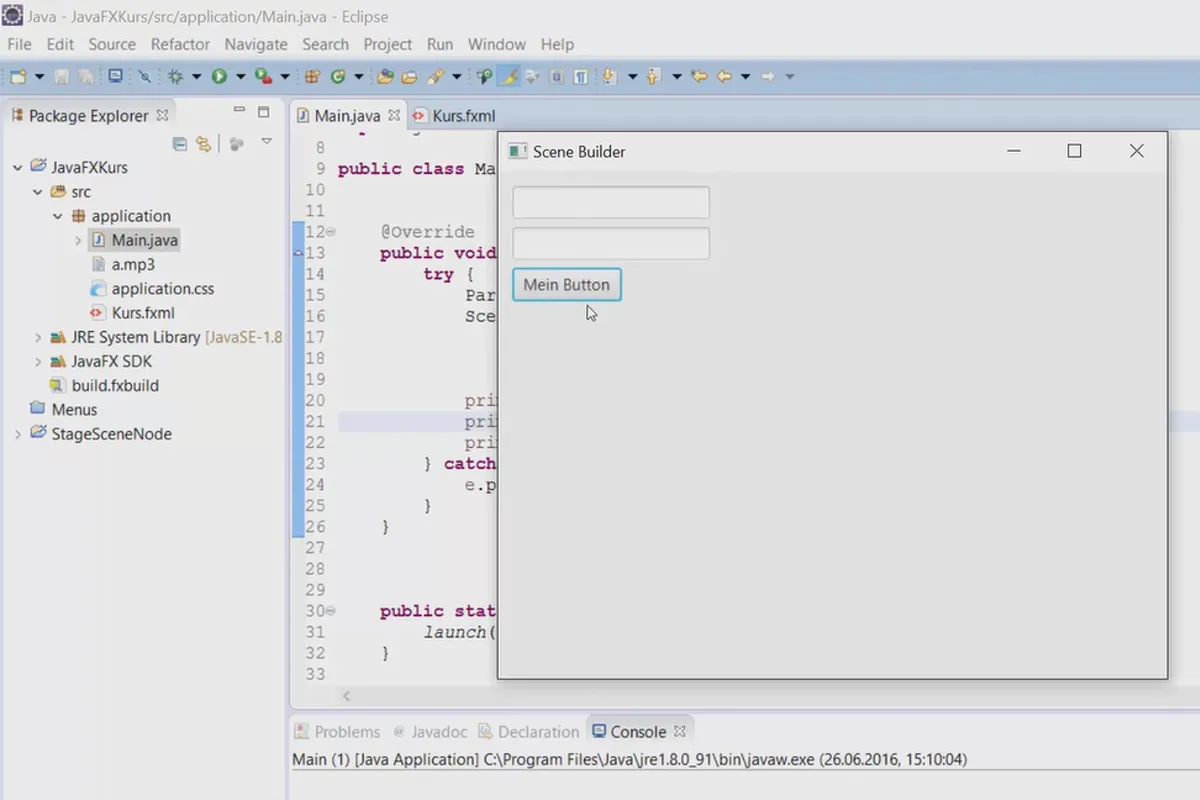
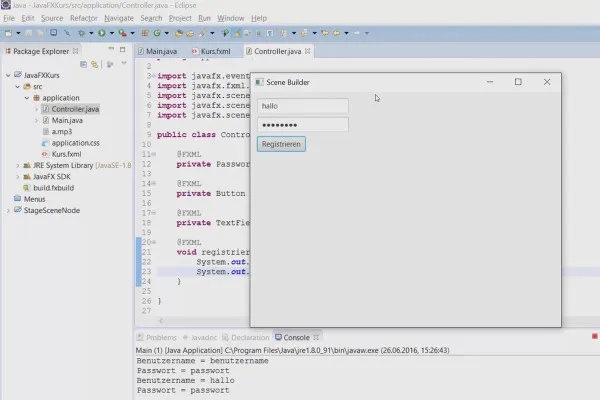
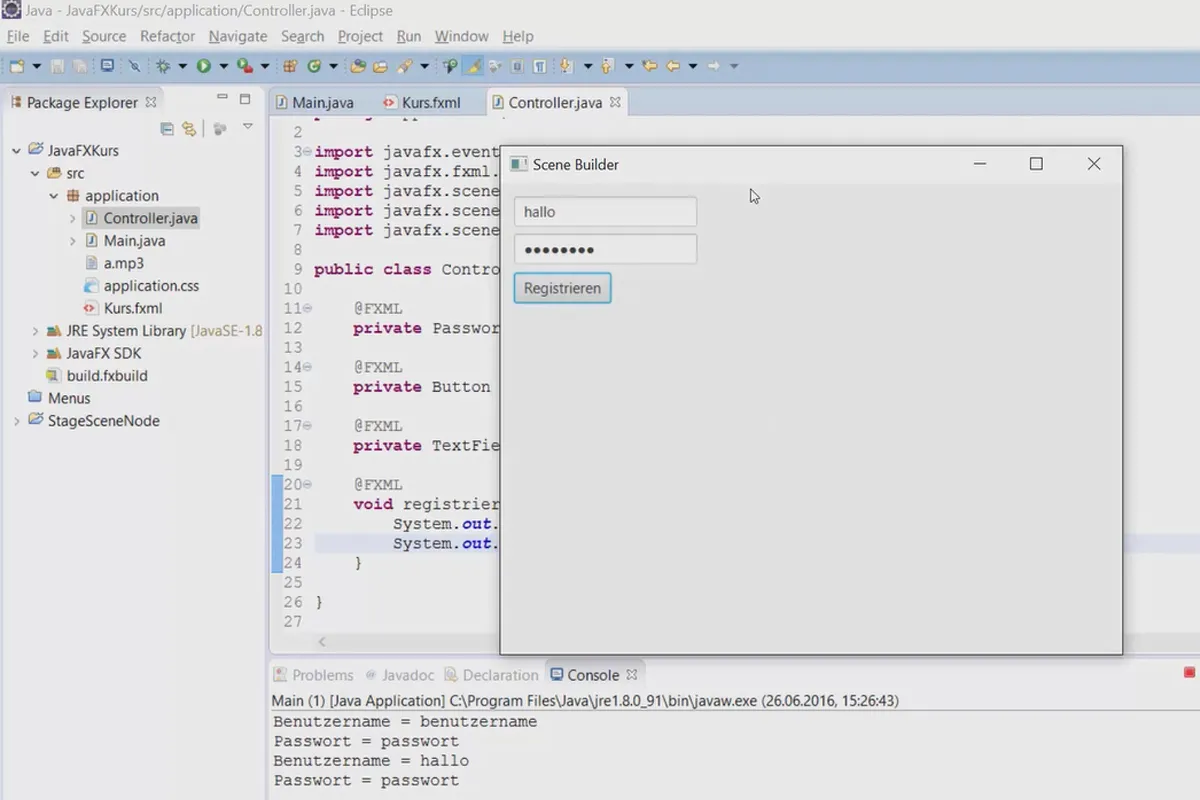
SceneBuilder
Details zum Inhalt
Mit JavaFX Oberflächen entwickeln – verständlich erklärt
Übersichtlichkeit, eine klare Struktur und intuitive Bedienung – nur, wenn die Oberfläche stimmt, fühlen sich User wohl und nutzen deine App wieder und wieder! In der Interaktion zwischen Mensch und Software sind dabei unterschiedlichste Aktionen auszuführen, verschiedene Optionen auszuwählen oder gar Texte und Passwörter einzugeben. Um all dies zu ermöglichen, bedarf es zahlreicher Navigationskomponenten, die im Einzelnen funktionieren und im Ganzen bedienerfreundlich zusammenspielen müssen.
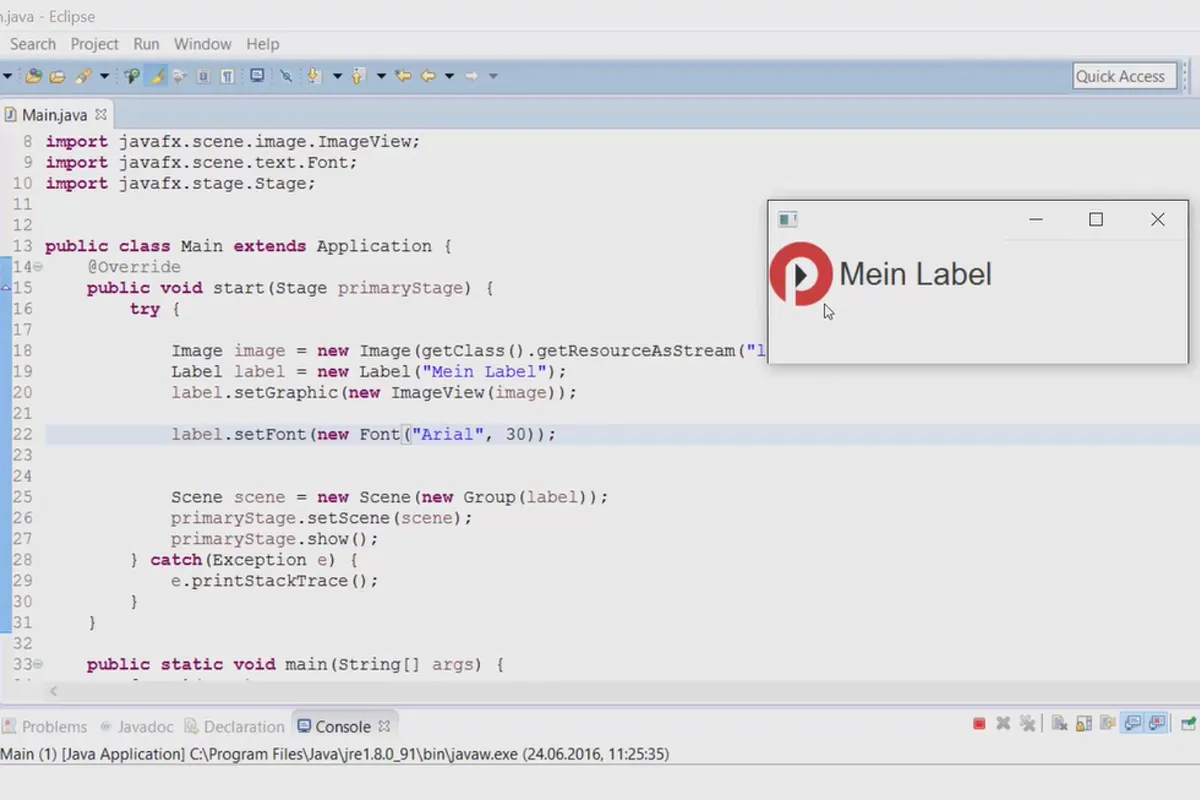
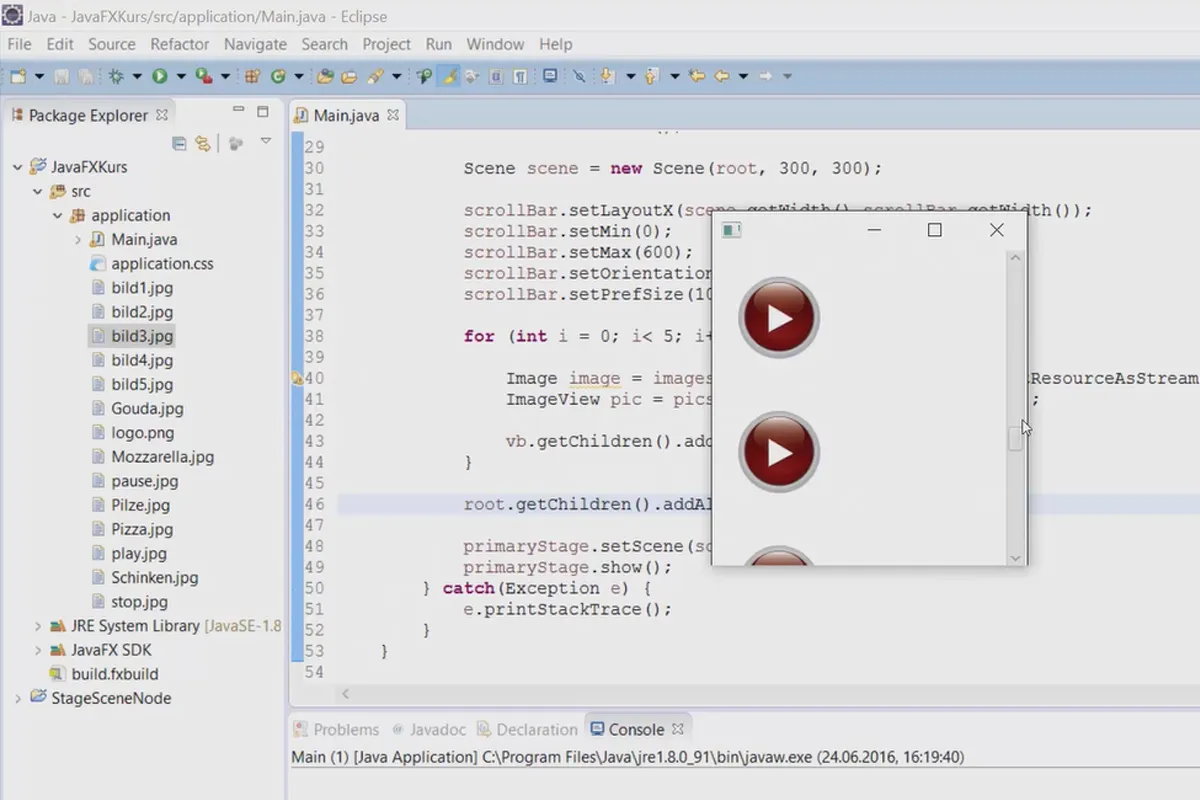
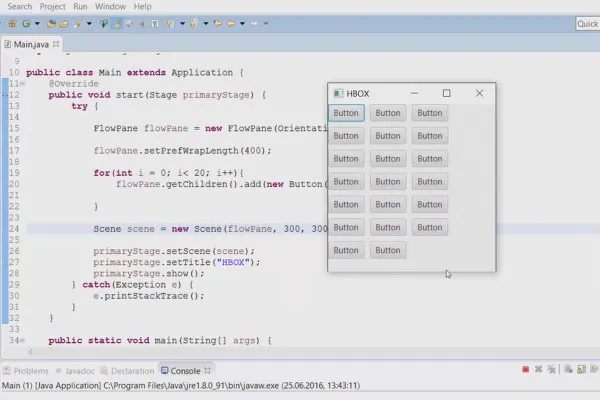
