Ein Color Picker in JavaFX bietet eine effektive Möglichkeit, Benutzern die Auswahl von Farben in einer grafischen Benutzeroberfläche zu ermöglichen. Du kannst eine Farbe aus einer Palette auswählen oder eine benutzerdefinierte Farbe definieren. In dieser Anleitung erfährst du, wie du einen Color Picker in deine JavaFX-Anwendung integrieren kannst, um farbige Elemente dynamisch anzuzeigen. Dabei greifst du auf verschiedene Farbdarstellungen wie HSB, RGB und Hexadezimal zurück.
Wichtigste Erkenntnisse
- Nutzung des Color Pickers zur Auswahl und Anzeige von Farben
- Implementierung von HSB und RGB Farbdarstellungen
- Verwalten der Transparenz über einen Alpha-Wert
- Anpassen von UI-Elementen und deren Interaktionen
Schritt-für-Schritt-Anleitung
Um einen Color Picker zu implementieren, beginne mit dem Erstellen des Grundgerüsts deiner JavaFX-Anwendung.
1. Grundlegende Einrichtung des Color Pickers
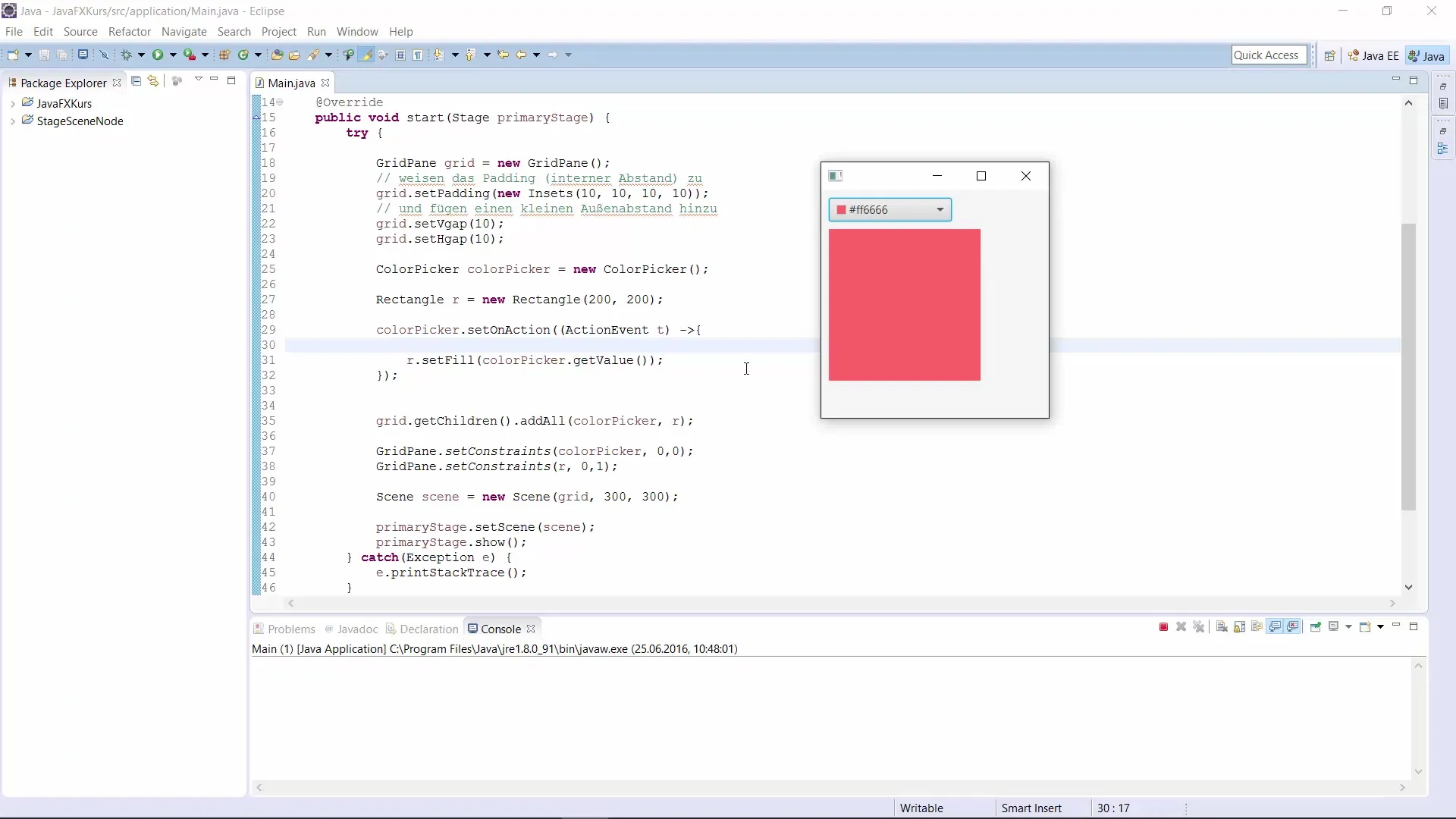
Erstelle zunächst eine Instanz des Color Pickers. Dies geschieht durch die Erstellung eines neuen Color Picker-Objekts.

