Der Einsatz von TextArea ist eine entscheidende Komponente in der JavaFX-GUI-Entwicklung. In dieser Anleitung lernst du, wie du TextArea effektiv in deinem Programm integrieren kannst. TextArea ermöglicht es Benutzern, längere Texte einzugeben, was das Nutzererlebnis erheblich verbessert. Lass uns gleich starten und die einzelnen Schritte zur Implementierung durchgehen.
Wichtigste Erkenntnisse
- TextArea bietet eine flexible Möglichkeit, längere Texteingaben in JavaFX zu ermöglichen.
- Du kannst Spalten- und Zeilenanzahl anpassen, um die Benutzeroberfläche zu optimieren.
- TextArea unterstützt Zeilenumbrüche und eine Scrollfunktion, die die Benutzbarkeit verbessern.
Schritt-für-Schritt-Anleitung
Schritt 1: Importiere die TextArea-Klasse
Zuerst musst du die TextArea-Klasse in dein Programm importieren. Das ist notwendig, um die Funktionalitäten dieser Klasse nutzen zu können. Achte darauf, die Scene-Control-Bibliothek zu nutzen.

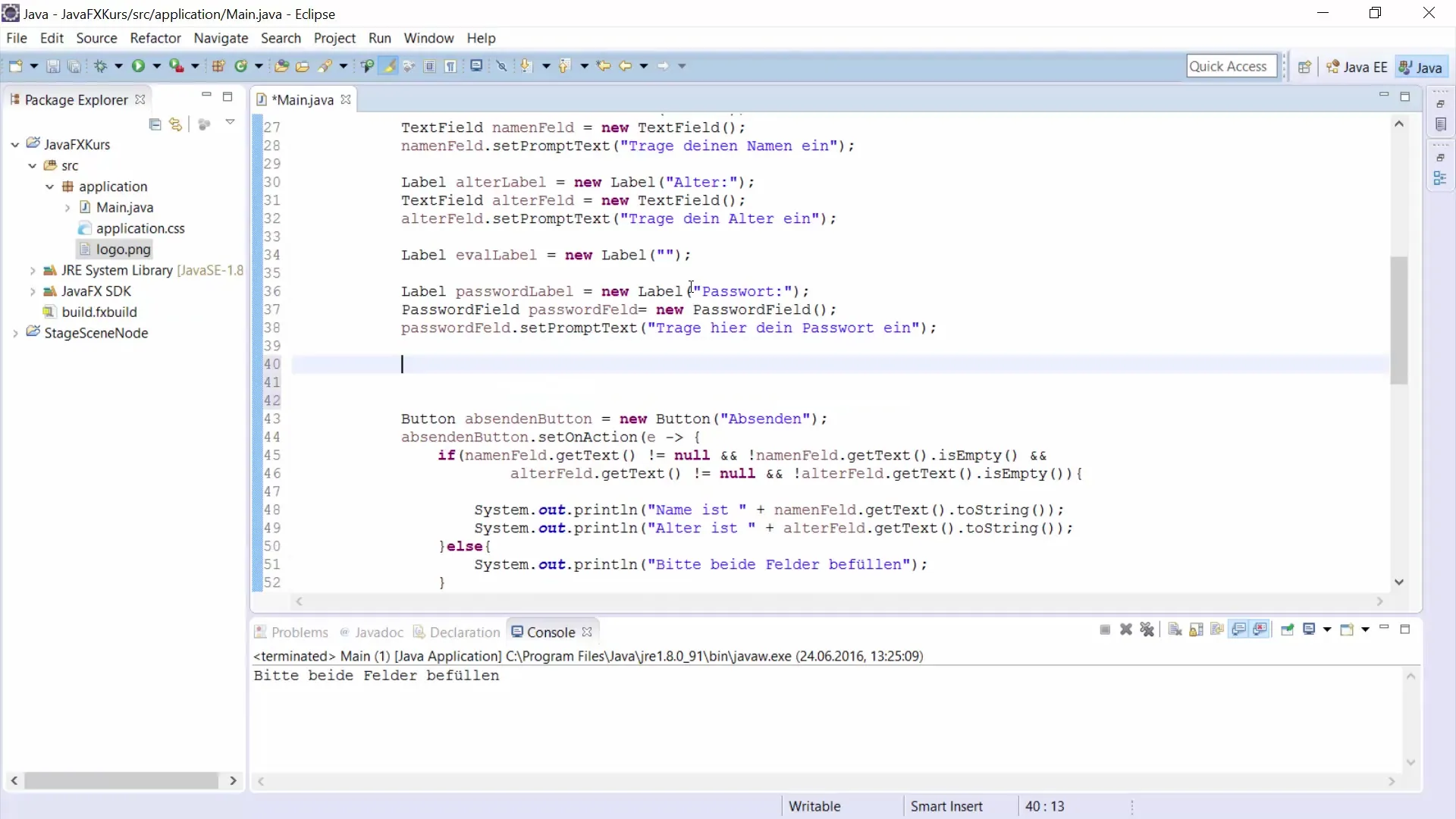
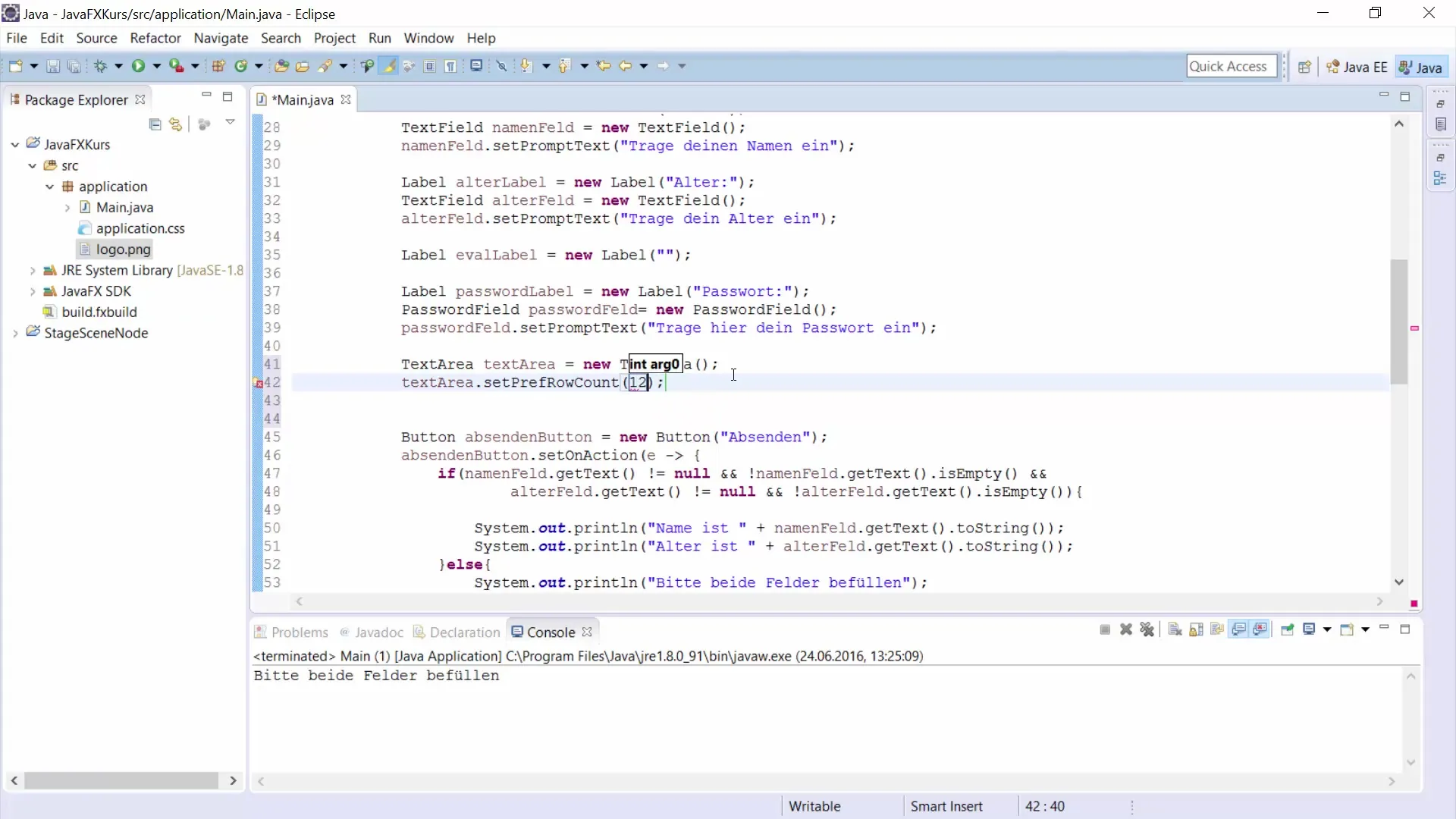
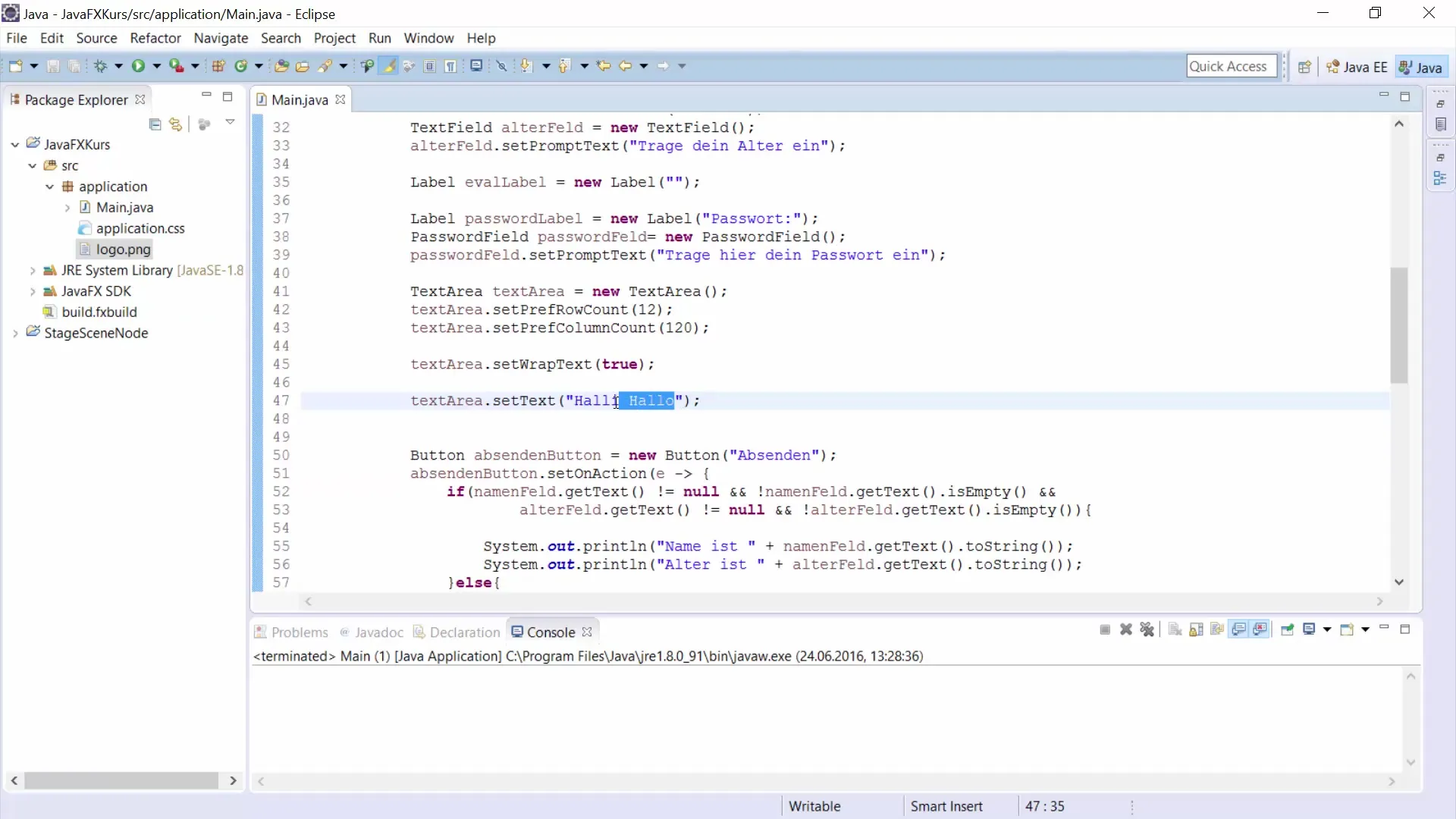