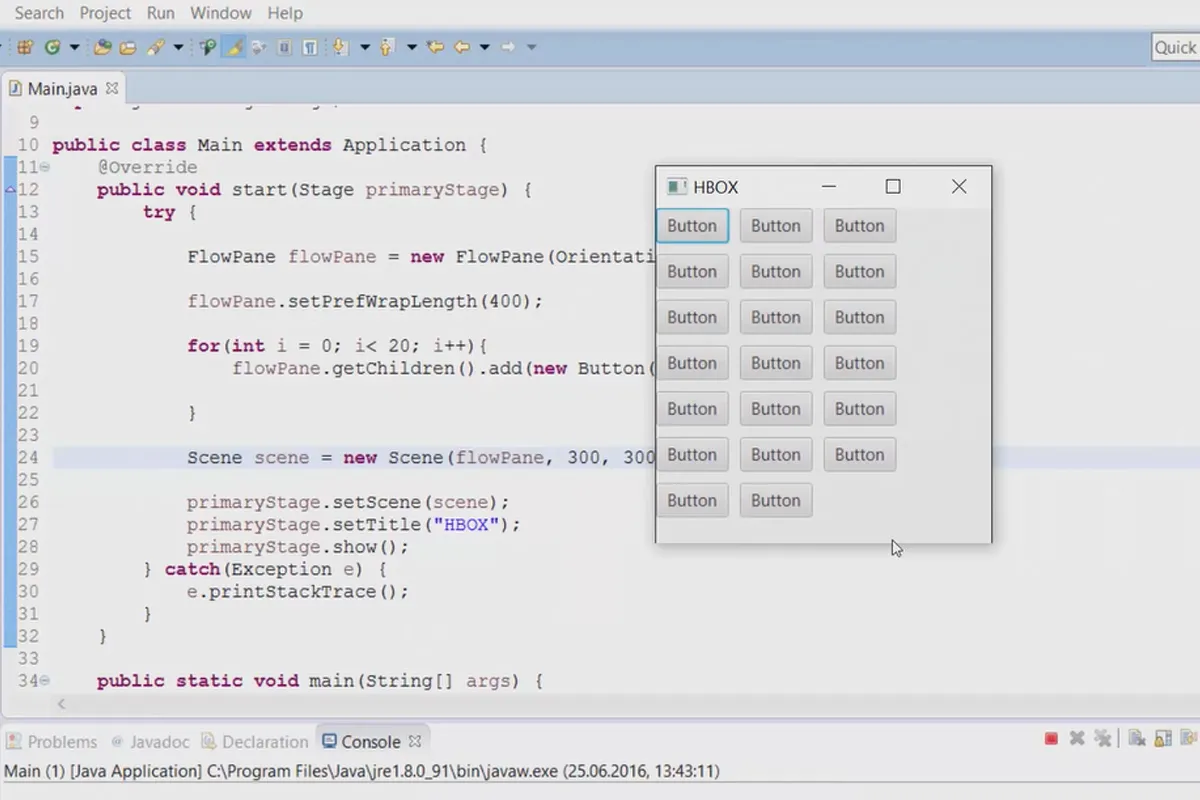
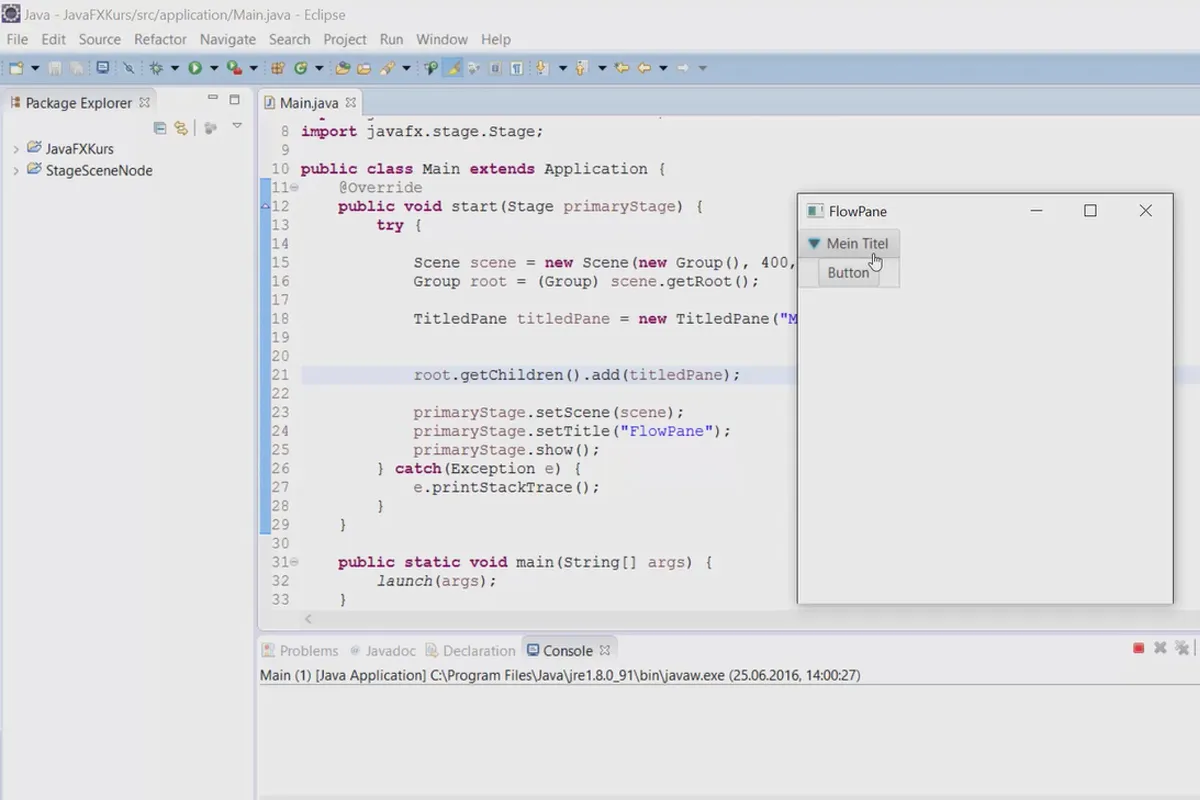
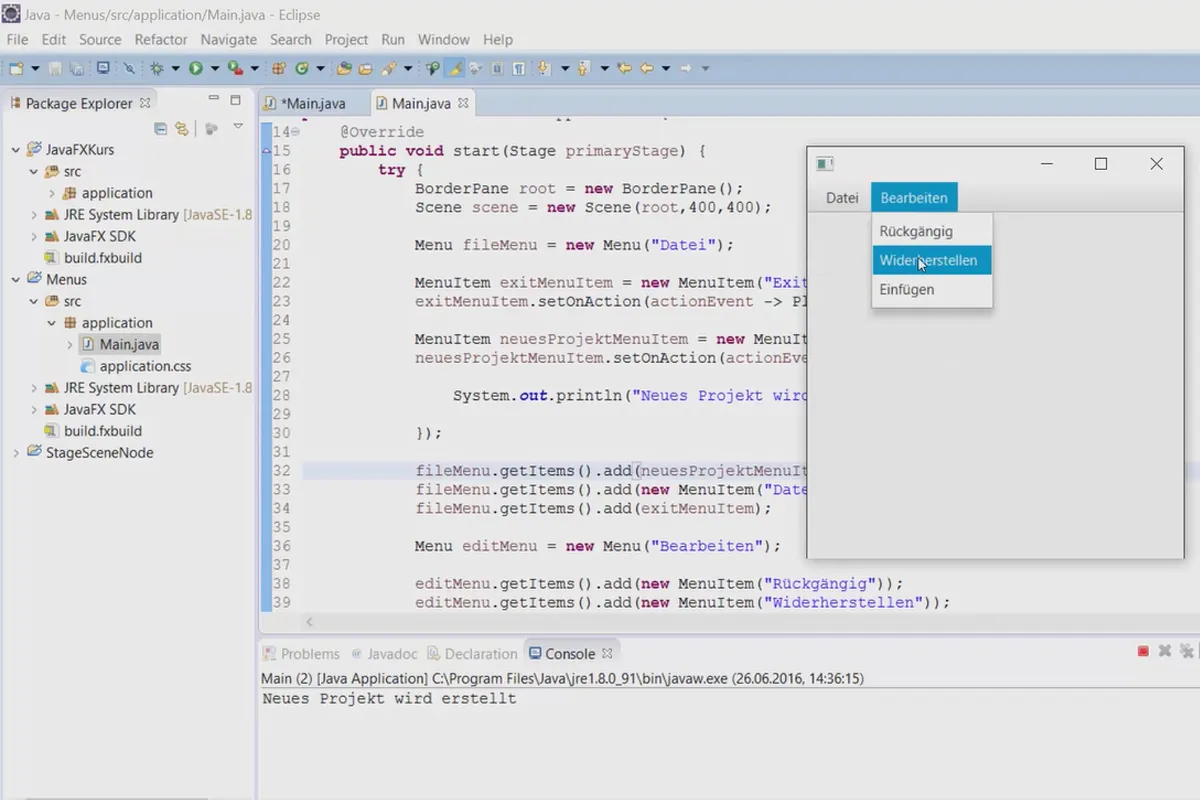
Wie du genau das mit JavaFX erreichst, erklärt dir dein Trainer Denis Panjuta in 56 Lektionen mit über 7,5 Stunden Inhalten! Du lernst alle relevanten Steuerungselemente wie Scrollbars, Textfelder, Buttons oder Menüs kennen und kannst dein neu erworbenes Wissen direkt anwenden. Gleich zu Beginn wird dir gezeigt, welche kostenfreien Programme du dafür benötigst – danach geht es verständlich sowie umfassend und kompakt an die Details.
Zum Verständnis des Kurses solltest du bereits über grundlegende Kenntnisse in Java verfügen. Wenn Klassen, Funktionen oder Variablen für dich noch Fremdwörter darstellen, empfehlen wir dir im Vorfeld unser Training Java-Entwicklung für Einsteiger.
