Du möchtest visuell ansprechende Grafiken oder Formen in deiner JavaFX-Anwendung erstellen? Der Umgang mit Paths kann dir dabei helfen, beeindruckende Designs zu erzeugen und deine Benutzeroberflächen interessanter zu gestalten. In dieser Anleitung werden wir uns eingehend mit der Path-Klasse in JavaFX beschäftigen und Schritt für Schritt lernen, wie man verschiedene Pfade definiert, anpasst und stylisiert.
Wichtigste Erkenntnisse
- Mit der Path-Klasse kannst du komplexe und dynamische Formen in JavaFX erstellen.
- Verschiedene Kurvenarten wie CubicCurveTo und QuadCurveTo ermöglichen flexibles Zeichnen von Grafiken.
- Du kannst Pfade nicht nur zeichnen, sondern auch mit Farben füllen und linienstärken anpassen.
Schritt-für-Schritt-Anleitung
Grundlagen des Path-Objekts
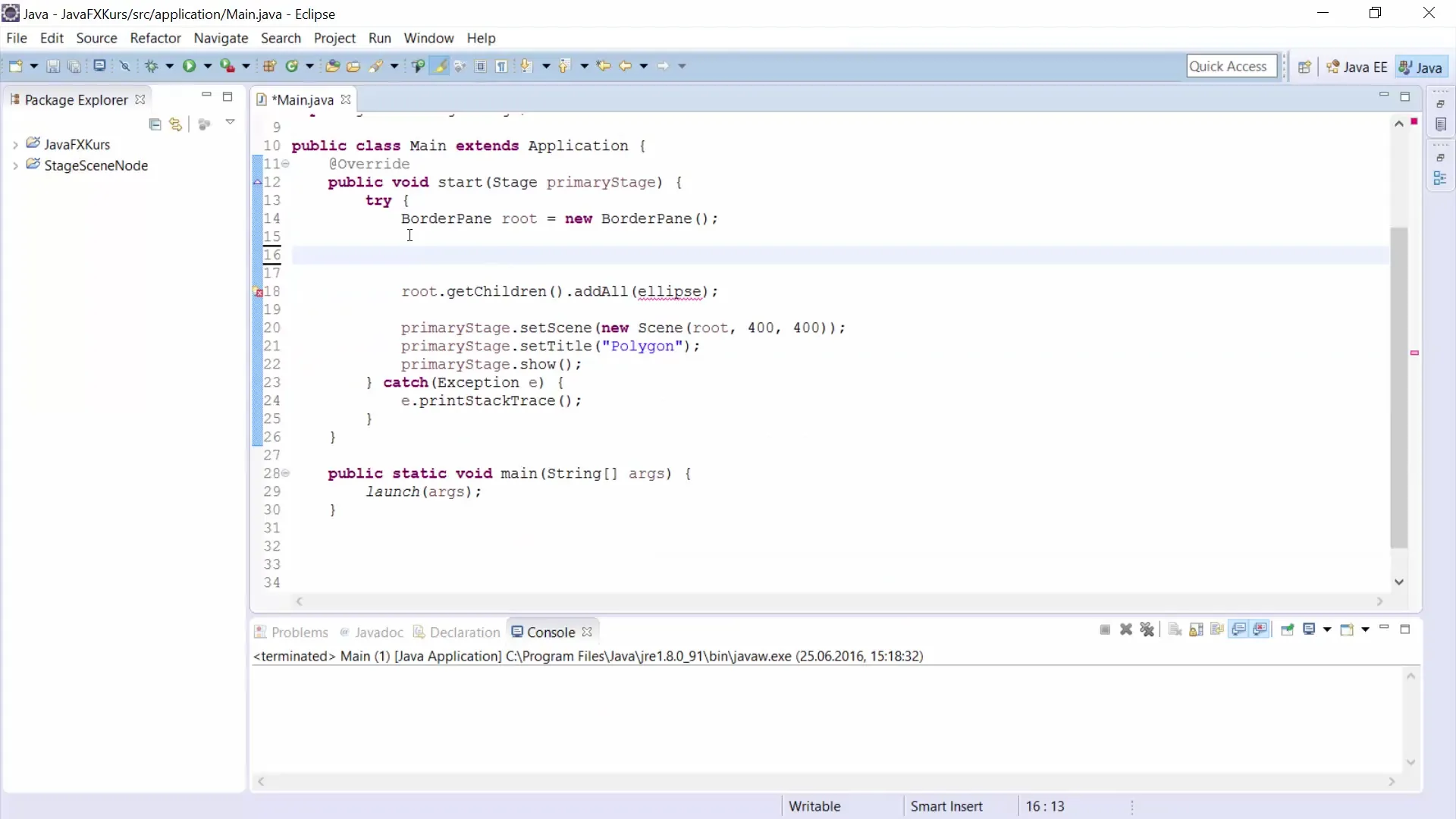
Um die Grundlagen des Zeichnens zu verstehen, fangen wir mit der Erstellung eines einfachen Pfades an. Der erste Schritt besteht darin, die Path-Klasse zu importieren und eine neue Instanz anzulegen.