Schritt 2: Definiere die TextArea
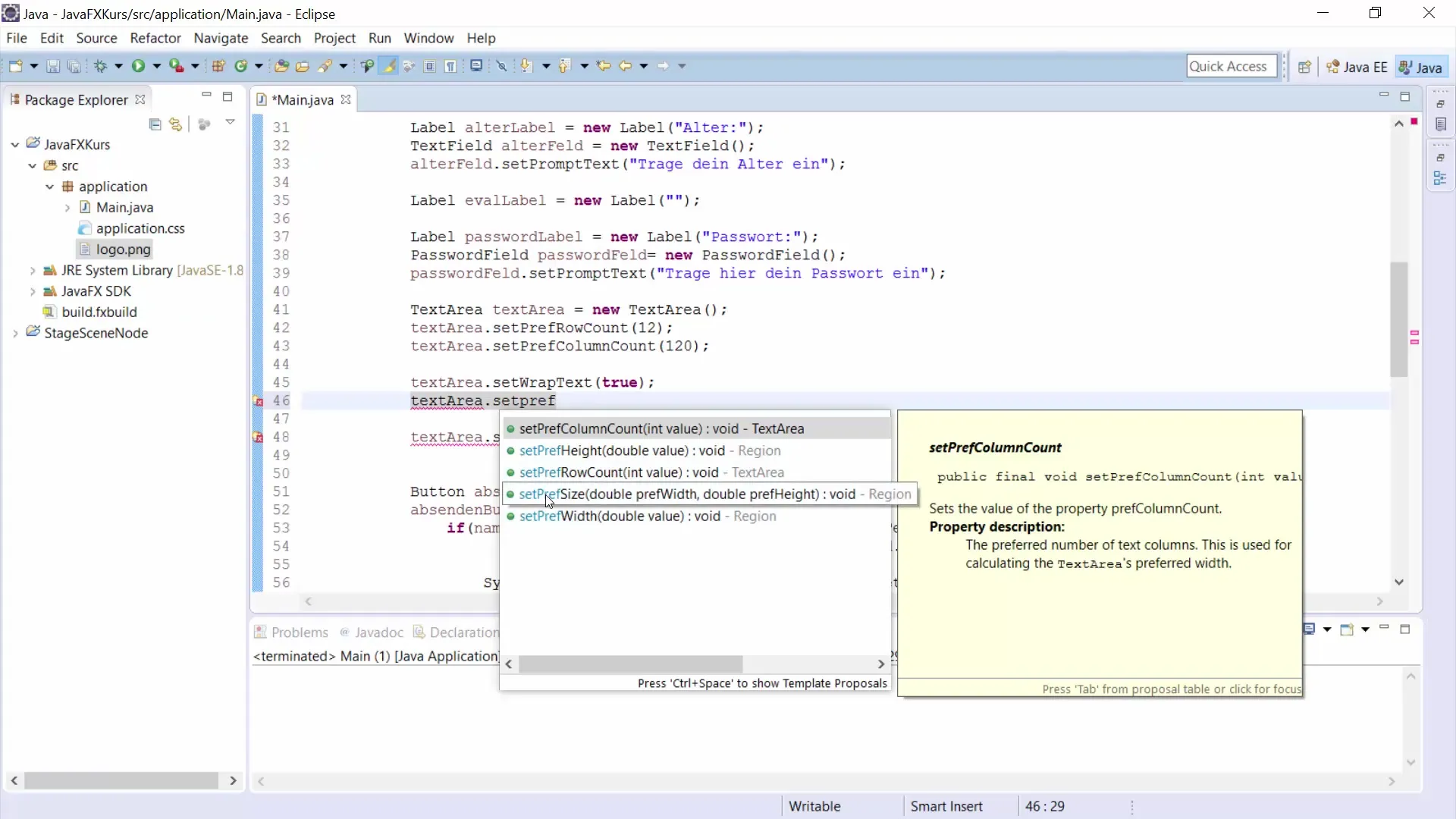
Jetzt definierst du die TextArea innerhalb deines Programms. Du kannst die Anzahl der Zeilen, die in der TextArea angezeigt werden sollen, mit der Methode setPrefRowCount() festlegen. Zum Beispiel: Wenn du möchtest, dass 12 Zeilen angezeigt werden, nutze den entsprechenden Aufruf.