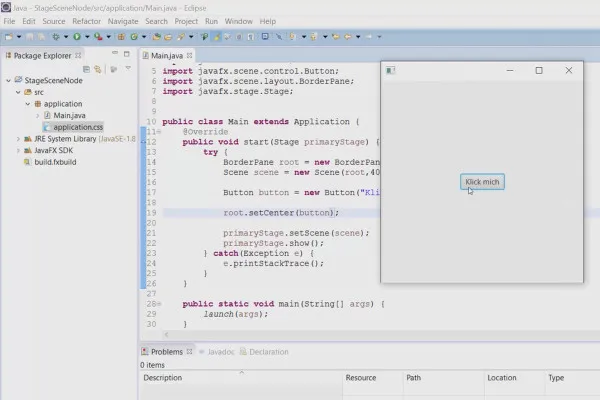
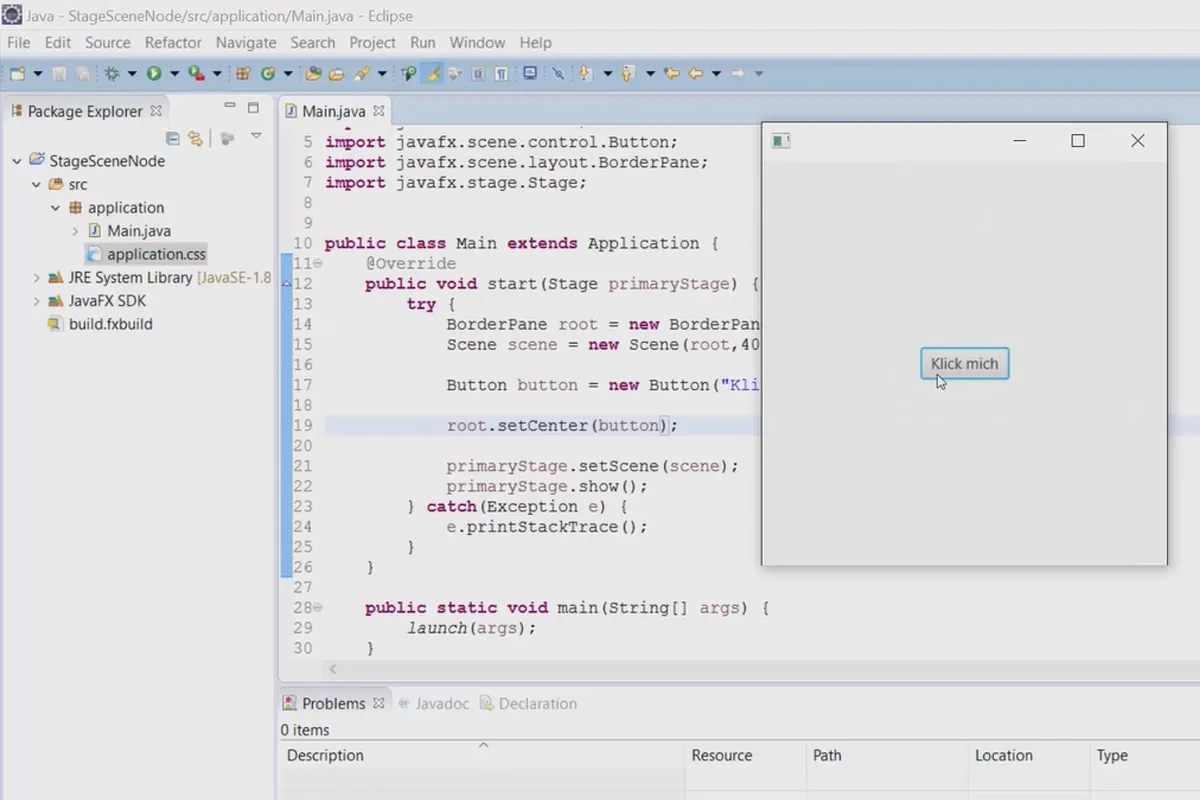
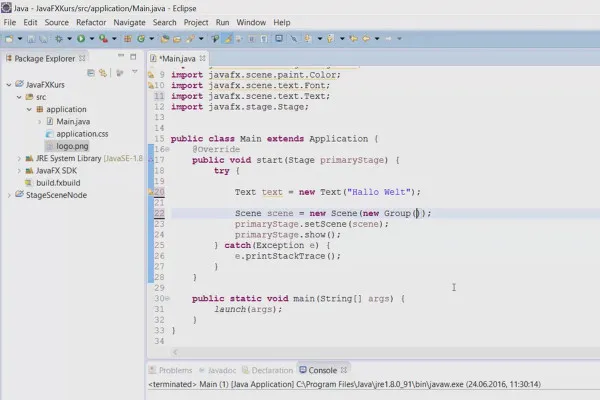
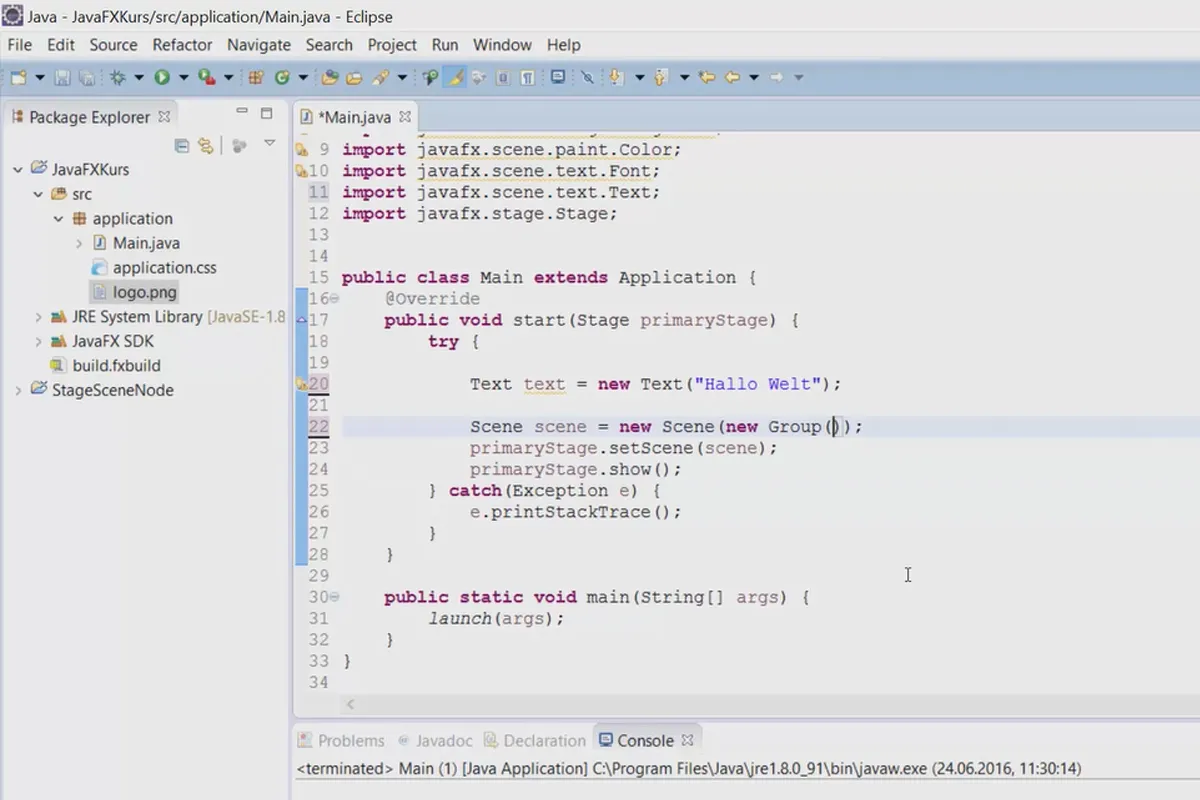
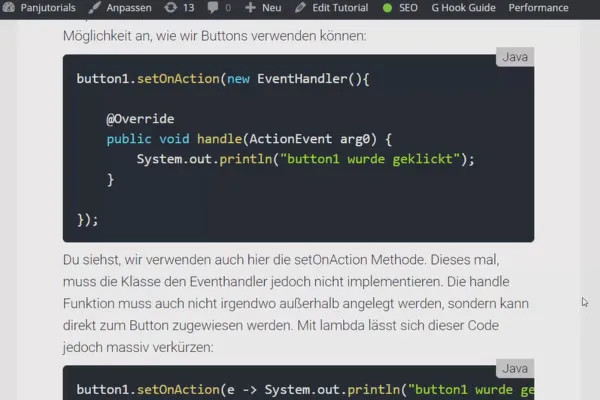
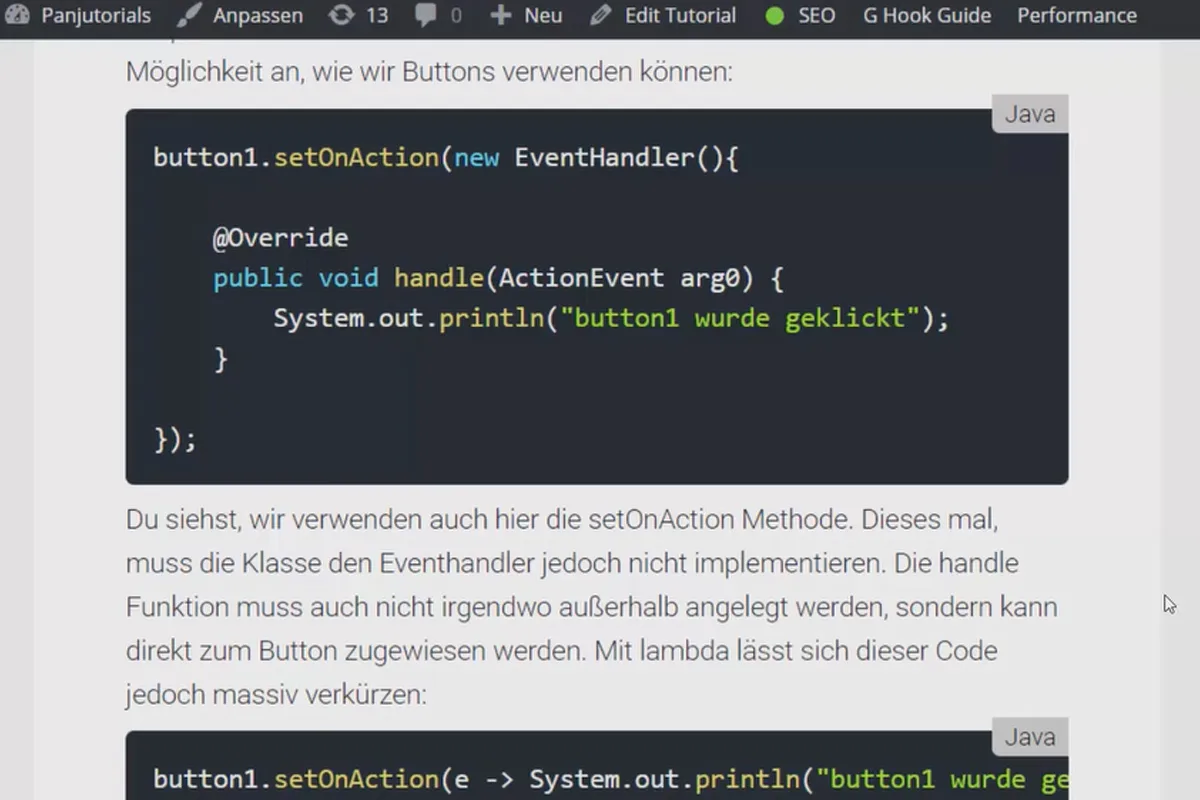
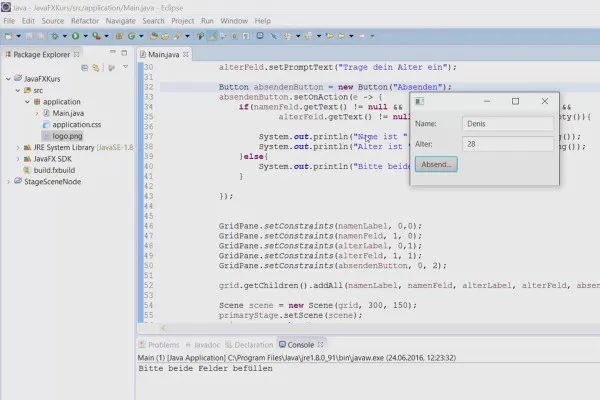
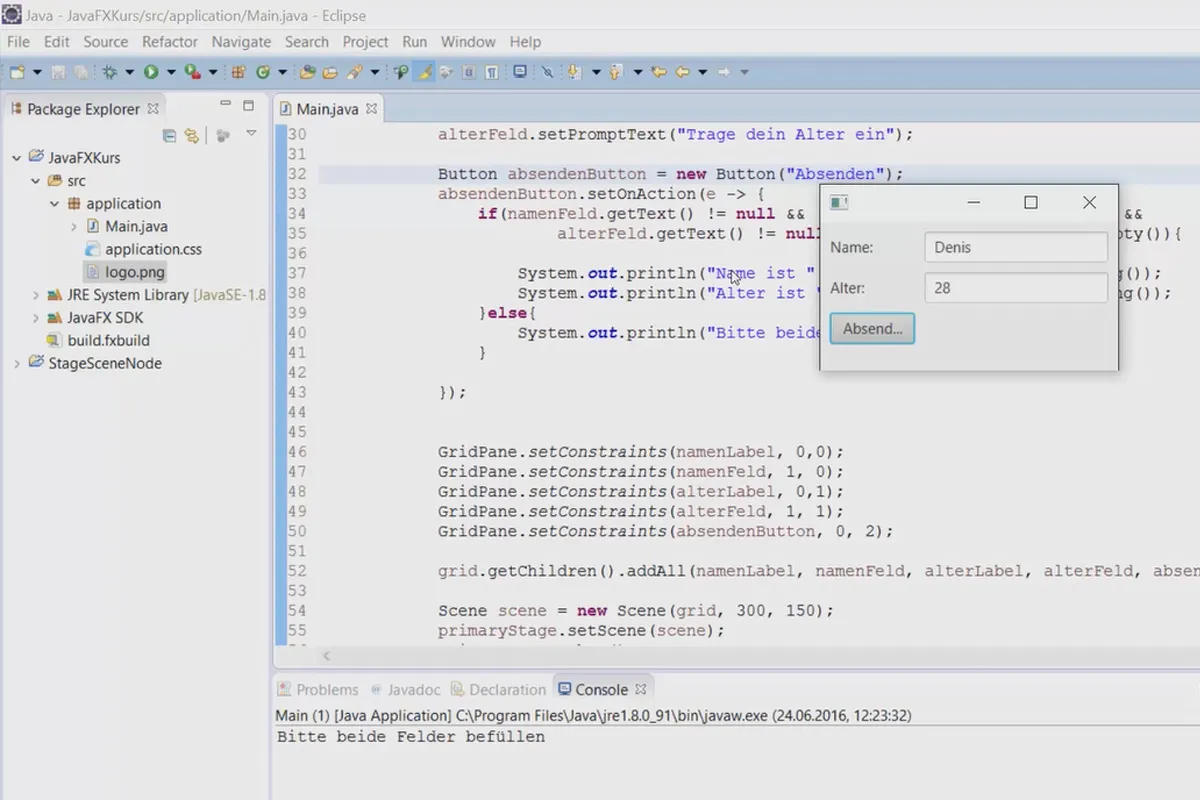
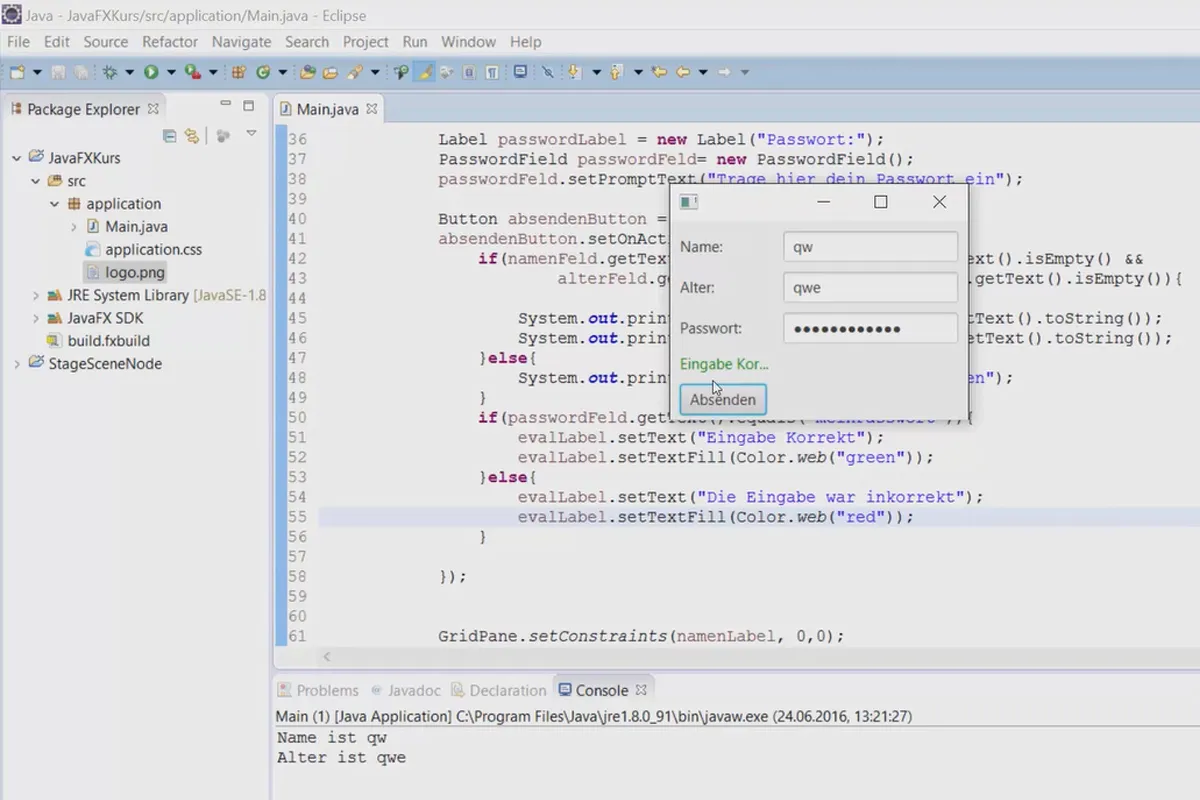
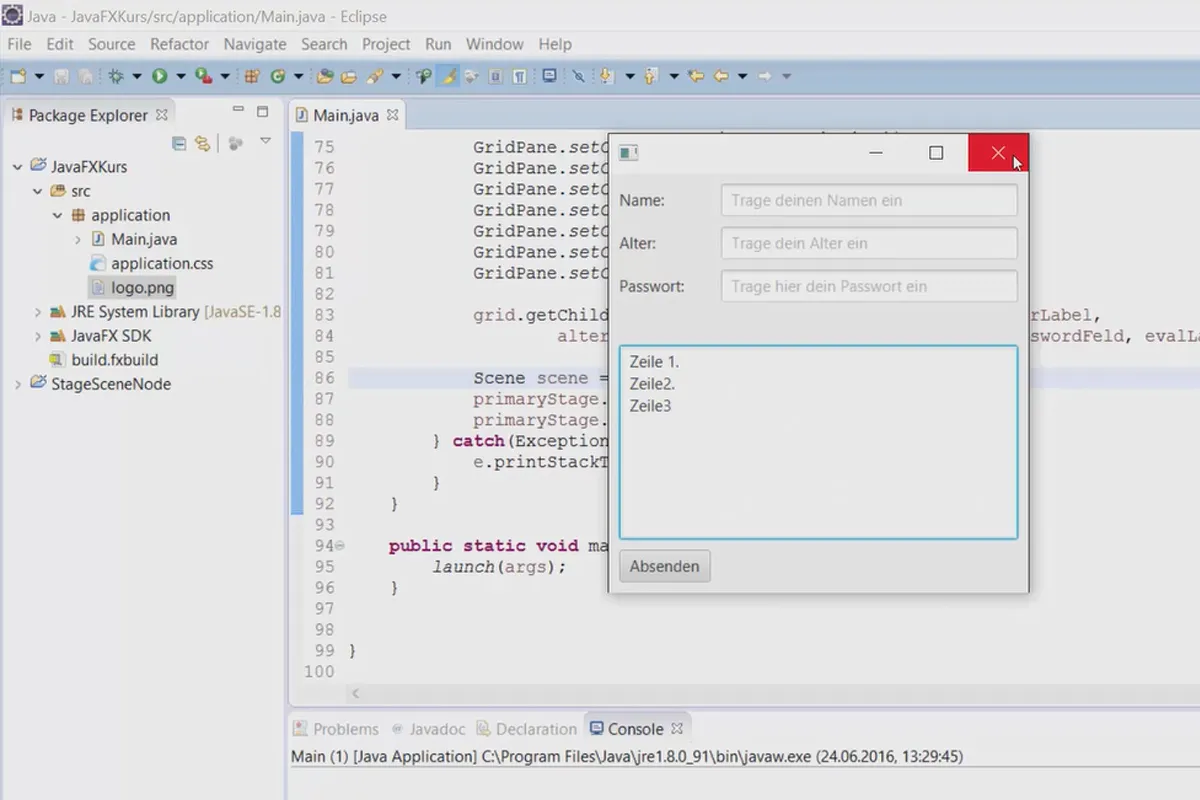
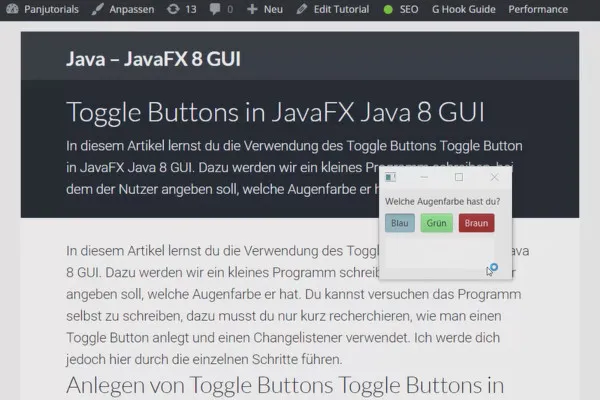
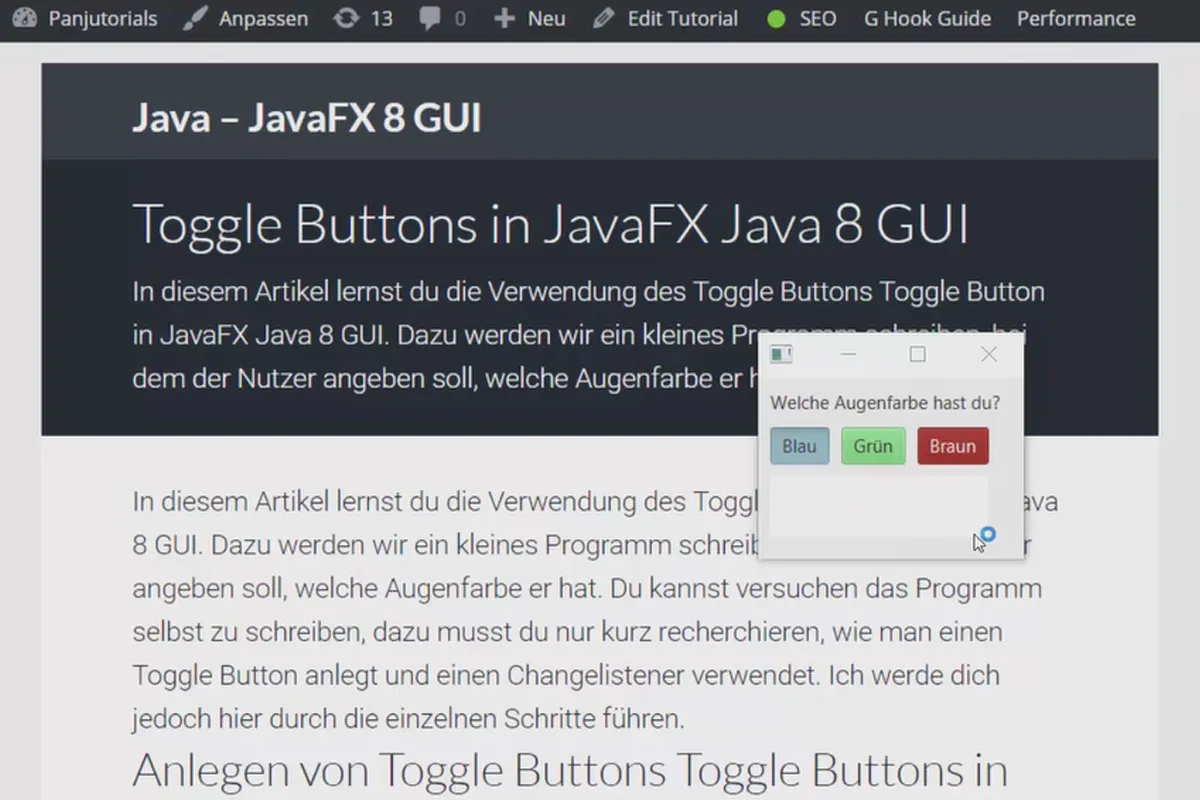
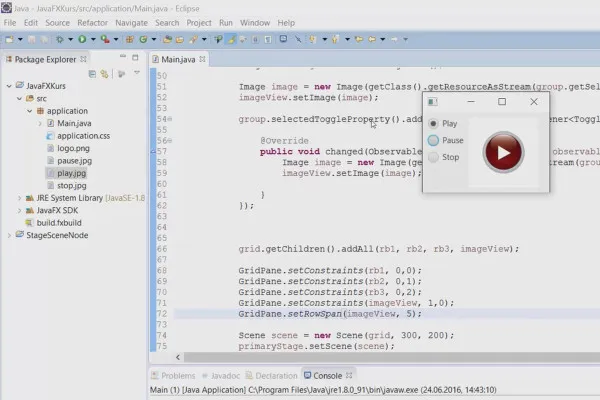