Dieser Code legt den Grundstein für weitere Elemente, die wir hinzufügen werden.
Hinzufügen eines CubicCurve
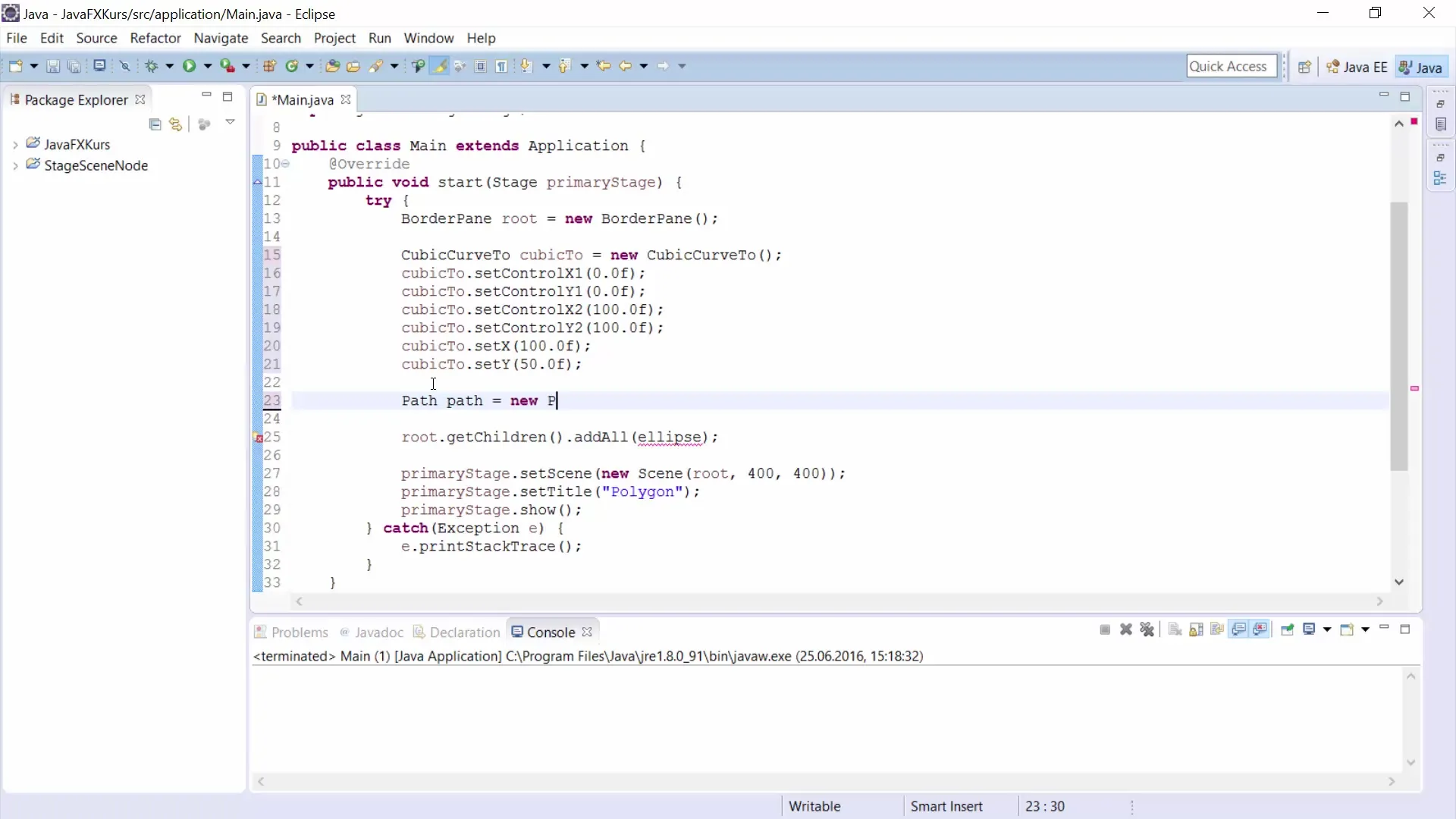
Um komplexere Formen zu erstellen, verwenden wir die CubicCurveTo-Klasse. Diese ermöglicht es uns, eine Kurve mit Kontrollpunkten zu definieren.
Hierbei stehen x1, y1, x2, y2 für die Kontrollpunkte, und x, y stellt die Endposition dar.
Pfad-Elemente hinzufügen
Um unsere Kurve dem Pfad hinzuzufügen, ist es erforderlich, die getElements()-Methode zu verwenden.

Diese Zeile stellt sicher, dass unsere Kurve im Pfad enthalten ist und gezeichnet werden kann.