Schritt 3: Bestimme die Spaltenanzahl
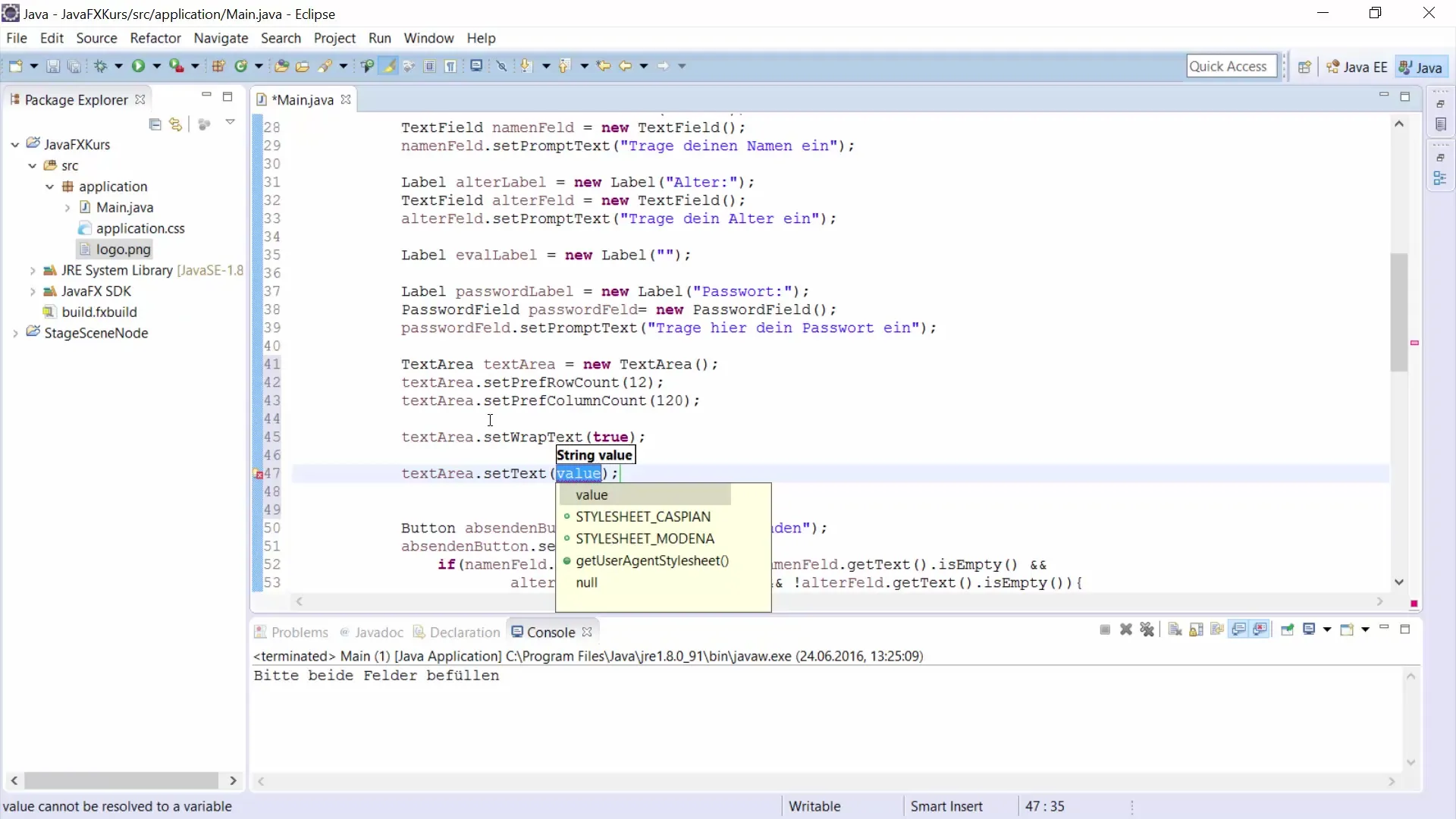
Ebenfalls ist es möglich, die Anzahl der Spalten zu definieren, die in der TextArea Platz finden. Hierfür kannst du die Methode setPrefColumnCount() nutzen. Wenn du willst, dass die TextArea 120 Spalten hat, setze diese mit dem passenden Wert.