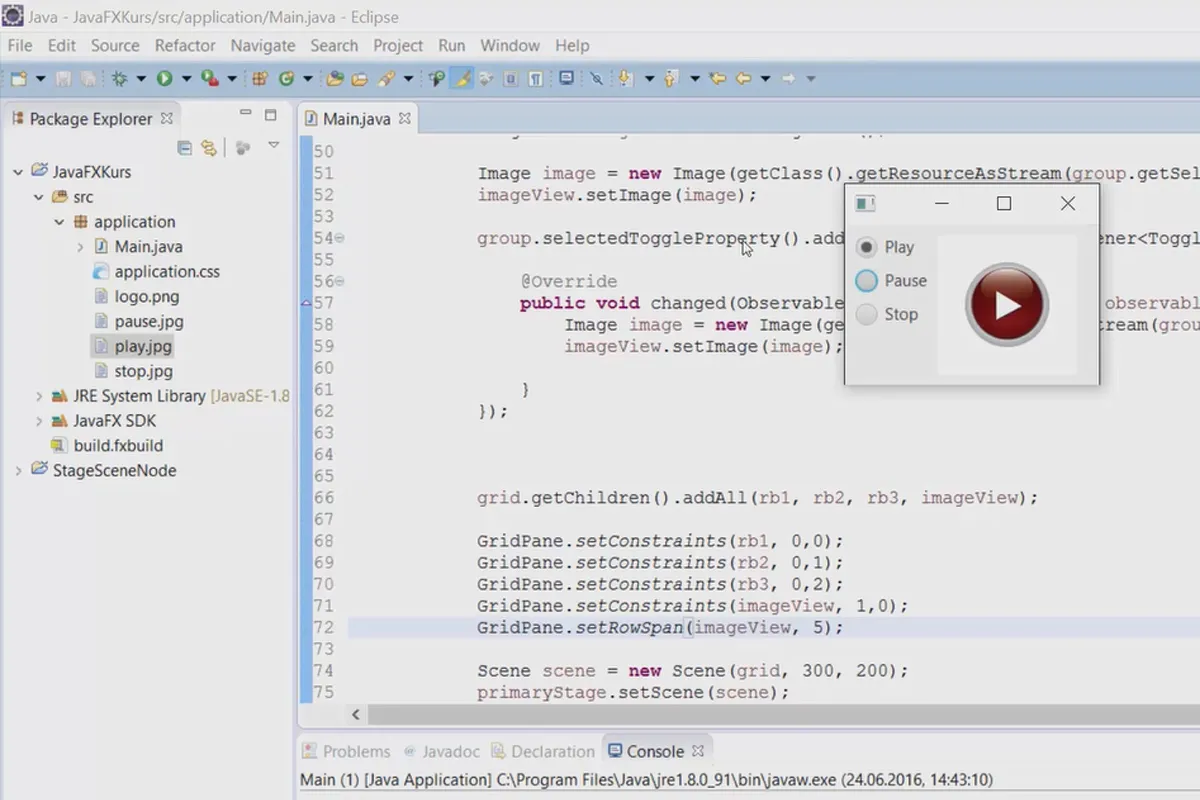
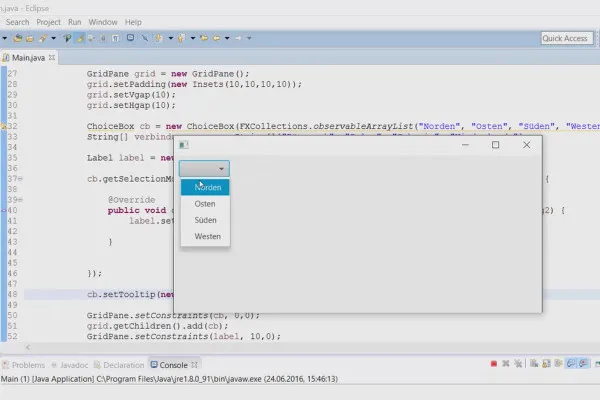
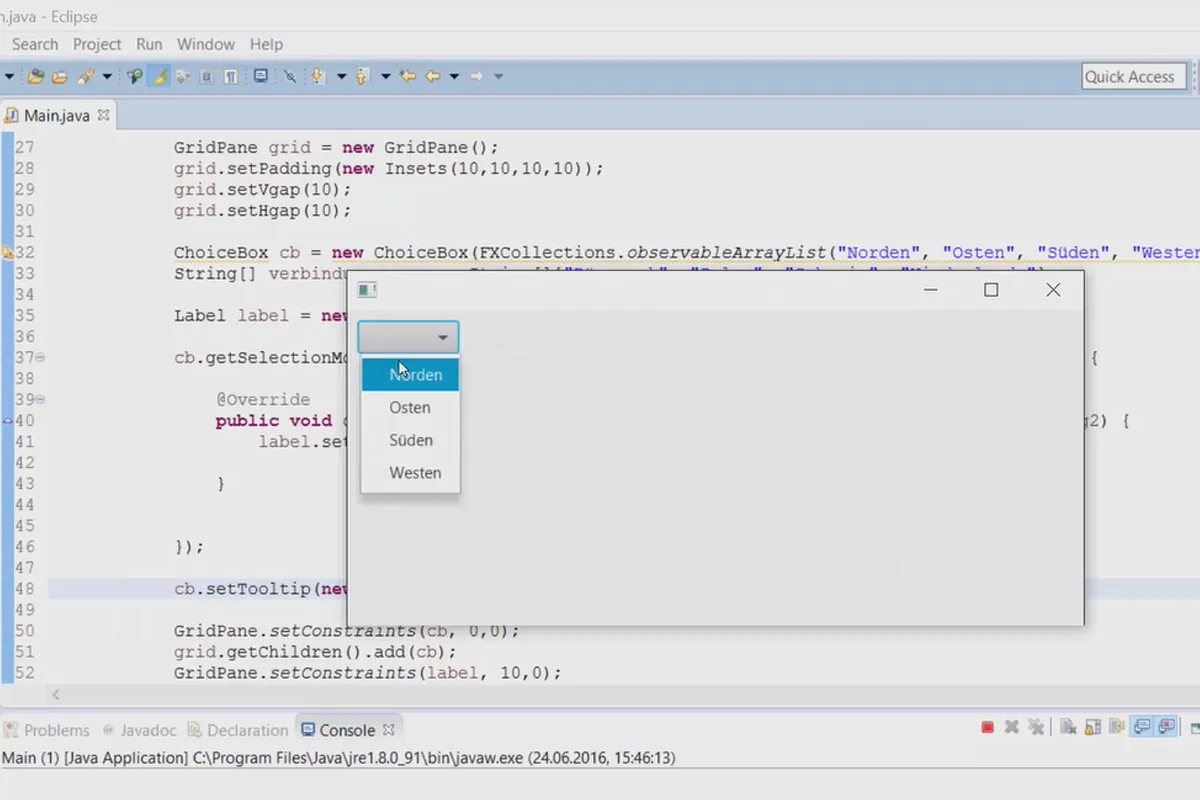
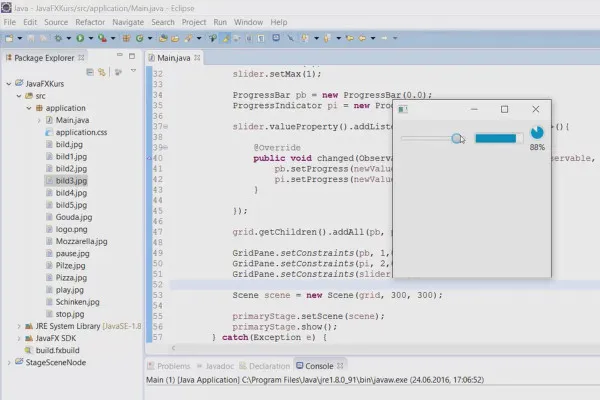
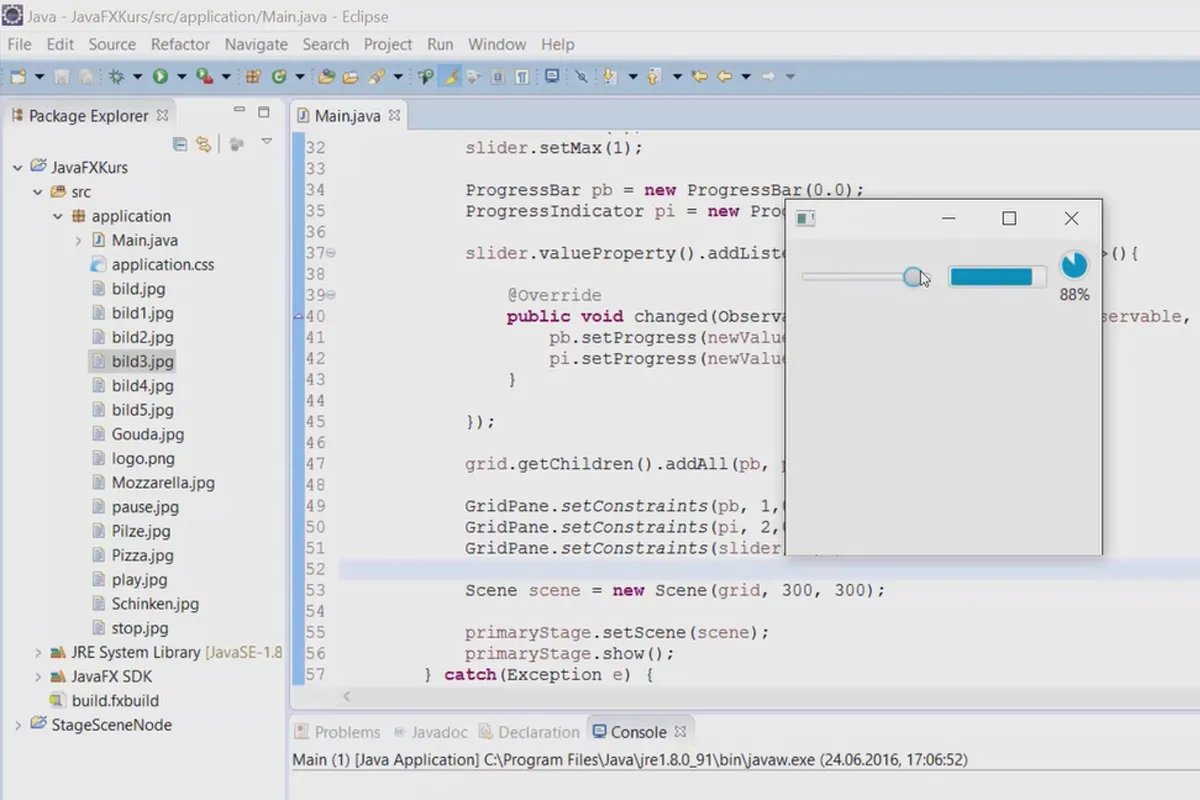
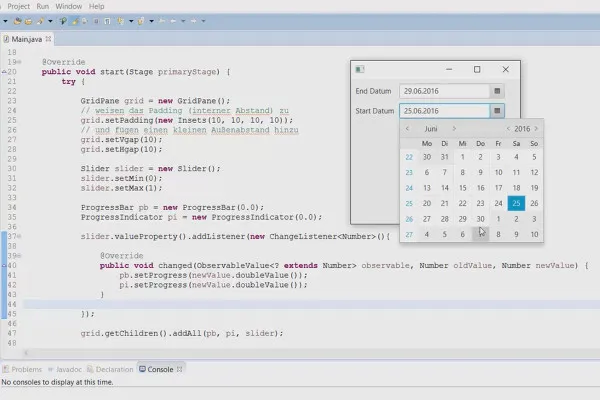
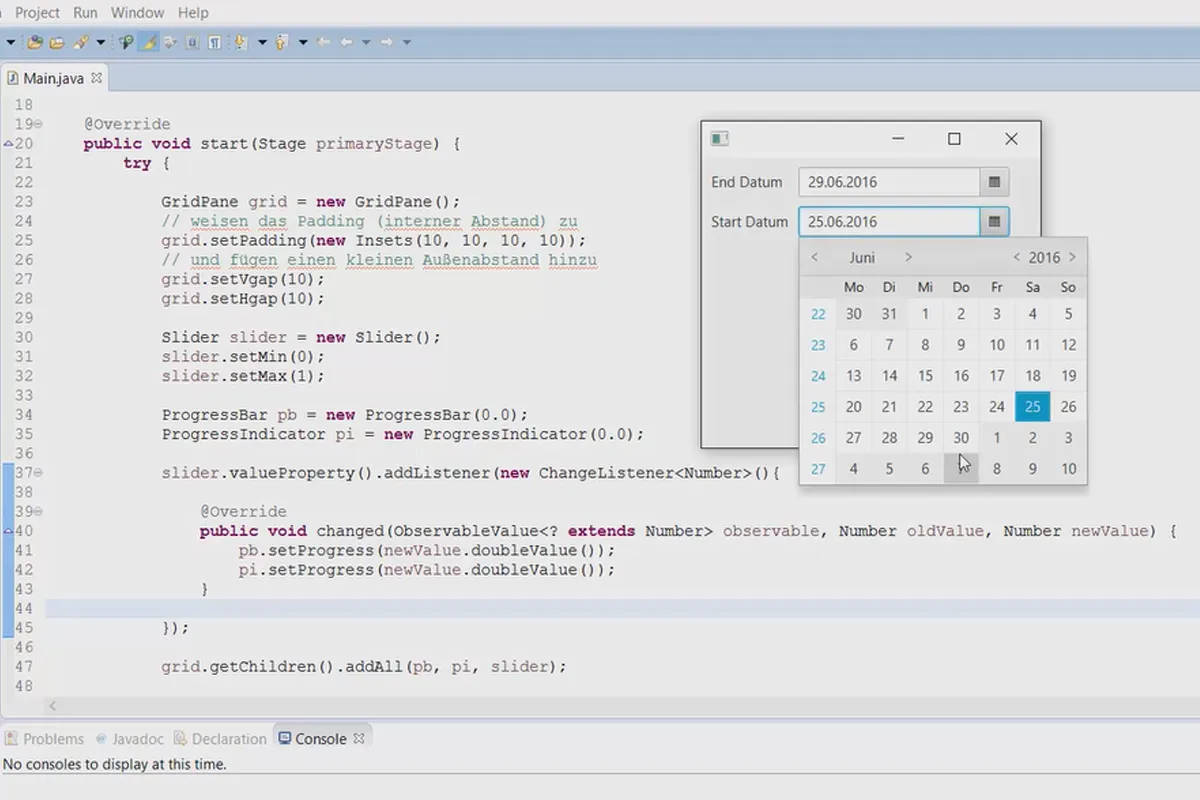
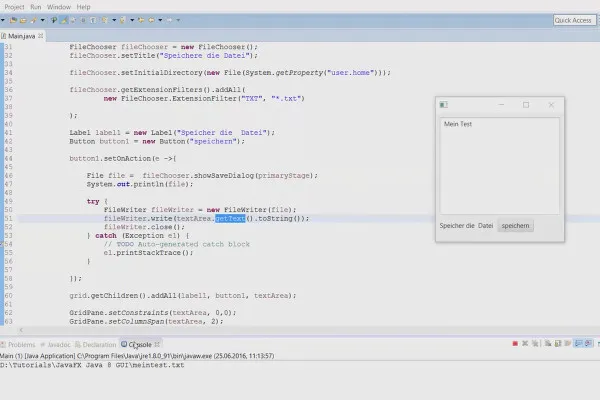
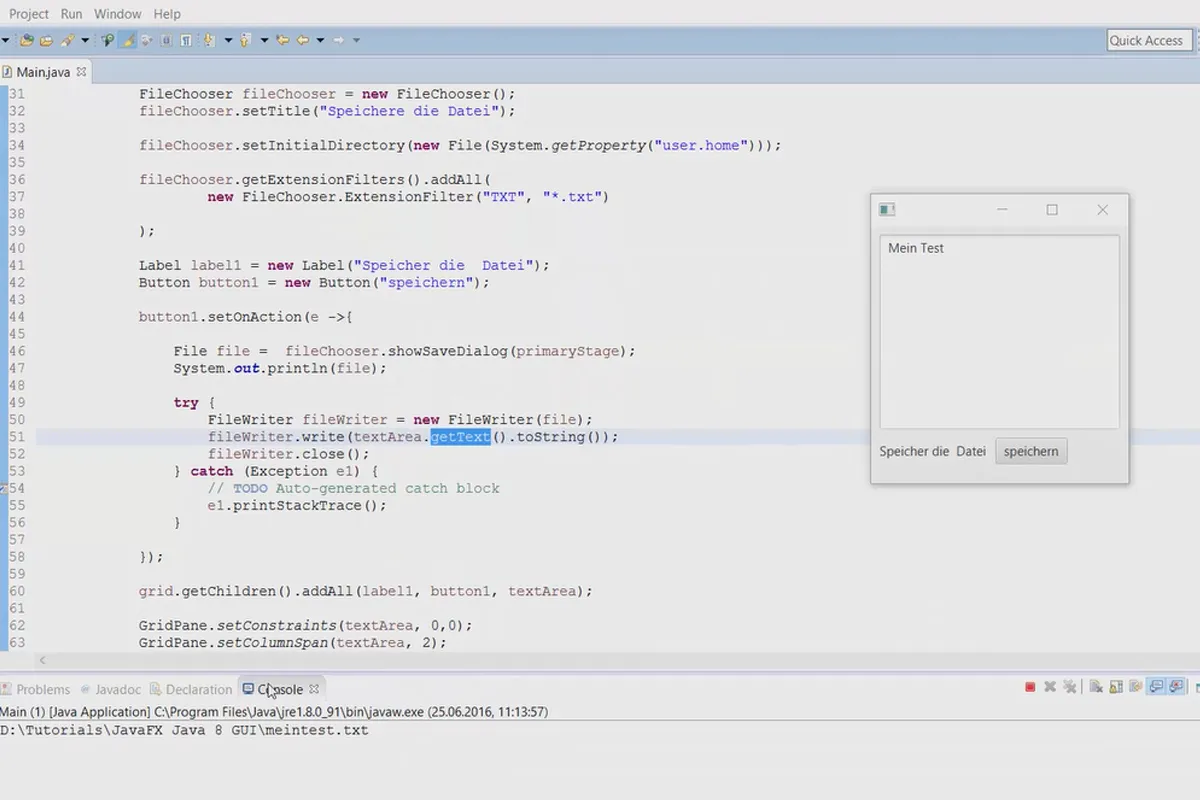
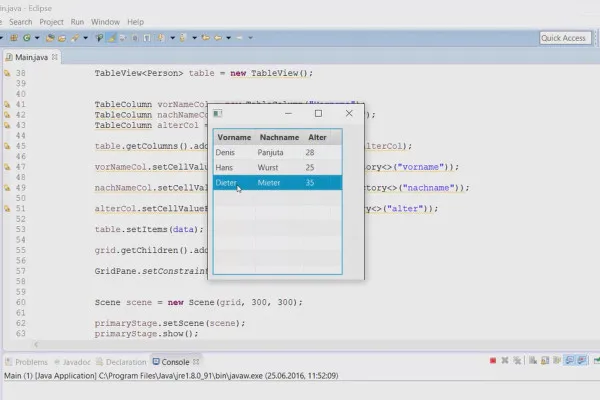
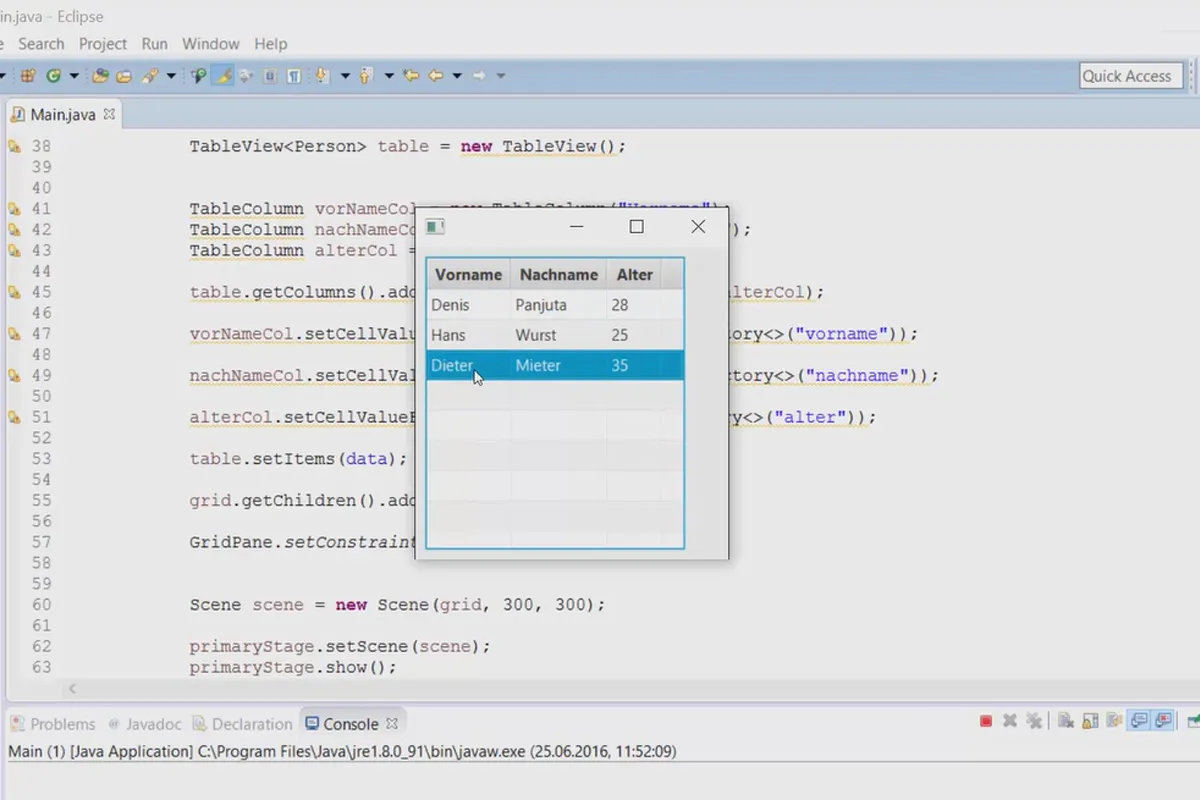
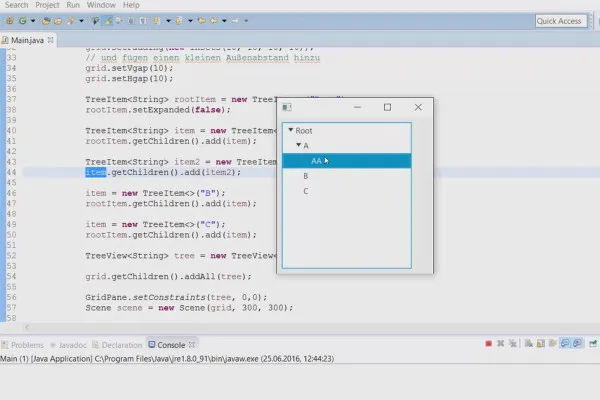
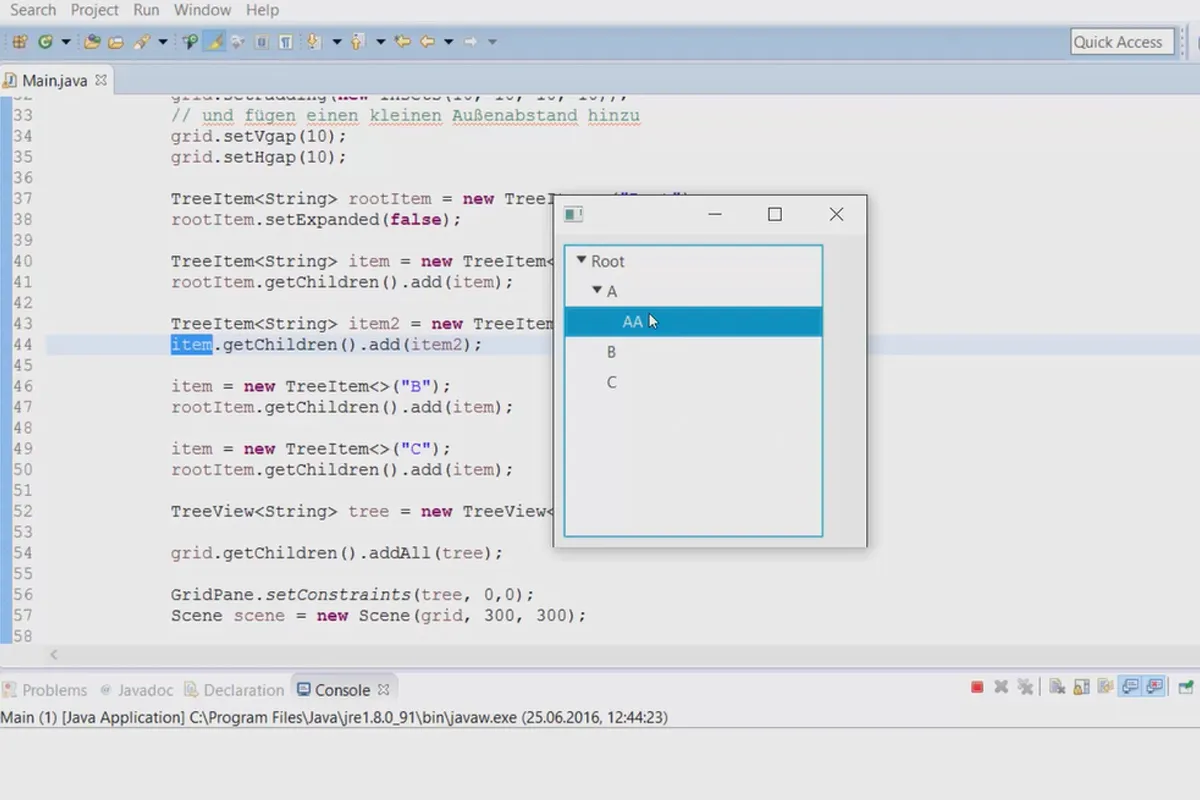
