Das Umbenennen von Ebenen in After Effects ist eine alltägliche Aufgabe, die viel Zeit in Anspruch nehmen kann, besonders wenn es sich um viele Elemente handelt. In diesem Tutorial erfährst du, wie du das vorher erstellte Benutzer-Interface erfolgreich als Panel in die After Effects-Oberfläche integrierst. Außerdem zeige ich dir, wie du deinem Skript notwendige Funktionen hinzufügst, um die Effizienz beim Umbenennen von Ebenen deutlich zu erhöhen.
Wichtigste Erkenntnisse
- Das User-Interface als Panel in After Effects integrieren.
- Hinzufügen von Funktionen, um Ebenen effizient umzubenennen.
- Anpassen von Designs und Layouts innerhalb des Panels.
Schritt-für-Schritt-Anleitung
Um das Panel in After Effects korrekt zu implementieren und zu gestalten, folgt hier eine detaillierte Anleitung:
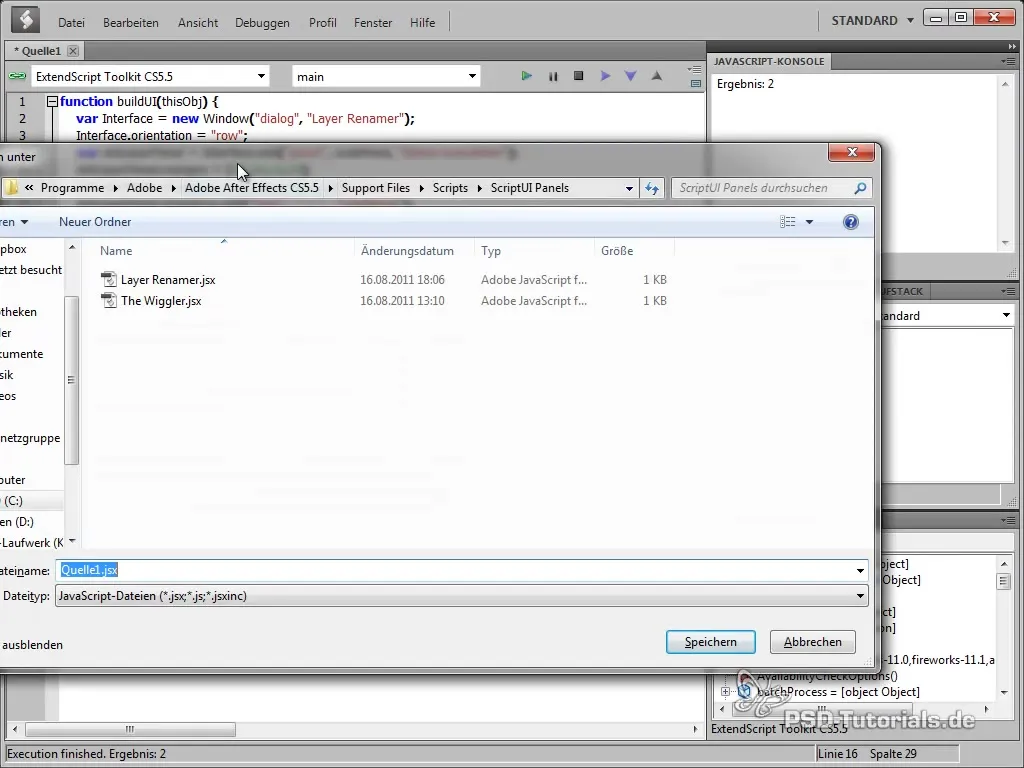
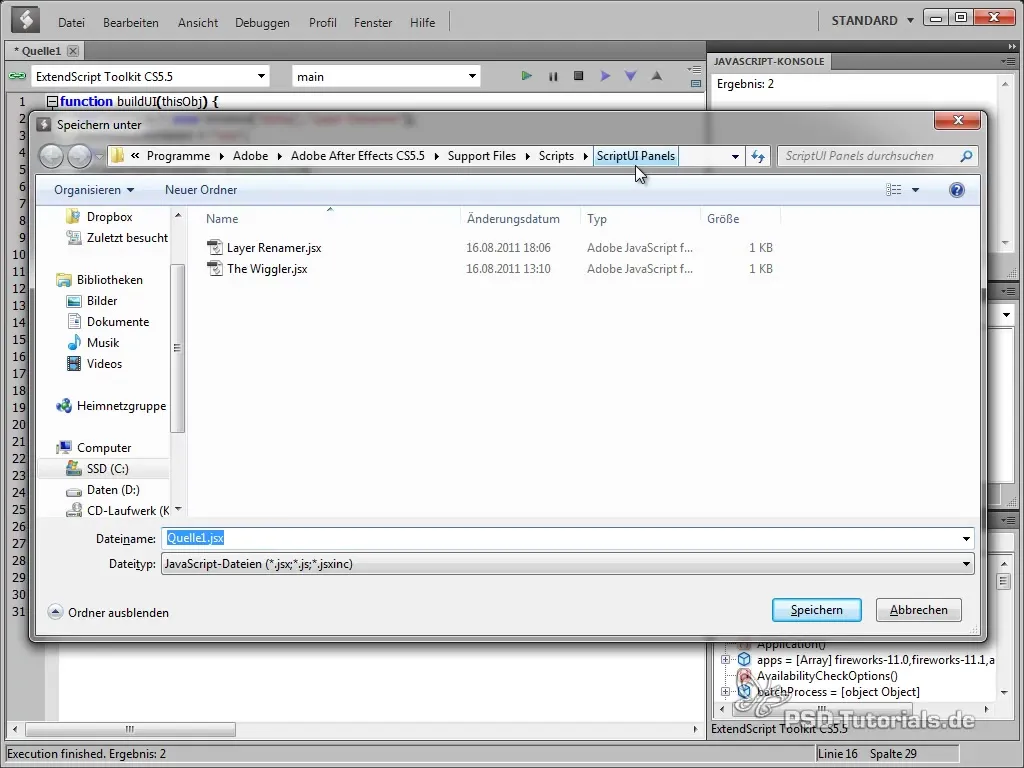
1. Das Skript speichern und vorbereiten
Speichere zuerst das aktuelle Skript unter dem Namen „Layer Renamer“. Dies kannst du tun, indem du das aktuelle Skript in deinem bevorzugten Texteditor öffnest und im gewünschten Ordner als .jsx-Datei abspeicherst.

2. Den Ordner für das Skript erstellen
Falls du eine Version von After Effects hast, die älter als CS3 ist, musst du möglicherweise einen Script UI-Ordner erstellen. Achte darauf, dass der Ordner korrekt benannt ist. Dieser sollte „ScriptUI“ heißen.

3. After Effects neu starten