Schritt 4: Aktiviere den Text-Umbruch
Um sicherzustellen, dass längere Texte nicht außerhalb der TextArea angezeigt werden, aktiviere den Text-Umbruch. Benutze dafür die Methode setWrapText(true). Dies ist besonders wichtig, damit der Benutzer die Eingabe unkompliziert sehen kann.
Schritt 5: Setze den Anfangstext
Du kannst der TextArea sofort Inhalte hinzufügen, indem du die Methode setText() verwendest. Diese Funktion erlaubt es dir, einen Standardtext wie "Hallo" anzuzeigen, der beim Start des Programms sichtbar ist.

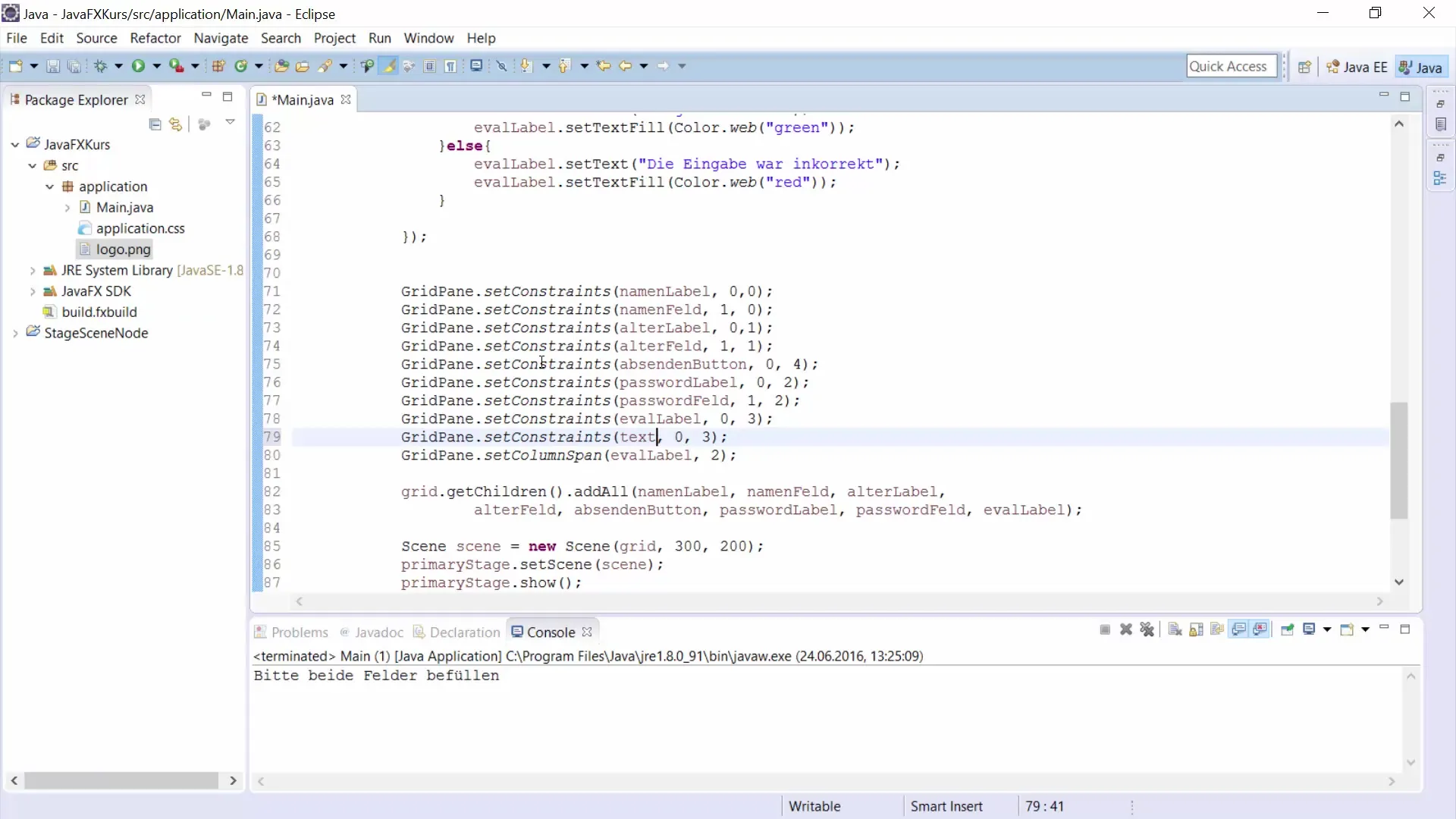
Schritt 6: Füge die TextArea zum Interface hinzu
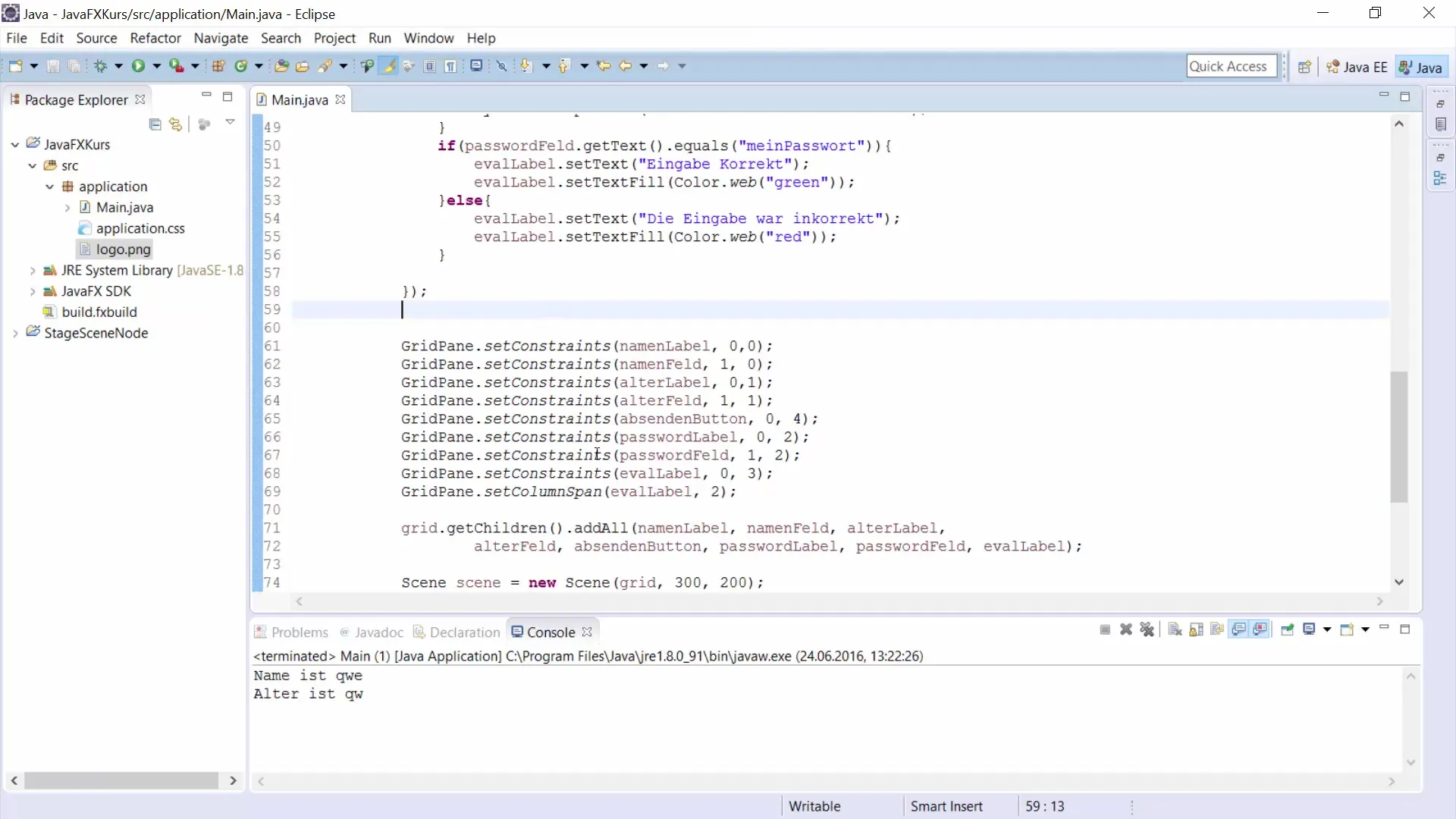
Nun ist es an der Zeit, die TextArea deinem User-Interface hinzuzufügen. Verwende dafür beispielsweise ein GridPane und bestimme die Position, an der die TextArea erscheinen soll.

Schritt 7: Anpassung des Layouts
Es kann vorkommen, dass durch die Hinzufügung der TextArea andere UI-Elemente verschoben werden. Stelle sicher, dass du columnSpan effizient nutzt, um die Layout-Änderungen zu optimieren und ein harmonisches Gesamtbild zu erreichen.