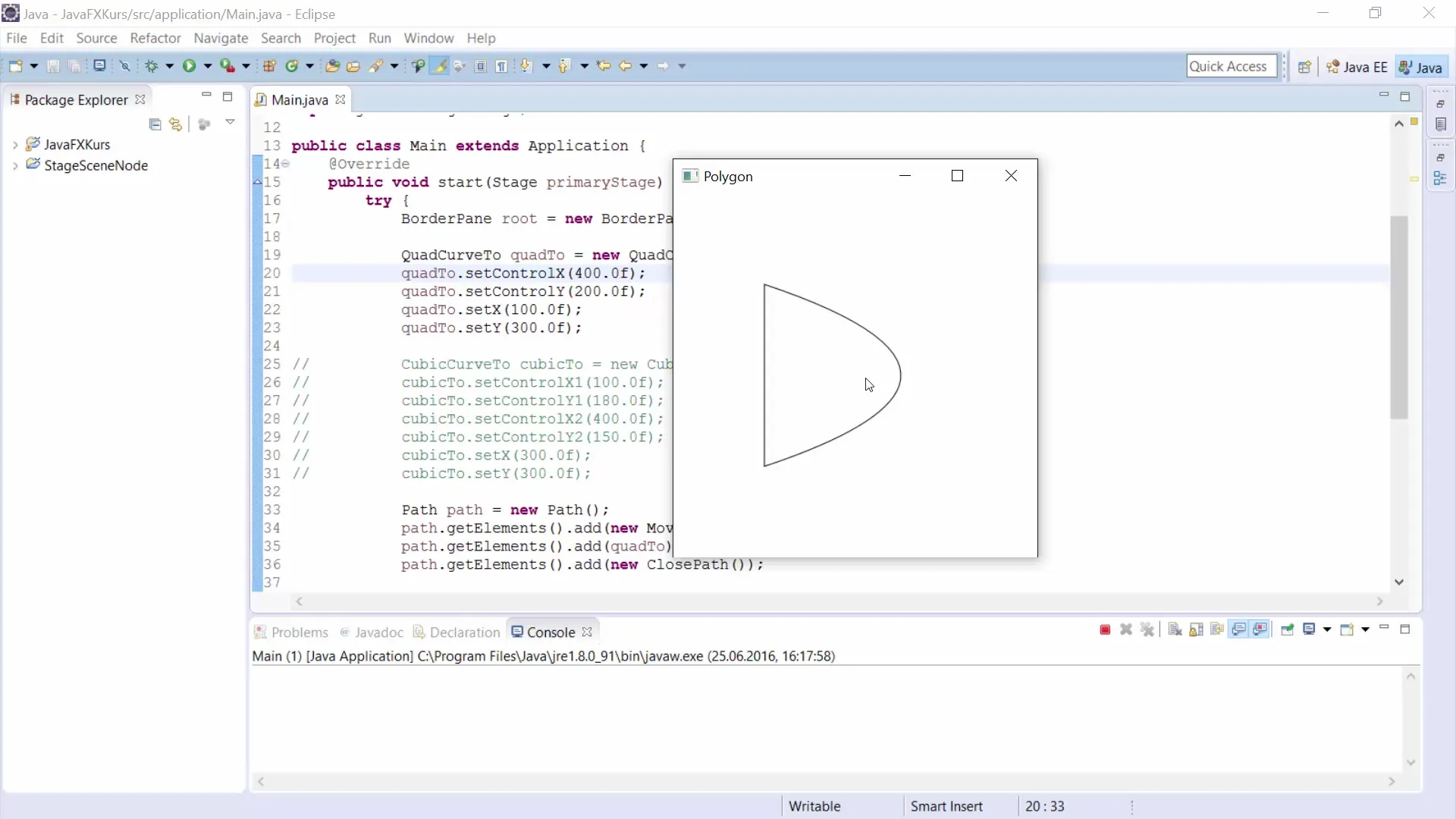
Den Pfad visualisieren
Nachdem du den Pfad erstellt und die Kurve hinzugefügt hast, ist es an der Zeit, den Pfad im Visualisierungsfenster anzuzeigen.
Durch diese Anpassungen wird dein Pfad visuell klarer und ansprechender.
Verwendung von QuadCurveTo
Das Zeichnen von Pfaden kann mit QuadCurveTo noch einfacher und intuitiver gestaltet werden. Diese Methode eignet sich gut für einfache Kurven.
Die Methode für Quad-Kurven sieht ähnlich aus, hat aber nur einen Kontrollpunkt.
Kombinieren von Linien und Kurven