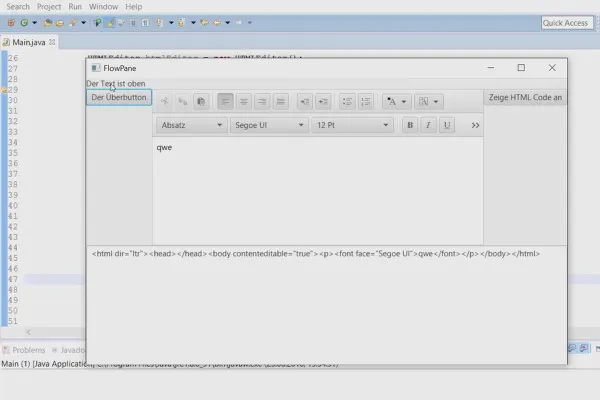
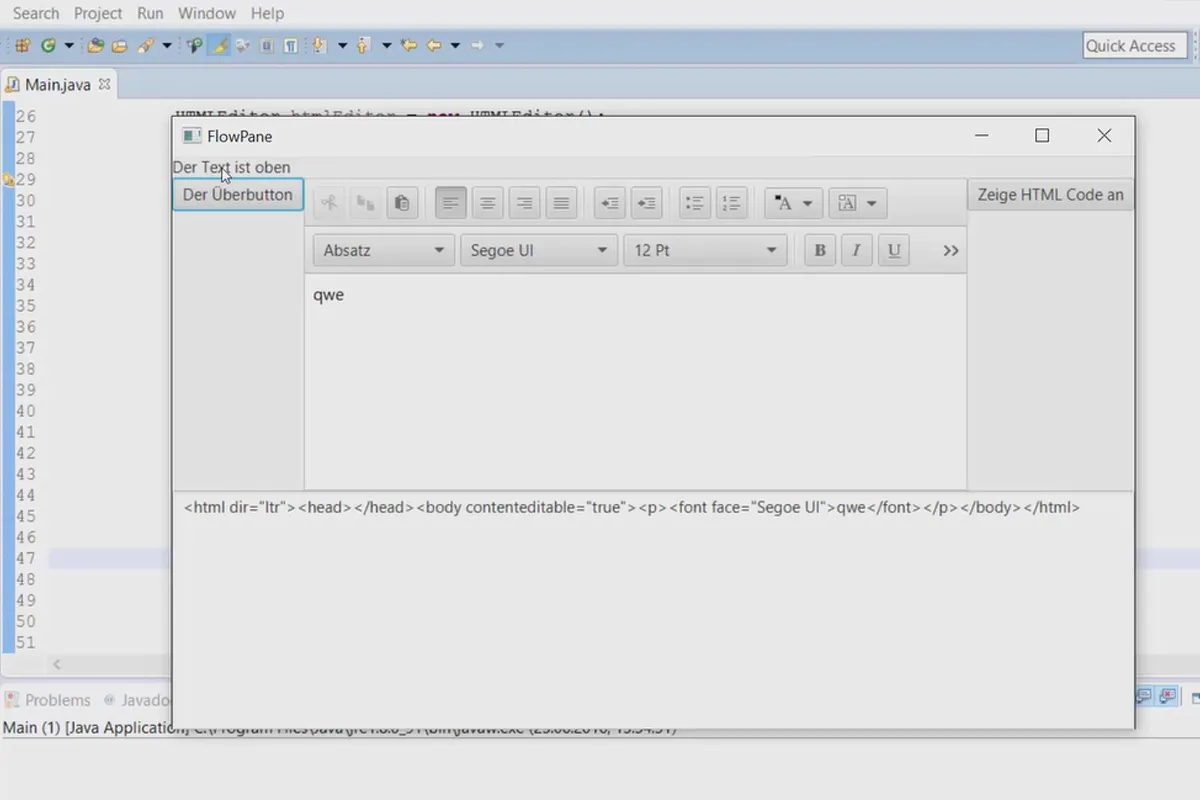
Jede Lektion des Tutorials behandelt ein spezifisches Thema, wobei jeweils konkret gezeigt wird, wie das entsprechende Bedienelement angelegt wird und welcher praktische Nutzen sich daraus ergibt. Beispielsweise lernst du, Schaltflächen zu erstellen, die per Klick eine entsprechende Aktion auslösen. Dabei gibt es oft mehrere Varianten, die dir dein Trainer sukzessive vorstellt. Soll zum Beispiel ein Text eingegeben werden, kannst du hier die Funktionen TextField, PasswordField oder TextArea verwenden.