Durch diese Zeilen erhältst du ein einfaches Tool, mit dem du interaktiv verschiedene Farben auswählen kannst.
2. Hinzufügen weiterer UI-Komponenten
Um die gewählte Farbe visuell darzustellen, füge ein Rechteck (Rectangle) hinzu. Das Rechteck soll die aktuell ausgewählte Farbe anzeigen. Erstelle es mit der Größe 200x200.

Jetzt wirst du in der Lage sein, die Auswahl dynamisch in deinem Layout anzuzeigen, nachdem du die passende Position des Rechtecks gesetzt hast.
3. Integration des Rectangles in die Benutzeroberfläche
Importiere die erforderlichen Klassen für das Rectangle und füge es zu deinen UI-Elementen hinzu. Bei dem Hinzufügen achte darauf, dass es an die korrekte Stelle in der Szene eingefügt wird.
Wenn alles korrekt eingebaut ist, kannst du die Anwendung starten, und sowohl der Color Picker als auch das Rechteck sollten angezeigt werden.
4. Hinzufügen der Funktionalität zur Farbauswahl
Um die interaktive Farbwahl zu ermöglichen, musst du ein Event setzen, das den Color Picker mit deinem Rechteck verbindet. Dies erfolgt durch die setOnAction()-Methode.
Hierbei wird ein ActionEvent verwendet, um die Farbe des Rechtecks mit der des Color Pickers zu füllen, indem du die Funktion getValue() des Color Pickers nutzt.
5. Testen der Anwendung
Teste die Anwendung, indem du verschiedene Farben im Color Picker auswählst und beobachte, wie sich die Farbe im Rechteck entsprechend ändert.

Die Implementierung ist nun abgeschlossen. Du hast erfolgreich die Farbänderung in deiner Anwendung ermöglicht und kannst diese Technik für verschiedene Projekte, wie z.B. Zeichenprogramme, nutzen.
Zusammenfassung – Anleitung: Color Picker in JavaFX Implementieren
Die Implementierung eines Color Pickers in JavaFX ermöglicht dir, schnell und effizient Farben in deiner Anwendung auszuwählen. Mit den Schritten, die du verfolgt hast, kannst du diese Funktionalität auf einfache Weise in deine Projekte einbauen und deine grafische Benutzeroberfläche ansprechend gestalten. Nutze die verschiedenen Farbmodelle und Interaktionen, um eine dynamische Benutzererfahrung zu schaffen.
Häufig gestellte Fragen
Was ist ein Color Picker?Ein Color Picker ist ein UI-Element, das Benutzern ermöglicht, Farben auszuwählen.