Starte After Effects neu, damit das Programm die Änderungen erkennt und das Panel korrekt laden kann. Es ist wichtig, dass du diesen Schritt nicht vergisst, um sicherzustellen, dass die Änderungen korrekt implementiert werden.

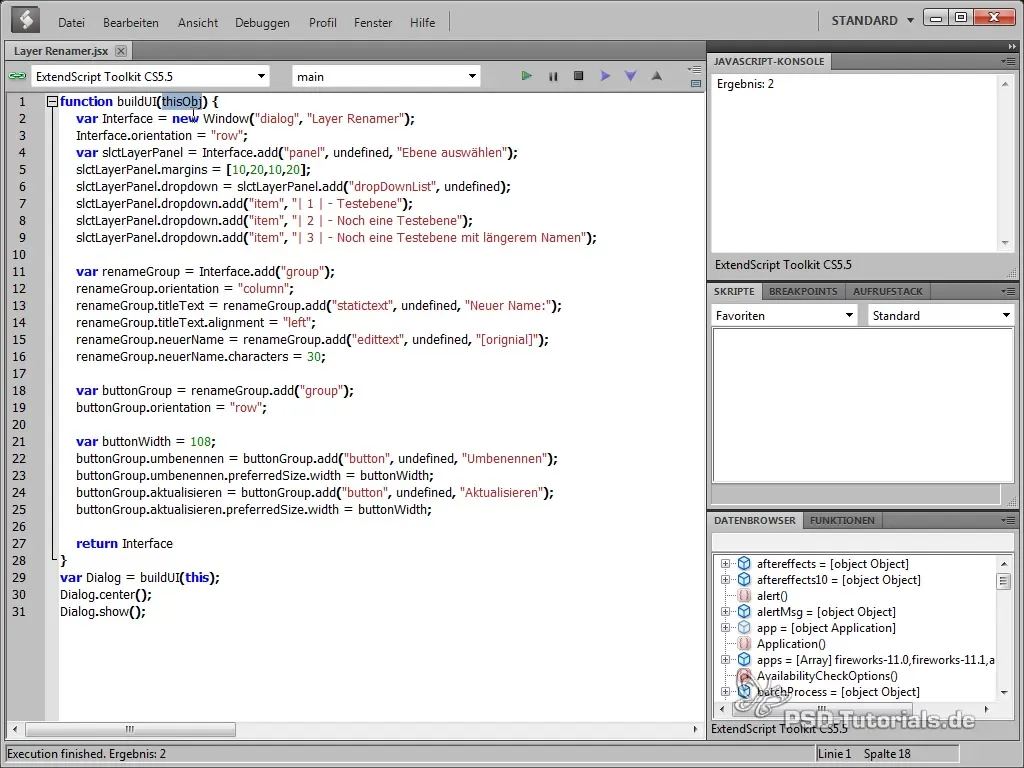
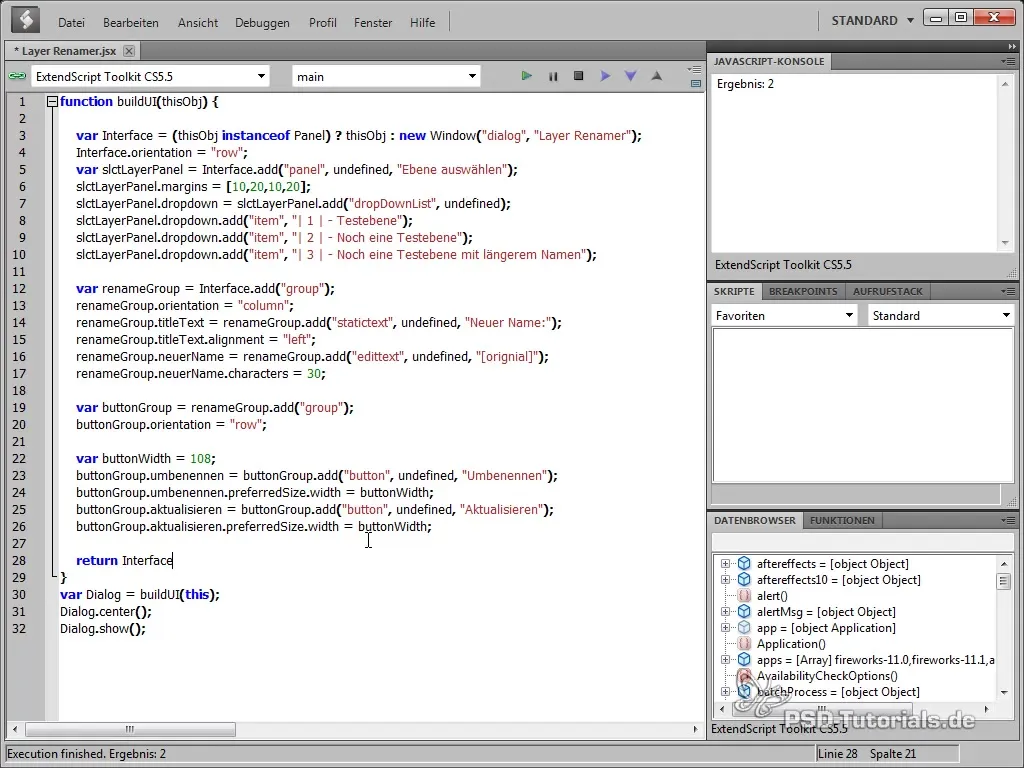
4. Panel-Objekt erstellen
Nun musst du das Panel-Objekt definieren. Füge im Skript eine If-Abfrage ein, um sicherzustellen, dass das Skript als Panel geladen wird. Das verhindert, dass es als normales Fenster geöffnet wird, was für die Benutzerfreundlichkeit entscheidend ist.

5. Layout anpassen
Da das Layout im Panel dynamisch sein sollte, füge einen Code hinzu, der das Interface korrekt zentriert und anpasst. Dies gelingt, indem du die Layout-Mittelwerte definierst und das Panel so konfigurierst, dass es sich selbst an die Größe des Bildschirms anpasst.