Schritt 8: Interaktion mit der TextArea
Erprobe die Eingabemöglichkeiten in der TextArea. Du kannst verschiedene Zeilen durch Eingabe von \n hinzufügen und sicherstellen, dass der Text sowohl Lang- als auch Kurztexte gut verarbeitet.

Schritt 9: Größe der TextArea einstellen
Du hast auch die Möglichkeit, die Größe der TextArea genau anzupassen. Mit Methoden wie setPrefWidth() und setPrefHeight() kannst du die Breite und Höhe deiner TextArea definieren, um sicherzustellen, dass sie optimal in dein Layout passt.

Schritt 10: Vorschau der Änderungen
Jetzt solltest du dein Programm ausführen, um zu sehen, wie die TextArea in der Benutzeroberfläche aussieht und ob alles wie gewünscht funktioniert. Vergewissere dich, dass die Größe, der eingegebene Text und die Anordnung der Elemente deinen Erwartungen entsprechen.
Zusammenfassung – TextArea in JavaFX für effektive GUI-Entwicklung nutzen
In dieser Anleitung hast du gelernt, wie du TextArea in JavaFX implementierst und anpasst, um ein benutzerfreundliches Interface zu gestalten. Die verschiedenen Schritte und Funktionen ermöglichen es dir, die TextArea optimal zu integrieren und das Nutzererlebnis zu verbessern.
Häufig gestellte Fragen
Was ist eine TextArea in JavaFX?Eine TextArea ist ein größeres Texteingabefeld in JavaFX, das längeren Text unterstützt.
Wie kann ich die Anzahl der Zeilen in der TextArea festlegen?Nutze die Methode setPrefRowCount(int rowCount), um die gewünschte Anzahl an Zeilen festzulegen.
Wie aktiviere ich den Text-Umbruch in der TextArea?Verwende die Methode setWrapText(true), um den Text-Umbruch zu aktivieren.
Welche Methode setze ich für den Anfangstext?Mit setText(String text) kannst du der TextArea einen Standardtext zuweisen.
Wie füge ich die TextArea zu meinem Interface hinzu?Nutze Layout-Manager wie GridPane, um die TextArea an der gewünschten Position einzufügen.