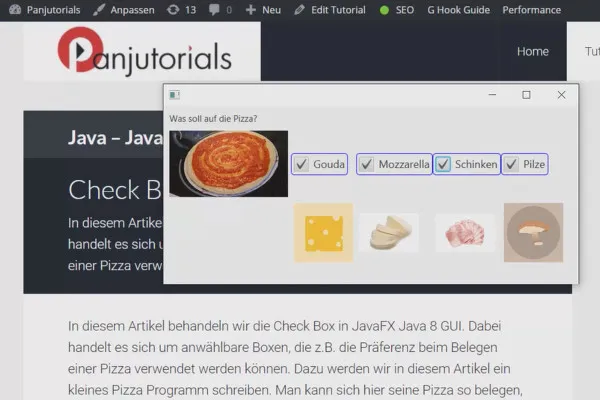
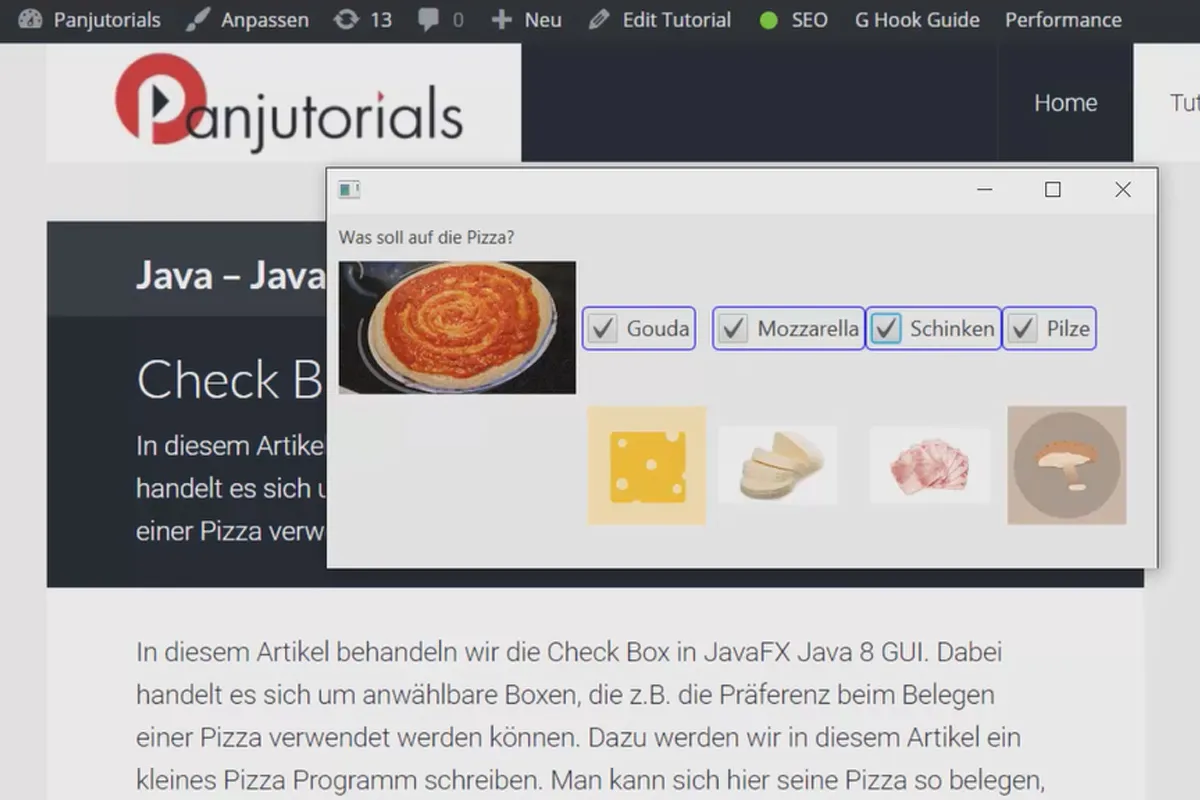
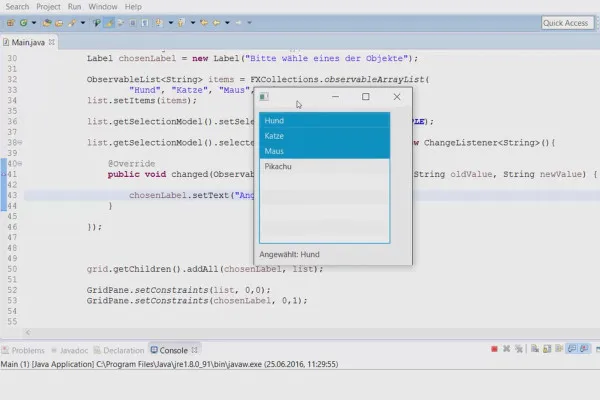
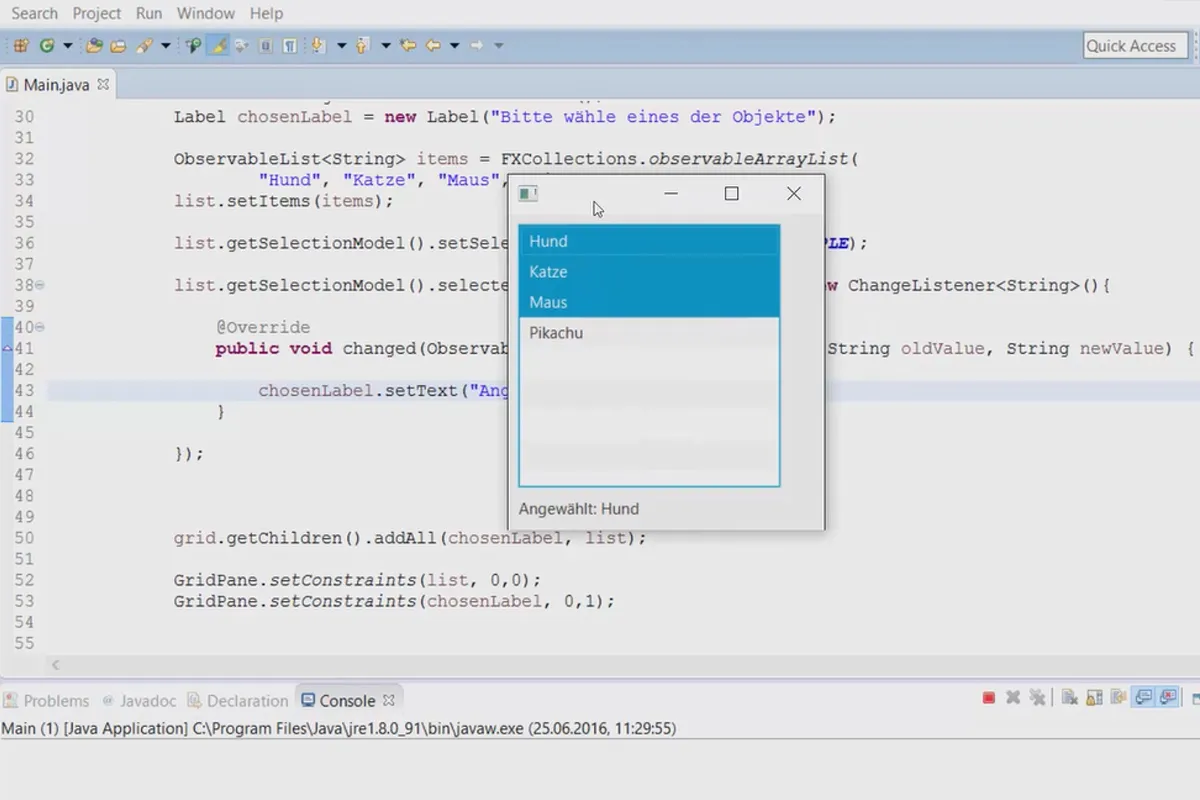
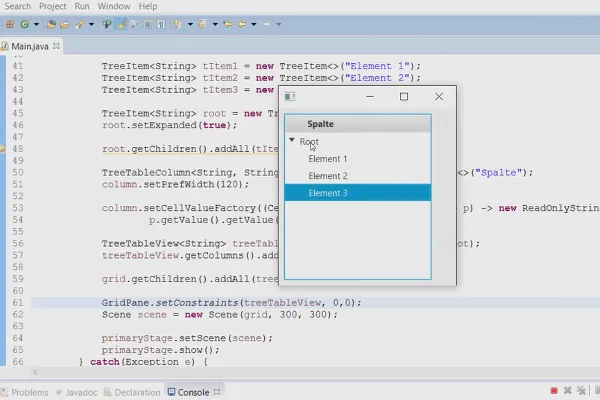
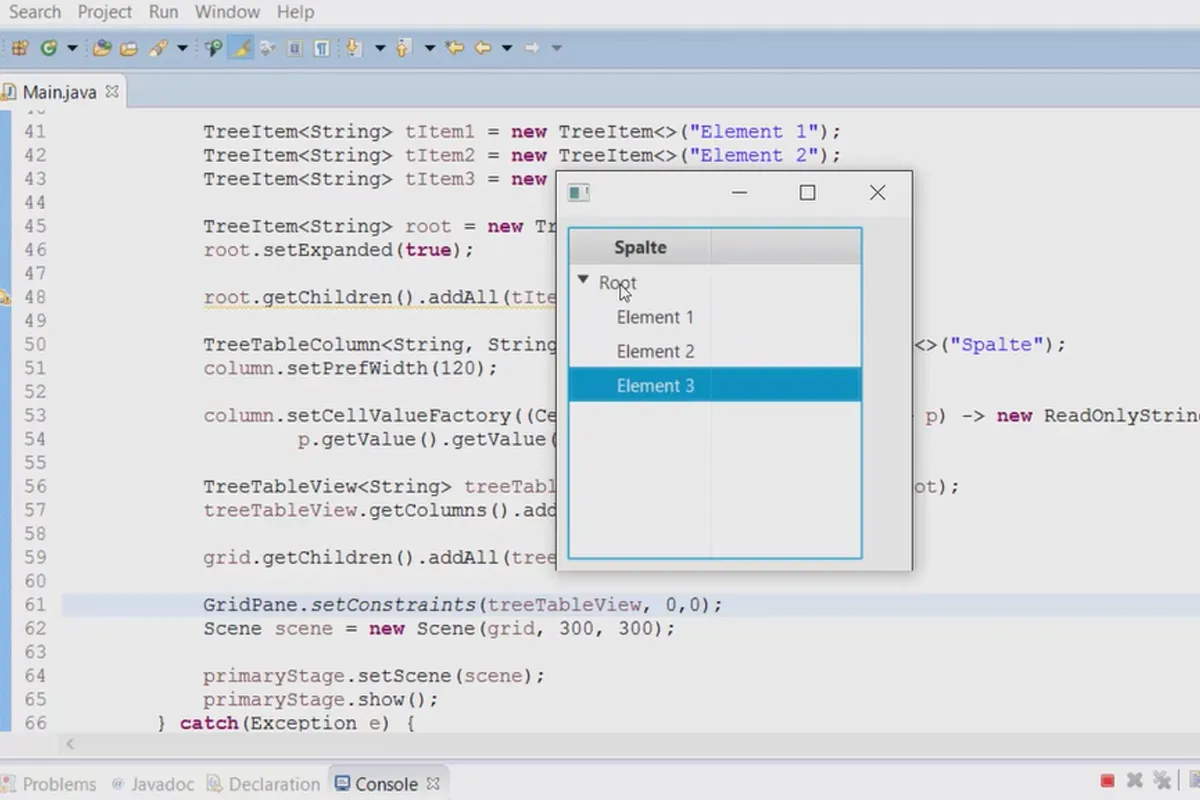
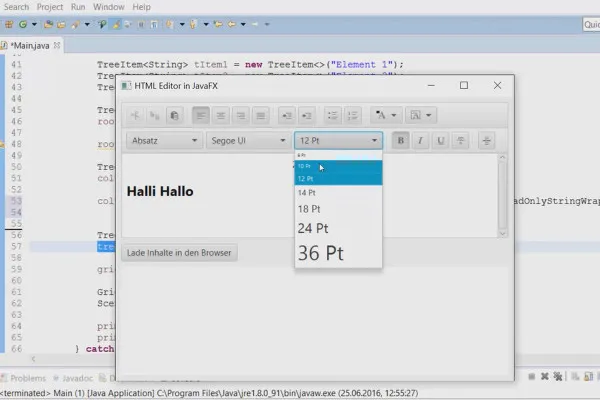
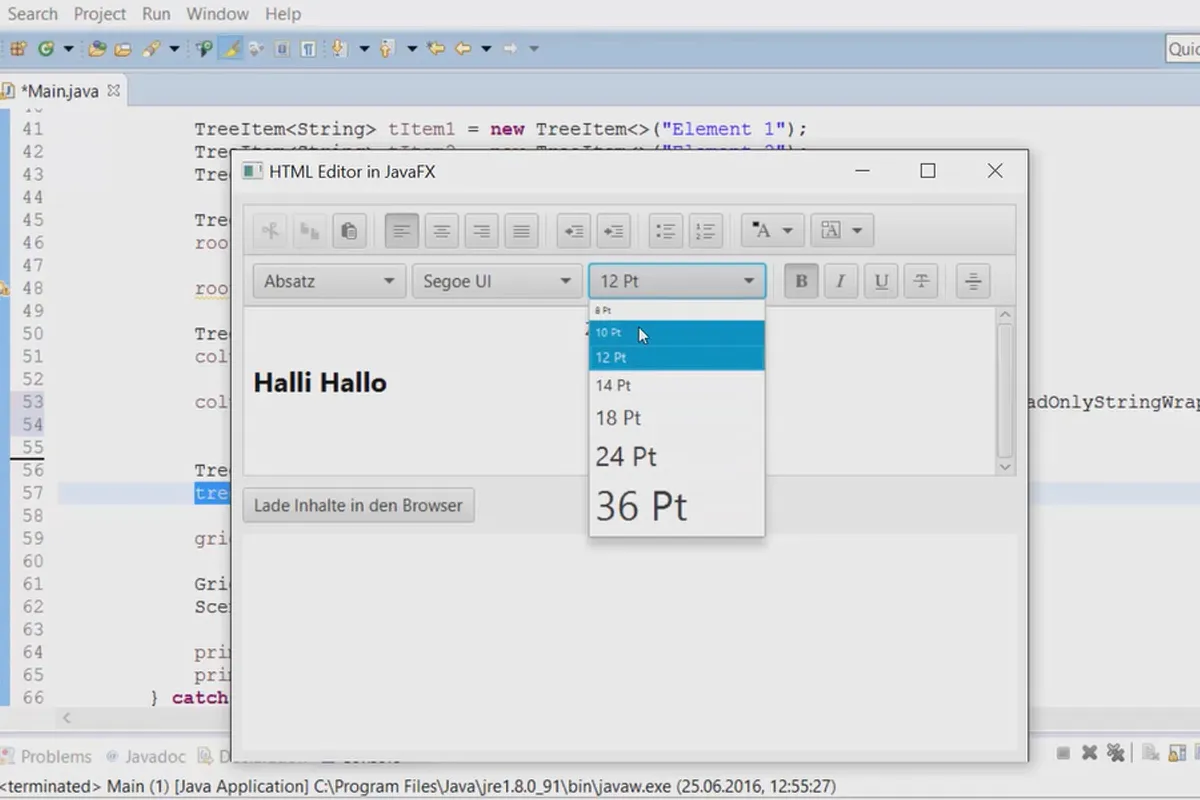
So wirst du mit einem umfassenden Rüstzeug ausgestattet, aus dem du später die für deine Zwecke passenden Elemente auswählen kannst. Darunter befinden sich alle gängigen Komponenten wie