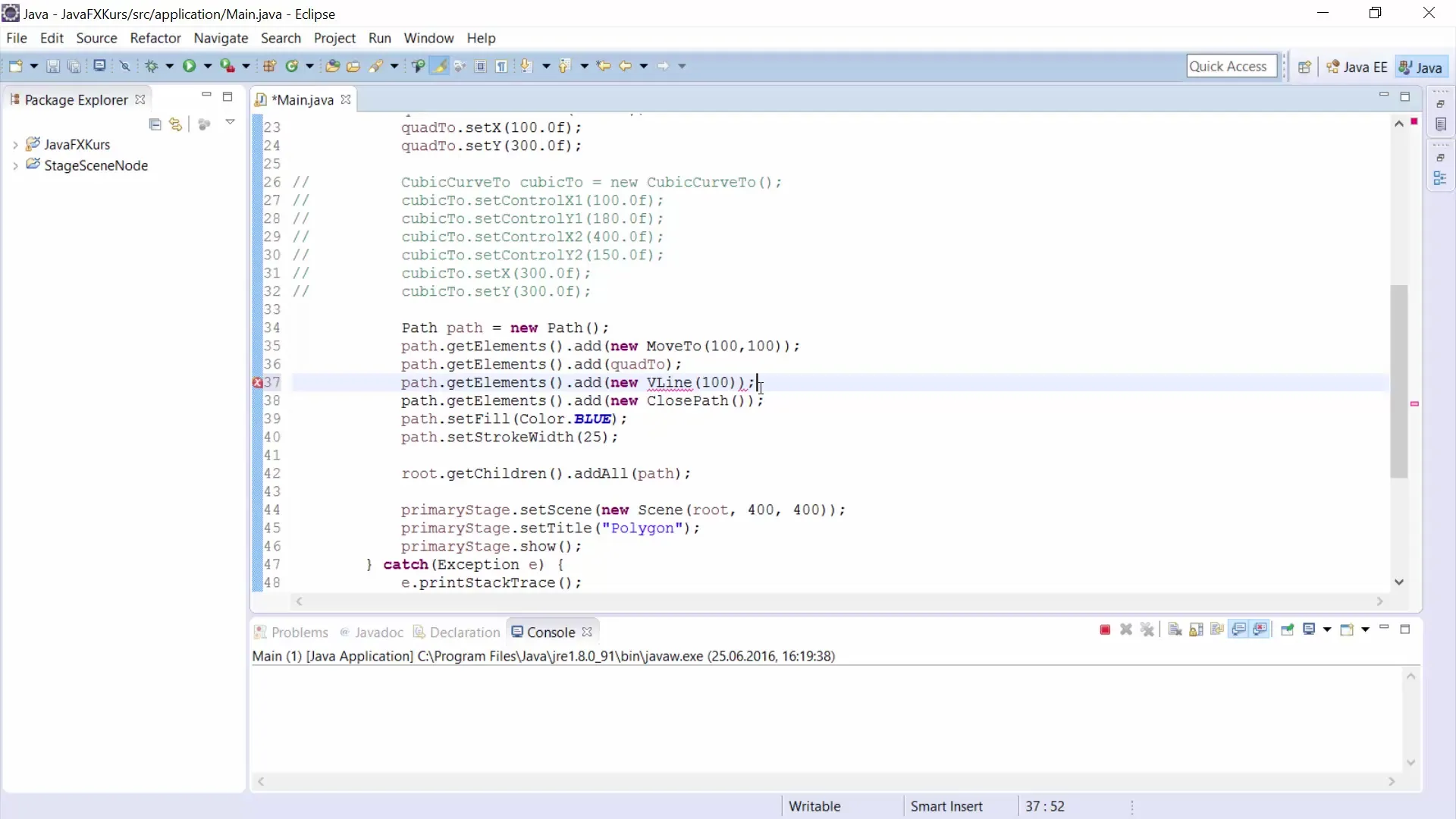
Du kannst Linien und Kurven kombinieren, um noch dynamischere Grafiken zu erstellen. Eine vertikale Linie kann zum Beispiel wie folgt hinzugefügt werden:

Das Hinzufügen dieser Linien wird deinen Pfad noch interessanter machen und ergänzt die vorhandenen Kurven.
Abschließende Anpassungen
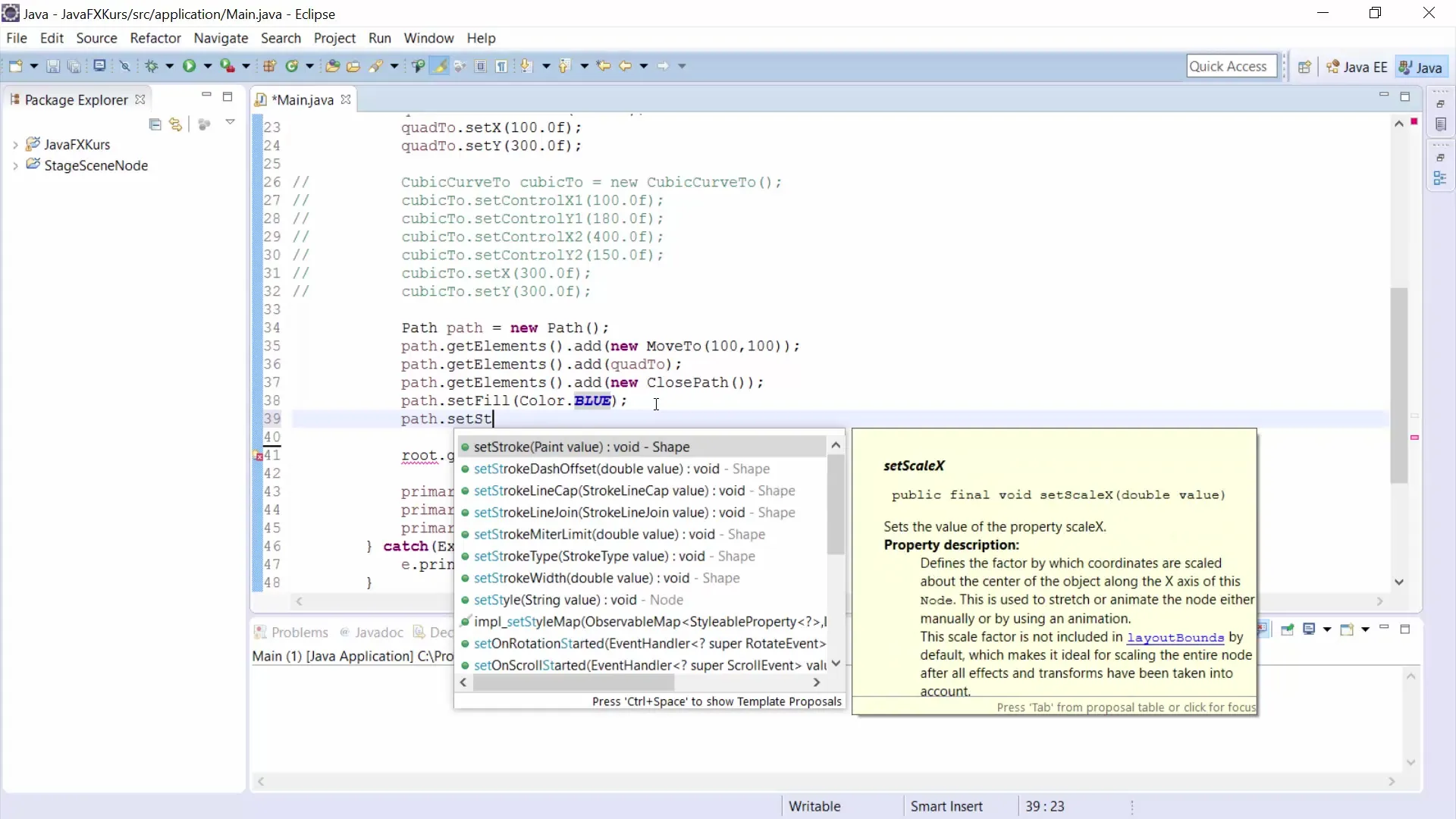
Du kannst den Stil deines Pfades noch weiter verbessern, indem du unterschiedliche Strichstärken und Füllfarben verwendest.

Solche Anpassungen verleihen deinem Pfad eine ansprechende und professionelle Note.
