Die Entwicklung grafischer Benutzeroberflächen (GUIs) mit JavaFX ist eine spannende Herausforderung, die dir ermöglicht, benutzerfreundliche Anwendungen zu erstellen. In diesem Tutorial wirst du lernen, wie du Textfelder (TextField) und das Layout-Management mit GridPane effektiv einsetzt. Du wirst Schritt für Schritt durch den Prozess geführt, um eine Anwendung zu erstellen, in der Benutzer ihren Namen und ihr Alter eintragen können. Am Ende wirst du Grundkenntnisse über Layouts und die Handhabung von Eingabefeldern in JavaFX haben.
Wichtigste Erkenntnisse
- GridPane ermöglicht die Anordnung von Steuerelementen in einem Raster.
- TextField ist ein interaktives Eingabefeld für Benutzerdaten.
- Die richtige Positionierung von GUI-Elementen ist entscheidend für die Benutzerfreundlichkeit.
Schritt-für-Schritt-Anleitung
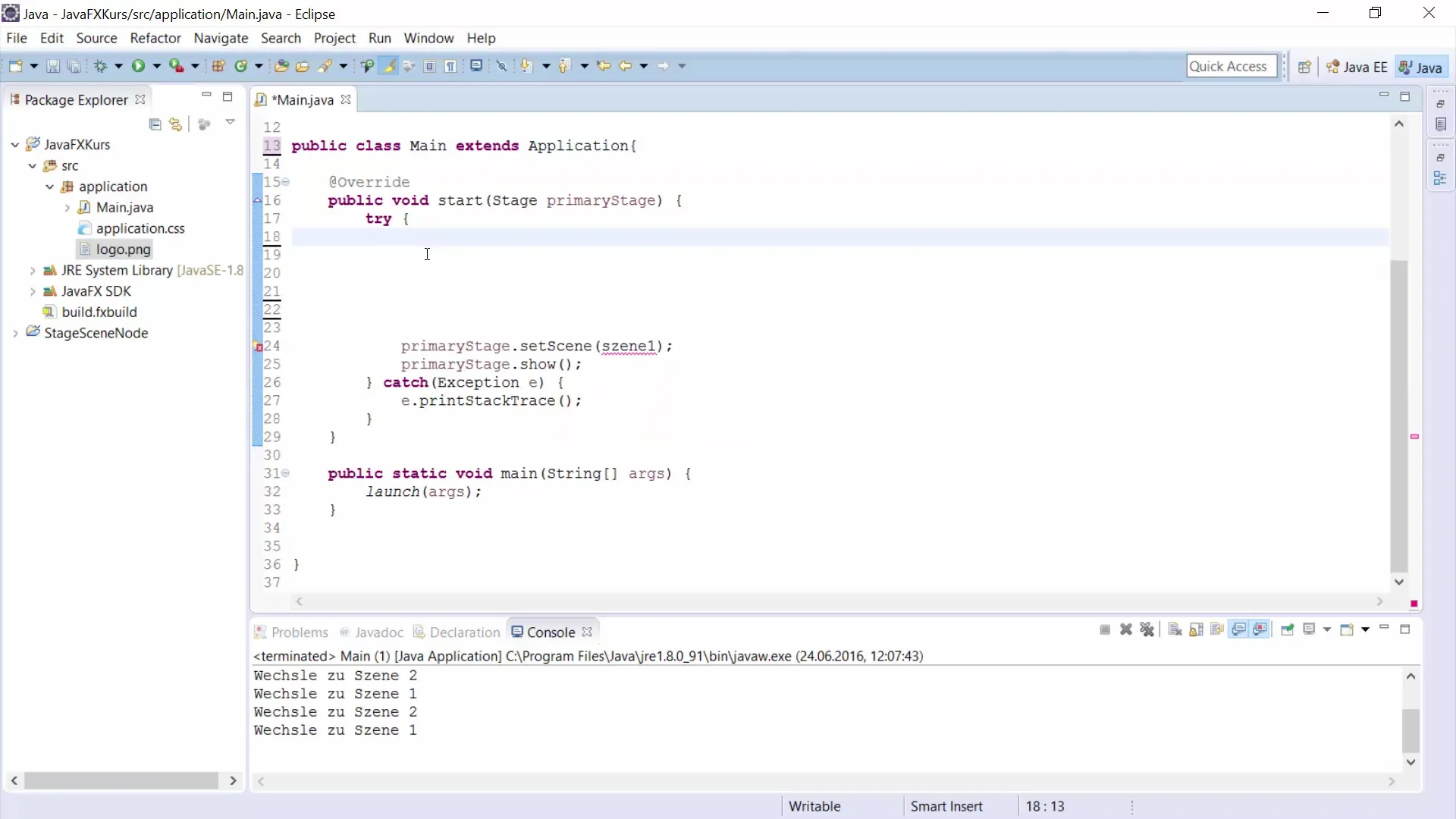
Schritt 1: Aufräumen und GridPane anlegen
Zuerst räumst du deinen bestehenden Code auf, um Platz für neue Elemente zu schaffen. Entferne alle vorherigen Szenen und Layouts, die nicht mehr benötigt werden.