Textfelder, Buttons, Checkboxen, Scrollbars, Ladebalken, Slider, Tabellen-, Listen- und Baumstruktur-Ansichten sowie Menüs. Darüber hinaus wird dir aufgezeigt, wie du mithilfe von Shapes (also Linien, Kreisen, Polygonen usw.) arbeitest, veranschaulichende Diagramme und Layouts anlegst und verschiedene Medien wie Audio oder Video verwendest.
Was wird dir dieser Kurs bringen?
Du lernst die Erstellung von Navigationselementen mit JavaFX theoretisch und praktisch kennen. Damit verfügst du über das Wissen, interaktive Komponenten einzeln anzuwenden und diese im Zusammenspiel zu eigenen Benutzeroberflächen zusammenzufügen. Ein Training für den praktischen Komplettüberblick sowie für die kleinen und feinen Details!
Andere Nutzer interessiert auch
Alle relevanten Features detailliert erklärt
Schritt für Schritt zu eigenen funktionalen Formularen
Webseiten und Apps selbst entwickeln
Alle wichtigen Module erklärt!
So sprechen deine Webseiten & Apps wie ChatGPT
Für moderne Websites & Apps

Schreibe deine eigenen Zeilen!
Für fehlerfreie, schnelle Webseiten mit optimierten Layouts