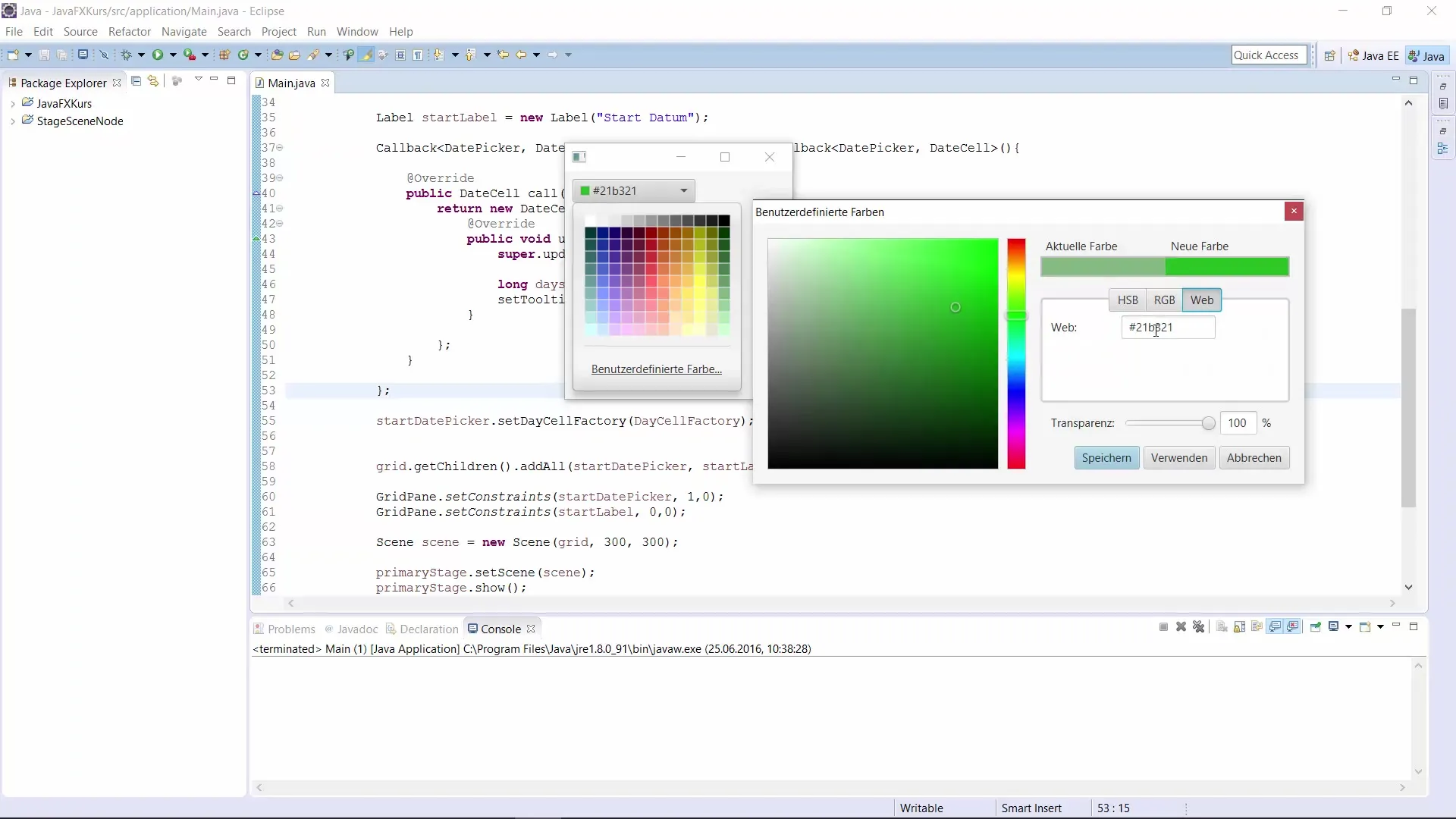
Wie kann ich die Transparenz in einem Color Picker anpassen?Du kannst den Alpha-Wert festlegen, um die Transparenz der ausgewählten Farbe zu steuern.