Hierbei ist GridPane ein wichtiger Bestandteil, denn es ermöglicht dir, deine UI-Elemente in einem strukturierten Raster anzuordnen. Das Aufräumen ist wichtig, um die Übersichtlichkeit zu gewährleisten.

Schritt 2: Padding und Abstände setzen
Um sicherzustellen, dass das Layout aussieht, wie du es dir vorstellst, kannst du Padding und Abstände hinzufügen.
Das Padding sorgt dafür, dass zwischen den Rändern des GridPane und den enthaltenen Elementen Abstände bestehen.

Mit diesen Werten sorgst du für eine klare und leicht lesbare Anordnung deiner Komponenten.
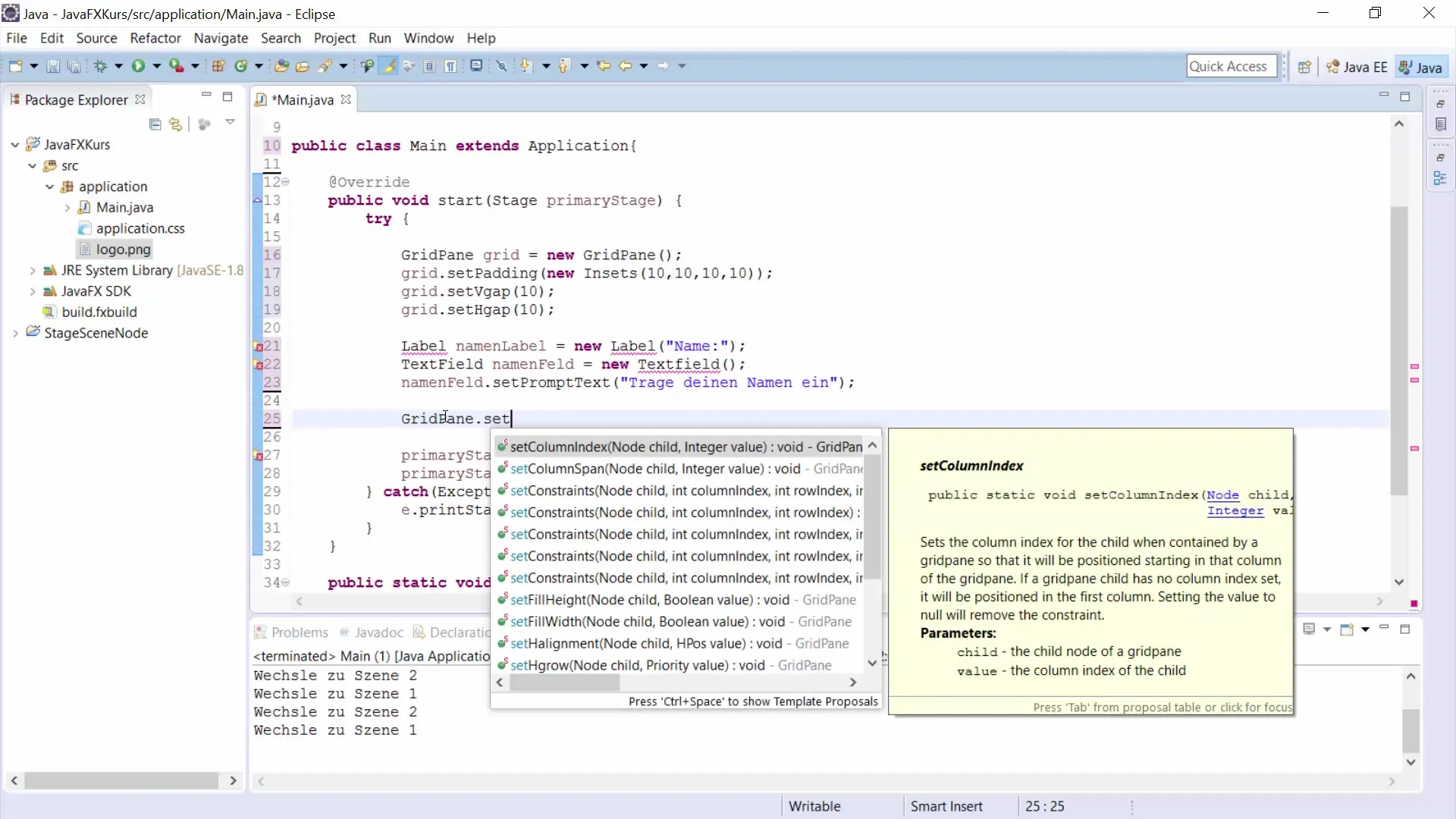
Schritt 3: Elemente im GridPane anlegen
Füge die Labels und Textfelder hinzu, die du benötigst.
Das Prompting im TextField hilft den Benutzern, zu verstehen, was sie eingeben sollen.
Hierbei definierst du die Positionen im Grid-Raster.
Schritt 4: Weitere Elemente hinzufügen
Achte darauf, die neuen Elemente an die korrekten Positionen im GridPane zu setzen.