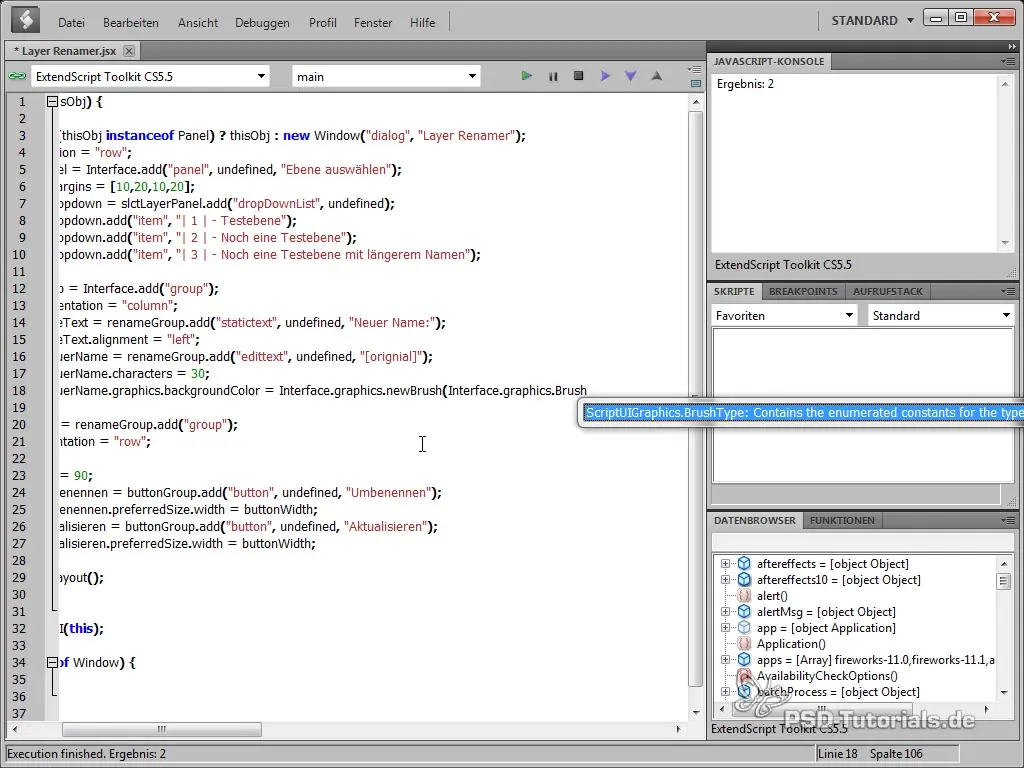
6. Hintergrundfarbe des Panels festlegen
Jetzt ist es an der Zeit, dem Panel eine ansprechende Hintergrundfarbe zuzuweisen. Füge dazu einen Graphics-Bereich hinzu, in dem du die gewünschte Hintergrundfarbe definierst, indem du R, G und B-Werte festlegst, die die gewünschte Farbe repräsentieren.

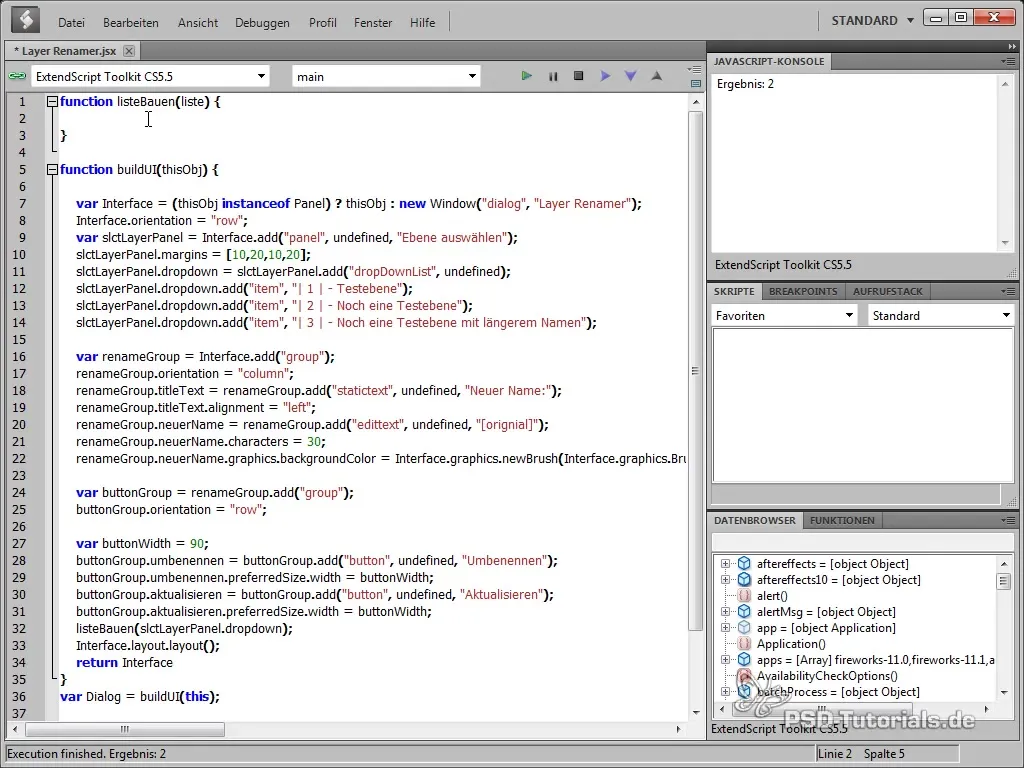