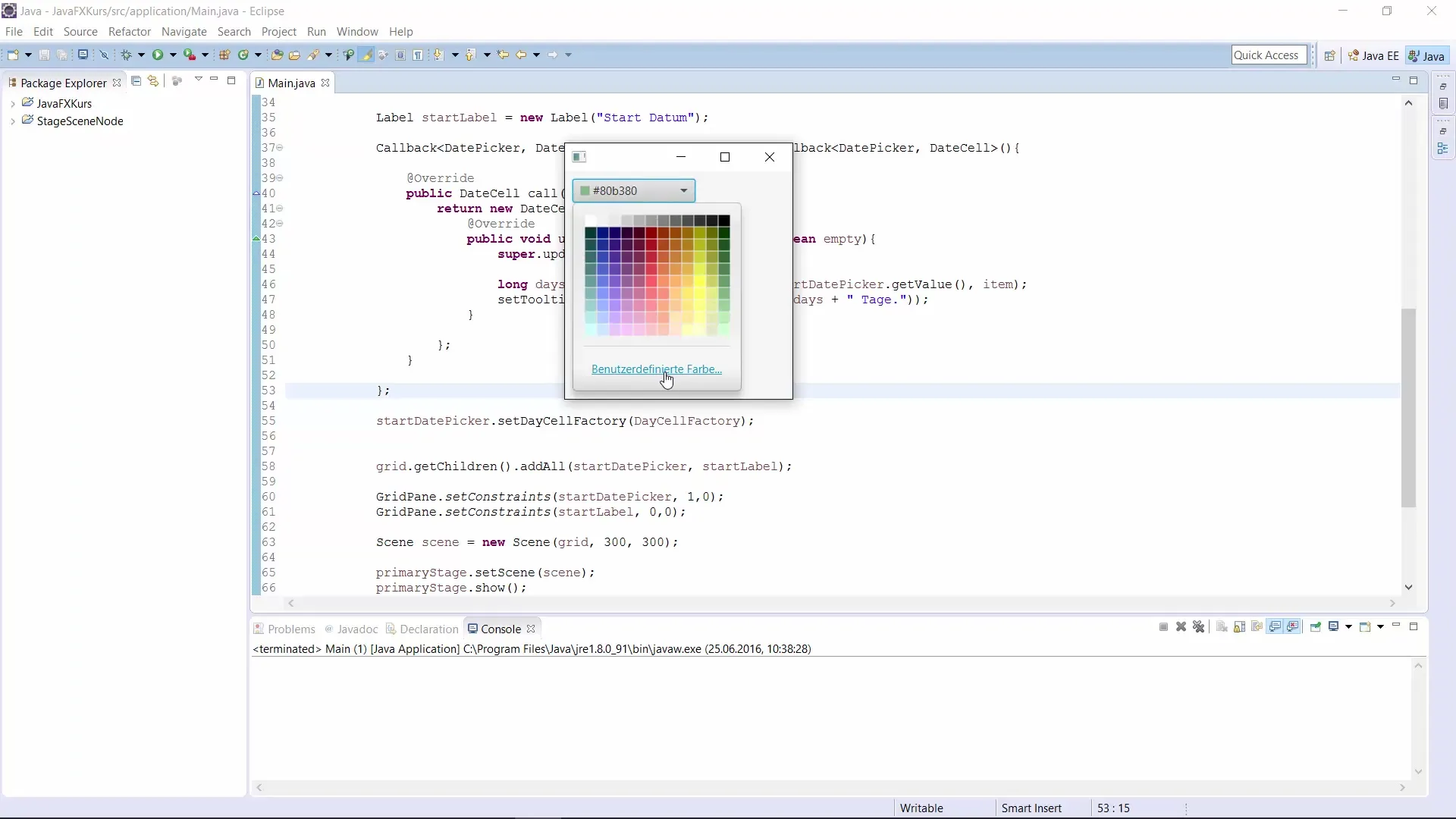
Welche Farbdarstellungen verwendet der Color Picker?Der Color Picker unterstützt HSB, RGB und Hexadezimalfarbwerte.
Wie zeige ich die ausgewählte Farbe an?Indem du ein Rechteck in deiner Benutzeroberfläche anlegst und dessen Füllfarbe mit der vom Color Picker ausgewählten Farbe setzt.