Schritt 5: Button für die Eingabe erstellen
Dieser Button sollte eine Aktion auslösen, wenn er geklickt wird.
Dieser Code überprüft, ob die Felder ausgefüllt sind und gibt die Werte in der Konsole aus.
Schritt 6: Alle Elemente zum GridPane hinzufügen
Sorge dafür, dass der Button unter den Textfeldern platziert ist, um eine logische Benutzerführung zu gewährleisten.
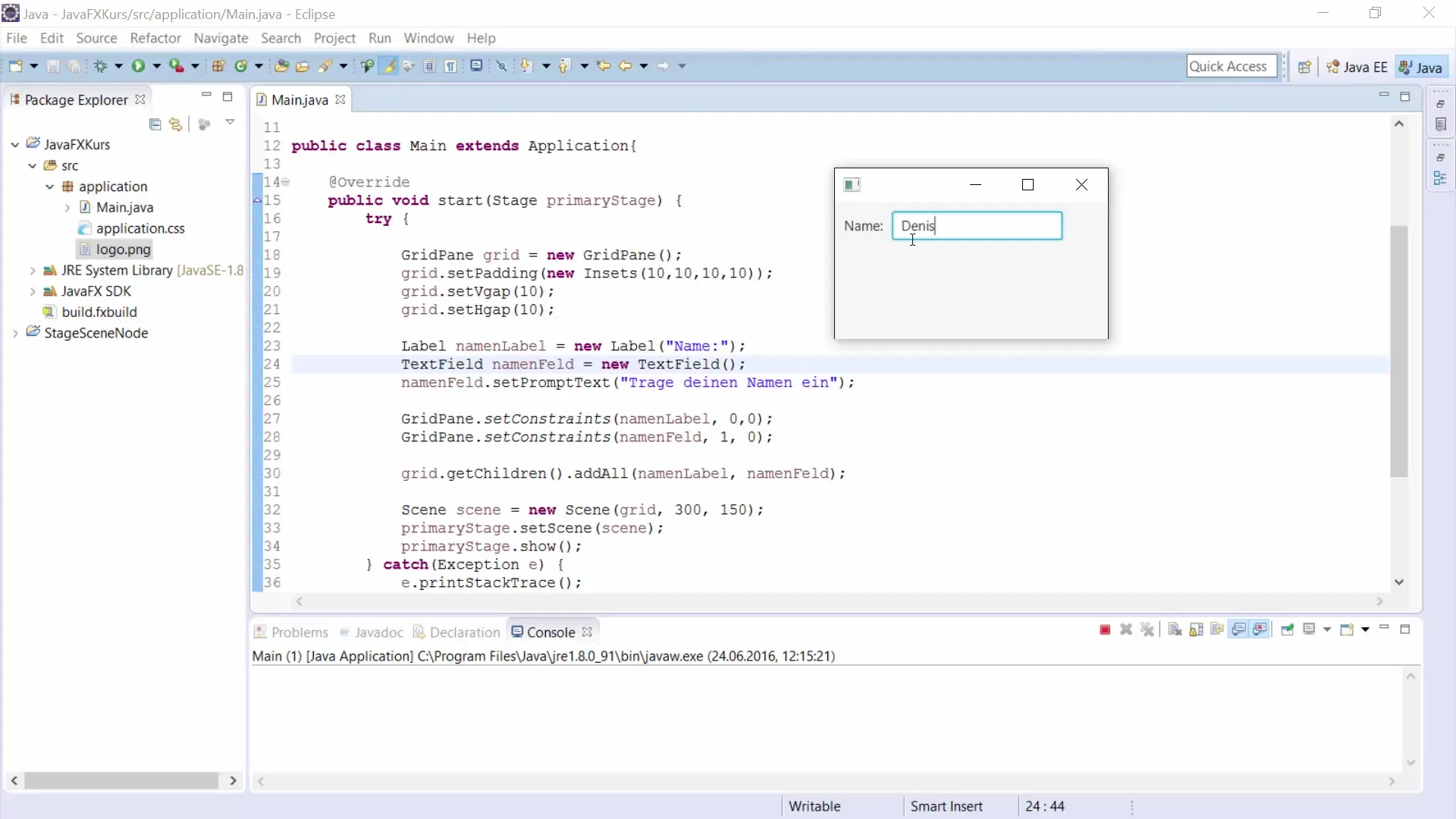
Schritt 7: Szene einrichten und Anzeigen
Die Größe der Schaltfläche und das Layout sind entscheidend, um dein Fenster benutzerfreundlich zu gestalten.

Zusammenfassung – JavaFX GUI-Entwicklung: TextField und GridPane effektiv nutzen
In diesem Tutorial hast du gelernt, wie man mit JavaFX Textfelder und GridPane nutzt, um eine einfache GUI zu erstellen, in der Benutzer Daten eingeben können. Du hast die Technik zur Anordnung von GUI-Elementen in einem GridPane erlernt und gelernt, wie wichtig es ist, Abstände und das Padding korrekt zu setzen, um eine ansprechende Benutzeroberfläche zu ermöglichen. Diese Grundlagen bilden die Basis für komplexere Anwendungen, die du in der Zukunft entwickeln kannst.
Häufig gestellte Fragen
Was ist ein GridPane?Ein GridPane ist ein Layout-Container in JavaFX, der es ermöglicht, UI-Elemente in einem Raster anzuordnen.
Wie fügen ich Buttons in ein GridPane hinzu?Buttons werden wie andere Elemente erstellt und dann mit der Methode add() oder getChildren().add() dem GridPane hinzugefügt.
Wie kann ich Texte aus einem TextField lesen?Verwende die Methode getText() des TextField-Objekts, um den eingegebenen Text abzurufen.
Was passiert, wenn ein TextField leer ist?Wenn das TextField leer ist, kannst du eine Überprüfung durchführen und den Benutzer auffordern, beide Felder zu befüllen.
Wie kann ich die Abstände zwischen den Elementen in einem GridPane anpassen?Verwende die Methoden setVgap() und setHgap() für vertikale und horizontale Abstände sowie setPadding() für den Abstand nach außen.