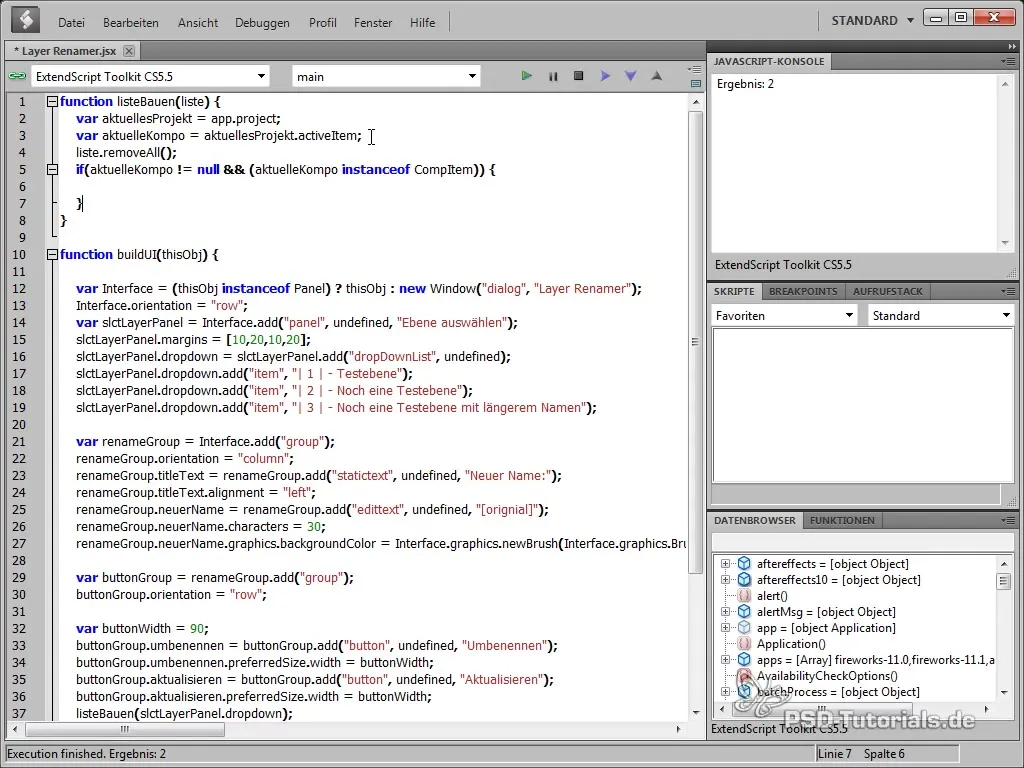
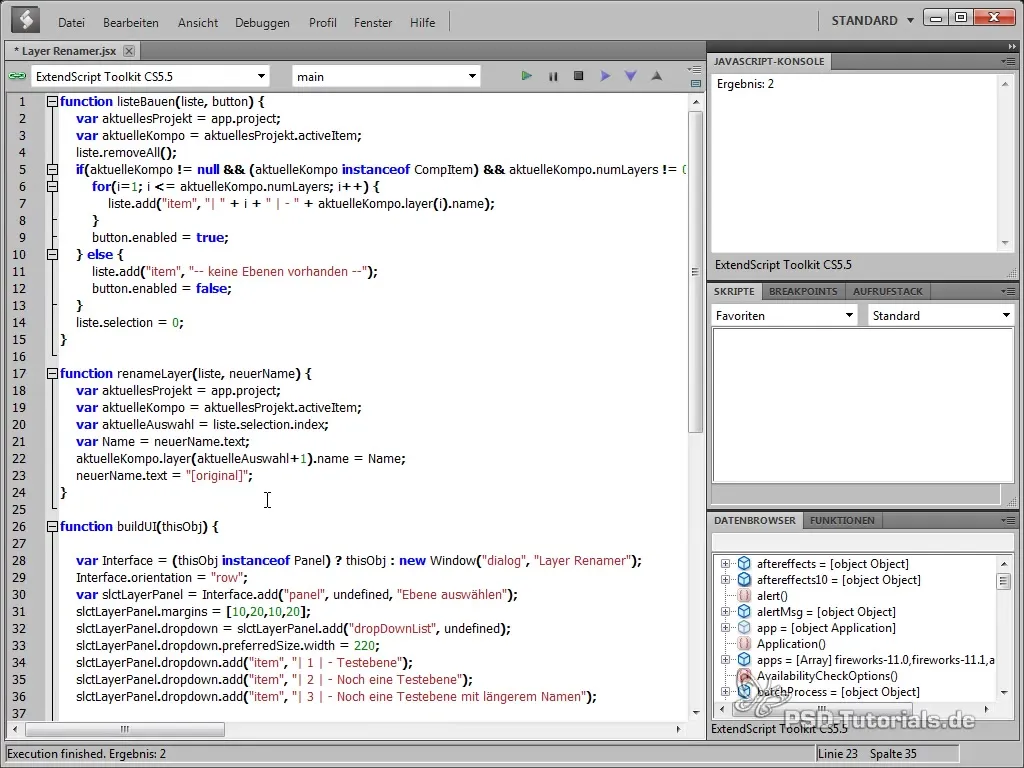
7. Funktion zum Erstellen der Ebenenliste
Erstelle eine Funktion, die die aktuelle Liste der Ebenen in der Komposition generiert. Überprüfe hierbei, ob die aktive Komposition tatsächlich Ebenen enthält. Wenn keine Ebenen vorhanden sind, füge eine entsprechende Nachricht zur Liste hinzu.