Spaß mit Animationen
Eine tolle Eigenschaft von Pfaden in JavaFX ist, dass du sie animieren kannst. Du kannst z.B. die Kontrollpunkte während der Laufzeit ändern, um eine interessante Animation zu erzeugen.

Diese Methode verschiebt deinen Pfad über die X-Achse und lässt ihn dynamisch wirken.
Zusammenfassung – JavaFX für die Erstellung von Pfaden
Im Verlauf dieser Anleitung hast du gelernt, wie du die Path-Klasse in JavaFX verwendest, um verschiedene Grafiken zu erstellen. Du hast erfahren, wie man Cubic Kurven und Quad Kurven erstellt, wie man Linien hinzufügt und wie man diese Grafiken auffällig gestaltet. Du bist jetzt in der Lage, interessante Pfade zu entwerfen und diese kreativ zu animieren.
Häufig gestellte Fragen
Wie füge ich einen Pfad zu meiner Anwendung hinzu?Importiere die Path-Klasse und lege eine neue Instanz an.
Was sind Kontrollpunkte in Kurven?Kontrollpunkte beeinflussen die Form der Kurven und bestimmen, wie sie sich zwischen den Endpunkten biegen.
Ist es möglich, Pfade zu animieren?Ja, du kannst die Eigenschaften von Pfaden während der Laufzeit ändern, um Animationen zu erzielen.