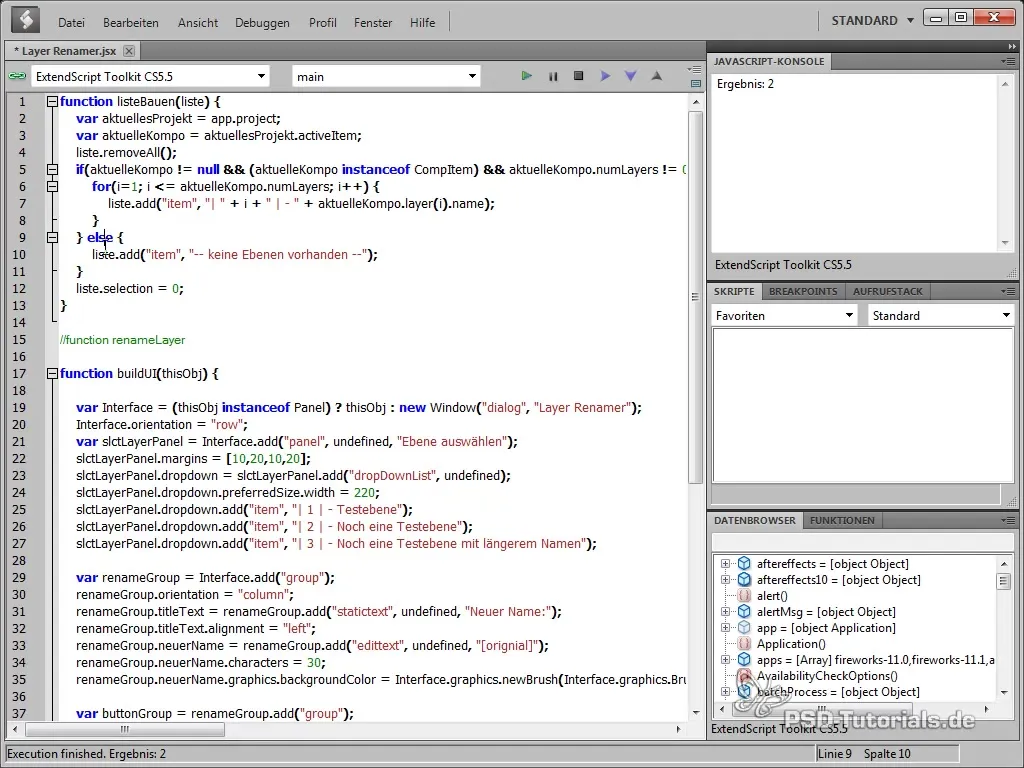
8. Aktualisieren der Ebene-Liste
Füge danach eine Funktion hinzu, die die Liste automatisch aktualisiert, wenn der Benutzer auf den „Aktualisieren“-Button klickt. Dies verbessert die Nutzererfahrung erheblich, indem immer die neuesten Ebenen angezeigt werden.

9. Umbenennen der Ebenen implementieren
Erstelle anschließend eine Funktion, die das Umbenennen der ausgewählten Ebene ermöglicht. Hierbei passt du den Namen an, den der Benutzer im Eingabefeld eingegeben hat. Stelle sicher, dass die erste Ebene auch tatsächlich ausgewählt ist.

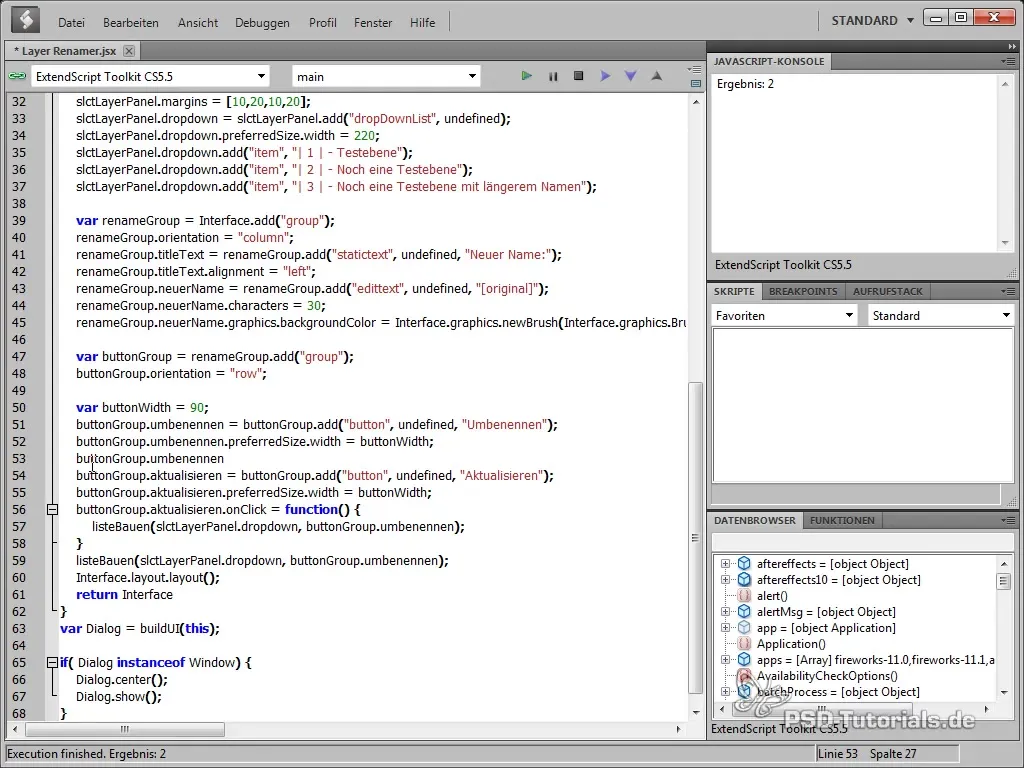
10. Aktivierung und Deaktivierung der Buttons
Um eine reibungslose Funktionalität sicherzustellen, müssen die Buttons aktiviert oder deaktiviert werden, abhängig davon, ob in der aktuell gewählten Komposition Ebenen vorhanden sind. Das verhindert, dass die Benutzer Funktionen ausführen, die keinen Effekt haben.

11. Schaltfläche für das Umbenennen erstellen
Füge eine neue Schaltfläche hinzu, die für das Umbenennen der ausgewählten Ebene zuständig ist. Dies ist eine der zentralen Funktionen deines Panels. Konfiguriere die Schaltfläche so, dass beim Klick darauf die Umbenennen-Funktion aufgerufen wird.

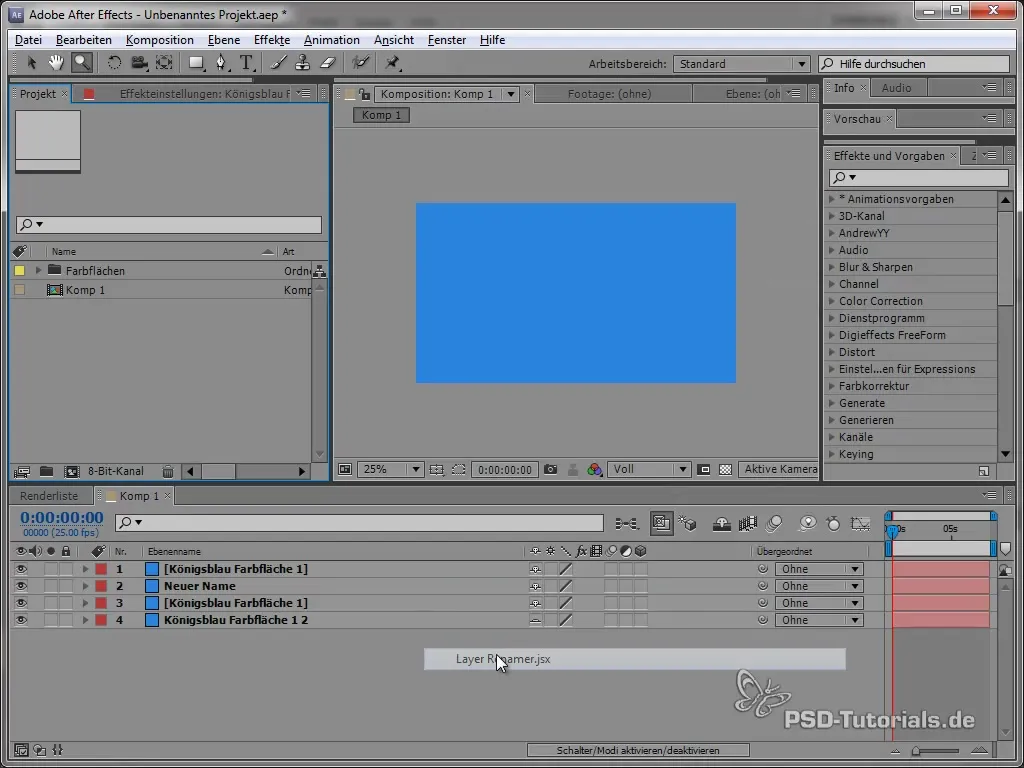
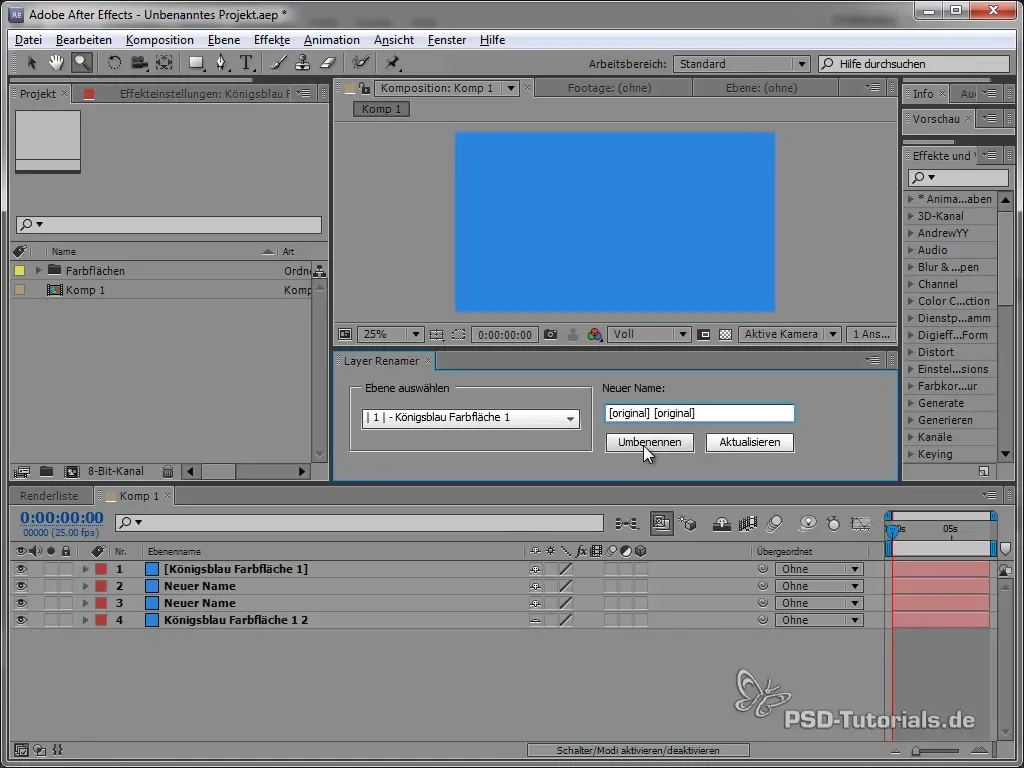
12. Testen des Panels
Bevor du das Script abschließt, teste das Panel im After Effects. Stelle sicher, dass alle Funktionen wie gewünscht arbeiten, die Designänderungen sichtbar sind und die Interaktionen reibungslos ablaufen.

Zusammenfassung – Layer Renamer in After Effects – Teil 2: Panel und Funktionen
In dieser Anleitung hast du gelernt, wie du ein Benutzer-Interface in After Effects als Panel integrierst und die nötigen Funktionen zum Umbenennen von Ebenen hinzufügst. Indem du das Skript optimierst und das Design anpasst, kannst du die Effizienz deiner Arbeit maßgeblich verbessern.
Häufig gestellte Fragen
Wie kann ich sicherstellen, dass mein Panel korrekt geladen wird?Stelle sicher, dass After Effects nach dem Speichern des Skripts neu gestartet wird.
Wie füge ich neue Funktionen zu meinem Panel hinzu?Verwende einfache JavaScript-Funktionen und binde sie in die entsprechenden Button-Klick-Events deines Panels ein.
Was mache ich, wenn keine Ebenen in der Komposition sind?Das Panel sollte eine Nachricht anzeigen, dass keine Ebenen vorhanden sind, damit der Benutzer darüber informiert ist.
Wie ändere ich die Hintergrundfarbe meines Panels?Nutze die Graphics-Befehle im Skript, um die RGB-Werte für die Hintergrundfarbe deines Panels festzulegen.


